这么好的设计排版技巧,不看亏了啊!
 我们的设计日记
我们的设计日记 2年前
 收藏 1
收藏 1
0
【摘要】:学废了
随着今天互联网发生翻天覆地的变化,我们不断学习新的工具和技巧,容易忘掉一些基础的视觉原则,但是好的设计趋势和风格都是建立在基础视觉原则基础上,这些规则是设计的一切,那我们今天来聊聊,还有哪些技巧是可以加强视觉层次的。
01. 运用分组建立层次
在设计中,相邻的元素比分开较远的元素会更加吸引人注意,在做设计阅读顺序的时候,利用设计分组是一个非常有效的方法,将不同信息进行视觉间距分组,能提升用户对于内容上的理解。
如上图slack的设计,插画引导图和底部按钮上面文字拉开了距离,使得内容更聚焦。第二个界面的顶部头像和下面的文字也是通过分组形成了对比。
stadium-live的产品设计上,登录页面按钮为一组,顶部品牌LOGO和slogan一组,人物为一组,每组信息之间分组非常清晰,每一组都不会对对方视觉互相干扰,间距非常合理,用户阅读从一组信息到另外一组信息也很清晰。
后面两张页面也是如此,顶部的导航,和下面表单信息,以及头像和底部按钮,通过分组处理,内容更加符合用户的视觉动线。
在球员定制的处理上,最左边那张图,通过卡片和线条分组处理,从视觉上很清晰的看见排名,哪个球队和哪个球队之间比赛。

当一组信息比较接近,证明必须是有关联的,如果距离比较远,这意味着这组信息和他们是不同的,简单来说,通过邻近性,通过分组创造这些关系,为信息带来层次。
02. 运用空白建立层次


classpass的设计不会使用太多的视觉元素,而是运用留白把内容进行分组,每个页面的留白恰到好处,同时留白本身就是对信息进行分组,所以页面中减少了很多线条使用,页面会更加干净有品质感。

must是一款电影软件,整体设计非常杂志感,页面就是通过图文处理,以及留白空间的处理,增加对比,基本产品体验你不会感觉到视觉负担,元素之间的信息组织的非常清晰。
在电影展示页面,信息的处理,以及打分设计上,重复运用留白来处理信息层级,在设计中,当你元素周围留白越多,它产品的注意力也越强,如右边的打分页面,几乎所有焦点都在这个弹窗上。
artsy是一款艺术品电商网站,整个app的设计也充满了艺术气息,每次我设计找不到感觉时候就会去打开看看,里面的排版,还有设计的细节处理,都值得我学习,但我喜欢的还是他对于板式和留白空间的处理。
在首页设计,我最喜欢他相框的设计,就像欣赏美术馆的一幅画,页面留白也非常大,衬线体和非衬线体的对比也运用的非常好。
整个APP的设计被大量留白包围,虽然现在流行各种质感,各种光感,C4D的设计,很多设计师认为设计越多越好,但是大量视觉元素会让页面过于饱和,如果没有很好的视觉引导,用户会感到不知所措。
03. 运用氛围建立层次

有设计感的纹理从视觉感受上比简约主义更能吸引用户注意力,但是背景纹理运用不能为了设计而设计,而是需要和产品内容有关系。比如纹理和文字内容,和信息是密切相关的。如上图,是一款打车软件,背景结合了打车的地图,公路线路,用车场景,让页面对比和设计层次更加突出。
jour这款产品在设计上,背景通过有层次的氛围纹理和质感,使得页面氛围感很强,层次细节更加丰富,当然在设计的时候切忌对于设计氛围过度运用,那样会让用户分散注意力。
其它场景上氛围纹理的运用,卡片上通过系列插画的塑造,页面虽然有很多插画,但是页面平衡感同样重要。需要考虑用户在界面看见的和其它页面视觉感受是一致的。
氛围除了图形,其实色彩也是很重要一种方式,我很喜欢的ASANS的设计,在背景上就是运用了一些几何图形的肌理效果让整个空间感更加丰富,这些几何图形丰富细节同时也让整个内容更加凸显。
如上图是他里面一个注册登录场景,在界面中,除了背景灰色底纹通过几何图形来烘托视觉层次,同时在插画上也是非常巧妙,用户输出,完成后,整个插画到品牌图形的连贯变化体验非常好。
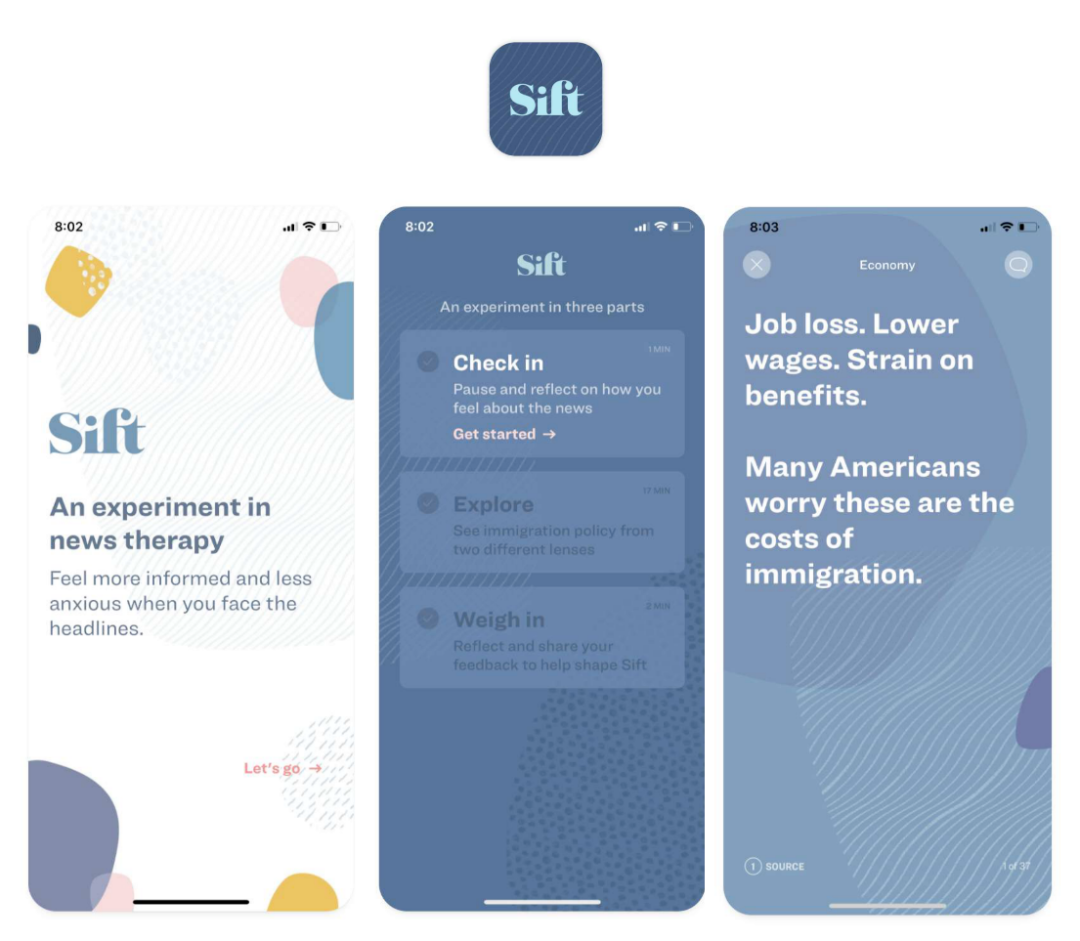
Sift是一款新闻类阅读产品,这类型产品设计一般就是文字排版,设计简约为主,但是sift运用了一种大胆的设计,背景氛围上采用一些点线底纹的肌理效果,和内容结合的很平衡。
Lugg是一款货车APP有点像国内的货拉拉,整个设计也氛围感非常强,运用的全插画设计,在页面每个细节,从引导页,让页面核心功能设计都能看见完整插画的运用,我目前我看见运用插画氛围作为主设计最好的产品。
感兴趣的同学可以去美国苹果商店去下载使用,页面中增加氛围是一种增加层次很好的方式,但是同时需要主要好视觉平衡,不要做到本末倒置。
04. 运用衬线字体和无衬线字体建立层次
字体对比,运用衬线字体和非衬线字体对比是非常常用的方式,如上图运用了Adelle Sans字和Tiempos字体这两款字体的对比让页面内容结构非常清晰。
上图官网的设计,干净的排版,通过字体大小,字型进行对比,体现出视觉层次。
字体的选择本身也是设计中很重要的因素,好的设计不仅能提升设计品质,同时也能让页面视觉层次更加分明。
05. 结语
回归设计本质,其实我一直觉得设计这个工作就是一个翻译官,我们的使命是让用户使用产品过程中更加易懂,同时我们能方便地解决他们的问题,而不仅仅是专注在界面美观本身上,今天分享的这些提升设计层次的一些技巧,也是为了让页面有更好的体验。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-