排版的关键在于处理好对比与统一的关系
2年前
 收藏 1
收藏 1
0
【摘要】:你觉得好的排版应该是怎样的?
版式设计是一门很复杂的学问,通过文字、图片、图形、色彩这几大元素可以创造出无数种可能,加上美是没有标准的,所以很难找到可以保证把版式做得好看、做得优秀的规律。 但如果你问我版式设计的关键是什么? 我会告诉你是: 处理好对比和统一的关系 。 我觉得这是做好版式设计的大前提,当然,这也不是一件容易的事情,所以,葱爷今天想来浅谈一下这两个关键词。
首先我们来简单了解一下对比与统一包含的主要内容。
版式中的对比关系主要包含:
大小对比、字体对比、粗细对比、颜色对比、长短(高矮对比)、稀疏对比、多与少对比、方向对比、图文对比、空间对比、维度对比、点线面对比、轮廓(形状)对比等等。
版式中的统一关系主要包含:
统一字体、统一对齐关系、统一颜色、统一字号、统一修饰技巧、统一图形元素的风格,统一间距等等。
接下来,我们来看几个案例:

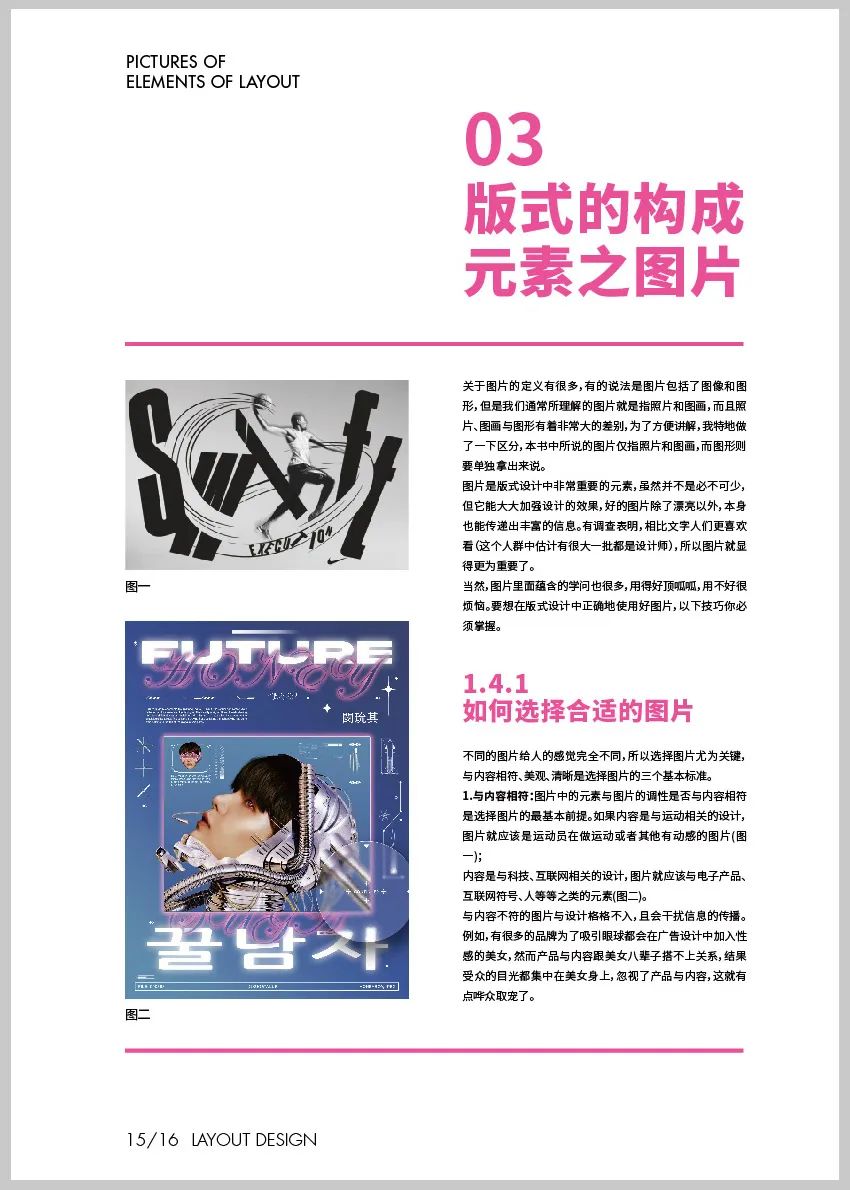
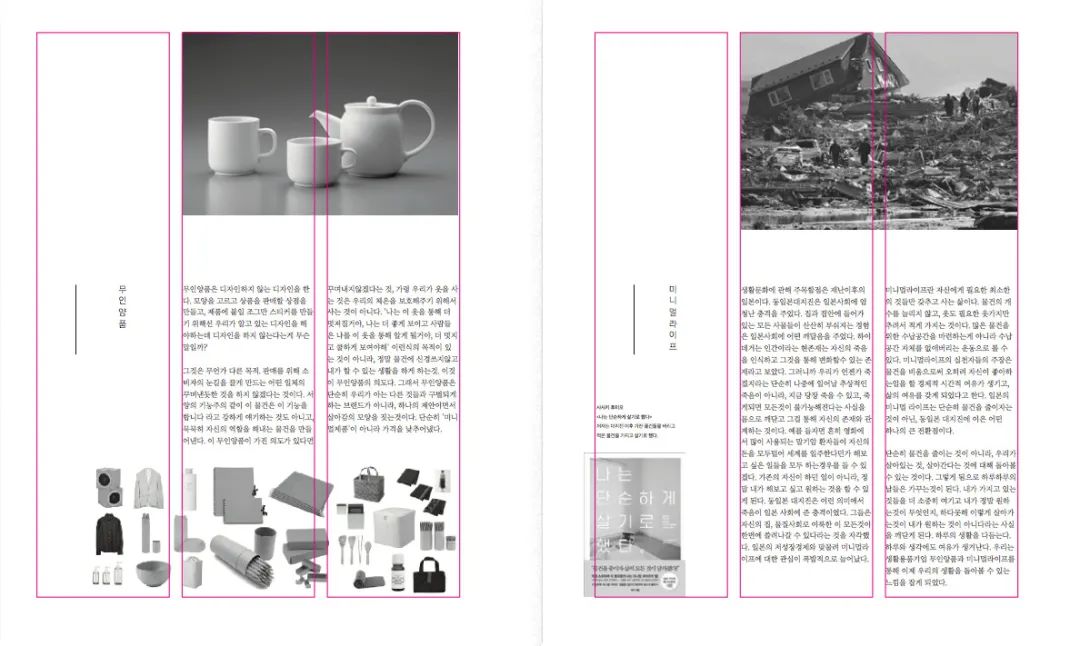
上图是一本设计书的内页排版,版面干净整洁、文字的可读性比较高,但视觉上有点过于呆板,原因就是太强调统一的关系了,而对比关系则太很少,且对比不够强烈。

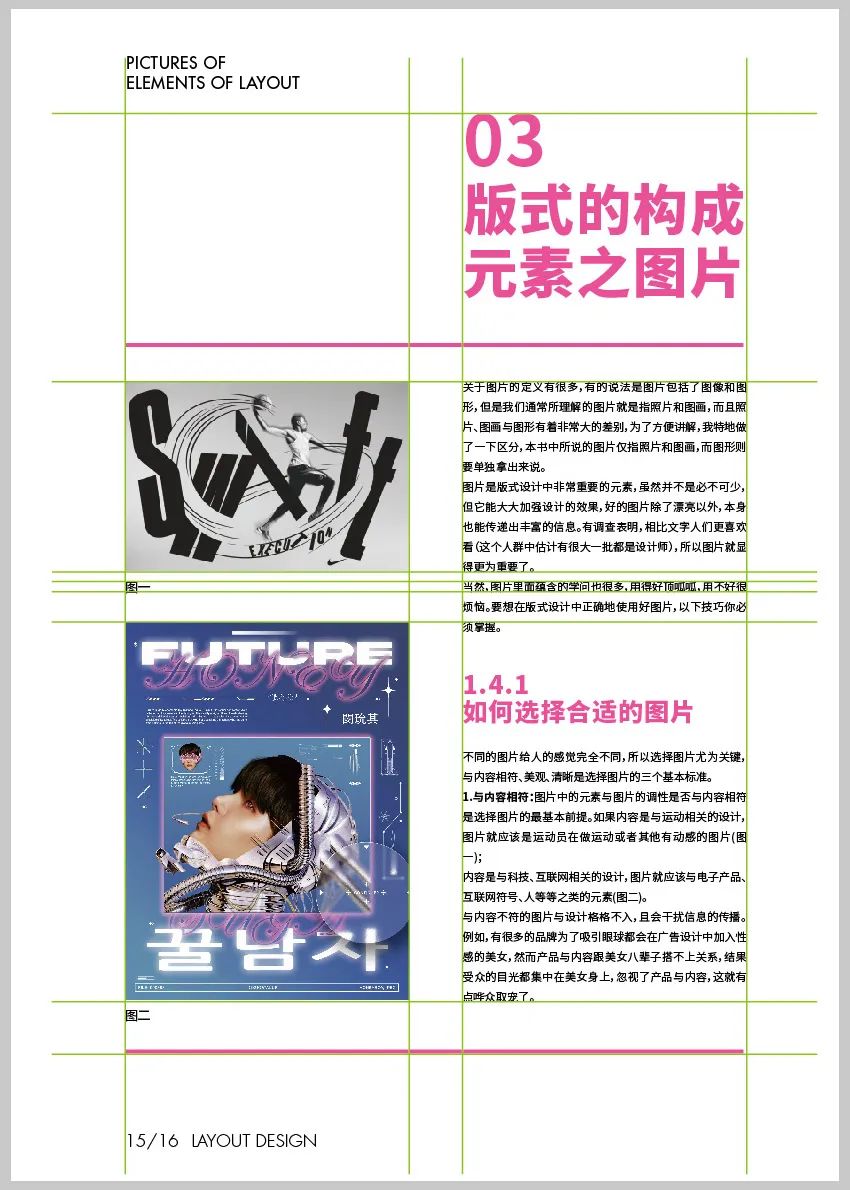
拉上辅助线我们就可以看出,该版面使用了对称双栏网格,所有的信息都严格遵循着网格来排版,主要的文字信息全部排在右栏,并且全部左对齐;而图片则全部排在左栏,同时也保持着宽度的统一;为了使整个版面更整体,还用了上下两条直线把正文和图片与其他信息隔开,所以这个版面的视觉流程非常清晰、简单。
但处理得又太过简单了,一是与设计书籍的调性差了一点点;另外,由于文字的层级关系比较少,缺乏节奏感,所以显得很无趣,视觉上不够有吸引力。这是因为版面中的对比关系很少,仅有的几处对比所用的手法也很单调,只是字号大小对比和颜色对比等。

上图是另一个方案,与第一个方案完全相反,这个方案的排版则显得特别混乱,对比关系非常多,也很强烈,但似乎毫无逻辑,版面中的元素各自为阵,缺乏关联,甚至很难从视觉上搞清楚正确的阅读顺序是怎样的。
原因就是统一的关系没有处理好,比如标题的排版太分散了,三行文字的间距、图文框的大小、文字和图文框的位置都是很随意的,标题下方的引文使用宋体字与版面的调性不搭,红色的小字阅读起来也会比较困难。
正文和图片的排版也很乱,首先,读完标题和引文以后,读者可能就不知道该先读左边的文字还是右边的文字,因为引文在左边,下面又有图片承接,所以读者很容易顺着图片先读左边的文字,而实际上是右边的文字在前面。

还有一些排版的小技巧也使整个版面变得更加混乱,比如在“图一”的右上角加上圆弧形的英文,“图二”与正文错位,并叠加了一层线条图样等等。

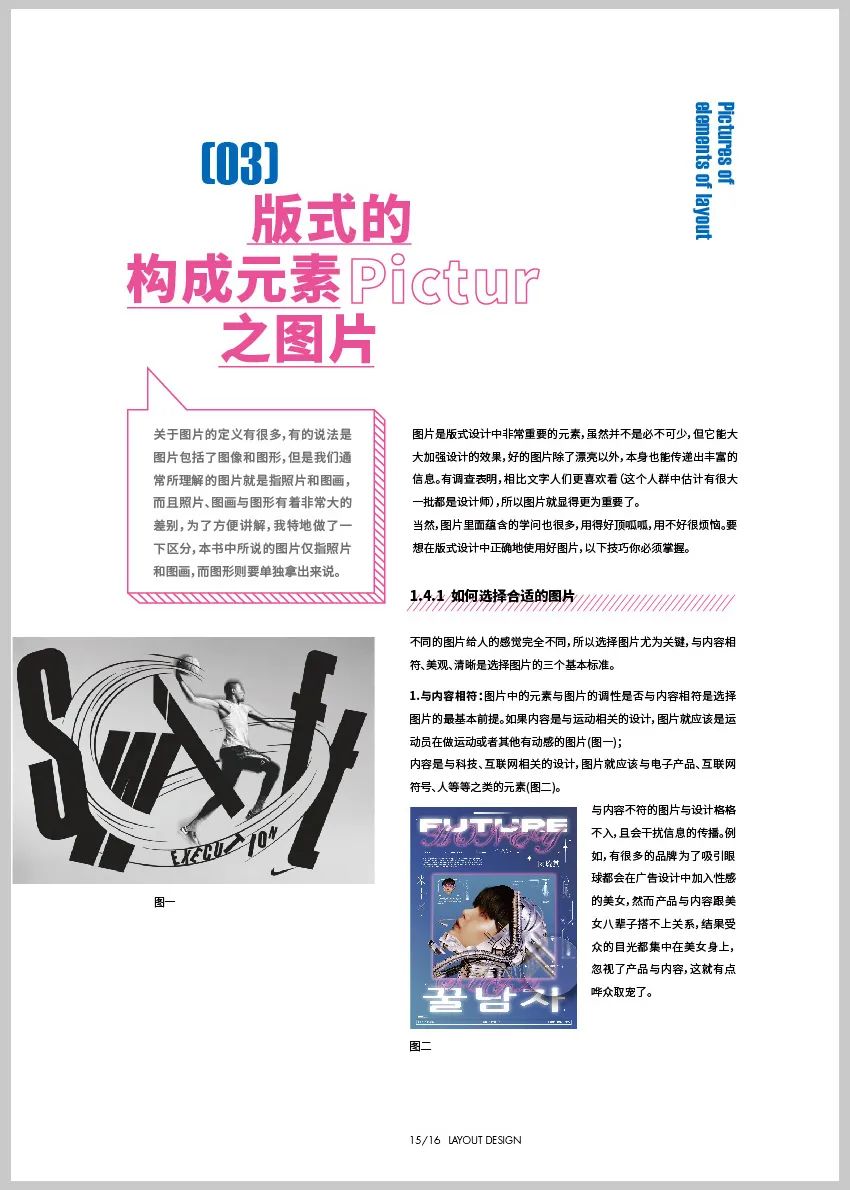
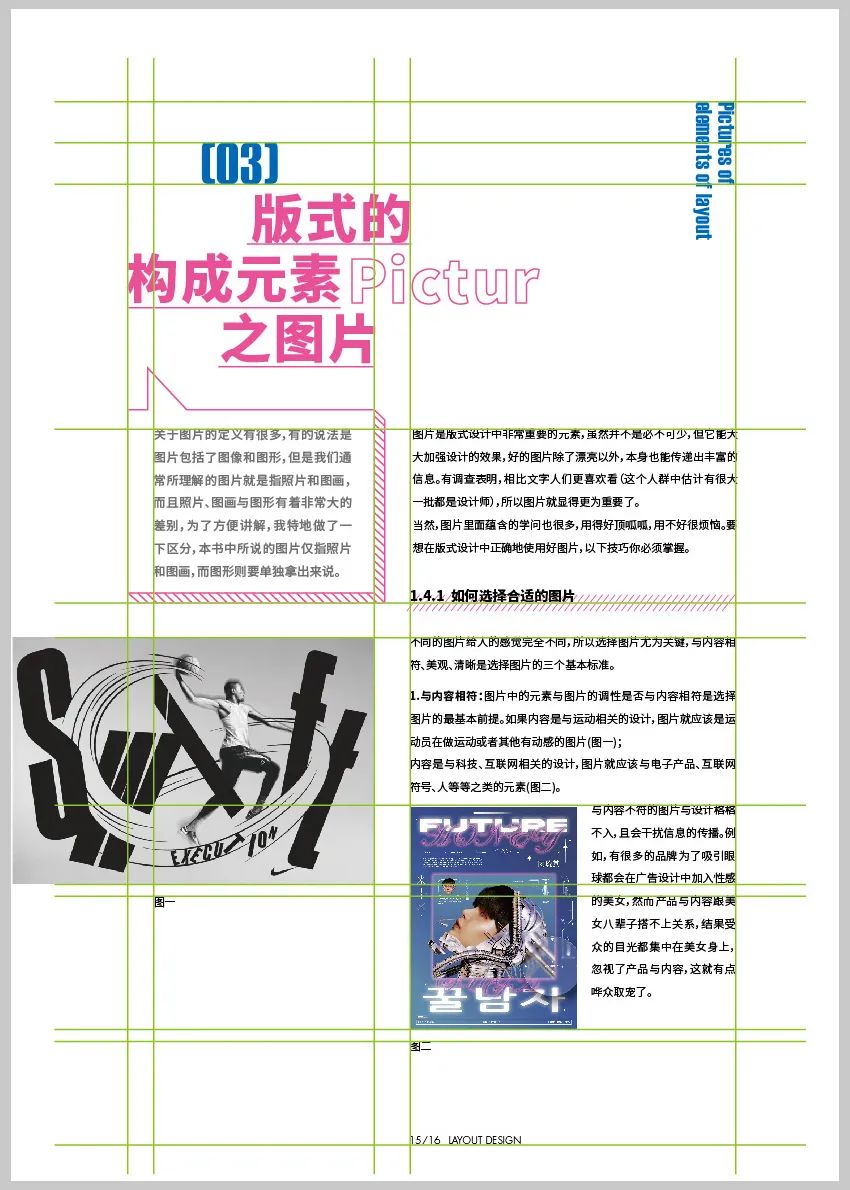
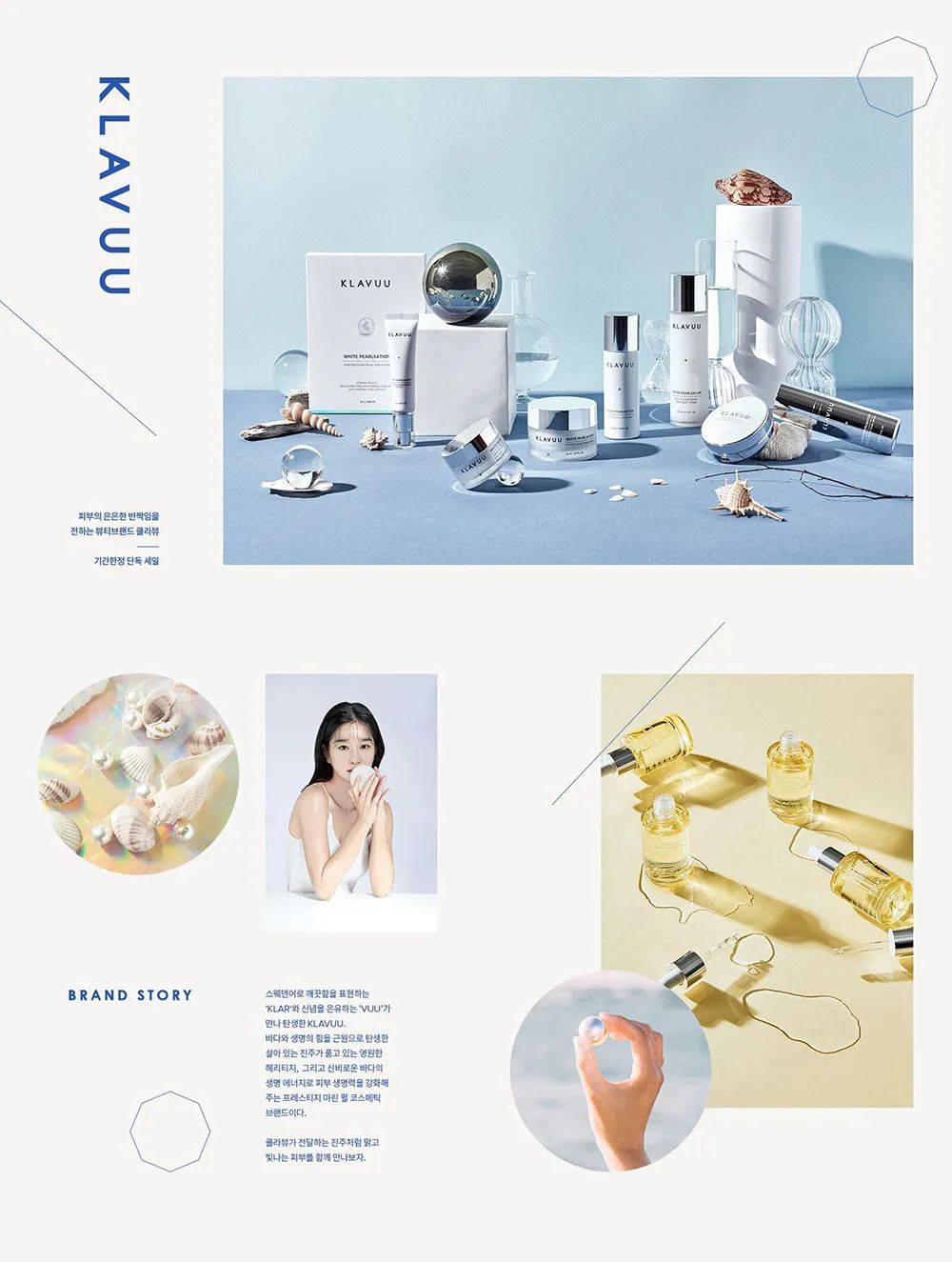
我们再来看看方案三,相比前两个是不是要好很多,首先大的调性是符合设计类书籍的,设计感比较强,既不混乱也不呆板,层级关系很鲜明、视觉流程也很简单,版面也有一定的节奏感,阅读起来会很轻松。

拉上辅助线后我们可以看出,该版面用了非对称双栏网格,左窄右宽,所以视觉上不会太平均;标题采用了错位排版并加了下划线,与正文的区别足够大,但与正文保持着某些对齐关系。引文用图文框进行突出,使其与正文区别开来,多了一个层级关系和阅读的停顿时间,图文框正好在网格内,所以不会显得很乱。
两张图片也有主次的区分,“图一”拉大做了出血处理,打破了网格的束缚,增加了版面的张力;图二缩小与正文做了图文绕排效果,加强了图文之间的关联。
通过上面几个案例我们可以看出:如果一个版面中只有统一没有对比,那么整个版面将毫无生气和美感;而如果只有对比没有统一,那么画面就会很混乱,信息传达的效率也会大大降低。
无论是对比还是统一,或是一些排版的小技巧,都不能为了使用而实用,也不是为了炫技或者省事,它们应该有共同的目的,即都是为了信息层级更清晰、主次更明显、更易阅读理解,以及让版面尽量美观,能够让目标受众更有兴趣阅读版面中的内容,另外也是为了在视觉调性上与内容更相符。
那么,具体要如何处理统一与对比的关系呢?葱爷概括了8个知识点,下面配合一些案例来进行简单说明:
❶ 不同层级的信息在视觉上可以有比较大的差异,对比强一点视觉层级更丰富,比如装饰元素和正文、标题与正文、标题与副标题的对比要比较大;

▲ 在上图的杂志封面设计中,标题使用了手写体错位排版,字号特别大,副标题则用了色块进行突出,标题与版面中的其他信息在视觉上有着很大的区别。
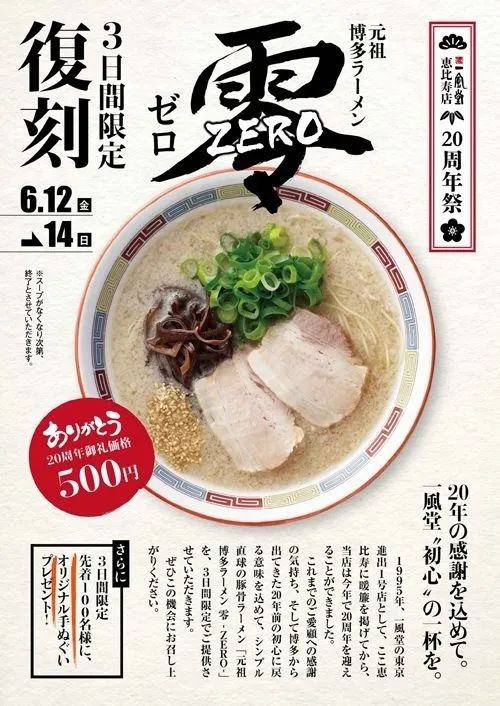
❷ 版面中必须有焦点,可以通过版面占比大小、色彩、留白空间、方向指引、轮廓等方式来突出一个焦点。

▲很明显上图的焦点是中间的食物图片,因为其在版面中所占比例最大,造型也是独特的,且位于版面正中央。
❸ 正文内容统一一种排版方式,不要做过多变化,以保证阅读的顺畅和简单性,比如用网格排版。

▲上图海报的正文全部采用左对齐横排。
❹ 不要把所有的元素都完全遵循网格来排版,标题、图片、装饰文字等可以适当打破网格,以使版面变得更灵活、更美观。


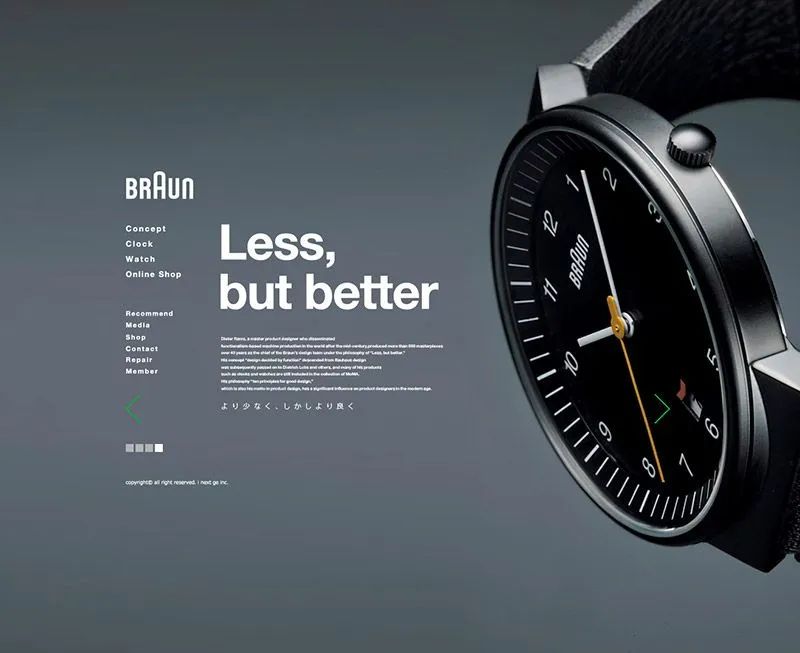
❺ 版式的调性要与内容的调性吻合,比如调性严肃、温情类的版式,大的基调是统一,局部有一点对比就可以了;如果调性是要求活泼、个性、艺术的版式,那么对比是大的基调,统一是小范围的。

▲ 比如在上图的手表网页设计中,为了强调高端的调性,版面中字体的颜色都是白色,字体都是无衬线字体,都是做对齐排版,对比关系主要依靠栏宽、字号、留白的差异,以及图片与文字在形式上的差异。
❻ 标题设计的调性会很大程度上影响版面的调性,所以标题的调性一定要对,要重点设计。

▲ 比如上图海报的标题用了一个手写字体,进一步加强了该海报文艺、青春的调性。
❼ 细节会影响设计的精致度、专业性,以及读者的阅读体验,版面中的任何一个元素都不应该是孤立存在的,它必须与其他元素有着某种关联,比如对齐的关系、行距的关系、色彩的关系、造型的关系等等。

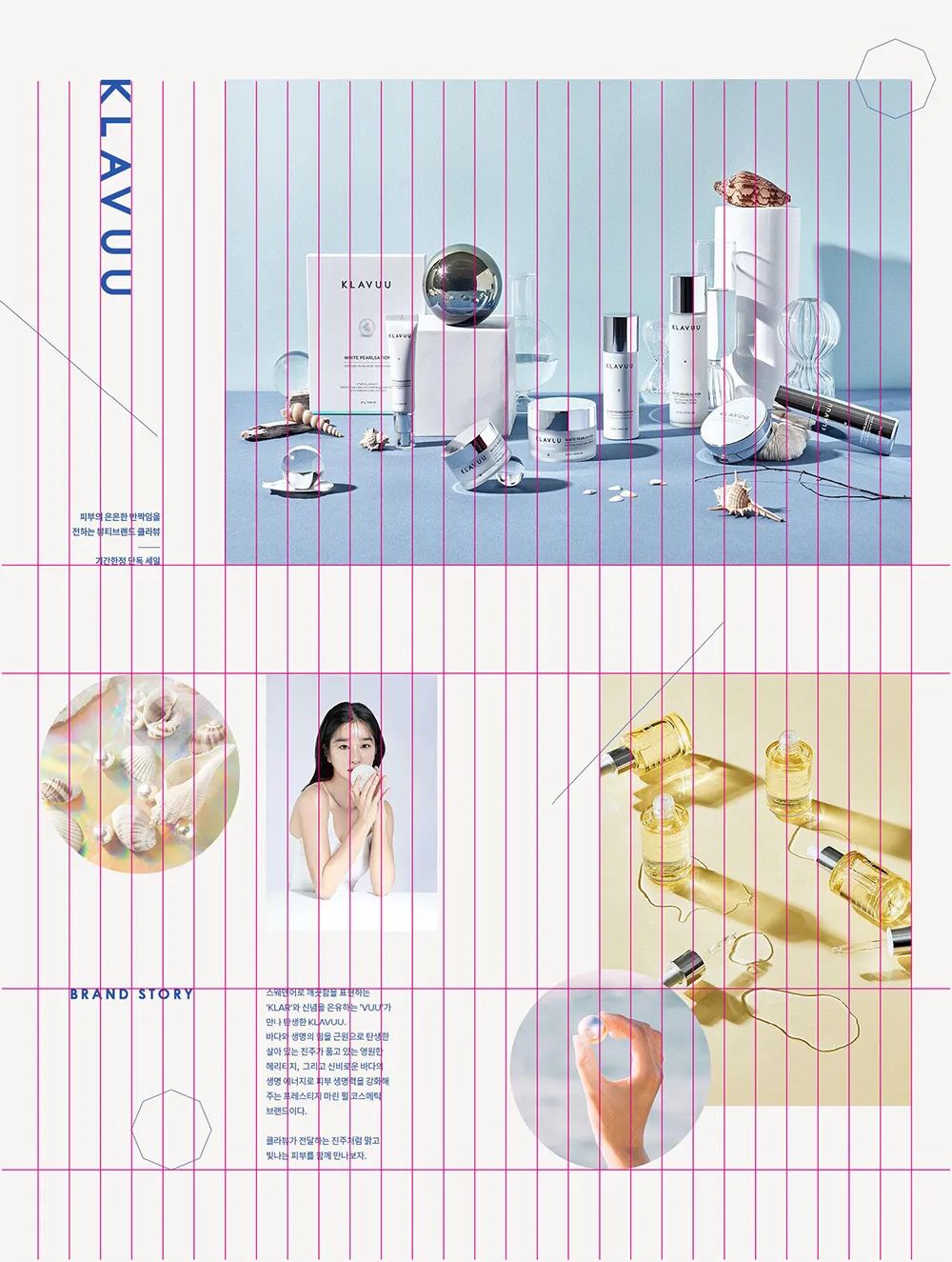
▲ 比如上图的元素很多,排版错综复杂,但视觉上看起来还是挺舒适的,因为整个版面主次分明,并且各元素之间其实有着密切关联,比如文字的颜色来源核心图片的近似色;圆形的图片轮廓以及八边形装饰图形也是来源于图片中的产品造型;另外,排版也符合网格系统。

❽ 使用正确的位置、间距、颜色、大小关系,让版面视觉流程与正确的阅读顺序统一起来。

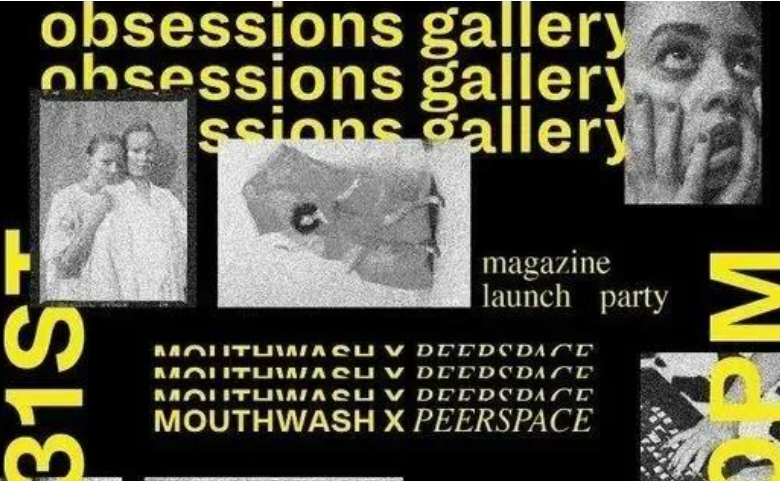
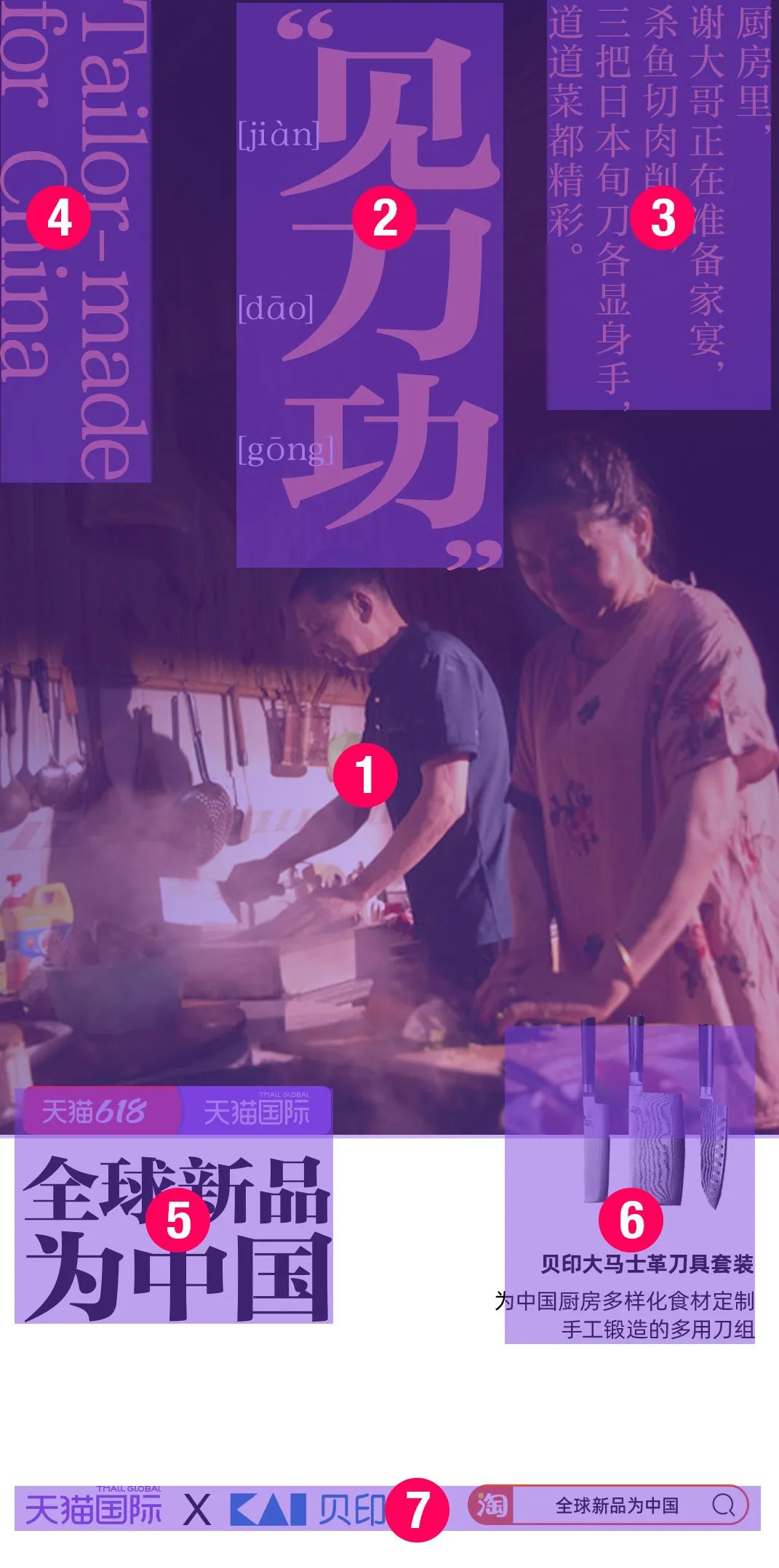
▲ 比如在上图海报中,图片占据了70%的空间,是绝对的视觉中心,而主要的文案全部填充成黄色排在图片的顶部,所以这些文字会被读者最先注意到,而后才会把注意力转移到图片下方的文字和元素上, 视觉流程是”图片-见刀工-右上角的正文-左上角的英文-图片左下方的文案-图片右下方的产品和文案-版面最下方的logo,而该版面正确的阅读顺序也是如此。


设计是没有标准答案的,以上的观点只是葱爷自己总结的一些经验之谈,我相信肯定会有很多的优秀作品并没有遵循文中这些逻辑和技巧,但对比与统一的关系确实是版式设计中非常关键的部分,也是很难平衡的一对关系,所以,葱爷只是提供了一些可供参考的角度而已,希望能对你有所帮助。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-