设计杂乱不好看,怎么破?
4年前
 收藏 1
收藏 1
0
【摘要】:元素组合的6个技巧。
阅前叨逼叨:作品老被说杂乱、不好看?6个元素组合技巧帮你解决这个问题。

当你看到一张由很多元素组合而成的画面时,是不是也在想,这些元素为什么要这么组合呢?设计师有什么讲究吗?不这么组合是不是就不好看呢?可能确实如此,倘若两个不同水平的设计师,拿同一批素材按照同一个创意去做设计,最终出来的效果也会有很大差别,因为他们组合元素的能力有差距,那么元素组合有什么讲究呢?以下是葱爷的几点经验。
01.有主次
这是做设计很基本的一条准则,画面有主次才会有重点和正确的视觉流程,才不容易引起视觉混乱。在商业设计中,通常会以产品或者标题作为视觉中心。区分主次的方法主要有以下三种:
❶ 面积占比区分
很简单、就是核心部分需要拉大,次要部分需要缩小,比如在下图中,两只狗狗的图片是重点,所以面积占比最大,黄色块的文字面积次之。

❷ 位置区分
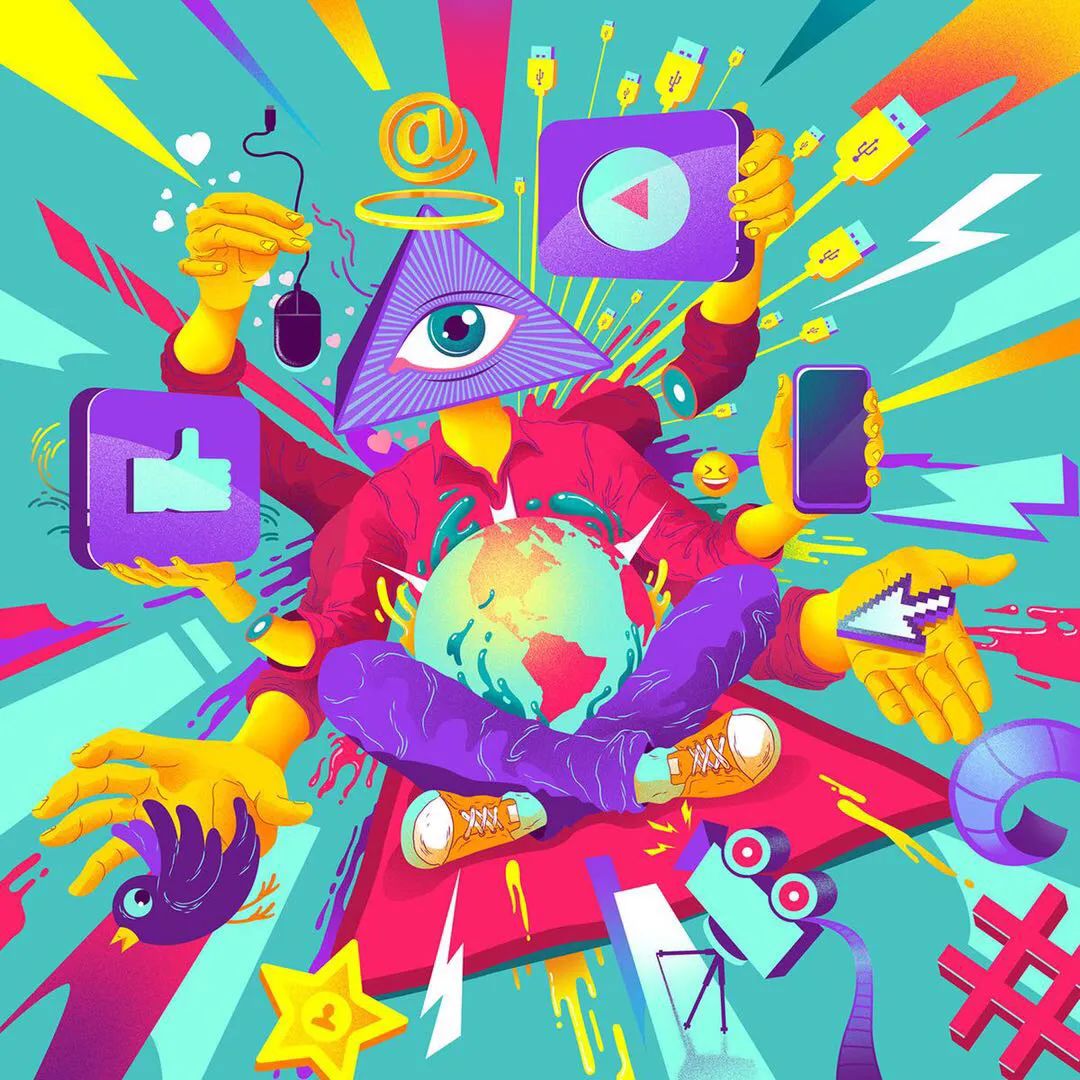
比如把最重要的元素放到画面上方或者正中心的位置,次要元素排列在版面底部或四周,下图中的元素虽然非常丰富,但是由于把标题和产品放在版面的正中心位置,而其他元素则分散在两边,所以产品和文字要更突出一些。

❸ 外观区分
即关键元素在外形、色彩、质感等方面就与其他元素有很大差别,比如平面构成中的“特异构成”就是如此。

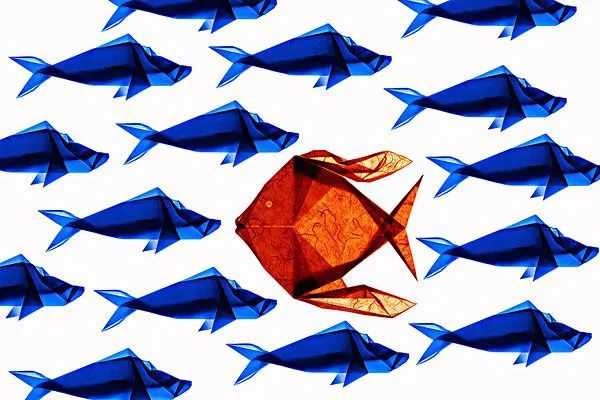
下图海报利用风格和色彩的差异,使篮球运动员从背景的插画中轻易的跳脱出来。

02.有节奏
在元素比较多的情况下,有主次可以在一定程度上减少画面的混乱感,但并不能使画面变得美观,想要做到这一点,各元素的组合还要排出节奏感。如何排出节奏感呢?我常用以下三种方法:
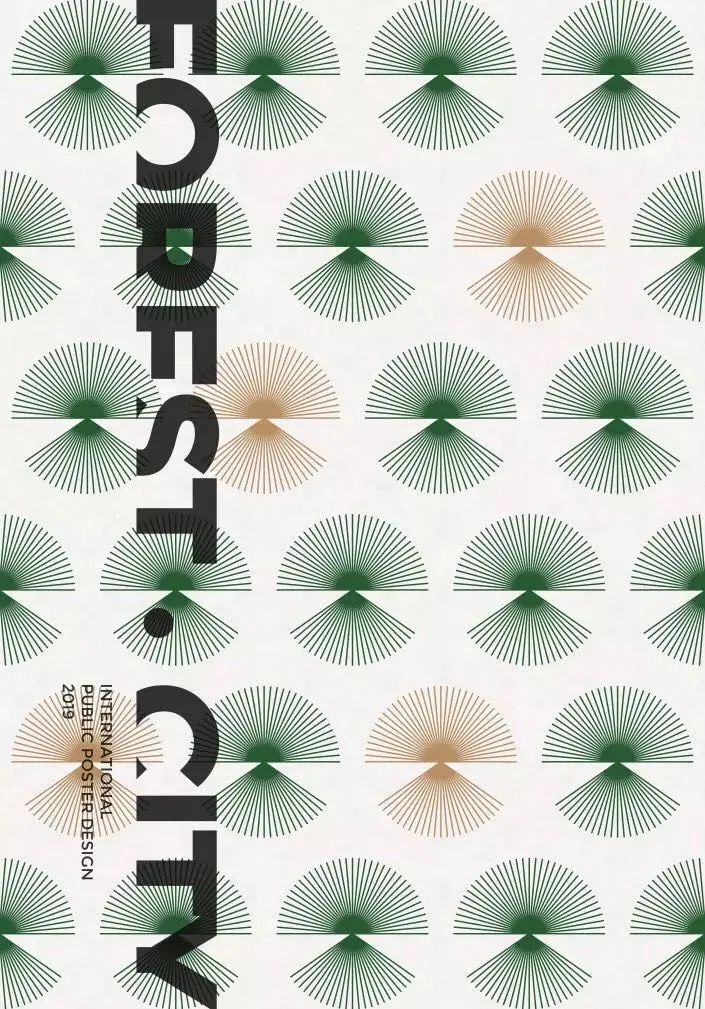
❶ 渐变式排列
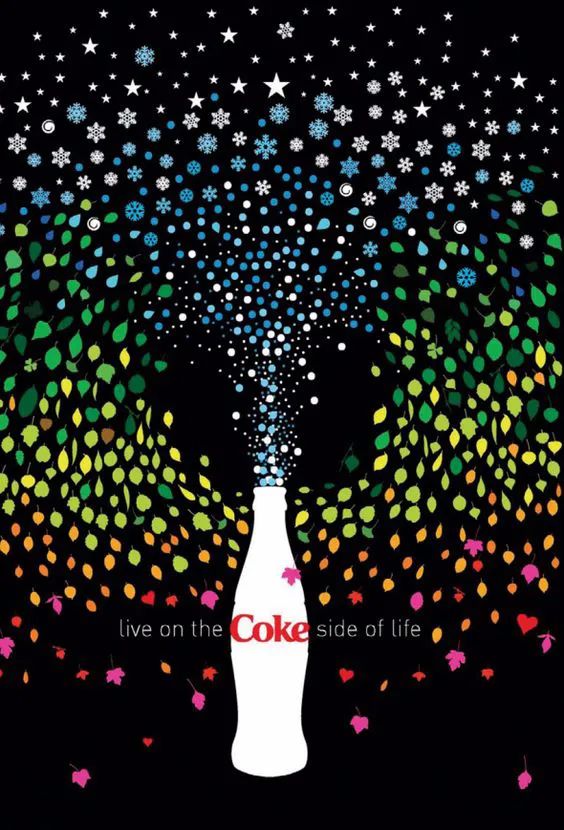
即各元素按照某一规律循序渐进的变化排列,比如沿着某条直线呈大小渐变。

沿着某条曲线呈方向渐变、颜色渐变等。

❷ 重复排列
即把同一元素进行多重复制,或者把不同元素的大小、色彩、风格、间距进行统一来排列。


❸ 自然
即各元素等排列要有大小变化、疏密变化、方向变化、虚实变化等,否则就会给人不自然、很假的感觉。

比如上图就比下图就要好看很多。

03.有前后关系
画面中的元素如果有前有后,就容易形成空间感,元素之间的层次关系也会增强。这在合成画面中尤为重要,元素很多时,如果没有前后关系,就容易产生拥挤、压抑的感觉。建立前后关系需要做好以下三方面的工作:
❶ 大小符合透视关系,即近大远小。

❷ 光源要符合逻辑,即离光近的元素比较亮,离光远的元素比较暗。

❸ 有虚实区别,即近的元素清晰、细节多,远的元素模糊、细节少。

另外,很多设计会模仿单反相机的景深效果,即镜头聚焦的地方清晰,其他地方则比较模糊,所以很多画面远处和近处的元素都会比较模糊,而处于中间位置的主体元素则很清晰。

04.有连接
画面里元素如果看起来很散,通常是因为缺少连接,比如下图的元素,东一点、西一点,很不整体,元素与元素之间没有任何链接,所以看起来很散。

如何解决这一问题呢?葱爷给大家分享两种方法:
❶ 把元素之间的间隔缩小,集中排列。

❷ 用条状或片状的元素把其他元素整合起来,这样做的效果通常更好,例如下图是用一条飘带把其他元素贯穿起来的。

05.平衡
维持版面的平衡是平面设计最基本的原则之一,不平衡的画面怎么看怎么不舒服,那么,初学者如何判断画面是否是平衡的呢?葱爷在早前的文章里分享过两个方法:
❶ 把构图区域连成一个整体,想象它是一个真实存在的物体,然后判断它是否能保持现有的状态立稳。能立稳的就是平衡的构图,反之就不平衡。

❷ 把整个版面比作一个俯视的盘子,版面中的元素则比喻成摆在盘子里的物体,这时候你可以试着判断该盘子的支点是否位于正中心或正中间附近,如果是则说明该版面是平衡的,反之则不平衡。所以,如果把上图的小字去掉,那么核心元素连城的区块是没法立稳的,但是这个版面也仍然是平衡的,因为该版面的“支点”就在版面正中央的位置。

06.合理利用元素的轮廓特点
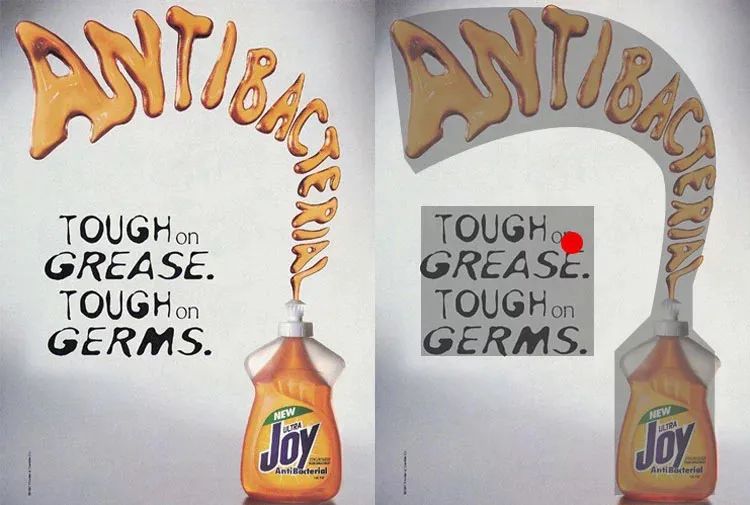
不同的元素其外形也是不尽相同,我们要合理利用元素的外形特点来进行排列组合,以达到美观、切合排版区域等需求,比如有很多设计就是要用大量元素来组合成某一个图形,或是一个文字,所以设计师需要把正确的元素放在正确的位置。


再比如下图中的各个元素结合都结合得很生硬,因为没有合理地利用元素的轮廓。

调整之后的方案刻意把标题做了错位处理,从而使标题和两个卡通人物很紧密地结合起来,调整后的效果有了空间感,而且更整体也更美观了 。

结语:
总结一下,想要把画面中的元素组合出美感,我们可以从六个方面来做努力:
1.要有主次
2.要有节奏
3.要有层次
4.要有连接
5.要平衡
6.要合理利用元素的轮廓特点。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章









