如何设计一个刷爆朋友圈的H5?
 优秀网页设计
优秀网页设计 2年前
 收藏 4
收藏 4
1
【摘要】:那些刷爆朋友圈的H5
H5自2014年起,由一项本来还不太成熟的技术,发展到现在成为非常火爆的互联网营销工具,以层出不穷的新面孔、新玩法一次又一次给我们带来惊喜。
小编就来考考你,你对H5了解有多少呢?
H5到底是什么?
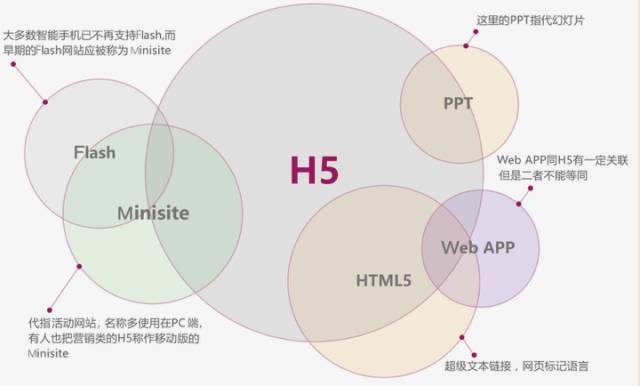
H5是HTML5的简称吗?是微信里会动的、可以分享的网页?还是移动PPT、网页版APP?事实上,H5指的就是移动网页本身,下图中就很清晰的指出了H5的涵盖范围:

H5与HTML5、Web APP、Minisite、Flash、PPT的关系图,图片来源:《H5+移动营销设计宝典》苏杭
H5的形式包括哪几类?
现在网上H5多种多样、玩法百变,形式则大多数归于画面表现、触摸屏操作、传感器这几类。有的H5只用其中一类来设计玩法,有的则会将几类组合创造出更丰富多变的表现形式。
1、画面表现

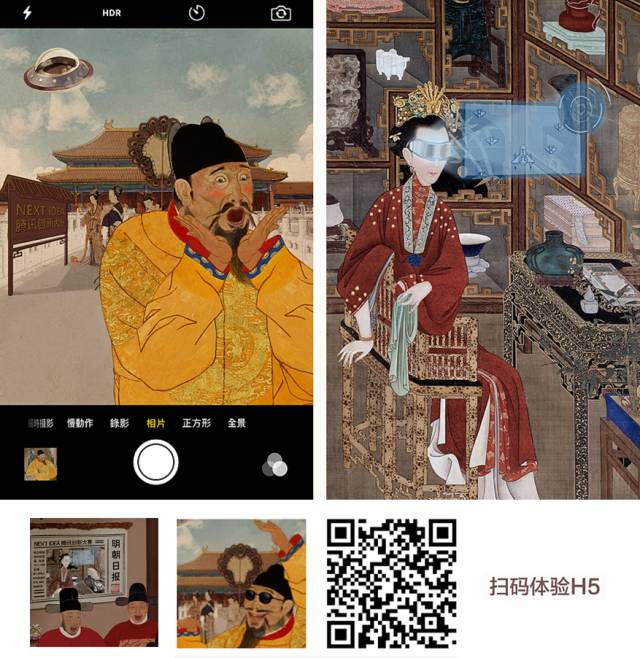
这一类H5主要以有趣创意的视频、动画和图片展示为主,来吸引用户关注其产品或品牌活动。像之前腾讯NEXT IDEA与故宫合作的《穿越故宫来看你》就属于此类型。这个H5以故宫场景为背景,采用新潮的RAP音乐来号召大家,让那些有梦想有才华的年轻人积极参与到NEXT IDEA腾讯创新大赛中来。
2、触摸屏操作
触摸屏操作的H5包含单屏滚动、手势操作、全景交互及多屏互动等。前段时间网易策划出品的《逃不掉的四字魔咒》,采用的就是横屏滚动的形式,表现了一些大家都会经历和遭受的体验。最后一句“宽容是我的修养,但不是你放肆的理由”,这句文案很容易让大家产生共鸣,因此有了广泛的转发刷屏。





3、传感器
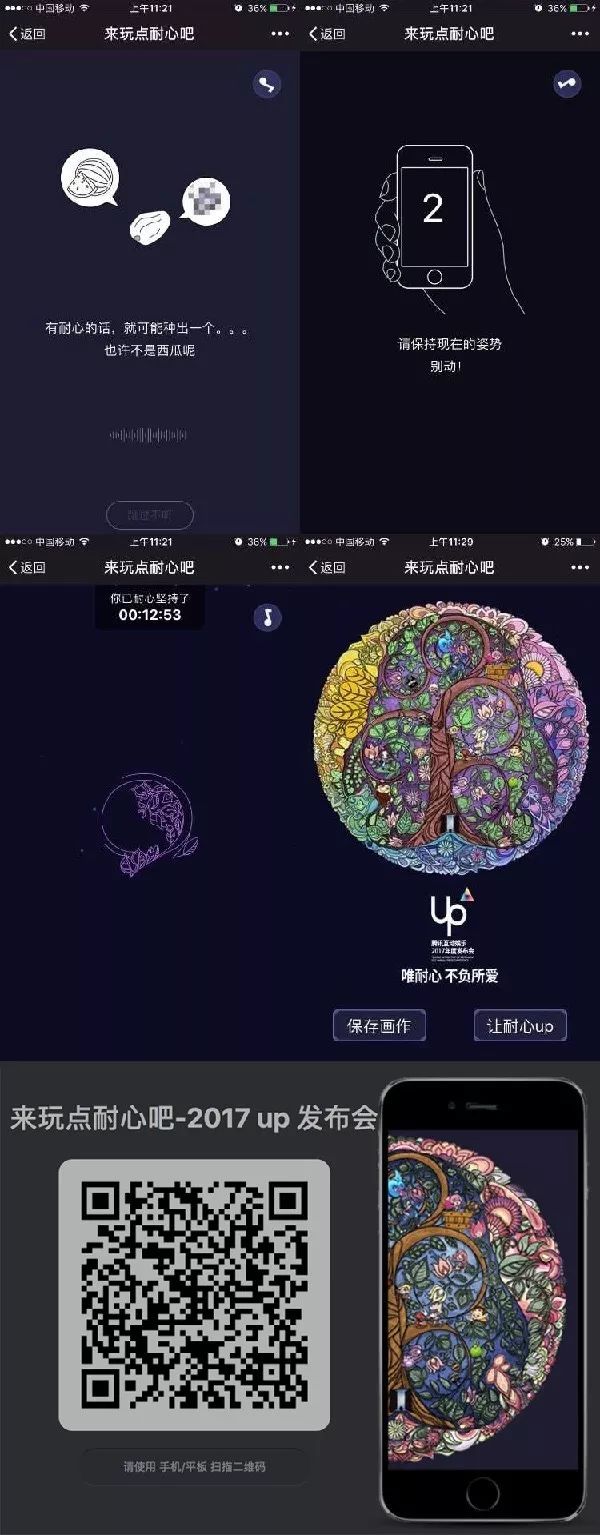
这类形式依靠手机上的传感器实现,包括陀螺仪、GPS、摄像头、麦克风等。腾讯互动娱乐2017up发布会的一个H5《来玩点耐心吧》,就是依靠竖立手机的重力感应来完成和用户的互动。

坚持到最后,会有一颗大树等着你哦~(考验一下你们的眼力,你们看到了树底部的小门里站着的小企鹅吗?)整个H5通过搞笑又暖心的插画传递了一个理念:“唯耐心,不负所爱!”

从设计到H5发布的流程有哪些?
想要做出一个打动用户的H5,大致需要经历以下流程:
1、了解需求:结合自身产品优势和活动目的进行发散思维
2、确定形式:头脑风暴会议、结合前端技术考虑能否落地实现
3、设计表现:确定符合主题的视觉设计风格、配乐及声效等
4、开发执行:交给程序员哥哥进行代码实现,或者到第三方平台服务器进行编辑
5、数据分析:后台统计点击量、转发量等监控分析你的H5受欢迎程度
(摘自《H5+移动营销设计宝典》苏杭)
H5的具体设计部分虽然只占整个流程的一小部分,但作为设计师需要贯穿始终,了解这5个流程步骤,清楚其中要经历的环节、涉及到的因素等等,才能配合整个团队做出更好的H5作品。
经典创意的H5案例欣赏
了解了H5的表现形式和设计流程之后,我们一起来回顾一下这几年一些刷屏的H5案例吧~
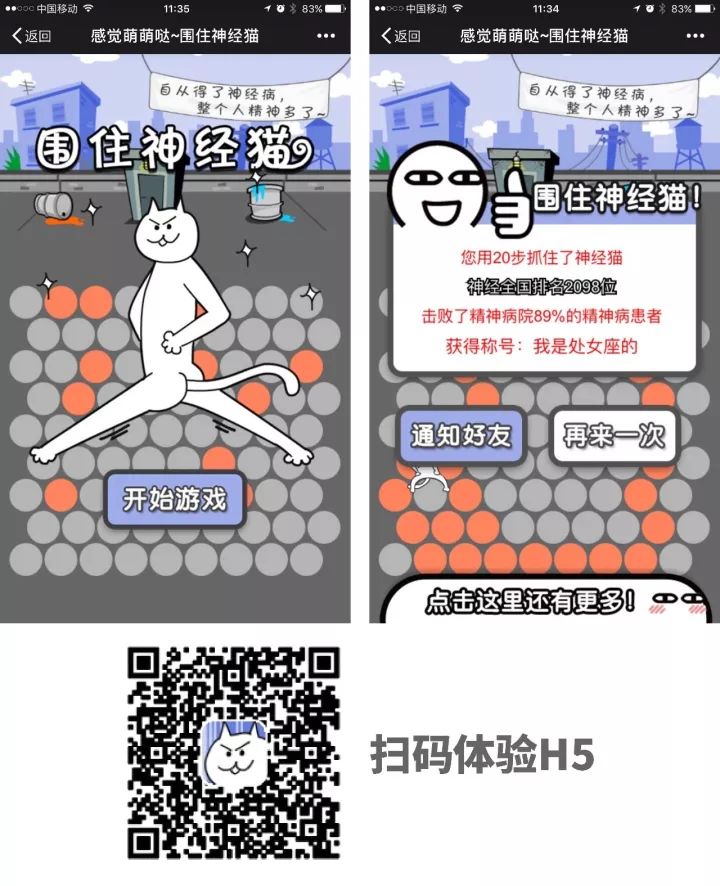
1、泥巴怪:《围住神经猫》

《围住神经猫》
还记得那年火爆刷屏的《围住神经猫》吗?操作简单、容易上手,页面简洁、新颖创意的风格引领了一波追逐H5小游戏的热潮。自从2014年《围住神经猫》爆红朋友圈后,各种H5就纷纷崭露头角,频繁出现在互联网营销中了。
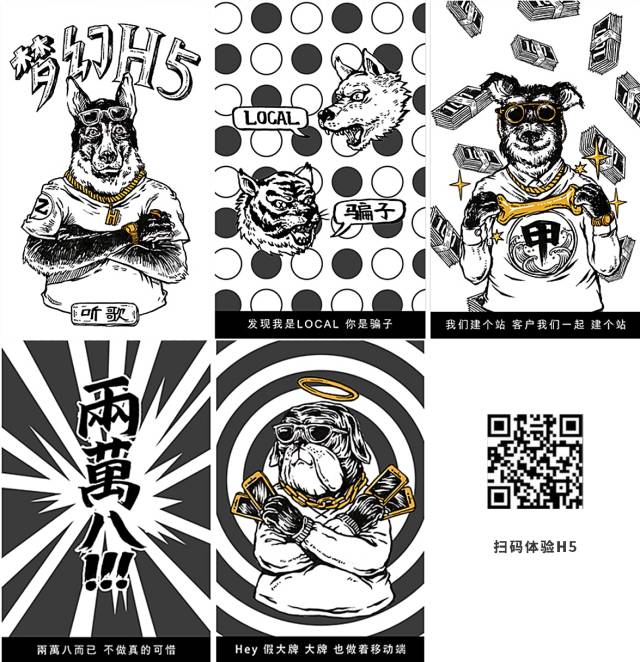
2、LPI:《梦幻H5》

《梦幻H5》
LPI在2015年出品的《梦幻H5》堪称是H5届的洗脑神曲。《梦幻H5》以美漫画风结合嘻哈音乐来揭露当时H5盲目跟风的现状,引起大家反思,更多的去关注和思考品牌层面的内容。
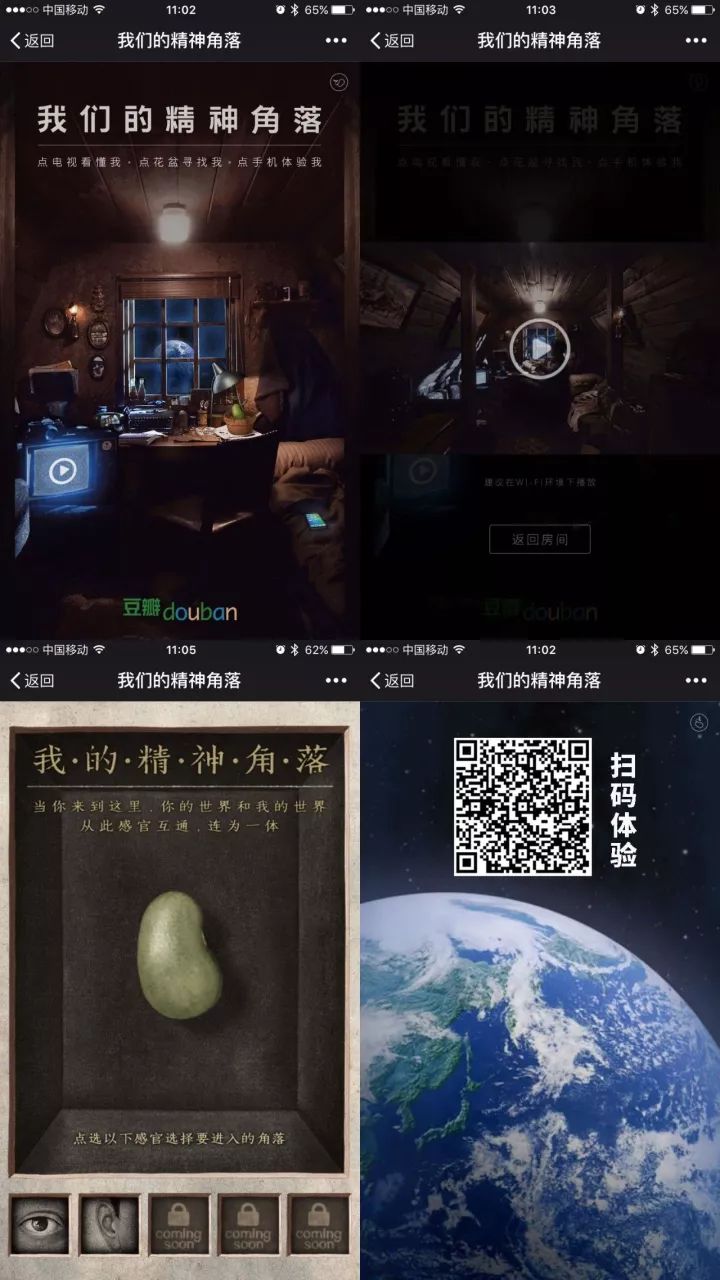
3、豆瓣:《我们的精神角落》

《我们的精神角落》
2016年豆瓣出品的《我们的精神角落》,通过5个篇章寻物过关小游戏,将人的五感与豆瓣的各种功能、产品内容相结合,让用户找出通往自己精神角落的那把“钥匙”。
4、天猫:《地球上的另一个你》


《地球上的另一个你》~这个H5已经失效打不开了,我就不给大家放二维码了……😂
天猫在今年6月出品的《地球上的另一个你》,首次把重力感应技术应用到双视频切换当中,给用户带来“一个屏幕里能同步观看两个视频”的新鲜体验感。表达了虽然理想和现实存在差距,但是也要不时“仰望星空”,好好对自己。
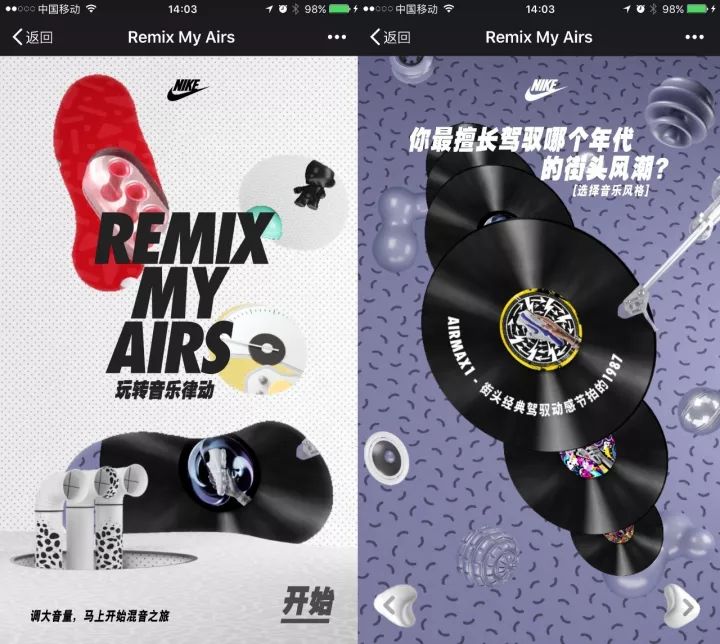
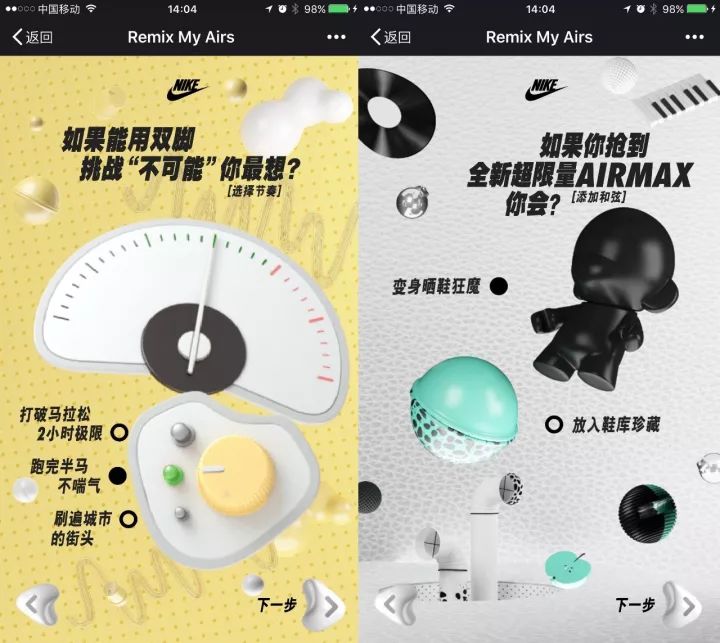
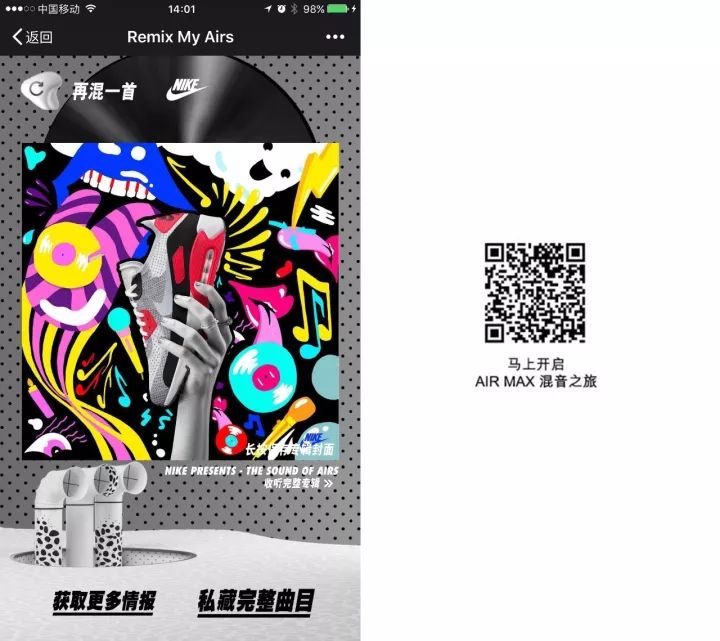
5、《玩转音乐律动》



《玩转音乐律动》
NIKE和不同音乐领域的创作人合作出品了《玩转音乐律动》,以鞋款设计特色交融当代音乐风格,抓住用户热爱音乐、追求时尚和个性的心理。
6、虾米音乐:《摇滚简史》

《摇滚简史》
虾米音乐与电影《缝纫机乐队》联合宣传推出的H5《摇滚简史》,由一条光线开始,经过穿梭、曲折、分裂,最后再归到虾米音乐LOGO中,展示了摇滚乐的发展历程,传达出不服输、不放弃的“摇滚精神”,倡导“听,见不同”的品牌理念。
小贴士:以上的H5案例如果通过微信无法打开,可以用QQ或其他浏览器工具多试几次。
写在最后
H5的出现让移动网页具备了更多的能力,给我们更多的空间去创作和策划。设计的过程中要时刻注意总结一些经验教训,比如H5体量不能太大,否则加载会非常卡顿;画面过于炫酷,长时间观看容易造成视觉疲劳等等。
不管你是要玩创意还是情怀,最终还是要回归到品牌本身,打造出符合品牌形象、贴合用户需求的好作品。
本文由广告狂人作者: 优秀网页设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-