有一说一,这个排版效果也太帅了吧!
 版视
版视 3年前
 收藏 0
收藏 0
1
【摘要】:针对于设计本身来说,视觉观察力最为重要
有很多设计师都有这样的困惑,同样一起学习,为什么进步总是没有别人快?!自己平时也是大量看优秀作品,翻阅各种书籍,但还是解决不了自己的问题。
而问题究竟出在什么地方?
即根本分不出来哪些设计具备参考价值,所以无头苍蝇般乱学,抄都不知道怎么抄。
今天骑着心爱的小毛驴去上班,路上突然感觉胳膊有点疼,正在纳闷之余,定睛一看,原来天上有个大火炉,灼伤了我的皮肤。
与昨天相比,就是plus版本,来到公司如沐春风一般,原来领导怕热,早早开了空调。
打开我的电脑,匆忙开始摸鱼,果然不到五分钟,天才的我就淘到了一件称手的宝贝。

图片仅供学习交流,版权归原作者所有
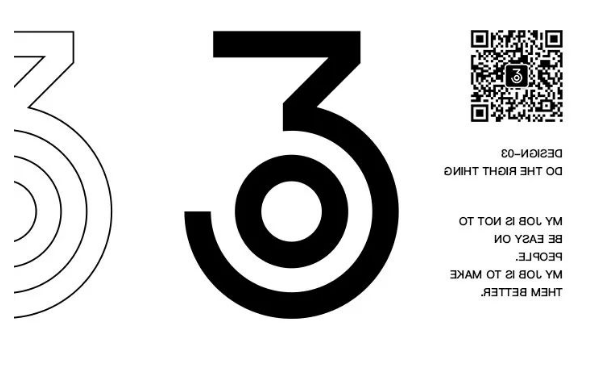
这个海报简约的风格扑面而来,让我的心顿时安静了下来,看这个海报稀稀疏疏的图片分布,不免想起来自己的发量,黯然神伤。
不过我还是选择了右键,并作进一步的临(chao)摹(xi)(我们做临摹借鉴的时候,千万不要一股脑儿全临摹下来,而是找到自己最喜欢的部分,这样才会有激情)。
因为我太喜欢这个画面的特点了!
好棒的留白,有点意思。
仔细观察这个画面,除了左边靠中间的图片稍微大一点,分布到画面其他位置的图片比例都不算大,与大图形成了鲜明的大小对比,节奏感很棒。

图片之间的距离也比较疏散,分布上更加偏自由随性,整体留白的区域也特别的工整匀称,灰色系的色调显得高级而低调。
我想临摹这个海报,吸取它的优点,这次的恒量是分布的位置,变量则是要素的属性(恒量和变量不太懂的小伙伴,可以自行百度)。
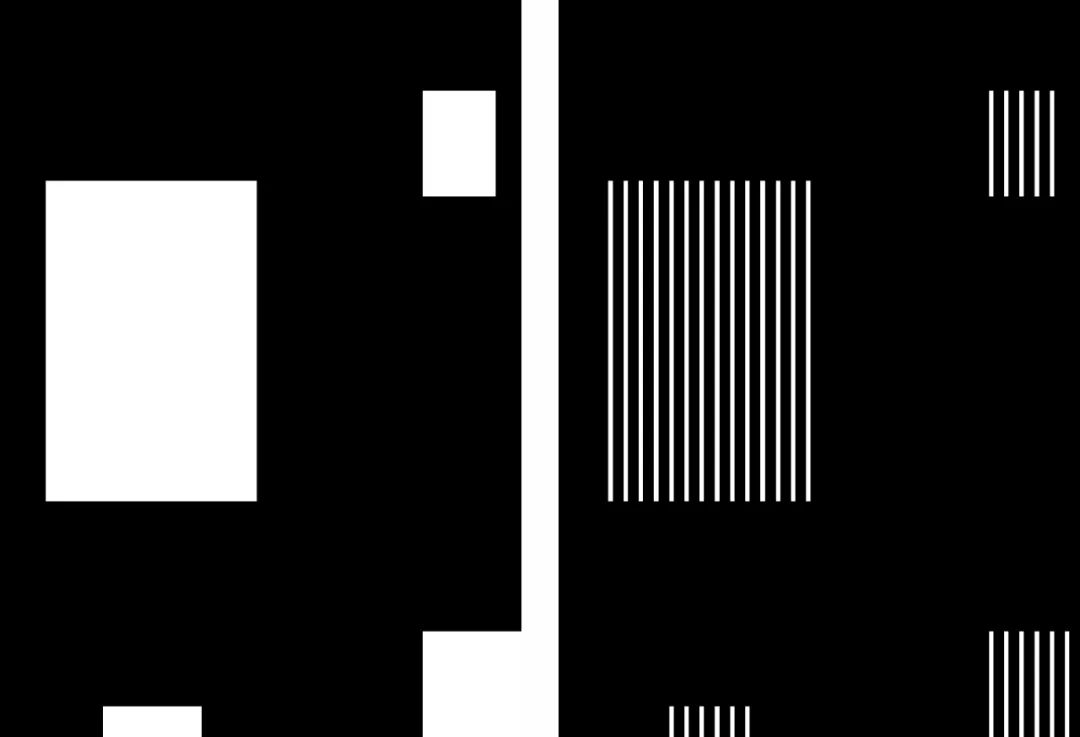
第一变:以少换多,聪明!
保持原本图片分布的位置方式基本不变,改变其属性,比如图片本身更加偏面的属性,在这里我置换成了线,而且增加了线的数量。

在改变完数量之后,接下来借助角度的改变,让原本整齐划一的排布方式变成倾斜的方式,内置到矩形框中,形成更好的长短对比。

变换角度
角度改完,效果更赞了,偷偷拿出一个冰棍奖励了自己。顺便瞥见了同事嫉妒的目光,所以机会都是留给有准备的人。
第二变:锦上添花,漂亮!
趁热打铁,随手画了几条折线,细心的小伙伴肯定发现了,折线的地方是与斜线平行的。

搭配上相应的文字,进行简要的层级划分,并做好疏密对比,自由的分布到画面中。

样机效果图
找一个漂亮的样机效果图,直接贴上收工。
那位geigei,请留步
第三变:偷换对象,刺激!
想到心疼geigei的好妹妹,自己也索性换了一个。直线变成了弧线,弧线构成了各种切割的圆。

将换好的对象分布到画面中,文字也分布其中,并做了一个红蓝渐变骚气的颜色,为画面增添了很强的辨识度,当然,还有意境。

样机效果图
别人有的她也要有,样机效果图拿来就用。
什么geigei?还有呢?!
第四变:图形延展,帅炸!
如果还想要一套相对完整的延展,那就可以动动自己的小脑袋瓜,摸摸自己的头发,狠下心干起来。

借助醒目的色彩,作为主色去延展,借助切割的圆,作为主图形去延展。 不 同的尺寸, 可以用不同的延展形式, 这就是图形该死 的魅力!



看着领导肯定的目光,这真是:有品!
顺便问一下,你的城市有多热?
针对于设计本身来说,视觉观察力最为重要,也就是所谓的眼到手到,后期方能做到举一反三,但问题是很多设计师不具备相对较强的观察力,但是往往又自认为达到了,学习态度就会越来越浅尝辄止,学习慢慢就变成了盲人摸象。
本文由广告狂人作者: 版视 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号