这几年,一直备受关注的8pt网格设计系统,究竟是怎样的?
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:终于知道了
设计系统一直都备受关注,国内外大厂几乎都有构建自己的一套设计语言系统。目前基于Google的Materials Design延伸出诸多设计系统,在如今,可以说是百花齐放。
比如,我常关注的 Photon Design System 火狐浏览器的光子设计系统。

Photon Design System
比较知名的 Audi Design system

Audi Design system
当然还有一些公司,如airbnb,他们设计体系也是基于8网格为基础来定义的。

Airbnb Design Language
看到这,大家是不是很想了解8pt网格到底如何构建一套强大设计系统?底层逻辑是什么?为何诸多大厂都选择这个数字?下面我们一起来揭晓。
为什么是8pt网格系统?

首先这里给大家介绍下pt 这个单位,pt是“点”的意思,一倍图情况下1pt=1dp=1px,所以8pt(8点)网格系统,我们一般默认情况都是基于1倍图来进行设计的。

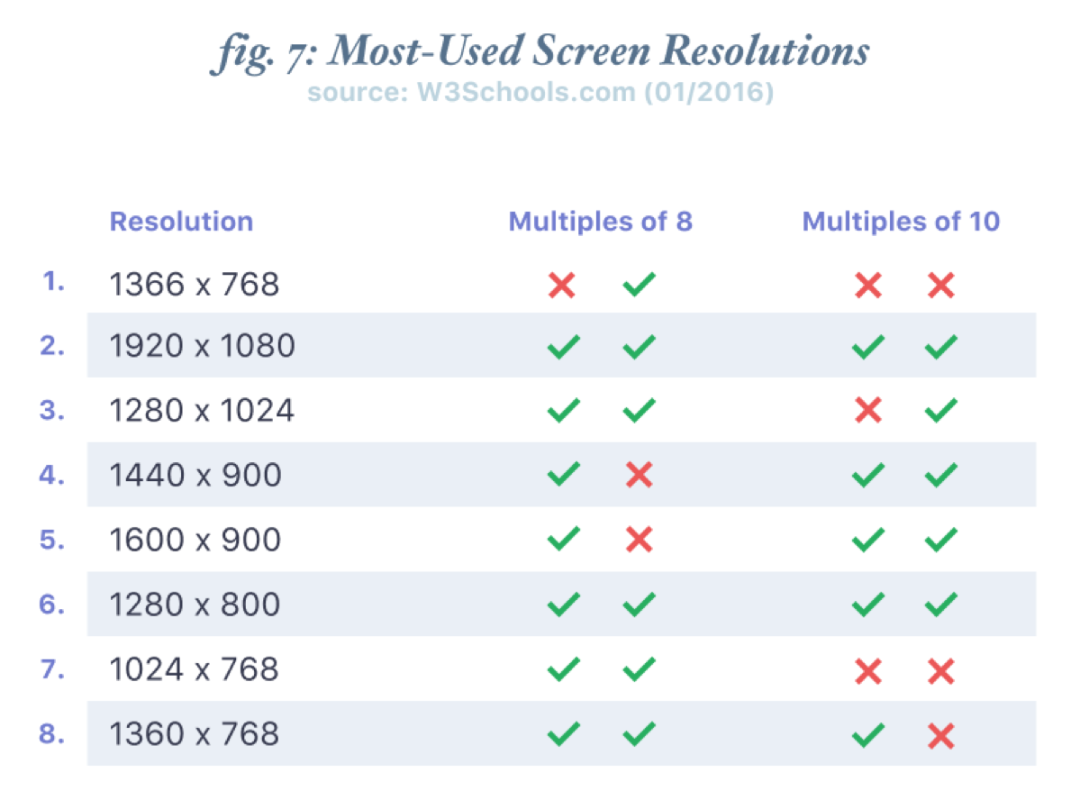
大多数屏幕宽高数值几乎都能被8整除
如果用数字8作为设计中最小原子单位,可以很方便的缩小画布的设计尺寸,8/2=4、4/2=2、2/2=1。 如果从10、5、6这样的数值开始,你缩小到的网格单位可能存在小数点的像素,一般不推荐这样的数值进行设计。
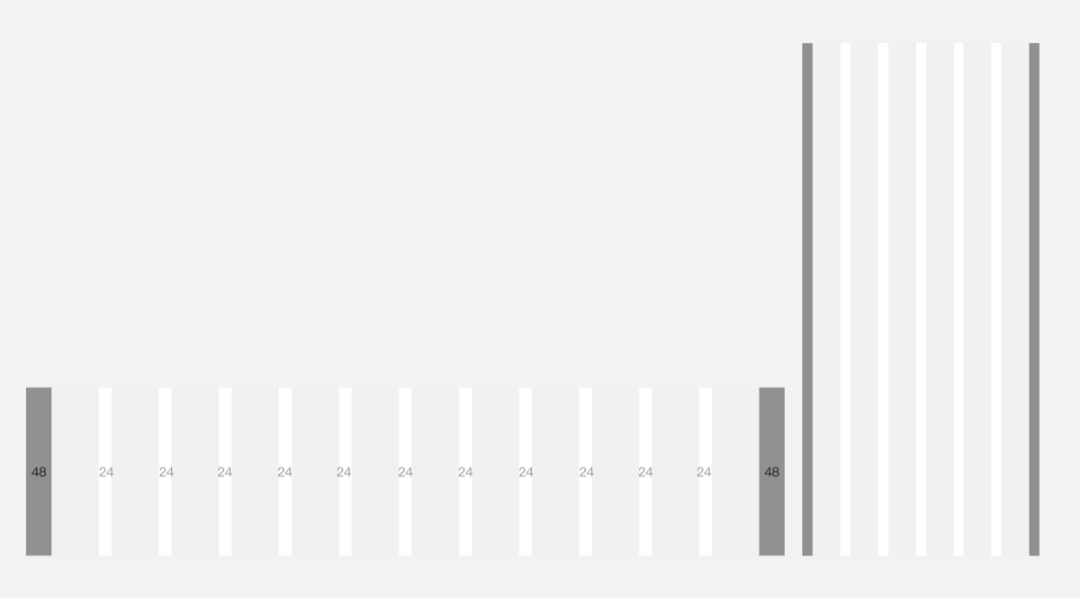
下面大家看一个图

来源网络
第一排使用基于8pt的网格系统,下面一排是基于 5 为单位的网格系统,当他们分别适配到对应的倍数时候(0.75、1、1.5倍) ,下面一排就会出现次像素。如果使用基于8pt的网格系统,几乎很少遇到次像素的场景。
如今,屏幕碎片化时代,多终端设计需求层出不穷,为了能确保多终端适配更灵活,基于8pt网格的设计系统已成为诸多设计师的共识。
如何应用8pt网格?

如何将8pt网格贯穿整个设计系统里面?这里首先需要创建一个基于8pt的网格系统 。有了这些数值,那么下面就可以根据定义出来的数值去创建分子组件甚至设计最终的页面。

Google Materials Design 基于8pt网格布局设计, 下面我们就基于8pt网格系统的规则,给大家演示 如何构建基础层设计框架,这部分也是最重要的。
#1.排版

来源网络
如何将8pt网格应用在排版中?很简单,只需要将字体行高统一定义基于8pt网格的增量,就是8的倍数,这样文字排版就能对齐到基于8网格的画布中。
#2.图标

图标的大小尺寸定义,也是需要基于8网格来定义。就像右侧基于8网格的图标尺寸,在排版布局时候刚好能够对应到网格上的。
#3.阴影

如果需要定义阴影数值,那么阴影也是需要基于8网格系统来定义。
#4.圆角

设计系统里面所有涉及到组件圆角值,都要基于8网格来定义。大圆角一般会用在页面级别的组件设计,比如沉浸式浮层或者弹窗等。
#5.栅格布局

包括整个系统页面级别的布局,都需要基于8pt网格来建立规则。上图是web端和移动端基于8pt的布局系统,需要确保水槽和边距是遵循这个规则的。

最后,在项目开始的前期,一定要基于8网格系统设计,来将原子级和分子级的组件基础打牢。因为后期开始大量页面设计时,涉及到多人协作,甚至多团队。
以上就是一个8pt网格设计系统的大致思路框架,当然除了上面这些,一个设计系统里面需要涉及到8pt网格系统还有响应式布局等,大家先一步步深入了解学习,将这套理念应用在项目中,发挥最大价值。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















