如何设计出更好的图标?
 黑马家族
黑马家族 3年前
 收藏 2
收藏 2
1
【摘要】:图标设计技巧
图标设计是用户界面中最关键的部分之一,它是一种视觉语言,代表着命令、内容,并揭示了功能背后的意义。
你的图标应该始终代表简单的视觉隐喻,让用户能够立即理解和识别。
根据你在产品中设计和使用图标的方式,你可以为品牌带来独特的感觉。所以这里有我的建议,帮助你设计更好的图标。

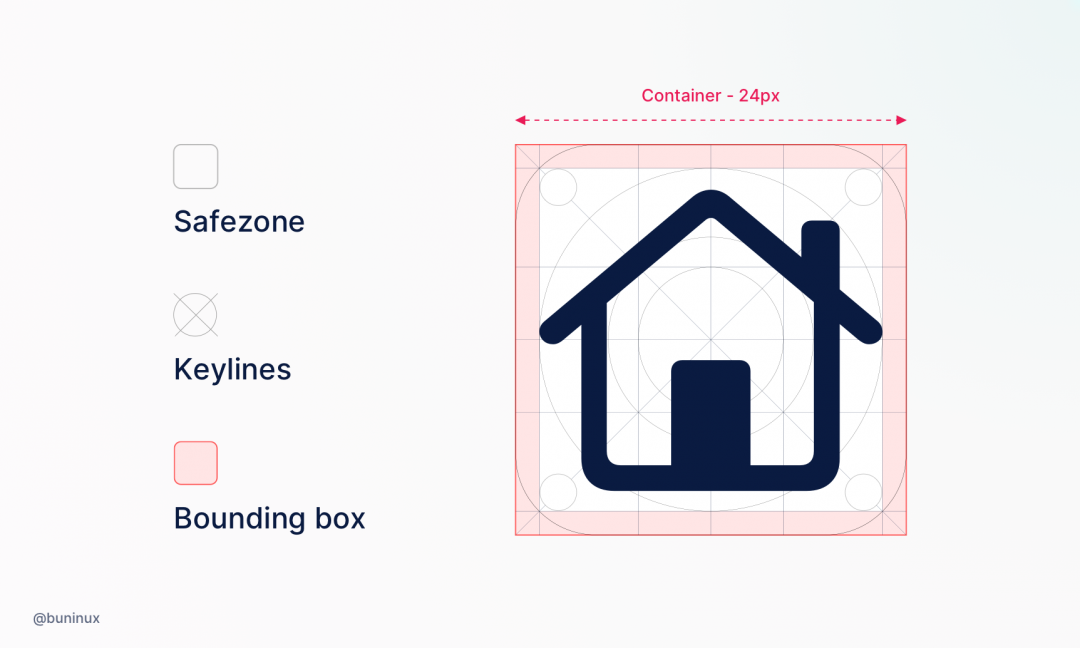
技巧 1:设置网格
你永远不会只创建一个图标。你总是设计一个集合。为了使你的布景统一,你将需要一个网格。
定义安全区和设置关键线。使用生成的网格作为模板,以巩固所有图标的比例和尺寸。

技巧 2:保持一致
在设计你的一套时,使用相同的线宽、角半径和填充样式。这将确保您的图标看起来品牌统一,更具识别性。
示例:线条粗细--2px,转角半径--3px。

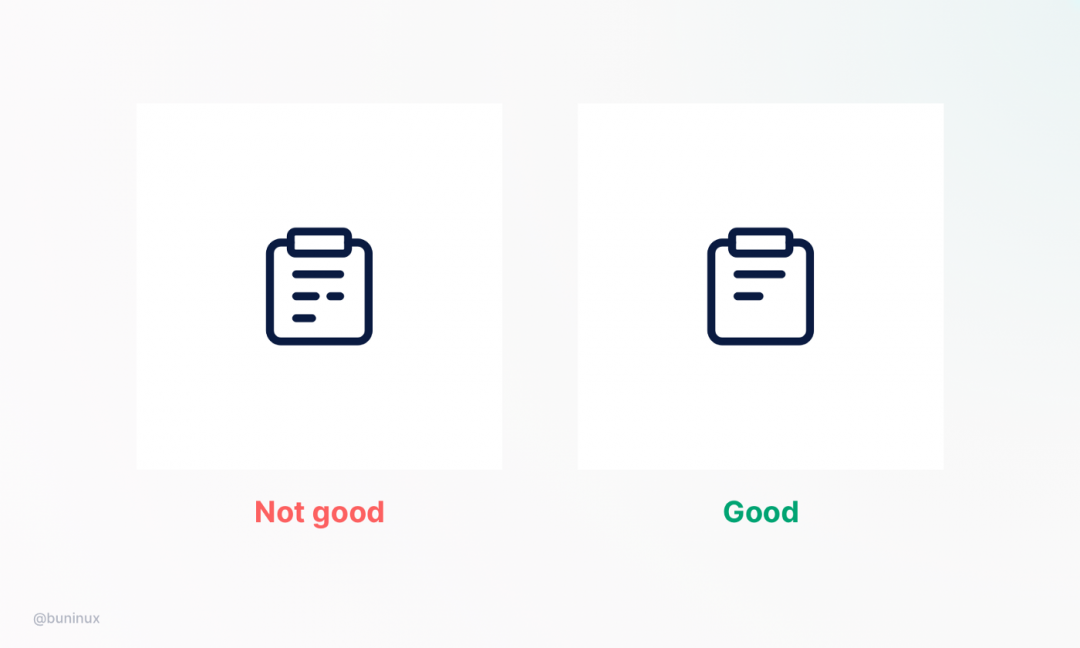
技巧 3:明晰
在图标设计中,少即是多。使用清晰的隐喻与相同数量的细节,使每个图标易于识别和理解。

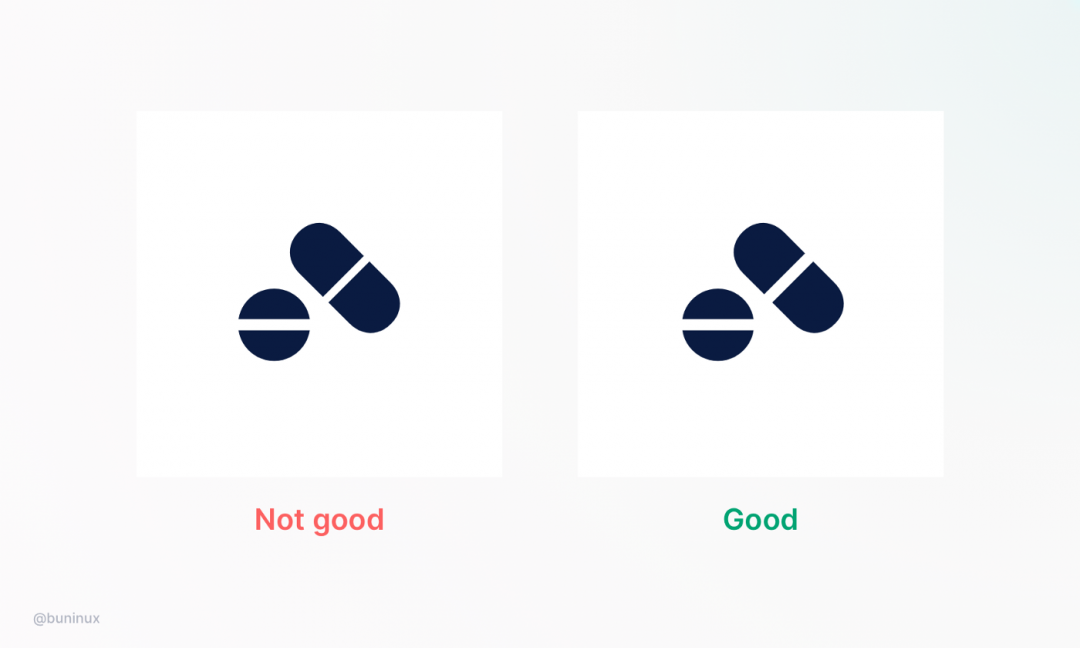
技巧 4:使用相同的间距
在你的图标元素之间使用相同数量的空间,使你的集锦看起来很和谐。
您可以在Figma、Sketch或XD中按住ALT键来计算矢量线之间的距离。

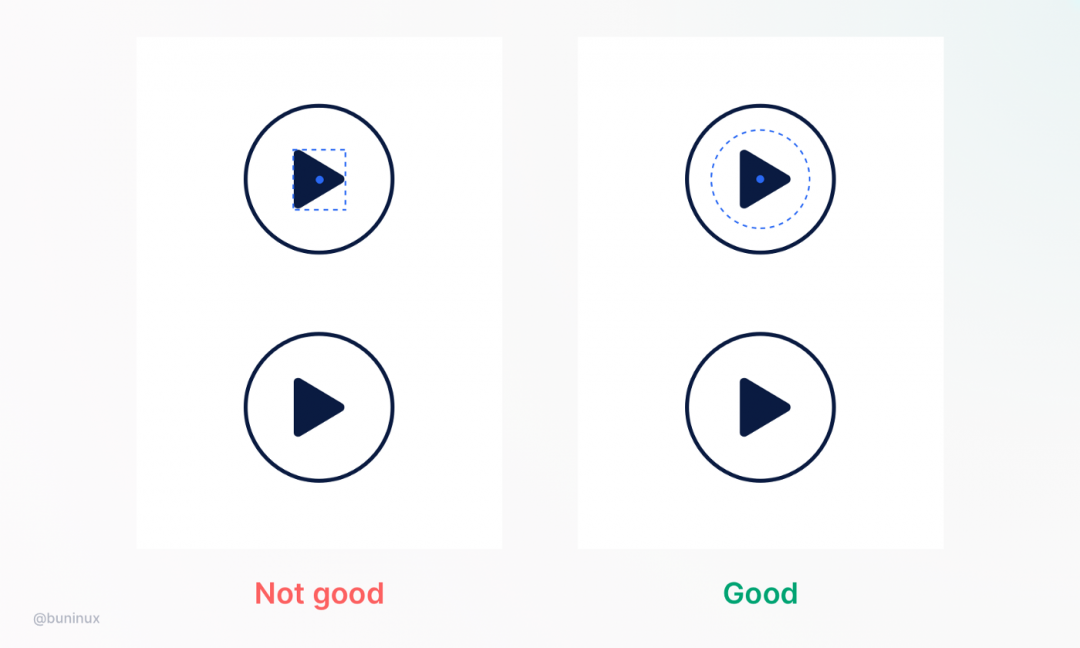
技巧 5:视觉平衡
根据自然中心对齐你的图标元素,平衡视觉重量。

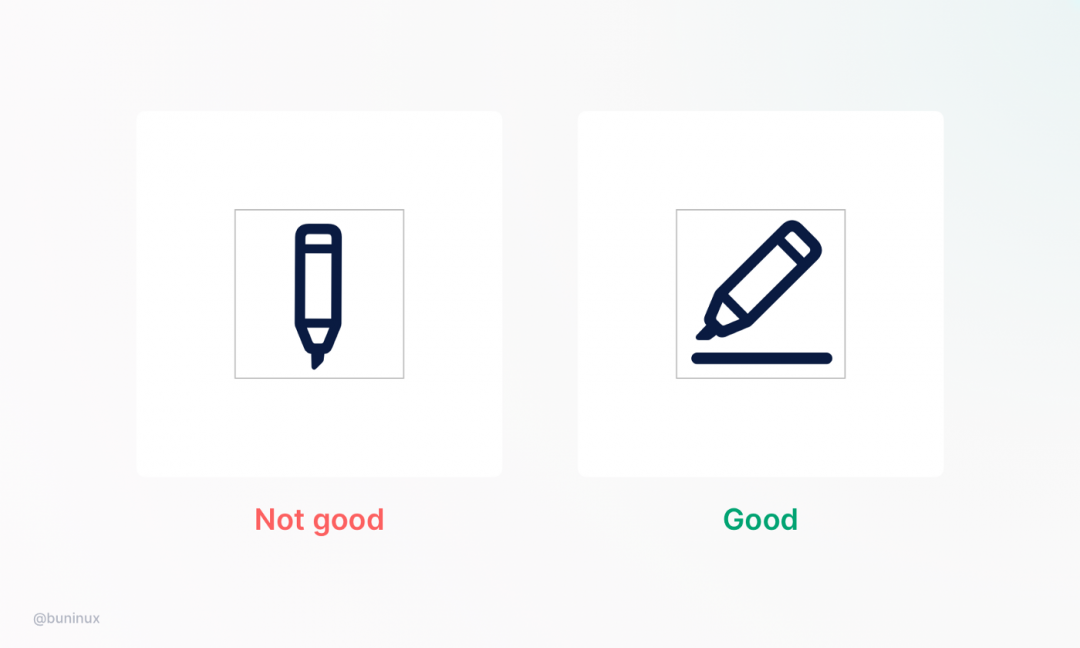
技巧 6:填充空间
旋转狭窄的图标,并使用整个容器空间来获得更好的可读性。

技巧 7:结合风格
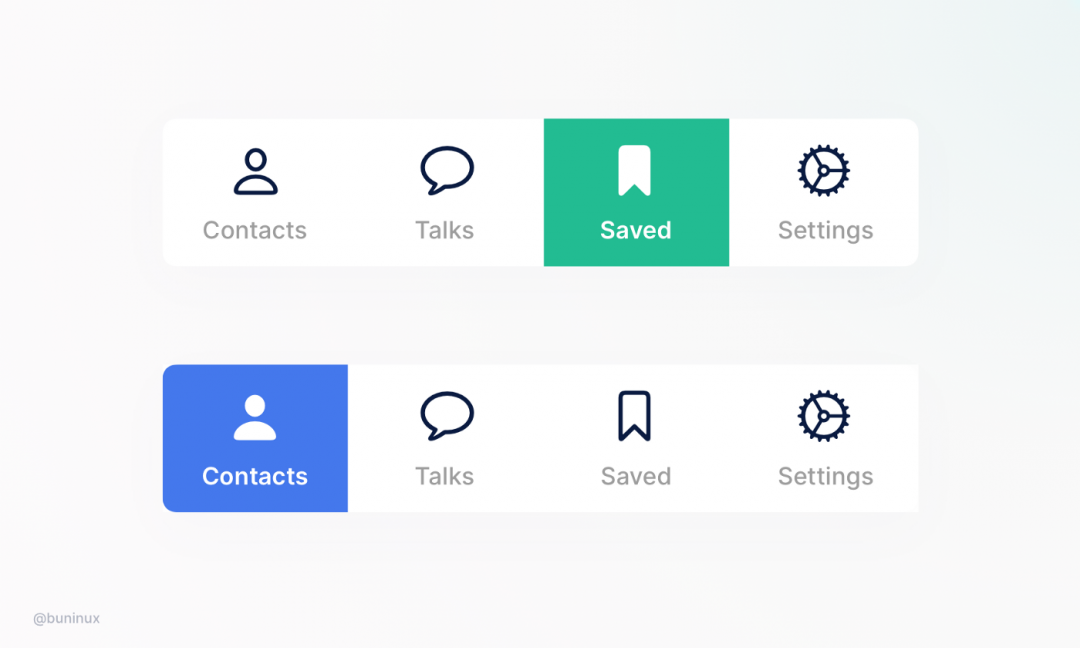
使用填充和轮廓样式来描述界面状态,帮助用户发现正确的图标或按钮。

技巧 8:方便的工具网站
推荐三个常用的关于图标的网站工具,带给你更便利的图标设计操作。
1、Icons8.com
2、iconfinder.com
3、flaticon.com
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-