网格系统只能用来设计艺术海报?
2年前
 收藏 1
收藏 1
0
【摘要】:网格系统在商业海报中的运用
阅前叨逼叨: 商业海报照样可以用网格来排版。
网格系统最常用的领域是画册设计、单页设计、网页设计、海报设计,不过其中的海报设计似乎仅限于艺术海报和文化海报,英文不论在网上还是书上,运用网格系统排版的海报好像都是这两类。然而,很多平面设计师的实际工作都是设计商业海报,那么网格系统在商业海报设计行得通吗?当然也是可以的,而且使用得当也可以带来完全不一样的效果。
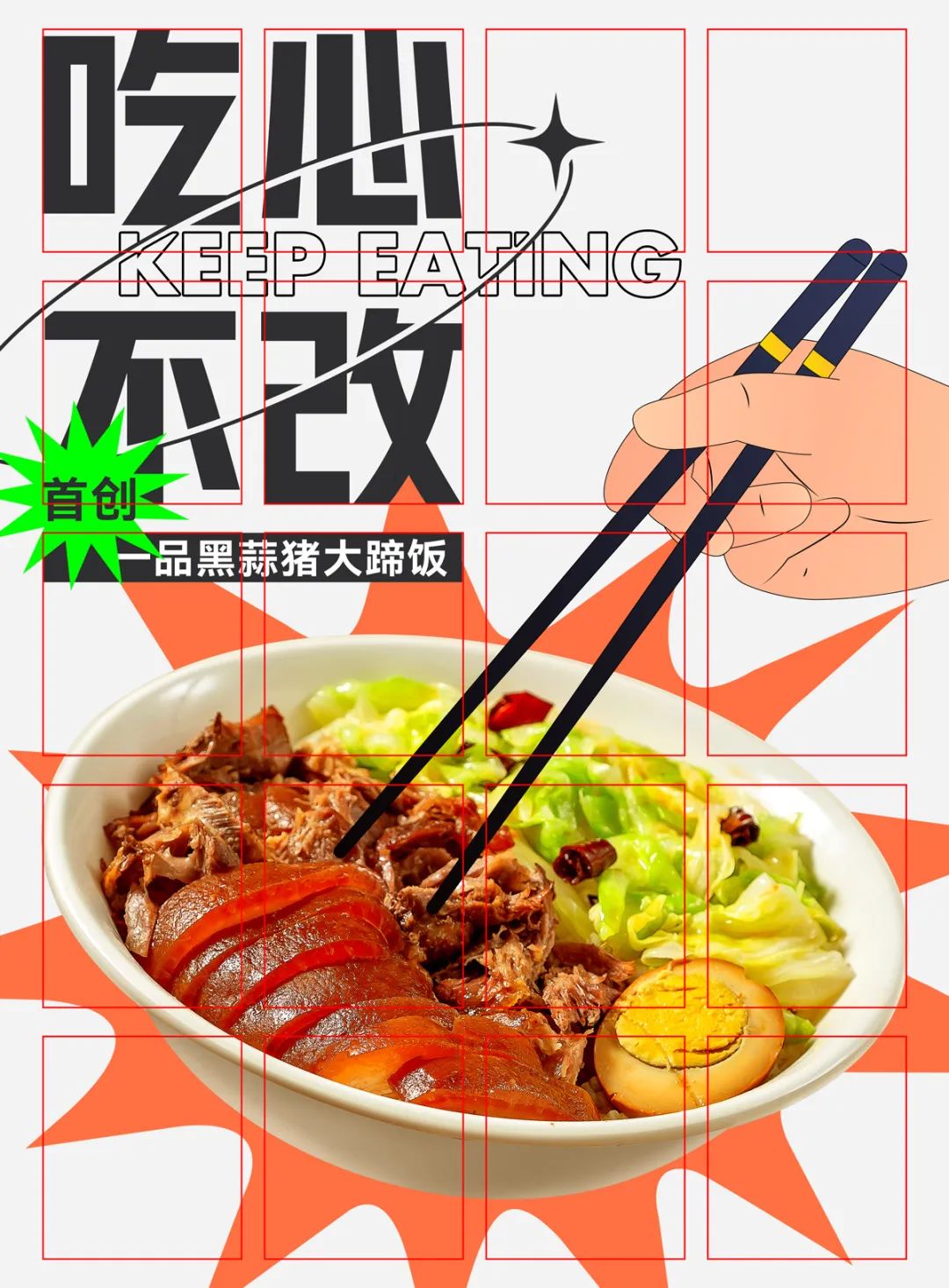
案例一:食品海报设计
设计素材和设计需求如下:

猪脚饭是很普通的快餐,按照常规的思路我们可能会设计出一款类似这样的海报。

或者是这样的:

效果虽然也不错,比较符合我们想象中的猪脚饭海报。但是我在想,可不可以设计得时尚、年轻一点呢?为这个传统的快餐披上一件年轻的外衣。于是我选择了一个时下比较流行,而且比较适合食品行业的设计风格,类似下面这几种扁平又结合了一点渐变的风格。




作为食品海报,最主要的是先解决构图和标题设计问题,之后的工作就会简单很多。
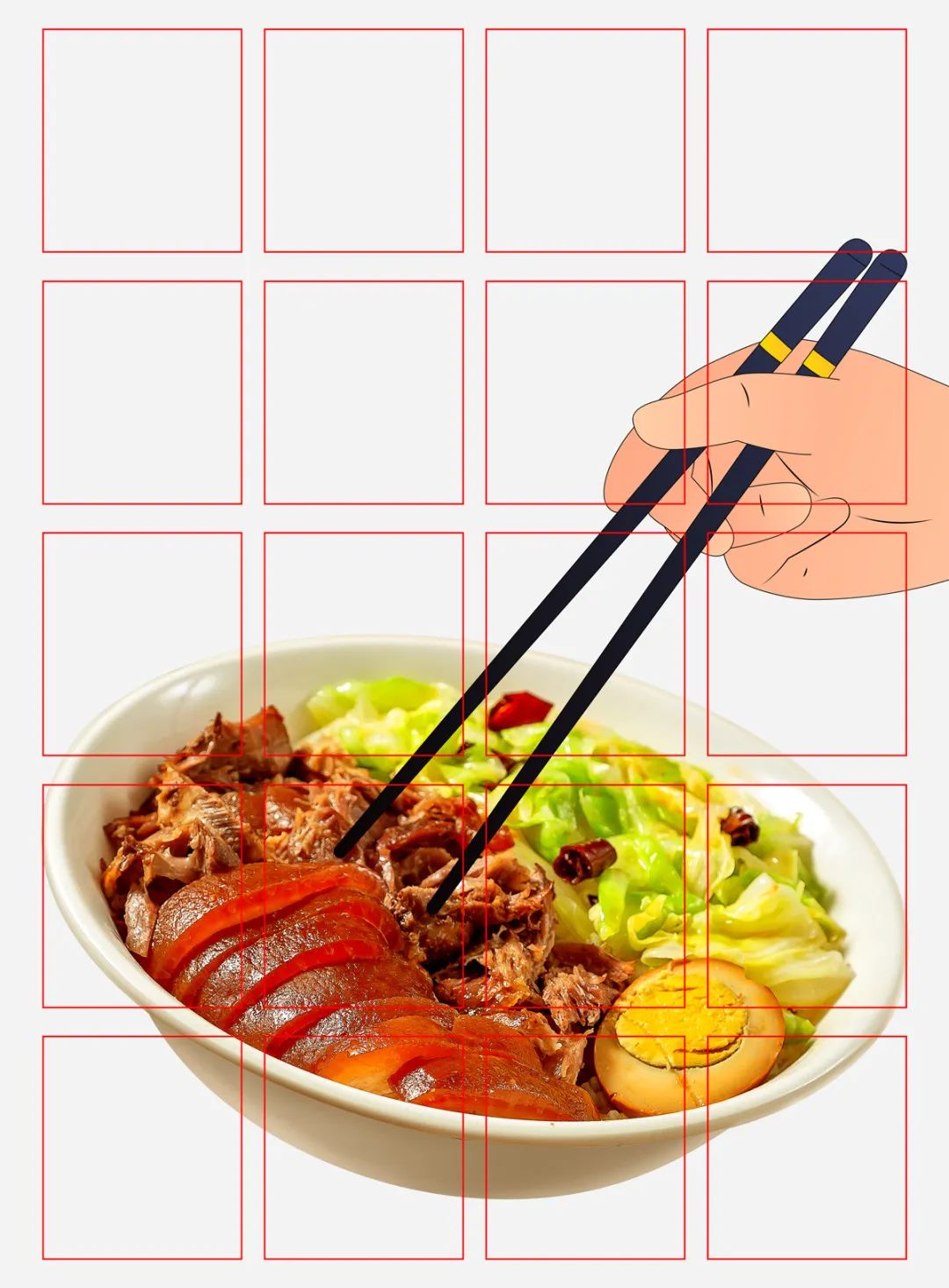
透过上面这些设计参考,发现搭配一点简单的插画,效果会更好,刚好我们的图片素材很单调,食欲和动感都比较欠缺,所以我在原图片的基础上增加了一只拿着筷子正准备夹菜的手,与实物图片组合在一起,画面立马生动、丰富了许多。

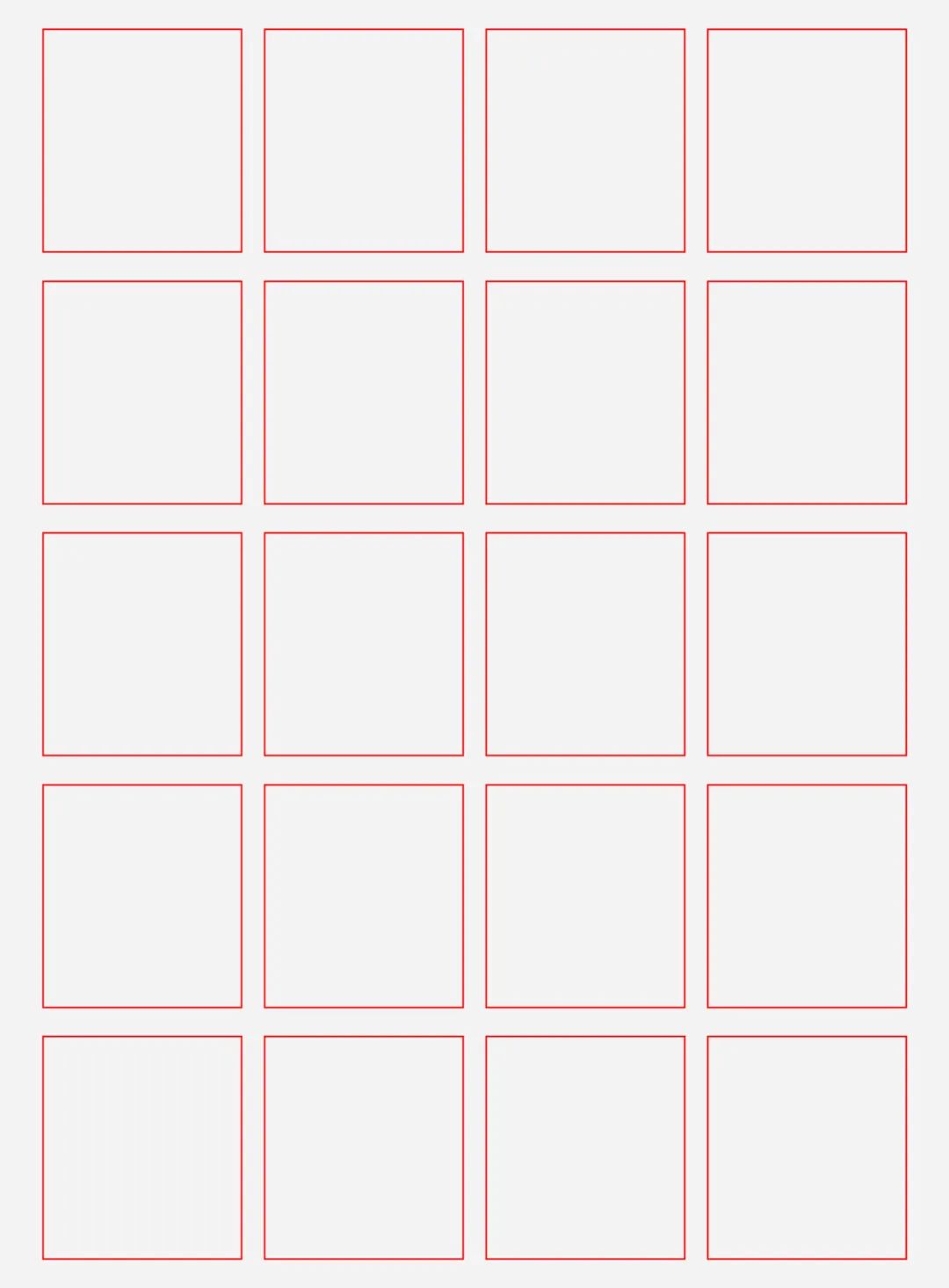
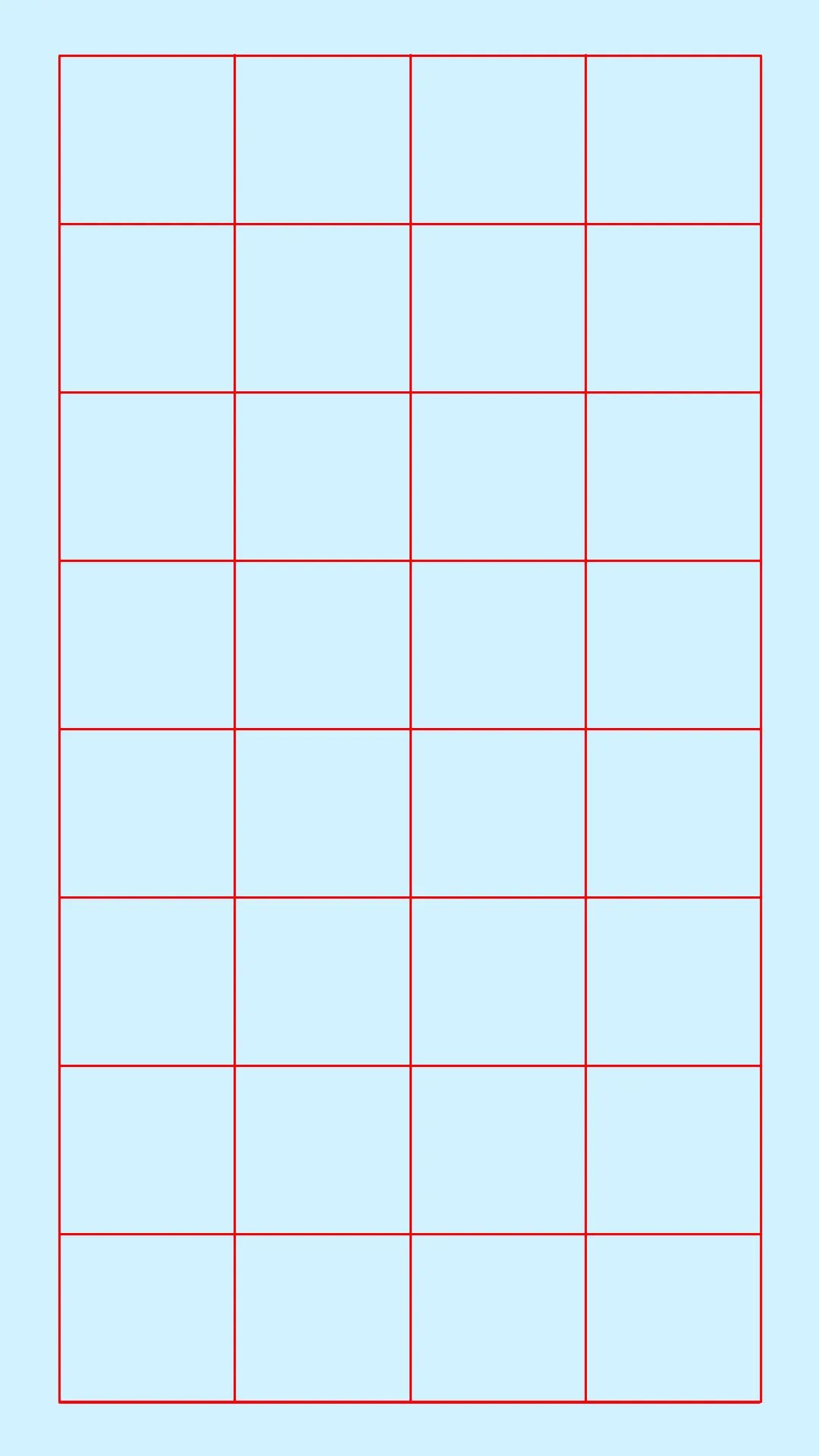
接下来我用一个20格的网格来进行构图和排版,即把版面竖向分成四栏,然后横向分成五行,这是很经典的一种网格切割方式。

作为食品海报,把产品突出以加强食欲是最基本的,所以可以把食物图片部分拉大到占满四栏,并把角度稍作旋转,以加强画面的动感,图片位置整体偏下,上面要用来排版标题和副标题等文字,于是得到如下构图。

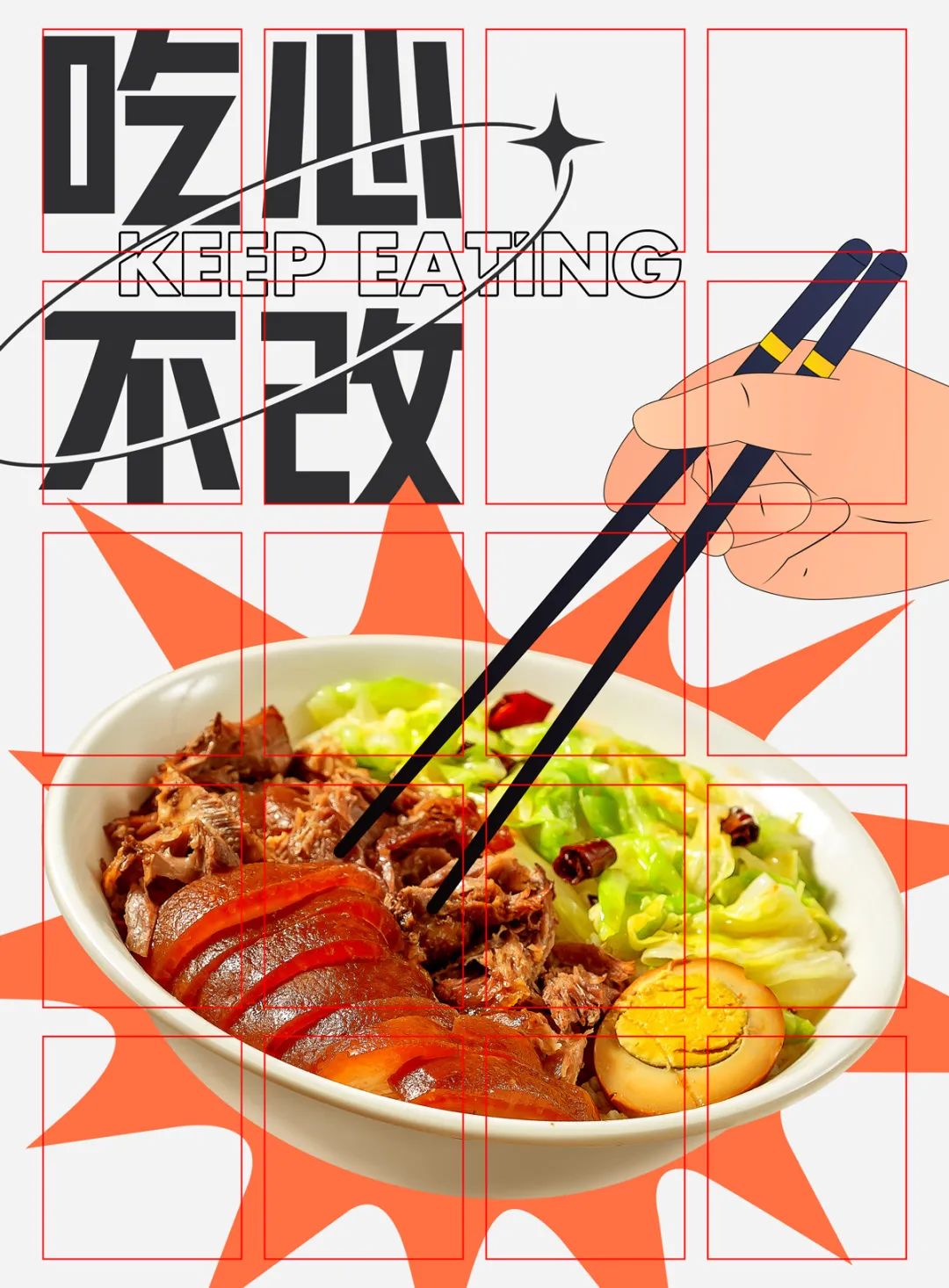
为了使主体(食物图片)的视觉冲击力更强、更符合年轻、潮酷的设计调性,我在食物图片下方加了一个大大的爆炸框,注意这个爆炸框的轮廓要好看一点,每个角的长短和间距不要太统一,也不能太随意,尽量自然一点。

接着我们来处理另一个重点:标题。由于标题的“吃心不改”刚好是四个字,有的人可能会想到把它横排在顶部,每个字刚好占一个格子,但是一行的标题层级关系是比较弱的,而且如果排成一行,那么标题与图片之间会有一个很大的空白,需要用很多信息来填充,那么其他地方就基本上没啥信息了,这会造成版面的拥挤和不平衡。

所以把标题排成两行是更合理的做法,为了加强设计感,我把标题的行距加大,然后在两行文字中间插入一个英文标题作为辅助,并把其填充模式改为描边,减少其在视觉上对标题的干扰,英文与中文错位排版, 最后使用一个潮酷类海报中经常用到的椭圆切割技巧,标题设计就完成了。

在排版上我让标题的中文部分刚好占满四个格子,英文部分跨了三栏,这样看起来会比较有条理。

然后把副标题排上去,副标题可以与标题的中文同宽,占据两个格子,并把“首创”二字用爆炸框突出,这么做可以丰富一下层级关系,加强对比,同时也能加强时尚的调性。

然后再来排其他文案,价格也是食品海报的重点,通常会比较突出,而且会放在图片附近,这里我用一个弥散渐变的圆进行突出,压在碗沿,制造出一种叠加和打破的效果,文字刚好占据一个格子的宽度,为了避免文字压住图片主要的区域,我把它向左移动了一些,其实做一点出血处理,版面会显得更灵活一些。

“只选直径…”这句话是对产品的详细介绍,可以作为正文放在产品附近,由于其他文案都是横排,所以我把这句话做了竖排处理,创造排版方向上的对比,并把它排在价格下方,高度刚好是一个格子的高度。

“米其林星厨研发”属于产品背书文案,可以和“口感 No.1” 放在一起,意义上比较合逻辑,在视觉上可以把它设计成类似徽章认证的效果,当然不必设计成太传统、写实的徽章,加入英文把文字拍成一个圆就可以了,这也是近几年比较流行、比较酷的一种排版技巧。

现在右上角还比较空,所以把它排在这里挺合适,大小刚好占据一个格子的宽度,与左边的标题隔开了一定的距离。

现在只剩下“肉欲满足!限定!”这一句话了,同样可以加入一点装饰元素,使其在视觉上不至于太单调,根据产品以及该文案的意思,我加入了一个猪的图形把“限定”二字框住,左对齐放在左下角,这样整个版面就平衡了,画面也变得更有张力。

最后,我们把背景填充一个渐变色、补充一点细节就可以了,注意,由于是食物海报,所以背景色最好以暖色为主,而且由于图片的颜色比较丰富,所以其他配色最好也来源于图片的颜色或类比色,这样效果会比较和谐。

最终的效果还是不错的,一碗猪脚饭也变得时尚了许多是不是,排版在网格系统的配合下,可读性很高,视觉上的层级关系也很丰富。


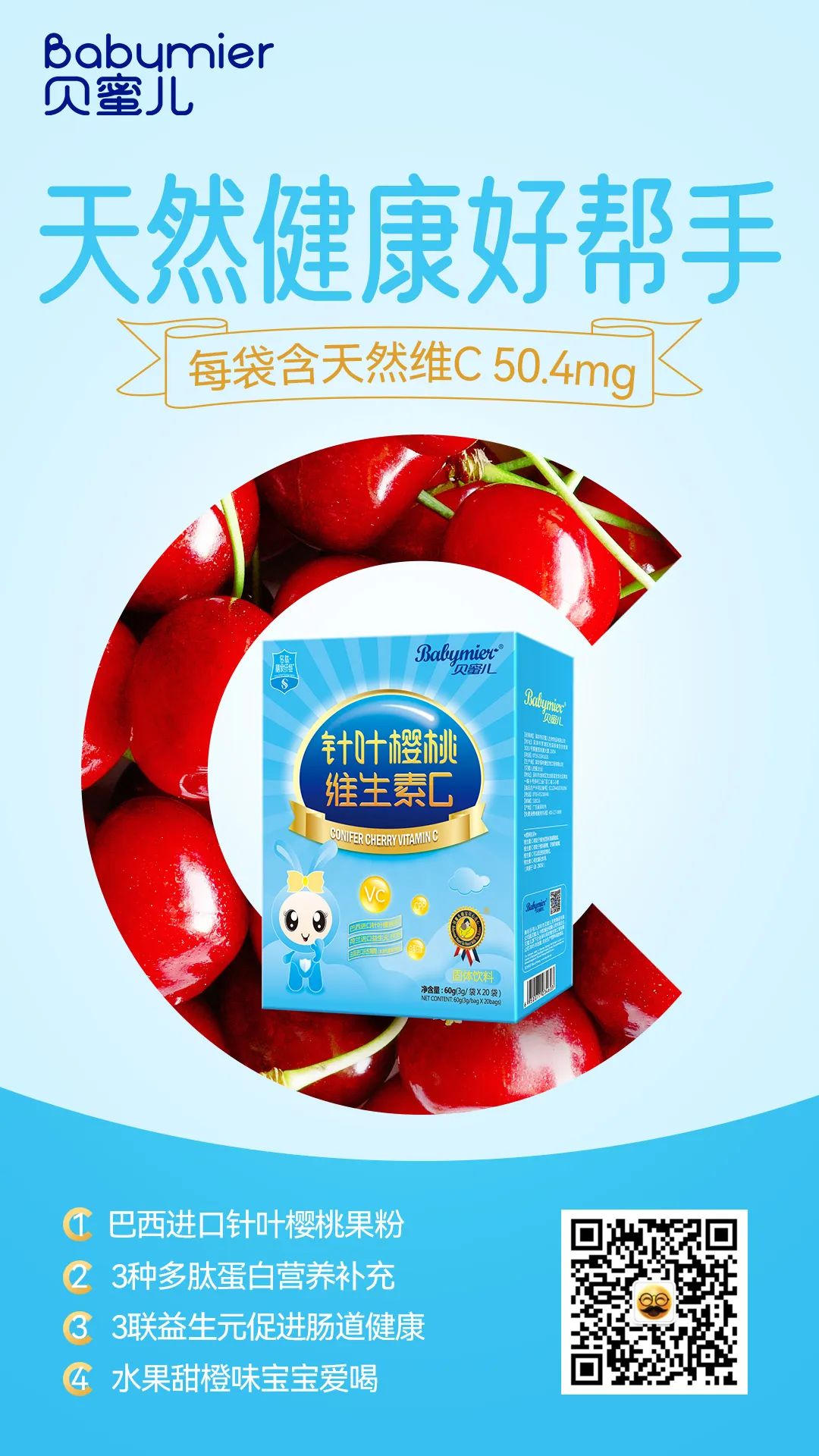
案例二:儿童保健品海报设计
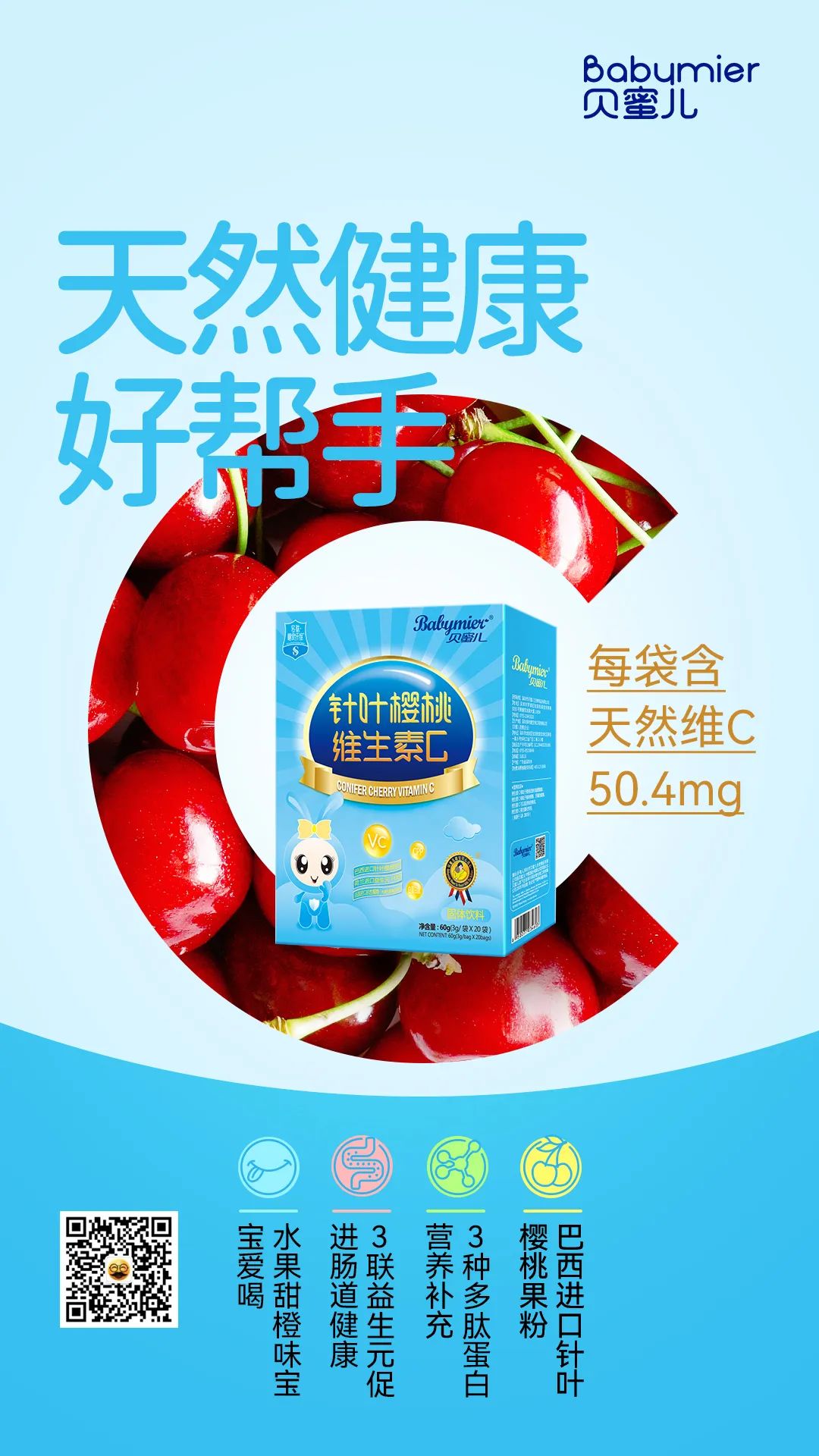
下图是一张儿童保健食品海报的设计需求和信息。

该产品的包装设计很普通,所以如果单独突出包装会比较单调,也不够美观。由于该产品名叫:针叶樱桃维生素C,所以我用字母C和樱桃图片做了一个视觉符号,并把其与产品组合在一起,这样一个主视觉就做好了。

本海报的文案并不多,主视觉设计好以后,文案的分布其实还是比较明朗的,理想的处理方式是把主视觉放在画面中心,标题置于图片上方,内文放在图片下方,在没有网格系统的辅助下,我们大致会得到这样一个排版效果。

当然,这也是可以的,信息和视觉层级都很清晰,画面干净整洁,可读性很高,主次也足够分明,但确实略显常规,少了点设计感,那么如果我们用网格来排版,会不会有不一样的效果呢?
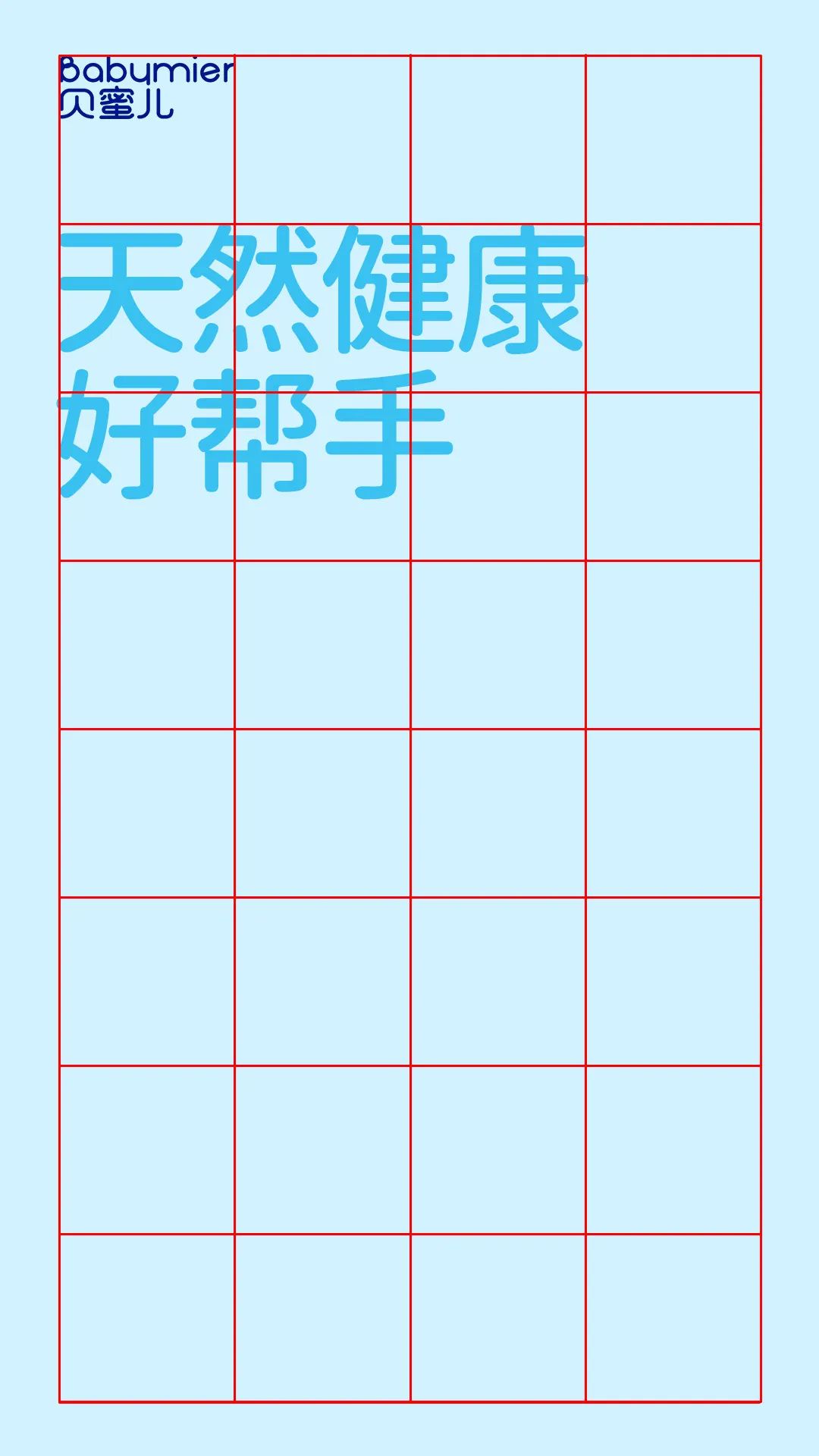
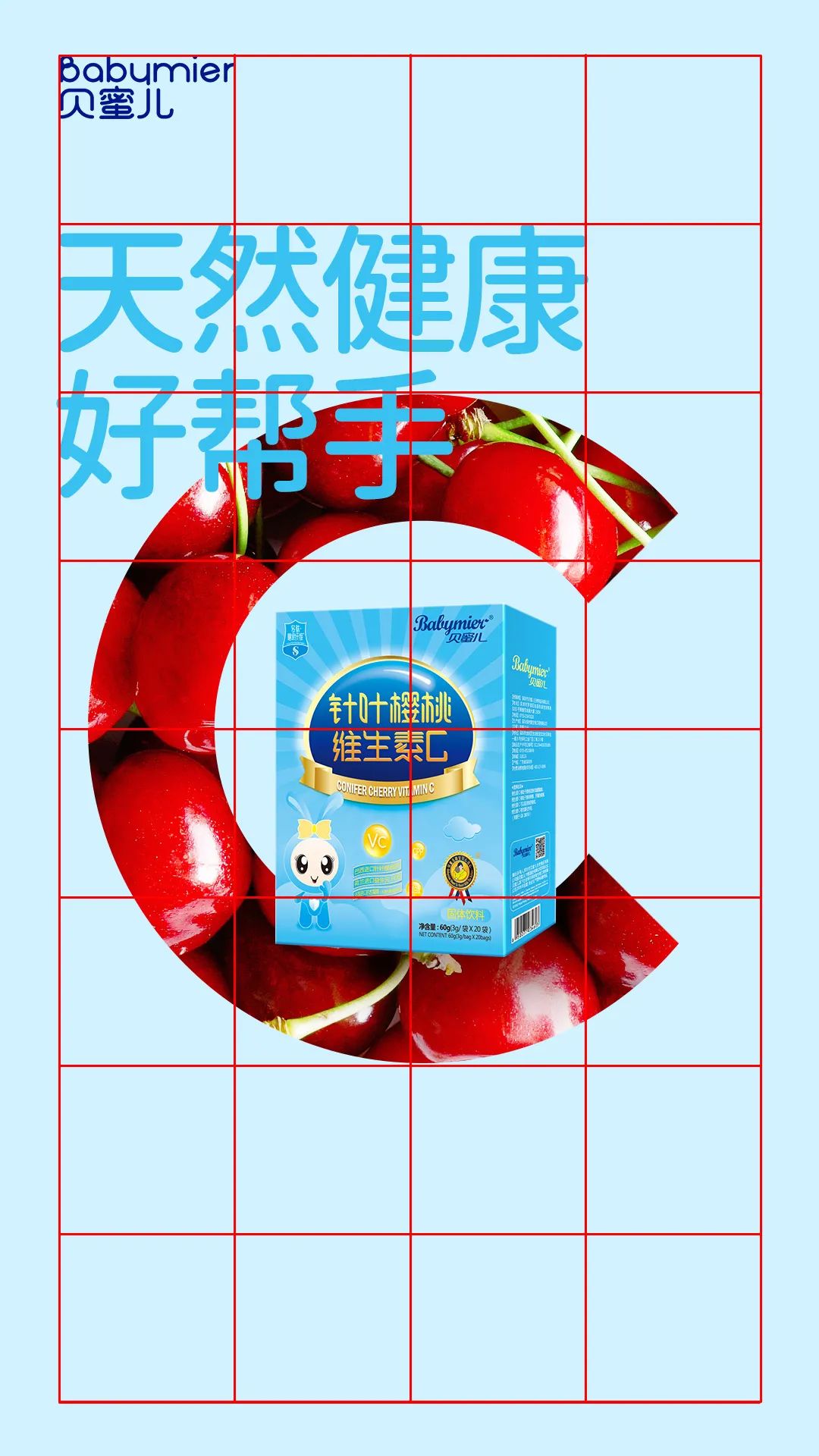
下面葱爷用另一个经典的网格,32格网格系统来将该海报重新排版,即把版面竖向分成四栏,然后横向分成八行。

我们常见的网格,其格子与格子之间通常会隔开一点距离,那是为了使一些文字和图片比较多的版面,在排版时文字要分栏处理,以及图片与图片要有所间隔,而我们的这个海报不存在以上这两种情况,所以格子与格子之间不隔开也是可以的。
最上面一行格子用来放logo,标题从第二行开始排,并把它分成两行,这样标题的文字可以更大一点,也更有层次和对比,把它拉到三个格子的宽度。

图片部分我尝试了一下靠左和靠右处理,发现还是位于正中央比较合适,高度让它刚好为四个格子,这时标题正好压住了图片的一部分,这样的效果其实不是不错的,可以加强图片与标题的关联,画面会更加整体,而且蓝色的文字在红色背景上也能够轻易识别。

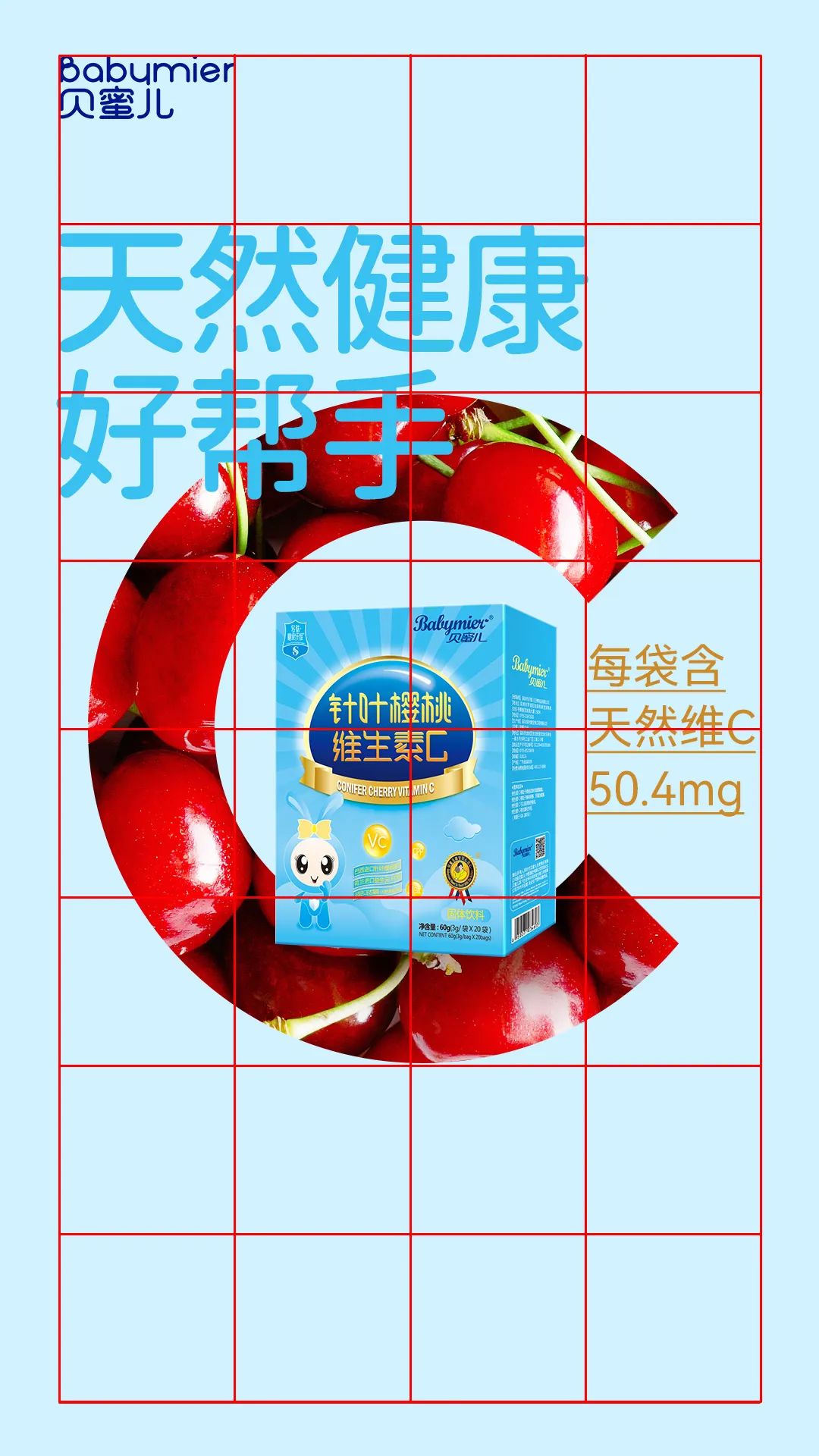
“每袋含…”这句话从逻辑上来讲应该放在产品附近,恰好主视觉C的右边有一个开口,把文字放在这里挺合适的,我把这句话断成三行,宽度调整到刚好等于一个格子,颜色吸取了包装上的金色。字号虽然不大,但由于在产品(视觉重心)附近,所以很容易被注意到。

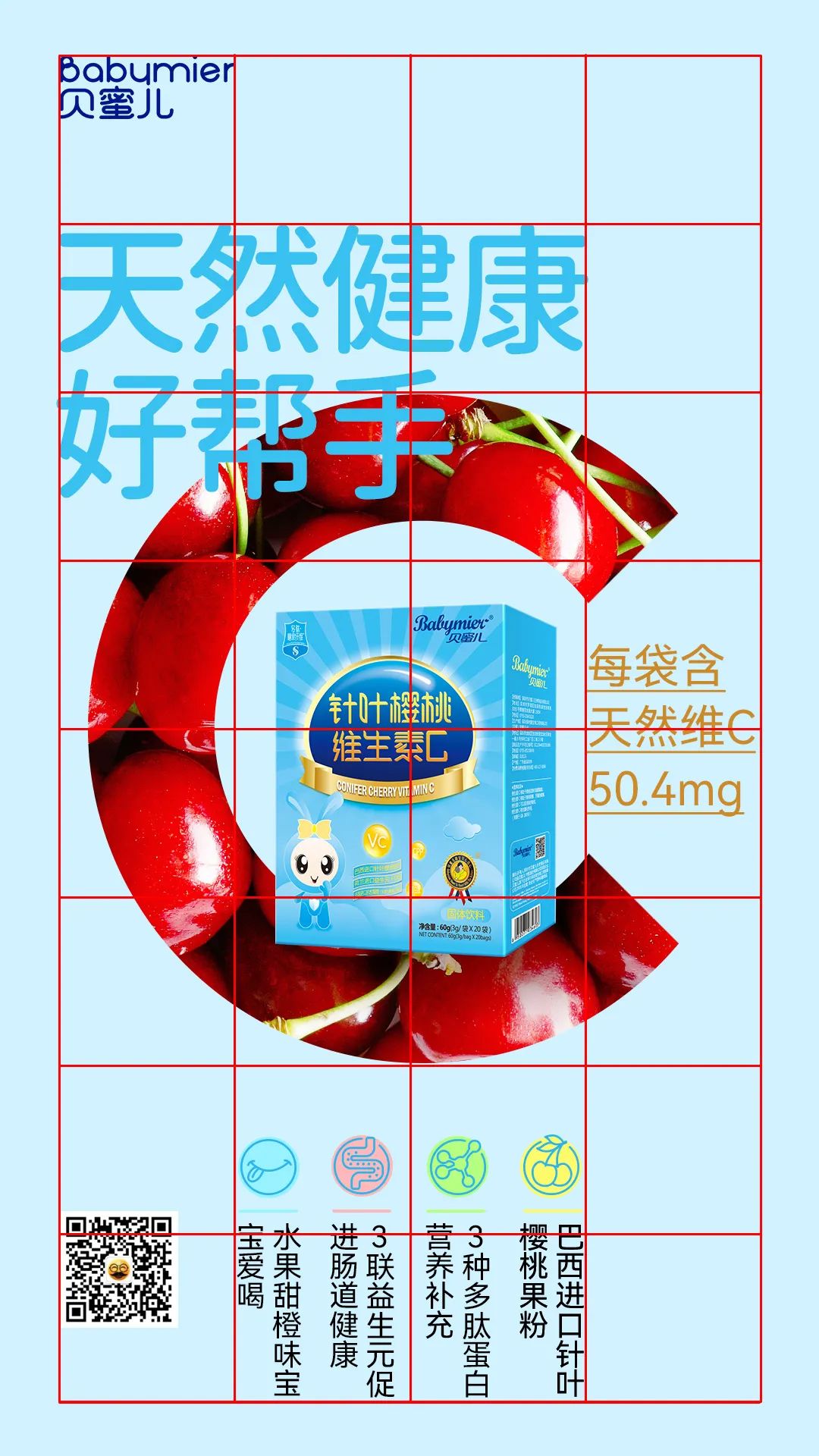
还有四个卖点文案, 为了信息更清晰、更容易引起读者的兴趣,葱爷给它们分别设计了一个小图标。

从目前的版面来看,信息主要集中在左边的三栏,最右边的第四栏是比较空的,这时候很多人会把剩下的信息全部排在右下角以达到平衡,但这做的效果其实不太好,因为版面会变得有点混乱,留白会变得零碎。其实可以把剩余的信息继续排在左边的三栏里,第四栏主要用来留白。
另外,由于上面的信息全部采用了横排,如果剩下的文字继续横排,那么视觉上会有点单调,也不好看,所以我使用了竖排,虽然阅读性会比横排差一点,但还好字数不多,影响不大,四个卖点的宽度刚好占满中间两栏,最左边第一栏则用来放二维码。

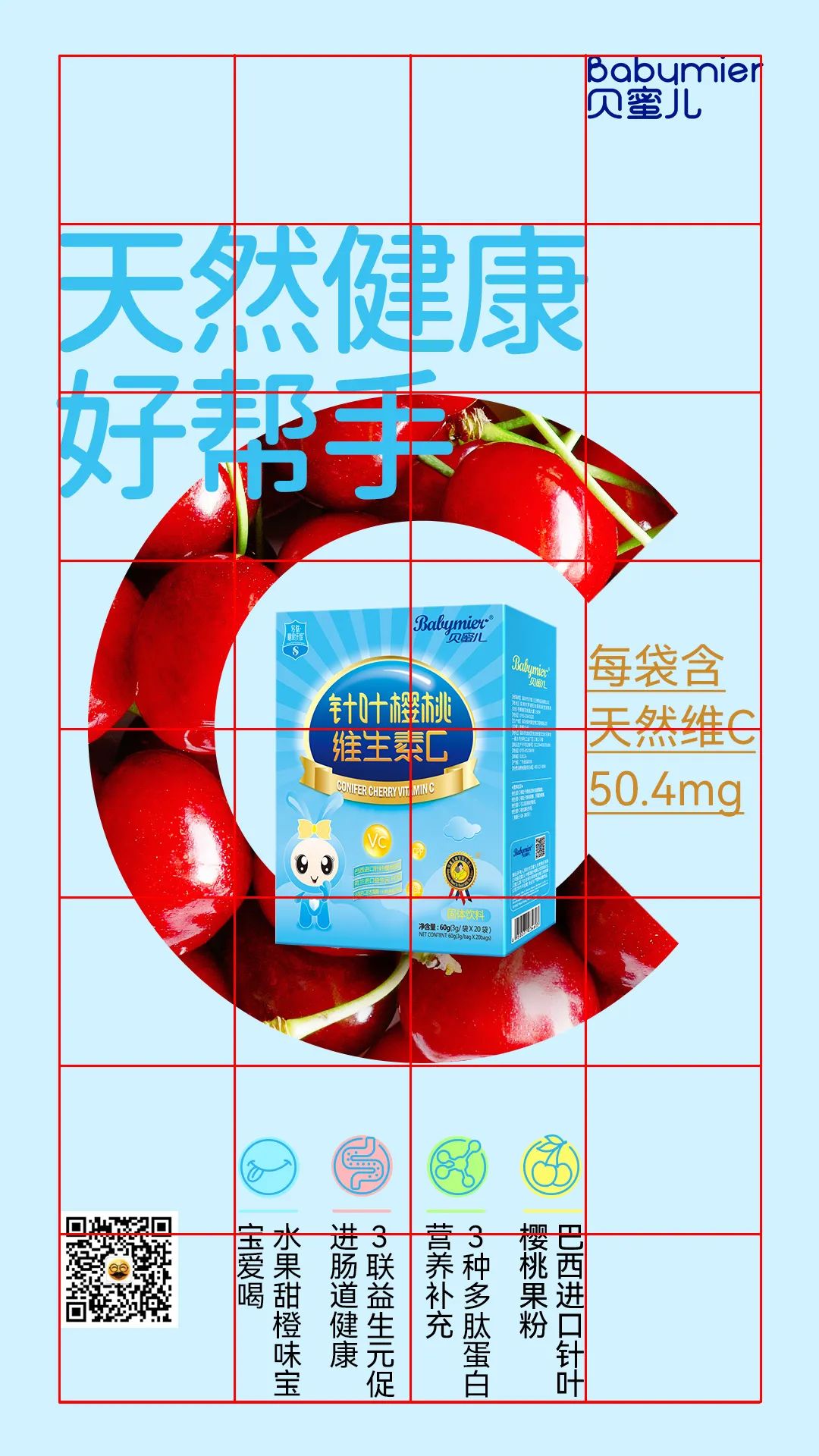
这时我们发现,把左上角的标志移到右上角(第四栏)效果会更好,视觉上更平衡,也能与处于同一栏的“每袋含…”形成关联。

最后再补充一点细节,比如在背景中加入一点高光;用一个弧形色块将卖点文案与上面的主视觉和标题隔开,这样画面的视觉层级会更丰富一些。

到这里海报就做完了,效果还是不错的,在网格的辅助下,排版没有之前那么常规,而且信息依然清晰有序、层级分明,设计感也感也更强。


在使用网格系统设计海报时,葱爷有以下几点建议:
❶ 文字排版的方向上可以有一些横竖对比;
❷ 尽量发挥出网格的特点,别让你的版面变得好像跟网格毫无关系;
❸ 使用异形图片可以让版面变得更灵活;
❹ 使用网格的目的是为了得到更好的效果,如果不能达到目的,那就换一种网格,或者放弃使用网格。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















