原来Behance上的大神,都是这样去包装情绪板的
 功夫UX
功夫UX 3年前
 收藏 0
收藏 0
0
【摘要】:我们日常设计提案中的情绪板也可以做得更有设计感一些。
最近在浏览设计网站时候,发现Behance上面的一些设计师,他们的作品集包装不仅包装得很精致,而且还很有讲究。就连我们常说的情绪板的图片也是包装很有设计感。今天分享一波比较好的案例供大家参考,年底了作品集也该努力一把,做漂亮一些。当然除了作品集,我们日常设计提案中的情绪板也可以做得更有设计感一些。
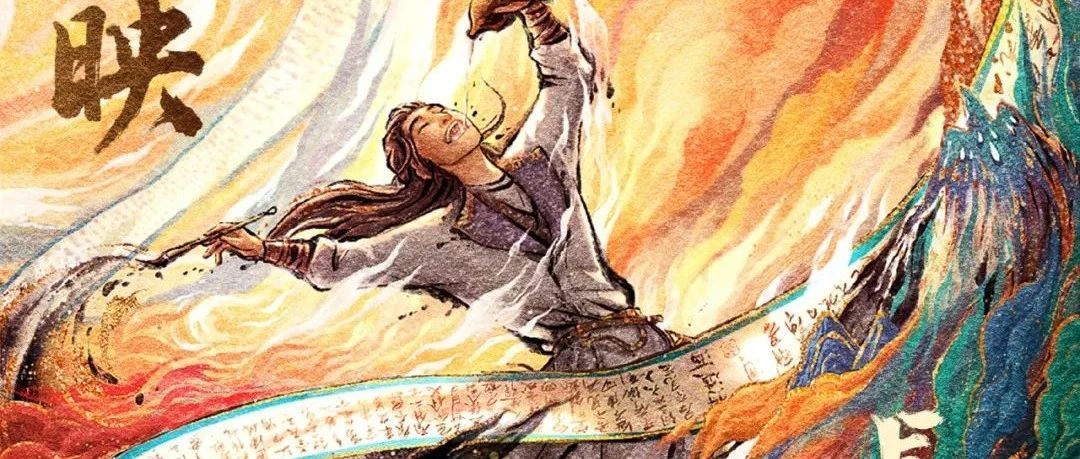
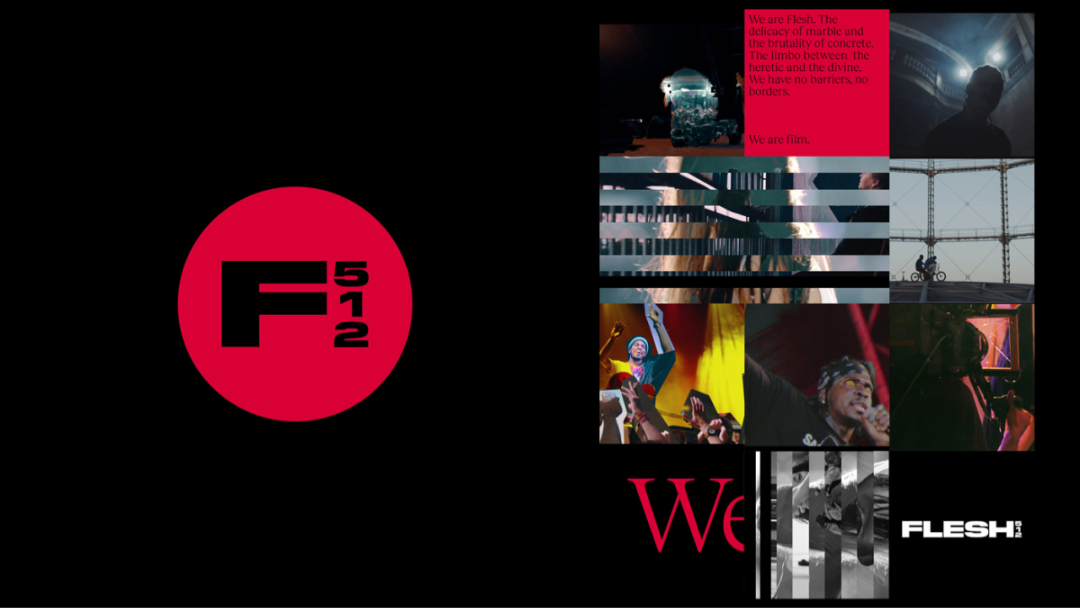
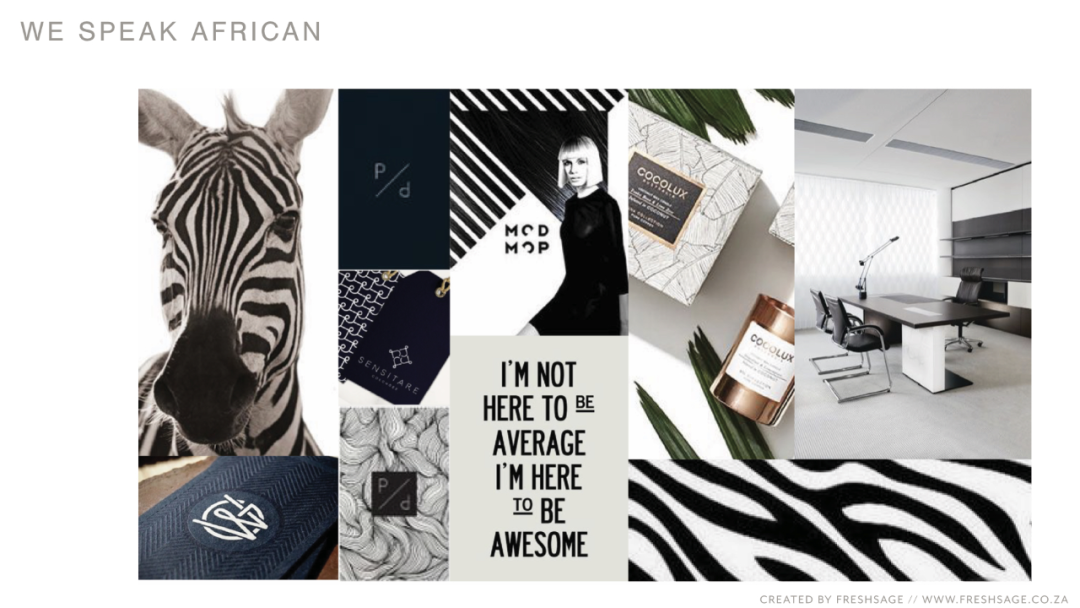
图片规整平铺

这种版式不会出现大问题,把图片规整的进行排版。在工作中使用也是最多的,图片显示区域大,需要设计师对图片严格选择。
看下大神的案例。

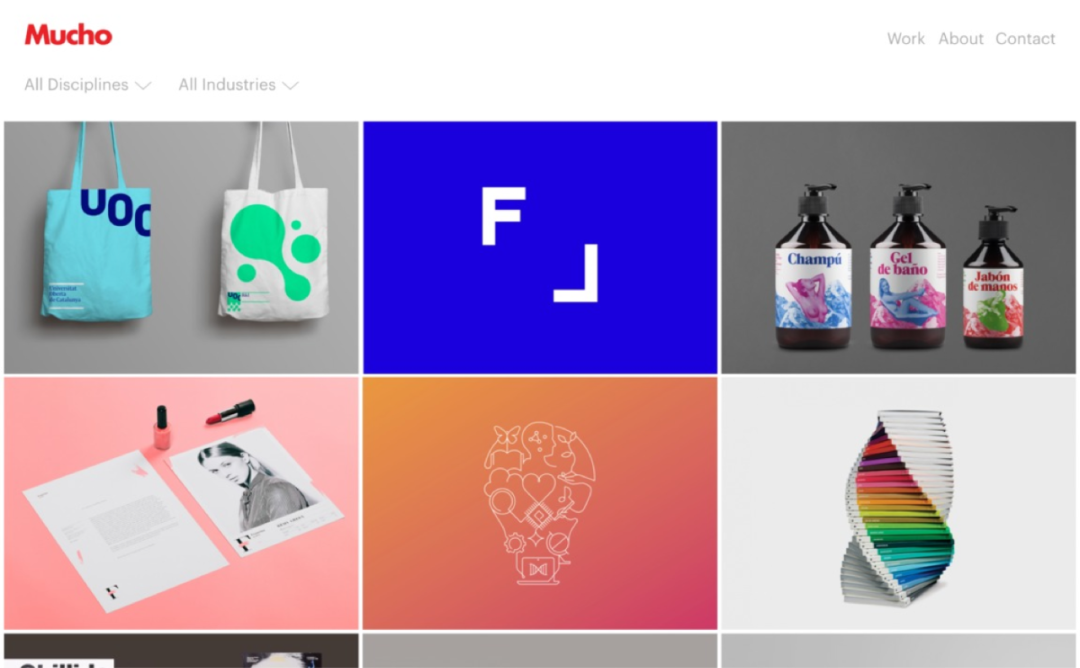
图片可大可小进行错落有致的排版。

四周不做留白处理,上图这种版式也是OK的。

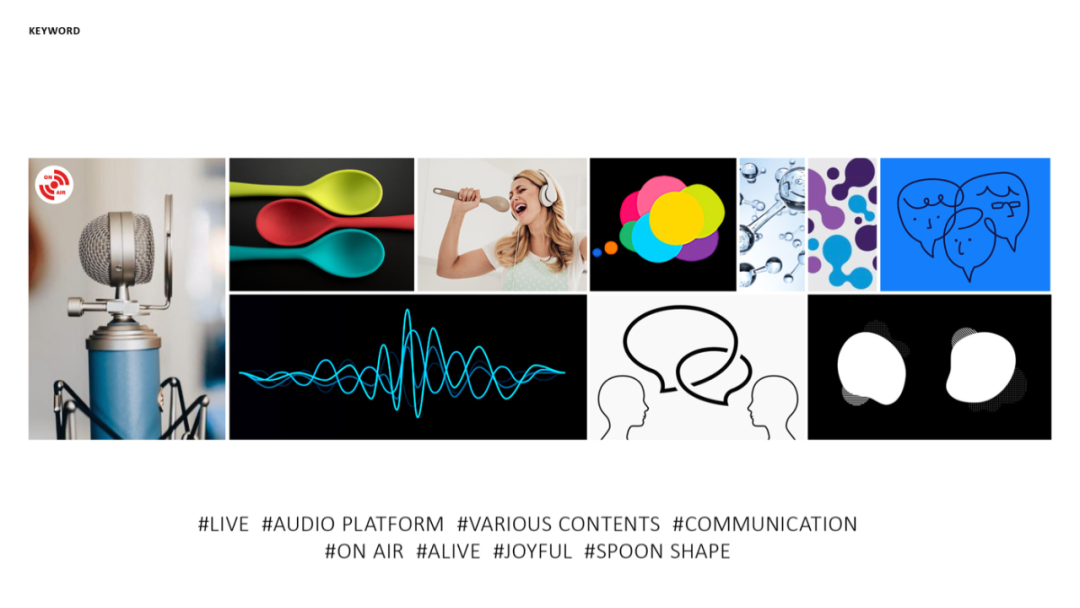
这种版式,把关键词放在对应图片的底部加以说明。



这种图片偏多一些,丰富对关键词的收集。
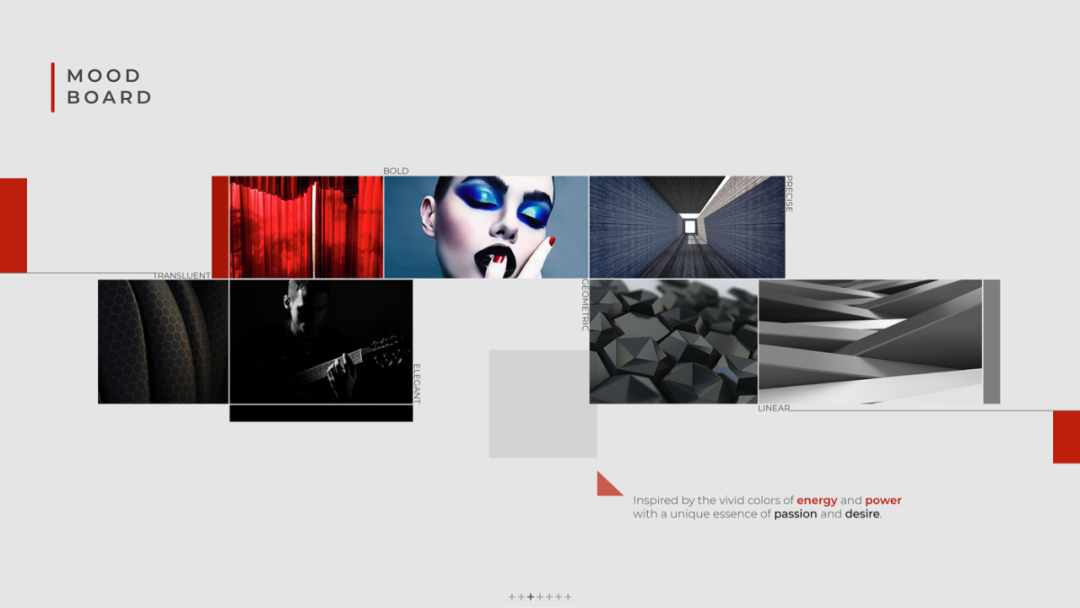
自由奔放的版式

图片版式处理需要有一定的考究。

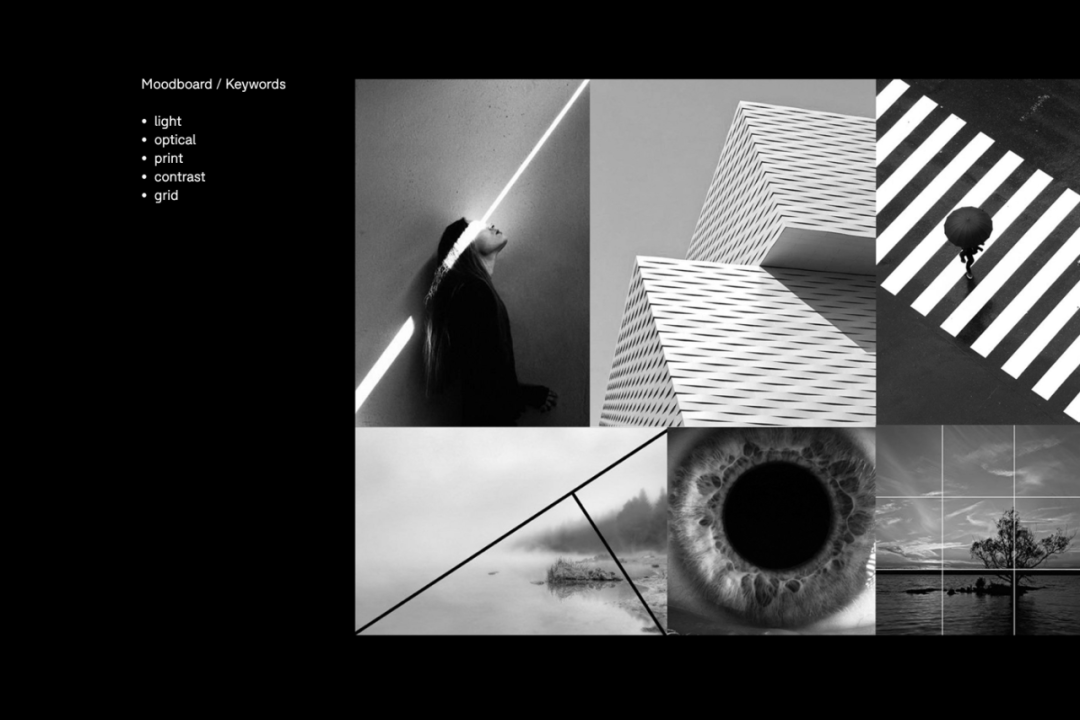
居右侧版式

这种版式我也是经常使用,因为右侧可以放一些关键词等,还是比较方便。而且不需要找那么多图,下面看看大神们的案例。



左侧可以是符号或者数字,右侧图片紧密排版。

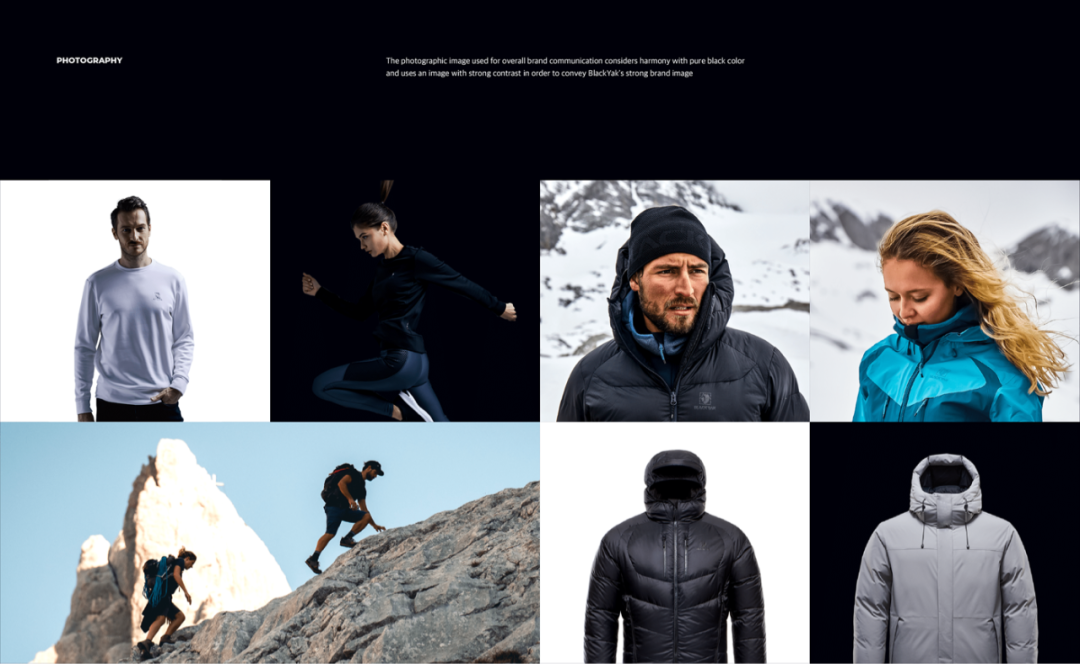
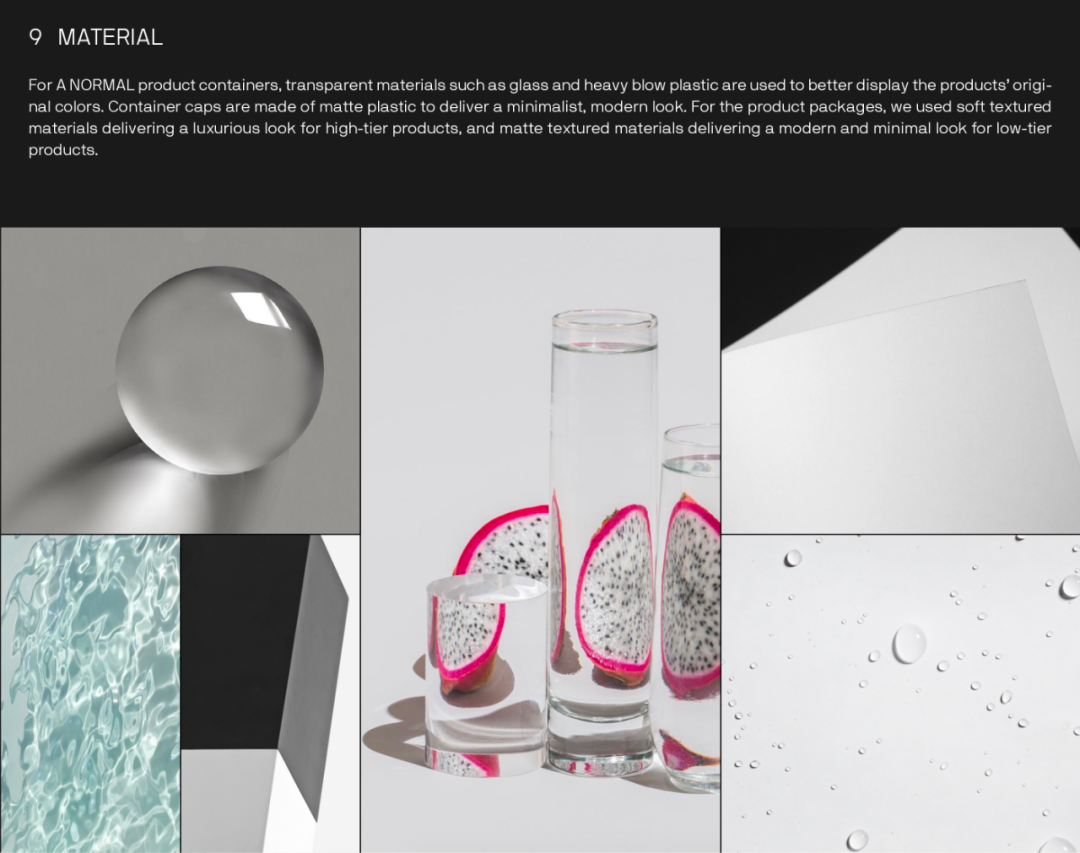
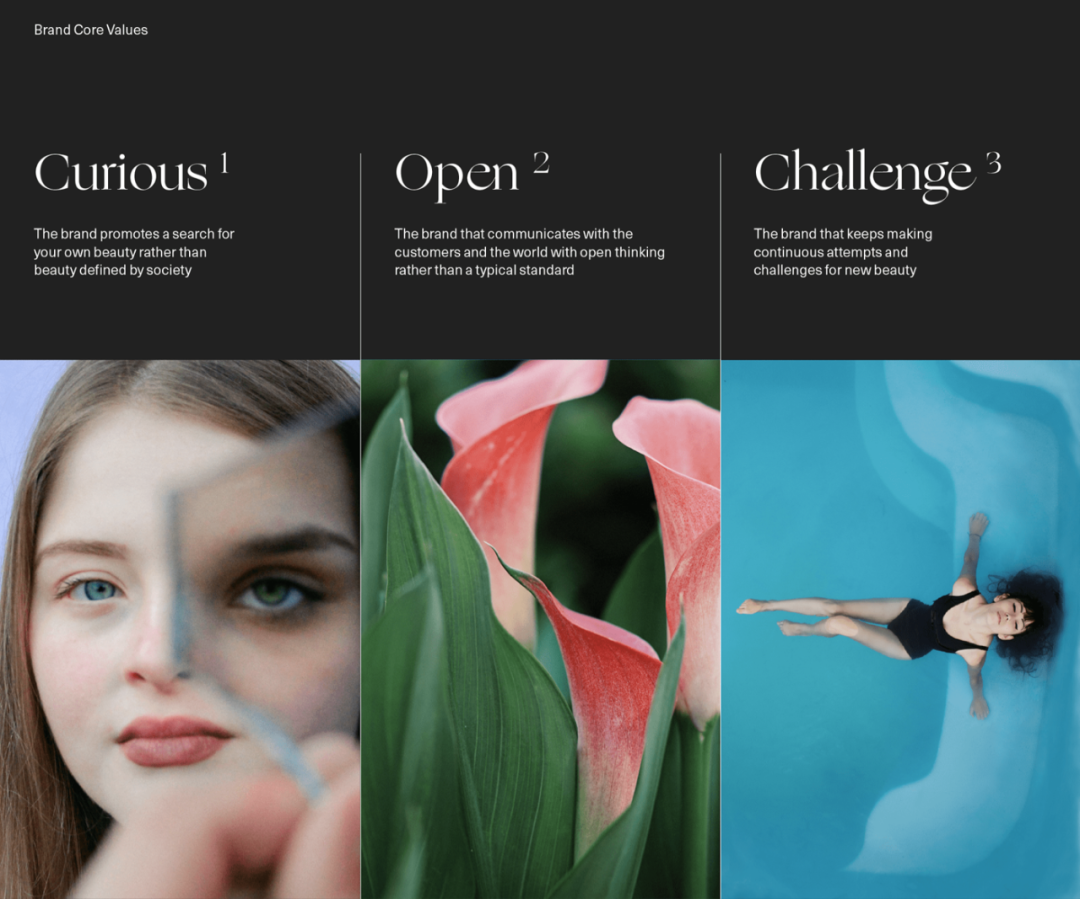
上下结构

上面关键文字信息,下面就是情绪图片。这种版式我的团队有些同事在使用,这种情绪板包装可以对当前图片进行概念描述。


本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-