4种构图,搞定所有版式!
 庞门正道
庞门正道 2年前
 收藏 5
收藏 5
3
【摘要】:搞定所有版式的干货来了~
你们喜欢的
干货表情包,来了~

排版构图,是不少新手设计师的硬伤,看别人的案例好像很简单,自己一动手就废了。排版其实没那么复杂,只要记住一句话就行,万变不离其踪。
我们在网上看到各种五花八门的构图方式,都是由几种基础的构图方式变化而来的。也就是说,只要把最基础的构图方式都熟练地掌握,再举一反三,就能扩展到其它形式了。
好了,那我们今天就来讲讲4种最基础的构图方式,只要用好这几种构图,基本上就能应付绝大部分排版。
话不多说,干货走起。


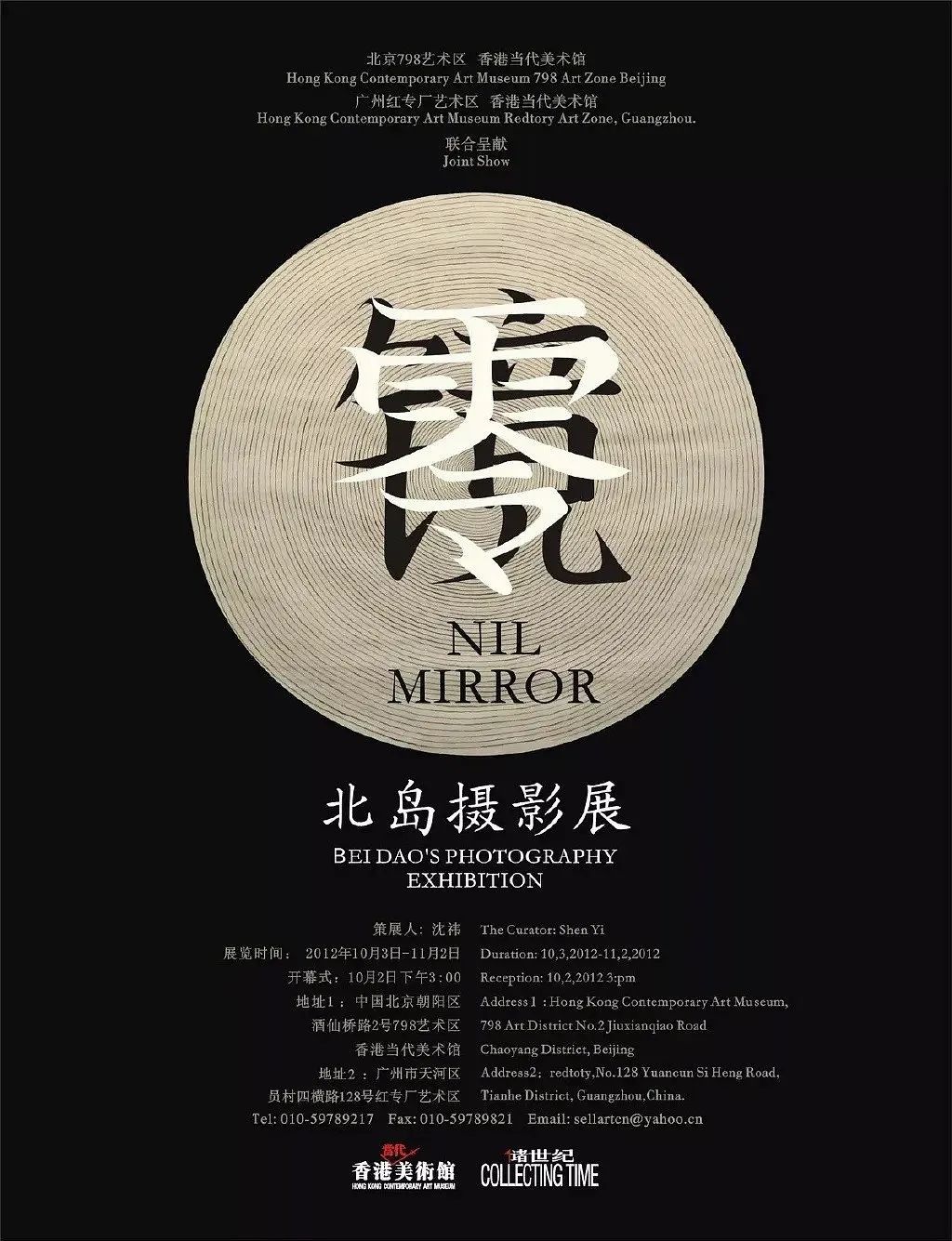
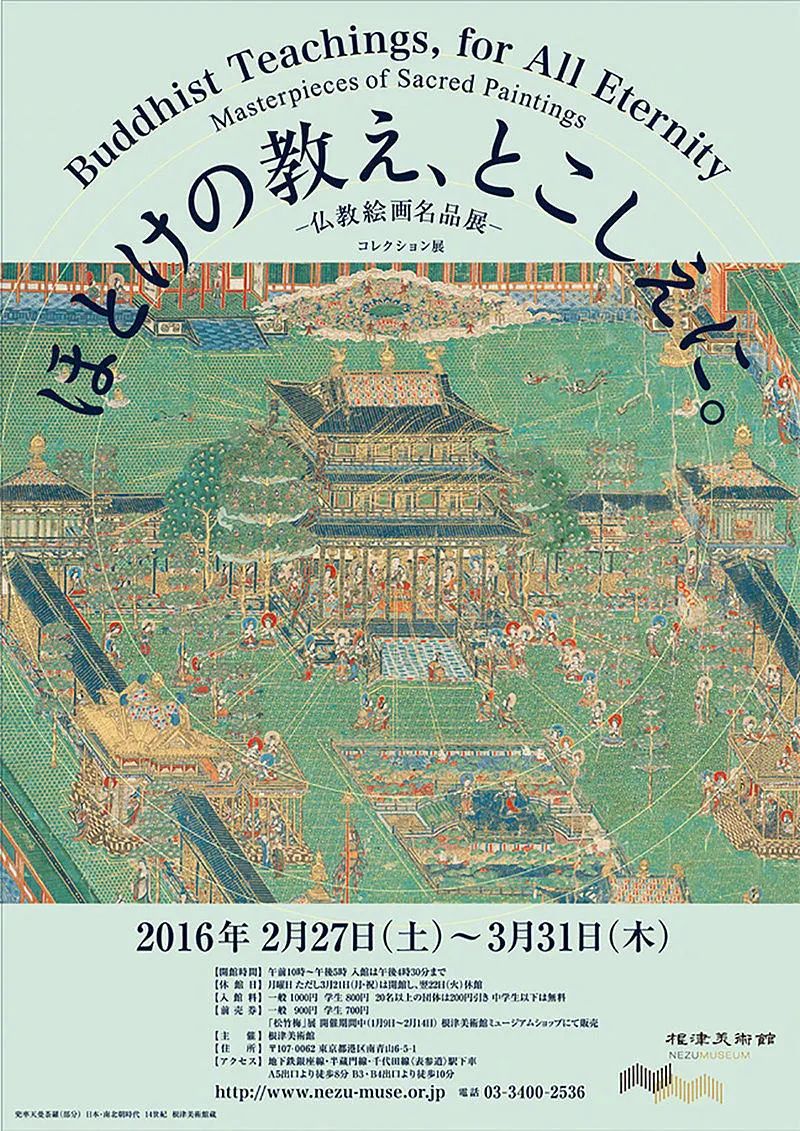
居中构图是一种对称式的构图,看起来中正、大气。适合风格比较简洁,文案比较少的版面使用。
一般有横向和纵向两种应用方式:

在具体的应用中,我们可以让所有元素居于画面正中间排列。

也可以让文案居中,图像元素居于画面两侧。

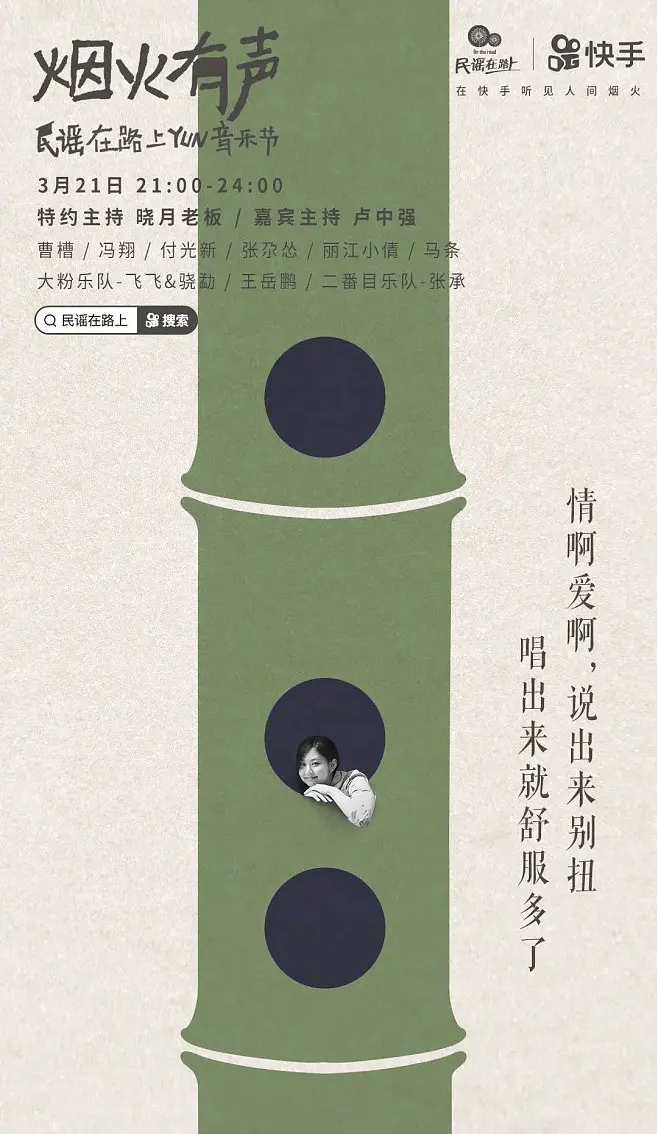
又或者让主体居中,文案居于两侧。下图尽管不是严格的居中对称排版,但由于画面的绝对重心在竹子的图案上,它将画面从正中间一分为二,所以也是居中构图。

居中排版虽然简单,但也不是只要把所有文字居中就行了,而是要有一定的对比,形成视觉上的变化,这样才不会显得单调。
用实操案例来演示一下具体如何应用。
第1步,
抠一张女模特图。

第2步,
给背景铺上黄色,加一条黑边栏压一下,让画面不会过于晃眼。

第3步,
按照居中构图的方式,我们这里适合把文案压在人物的顶部和底部。

第4步,
按照上面的布局,换上具体的文案。

第5步,
优化细节。并补充好其它次要文案。

OK,完工。
下一招走起。


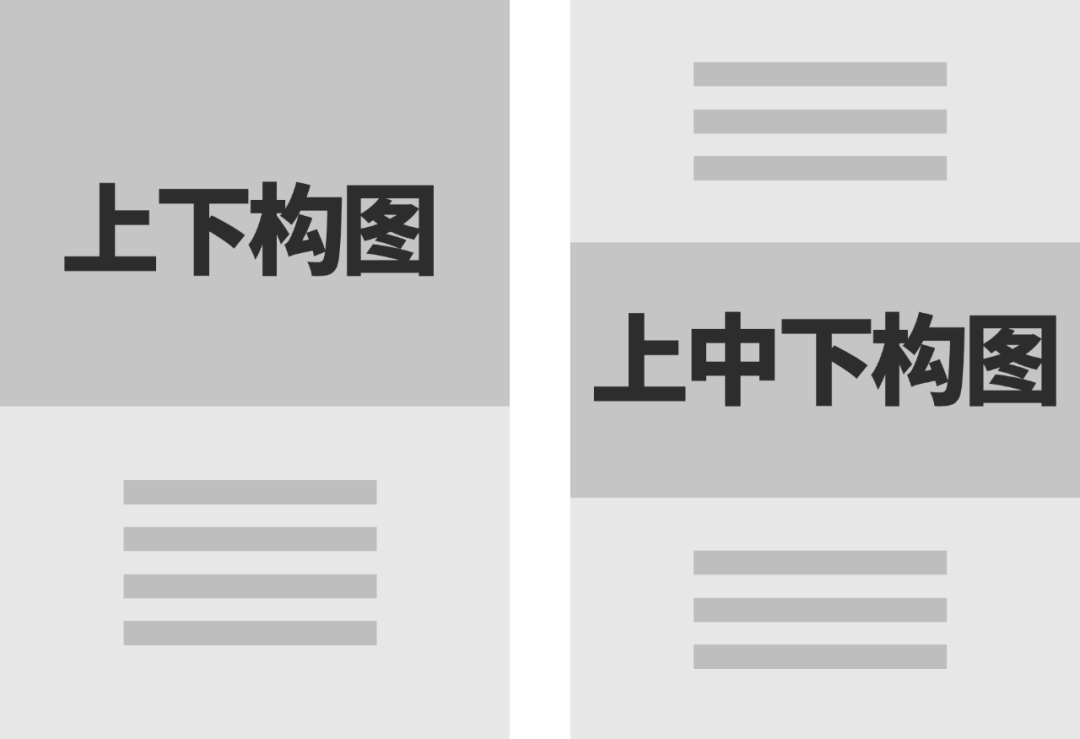
上下构图是一种很常规,很符合我们日常阅读习惯的排版方式。一般有两段式或者三段式排版,分别是上下构图,以及上中下构图。

上下排版最常见的形式,就是文案和图像分别位于画面的上下两端。

上下构图的基本特点就是横平竖直,但在实际的排版中,我们完全可以让画面多一点变化,打破上下构图的呆板。

上下构图也不一定就要工工整整的,只要内容分布于上下两个空间,中间通过共同的元素将上下联系起来即可。

上下排版由于分割界线非常清晰,很容易让画面各个部分显得脱节,这是我们在排版的时候一定要注意的点。
来看看实操案例。
第1步,
抠一张人物素材图。

第2步,
按照人物的运动方向,用不同色块将画面一分为二。

第3步,
大致规划一下文案的分布。

第4步,
填充上具体的文案。

第5步,
优化排版的细节。
上下构图并不是说所有的内容都要严格的分布于各自的空间,我们可以让上下的内容互相穿插,从而让画面显得没那么割裂。

OK,完工!
继续走你。


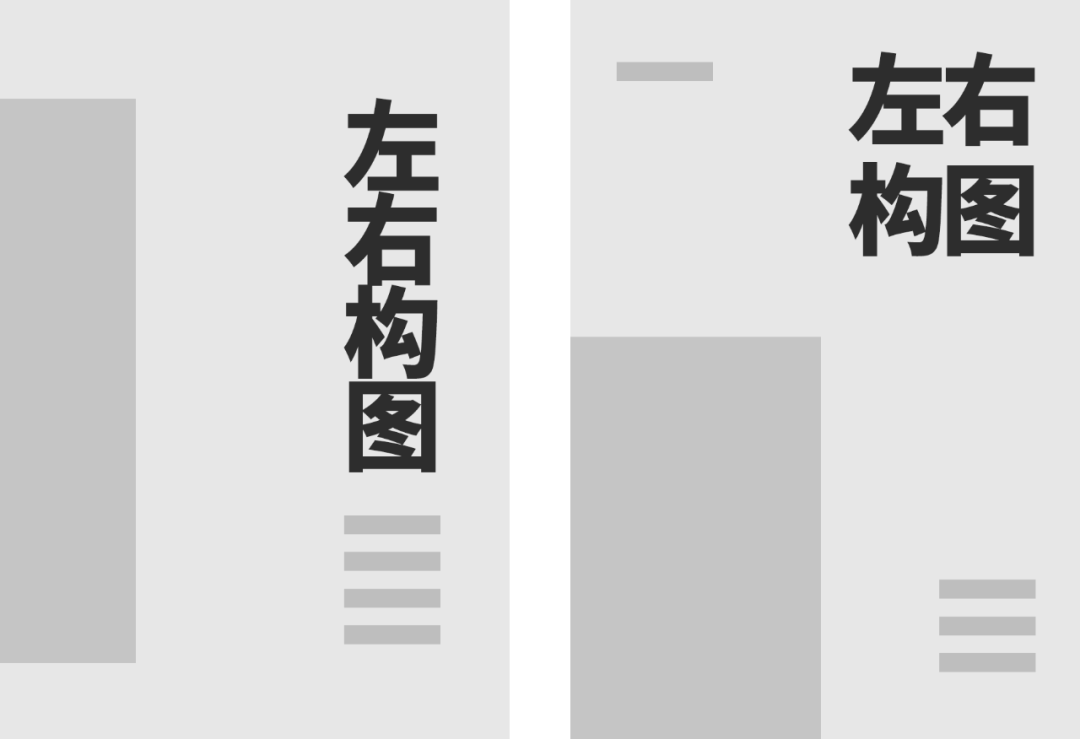
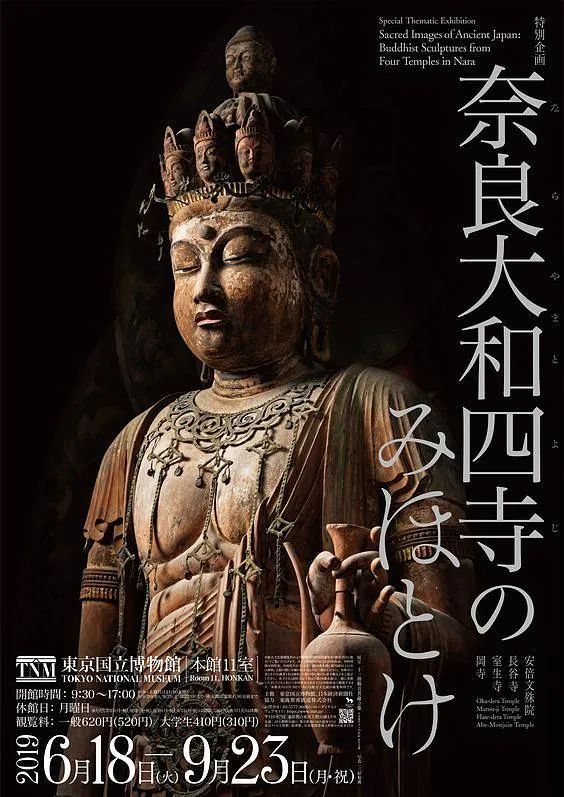
左右构图常用于主体是竖长型的,文字可以采用竖向排版。

最常见的应用如下图,主标题居一边,图像分布在另一边,同时注意大小对比,不要让左右过于平均。

左右的分布,也不一定要有明显的区块感。

文案分布也可以呼应图形的轮廓,这样可以让版式整体看起来更加统一感。

下面来看实操案例。
第1步,
抠一张鞋子的产品图。

第2步,
由于原图缺少上部分,所以我将图像旋转90度,同时换个角度也能产生一点视觉上的新鲜感。

第3步,
为了让鞋子更加突出,将裤子的颜色调为绿色,和背景融为一体,强化鞋子的主体地位。

第4步,
按照左右构图的分布,大致确认一下文案的排版方向和位置。

第5步,
打上具体的文案。

第6步,
添加纸质纹理背景,丰富视觉层次。

OK,完工!
容我休息会,继续。


顾名思义,包围式构图就是指文案将画面主体包住。这是一种满版的构图方式,适合文案比较多的版面。它分为全包围式构图和半包围式构图。

包围式构图的版面一般都比较满,给人很丰富的感觉。

这种压住四角的包围式结构,看起来非常稳定,有力量的感觉。

相对来说,半包围构图则看起来比较透气一些,在某一个方向留出来的空间,可以用来突出主体。

来看看实操案例。
第1步,
找一张女装素材图。由于这张图本身品质足够好了,所以我们不需要对图像本身进行加工。

第2步,
给图片加一个黑框,缩小版心,让画面看起来更加紧凑。

第3步,
打上主要的文案。

第4步,
对于文案比较多,比较复杂的排版,建议大家建立网格来进行操作,可以让排版更加严谨,有规律。
打开 视图>新建参考版面,即可很方便地创建自己想要的网格,然后我们根据图片的分布,在空白地方画出适合排版文案的区块。

第5步,
将文案填充进划好的网格中。

第6步,
围绕人物,我们将所有的文案按照重要程度,分布于的四周,形成包围式构图。

第7步,
再对局部的排版细节进行优化。在保证整体框架不变的同时,添加一些小的装饰元素,以及做一些小的变化,让排版看起来更加丰富有层次。

OK,完工!
好了,今天的内容就到此结束。
本文由广告狂人作者: 庞门正道 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-















