国庆节海报设计5种思路+7大实战案例详解,纯干货!
 摆渡鱼生
摆渡鱼生 2年前
 收藏 4
收藏 4
3
【摘要】:错过后悔系列!
hi,我是鱼先生。
国庆节要来了,紧赶着抽出时间来给大家出一期国庆节海报的一些设计思路,其中有两张是我之前发布过的,我也总结在一起了,方便大家翻阅,希望可以给你一些启发!
注:本文3250字,提供5种思路+7大案例实战讲解,预计阅读时间8分钟。本文所有案例及图片均为辅助说明知识点,不作商用。
OK,直接开始吧!

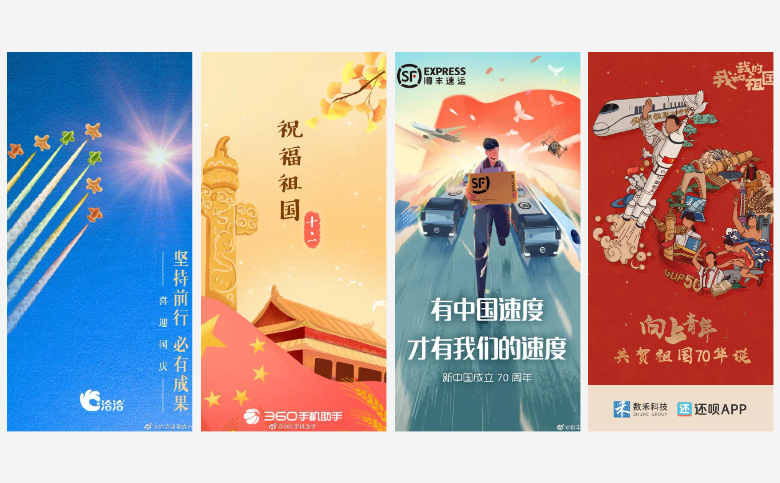
先看下成品稿件效果,如下图:

OK,一起跟着鱼先生学习一下如何完成这张海报。
① 先处理文字。
重点就是让字体方正一些,减少一些琐碎细节。
这里我先简单演示给大家看一下,大家在设计的时候把字体处理漂亮些,做出来的画面就会更具备视觉性。

② 字体变形处理。
在Ai中执行:效果→变形→凸出
然后调整参数,我的参数如下图所示。

③ 完成变形之后,开始制作立体图案。
如下图,先复制一层,然后缩小,也就是下图黄色部分。

④ 利用Ai中的混合工具制造立体感。
选择两层之后,执行:混合→建立
或者直接使用快捷键:Ctrl+Alt+B

鱼提示:这里要注意一个点,就是立体图形的疏密程度,在混合工具下是指定步数决定的。
一般刚开始执行混合之后,步数比较稀疏的,这个时候需要执行:先按W键,再按确定键(Enter键),就会弹出如下图面板:

选择【指定的步数】,然后调节参数,数值越大,立体效果越密集,效果到位就好了,也不用一味地大,因为太大了电脑会很卡。
⑤ 立体效果制作完成之后,我们发现字体的显示并不是很清晰,所以这里我添加了描边强调。
如下图:

鱼提示:这个字体如果再加粗一些,立体感做出来会更厚实一些,大家去尝试吧,我点到为止。
接下来的步骤我放进了PS里面操作了,因为我想加一些效果,比如内发光、外发光、杂色等。
⑥ 最后进行排版及细节处理。
国庆节很少用黑色的,所以在黑色背景上,我添加了一些红色的光晕,让黑色稍微不那么厚重,多点变化。
完成后如下图:

色调和布局大家都可以在学会技巧方法后进行调整。
OK,这个案例到这里结束了。
接下来,鱼先生利用数字【73】再来带着大家实战一下立体手法的表现。
① 打出所需要的数字。

② 执行:效果→3D→凸出和斜角
我的参数如下:

完成后,确定,得到以下图案:

毕竟是平面软件中制作的立体图形,它的明暗过度并不均匀,需要我们做细节调整。
③ 先把图形扩展外观,然后调整图形的细节。
选中图形,先执行:对象→扩展外观

扩展外观后,图形是编组状态,取消编组或者用小白箭头单独选择,然后就可以单独针对每个面进行细节调整。
这里我调了每个面的渐变,让立体感加强了一些。
完成后如下图:

④ 最后简单排版一下。

OK,立体手法的实战演练到这里结束!
继续!

① 先把【国庆】两个字的基本形做出来。
直接用字库的字体也可以,想自己设计字体也可以,这里我利用描边造字,描边的好处就是比较容易调节。

② 调整笔画,简化一点。

③ 利用描边造字,优化好基本形细节之后,然后执行:对象→扩展外观
目的就是把描边扩展为形状格式,然后就可以再继续调整边角细节。
扩展外观之后,重点调整了边角的圆润度,调整完后如下图。

调整边角圆润度方法,第一可以直接设置参数,第二可以利用小白箭头直接拉伸。
通常我习惯于用小白箭头拉伸圆角,这里给基础薄弱的同学做一下演示:

鱼提示:小白箭头直接直角拉圆角,请使用Ai软件CC以上版本。
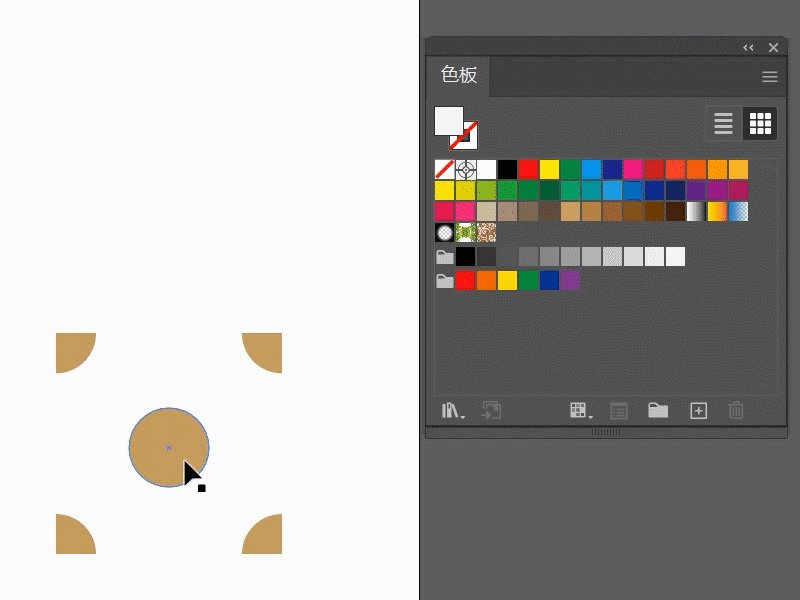
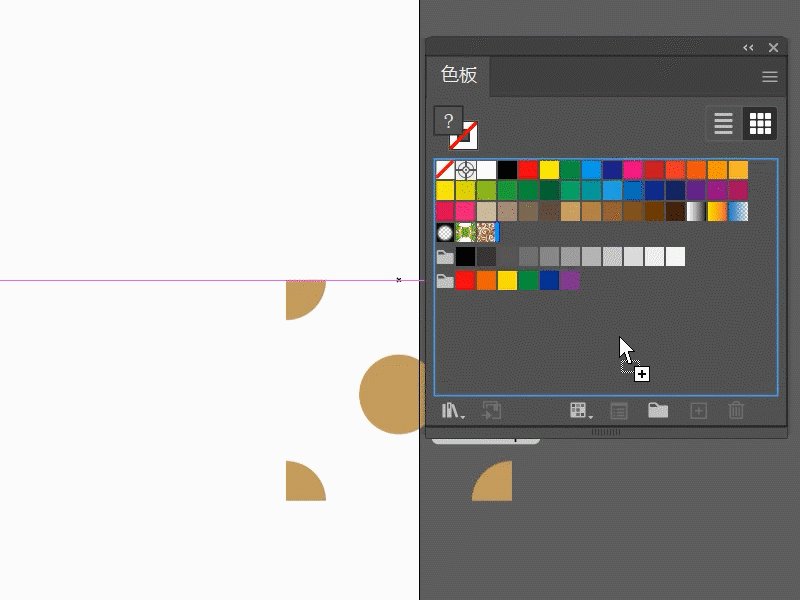
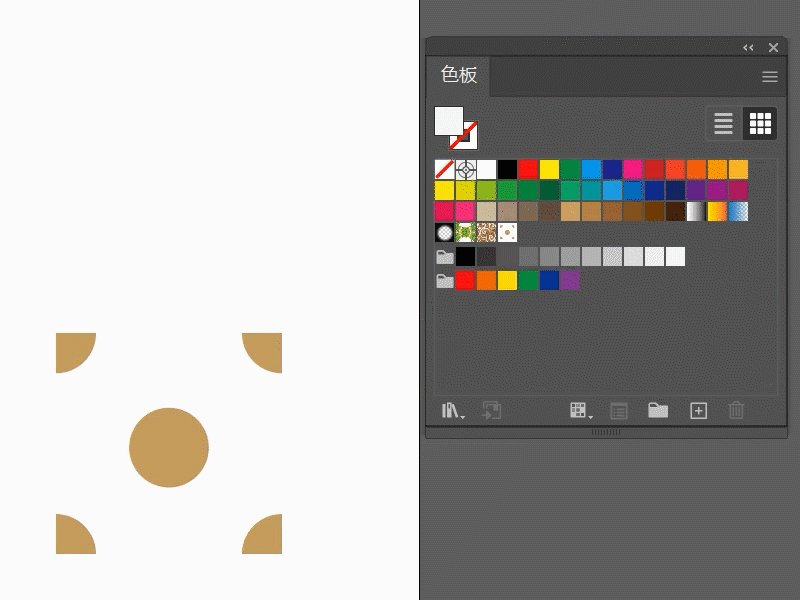
④ 接下来,我们要绘制填充所用的点元素图形。
先绘制无缝连接图形。

绘制完成之后,直接把做好的图形拉进色板面板,圆点填充图形制作完成。

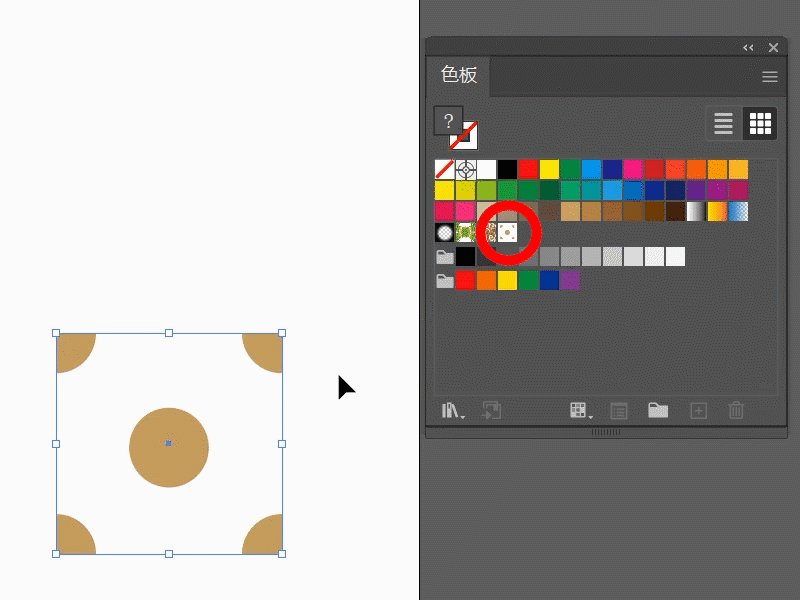
⑤ 然后就像填充颜色一样,在右侧色板面板点击刚才的填充图形,并添加描边,增加视觉性。
完成后如下图所示:

鱼提升:一般第一次填充点图形元素的时候,它默认不是平铺填充,这个时候请执行:色板里面双击刚才的图形填充,然后会跳出的参数面板,如下图红框地方打钩即可。

⑥ 主图形做完了,我们来简单拍个版。
完成后如下图:

鱼先生说:
学习技巧和方法的目的,第一可以提高你的工作执行效率,第二,可以让你在想要表达自己创意想法的时候得心应手。
OK,这个案例先到这里!

利用数字【73】为主元素,来进行分割处理。
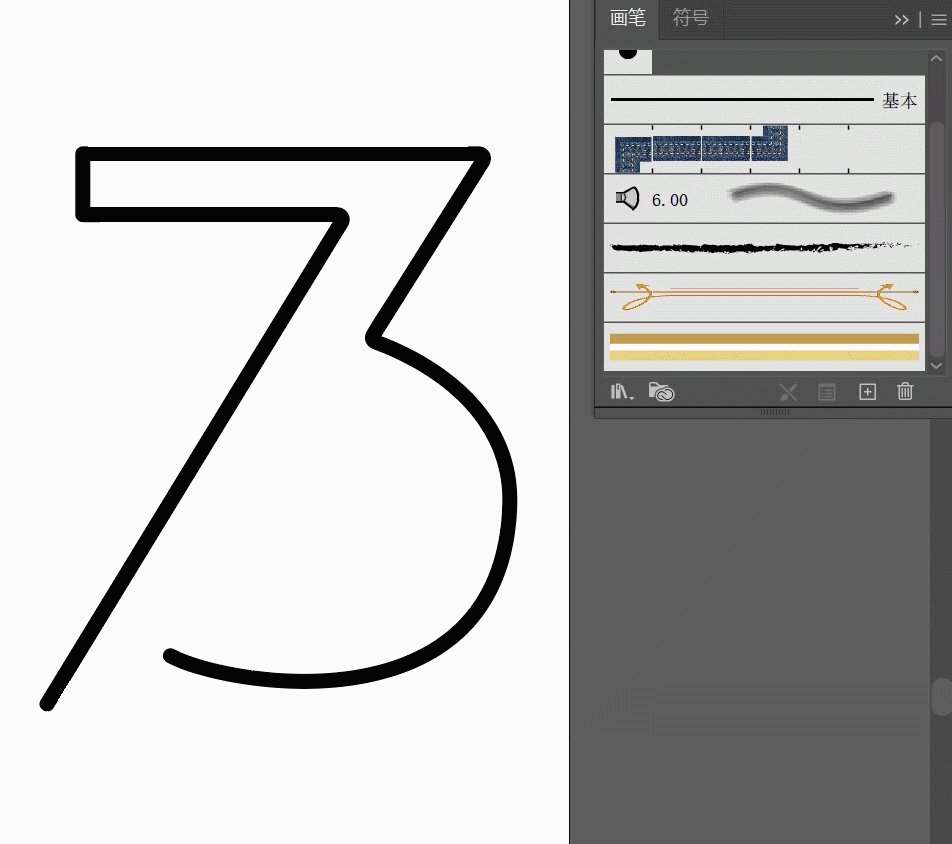
① 绘制数字初步形状。
我习惯草稿先绘制,然后再去软件里面执行。

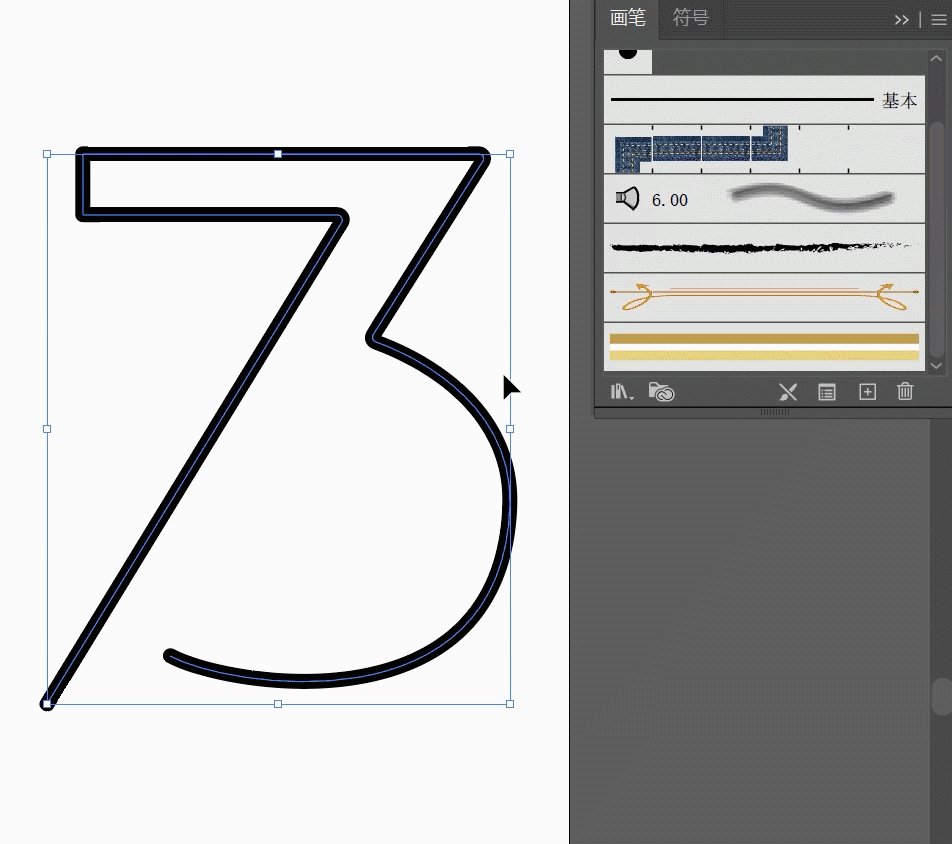
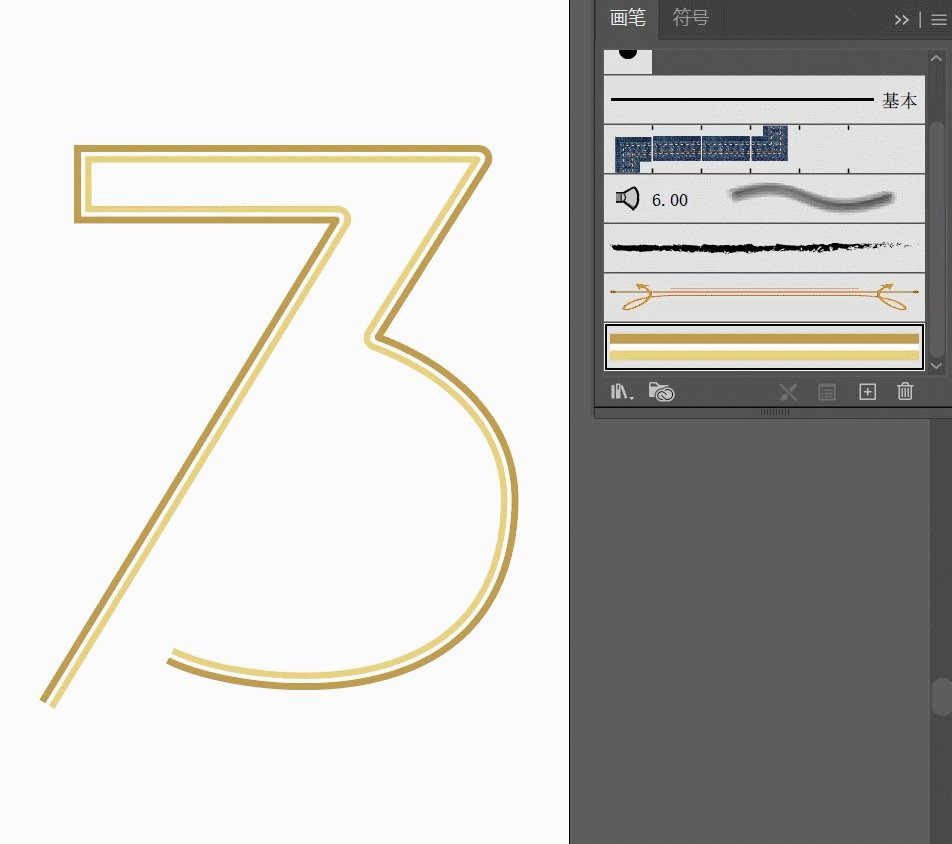
② 这里有一个小技巧,就是需要先制作一个画笔笔刷。
非常简单,直接绘制三条矩形,完毕之后直接鼠标左键拖进画笔面板框,然后选择散点画笔,然后根据提示确定即可。
如果不会的同学,请借鉴以下动图步骤演示:

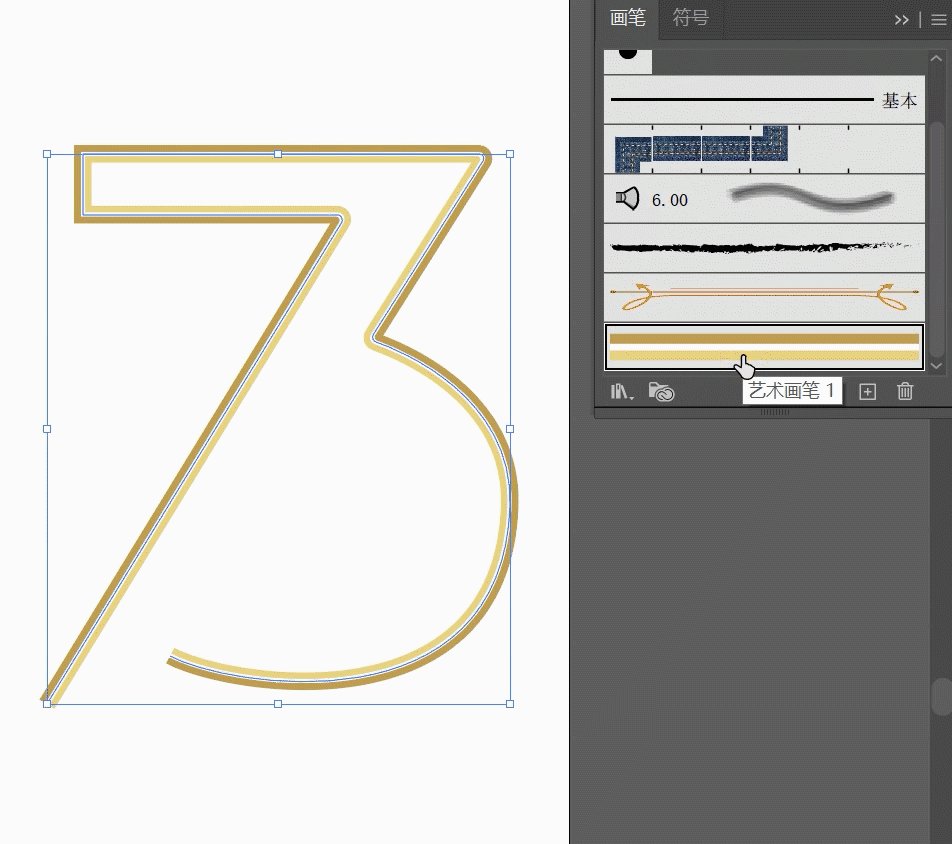
③ 直接填充画笔。

填充完成后如下图:

画笔的大小可以通过描边大小来调整。
④ 进行分割及颜色填充。

⑤ 主题画面基本完成之后,加入文案部分,进行排版。

OK,这一张先到这里。
再利用数字分割的形式,来一张「土豪金」版本。
没错就是「又土又金」![]() 哈哈
哈哈
可以先看下完成稿,如下:

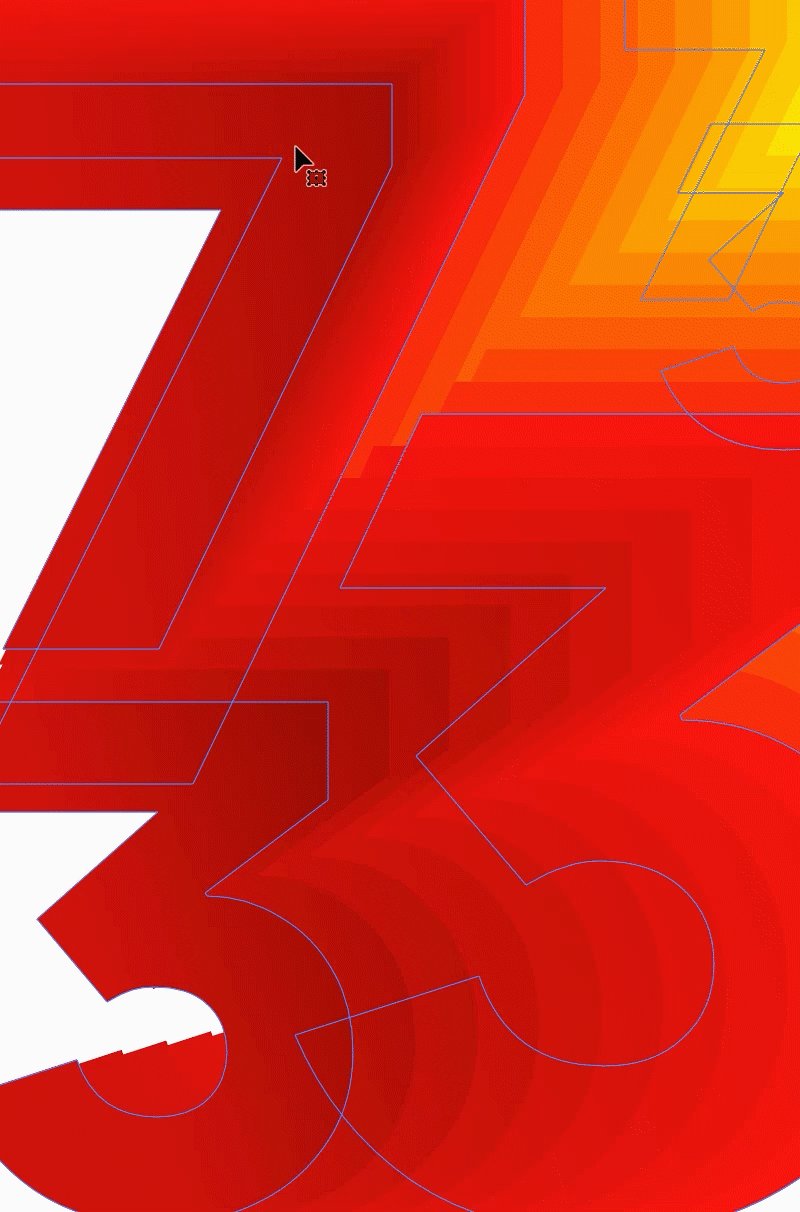
① 先完成数字基本形。
加入阴影,这一步骤在Ai软件和Ps软件都可以,我这里是在Ps里面完成,加入了投影。

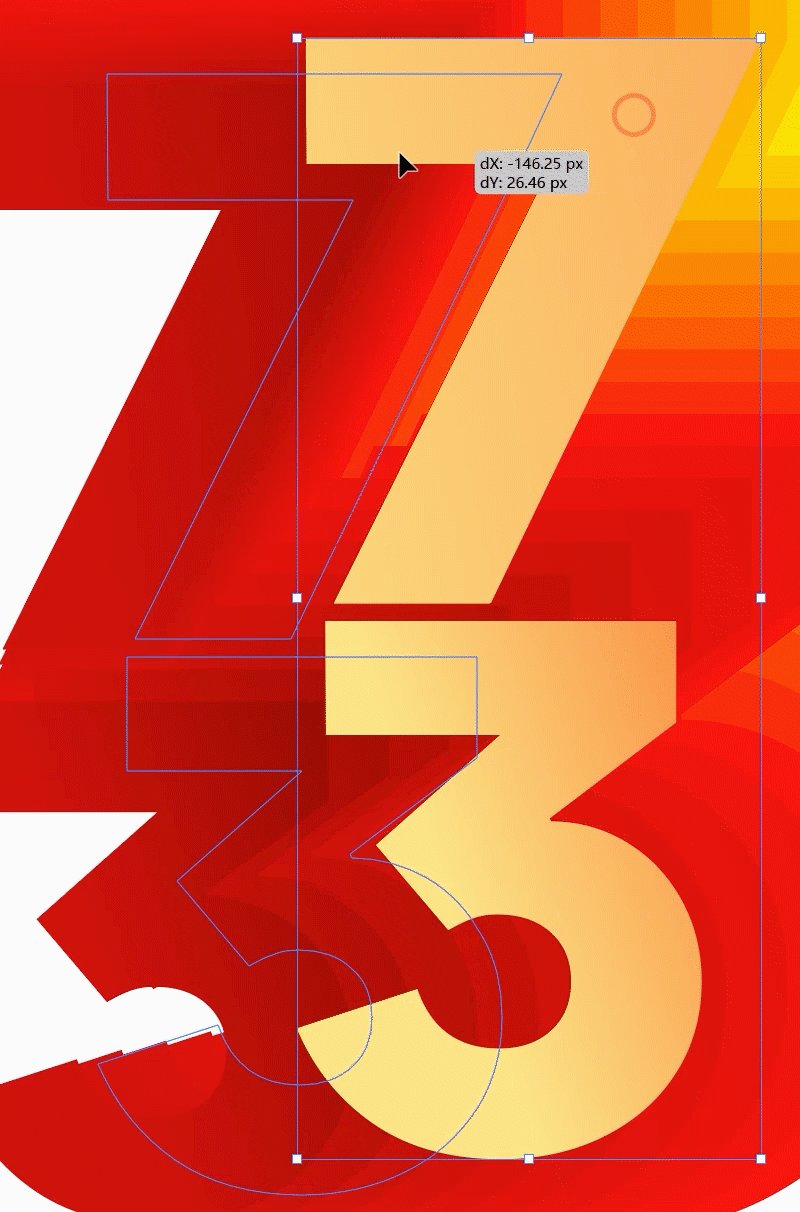
② 根据数字的角度进行分割底图,并填充不同色彩。

③ 加入一些元素进行烘托,让整个画面更加饱满。
如果你没有那么赶时间的话,可以把整个画面的烘托深入处理,比如尝试加入烟花元素、彩带元素等,最终的目的不是元素要多,而是为了让画面更加饱满。

我经常会讲到细节处理,这里我们举例说明一下。
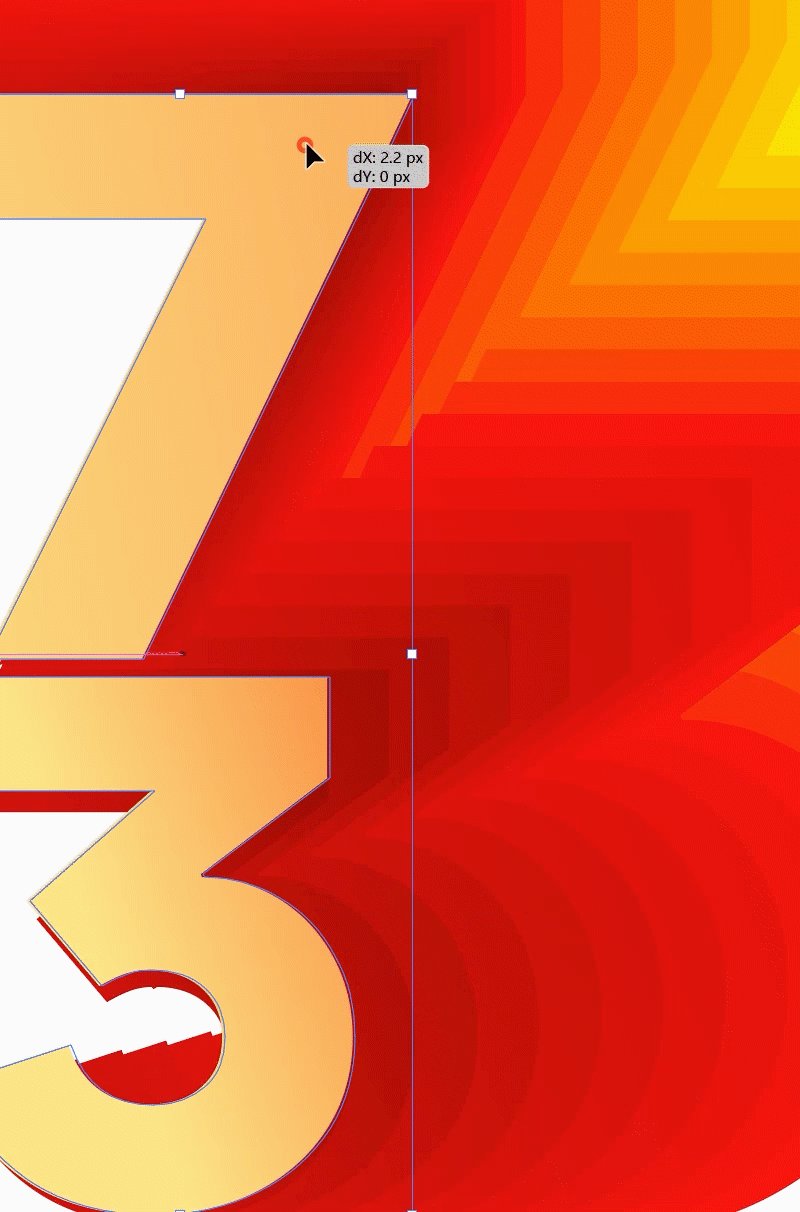
比如我们看到加入飘带元素之后,数字7的阴影部分,应该是在飘带上面,但是很多同学在处理的时候,就很容易忽略掉。
我们对比一下,大家注意下图白色圈出来的地方:

④ 最后进行排版即可。

OK,土豪金版本已完成。
喝口水,然后继续!

同样还是利用数字【73】,然后运用Ai里面的混合工具进行设计。
① 打出所需要的数字,一大(红)一小(黄),把大数字置于顶层,大概位置如图所示。

② 执行:对象→混合→建立(或直接快捷键:Ctrl+Alt+B)

混合建立后,可以根据实际情况调整数字的位置及步数。
步数快捷键:先按W键,再按Enter键(确定键),即可调出步数面板。

调整完成后如下图:

③ 调整上面的73颜色,让其更加明显。
单独复制一层大数字73,放于图形顶部,即可单独调整73的颜色。
如下图所演示:

④ 最后放入文案,来个版式。

当混合步数少的时候,数字之间的混合叠层感比较明显,如上图。
当混合步数增加,画面就会变得密集光滑,如下图。

方法还是运用了混合,增加步数后,画面由叠加感变成了光滑。具体如何去使用呢,大家依据自己的审美,以及项目本身的诉求来思考。
OK,继续前进!

最后一个方式,我们采用文字填充的模式,简单、粗暴的一种方式,并且在前面我们都是以红色为主,这里我们来尝试一下大面积黄色调试一试。
鱼提示:本案例在PS中操作。
① 直接打出我们需要的文字,重点就是与主题相关即可。
如下图所示:

② 绘制主体图形。
在这里我就用一个简易的灯笼外形来给大家做演示。

③ 尝试把文字嵌入中间的大面积内。

我们发现这里嵌入进去之后,文字部分有些被裁切掉了,并且缺乏主次分明。
这个时候需要我们进行手动调节了,调整完成后如下图:

鱼提示:如果你一开始就构思好如何设计,那么做文字底图的时候就可以直接按照灯笼的外形做,可以一步到位,我是先思考到了文字底图,铺满之后,我才想到了要绘制一个灯笼外形,所以等于多了一步调整的步骤。
大家可以对比一下前后两张,调整了文字在灯笼内的排版,从大小、位置、粗细方面进行调节。

比如中间的【国庆节快乐、73周年】,作为主体,做了放大处理。
鱼提示:大家在用这种方法的时候,就可以替换主题文字即可。
④ 主体元素调整完成后,我们加入文字,进行排版,并优化细节。

⑤ 添加烘托元素。
最后感觉画面有点单调,这里添加一些元素来烘托一下主题,比如国旗、丝带、鞭炮等与国庆节有关的元素,这里我加入了几只鸽子。

写在最后:
本文以技巧和方法为主,为大家提供了5种海报设计思路,鱼先生希望大家在学会这些技巧和方法之后,可以做到举一反三,熟练把技巧运用到实战案例中,才是真的吸收掌握。加油吧!
ok,今天的教程到这里结束。
本文由广告狂人作者: 摆渡鱼生 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-