科幻机甲风格海报怎么做?
 胡晓波工作室
胡晓波工作室 2年前
 收藏 1
收藏 1
2
【摘要】:这期我们来聊一聊机甲风(机能风),大家平时应该经常会看见这类作品,机能风第一眼给人的感觉就是酷炫,机械感的色块形状,复
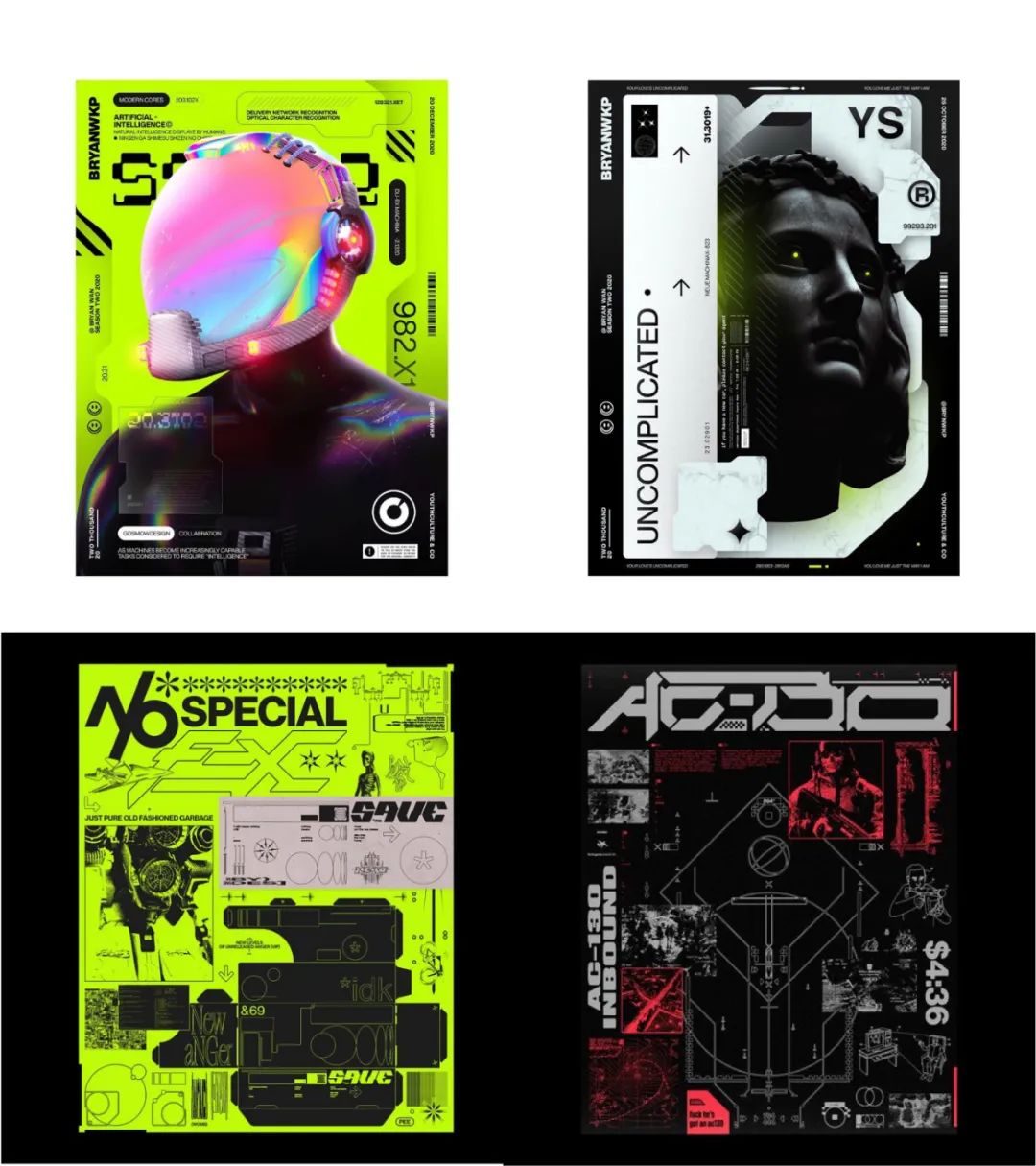
这期我们来聊一聊科幻机甲风(机能风),大家平时应该经常会看见这类作品,机甲风第一眼给人的感觉就是酷炫,机械感的色块形状,复杂的标签处理,硬朗的切割边缘等都是它非常明显的特征。

我们在去做这种类型的风格时,要学会总结,机能风的海报版面虽然整体呈现较为复杂的效果,但如果仔细观察,基础的元素都比较简单。
大家在做之前可以去先总结,通过观察这类作品可以得到以下元素,比如:
01. 电子元件/芯片
02. 机械感元素
03. 不规则标签
04. 警告符号,装饰性符号等
05. 黑白灰及荧光色的搭配使用

然后我在准备教程案例就开始画呀画,画了蛮多适合应用在机能风格海报中的元素,最后干脆想了一下,那就索性把所有的画完,源文件都送给大家吧...
教程突然就变成了素材分享...
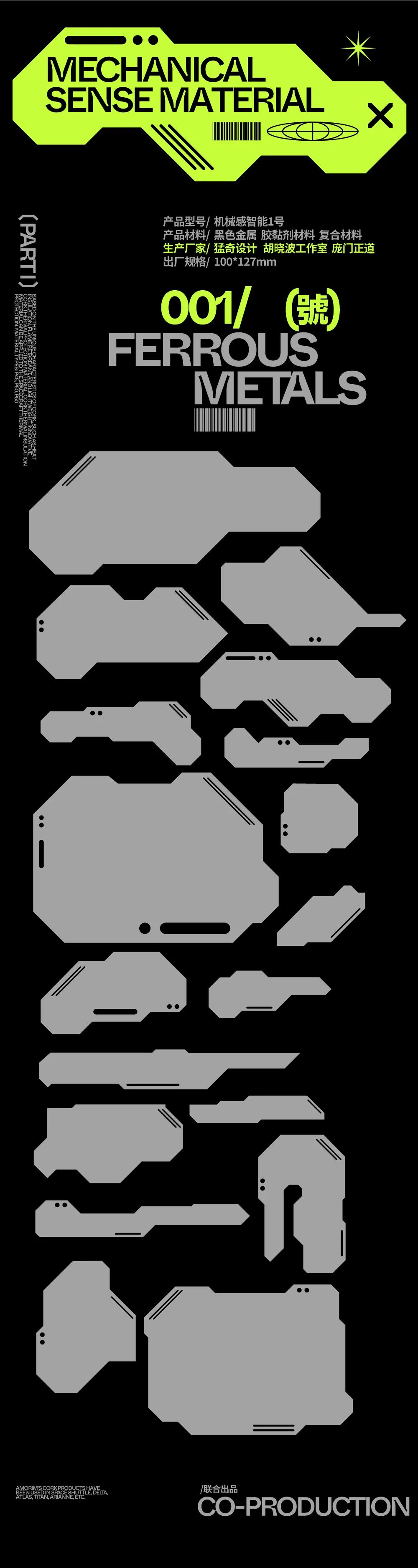
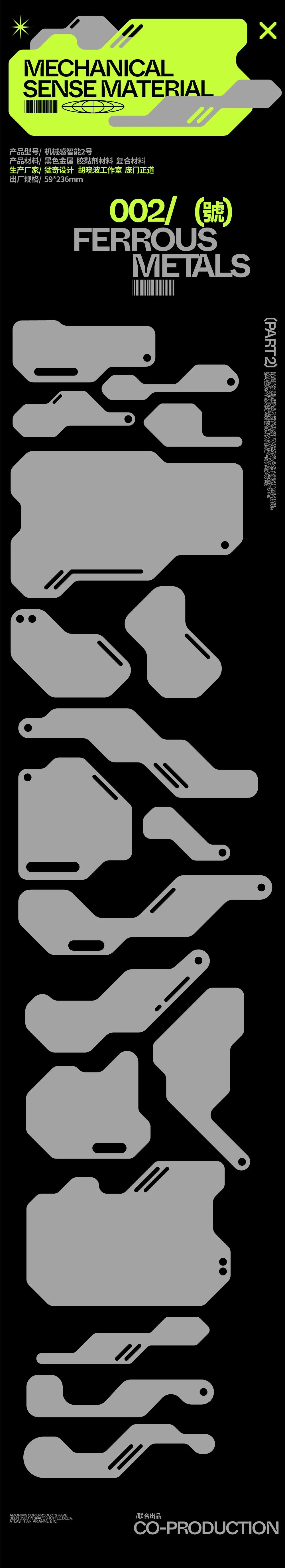
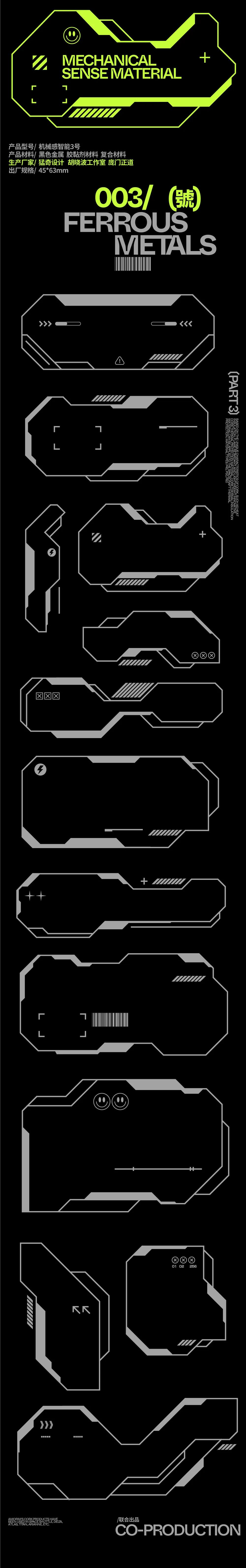
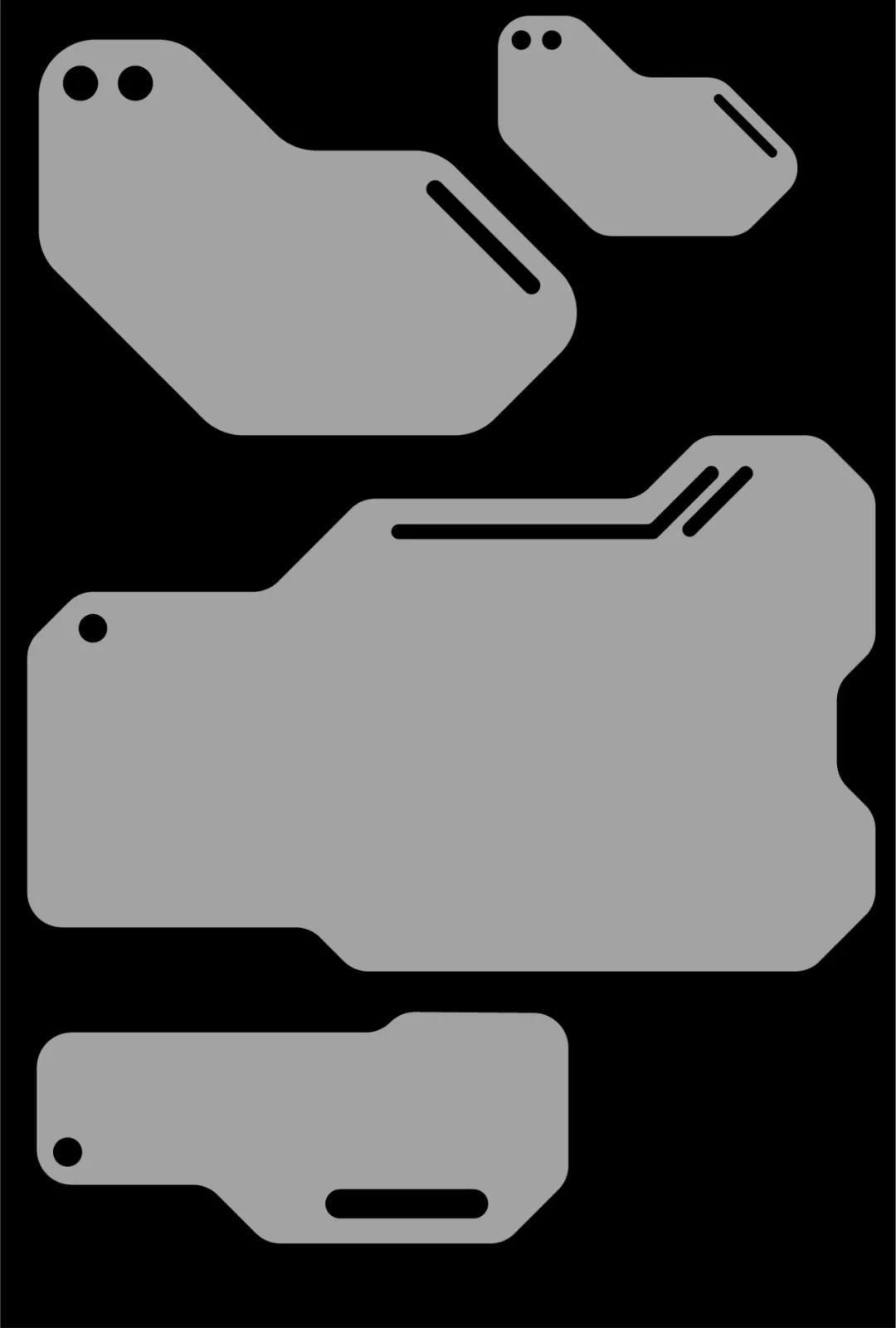
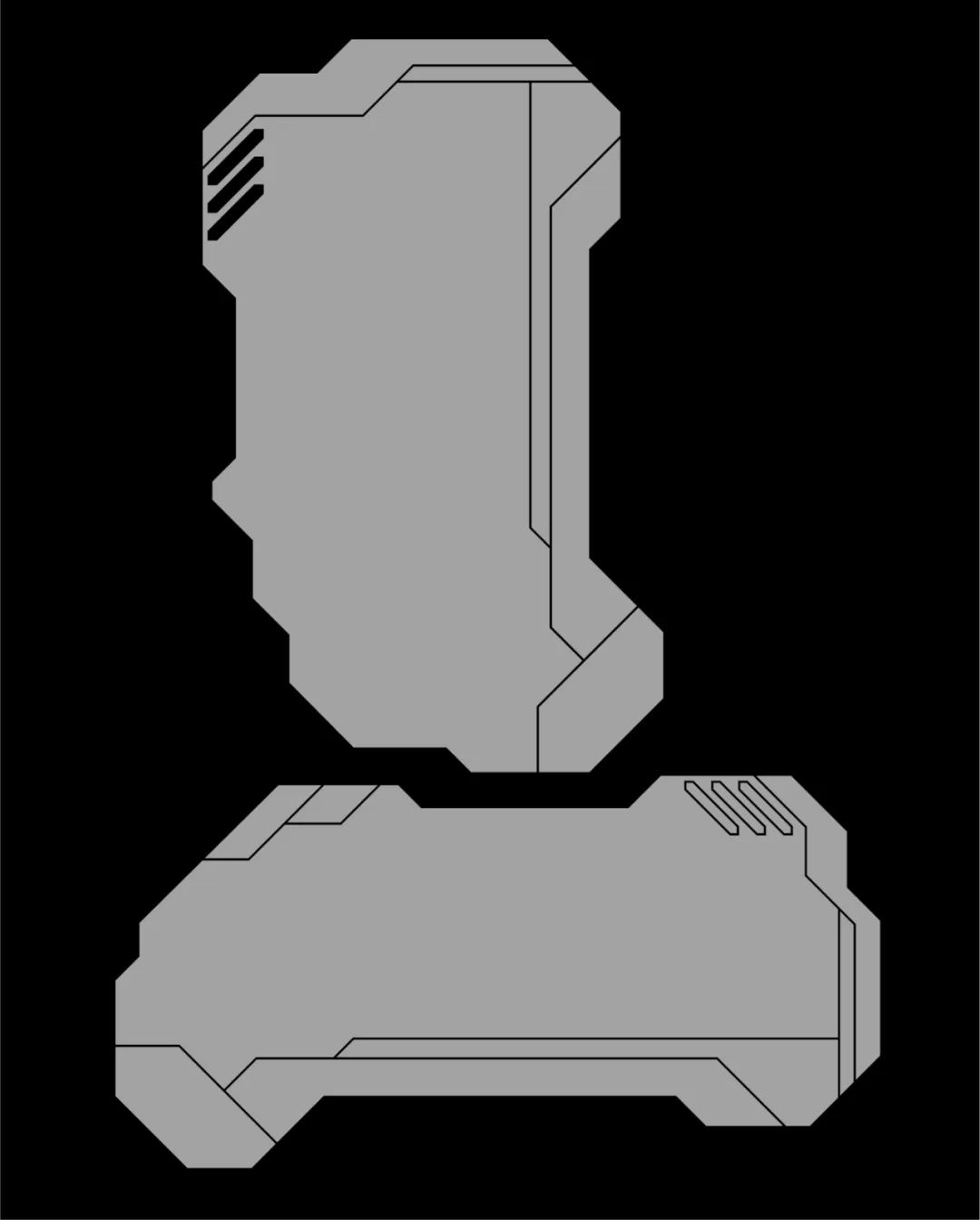
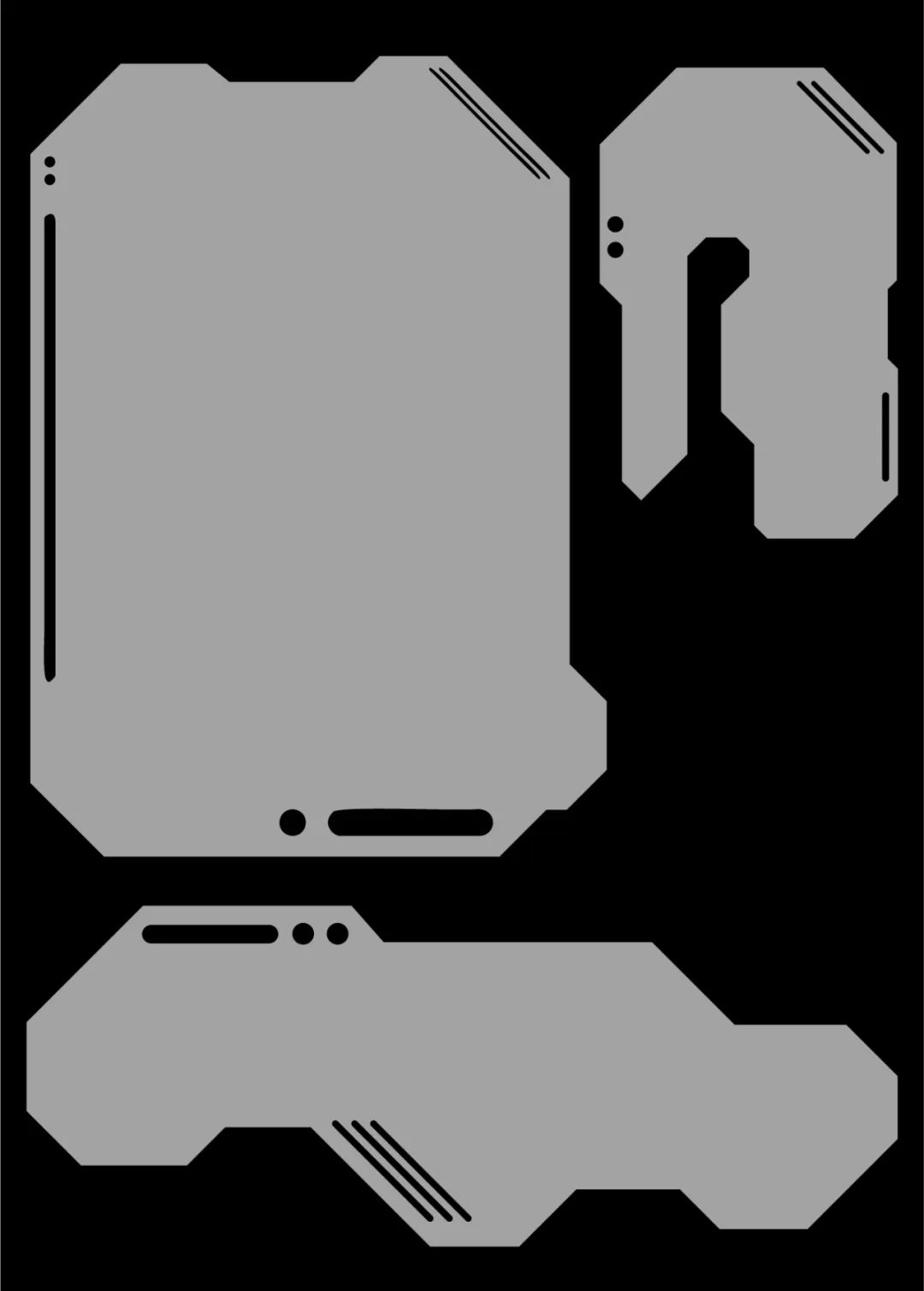
下面我们来先看一下本期分享的素材,总共分为四个部分,每个部分的形状细节都有不同的差别。




但是下载素材只是第一步,很多同学平时电脑里也攒了不少素材了,误以为收藏等于学会,下载等于精通...
设计毕竟是个手艺活,还是要动手试试才知道怎么使用。

01、首先我们从我给的素材里面挑选几个元素,我这里选择了三个,大中小。

02、人物抠图后,先观察一下,人物本身自带了黄色的轮廓光,那么主色我们就尽量要选择黄色了,画面才会有合理性。

03、这一步就是将图形按照较为平衡的构图方式进行放置,可以和人物有适当的叠压穿插关系。
为了避免图形太过零碎,强烈建议大家可以先以一个大色块为主,可以避免主体散乱。

04、接下来将文字信息进行空白处放置,注意这里比较主要的信息就三块,人名,活动名称,时间地点,编排上主要突出这三个部分即可。
多余的装饰性英文信息适当缩小,起到一个点缀的作用就可以了。

05、最后添加一个纸张褶皱的效果,因为我元素及色彩处理的比较简单,所以加深质感的处理,可以让海报更有层次感。


接下我们看第二个案例,这个案例我打算使用元素拼接的方式让画面更整体,细节可以适当处理多一些。
01、老规矩,开始挑选图形元素...
挑元素的过程确实是...太爽了,怪不得大家这么喜欢素材,尽管素材是我一个一个画的,但是我挑的时候也感觉...太方便了...
这里我顺便将元素组合了一下并且加了个颜色。

02、如果只是在画面中间这样放置的话,四周缺乏呼应的元素,所以大家可以根据已经选好的图形特征自己简单画一些。
效果如下,是不是感觉完整性好多了。

03、然后图片放置进图形中,图片整体也是呈现红色调的,所以整体的色彩和元素我已经用了红色,那么建议重点的信息在这里都用白色,可以简单做一个色彩突出的作用。
无论装饰元素和文字有多少,最终还是要想办法突出重点信息,这两者本身并不冲突。


看第三个案例,先选元素。
01、顺便选一些简单的图形装饰元素,比如箭头条形码等。

02、这个图片本身已经蛮好了,底色也很简单,所以我不打算抠图了。

03、接下来注意观察图片,底部有大量的黑色,所以我们的标签部分可以直接放图片下方就可以了。
其余文字环绕人物进行编排即可。

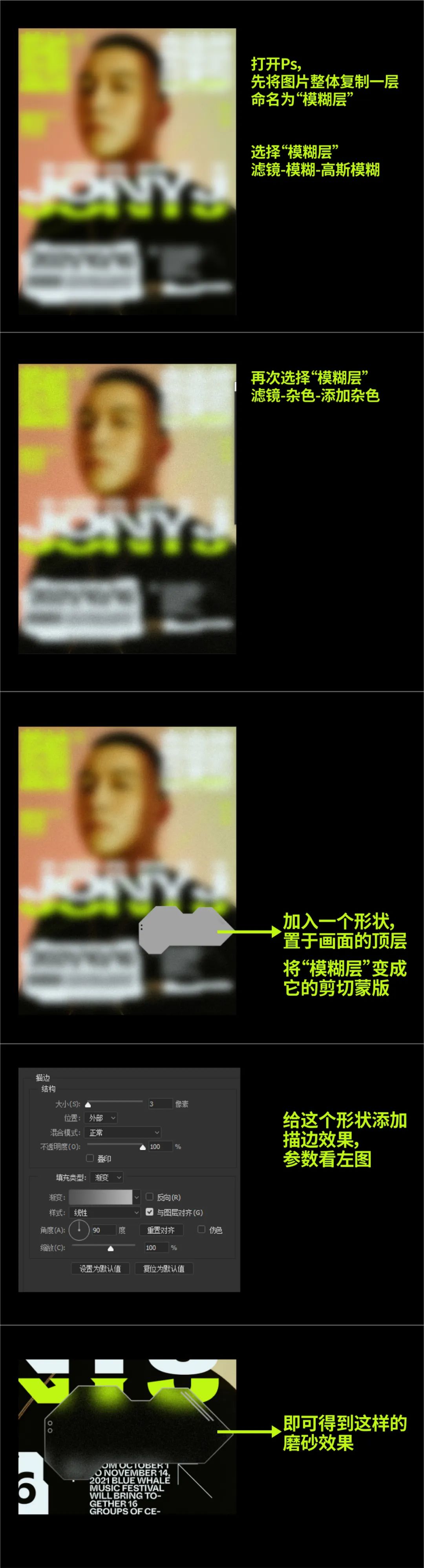
04、正在这个案例中,我想添加一下类似毛玻璃和磨砂的效果,增强图形的质感。

05、按照这个方法,我为其他地方也添加了这样的磨砂效果,下图为最终效果。


01、看第四个案例,先选元素。
其实我个人还是更喜欢这种带圆角的感觉,感觉有点高端的样子...

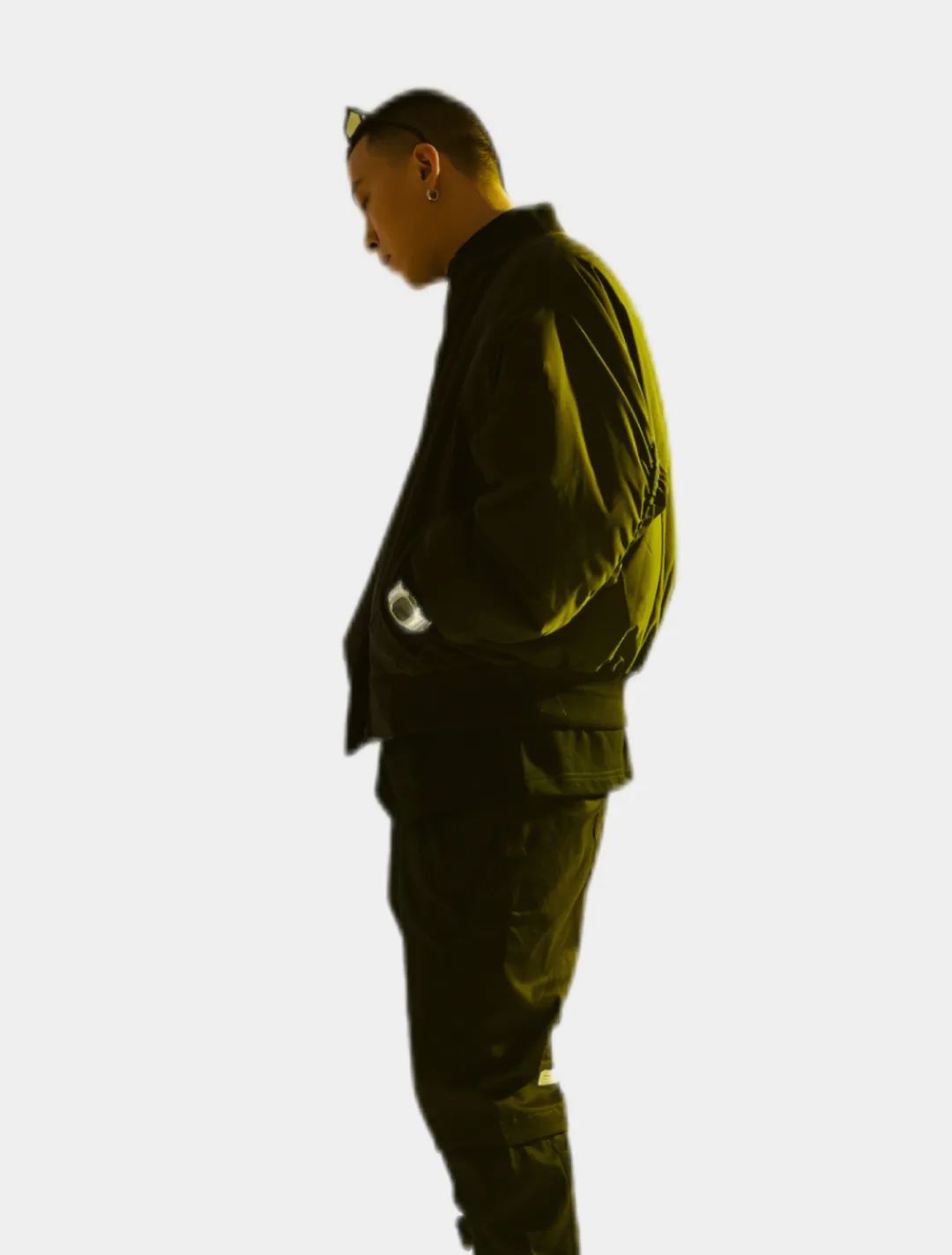
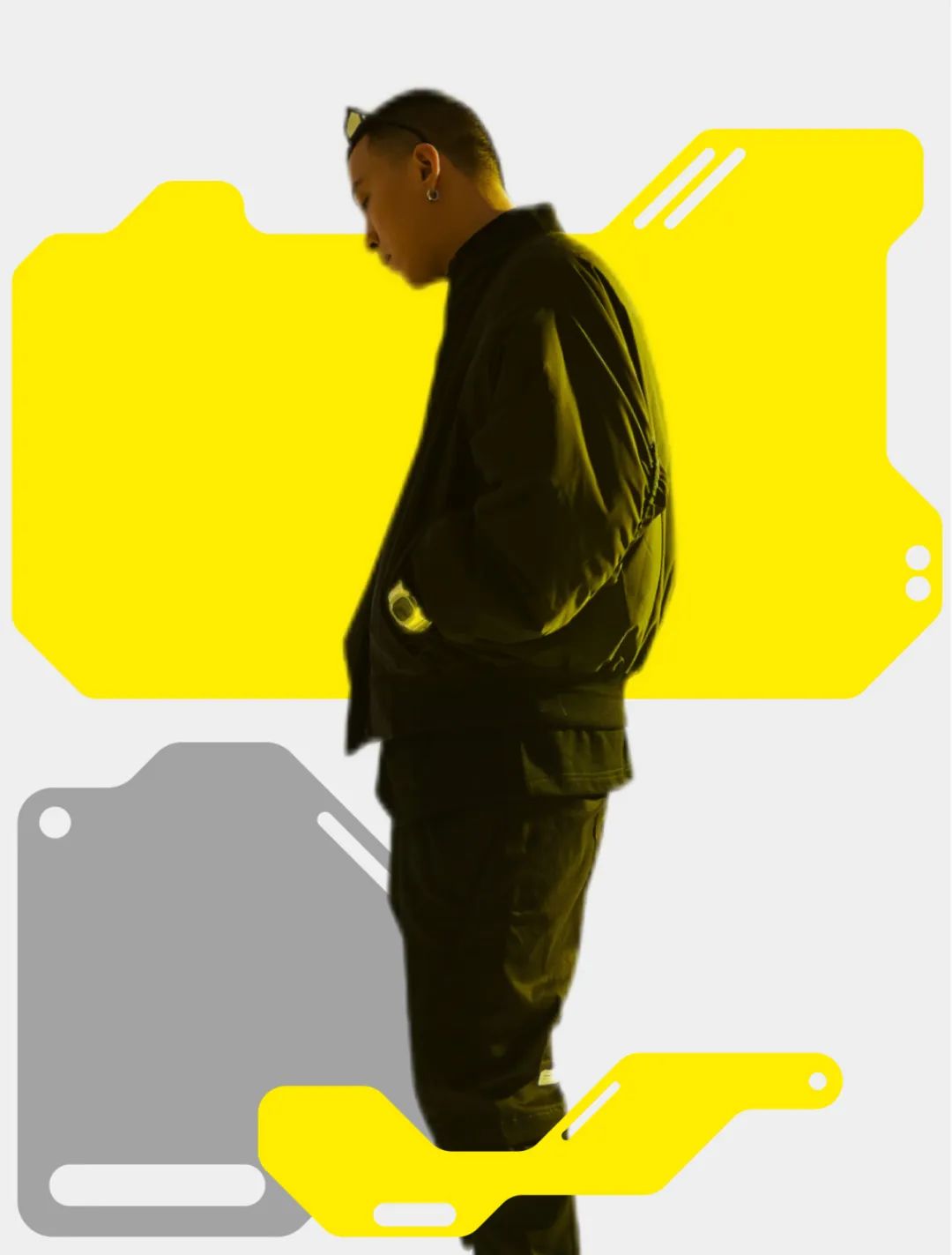
02、将元素和人物图片进行合理构图,其实就是控制每个元素的大小和位置,放置他们的错落感,保证人脸不要被色块遮挡,文字信息顺便也放置进元素中即可。

03、还是按照上个案例做磨砂效果的步骤,我们再加几处磨砂效果。
下图为最终效果。

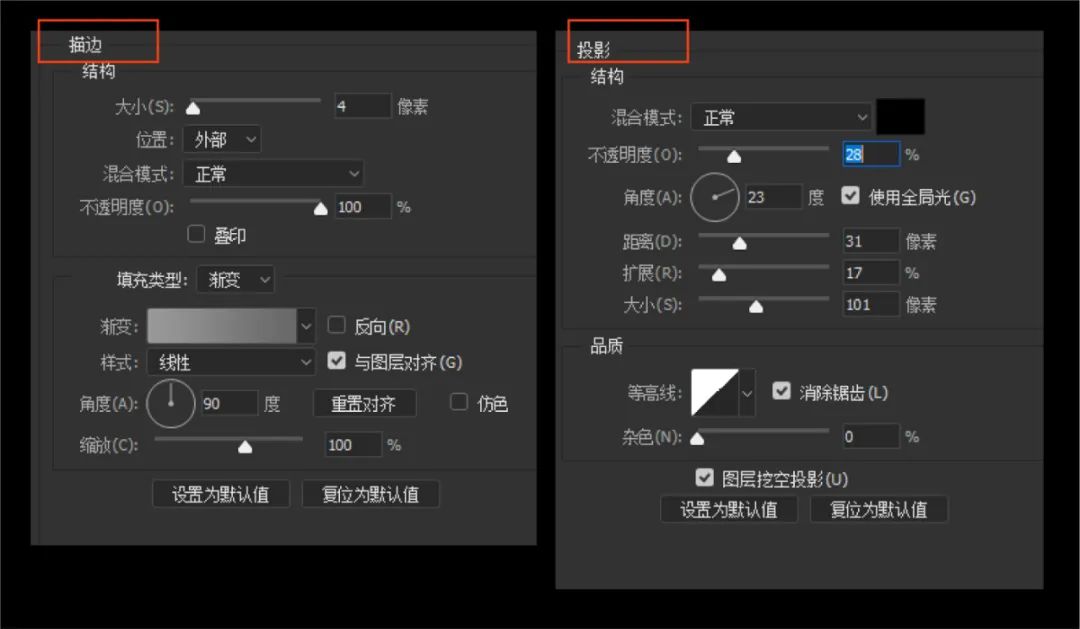
04、注意这里的磨砂效果除了加描边,我还加了投影,让整个画面的色块错落有点纵深感。


01、第五个案例我们换一下人物...一个题目做了四个案例,估计大家已经看腻了...挑几个图形元素。

02、我们将图片和元素做一下结合处理,人物的部分我做了错位的处理,有点视觉迷幻的效果。
人物名字放置图片顶部即可。装饰性文字可以适当的跟元素做一个整体排版处理。

03、最后,老方法,再加几个磨砂效果,你别说...这个效果确实有点上头,普通人受不了这种诱惑...
不要怪我非要做的花里胡哨,花天酒地也不是我想要的方式...


01、第六个案例,还是...
挑几个图形元素...

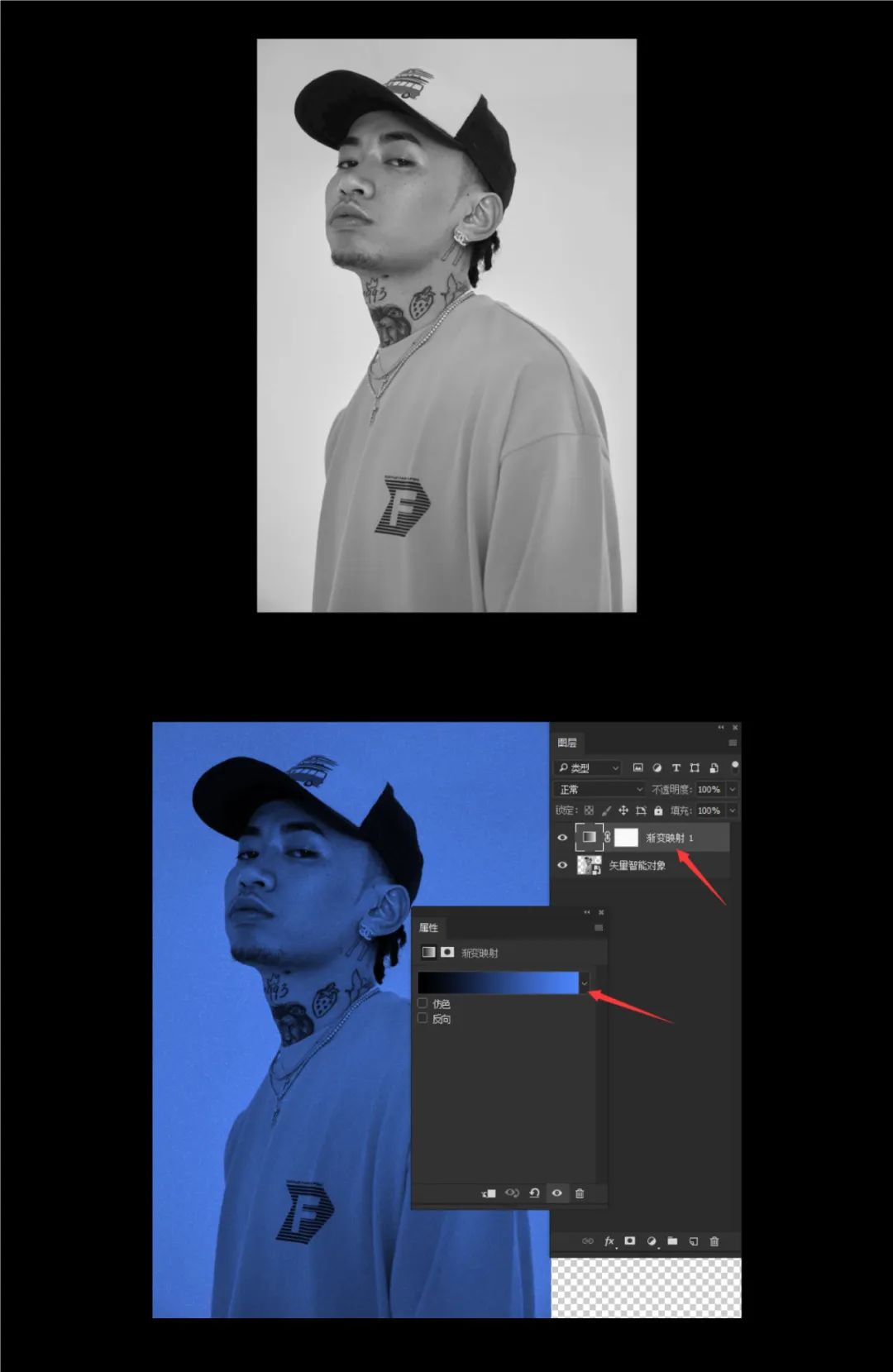
02、人物图片本来是这个样子,背景是白色,不好处理整体的色彩变化,而我...也不想抠图...
所以在ps里加了一个渐变映射效果。

03、图片用一个元素,标题用一个元素,这样就做好了构图排版处理。

04、但是到这一步,画面还是会有点空空荡荡,填充一些呼应的元素即可。
最后,再加入纹理的效果叠上去就可以了。


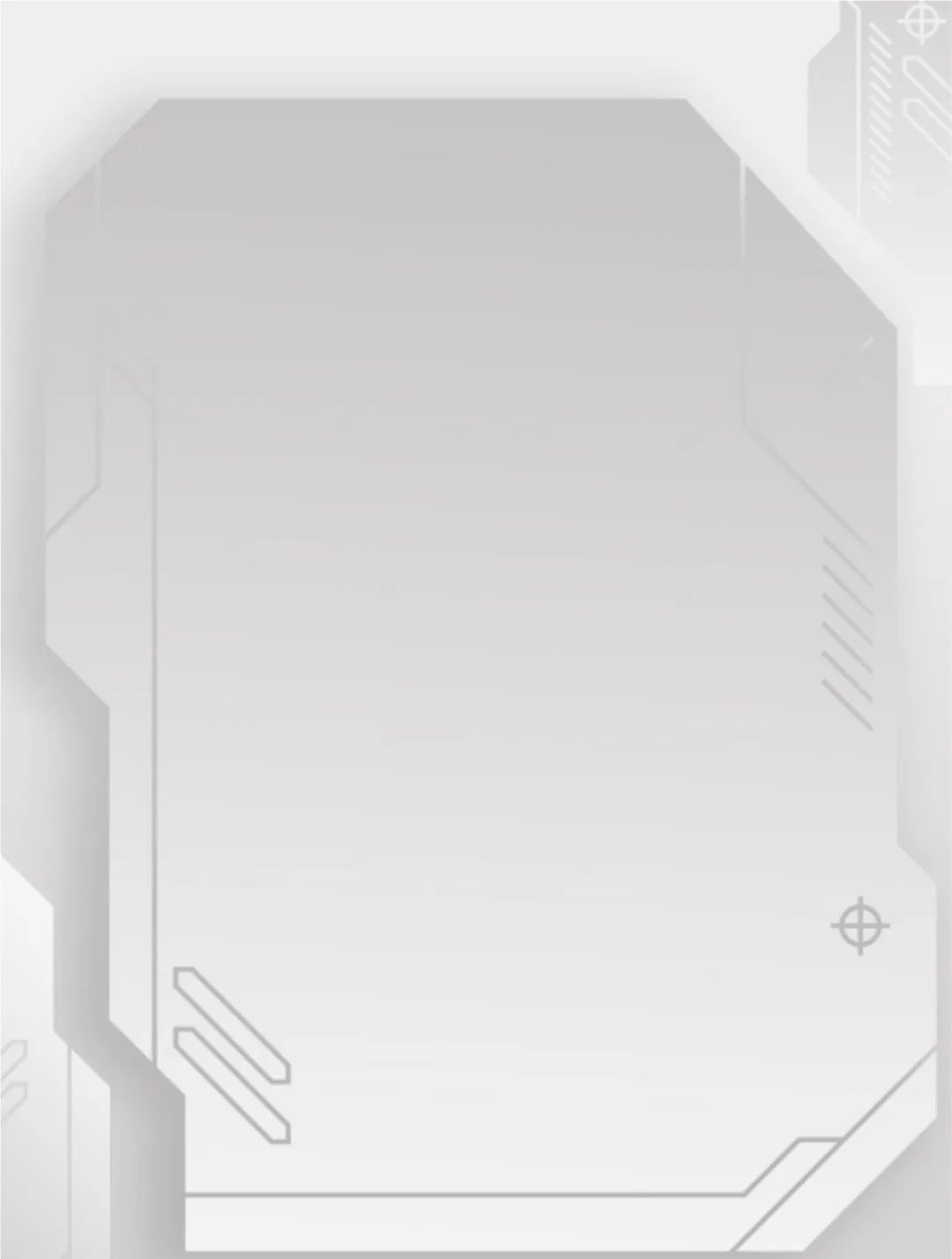
01、第七个案例,挑几个细节较为复杂的元素,这次我们是单独拿来做背景使用。

02、为了做出层次感,可以给色块适当添加渐变色和投影,有点立体的效果会更好,因为本来就都是偏白色的,没有投影和渐变的话效果不明显。

03、重点信息我们就用以复本来的颜色就好,可以多一点装饰性元素作为点缀,不然白色的背景还是有点空,有一些点线面的变化版面会舒服一些。

04、最后...
再加几个磨砂玻璃效果...
这次我是真的腻了腻了...


01、第八个案例,元素选好之后,我这里直接处理了渐变的效果,作为背景,有了一点质感。

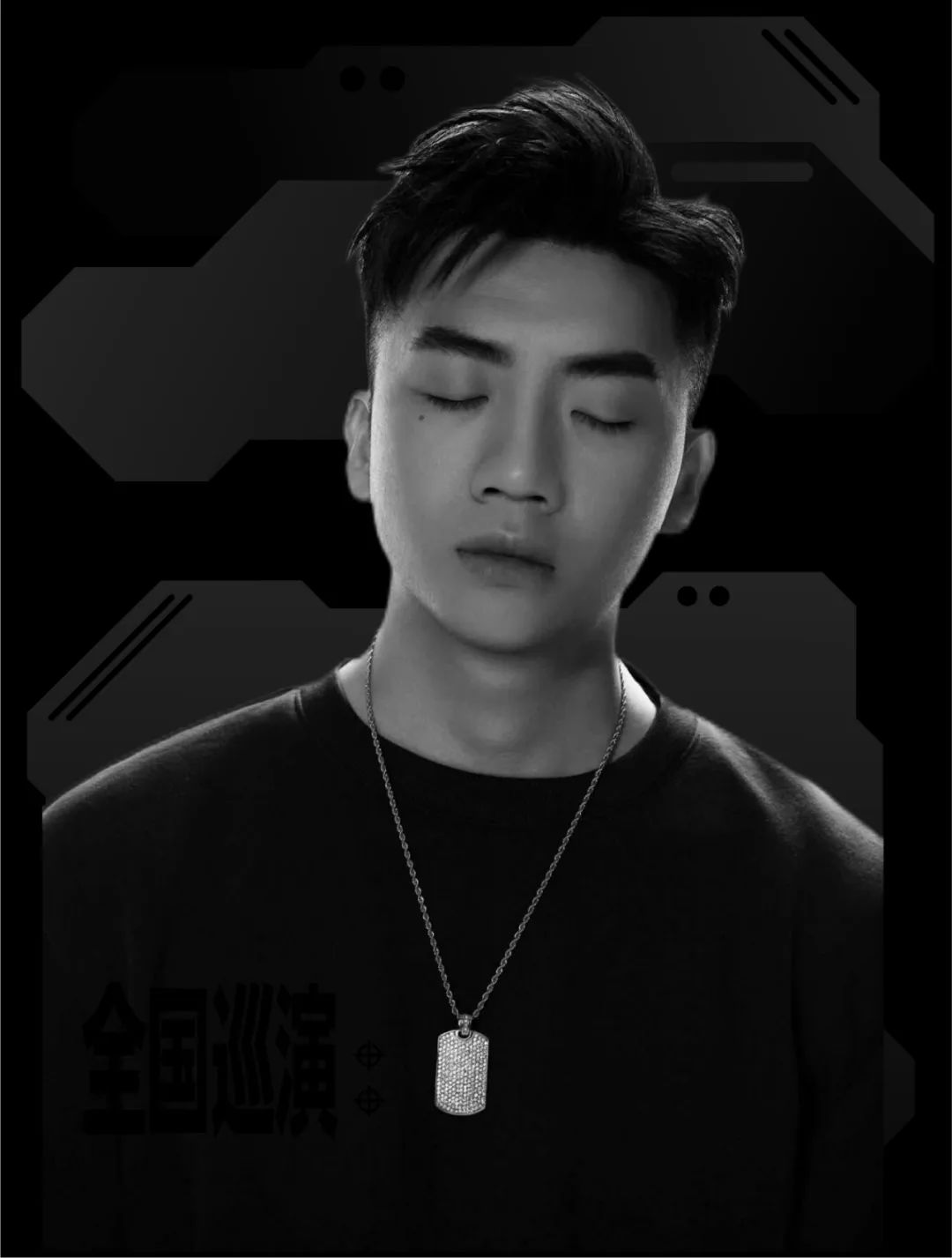
02、黑白的人物放上去就很适合,这一步我们就搞定了背景和人物的画面整体处理。

03、然后将文字编排进画面中,但是整体除了黑就是白...
颜色有点太单调了,所以我们要换换颜色。

04、这个颜色...
就...
挺好...夜店风的感觉...


好了,这次我们的教程就到这里结束了。
本文由广告狂人作者: 胡晓波工作室 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-















