老师,这种网点效果怎样做出来的?
 版式设计很简单
版式设计很简单 2年前
 收藏 2
收藏 2
2
【摘要】:网点效果是怎样做出来的?
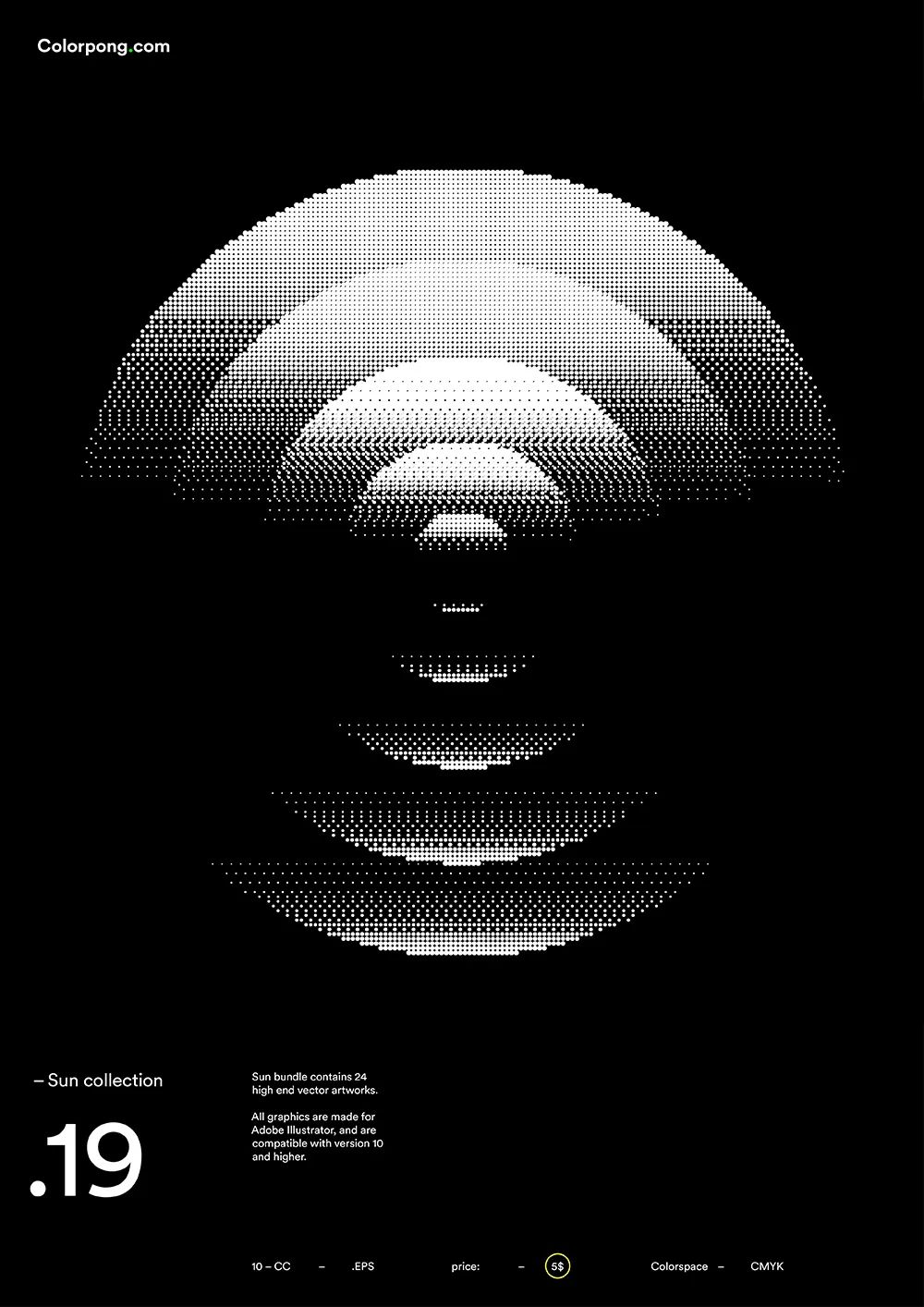
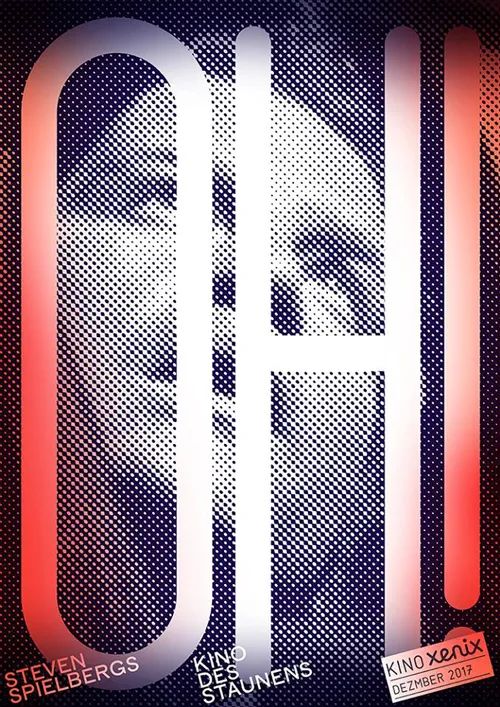
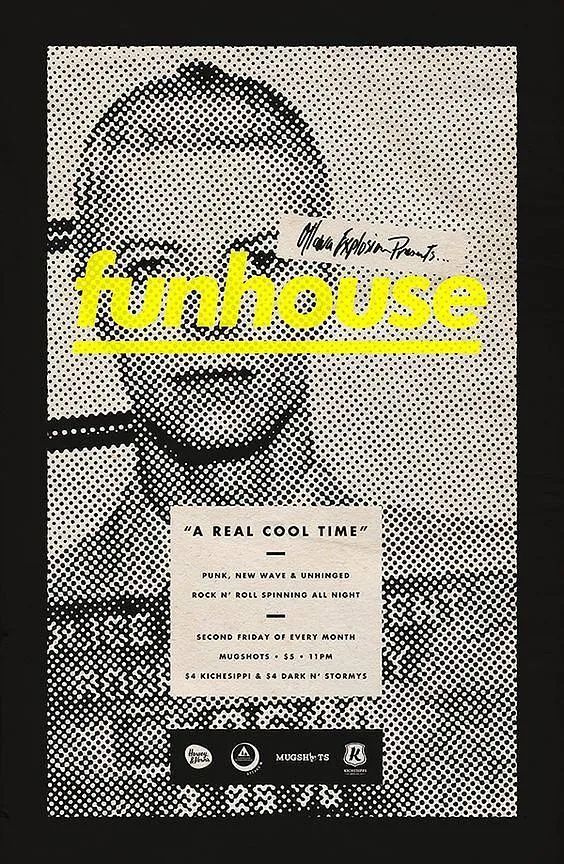
老师,这种网点效果是怎样做出来的?其实这种网点样式,我们可以使用PS中的“位图”→“半调网屏”命令来实现。




这种效果既能体现复古感,也带点时尚的调性。所以大家在设计案例时,若要增加画面形式感,不妨试试这个效果。步骤如下:

○ 对图形进行半调网屏处理
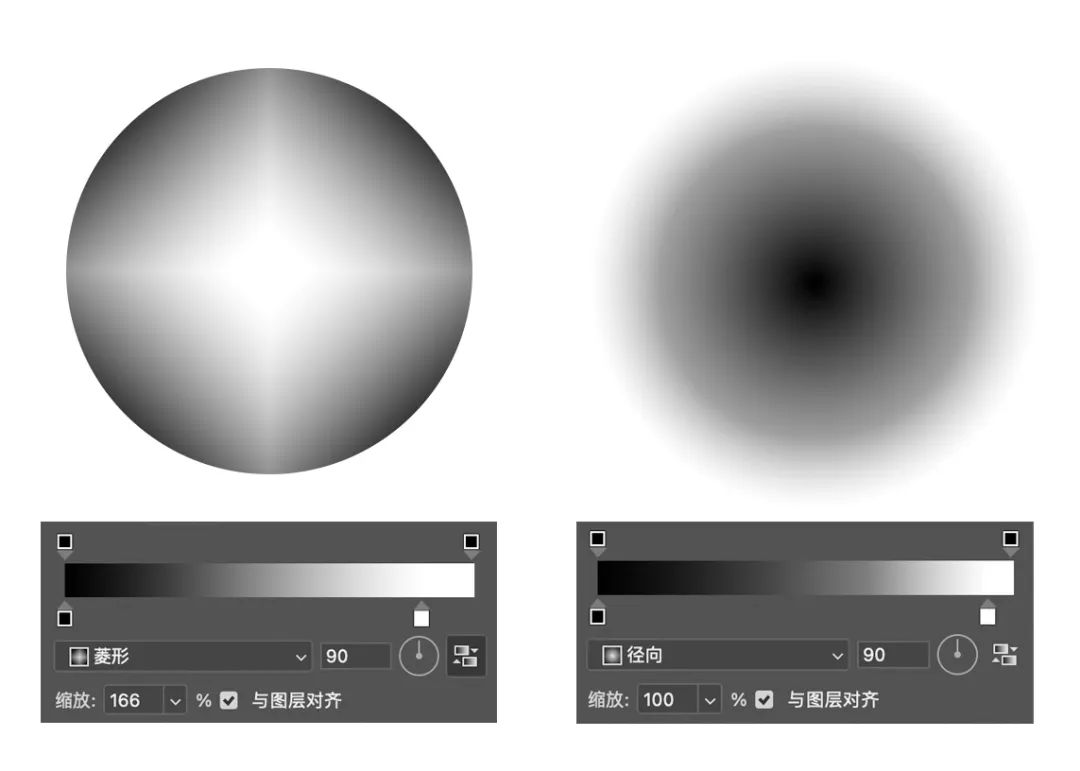
➊ 首先使用“椭圆工具”绘制圆形,再使用“渐变工具”填充不同类型的渐变,如下。

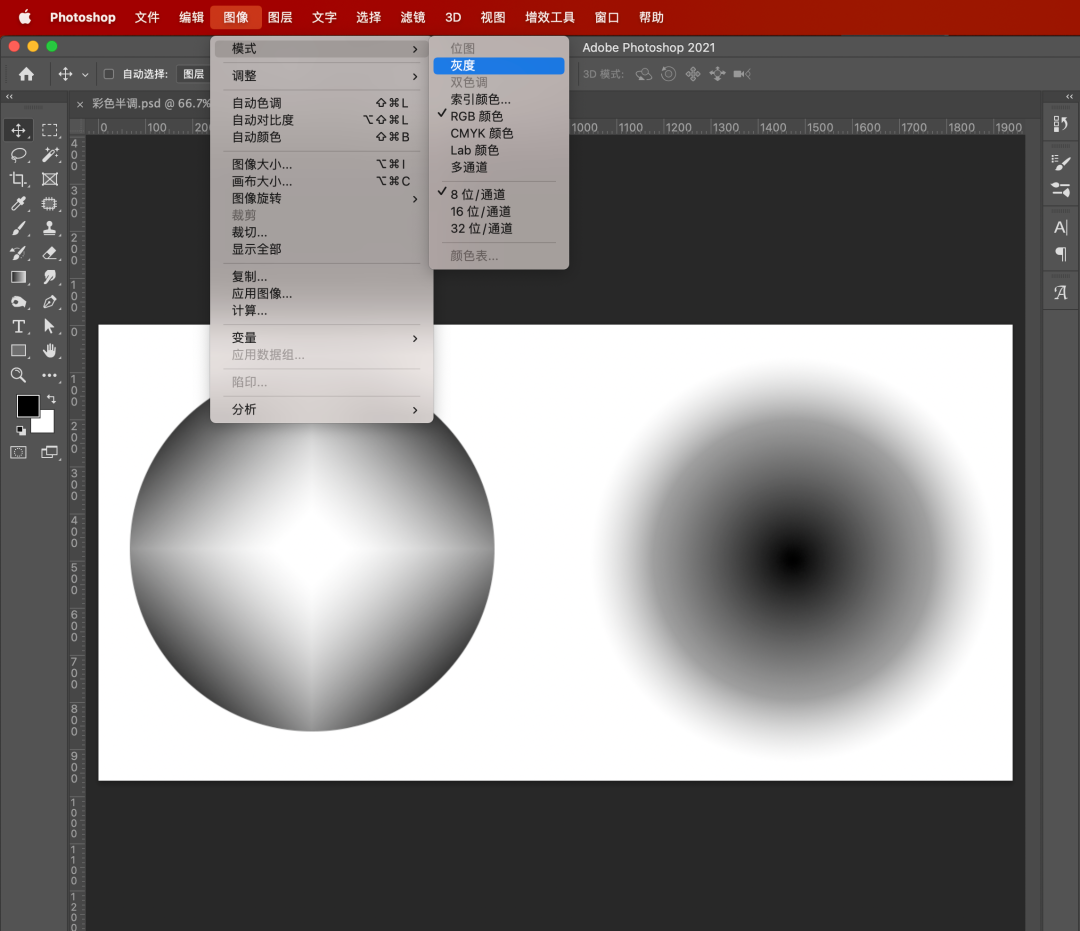
➋ 接着将图像模式调整为位图。先执行“图像”→“模式”→“灰度”命令。

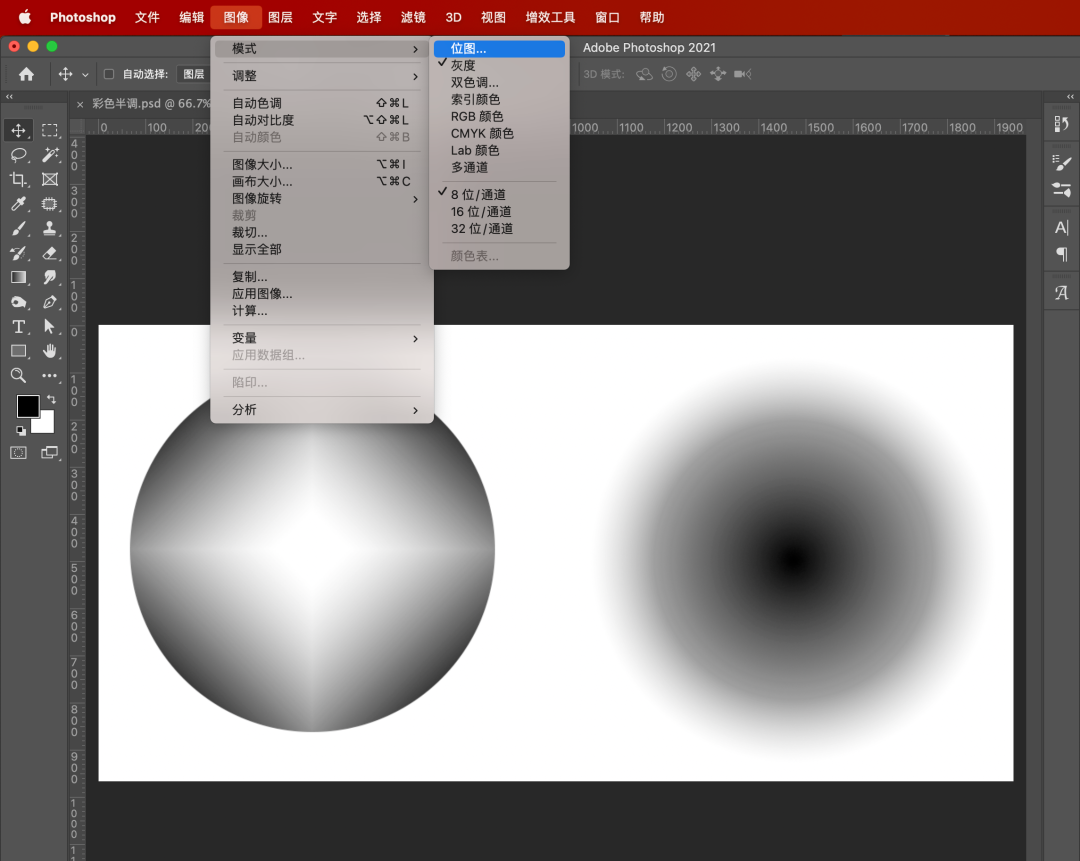
➌ 随后再执行“图像”→“模式”→“位图”命令。

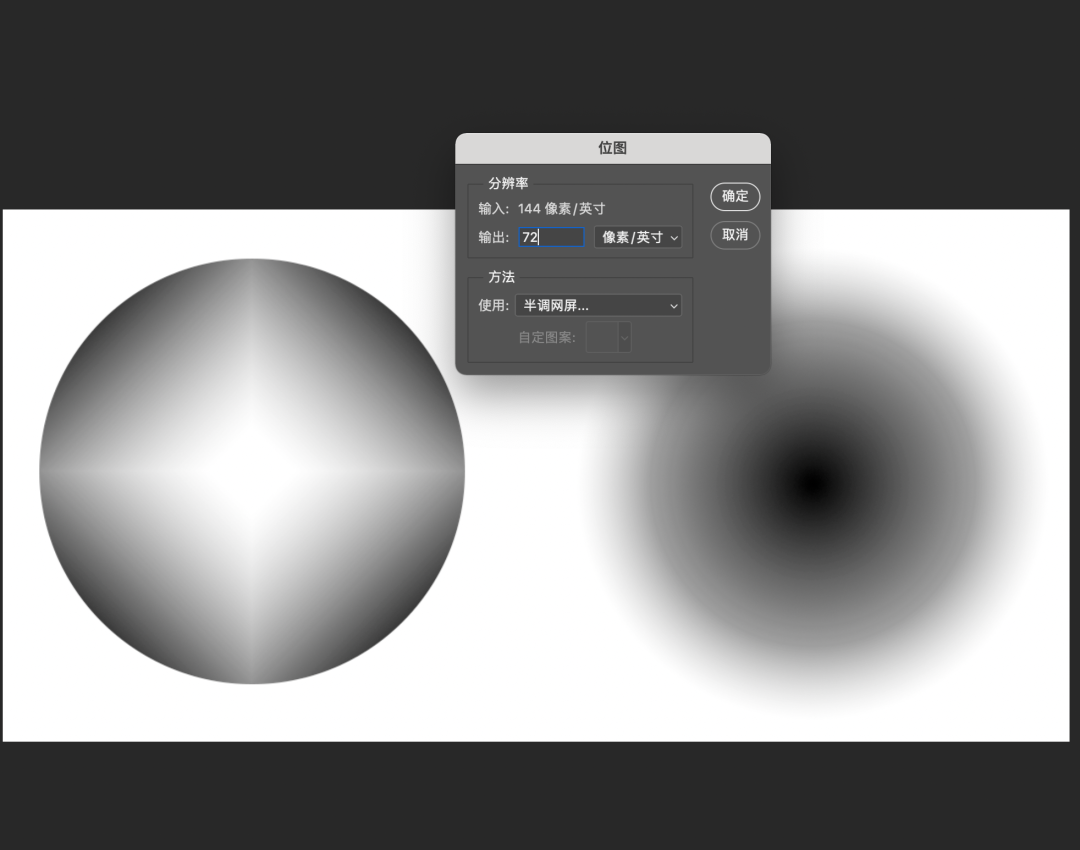
弹出“位图”对话框。设置 分辨率输出:72;方法使用:半调网屏 。(分辨率输出的数值越高,导出的图片也就越清晰。)点击“确定”按钮。

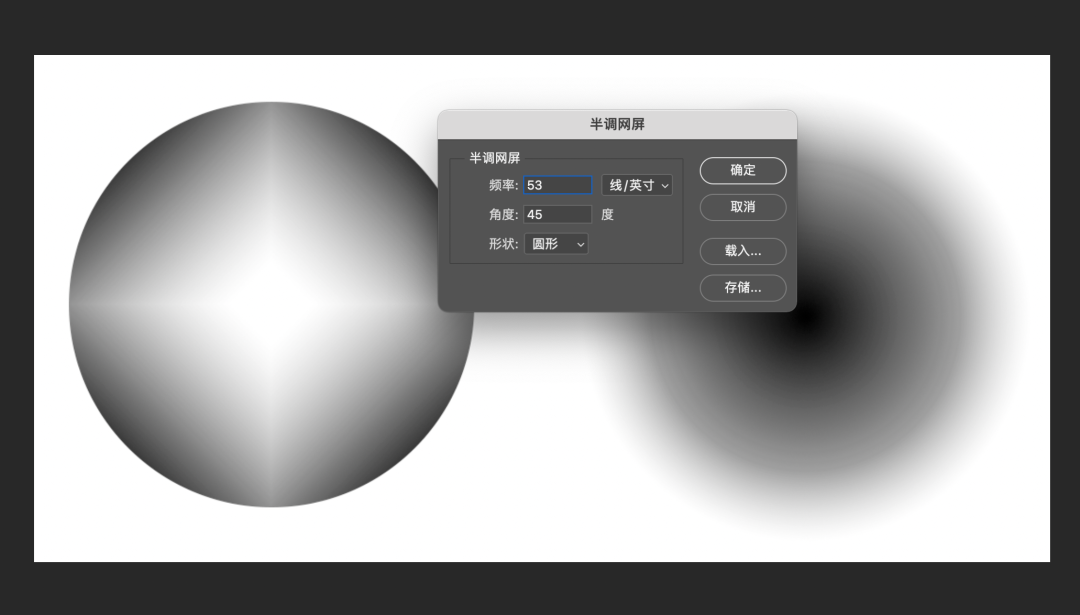
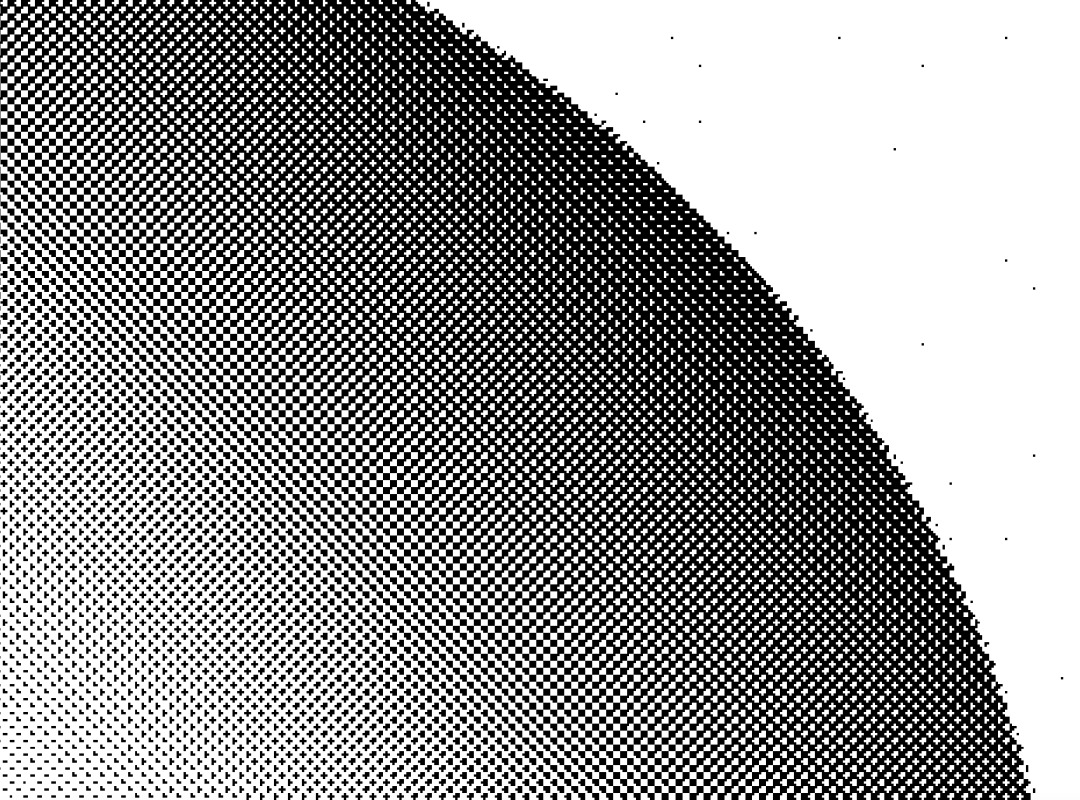
➍ 弹出“半调网屏”对话框。频率:数值越大,产生的网点越细,反之数值越小,网点越大。角度:指网点的角度。

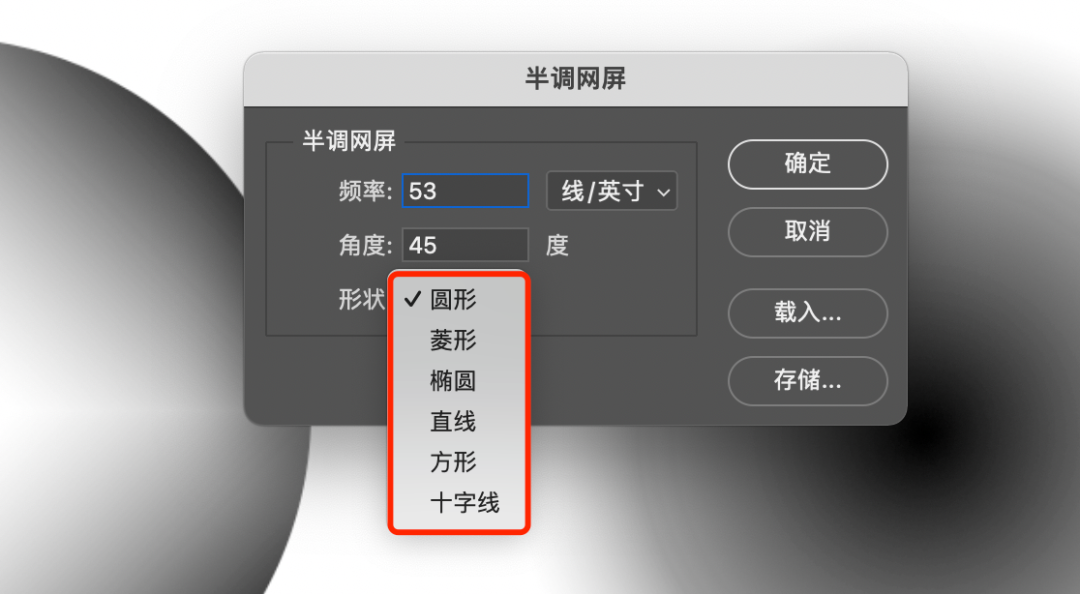
形状:产生不同形状的半调网屏效果,共有6种类型,分别:圆形/菱形/椭圆/直线/方形/十字线。

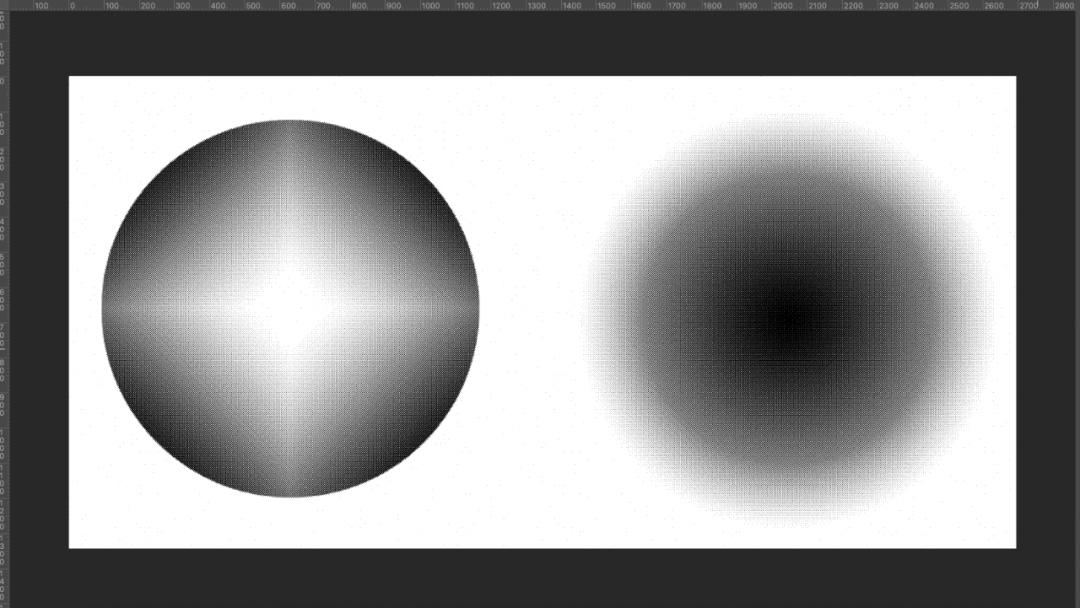
设置好参数后,点击“确定”,即可看到图形的网点效果。



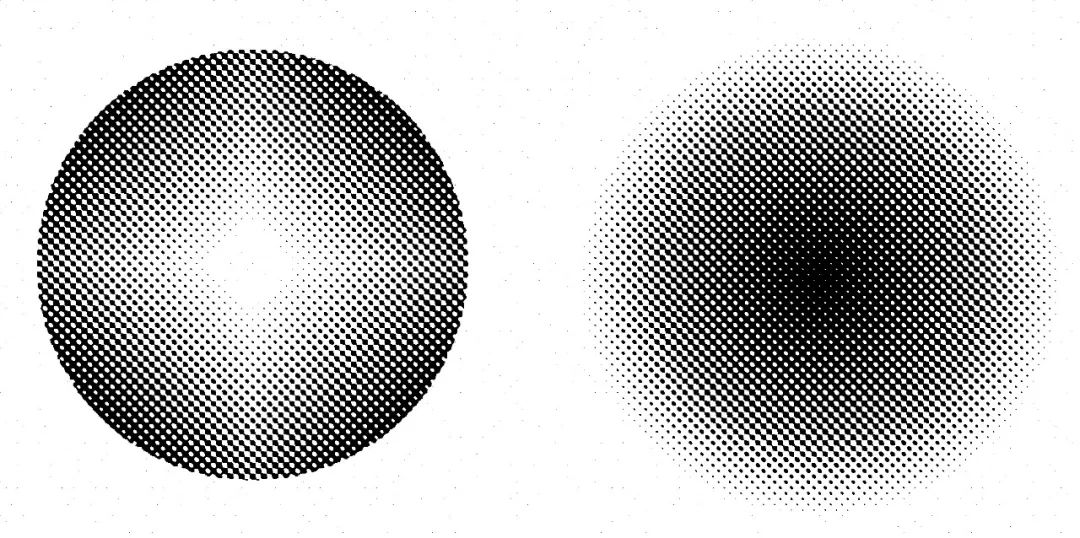
下面是不同形状的半调网频效果
参数频率:10;角度:45
(形状:椭圆)

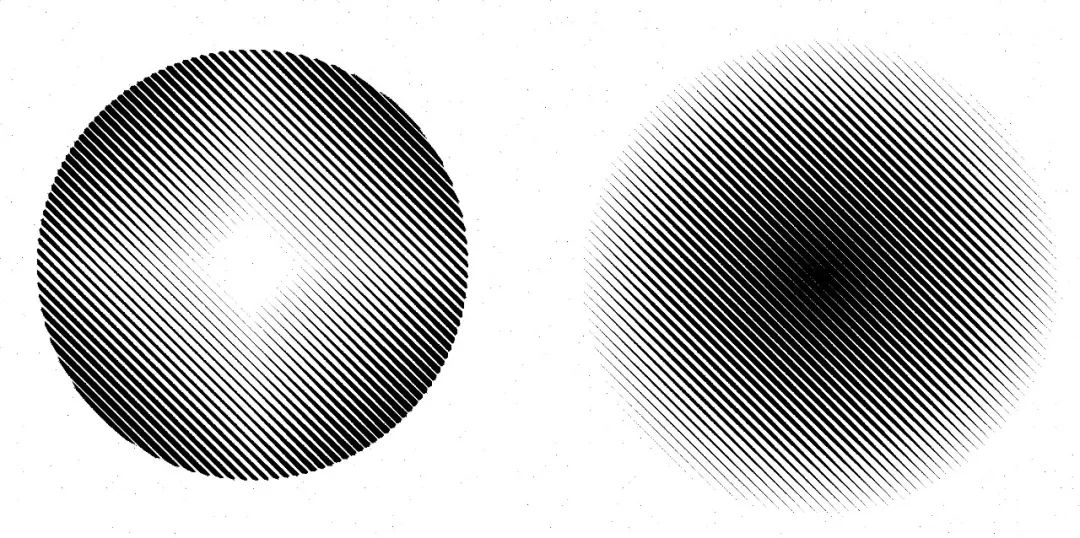
(形状:直线)

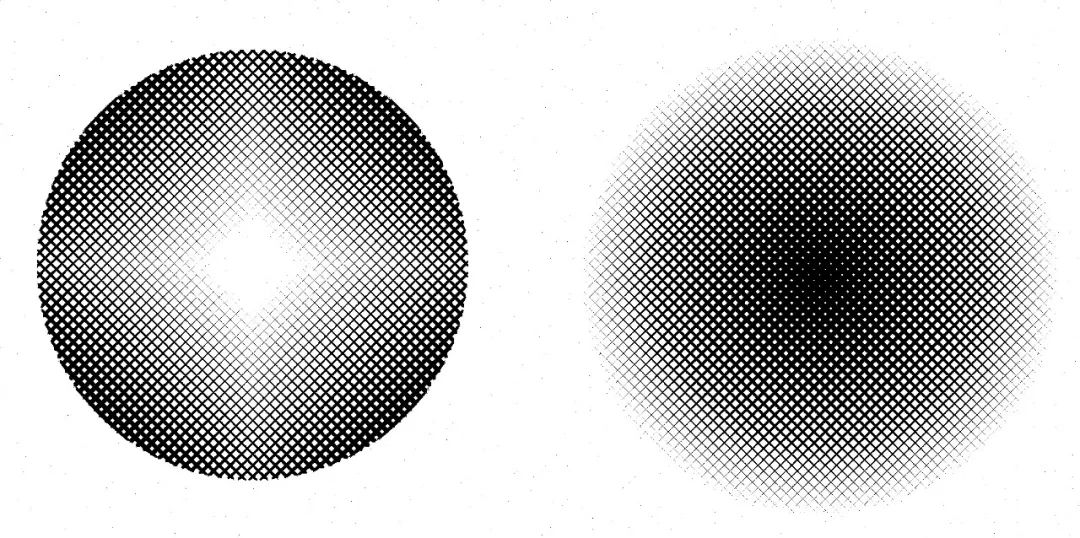
(形状: 十字线 )


多个渐变圆形组合一起的效果
(频率:10;角度:45;形状:直线)

( 频率:10;角度:45;形状:圆点 )


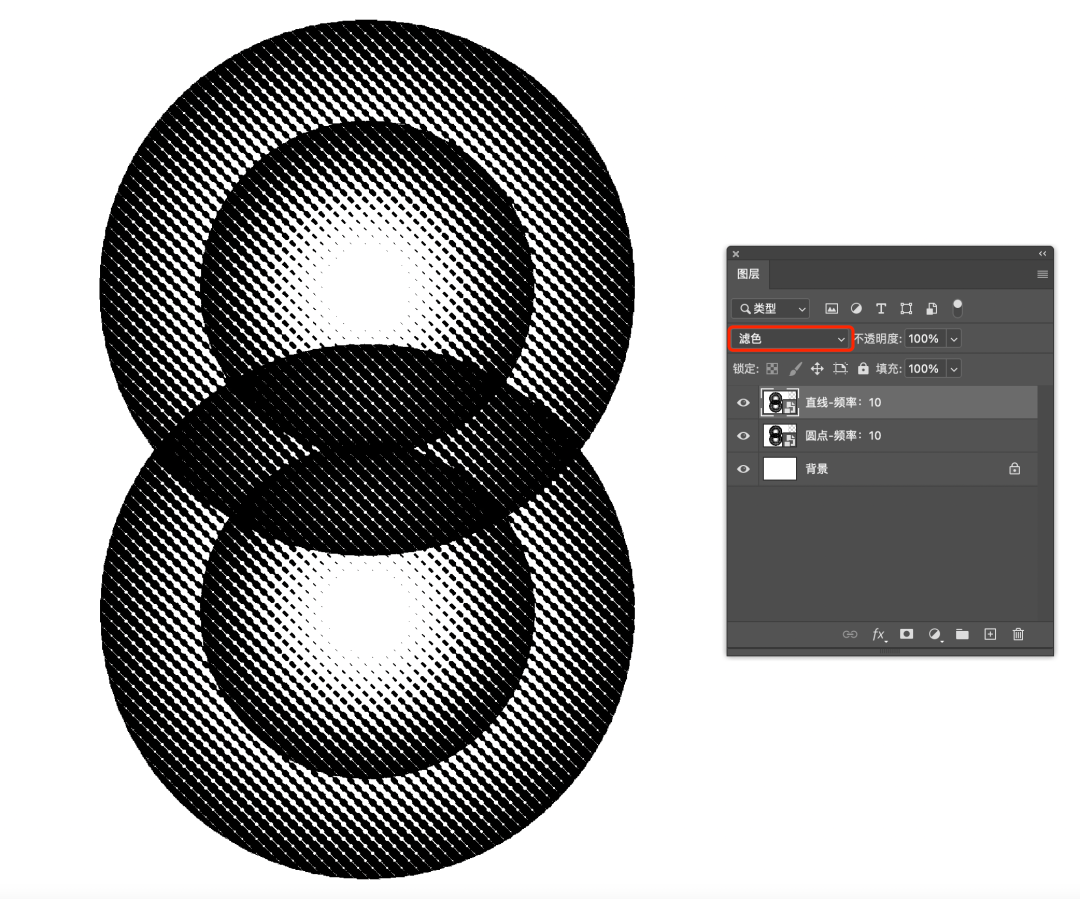
若将上面两个效果进行“混合模式:滤色”
又是不一样的样式


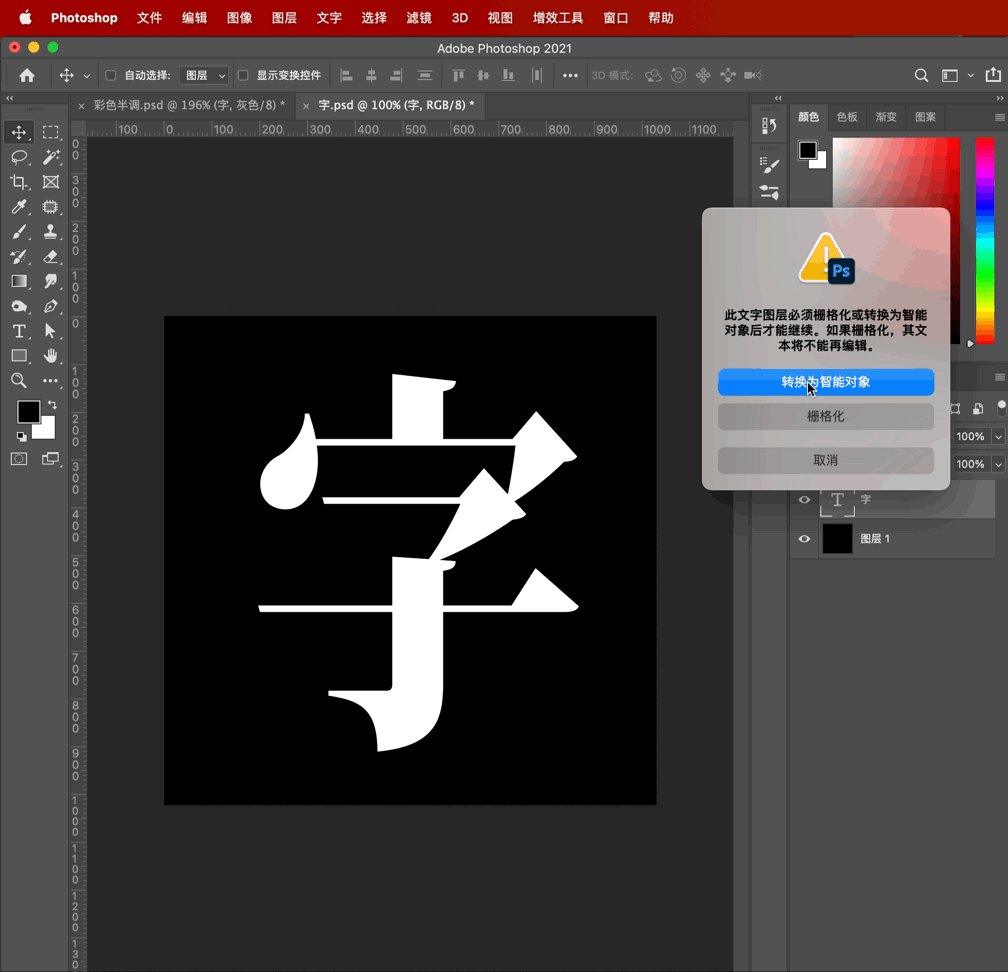
○ 对文字进行半调网屏处理
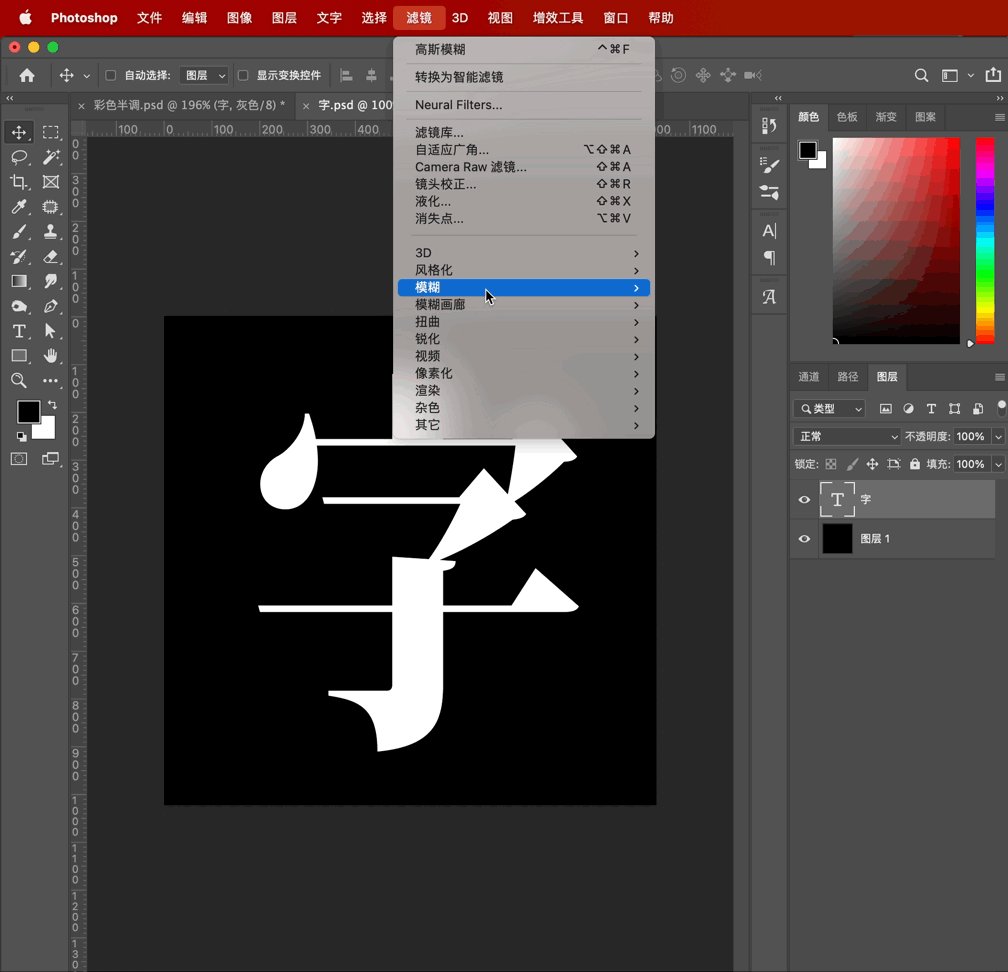
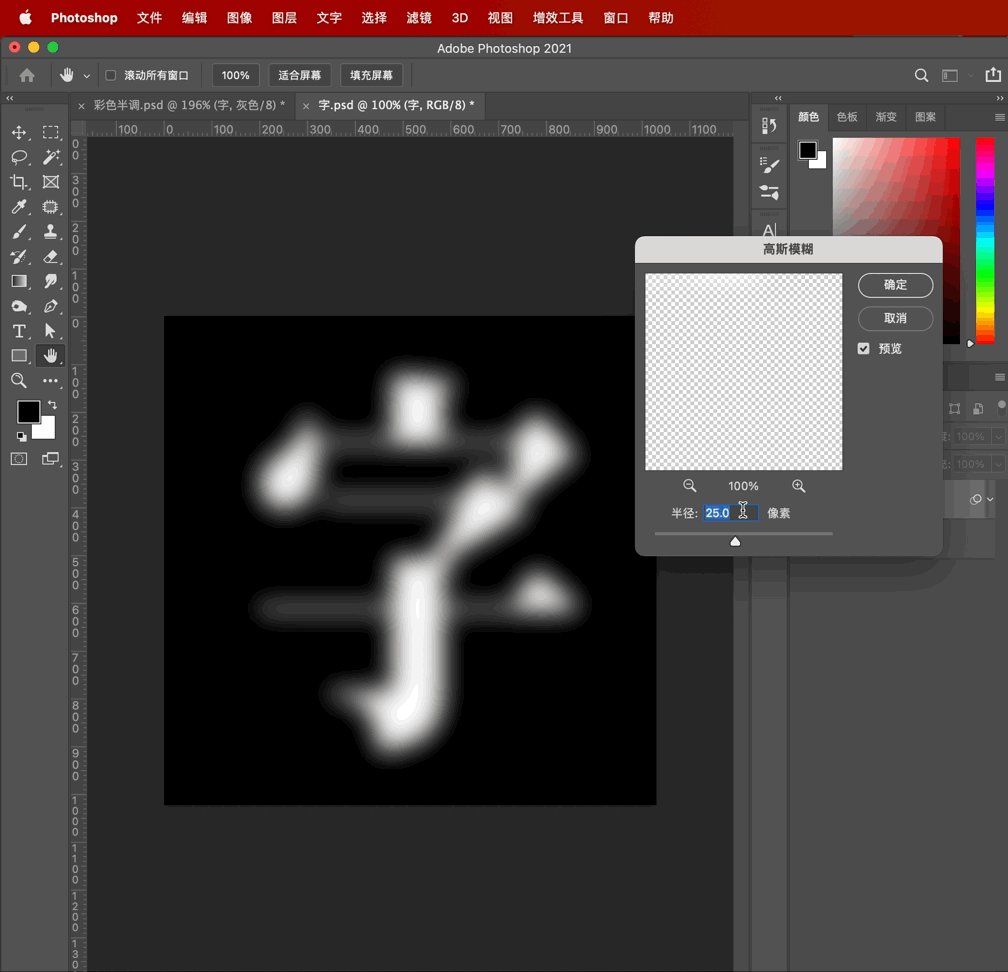
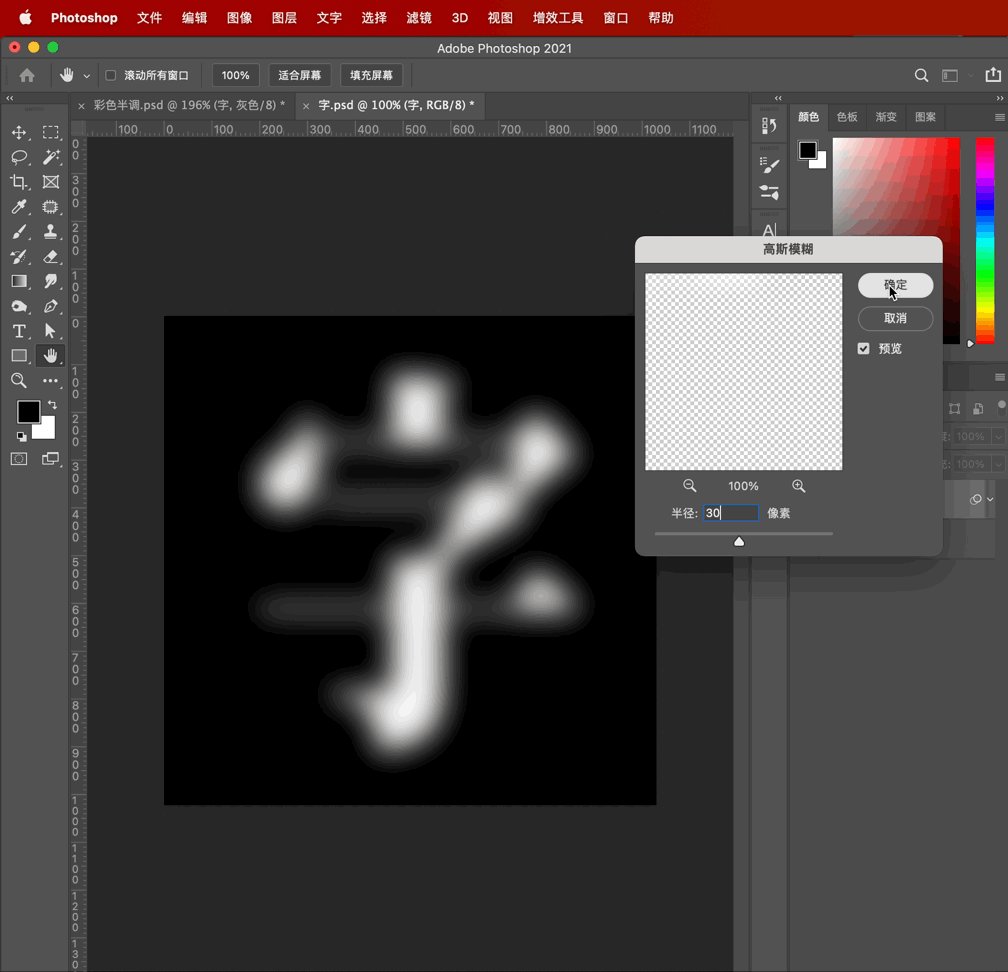
➊ 输入文字后,将文字执行“滤镜”→“模糊”→“高斯模糊”命令。打开“高斯模糊”对话框,设置半径:30像素。

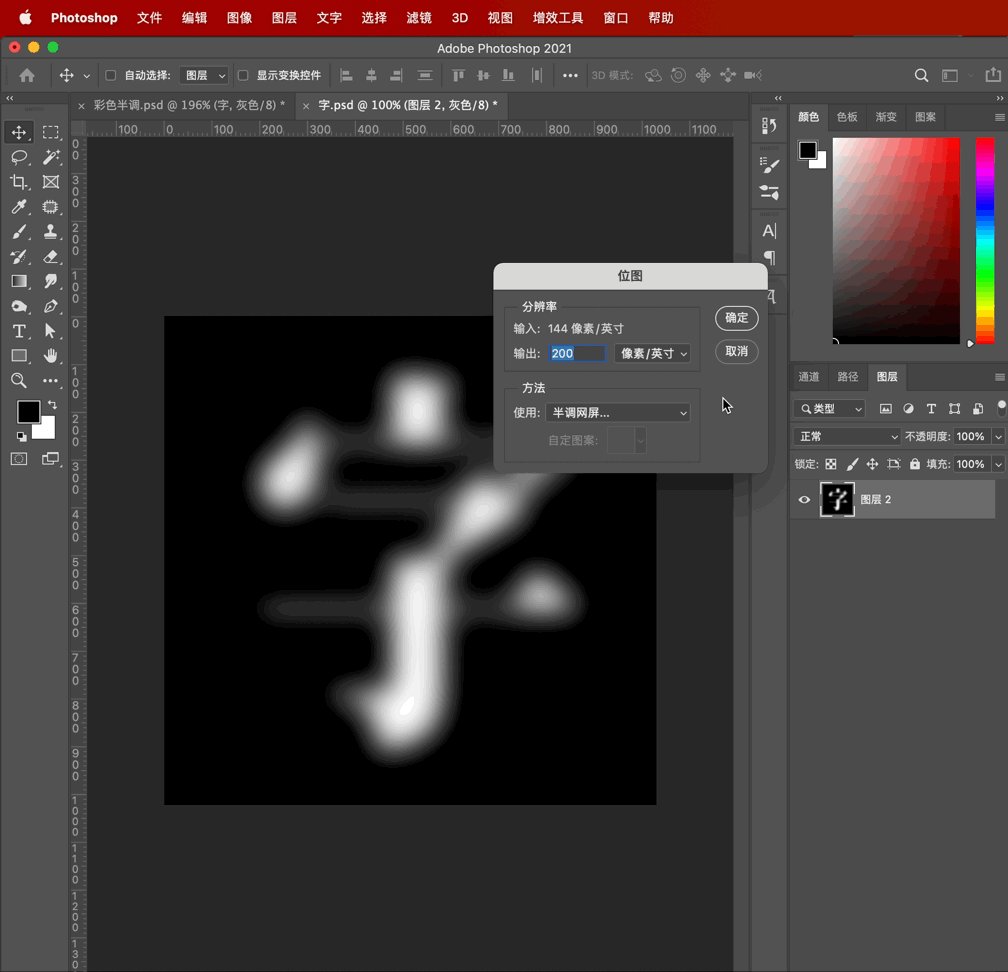
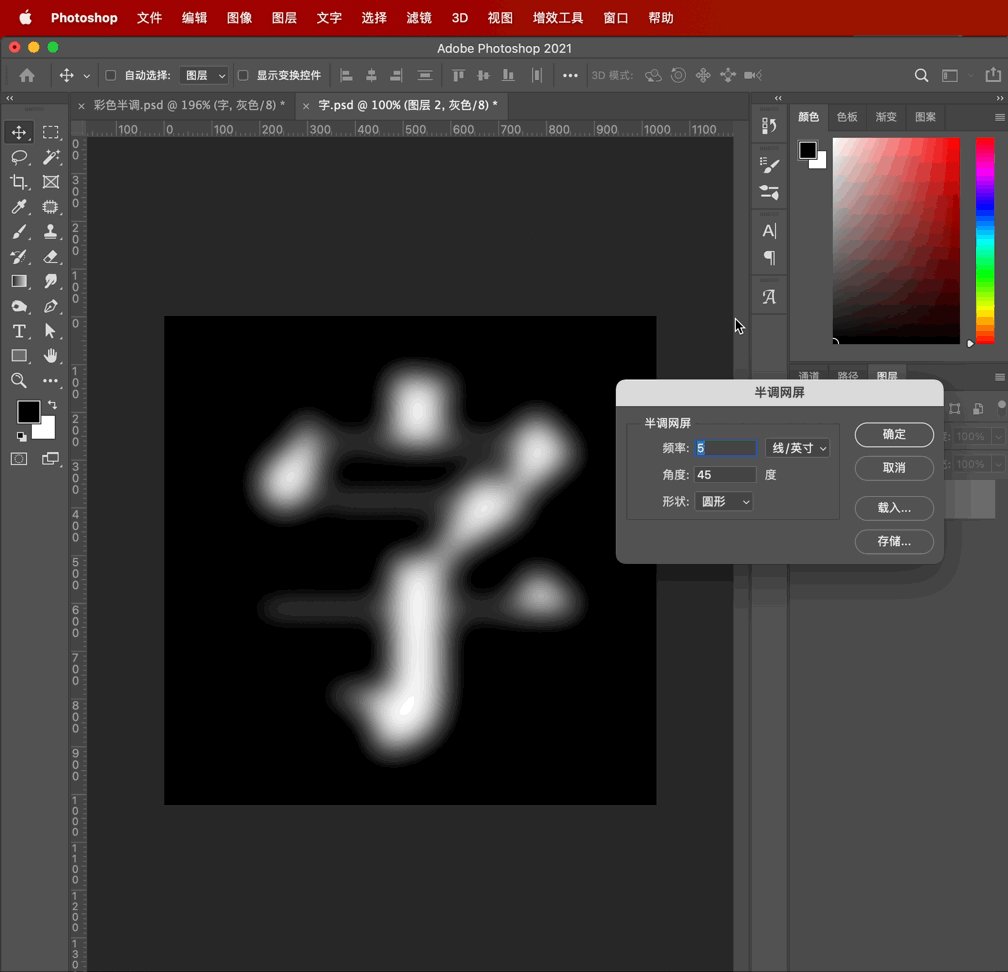
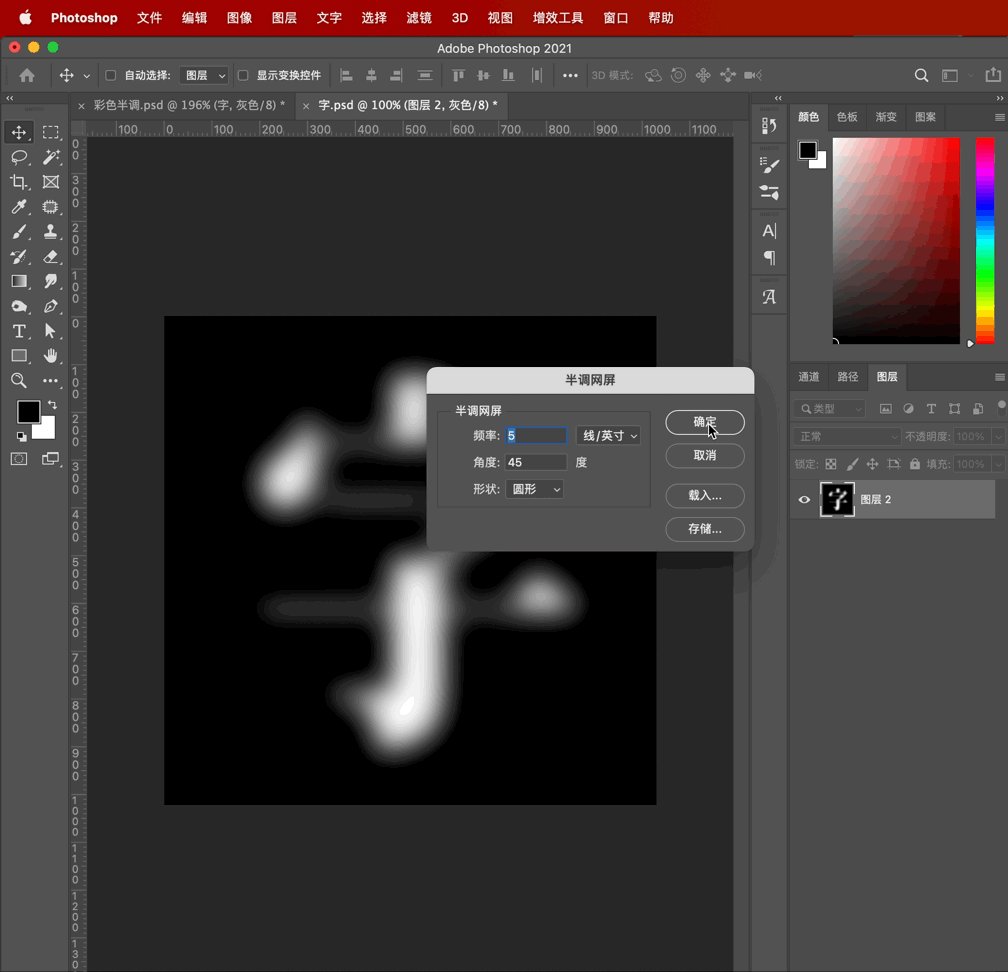
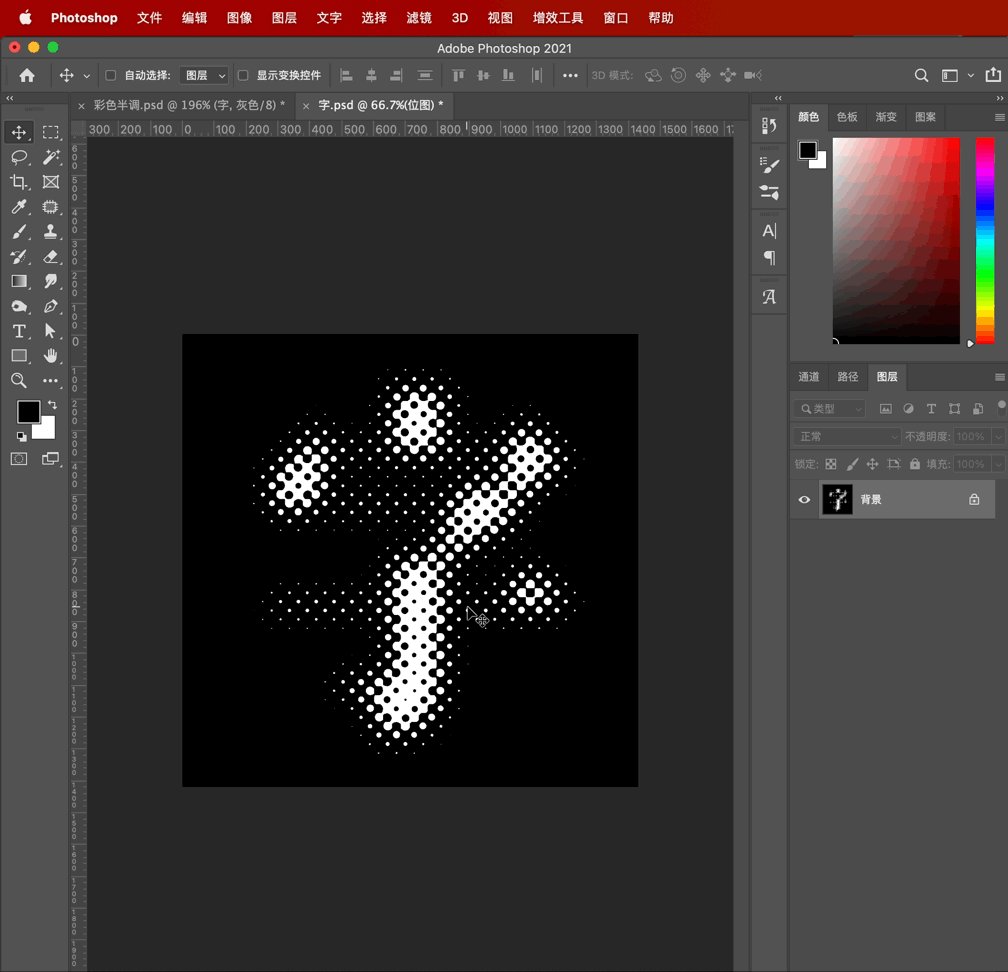
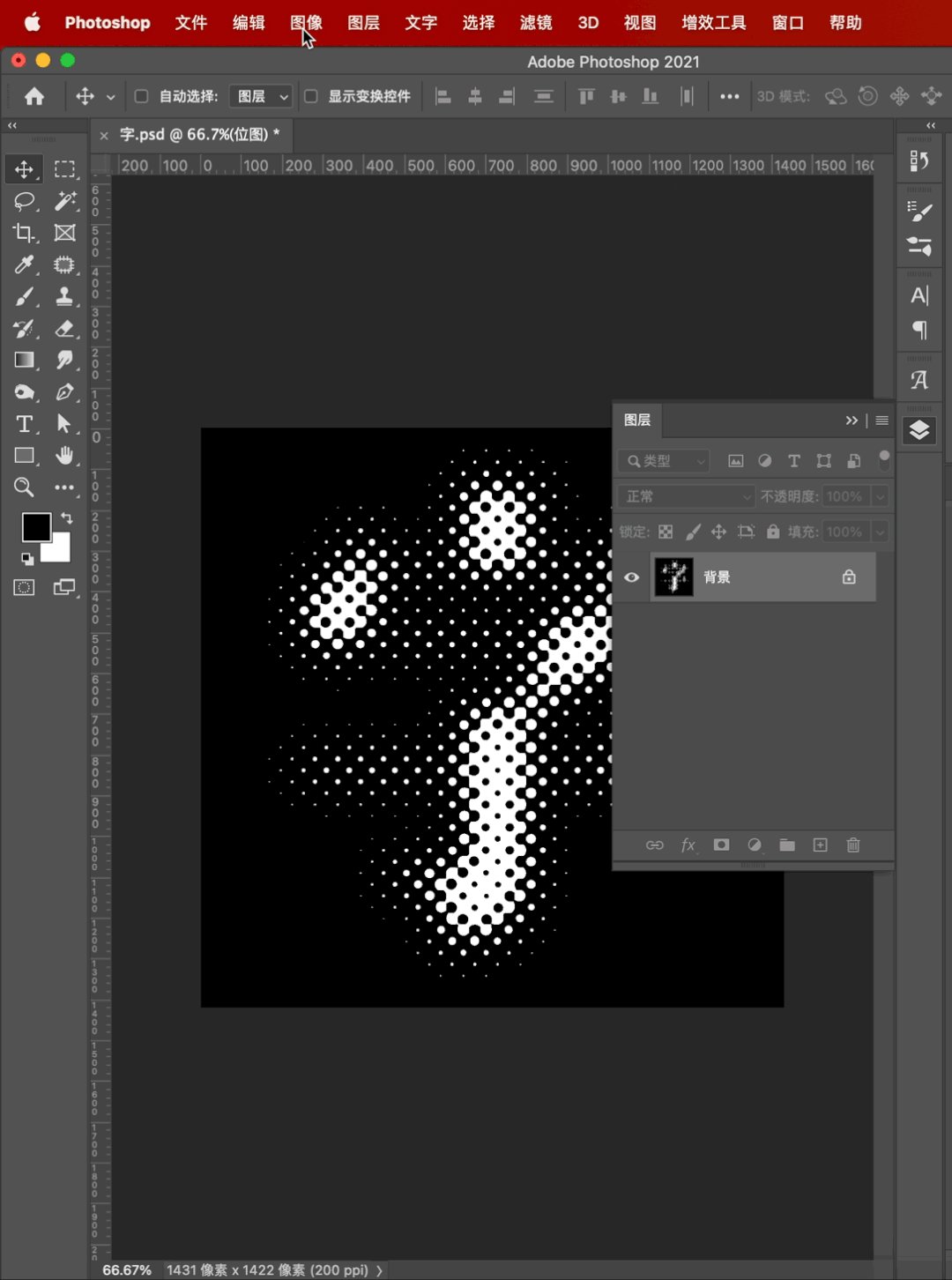
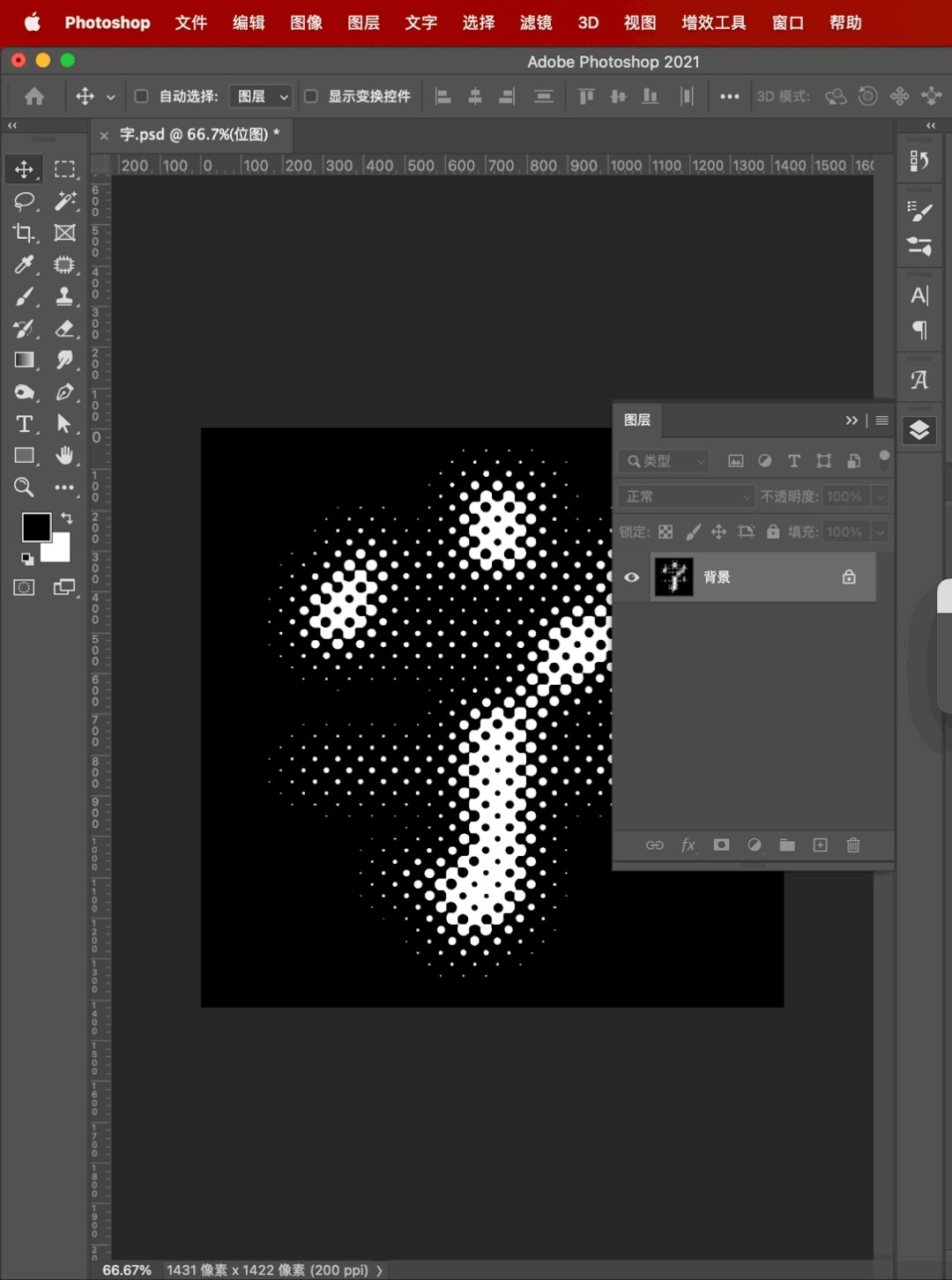
➋ 随后将图像转为位图,打开“位图”对话框,选择方法使用:半调网屏。打开“半调网屏”对话框,设置频率:5;角度:45;形状:圆形。点击“确定”。即可看到文字的半调效果。


○ 进行上色
完成网点效果后,图像是位图模式。此时需要将位图模式转为RGB模式,才可以进行上色步骤。
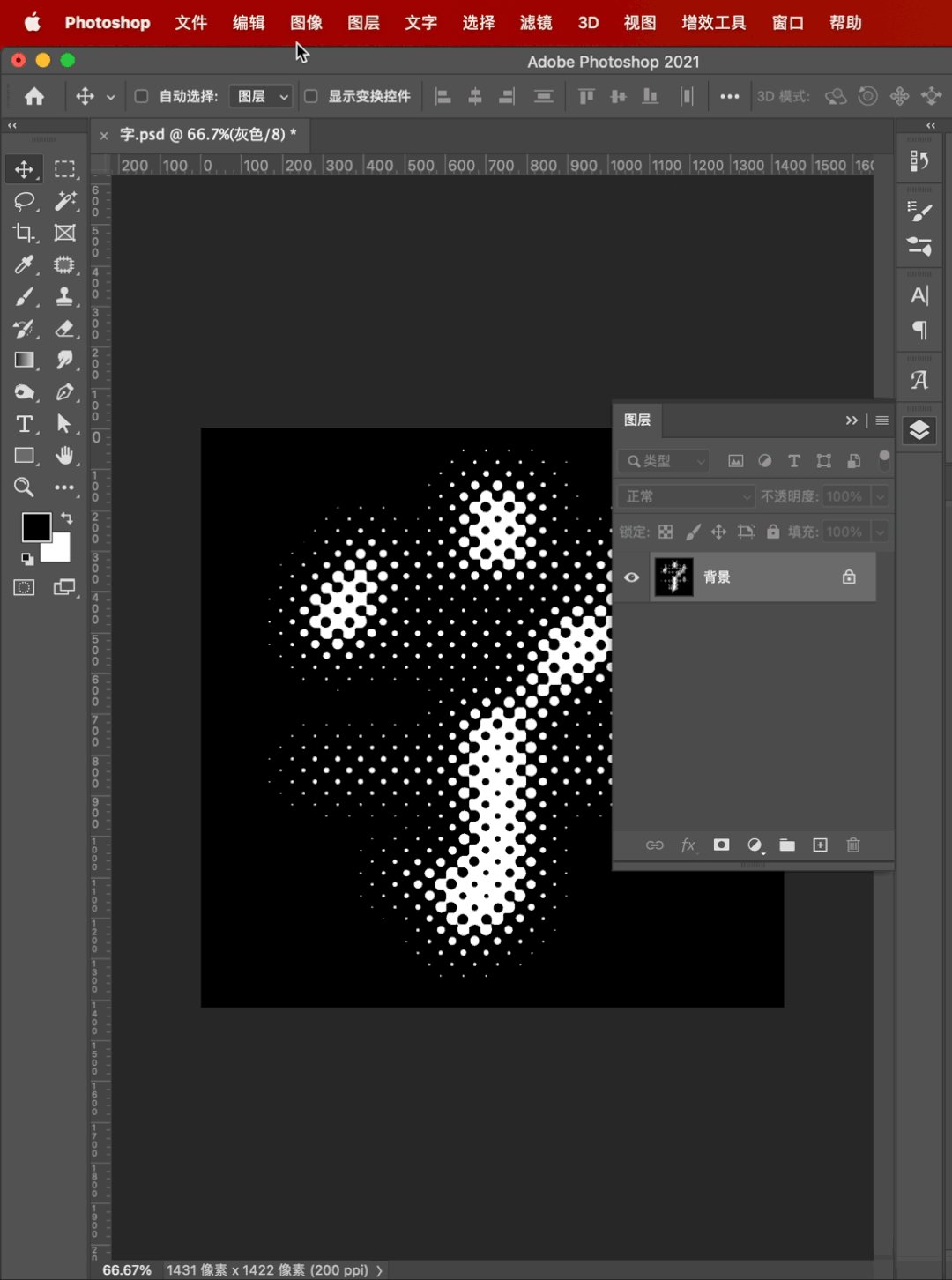
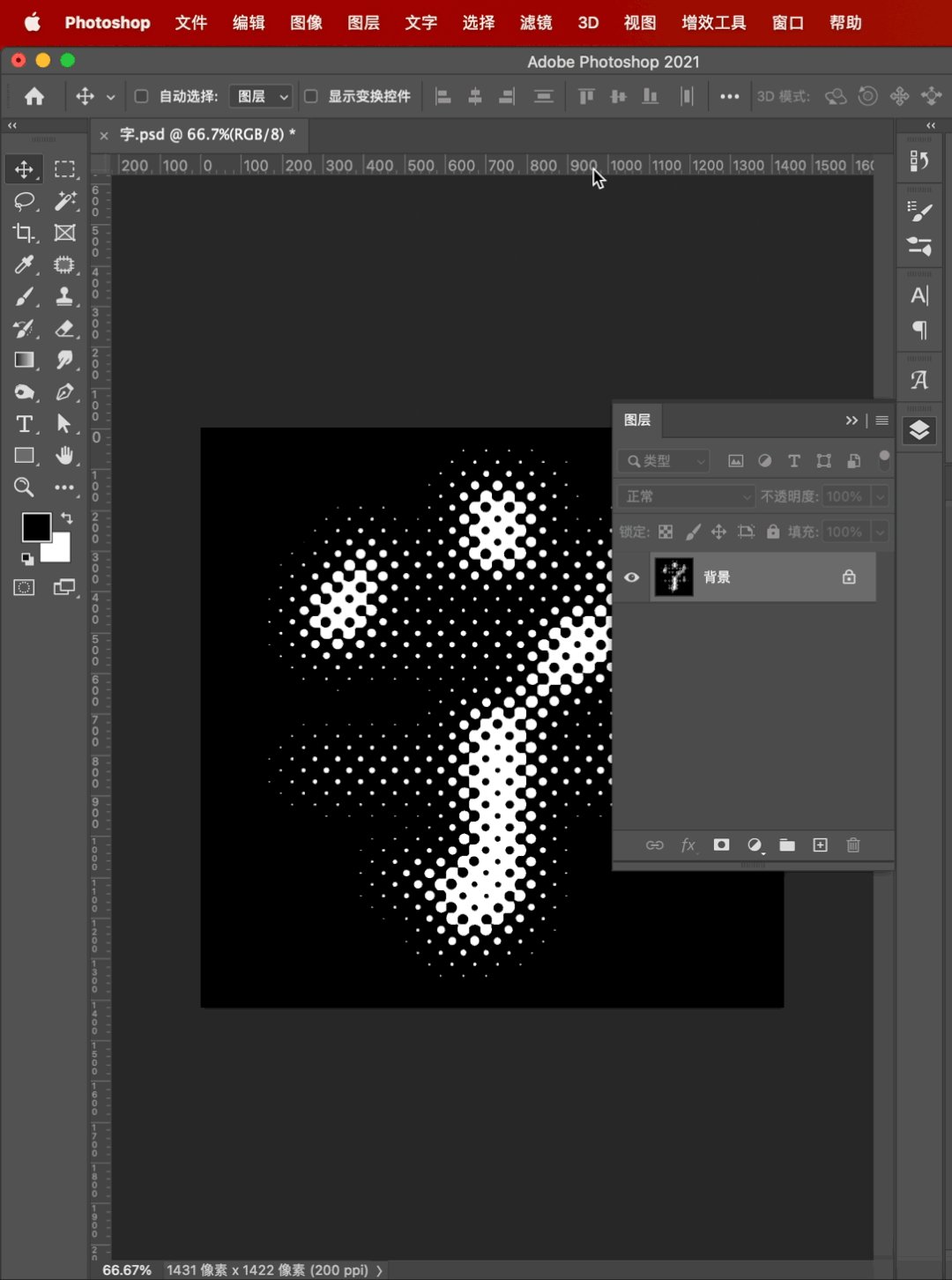
➊ 执行“图像”→“灰度”命令。继续执行“图像”→“RGB颜色”。

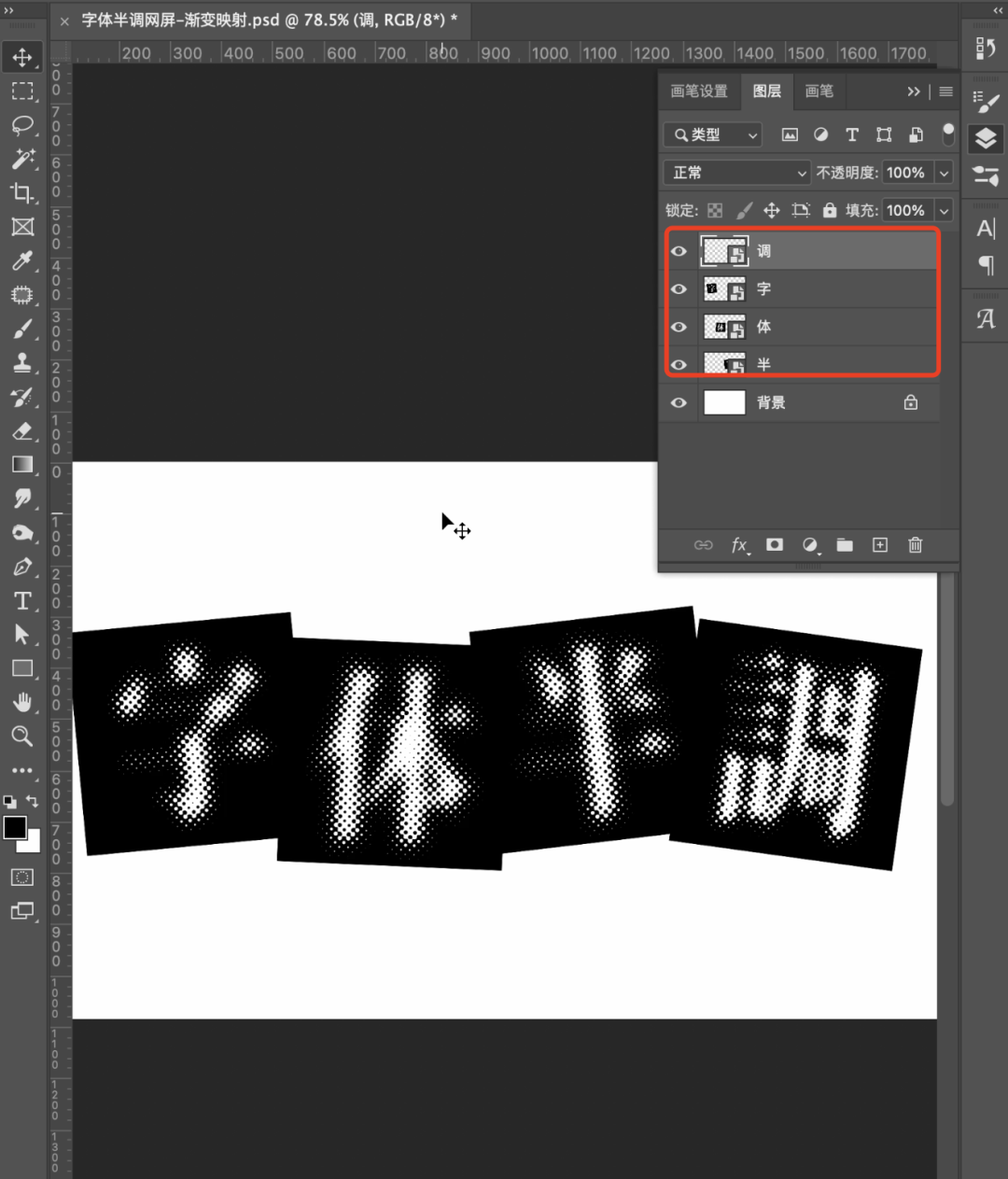
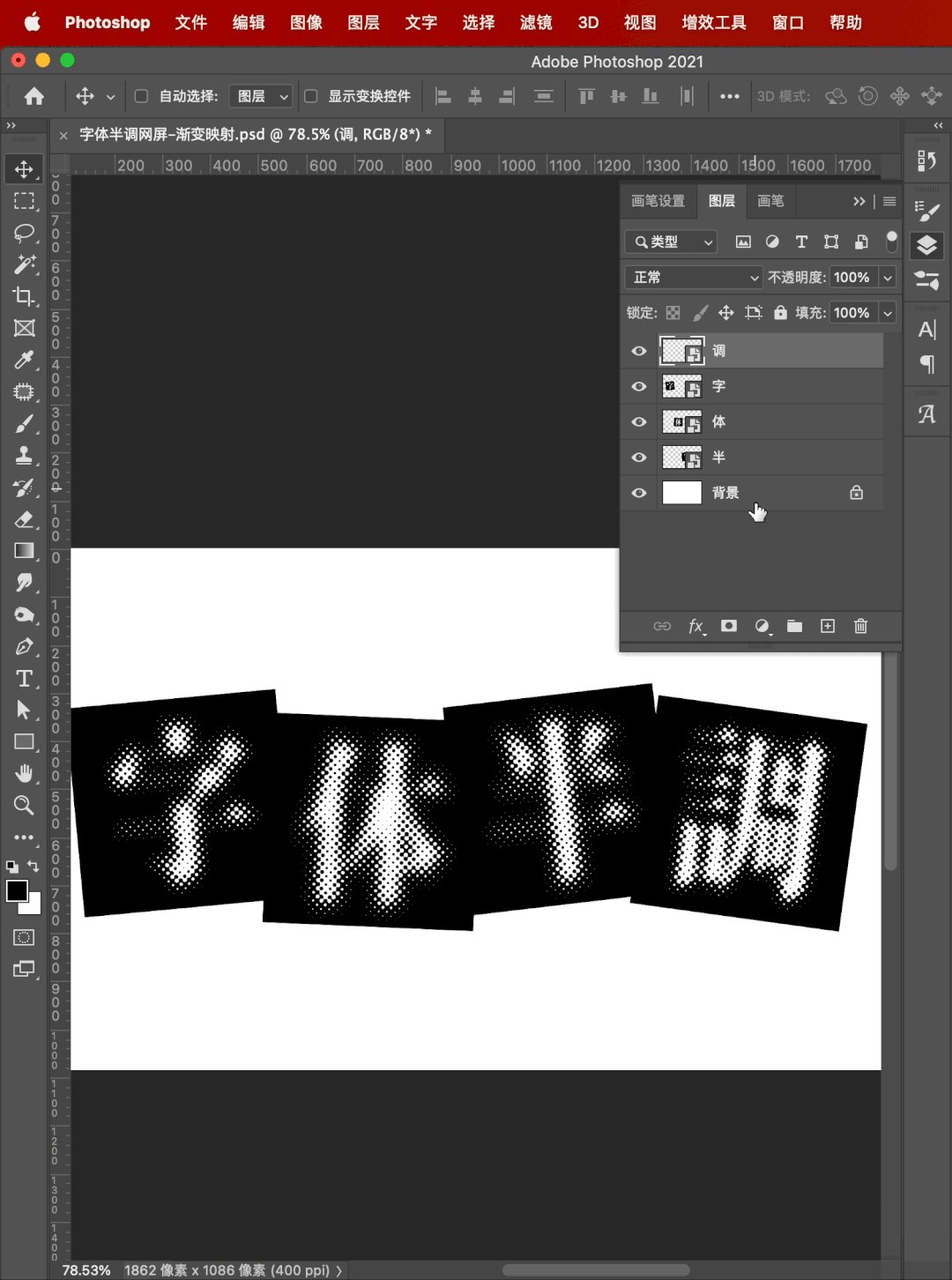
➋ 新建文档,将完成的半调效果文字拖进文档中。

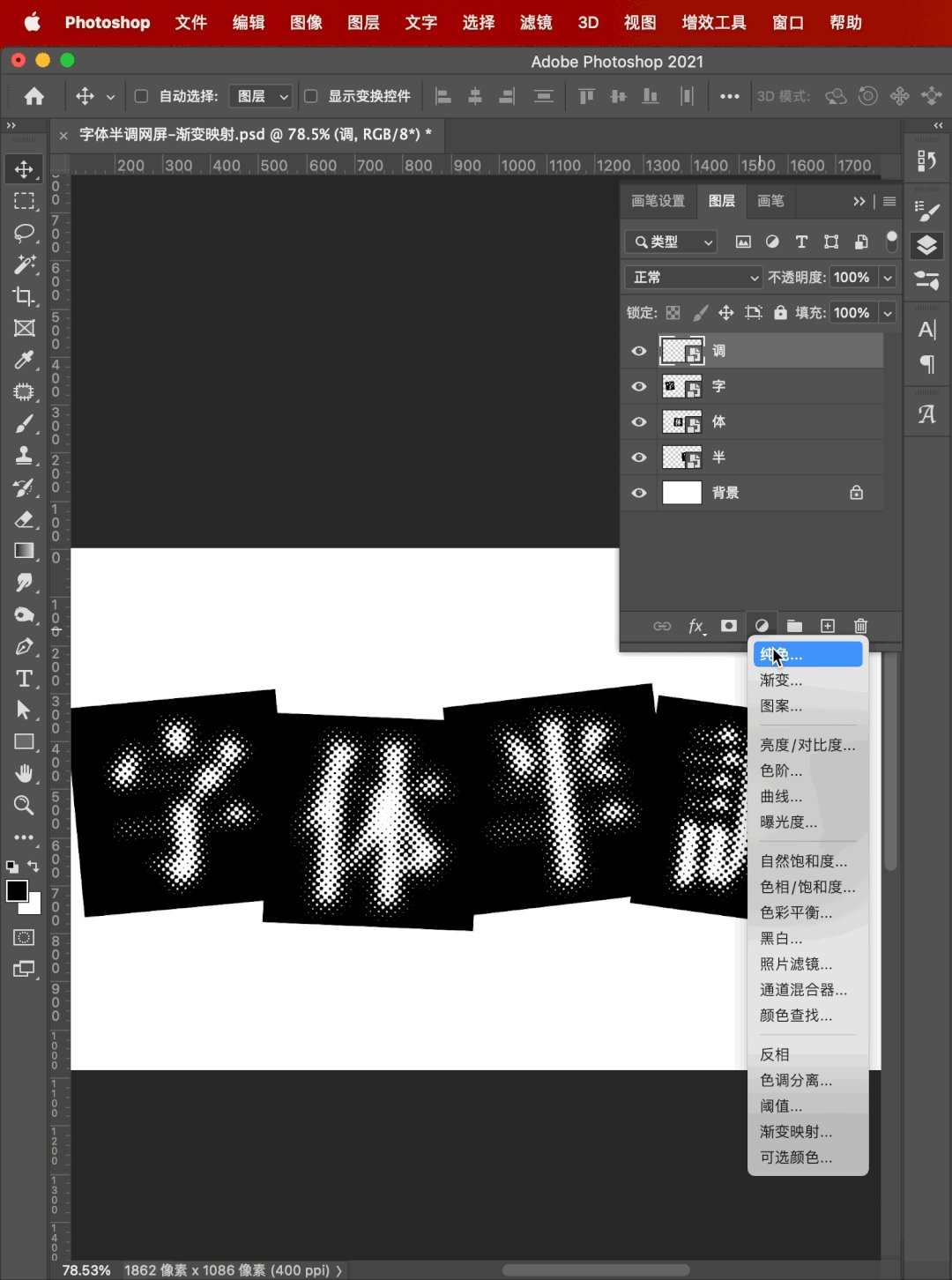
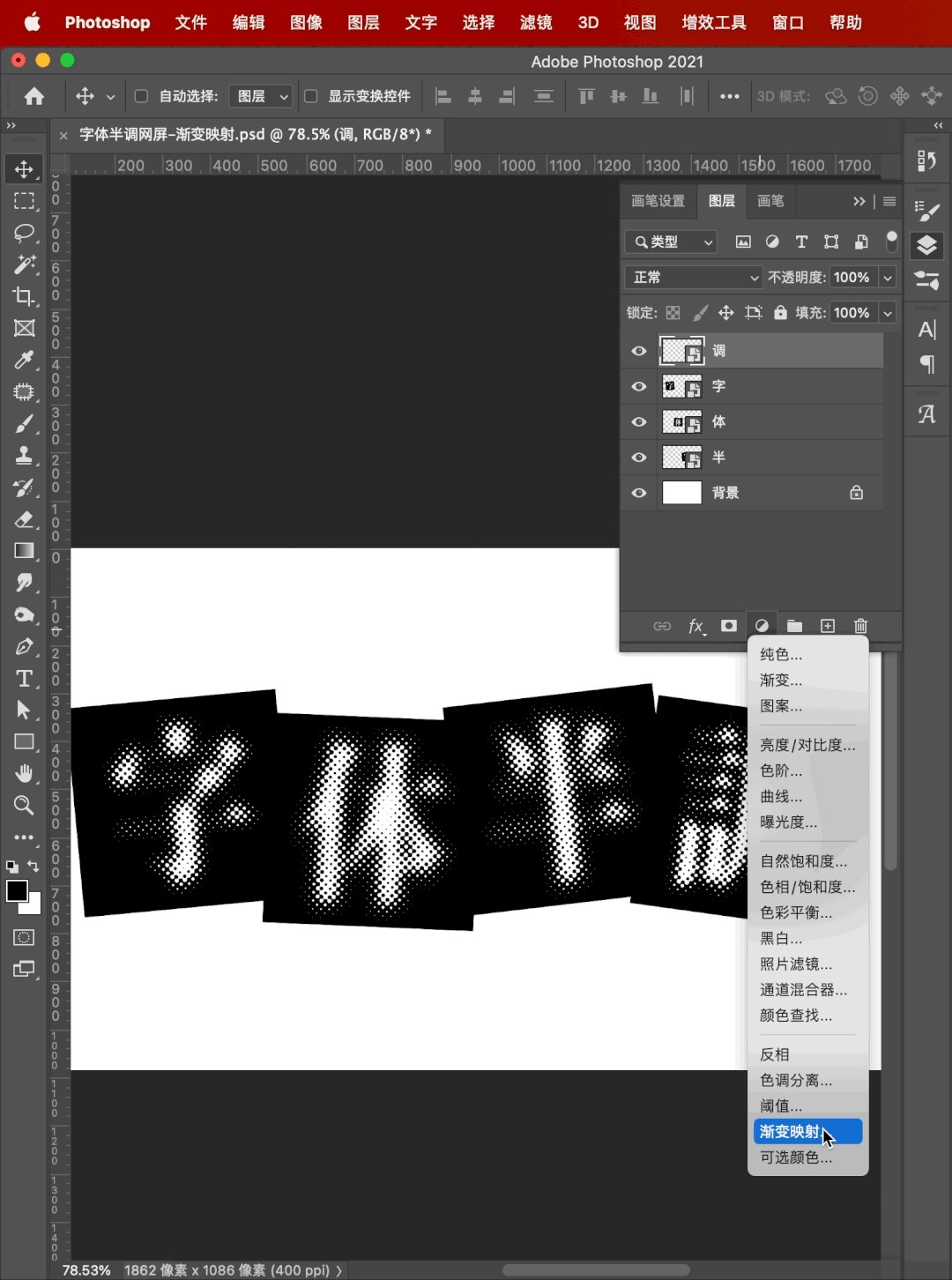
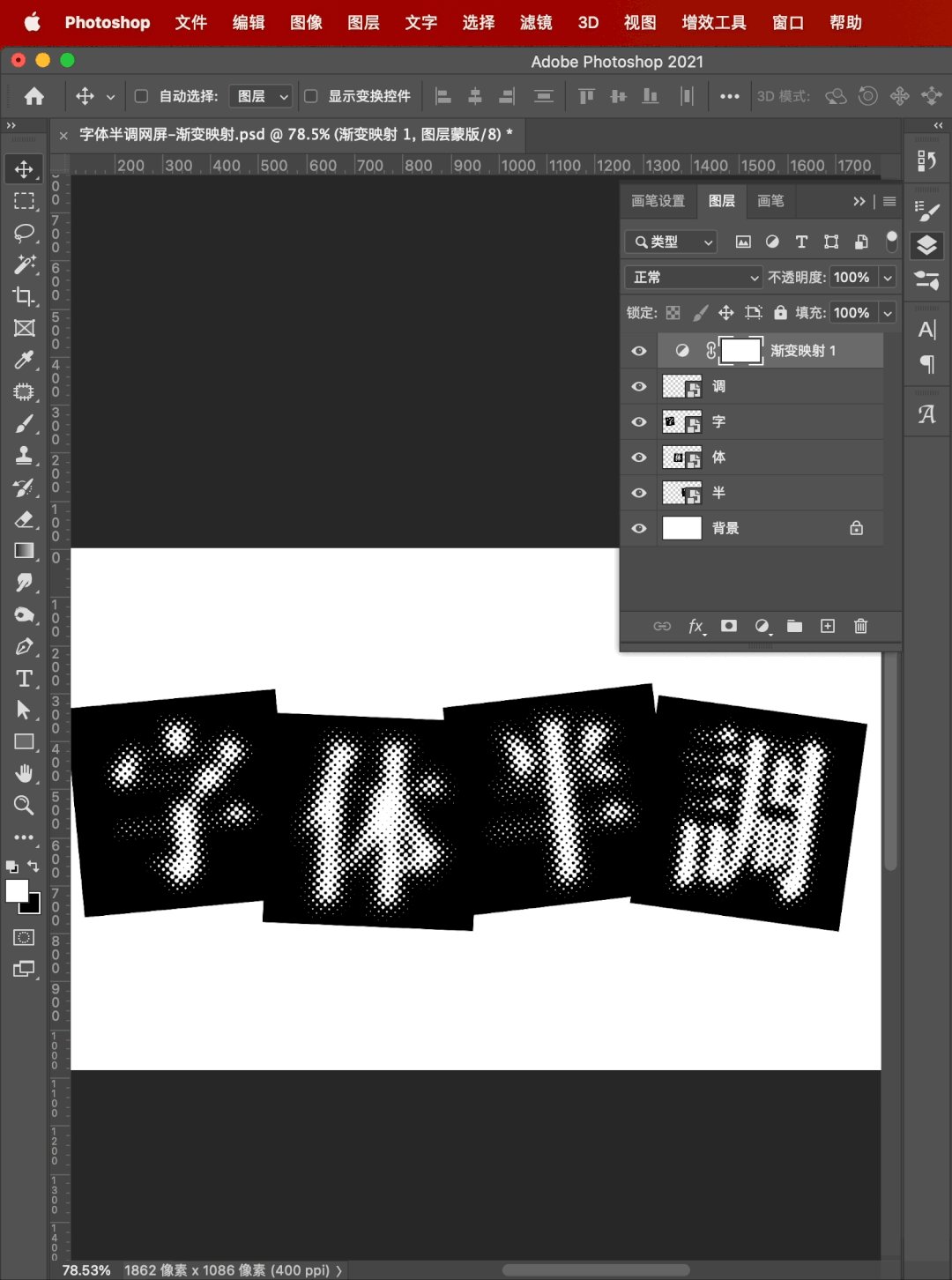
➌ 点击“创建新的填充或调整图层”按钮,选择“渐变映射”。

➍ 调整“渐变映射”的颜色,颜色:#282126、#8f7d63。

➎ 然后给文字和背景添加肌理底纹效果,增加复古做旧的逼真感。
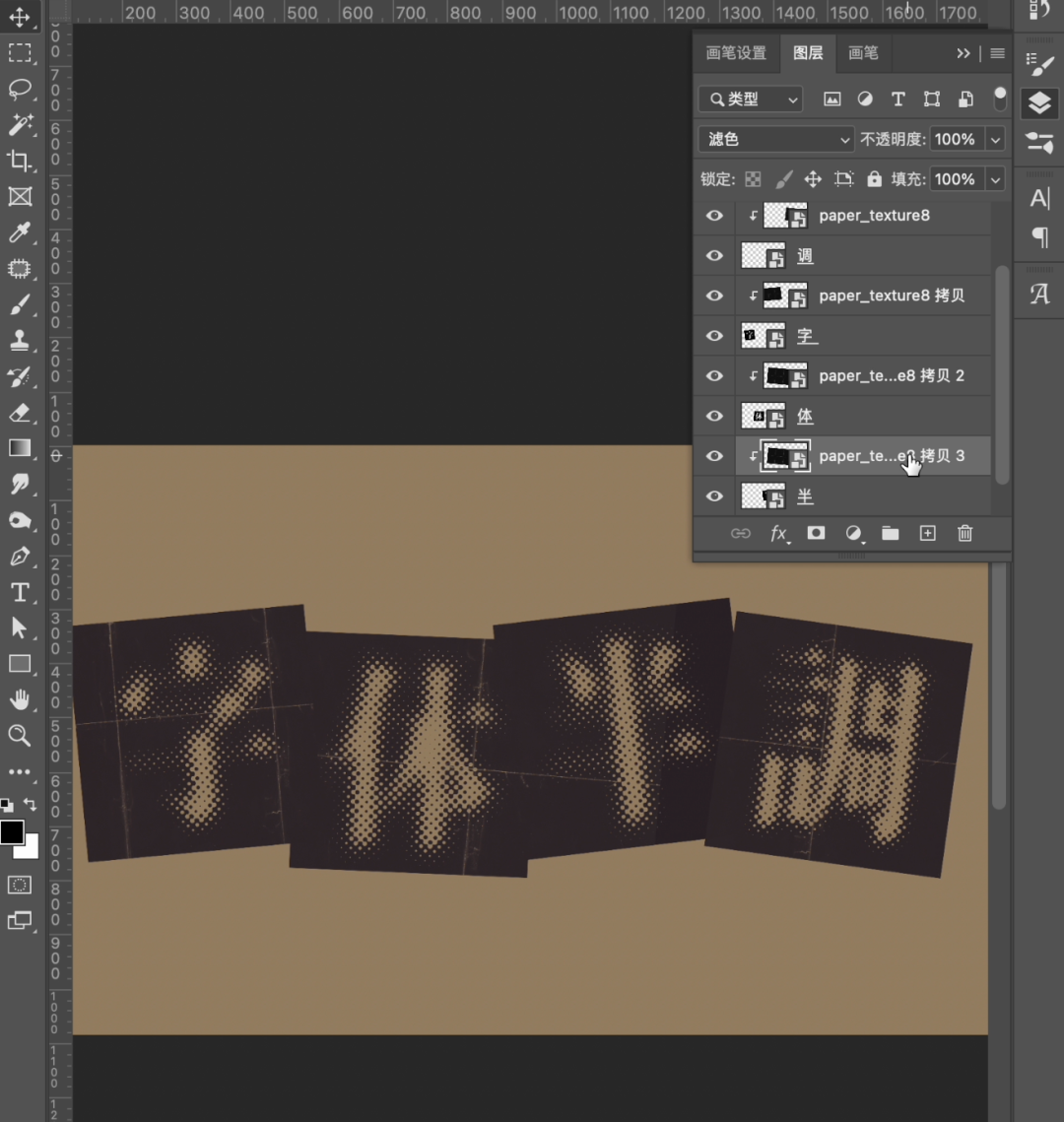
(文字的肌理)
将肌理素材的图层混合模式设置为“滤色”

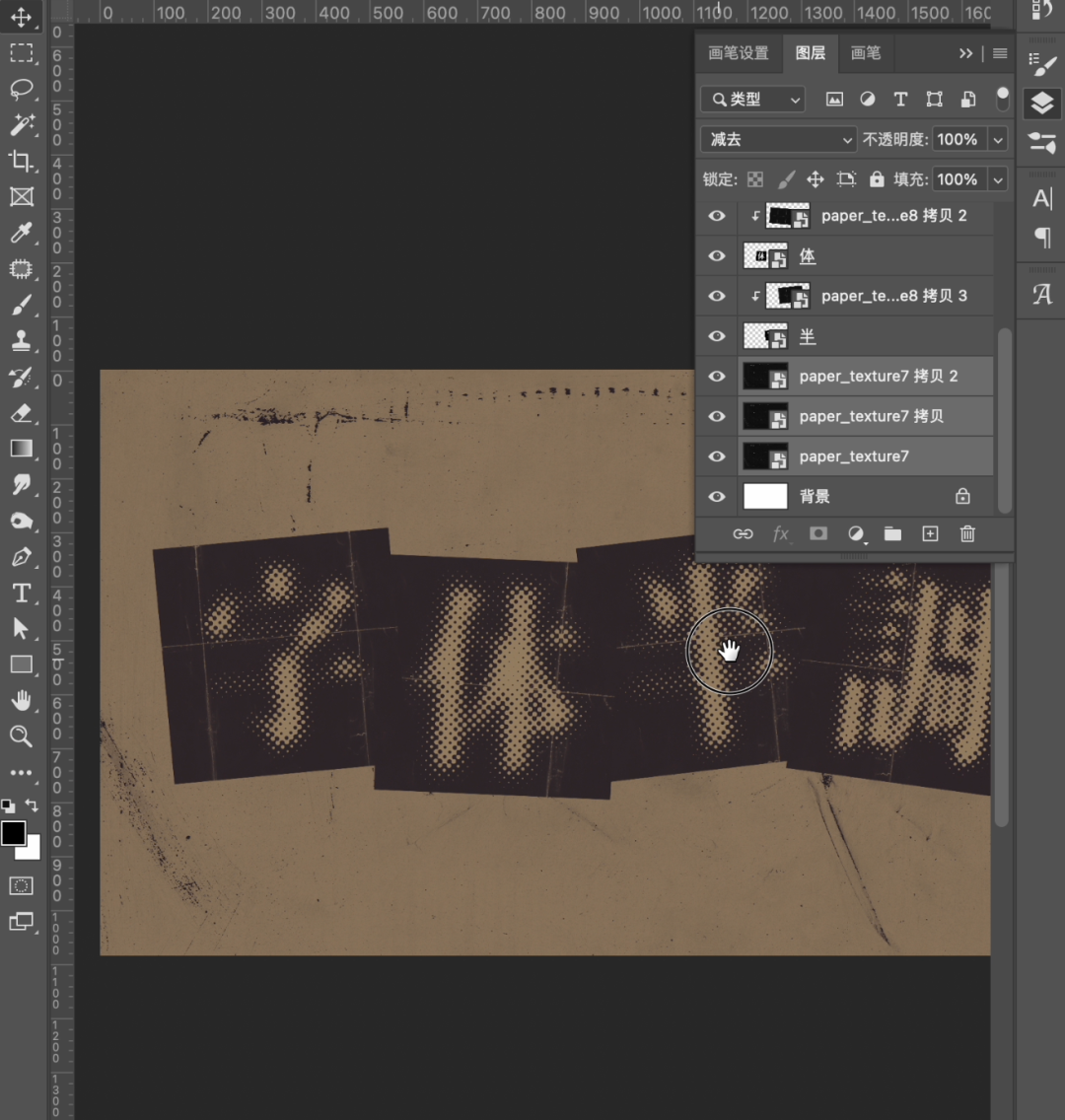
(背景的肌理)
将肌理素材的图层混合模式设置为“减去”
把背景的肌理复制多几层,能加深纹理

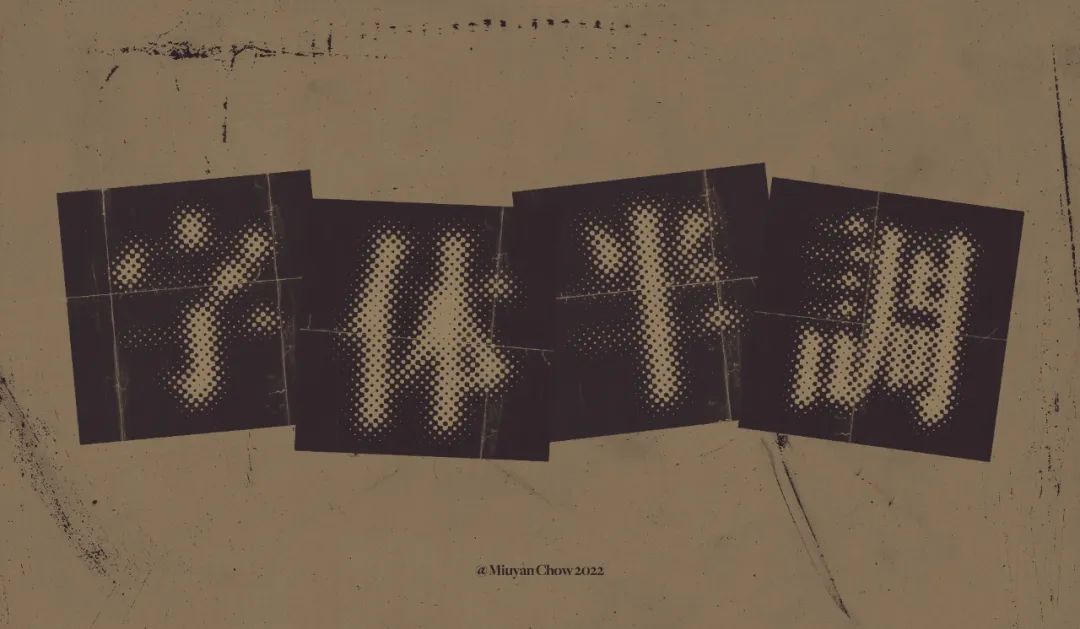
➏ 完成!看看效果吧!



图片也是这样的做法

本文由广告狂人作者: 版式设计很简单 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-