2021年13个平面设计排版趋势总结!
 设长
设长 3年前
 收藏 3
收藏 3
3
【摘要】:希望可以给大家提供一些新的思路与灵感!
转眼2021年已经到了十一月。今天小编就整理了关于2021年平面设计排版趋势的总结!今年设计师们好像都会选择不同寻常的字体,并大胆的使用颜色创造出新的风格。
作为一个平面设计师就是将平面变成特殊的东西,也要保持一颗不断学习向上的心态,下面我们就一起来看看2021年平面设计排版趋势的总结,希望可以给大家设计界面或者改版时提供一些新的思路与灵感!
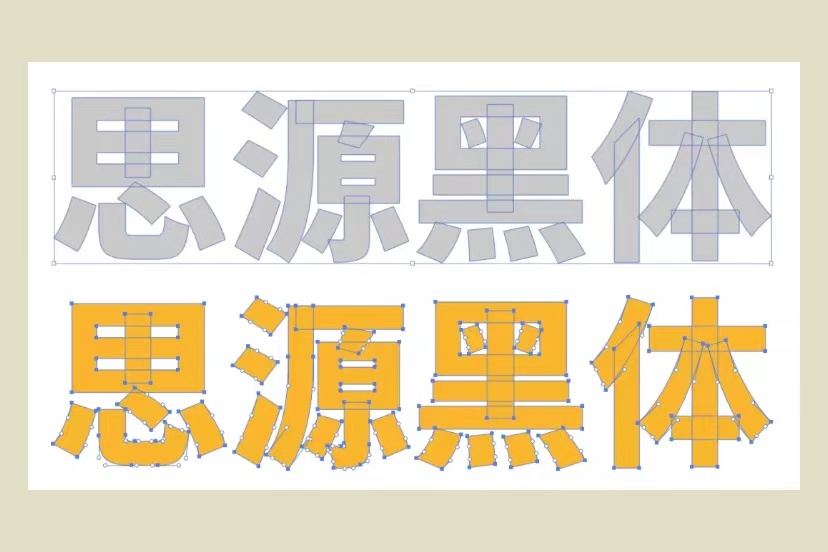
01 实验型字体

实验型字体是比较有表现力和有趣的字体风格,增加了大量的个性设计。实验字体有很多不同的形式, 它们可能包括时髦的形状或笔触,颜色或动画。
关于这些类型样式最好的部分是,它们可以为项目注入独特且非常具体的氛围。您可以从许多不同独立类型设计师处找到实验型字体。
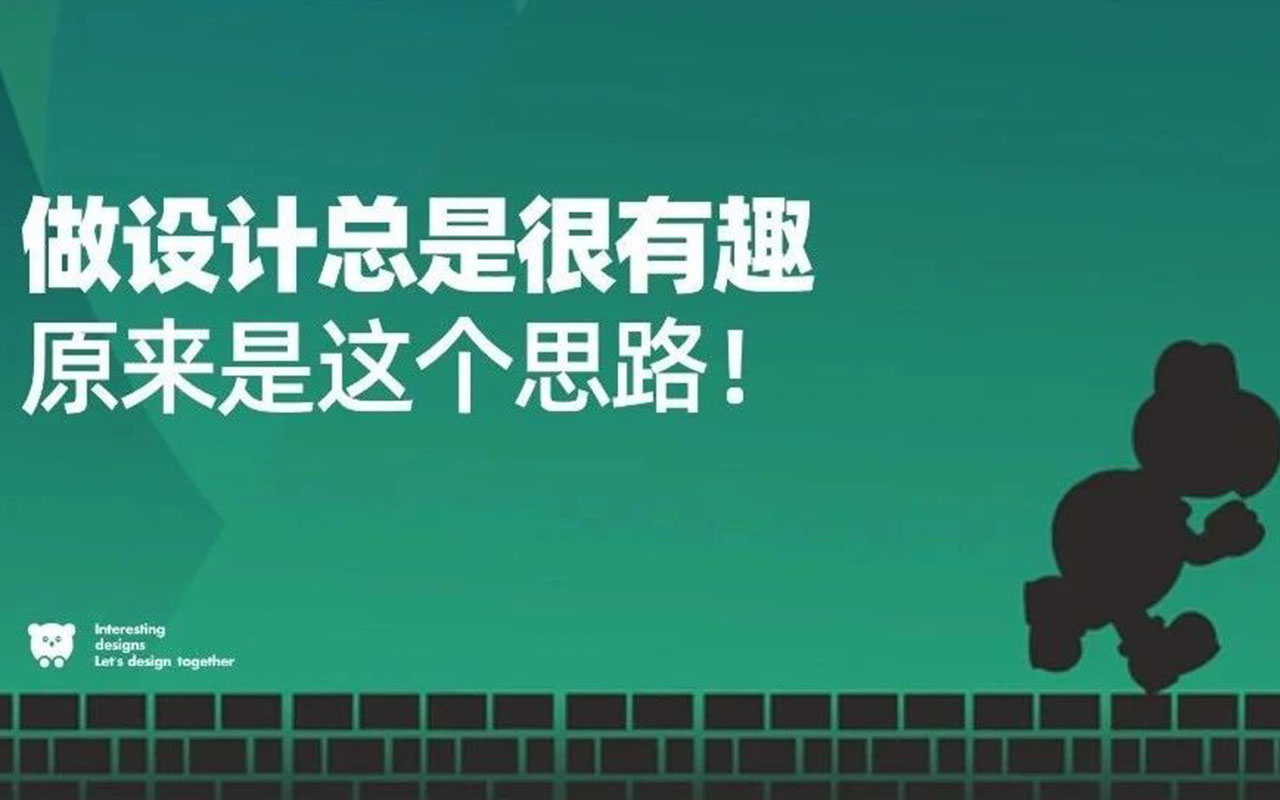
02 短*胖字体(低X高度)

另一种主要趋势就是身材矮小、姿态宽广的字体。这些字体具有所有大写字母字符集,但当他们具有小写字母时,可以通过低 x 高度来识别。
当画布上没有很多与它竞争时,这种类型风格往往最有效。有很高的可读性,它最适合较短的文字。
这些短,胖字体也最适合设计,有一个超现代的感觉。在许多情况下,它们在范围和设计上几乎都是未来派的。
03 手写样式

目前的手写字体趋势大多集中在上、下写字符的印刷字母上,笔触较厚,而且有些粗糙。
所以可以字体上添加一些额外的点缀,使某些字体元素感觉更特别。当涉及到更草书或脚本类型的手写风格,你可能发现你的版面变得与众不同,很有个性。
04 大纲字体

您会发现大纲字体这种趋势主要在主副本网页中。虽然用途有些不同,但几乎每次都会发现一些元素:无衬里字体、大纲字母的所有上限文本、与填充字母配对、超大文本元素。
大纲字体选项可以有很多的有趣的使用。但要注意颜色、对比度和位置。不要做得过分轮廓字体最适合强调点。
05 左侧对齐

左侧对齐的手法可以让版面的文本可读、优雅,可创建具有经典感觉的中外平衡。
使用左对齐排版的诀窍是注意线路中文本大小。将整个文本元素视为单个元素。可以布局更多的文字行或者可以将主题的文字放大。相应地调整尺寸和线路间距。
06 故障效果

TikTok 的影响也转向了排版,在设计中也出现了故障效应趋势。故障效果可能很有趣,使用起来却相当棘手。
大多数故障文本的设计是作为一个艺术元素,而不是一个可读的元素。
07 圆润的无衬里效果

圆润的无衬里效果,几乎任何设计中都可以使用,它是比较简单,你甚至可能在画面中看不到它,圆润的效果与简单的无衬里字体搭配在一起。给人很舒服的视觉效果。
这种趋势的伟大之处在于它适用于一切。圆润的无衬里是最可读的字体之一。大多数设计师使用中到厚的均匀笔画的字体。一切以最佳可读性为中心。您可以将其与其他排版趋势配对,以获得更现代的外观。上表使用圆形无衬里和左对齐文本。
08 细微的变化

细微的变化设计的好处是如此微妙,你甚至可能看不到他们。可以颜色有轻微的差异,有助于吸引观者的眼球。
但注意不要做得太多。要保持画面的统一,保证阅读不会不和谐。
09 大小文字搭配设计

这种设计趋势是注意大小文字搭配,小的足够小,大的足够大,足以表示为头条新闻,但小到足以包括几行文本 。
大字体的选择要确保选择高度可读的字体,并给它足够的空间。小文字的选择要保证有一定的辅助性,帮助观者阅读,保持可读性。
10 动态排版

设计的最大整体趋势之一是动态。这没有理由不能也适用于排版。更多的设计使用移动、移动或受悬停状态影响的字母(如上表示例)。所有这些技术都可带来更具互动性、更丰富的用户体验。
要考虑用户如何以及在哪里阅读信息(一些动画元素(如视频在所有移动设备上还不能很好地工作)。在这方面,最好的动态效果往往从清晰易于查看的字母开始。动态设计在延迟或作为用户交互的一部分后开始播放。这可以取悦和惊喜观者。
要考虑速度与排版动画 ,如果文本移动太快,用户将完全错过消息。它文本移动太慢, 用户可能会点击离开之前阅读所有的内容。它必须是正确的。
11 明亮的色彩

彩色字体设计它们比许多最初预期的更受欢迎,在设计项目中应用得更有趣。
虽然有很多黑白文本在选择更简约的风格,但许多设计师还是会使用颜色鲜艳的字体排版,颜色可以增加额外的视觉兴趣,并强调颜色中的单词。
明亮的选项,如示例中的红色,有助于吸引眼球,并成为消息传递、建立品牌标识和吸引用户参与设计的一个很好的跳板。
12 荧光强调色

这是一个有点令人惊讶的趋势:荧光笔式强调,以创造出突出主体的设计。
从简单的亮点到从背景到下划线亮点,有很多版面设计可以选择使用这种的设手法。虽然当你描述它时, 它听起来可能有点奇怪, 但实际的视觉效果是相当惊人的。
这种技术最适合您真正希望用户看到的单词。它还适用于较短的文本块,以便亮点不会变得压倒性。
13 穿插效果

在大多数设计中,文本元素和其他元素可以保持适当的穿插,设计师们将文本和其他元素穿插。这样最终结果可以很酷,实际上也可以帮助用户专注于屏幕上的文字元素多一点。
这种穿插很受欢迎,说实话,也比较容易执行,选择一个正确的图像,与文字匹配,并保持每个文字的可读性。
原文来源:designshack.net
作者:Carrle cousins
翻译:设长 杨哥
本文由广告狂人作者: 设长 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-