为什么韩国app设计这么强!
 我们的设计日记
我们的设计日记 4年前
 收藏 1
收藏 1
0
【摘要】:真没想到啊!!
很多同学面试都会被问到一个问题就是:你喜欢的APP是什么,或者让你手机上展示一下你比较喜欢的APP,很多时候可能不知道说什么产品,以后如果再被问到你可以说你喜欢韩国的NAVER产品设计,今天带大家来详细了解下这个公司产品设计好在什么地方。
善于讲故事

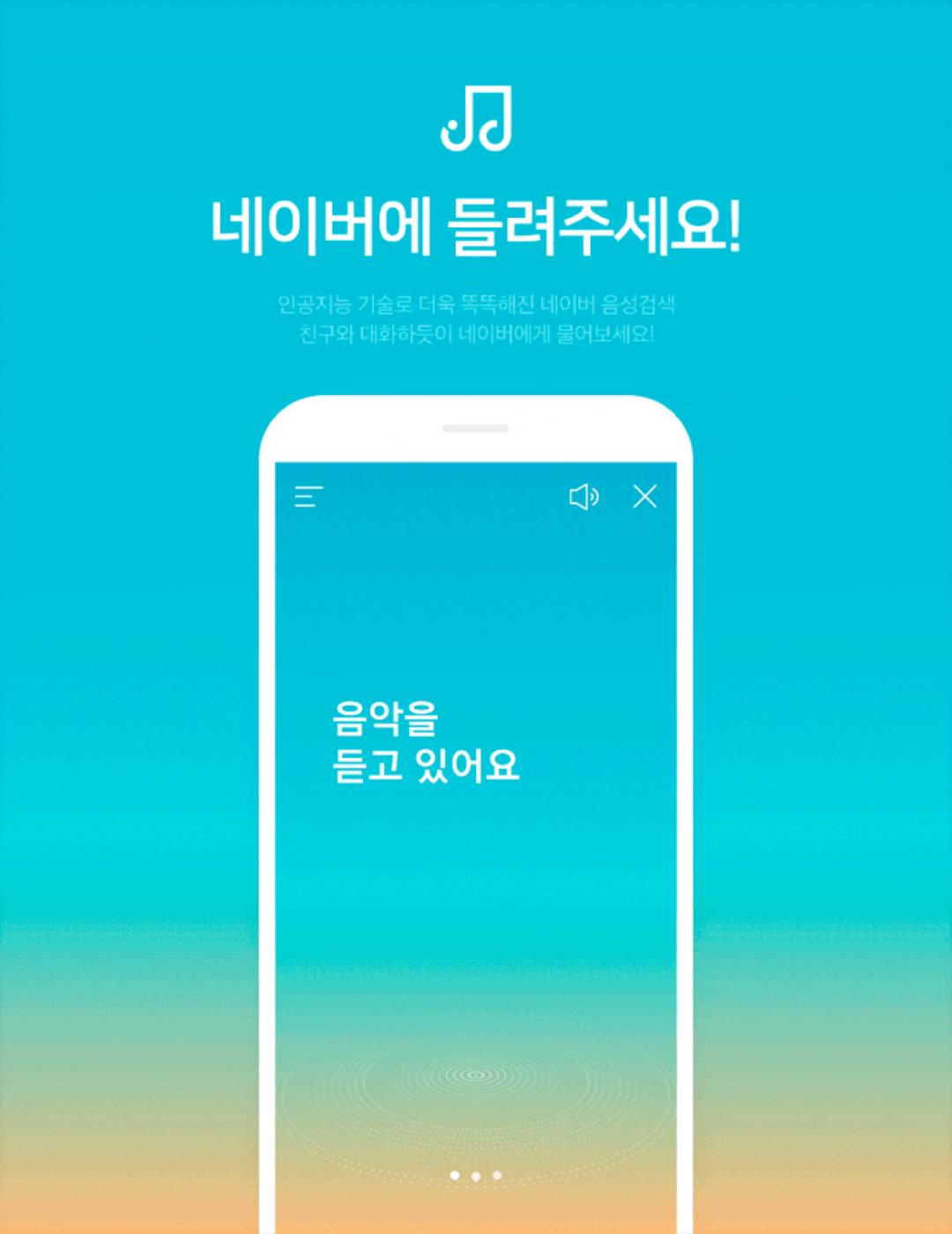
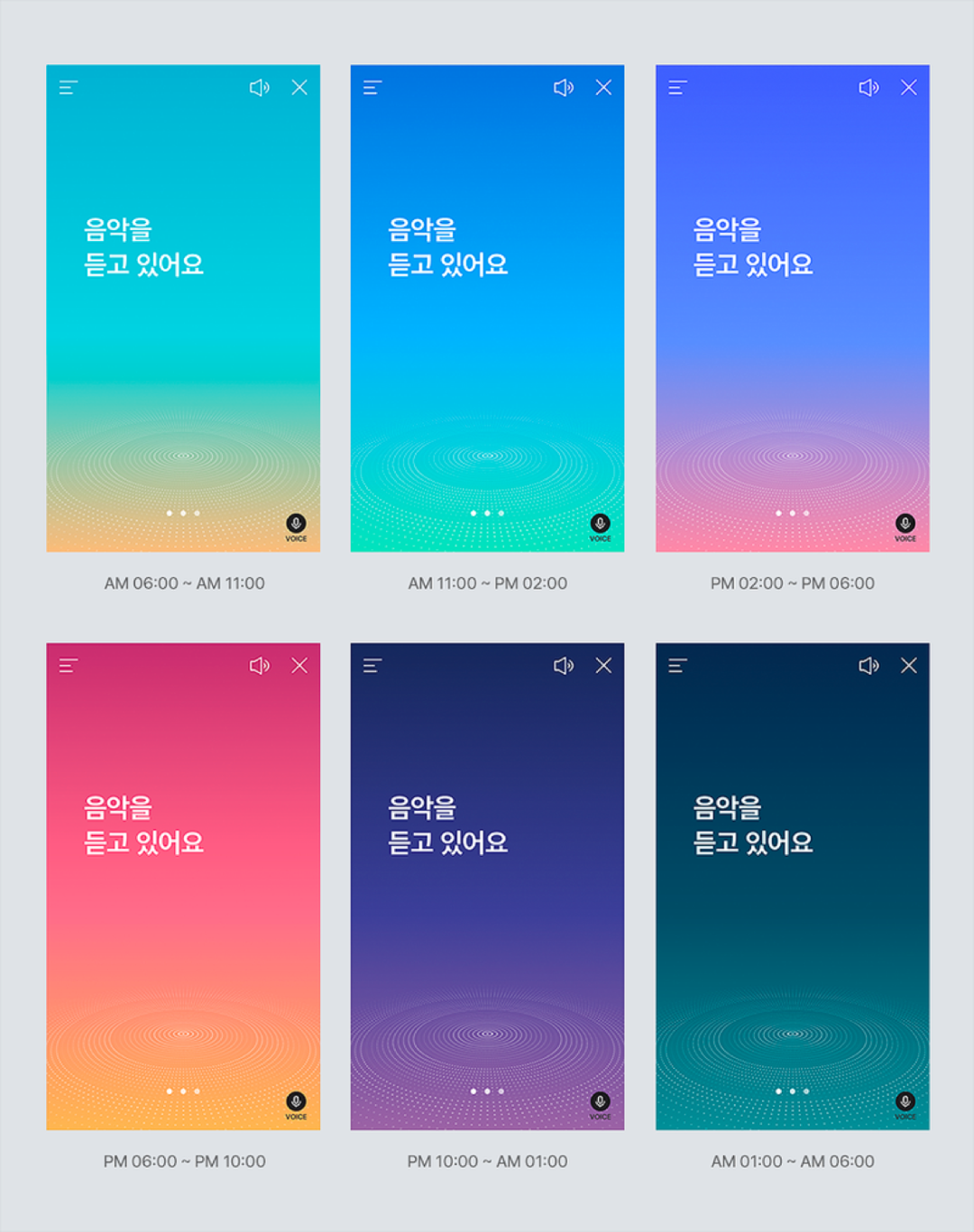
会讲故事是设计师非常重要的能力之一,NAVER很多产品中都体现了这一点,故事的融入让设计充满了生命力。如上图这是一款音乐识别软件,运用场景就是你在咖啡厅或者路上听见一首好听的歌,直接打开就可以自动识别。类似我们网易云音乐和QQ音乐歌曲识别功能。

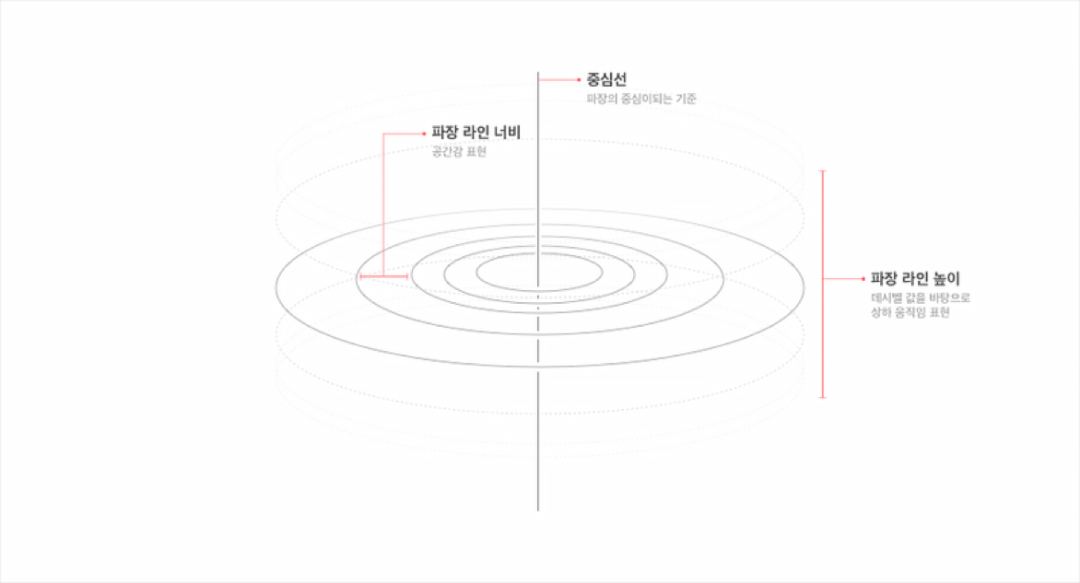
▲设计师用水的概念把整个设计包装起来。「水」为设计理念,水波,涟漪作为设计元素,同时增加了很多同心圆的形式去增加整个设计的空间感,设计的恰到好处。

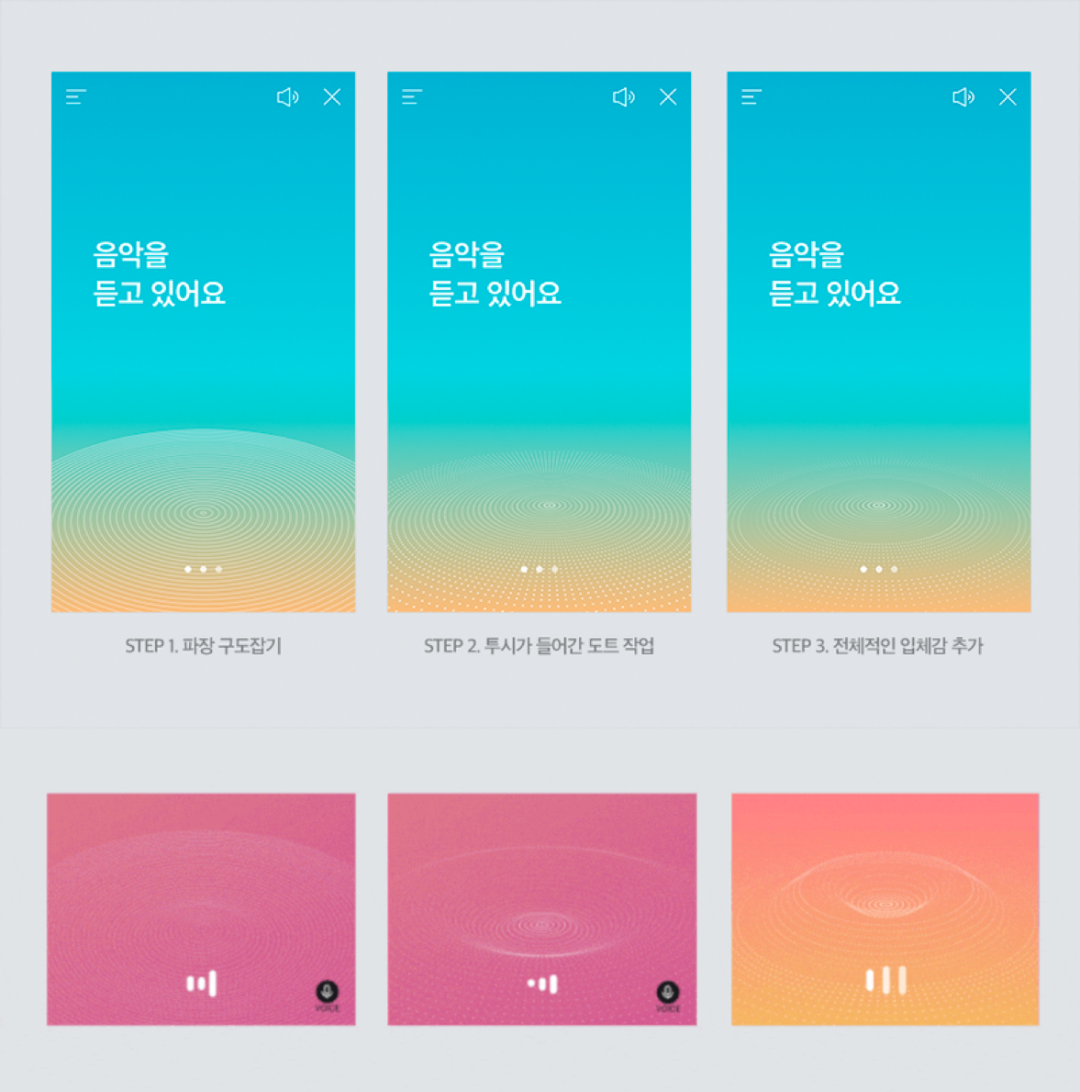
▲水可以形成水波,一圈一圈的跳动,随着识别音乐的节奏跳跃飞舞,一副非常美妙的画面。

▲因为音乐有不同风格和不同特征,比如酒吧里面歌曲可能是热烈的,咖啡厅的音乐可能是安静的,所以NAVER设计师,把音乐这种流派和大自然色彩进行了融合,使用在UI的配色上,来表达各种领域的风格和氛围,而不是一个单一的颜色。

▲同时也会根据用户打开产品不同时间段,呈现不同的色调,比如夜晚时候颜色深邃一点,白天时候明亮一点。让用户体验更好,这个小细节是我们做设计很容易忽略的。

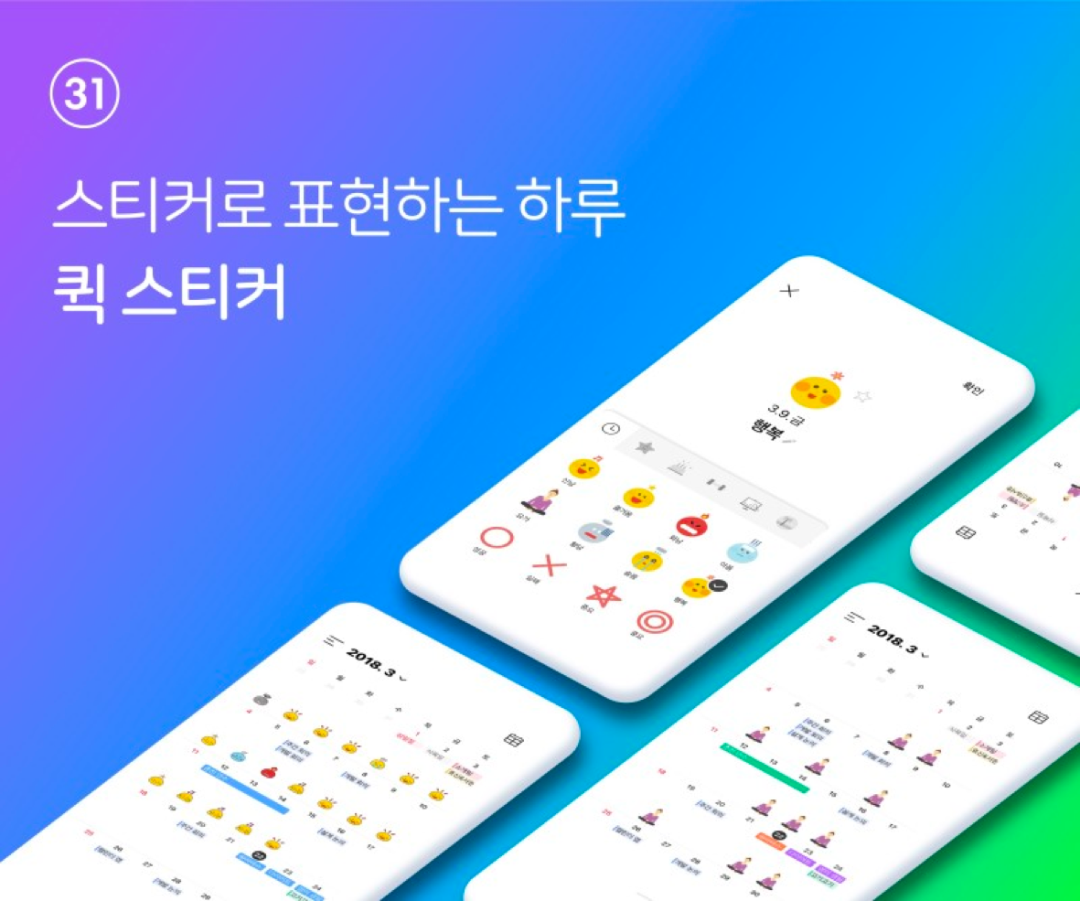
▲另外一款产品NAVER日历,一个记录日程的软件,但是NAVER用他们擅长的讲故事方式,结合用户特点,每天心情喜怒哀乐,将记日历这个事情和表情贴纸进行了结合。来提升日历的装饰性和易用性。

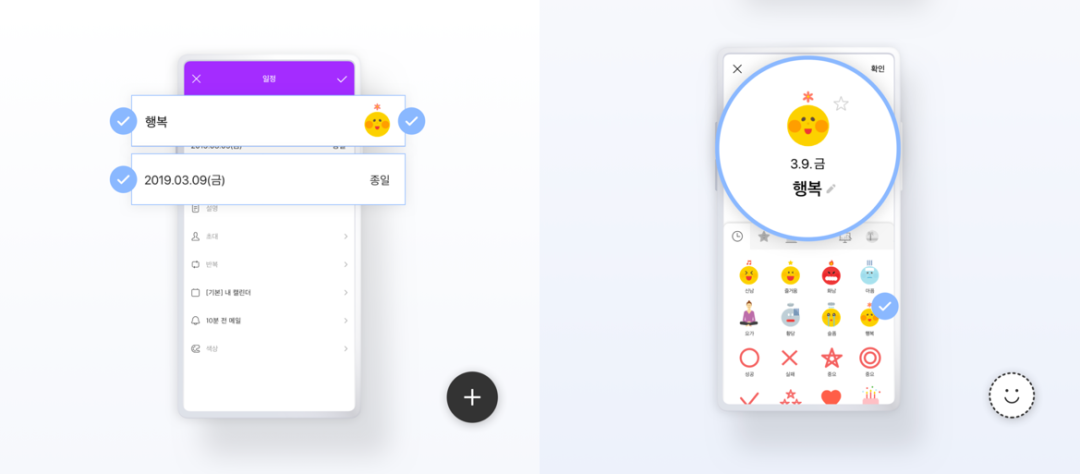
▲你今天想做的事情,如果觉得写文字麻烦,一个表情就可以代替你的想法。一个独特的表情比十句话更加能代表年轻人的想法。

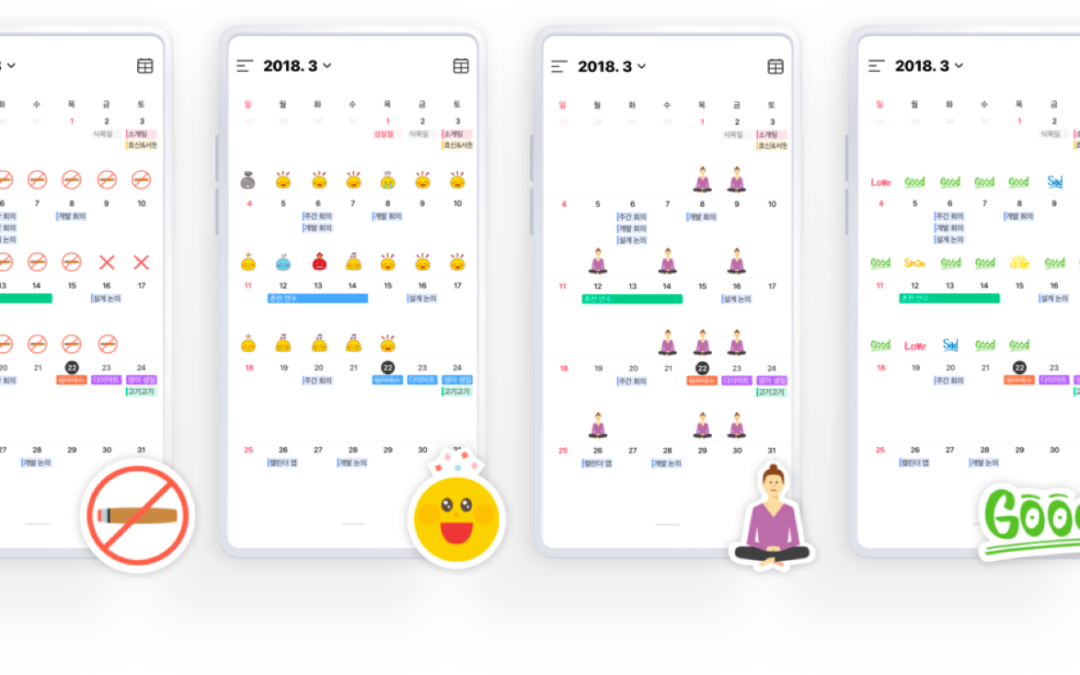
▲另外贴纸的设计也让输入高效,贴纸设计也是从生活中一些事物进行结合,让你记录时候更加简单,同时也会增强仪式感。

▲第一次使用到NAVER日历时候是震惊了,一款简单的产品,设计师能用日常的情绪和心情去表达出来,让我们过去的日子更加有意义。

▲NAVER的每个设计都是很用心的,设计呈现出时尚,年轻充满活力。在信息传达的易用性方面也非常清晰,有秩序。设计团队对公司有很强的设计控制力和调度能力,这个也是目前我们很多国内公司所缺乏的。

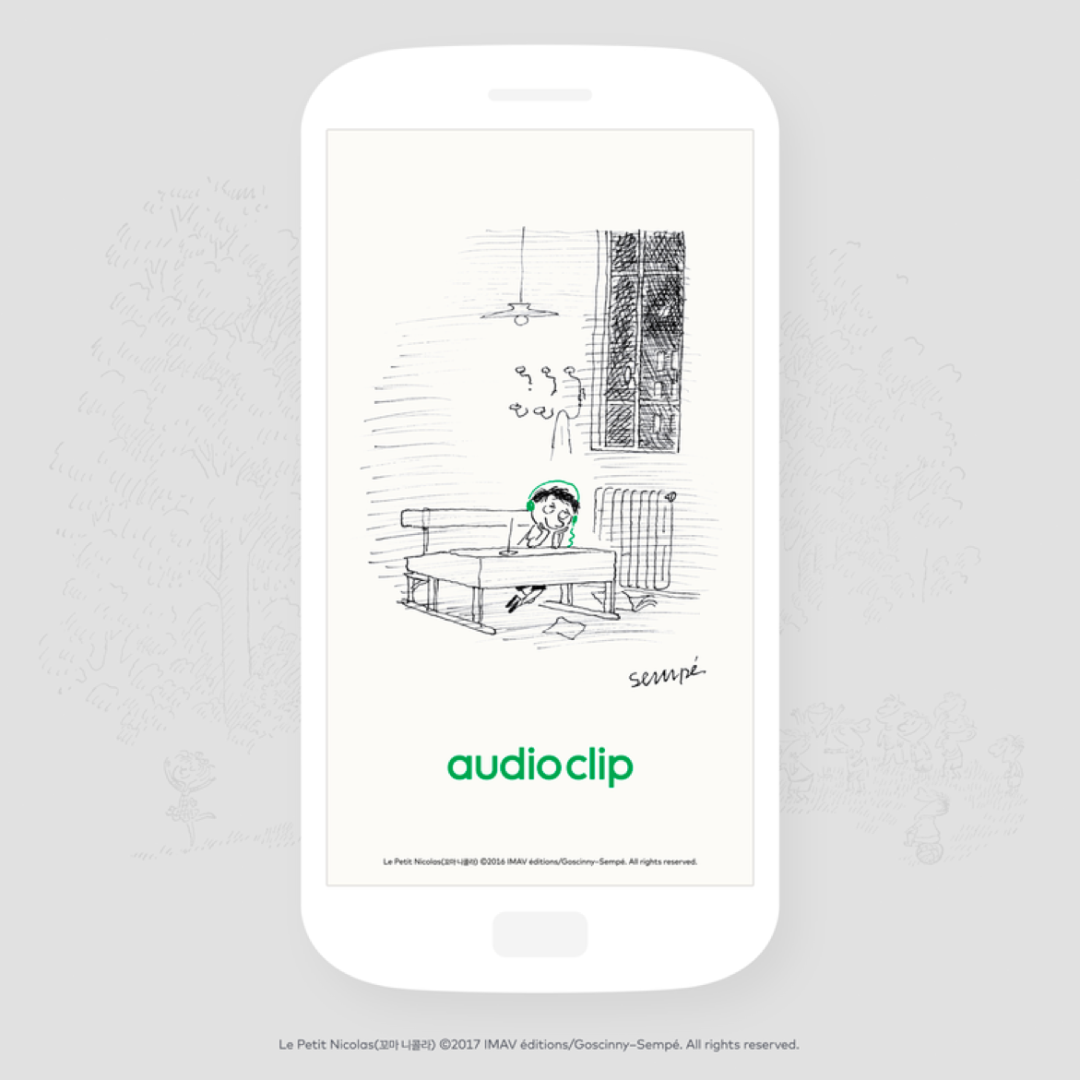
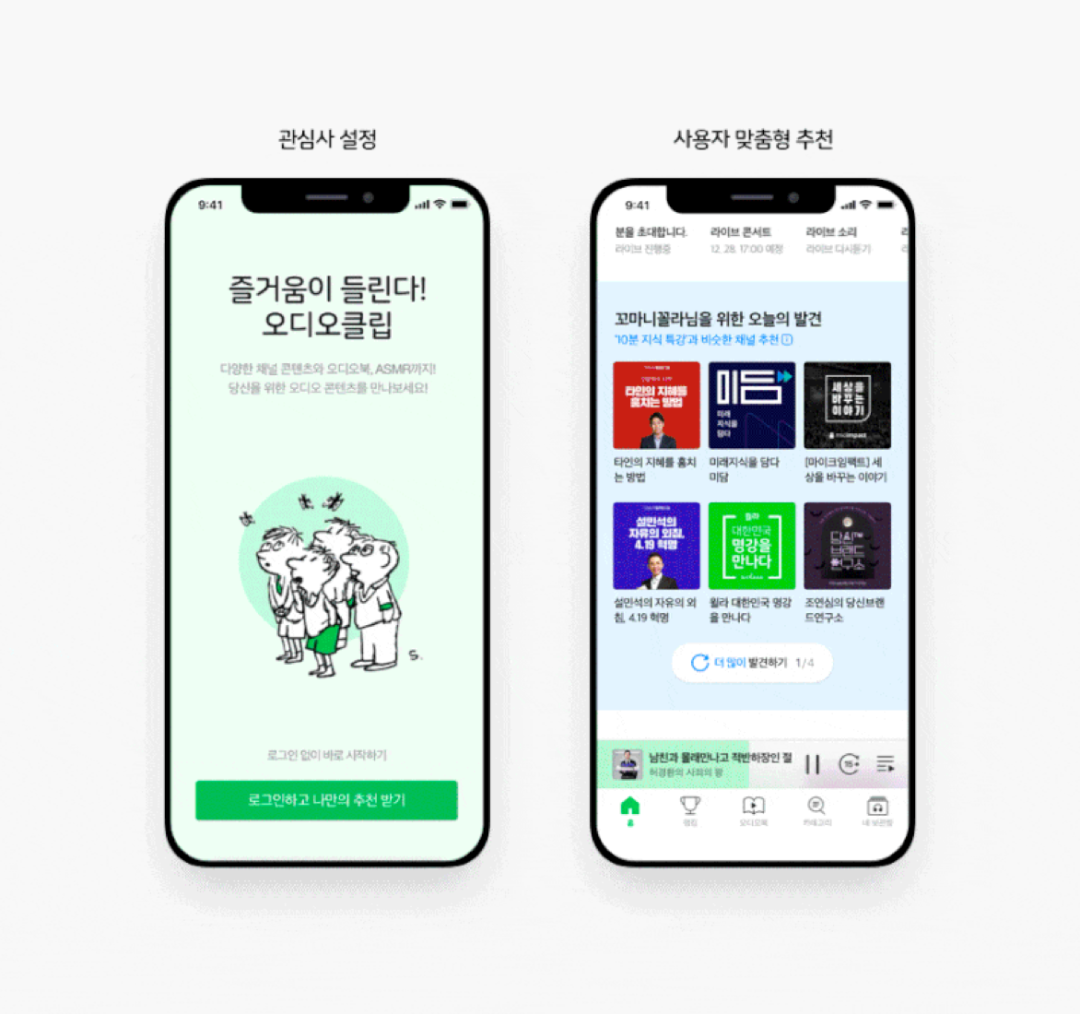
▲NAVER Audioclip这款产品是一款内容播客,有点类似于得到和喜马拉雅。但是设计师没有工具的形式去设计,而是设计了一个故事和用户场景。

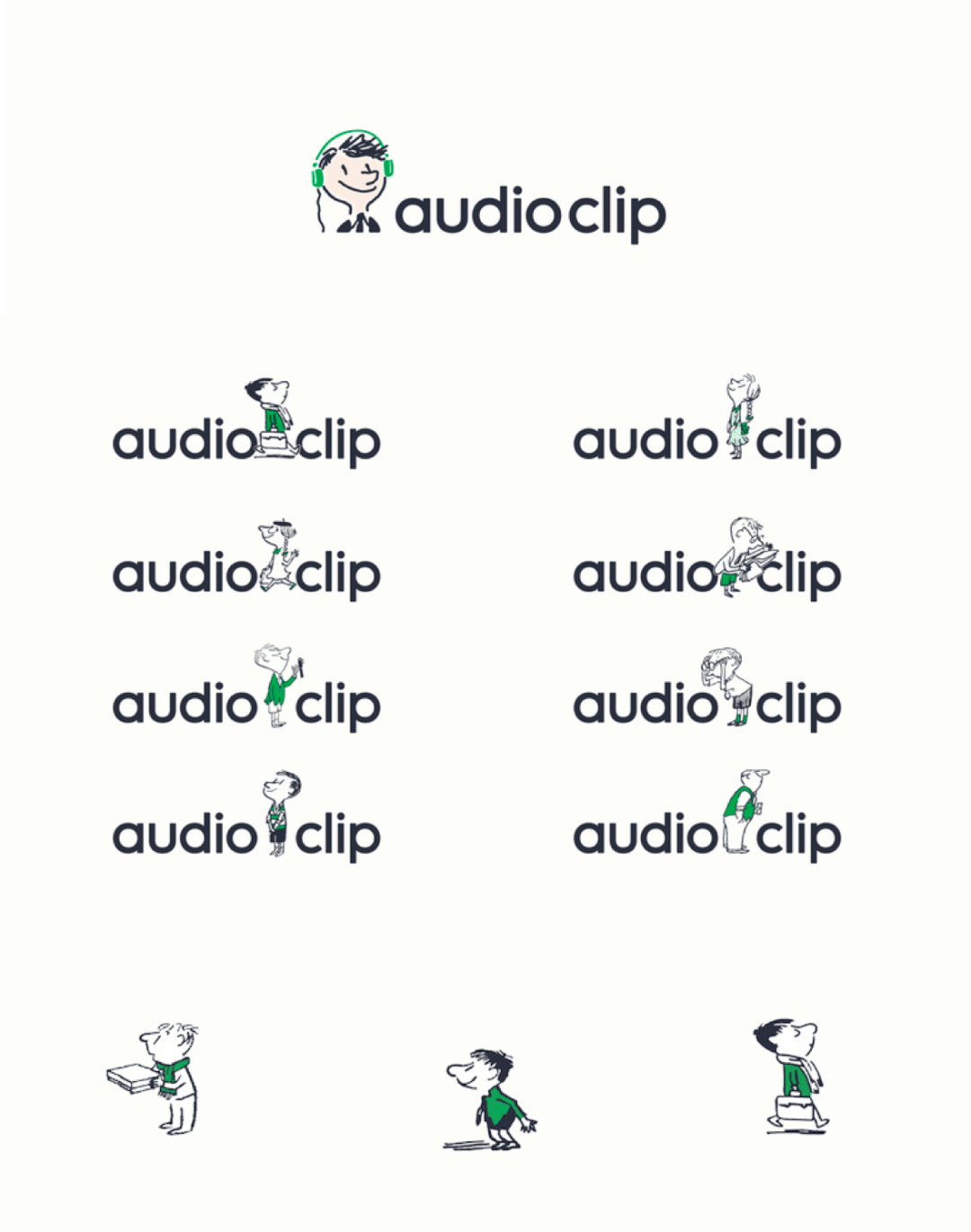
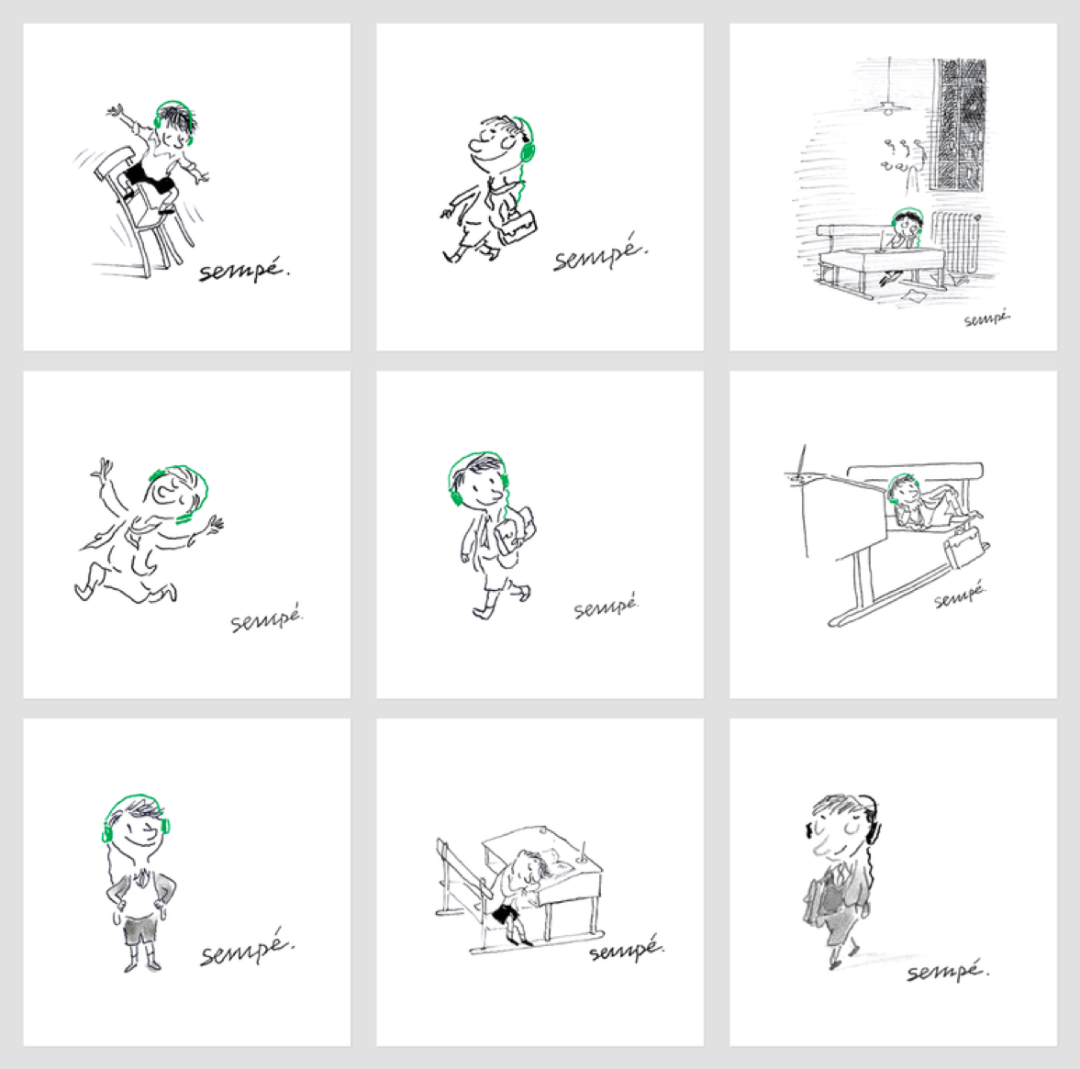
▲设计师给这款产品设计一个头戴绿色耳机的人物「尼古拉」,他是一个音乐爱好者和创作者。通过这种人物的带入,再结合手绘的情感化人物表达,让整体产品调性充满了艺术感。

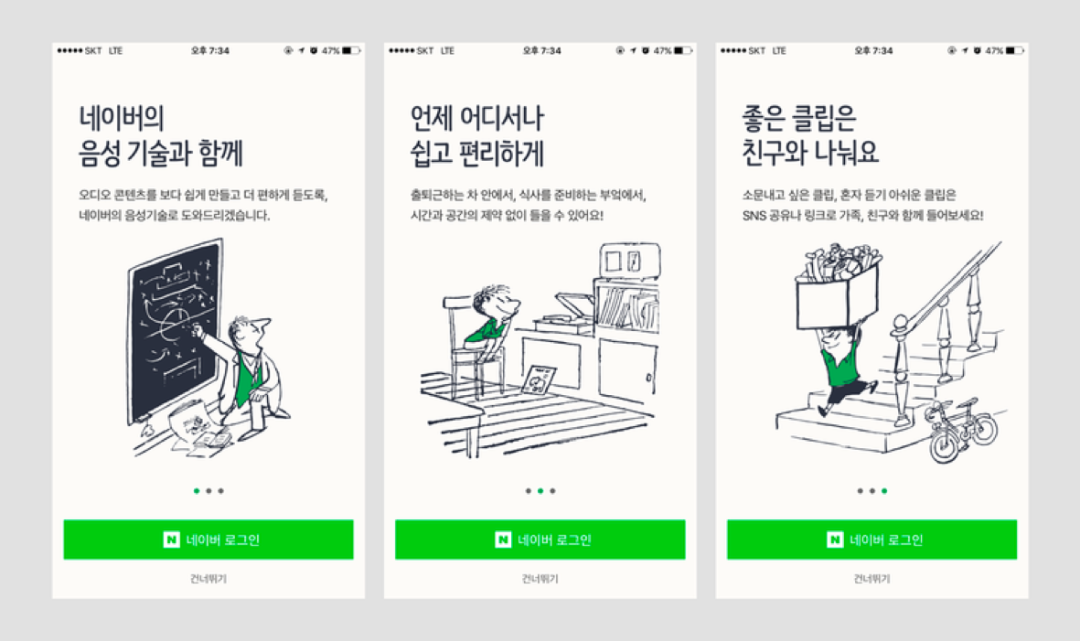
▲引导页的设计会围绕这个人物,日常工作的场景,用漫画的形式去表达出来。

▲产品的品牌设计,以及页面中各种加载页面设计都是围绕这个人物在进行设计。对了,这个插画的设计师是一位法国是插画艺术家Sempé,法国一位出名的绘画大师。


▲很少有一个产品会和插画艺术家合作,但是NAVER勇敢尝试这种跨界合作。也让整个产品的独一无二体现的淋漓尽致。

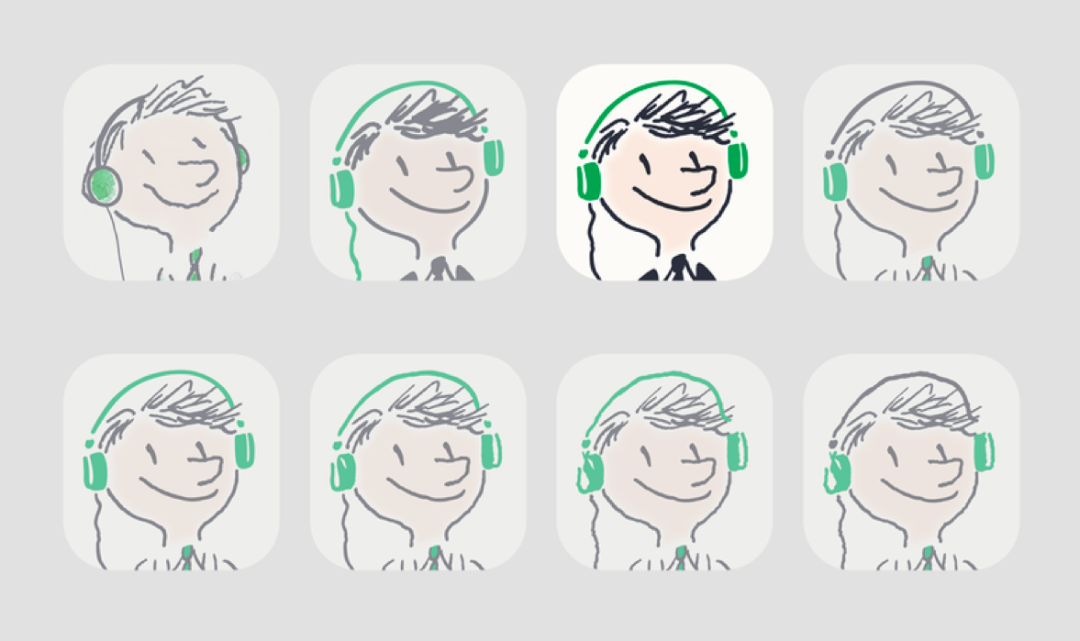
▲和艺术家一起确定的产品LOGO效果,是根据手绘稿,设计师后期进行上色。

▲圣诞节期间的闪屏页面设计,简单的手绘线条氛围营造的非常唯美。

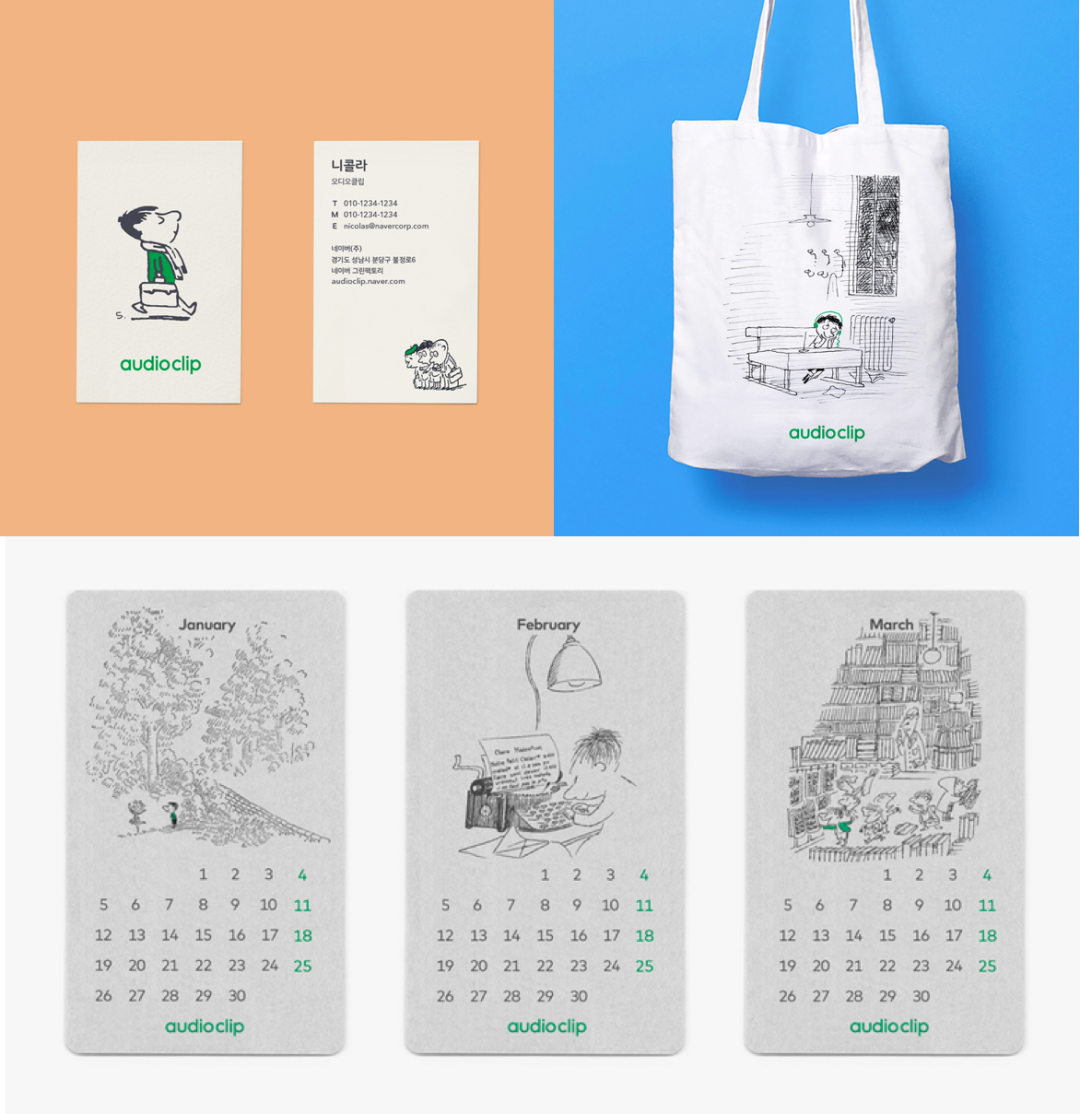
▲线下品牌的设计,和周边的设计,都沿用了这一风格特点。


▲NAVER对于设计的控制力和掌控力是值得我们每个设计师学习的,这也是此产品吸引我的地方,除了一致性的温暖,还有这种品牌故事的传递。
探索新技术和打破边界

NAVER设计还有一个特点就是年轻,充满了活力,不局限于一种设计形式,而是不断尝试新的 创意和创新精神。在他们的设计中,你能看见很多对前瞻设计手法以及新的技术运用。

▲C4D是目前非常热的一个设计方向。NAVER的很多产品线包括发布会也一直在使用,相对于其他设计师的运用,他们品牌感很强,你一眼就知道这个设计是来自他们公司。

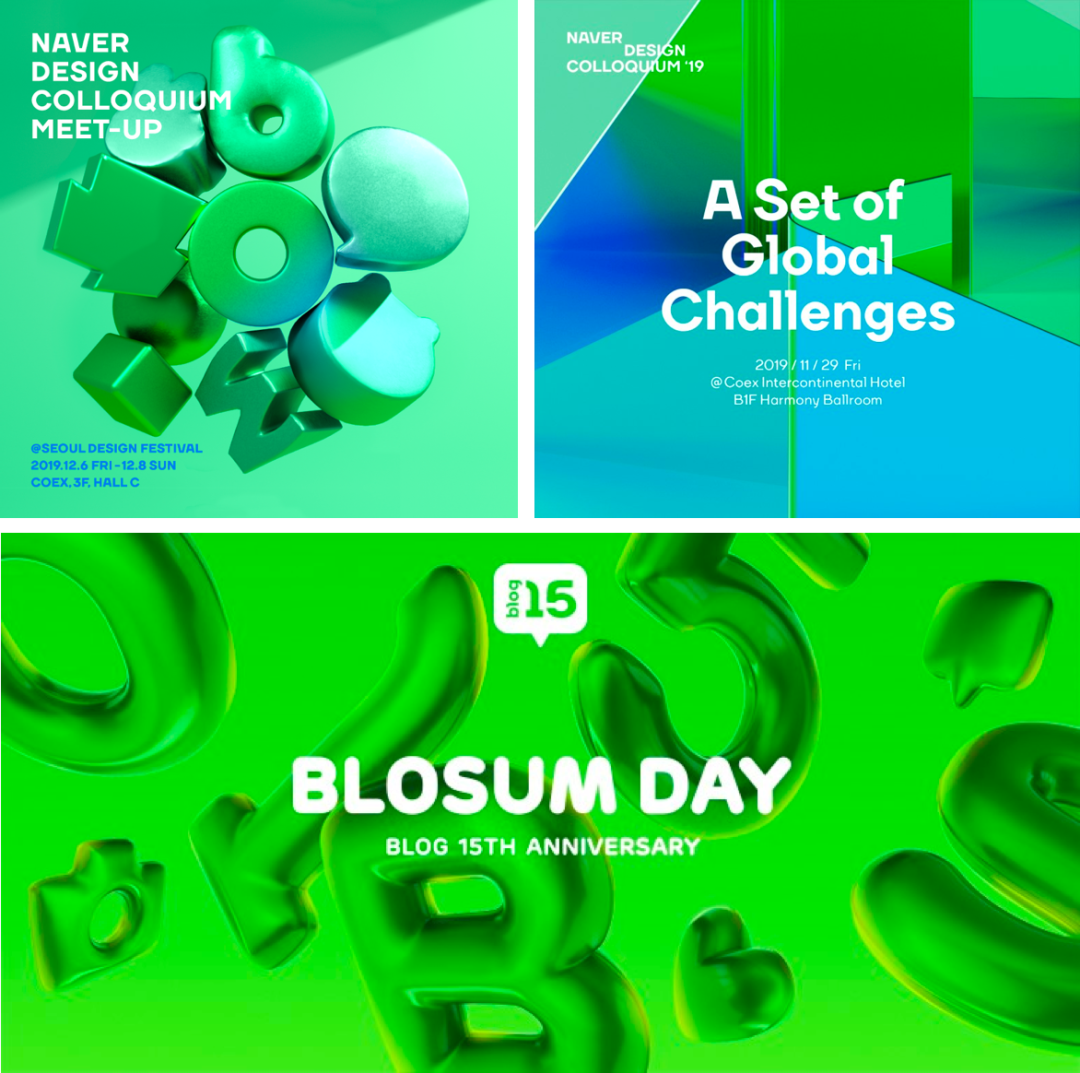
▲Naver Blog庆祝成立15周年的品牌KV就是将数字15和英文BOLG作为整个主KV,非常的华丽且视觉冲击力强。


▲运用 “3D气球排版”作为设计的设计样式,直观地用作庆祝博客15周年的元素,但是通过金属质感,各种颜色和渐变色效果,以及新的技术让这个产品看起来很多的想象空间。




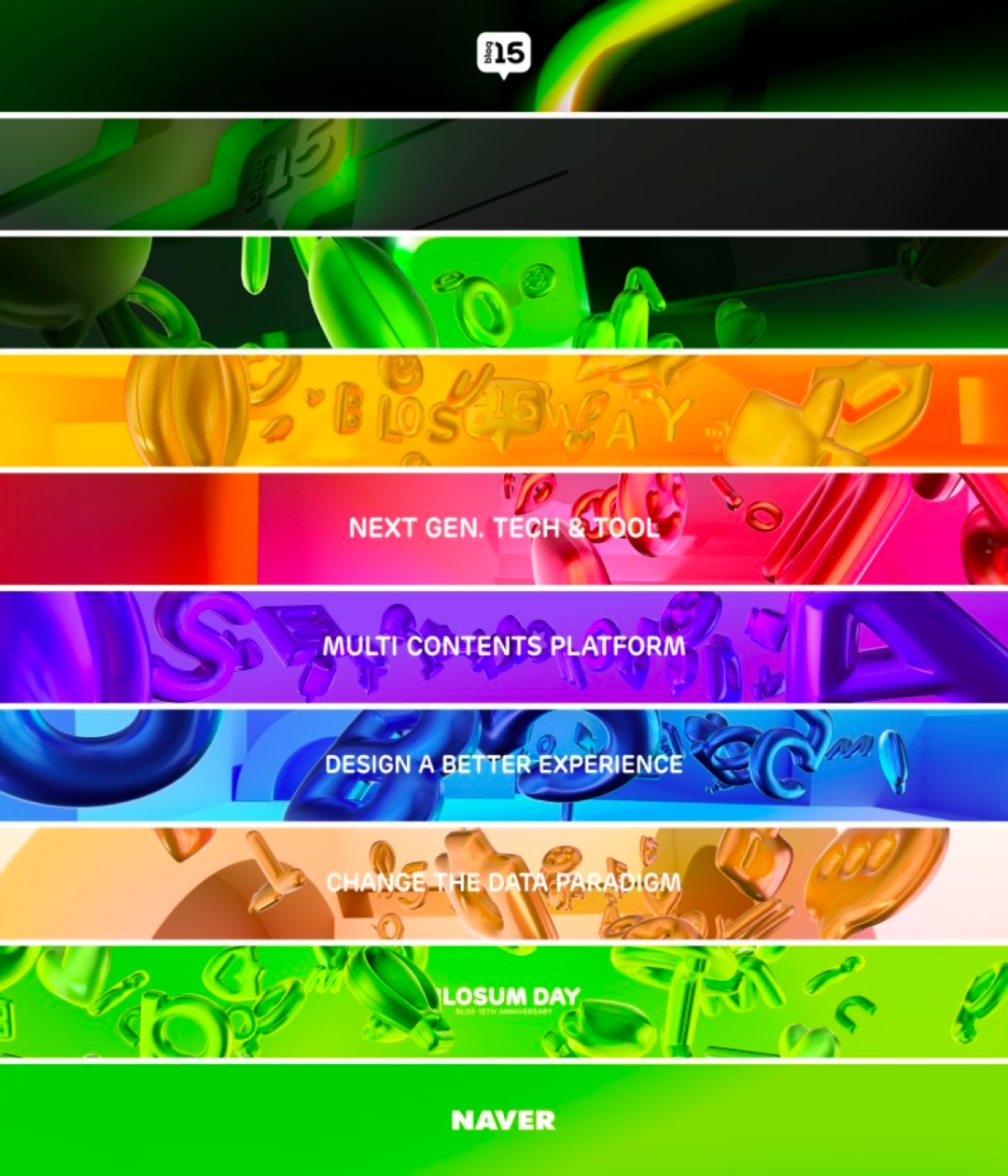
▲整个现场的KV效果非常非常的赞,除了NAVER的基本绿色以外,还使用了各种颜色(红色,黄色,蓝色,紫色)来表现博客作业者正在研究和写作各种主题的内容。

▲现场视频的每个色彩空间,NAVER通过设计传递出4个商业愿景:下一代技术和工具,多平台内容,设计更好的体验,技术赋能商业。

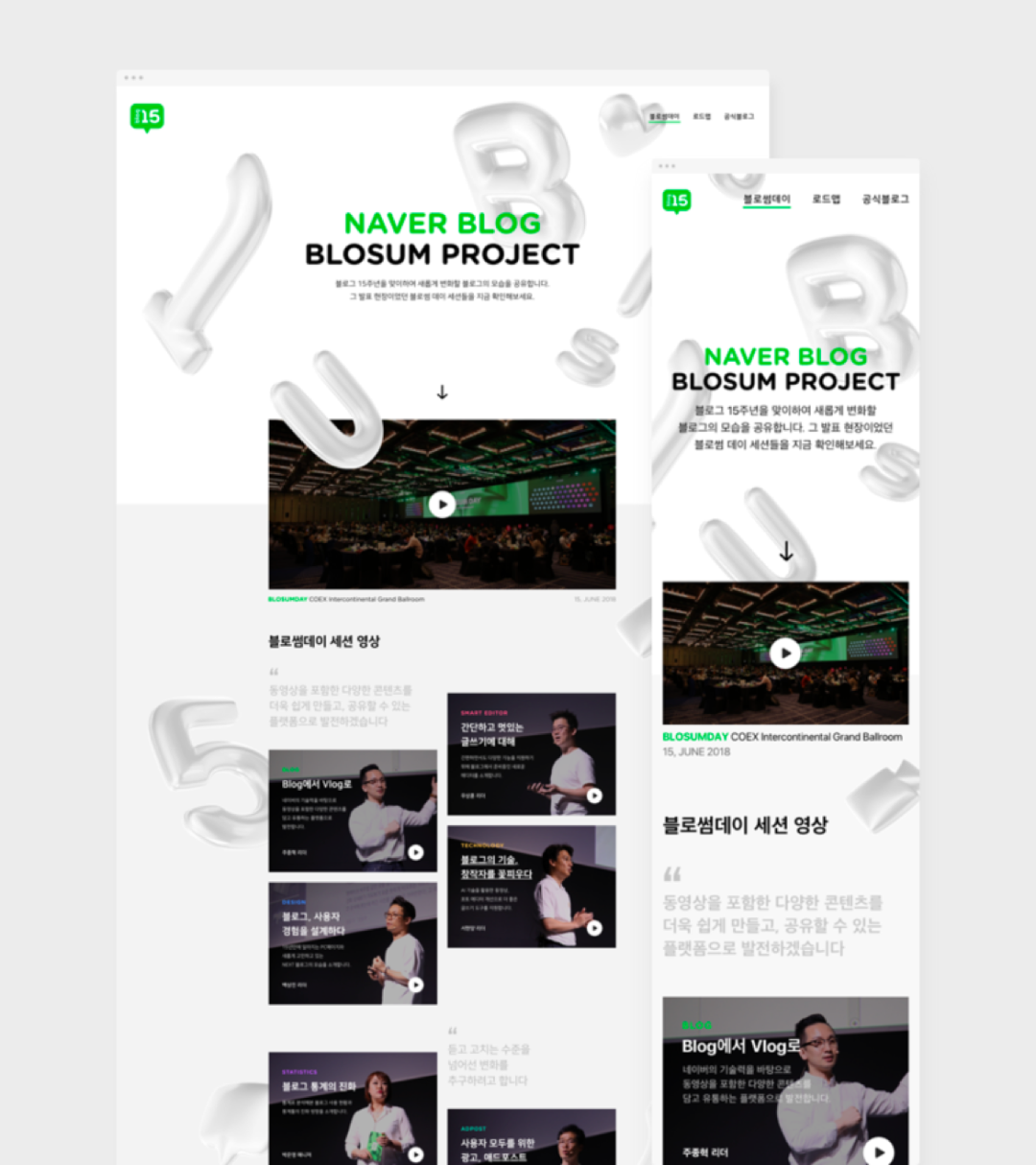
▲官网的设计也是采用白色的3D设计,这些3D图形是整个品牌图形的延伸。当你滚动页面时,主屏幕背景中的对象会稍微向上移动。这是网站设计中经常使用的视觉效果,称为视差效果。通过在背景物体和内容之间运动,增加平面深度,有助于提升内容阅读沉浸感。

▲在PC环境中,添加了视差效果让页面栩栩如生;在移动环境中,通过添加顺序上动画,提高了设计注意力。
很强的设计控制力

NAVER的产品线众多,但是设计团队对于设计的控制力超强,产品和产品之间很强的关联性,这种关联性不止是一个设计规范决定的,而是自上而下对于设计团队的信任,对于设计团队的支持。从他们多款产品中能看见共性和个性。

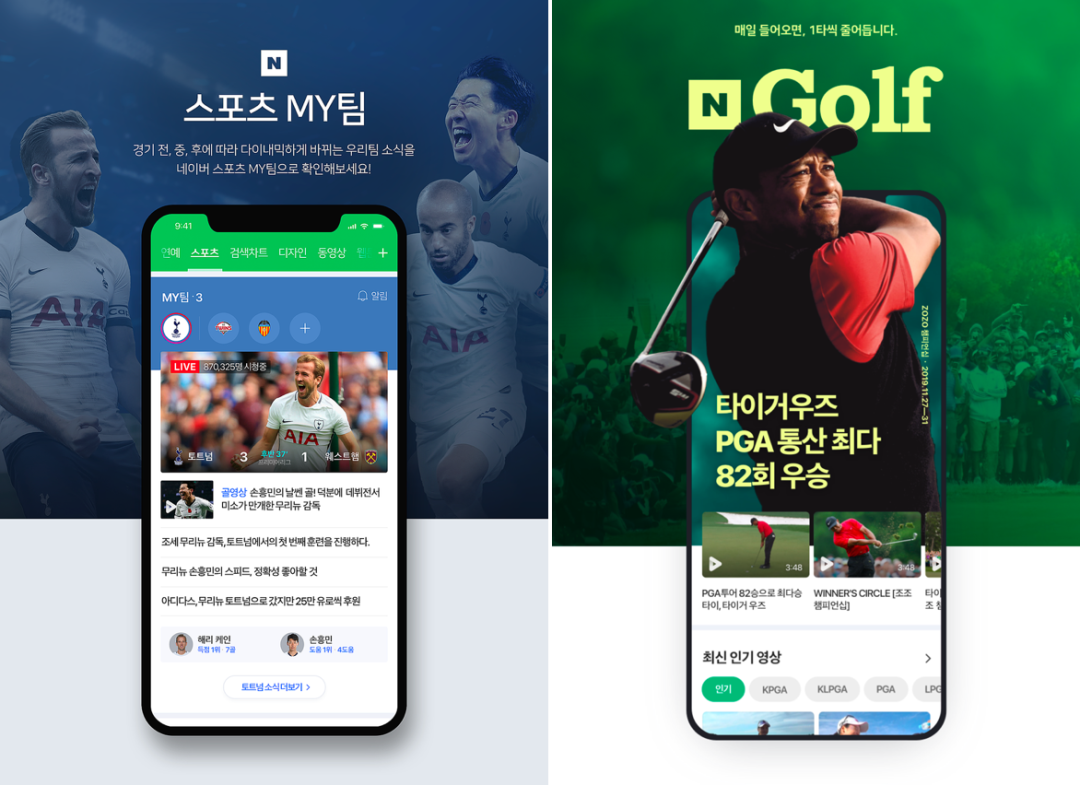
▲NAVER不同的产品发布会,虽然每次主题不同,视觉表现力也不同,但是传递出来的一致性和调性却都是一个品牌调性,时尚充满活力。

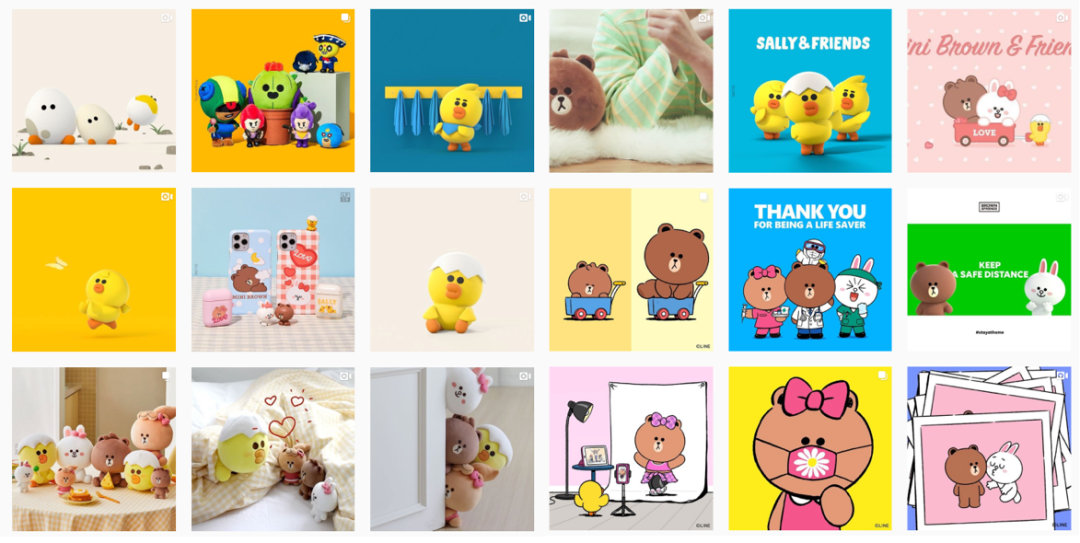
▲在LINEFRIENEDS的周边IP设计中,也不断的探索着可能性。

▲无论是什么形式的视觉表达,你总能找到那个熟悉的品牌味道,这就是设计师对于品牌尺度的把握。也是值得我们去学习和关注的。
官方团队账号推荐


▲https://www.instagram.com/linefriends/
推荐几个NAVER官方的网站和社交账号,方便我们第一时间去学习,这个INS的账号linefriends是官方LINE的账号,最新的一些品牌更新和布朗熊系列更新都可以在这里找到答案。

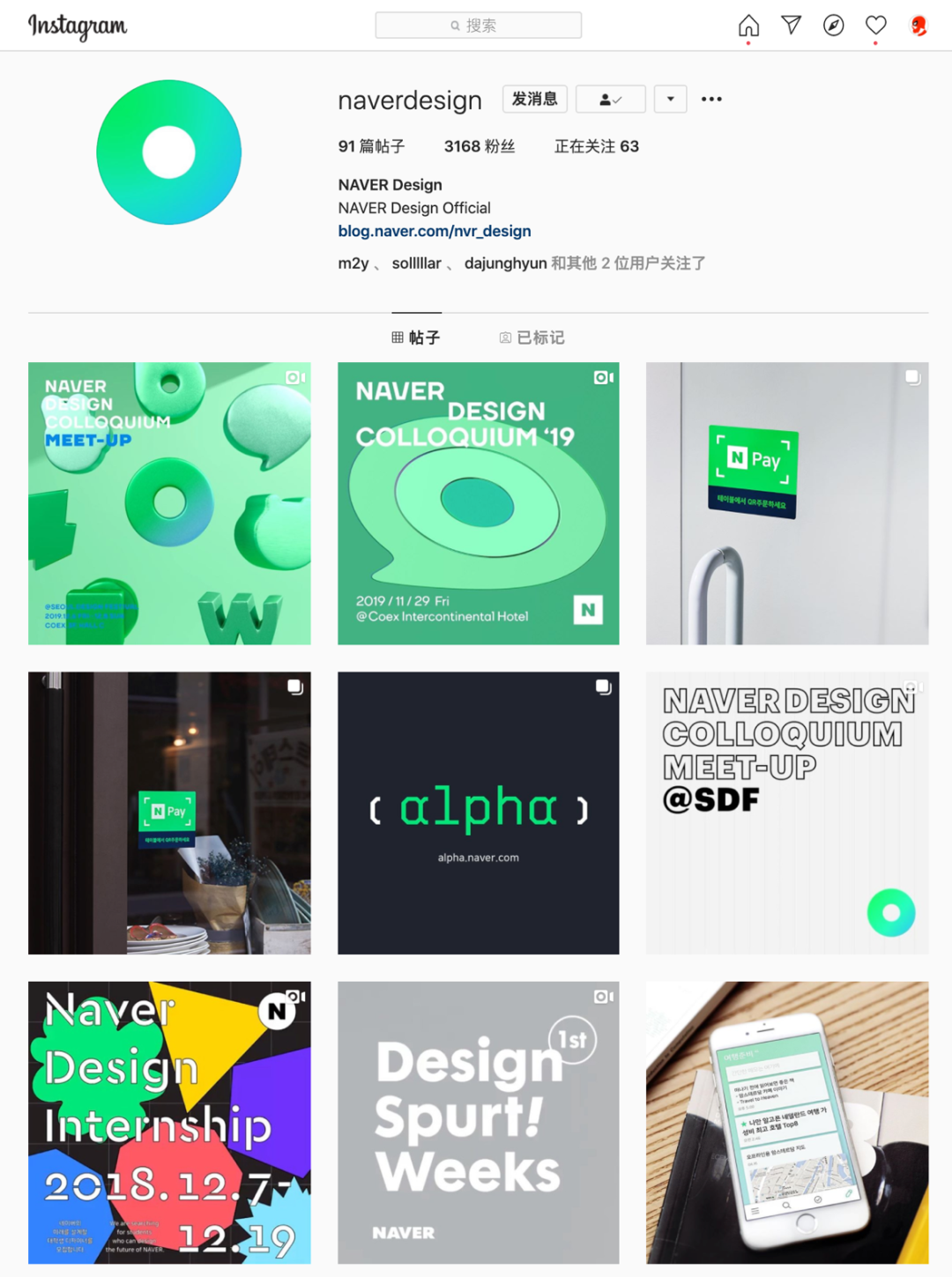
▲https://www.instagram.com/naverdesign/
官方设计团队的INS,有最新的项目更新和团队日常状况。

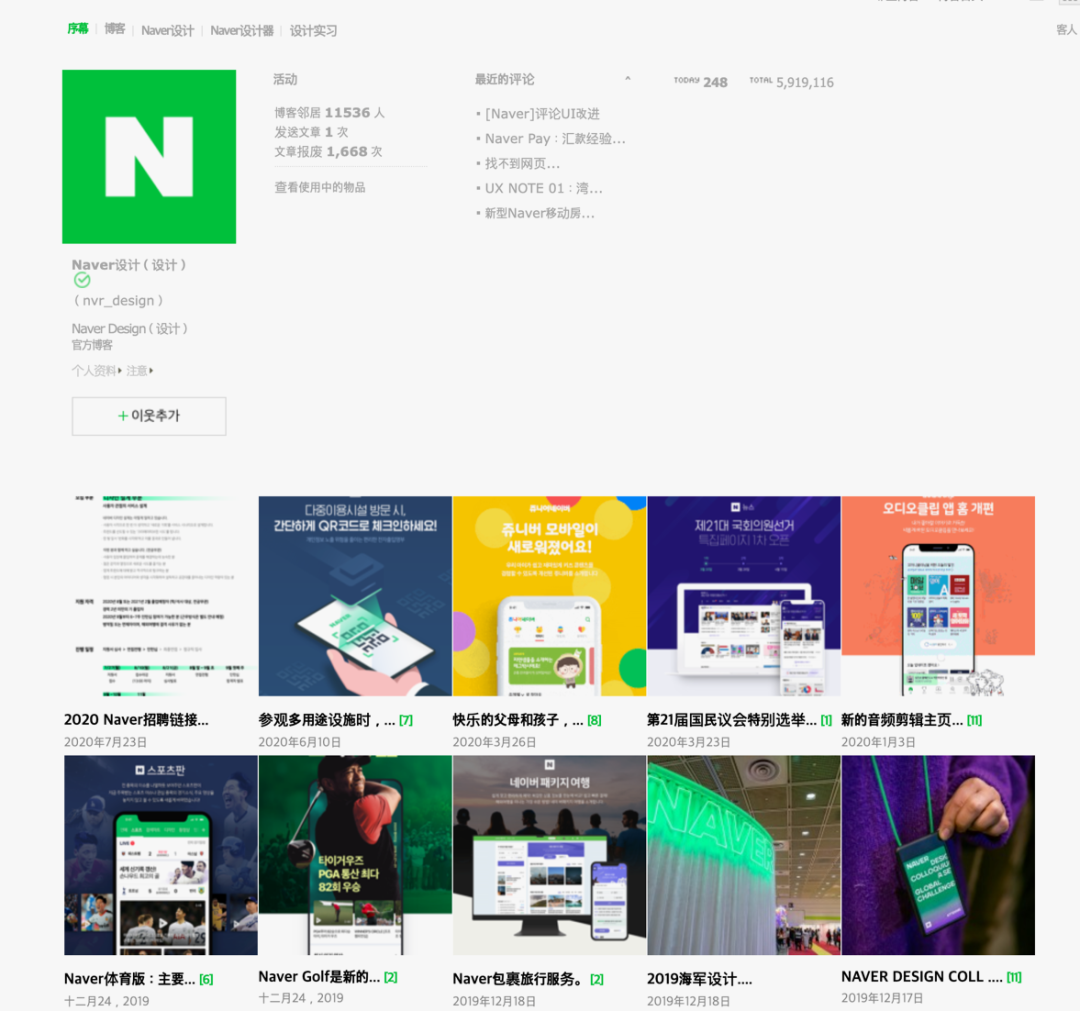
▲https://blog.naver.com/nvr_design
官方的设计案例博客,最新的案例他们会以文章的形式发布出来,这两天很多文章的案例就是来源于这个网站,完整的大家可以去这里查看。

▲https://tv.naver.com/naverdesign
最后这个就是我收藏的设计宝藏了,NAVER和UCAN一样每年会举办设计大会,会有全球顶级的设计师和官方分享,而且免费,这个网站有他们全部的视频资料和分享,虽然听不懂,但是PPT看着也是非常养眼的。
NAVER的设计只是韩国设计的冰山一角,韩国有很多优秀设计团队,除了NAVER还有SSG还有PLUSX等等,大家多多打开设计视野,看看国外的好设计,让我们设计眼界不断提升。眼界提升了,你的设计才会越来越好。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-