网站用户体验设计全面总结
 黑马家族
黑马家族 3年前
 收藏 0
收藏 0
0
【摘要】:感官体验、交互体验、情感体验、浏览体验、信任体验
感谢大家对黑马家族的支持,今天给大家推荐一篇关于网站用户体验设计的总结,本文从感官体验、交互体验、情感体验、浏览体验、信任体验等方向进行总结分享,希望能够带给你一定的帮助!
一、网站用户体验之感官体验
用户体验设计首先是要解决用户的某个实际问题,其次是让问题变得更容易解决,最后是给用户留下深刻的印象,让他在整个过程中产生美好的体验。
感官体验:呈现给用户视听上的体验,强调舒适性。
1. 网站LOGO
确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。

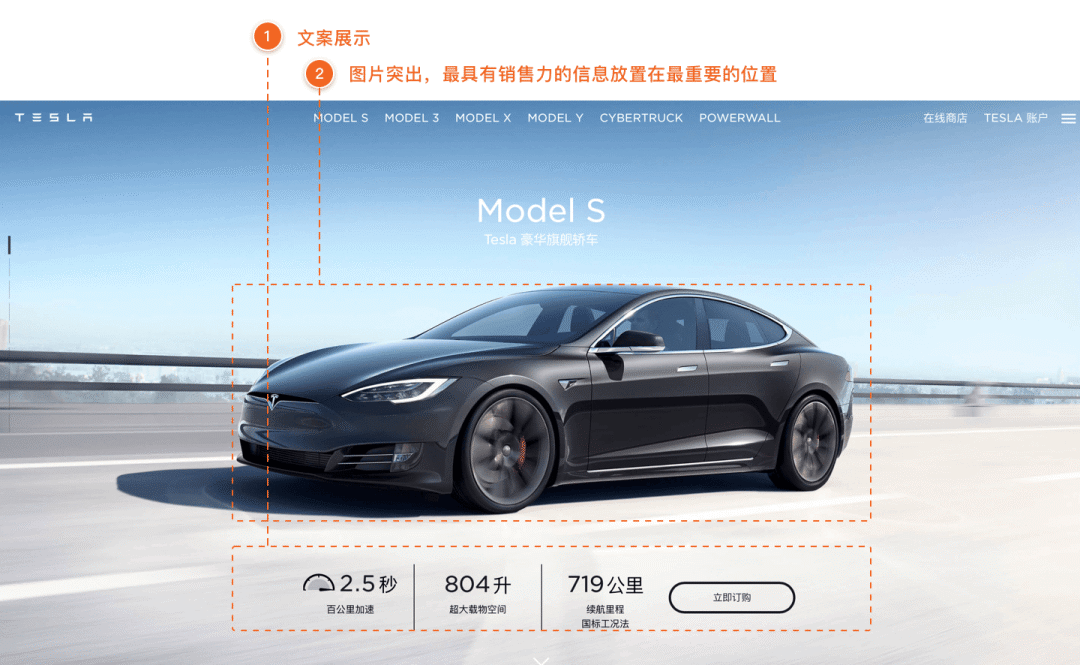
2. 页面布局
重点突出、主次分明、图文并茂。与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。

3. 页面色彩
与品牌整体形象相统一,主色调+辅助色不超过三种颜色。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。

4. 动画效果
与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。

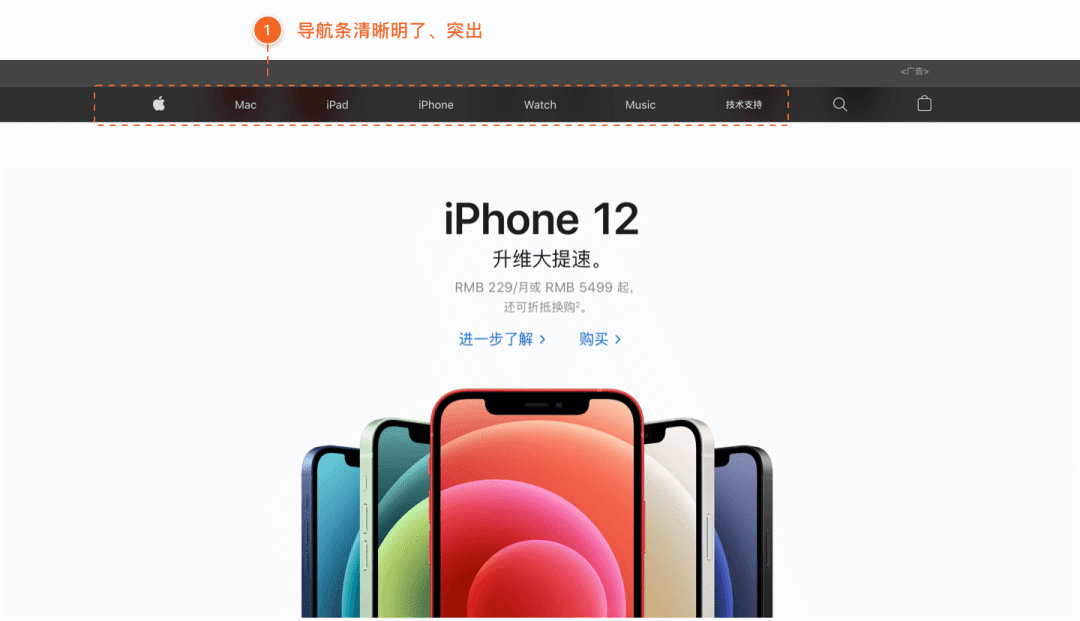
5. 页面导航
导航条清晰明了、突出,层级分明。

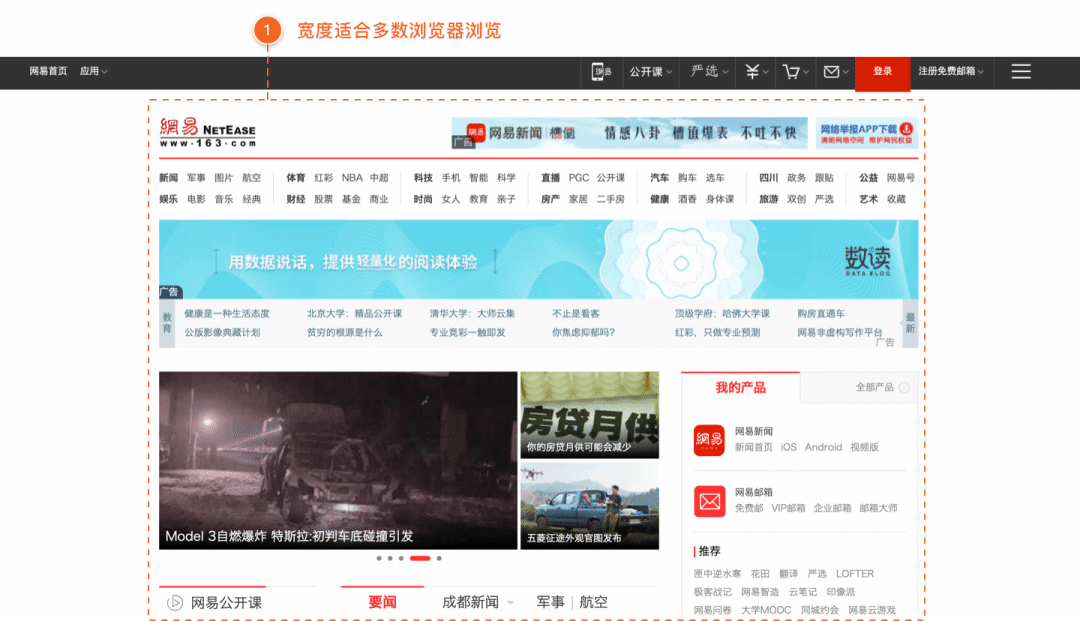
6. 页面大小
适合多数浏览器浏览(以15寸及17寸显示器为主)。

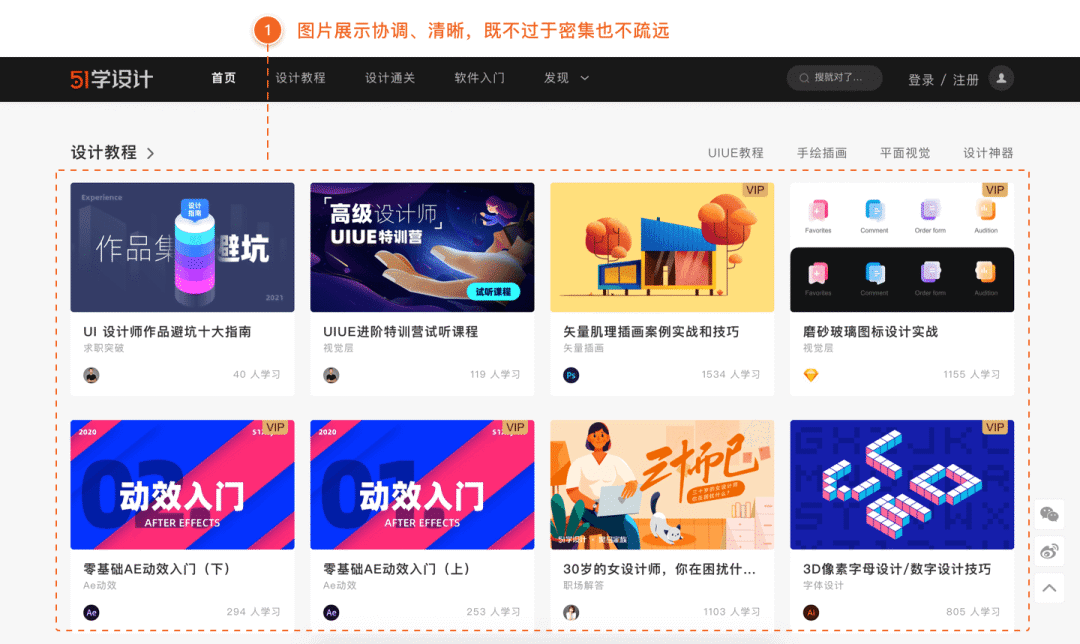
7. 图片展示
比例协调、不变形,图片清晰。图片排列既不过于密集,也不会过于疏远。

8. 图标使用
简洁、明了、易懂、准确,与页面整体风格统一。

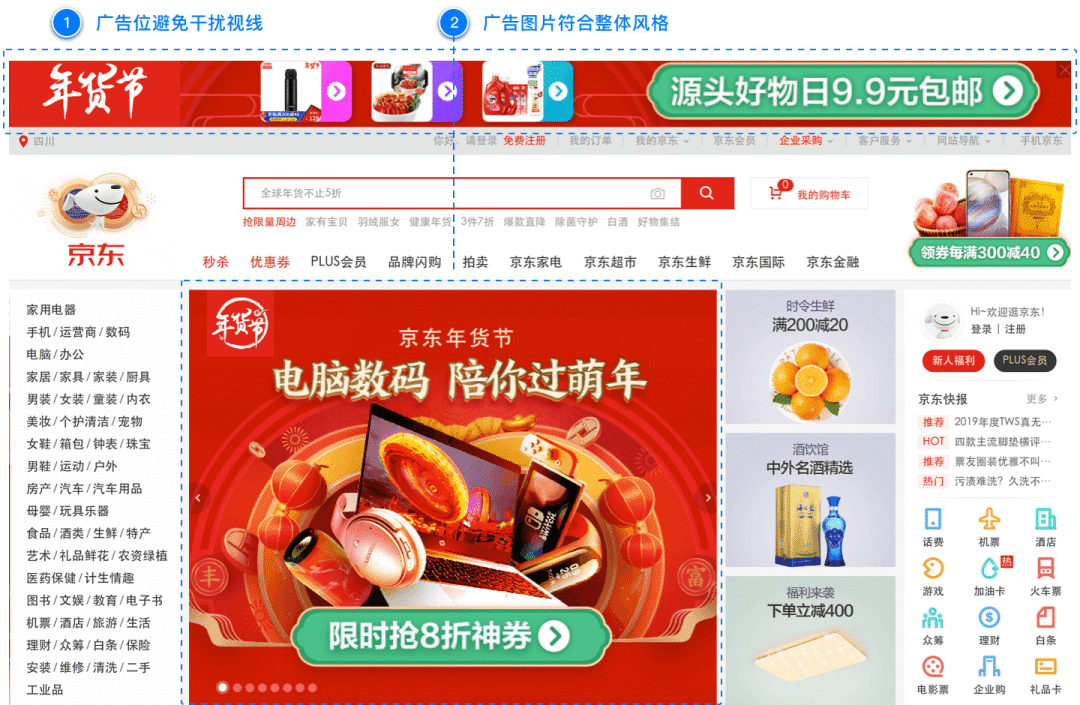
9. 广告位
避免干扰视线,广告图片符合整体风格,避免喧宾夺主。

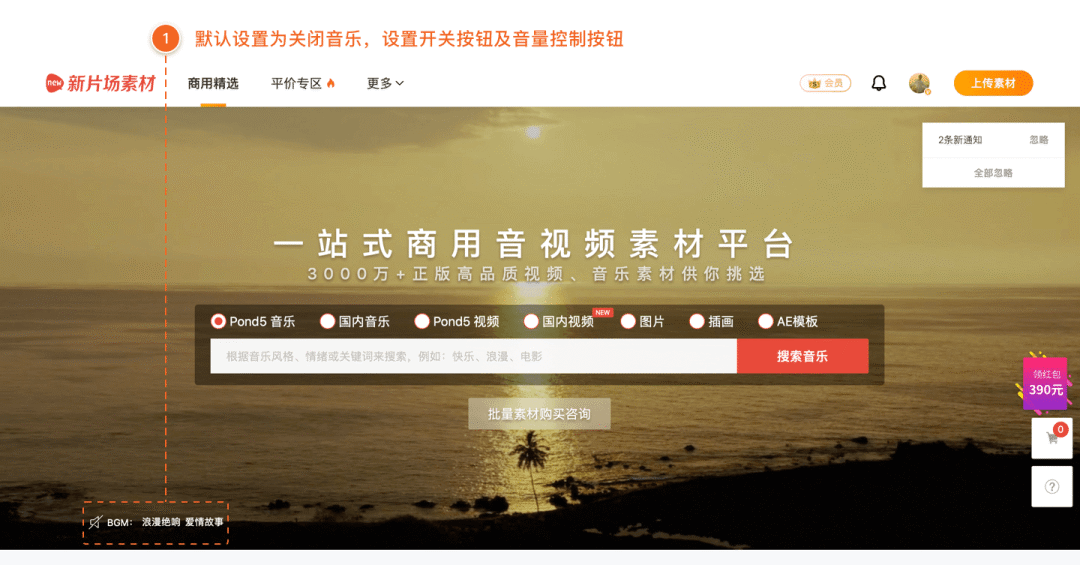
10. 背景音乐
默认设置为关闭音乐,与整体网站主题统一,文件要小,不能干扰阅读。要设置开关按钮及音量控制按钮。

二、网站用户体验之交互体验
交互体验
呈现给用户操作上的体验,强调易用、可用性。
1. 网站会员
网站的内容是网站的根本内容,但是网站的核心是会员,不管是网站的呈现形式还是文案,最终都是为了吸引会员,有了会员网站才会有商业价值。
常用的吸引会员的方式有:
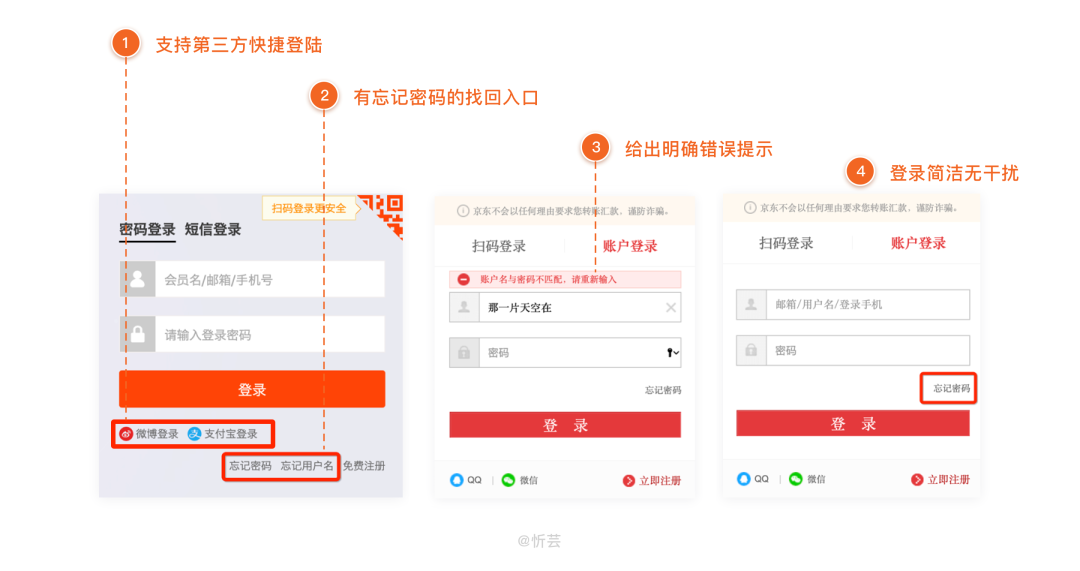
(1)支持第三方快捷登陆;
(2)给出明确错误提示;
(3)有忘记密码的找回入口;
(4)让用户专注于登录而没有过多的干扰。

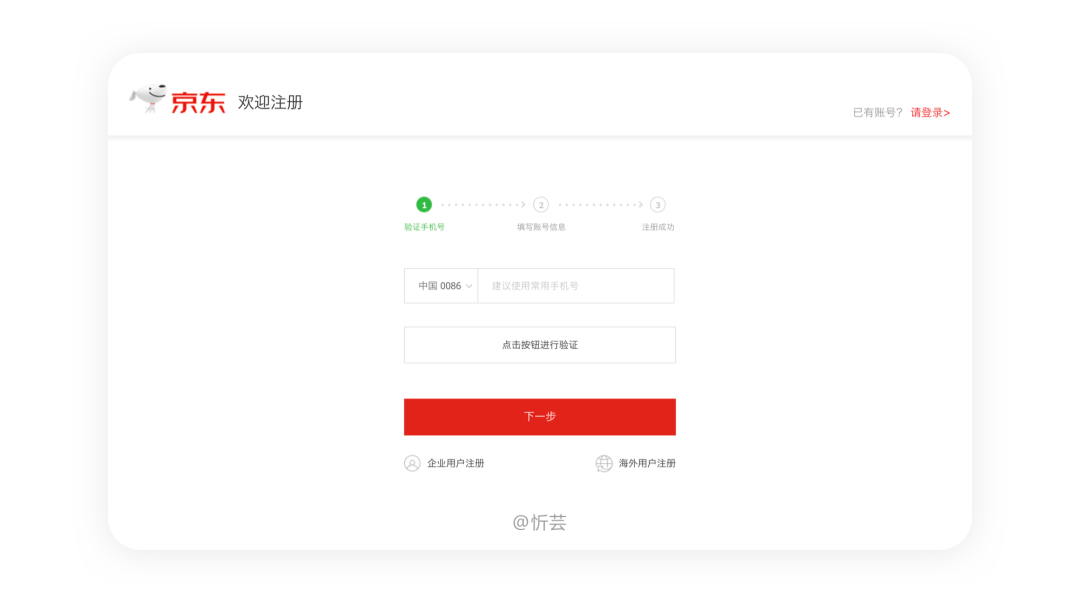
2. 表单填写
填写表单经常遇到基本每个网页都会有。比如:网站进行注册、登陆、输入账号密码、手机号验证码、购物等。所以,在设计表单的时候一定简单清晰,使用户能迅速、高效、快捷并且轻松的完成要填写的内容。
提升表单设计用户体验主要从以下几个方面着手:
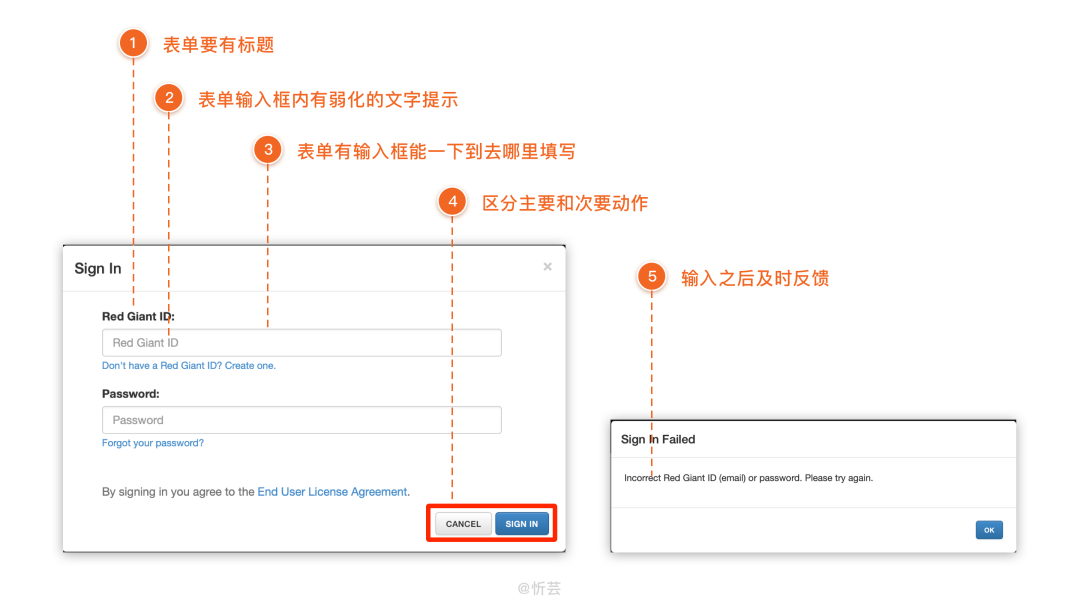
(1)要写标题,告诉用户各个单项是做什么的;
(2)要有输入框,用户一眼可以看到该从哪里去填写;
(3)帮助信息,可以在输入框有弱化的文字提示,或者隐藏帮助信息,让用户在单击某个输入框的时候显示出来;
(4)输入及时反馈,不管是输入正确还是错误,都要有反馈。错误的反馈要告诉用户具体错在哪里,怎么解决。
(5)执行动作的显示,填写完之后有“注册”或“登陆”按钮;
(6)智能默认大多数人或大多数情况下需要输入的内容;
(7)记录上一次用户输入过信息,使用户能高效的完成填写;
(8)区分主要动作和次要动作,比如:注册和取消的按钮,注册是主要动作,可以通过大色块去让按钮更加明显、突出,“取消”是次要动作,可以把按钮色块弱化,或者不加色块。

3.按钮
是网页中非常重要的元素,它的美观和创意会给网站加分。但是千万不要出现按钮找不到或者点击按钮误操作的行为,用户体验会大打折扣,甚至放弃使用网站。
按钮主要可以分为两大类:一种是提交表单数据,比如:注册、登陆;另一种是表示链接的,点击之后会进行页面跳转。
提升按钮设计用户体验主要从以下几个方面着手:
(1)按钮使用最多的还是标准按钮,在有背景图片的情况下,标准的按钮更容易被用户识别;
(2)按钮要看起来是可点击的,可以适当的增加内边距,让按钮看起来更加容易点击;
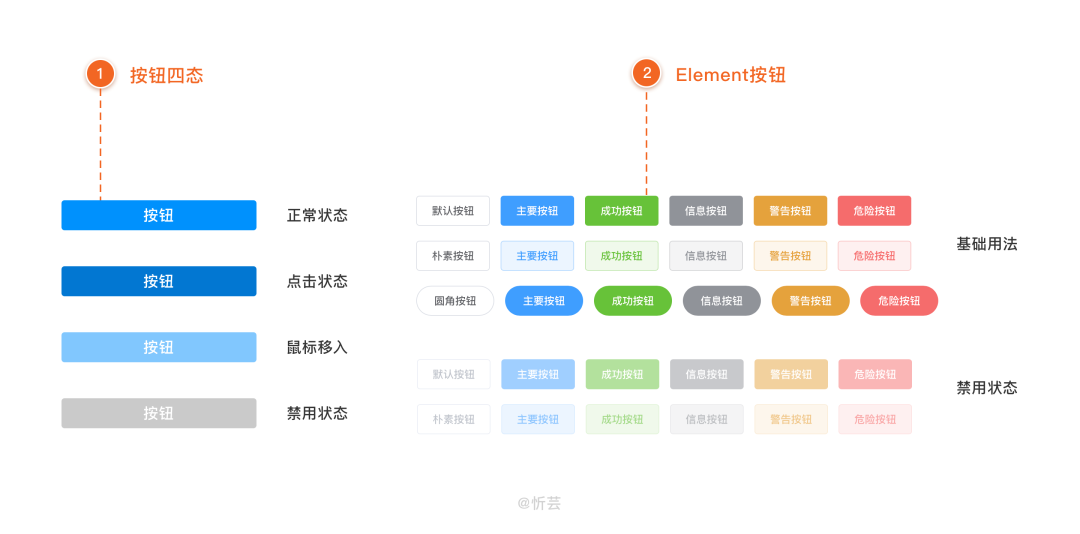
(3)按钮的反馈要尽可能全面,常见的:“正常状态”、“鼠标移入状态”、“点击状态”、“不可用状态”等;
(4)按钮的风格要和网站的风格统一,包括:颜色、文字大小、文字颜色等
(5)按钮放的位置要合理,一般表单都是放在底部,或者需要触发行为操作的附近、屏幕的底部、信息的正下方等。这样更符合用户的操作习惯和交互路径,让用户用起来更自然方便
(6)明确告诉用户按钮的功能,按钮上的文字要尽量简洁直观;
(7)点击按钮之后呈现的结果要合理、迅速,不管是提交还是跳转到其他页面,能让用户得到期望的结果。

4.文字提示信息
是交互环节的一种补充,在内容上要尽可能简洁高效的表达。文字是交互对象,悬停、滑过、单击、拖动等都是交互行为,文字发生变化时交互反馈。关于文字的交互变化反馈可以是文字大小、颜色,也可能是一些动态效果。
常见的文字交互方式有以下几种:
(1)超链接文字颜色,在鼠标悬停时,文字颜色发生变化同时出现蓝色下画线,最常见符合用户习惯易读性高;
(2)超链接交互上会呈现4种状态:默认、鼠标悬停、点击时状态、点击后状态;点击状态比较快,有的时候用户都不会注意到,所以3种状态的交互也常见;
(3)鼠标悬停在页面某个元素上,会出现新信息,或者更全面详细的信息;
(4)出现动态效果,在鼠标悬停时出现单个或多个文字的动态效果,有利于增强交互感;比如:logo文字或者网站名称文字。
5. 在线搜索
是网站种最常用的元素之一,当用户想要查找内容,搜索功能是网站页面中最需要使用的功能。搜索的可见性、易用性是影响网站搜索体验的要素。
常见的搜索样式类型有4种:导航搜索、通栏搜索条、搜索功能图标和特殊样式。
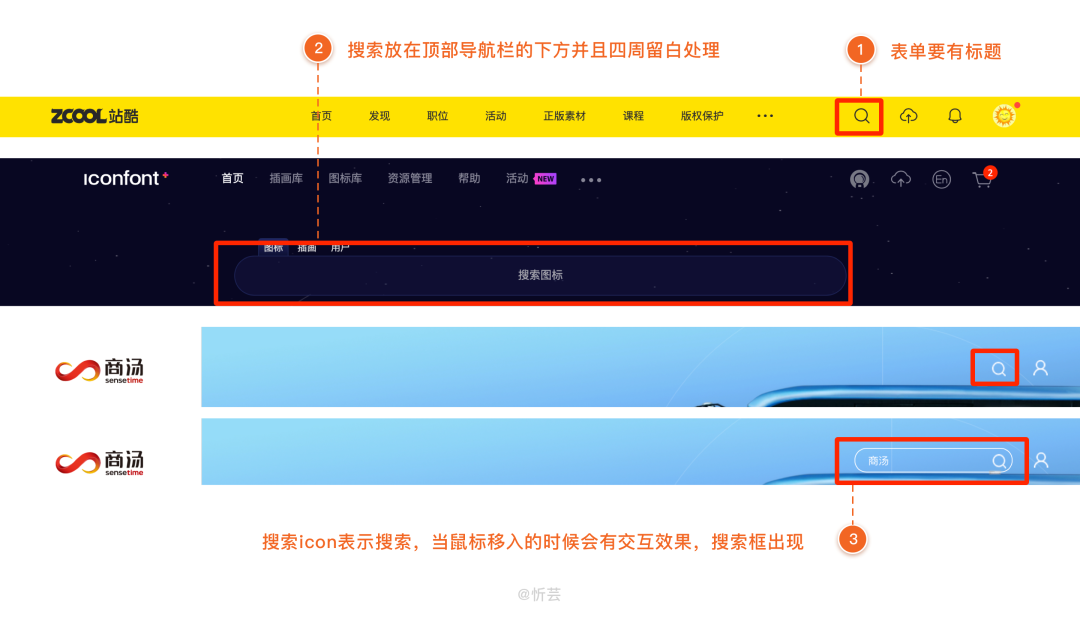
(1)导航搜索一般放在主导航栏,因为导航在网站总的任意页面都会出现,这样可以让用户无论在什么位置都可以进行搜索;
(2)通栏搜索一般放在顶部导航栏的下方,并且会在搜索条四周留白处理,这样使搜索栏在页面的视觉效果突出,更直观、显眼;
(3)搜索功能图标,一般是用搜索icon表示搜索,当鼠标移入的时候会有交互效果,让搜索框出现。这样留出更多的位置去显示内容,但是不如前面两种搜索明显;
(4)特殊搜索样式,比如通过悬浮按钮的样式让搜索出现的页面,这种搜索一般在移动端种用的多。Andriod系统原生应用中就有这种。

提升搜索用户体验通常有:
(1)清晰的搜索入口、必要的搜索提示、搜索过程操作的方便简洁、搜索结果显示的清晰;
(2)除此以外还可以根据类目进行分类搜索,在搜索前就缩小搜索的范围;
(3)记录搜索历史方便用户下次搜索,同时也方便我们收集用户信息;
(4)提供热门搜索词,对搜索频率较高的进行显示在搜索框里等。
三、网站用户体验之情感体验
情感体验
呈现给用户心理上的体验,强调友好性。
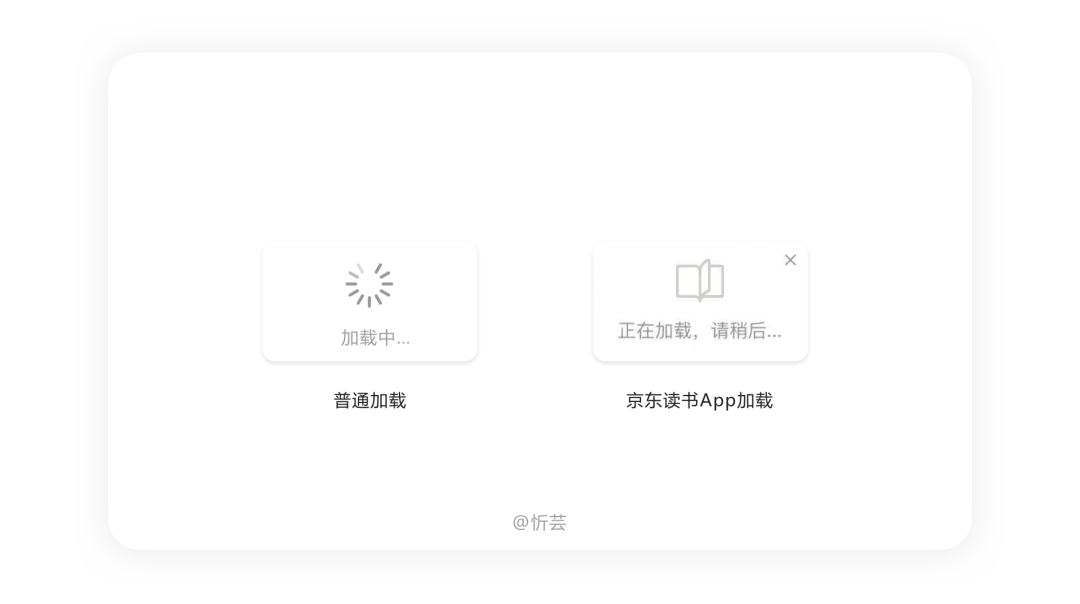
1. 进行情感化设计
情感化设计让用户在使用的时候不会觉得是冷冰冰的,用户通过眼前的产品能感受到设计师用心的用户体验。比如:在使用加载gif的时候,不只是单调的转圈,可以根据品牌特性使用一些有品牌特色的加载。

2. 创意设计
在设计的时候,使用一些创意设计,最初设计只是为了实用,但时间一久大家看多了就会觉得无聊,这个时候做一些与众不同设计,用户就会有不同的体验。
3. 采用合理的布局
网页的布局,将图片、文字、色彩等多种元素,进行组合和合理的编排,使整个画面和谐统一,让用户在使用的过程中觉得是易操作的、便捷而高效的,并能产生情感依赖是一个网页设计成功的标志。
4. 方便易用的功能
设计的最初目的是使生活工具变得更易用,所以,在设计的时候方便易用的功能可以帮助用户更快的接受这个产品更好的进行操作。
5. 统一灵活的交互
好的应用交互,让用户在使用的时候觉得是易用的、有效的,而且可以很好的去完成用户的需求和情感表达,让用户在人机信息交互顺利地进行,并且是可以打动人心的。
6. 提升用户的满足度
从用户体验的角度描述用户的满意度一般包括:

(1)交互的流畅性、功能的便捷性、系统的快速响应、工作流程的直观性;
(2)信息和功能的易理解性;
(3)快速、容易的学习过程;
(4)所提供信息的准确性;
(5)视觉的愉悦性。
所以,我们首先要满足用户访问网站的基本期望完成他们的任务,然后在此基础上去提升用的满意度。
7. 友好的情感体验
让用户在使用网页的时候,感觉到的页面是可以快速响应的,如果网页加载反应过慢就会人让用户流失,所以,在使用的过程中,网页的速度、流畅感、内容的加载速度都会影响用户的情感体验。
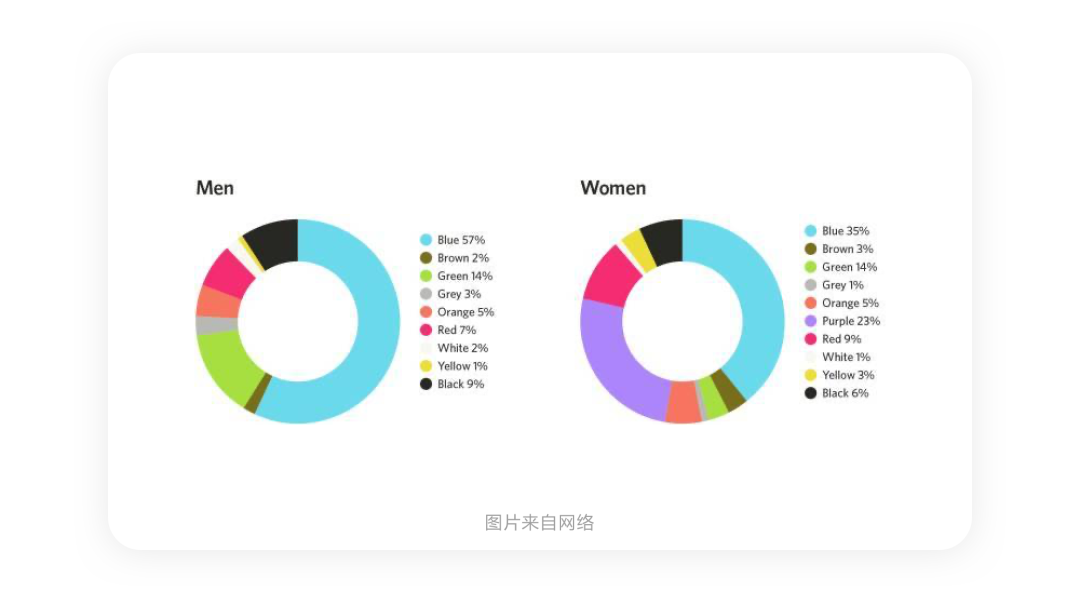
8. 网站的色彩
不同性别有不同的色彩喜好,不同年龄阶段也有不同的色彩喜好,同时我们要根据商品的销售阶段去选择颜色。

10.在网站中能为用户提供及时的帮助
可以快捷的帮助用户去解决问题,帮助中心要为用户想的更加周全,能真正的帮用户解决好问题,这样才会让用户体会到网站的友好。
四、网站用户体验之浏览体验
浏览体验
呈现给用户浏览上的体验,强调吸引性。
1. 好的网站结构
网站的结构在决定页面的重要性方面起着非常关键的作用,要让重要的页面在网中重要的层级展示,这样可以减少用户进入所在页面的流程。
2. 栏目的层级
最多不超过三层,导航清晰,统一栏目下,不同分类区隔清晰,不要相互混淆,网站的栏目越细粉,可读性也就越强,用户的停留时间越长。
3. 网站栏目
常见的栏目基本包括:首页、关于我们、产品展示、新闻中心、成功案例、联系我们等。对于网站的老用户而言,可以使用快捷导航,快捷导航为用户提供更直观的栏目链接,减少用户点击次数和时间提升浏览效率。

4. 内容分类名称简单明了
网站内容在进行分类的时候,网站分类名称要容易理解并且要跟网站的主题内容相关。
5. 注重用户的体验度
用户在使用的时候希望能够迅速、快捷地获取所需要的信息,内容要精简并且要能把主题信息内容表达清楚,能让用户看懂。
6. 网站内容的更新
网站内容的组成是网站内容的核心部分,网站内容更新注意这几个方面:内容的及时性、内容的时效性、持续性的内容、促销性的内容、热点性的内容、方案性的内容、实战性的内容。
7. 网站的内容应该图文并茂
图文并茂的网站比纯文字的文章更能吸引用户,让用户觉得更容易阅读,吸引住用户的眼球。
8. 网页内容篇幅
在内容比较多的时候,要尽可能的多划分段落,为篇幅过长的内容进行分页处理,同时也可以减轻网页加载的负担,提升用户访问速度和节省打开页面的时间。
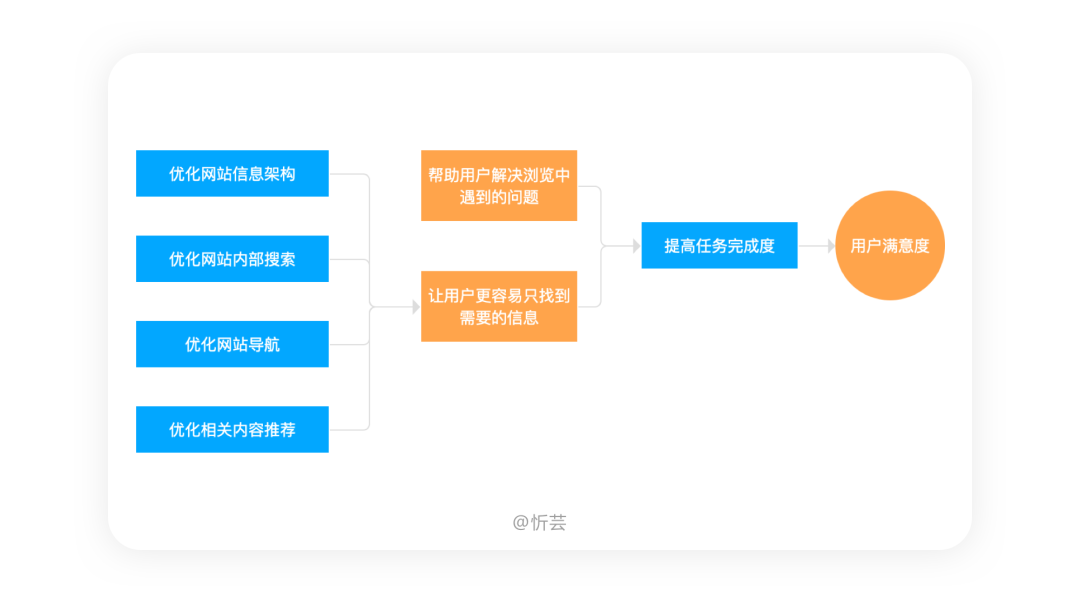
9. 网站内部搜索
完善的网站内部的搜索,可以呈现出可用、合理的结果,以便让用户更容易找到所需要的内容和信息。要注意以下几点:
(1)优化搜索结果拍下,把用户感兴趣的内容向前排,减少用户多余的操作;
(2)优化信息设计,比如可以通过使用属性筛选,可以让用户多维度的查找用户需要的内容;
(3)同义词与结果推荐,用户在输入的时候可能会打错字,或者当用户进行模糊搜索的时候,要为用户提供一些关键词的改进建议及结果推荐。
10. 注意网页中文字排版的原则
根据相应的设计原则来页面内容处理,使网页中的文字版式清晰并且易读,能给用户带来好的浏览体验。如对比、重复、对齐和亲密性:

(1)对比包括:标题与正文的对比、字号对比、文字颜色对比、以及文字与背景颜色的对比;
(2)重复:重复给用户一种有组织、一致性的体验,可以创造连贯性、显得更专业,同时有变化的重复能提高页面的创新能力和活力。
(3)对齐:网页中的元素不能随意摆放,每一个元素都与页面内容存在某种联系,通过对其处理可以做出更吸引人的设计。
(4)亲密性:把页面中有关联的内容组织在一起,让页面从整体上显得更和谐、统一。
五、网站用户体验之信任体验
信任体验
呈现给用户的信任体验,强调可靠性。
1. 品牌影响力
通常通过在网站中展示和突出品牌知名度和影响力,来增强用户对网站的信任感。
2. 好的视觉环境
设计精致的网站会给用户良好的体验,而设计开发粗糙的网站会给人不舒服的感觉,甚至让人产生不安全感。
3. 技术环境
要从技术层面防止网站卡顿或者信息丢失,所以,在出现错误的时候我们要给用户适合的引导,给用户撤销的机会,对用户填写的信息进行自动保存,减少重复操作,带来的不安全感和不信任感。
4. 预防风险
提前告知、提醒用户操作所带来的风险,帮助预防用户的错误操作。

(1)重要规则或风险提醒,对于重要的规则要描述清楚,放在显眼的位置,让用户去认真阅读提醒用户;
(2)预知:提前告知用户操作进行中的流程,让用户有操控感,能清楚的知道接下来一步该做什么;
(3)确认:在用户完成一项任务的时候进行提醒,有可能错误的操作进行二次确认提示,操作任务结束之后,及时进行相应的通知提醒让用户放心。
(4)保护好用户的隐私:对于用户的手机号、身份证号码、账户金额等可以通过操作来隐藏,授权的时候要告知用户用途,告知用户不会存储用户信息或者用作他途,让用户放心从而增强信任度。
5. 打造网站信任度
提高用户的安全感、信任度,提升用户的忠诚度。
(1)设计的网页是简洁、层级是清晰合理的;
(2)明确的告诉用户提交表单的用途,告知用户网站会进行哪些跟踪行为和操作及目的;
(3)如果涉及金融交易,需要明确的声明相关政策信息
6. 解除用户在使用网站过程中的疑惑
网站设计的时候应该有明确的目标,让用户可以很清楚的了解需要表现的内容。
7. 进行网站测试
完成网站所有功能和页面之后,我们需要对网站中的每一个元素、功能进行测试,从而确保用户在使用网站中能获得好的用户体验。
8. 信息传递让用户信任
传达让用户信任的信息,比如:公司的介绍、投资者关系、服务保障、安全及隐私条款、网站备案信息等。
9. 让用户相信是正规的网站
在展示信息的时候内容要准确、严谨,提供准确、有效的地址、电子邮箱、电话号码等,便于用户查找,同时也增加用户对网站的安全感,减少顾虑。
10.有效的投诉和意见反馈途径。
总结
网站用户体验在网站设计中很重要,尤其对年销售额上千万级的较成熟的电子商务网站而言,用户体验做好了,转化率能增加千分之一那就能促进数百上千万的销售额,所以,用户体验的重要性不言而喻。希望我们一起在设计的过程中做有心人,用心收集来自用户的反馈,关注数据的变化,注重使用网站中的体验,不断的去优化我们的网站,给用户好的用户体验同时也创造出更大的商业价值。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-















