这个设计我是这样进行修改的
 黑马家族
黑马家族 3年前
 收藏 0
收藏 0
0
【摘要】:案例修改经验。
随着设计职场对 UI 设计师的要求不断升级,我们需要掌握的技能层层叠加,从最初的视觉层加对接层演变成我们还需要具备动效层、交互层、产品层等能力。所以说三年入行五年精专,想要做好这个细分岗位也是不易的。

当然,无论高度的天花板有多高,一切都还需要脚踏实地。就算是面对视觉层这样的底层技能需求,依然还是有部分设计师达不到精细化的程度。无论是整体的风格把控,还是局部的细节思考,都容易被忽略。

今天黑马哥就来和大家一起攻破一下视觉层面的精细化,挑选了黑马家族成员第一次尝试的界面为案例进行解析。以案例实战的形式进行解析,很多设计原则和思考仅代表个人经验总结,大家需要结合自身项目情况酌情运用。
一、找问题
二、如何改
三、总结
四、标注文件分享
一 找问题
1.1、先看整体
当我们设计完一个界面之后,我们需要先看整体再打磨细节,整体的视觉引导和信息层级关系需要处理到位。如果整体信息层级把控不准,可以将界面模糊态之后观察。案例中界面头部到 Banner 区域信息对比模糊;金刚区下方的异形广告位过度干扰,导致视觉焦点不明显。

1.2、再看局部
整体排查之后,从上往下再进行局部细节走查。导航栏和 Banner 区域需要进行视觉比重区分,这里忽略 Banner 设计本身的质量;金刚区图标无需灰色卡片背景,图标设计细节规范和表现力不够深入等;异形广告比重太大,需要弱化处理;列表排版信息对比不明显,局部信息需要图标化引导,配图处理过于单一等;底部标签栏没有区分点击和默认状态,图标设计细节规范问题,中间图标采用“凹”式效果不够柔和等。

1.3、设计规范
对于 UI 设计来说,规范性是设计的基础,确定好界面尺寸的模版比例之后,标准的控件不要用错。根据案例的尺寸比例属于 iPhone X 的设计,在项目设计中尽量真实还原设计稿,状态栏和底部主页控制器不要用错。整体布局过程中的数字关系比较混乱,在布局的过程中定好数字系数,按照系数的倍数关系来进行排版布局。

以上问题仅作为列举示意,更多问题大家自行分析归纳,这里就粗略统计啦!
二 如何改
根据分析出的问题,接下来我们逐步进行调整。在进行界面布局的过程中,我们需要根据需求先设计出高保真原型图,忽略颜色、配图、图标等耗费时间的设计内容,快速将整体的信息对比关系做出来。个人的习惯是根据低保真原型图、高保真原型图、UI 设计稿、细节打磨等环节进行。

2.1、头部细化(状态栏)
头部我们通常采用深色(品牌色)、浅色、白头、Banner 图填充等形式。为了使整体设计通透性更好,我选择白头加局部色彩点缀的形式,处理手法使用了极光效果。既可以让头部的效果更具特色,露出品牌色增强曝光度,也不会和 Banner 图互相干扰。

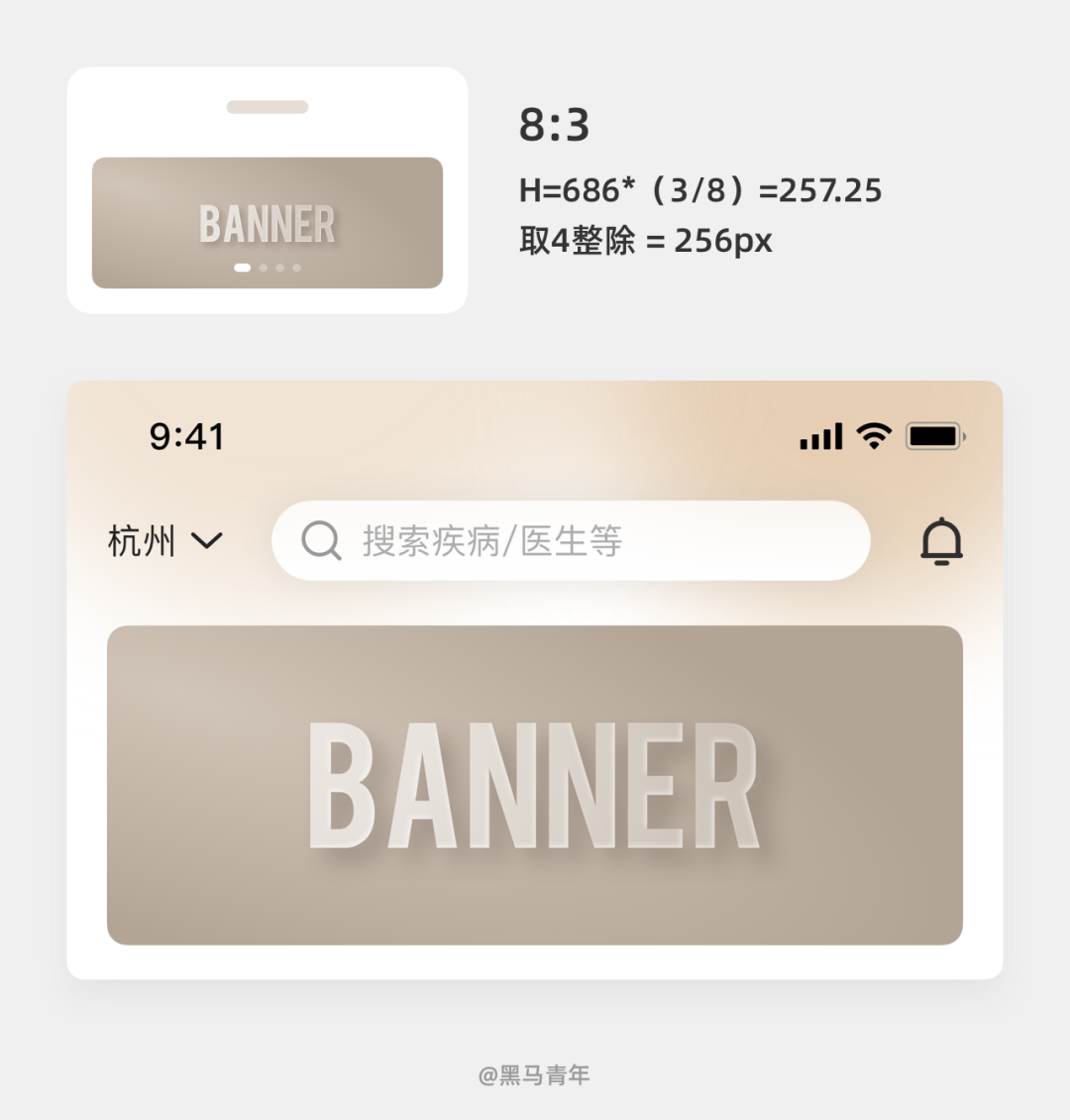
2.2、Banner 尺寸标准化
在确定 Banner 图尺寸的时候虽然我们可以自定义,但是我们也尽可能的在探索更规范的形式,利用一些数列关系来确定比例关系。这里我采用了斐波那契数列进行计算,在推荐的宽高比例中我使用了 8:3 进行计算。在算出的值中取能被 4 整除的数值,确定 Banner 尺寸为:686*256px(基于二倍图)。

2.3、金刚区图标优化
金刚区图标设计风格很多,大体上分为线性和面性风格,而面性里面也会有扁平的和质感的。如果在图形统一性上面把控较弱,也可以采用统一的外轮廓背景来进行约束。外轮廓有圆形、圆角矩形、椭圆形、超椭圆等,这里我选择了超椭圆作为图标设计的外轮廓。
在配色上面为了和整体色系搭配,选择了莫兰迪色系,图标设计风格偏向于微质感。

2.4、通知栏优化
根据之前案例中异形广告的文案“中华医学会指南全新上线”,偏向于通知形式,优化后改为通知栏板块。既可以突出查看按钮,也不会过度视觉化干扰金刚区功能模块。为了突出通知内容,根据内容的强化等级在前面添加火苗图标,起到重点强化的目的。

2.5、健康须知模块优化
该模块优化了卡片式设计,改灰色卡片为白色卡片,这样显得更加干净整洁。除了对标题等信息对比加强以外,也将一些文案进行图标化,增强设计感。
之前的配图采用统一模版的文字表达形式,这样过于单一,而且设计感欠佳。调整后采用图片表达,更能引导用户点击阅读。

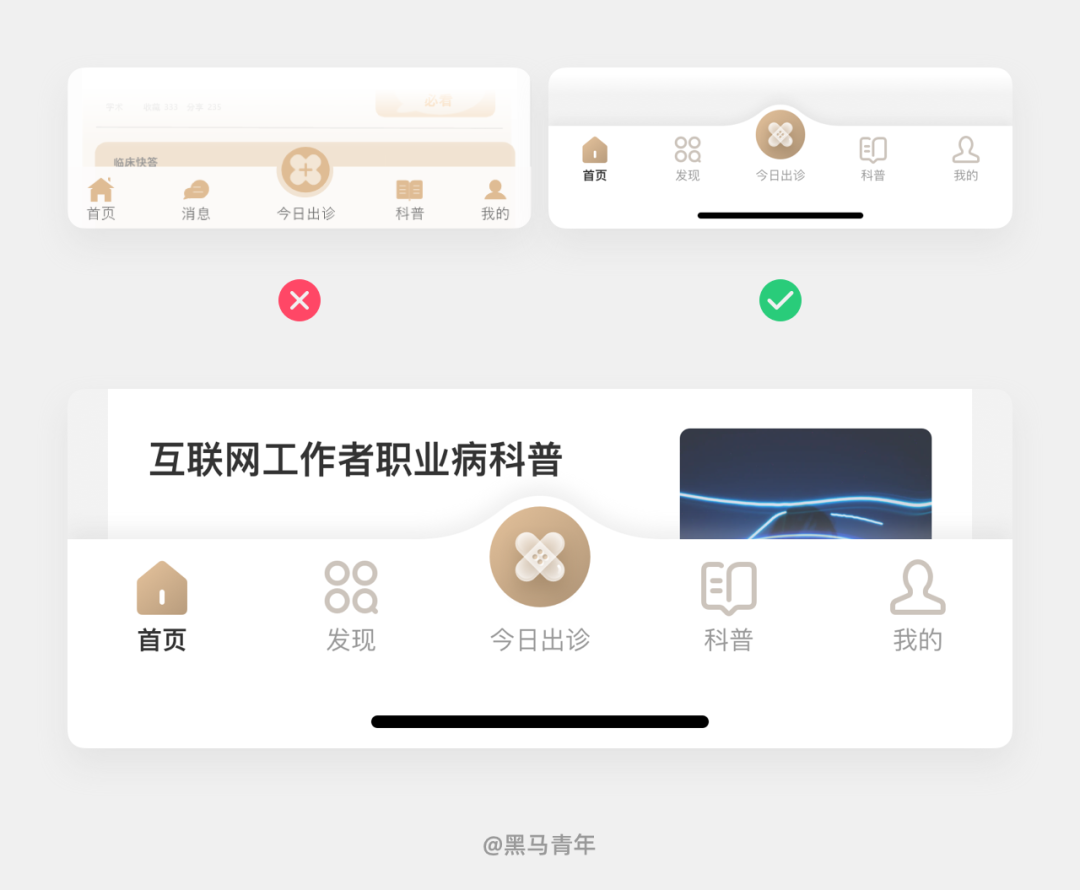
2.6、底部标签栏优化
重新绘制了底部标签栏的图标,默认状态采用线性图标,点击状态采用面性。中间图标将“凹”式改为“凸”式,通过调整凸出的锚点使得整体过渡柔和。中间凸出图标设计风格和金刚区保持一致,形成上下风格关联。

2.7、完成
在保持原有信息的基础上,仅做了视觉层面的优化,希望这个案例修改可以带给你更多思考。

三 总结
这是一个功能相对比较简单的首页案例,本次案例忽略了产品层面、交互层面等思考,只在视觉层进行了优化。调整了色彩关系、布局细节和图标设计等内容,基于原始案例内容不变的情况进行调整,希望抛砖引玉,可以带给大家更多思考。
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号















