我发现大佬设计详情页,都在用这3种过渡衔接方式!
 超级美工
超级美工 2年前
 收藏 4
收藏 4
3
【摘要】:整理了3种衔接方式,一起来看看。
最近刷花瓣,我发现很多大佬设计的详情,视觉上看起来特别是流畅自然,每一屏衔接过渡都遵循了一些规律。

回顾下详情页的变化。
在2015年到2018年左右,移动互联网第一波时候的详情,屏与屏很少有过渡,一屏就是一个内容海报,板块感很强。特别是当时的小米,很有代表性。

之后从18-19年左右,至今这些年。很多设计师开始尝试不同构图花样,使得详情页的屏与屏的方式也呈现不同的衔接方式。

下面我整理了3种衔接方式,下面一起来看看。
以下案例图采自花瓣/站酷等。
一、中间衔接装饰线

屏与屏用装饰线过渡,特别是金属装饰线。一些跟传统相关的美食、美妆详情等,都非常常见。



也有这种类似一个小banner的形式。

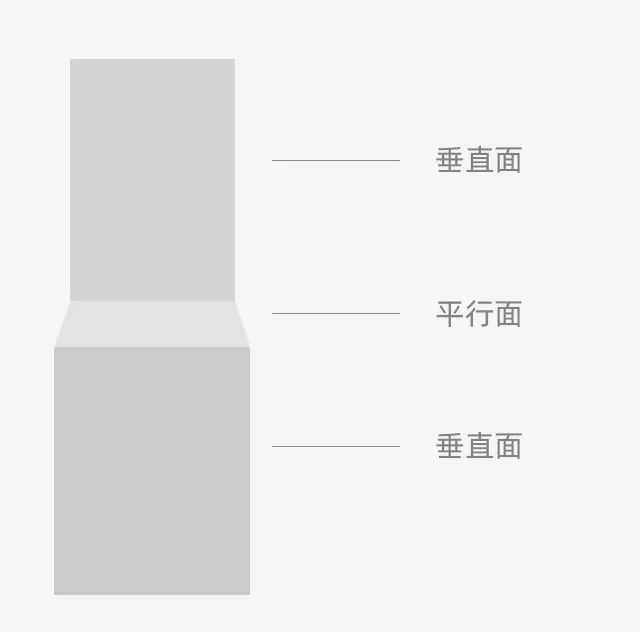
二、立体式转折。
第二种立体自然转折,什么意思呢?比如下面这个例子。

这种过渡形式,在一些大合成详情中,很常见。并且3个面可以一直往下循环,

这种很像语文里的起承转合,过渡的很自然,没有割裂感。这种形式需要中间通过一张桌子来实现过渡的转折。

桌子往下转折的第二屏,既可以做成俯视,也可以做平视。

下面这个黄色的转折处理,很666。

还有这种,桌子没做竖面,直接统一一个颜色,顺着下去了。

三、通屏背景串联
具体表现就是背景统一一个颜色,背景是打通的,然后内容用矩形框分割开。执行操作起来比上面的形式要容易很多。

这种形式就像餐客一体的房子一样,因为背景是连通的,所以视觉看起来很通畅。

多放点例子看一下。
这种形式背景避免单调,也要适当做一些明暗变化。

也有这种,一个大通屏下来的,甚至都没有边框。

最后总结下,当你做详情页屏与屏衔接没思路的时候,不放试试这3种。3种形式也可以根据不同情况混合搭配。
1、中间加装饰线
2、立体式转折
3、通屏背景串联
写完了 

本文由广告狂人作者: 超级美工 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-