设计师看了都会收藏的色块矢量插画教程来了!
 胡晓波工作室
胡晓波工作室 2年前
 收藏 0
收藏 0
0
【摘要】:「色块矢量插画」的绘制技巧。
大家好好好好好好好呀!我是专治“不会画癌症晚期”的蓝贵莲!今天又是我们发动插画技能的时间了,你准备好了吗?
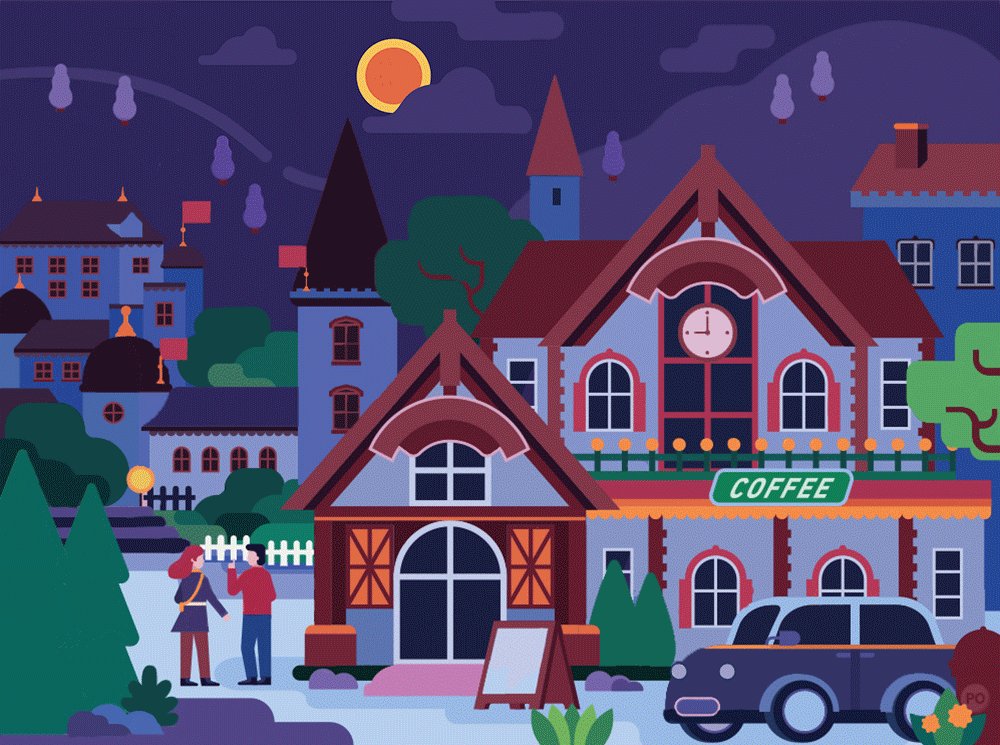
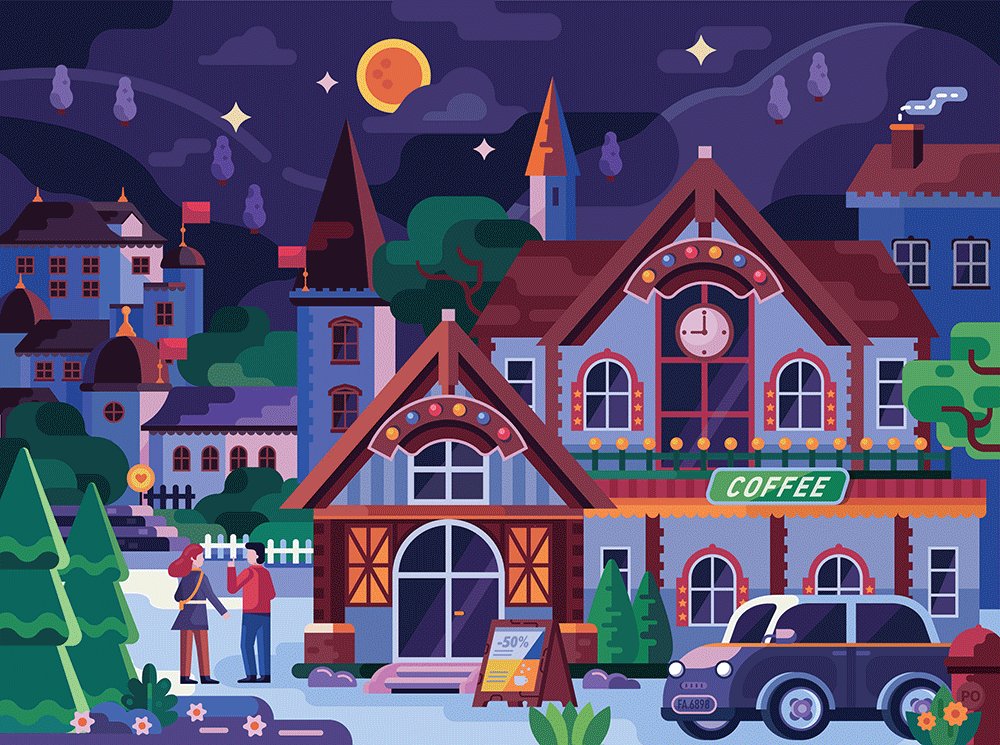
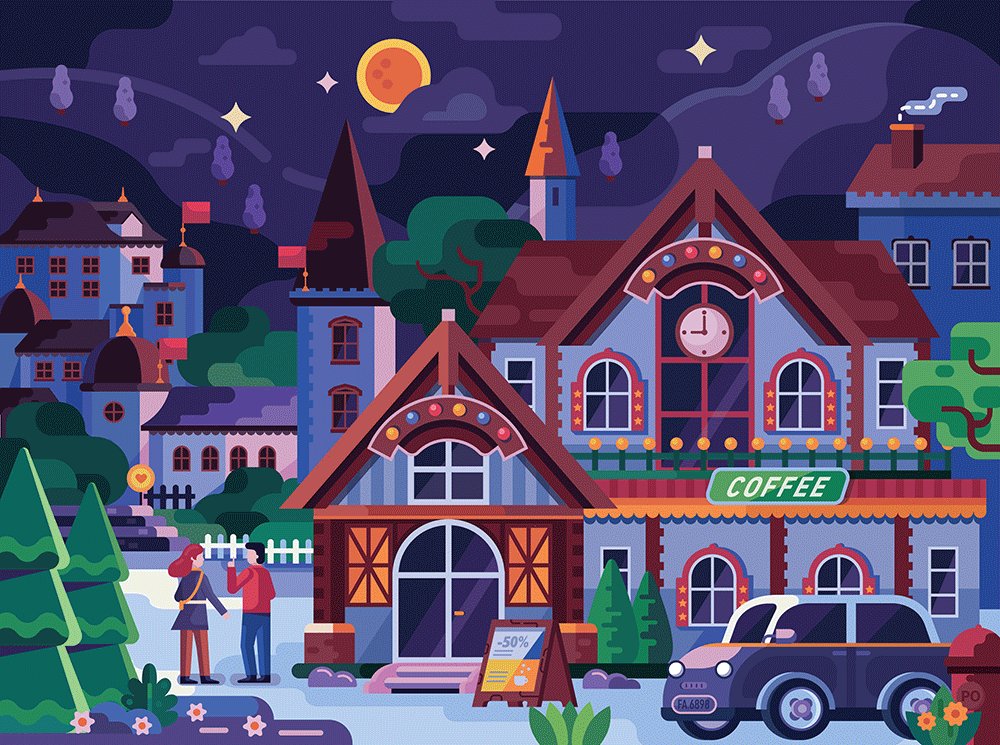
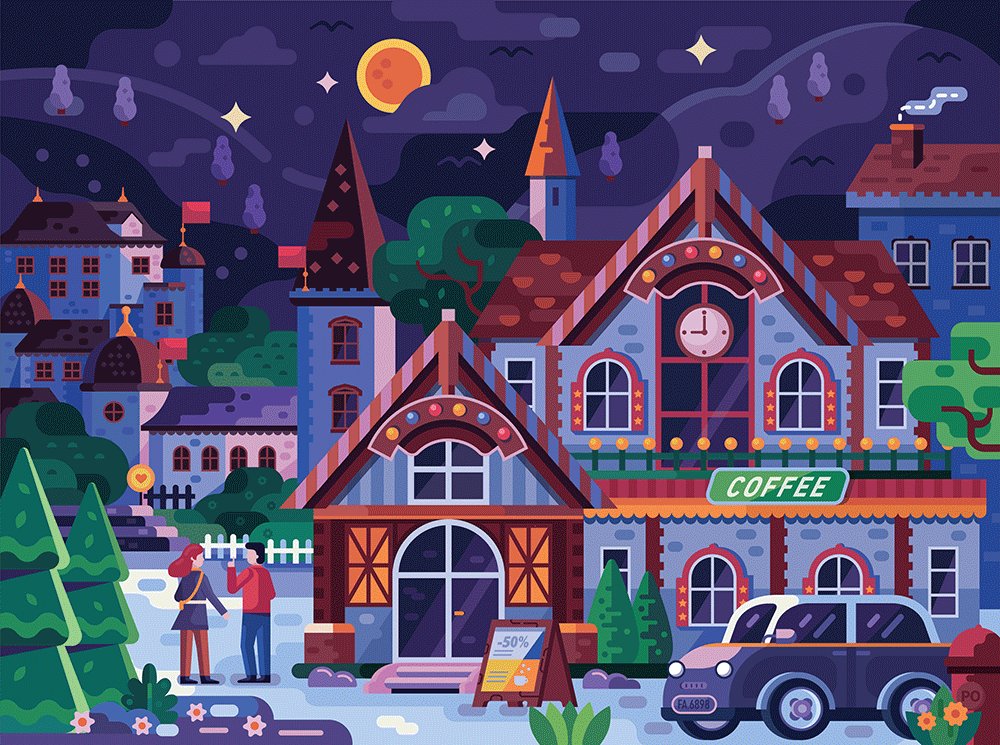
今天我们带来的技能是「色块矢量插画」的绘制技巧。这次的教程是我插画班的助教老师 cici 完成的,先来看一下效果:

cici 是我 23 期插画班的学员,在经历了训练营三个阶段的毒打之后被选拔成为助教。目前 cici 已经训练营 P6 了,除了每个月跟着 P6 老师完成一张风格作品,同时还会独立研究画风并输出成为教程让大家学习。 这篇教程是她的首秀,请大家给她一点鼓励~接下来,掌声有 请 cici 登场!
大家好,我是刚刚晋升为二胎宝妈的老阿姨 cici, 今天我将从构图到最终的细节,带大家一起来研究一个简单操作但效果炫丽的矢量插画,没有手绘基础也可以完成哦!

知识重点:构图层次、色彩搭配、元素丰富
操作工具:数位板 | illustrator
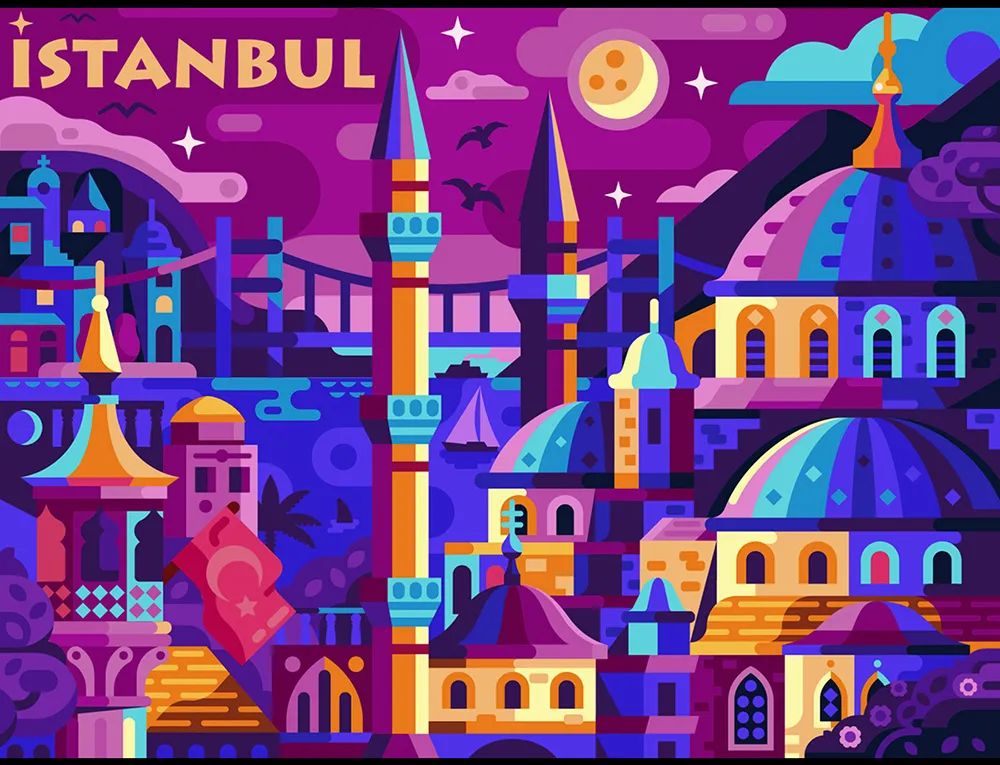
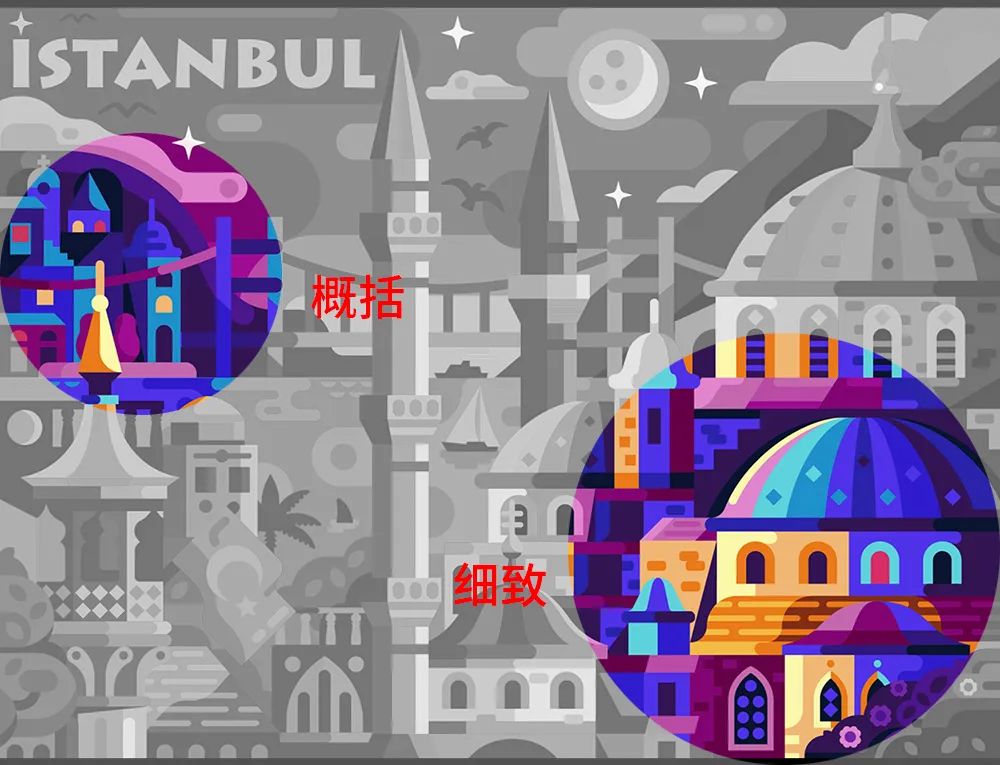
首先给大家介绍一位来自塞尔维亚插画家 Alex Krugli。他擅长通过丰富的图形组合和绚丽的色彩表达,来使原本简单的画面内容变得层次丰富,百分百吸引你的眼球。



*图片来自插画师 Alex Krugli,仅供赏析
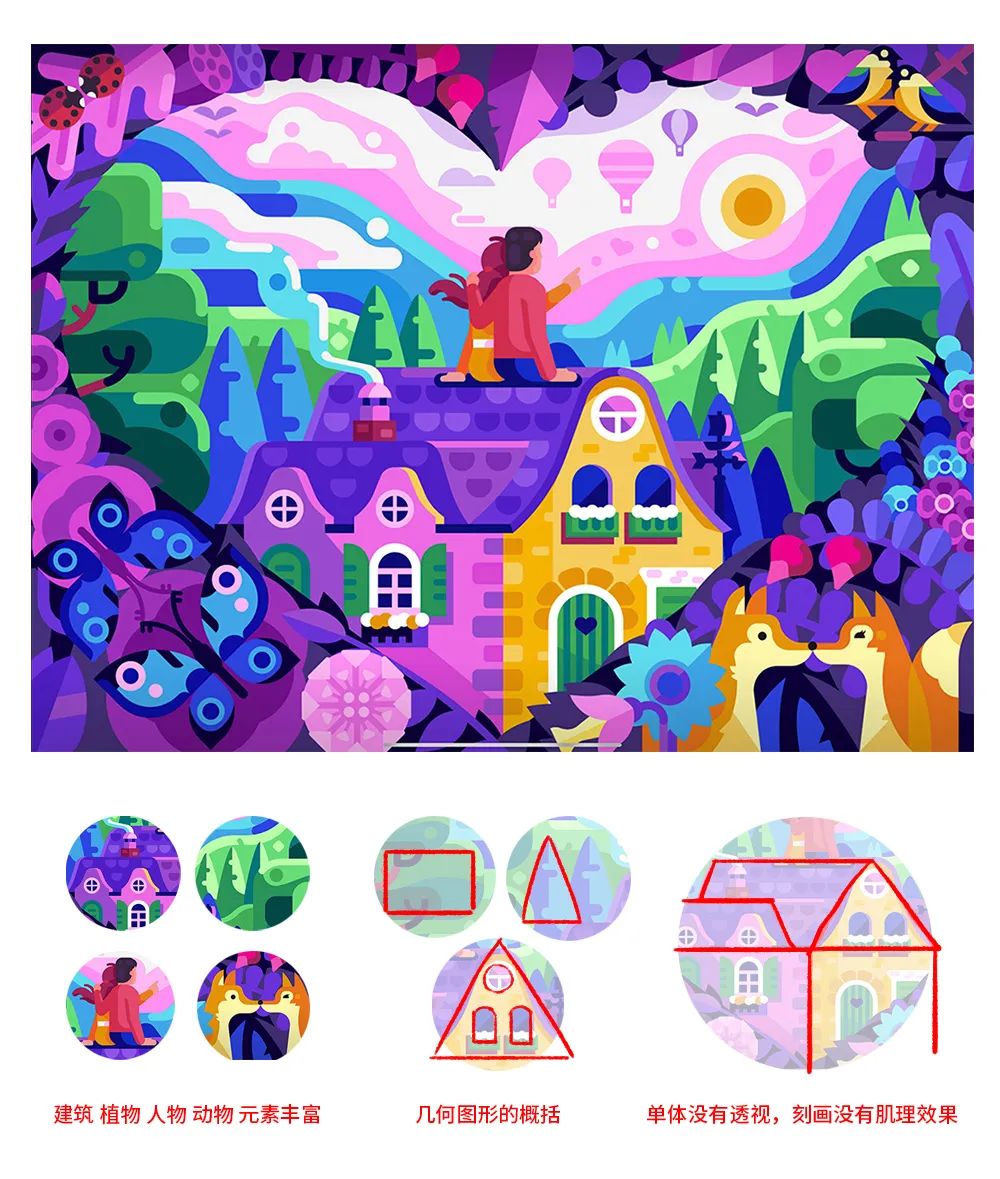
分析Alex Krugli的画风特点
//
1. 扁平风图形插画,元素几何化概括,组合丰富,画面饱满,无空间透视变化,无肌理效果。

2. 构图层次丰富,有前景,中景,远景几个部分组成。

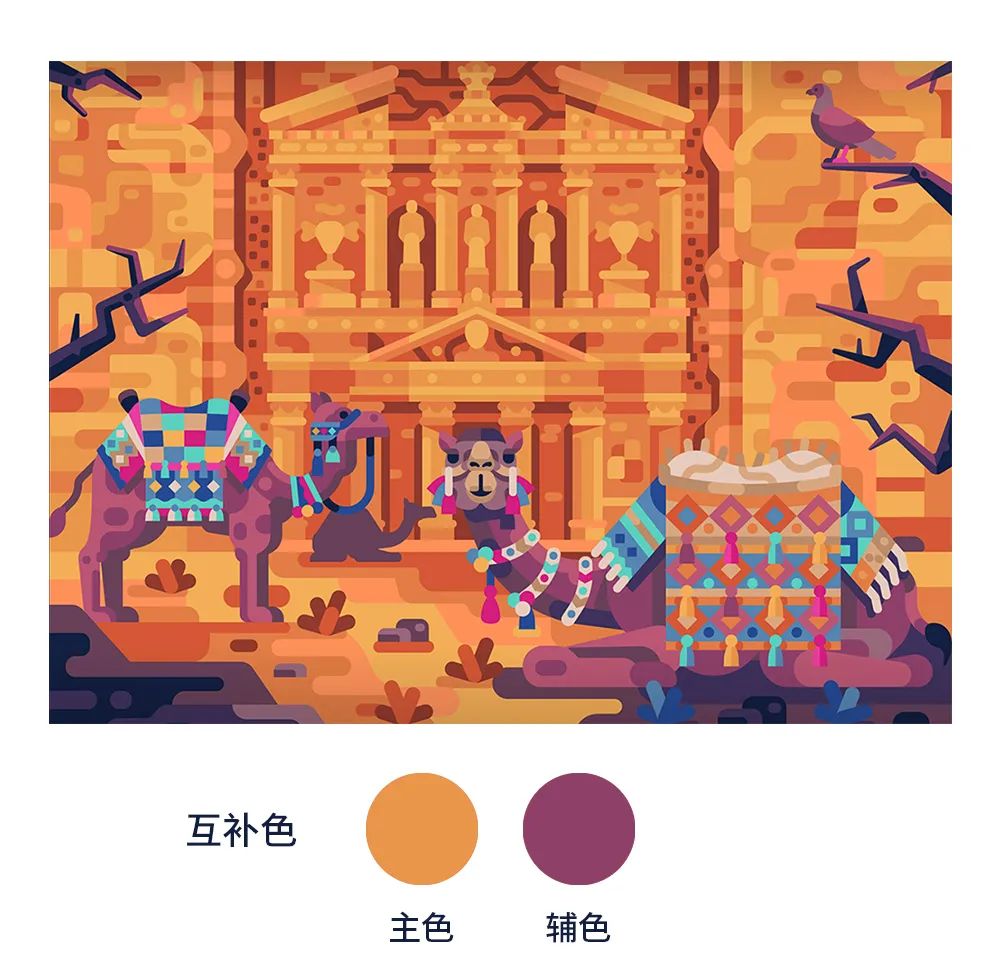
3. 色调统一又富有变化,运用互补色使画面更有视觉冲击力 。

4. 图形装饰丰富,给简洁的造型增加更多的可看性。

我真是一个善于总结的好学生,下面开始画起来吧~

本次的主题我想以建筑为主元素,构建一个室外场景画面,首先我们可以去百度或者花瓣搜索些漂亮的房子照片,找找灵感,关键词可以是欧式建筑,复古小房子等。
搜索建筑素材图片时,需要注意两点:
1、几何感强
2、设计感强的建筑做参考
这里我找到了两张建筑图片,将其中一张作为主元素建筑,另一张作为远景建筑群,然后可以再去找找场景相关的素材,如:车辆、邮筒、植物等,同样也是靠百度啦~

图片来源网络,仅供赏析

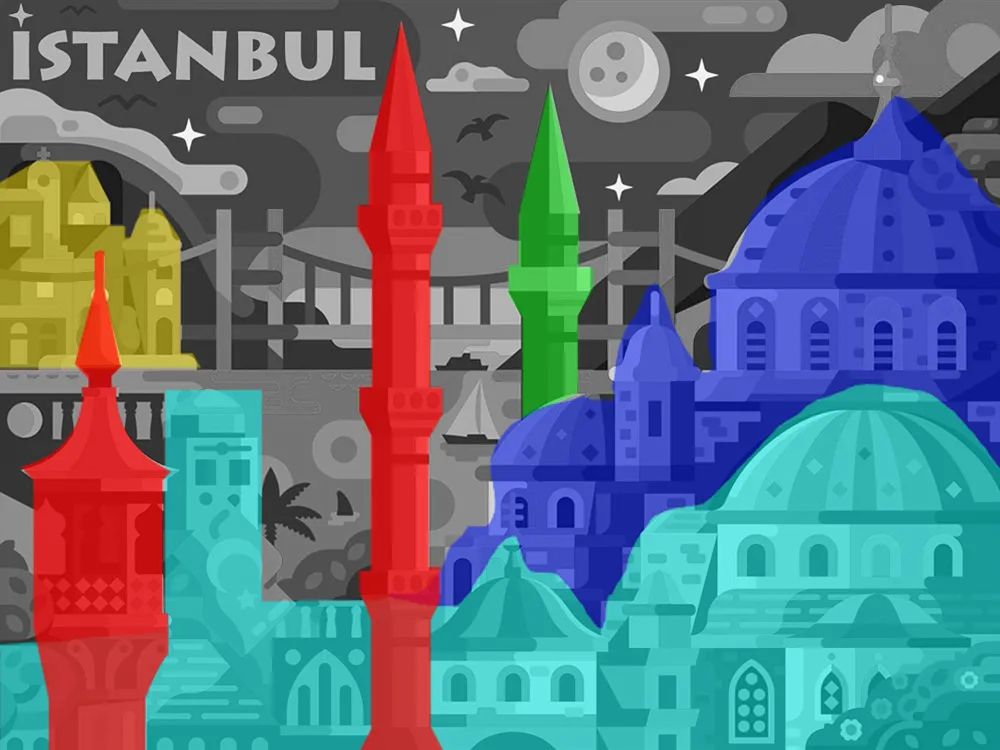
在 Alex Krugli 的插画作品中,非常注重画面层次的划分,我们可以先分析一张他的作品。
从颜色分区可以看出画面分了四个层次,图中的红色区域是画面的前景,蓝色是中前景,绿色是中后景,紫色是远景。

那如何把画面安排的有序且丰富呢?
1. 划分建筑层次,由近及远。 如图,建筑可以有单体和建筑群两种形式,相互穿插,区别各个层次建筑的大小宽窄高低,中景建筑一般占比最大,比较密集,前景建筑起遮挡作用,背景建筑概括,占比较小。

2. 拉开建筑大小等级,近大远小。(如下图中近似造型的建筑在画面中大小变化)

3. 丰富建筑剪影形,高矮、粗细、方圆相互结合。

4. 近景的造型更复杂,背景简化处理。

通过分析确定了我的构图方向,利用搜集的素材,我们可以大致的摆放一下位置,将画面分四个层次,蓝色区域的中景建筑是这次画面的主体元素,红色前景区域起到遮挡作用,绿色中后景区域丰富了画面的层次,紫色远景作为背景衬托前面的元素。


-
主体建筑物的绘制
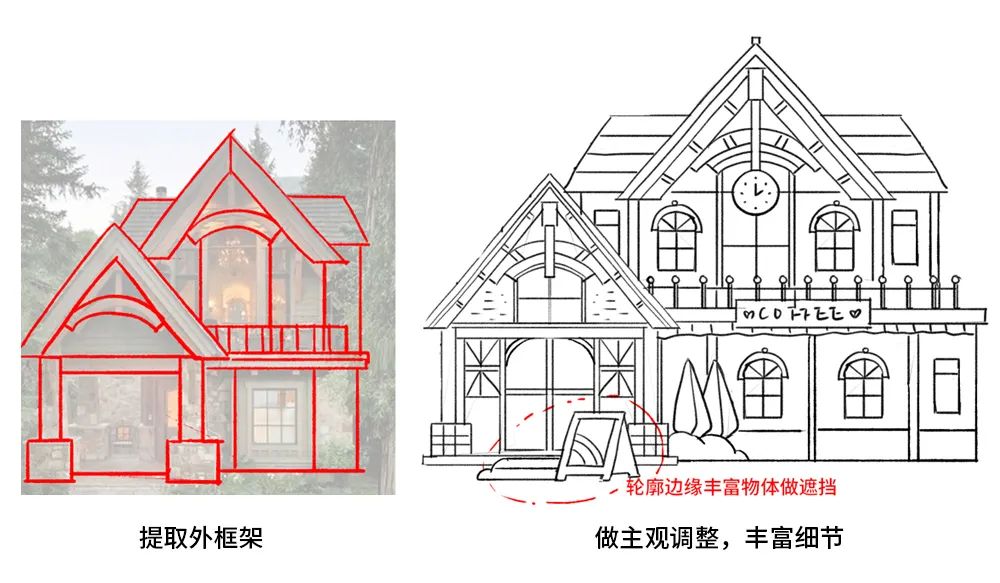
1. 抓住照片中建筑物最有特点的几个地方

2. 根据构图调整建筑的长宽比例,用几何形体概括外形,扁平处理,不做透视的变化。注意:对参考照片做一些主观的调整,不要完全一样哦~


-
远景建筑群的绘制
1. 概括建筑群中的几种建筑形态

2. 将几种建筑形重新组合,做高低大小的演变,形成新的建筑群,添加植物、台阶等元素丰富层次变化,并添加建筑内部的细节。

参考之前插画师 Alex Krugli 对建筑层次的处理,将画好的建筑群放置在画面中,这里注意主建筑占比最大,建筑群需要做近大远小处理。并且建筑要有高有低,有宽有窄,相互穿插配合。

-
其他元素的绘制
建筑群绘制之后,接下来我们就要丰富画面的其他层次,前景加上车辆,植物,街道,邮筒等元素对中景进行遮挡,背景用远山天空延伸画面,还有人物,增添画面的活力。
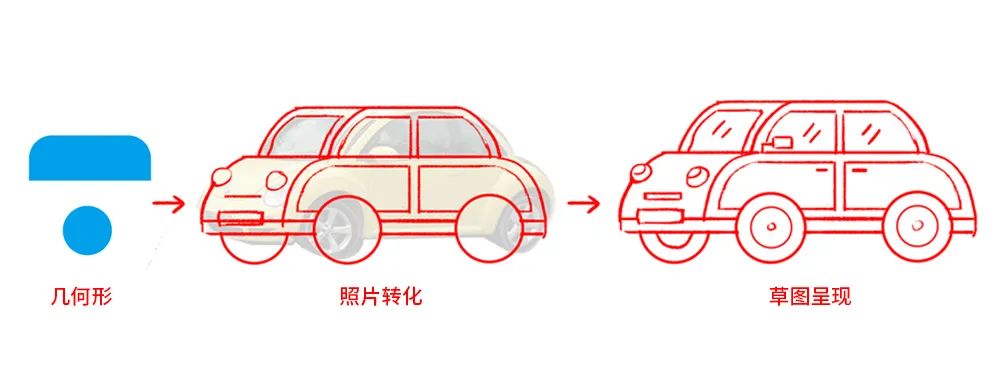
1. 汽车的绘制:
① 对车辆进行平面化处理,将前侧两个面用一个平面概括。

② 用几何图形进行概括和演变,车辆主要用到的几何形是半圆角矩形和圆形。

2. 邮筒的绘制:同样也是对照片进行几何图形的概括,主要用到了半圆形、矩形以及圆形。

然后我们将二者和小植物做组合搭配,形成画面的前景,元素组合的形式可以避免元素的单一,并且更有层次。

3. 植物:植物同样可以从照片中提取几何形,再进行演变,这里我通过照片提取了圆角矩形,三角形,圆形,再通过组合叠加的形式,演变成新的几何形。植物在画面中可以作为前景,或者穿插联系其他单体,也可以作为点缀元素重复出现。

4. 人物:人物在画面中也是起到点缀的作用,面积不大,不需要五官的刻画,画出基本动态即可。
① 从照片中提取动态。

② 优化人物比例并修改动态:头放大并调整转向,肩变窄,身体摆正,改变手臂和腿部的动态,让两个人物之间有一点互动。

③ 几何化处理:首先可以概括一下身体各部位的基本几何形,再套用到动态中去,注意直线概括,使人物更加图形化。

最后画一下背景的远山,月亮,云朵,草图就完成了,啦啦啦~


线稿的绘制是在 illustrator 中完成,在草图的基础上添加物体内部细节并对整个画面做最后的调整。
1. 建筑的屋顶造型用三角形、梯形、半圆做了统一的规范。

2. 在草图的基础上,用AI把线稿画出来。
3. 统一建筑群中的植物造型,增加了栅烂的元素。植物这里用圆角矩形为基本型,大小叠加,几个为一组,穿插在建筑之间。

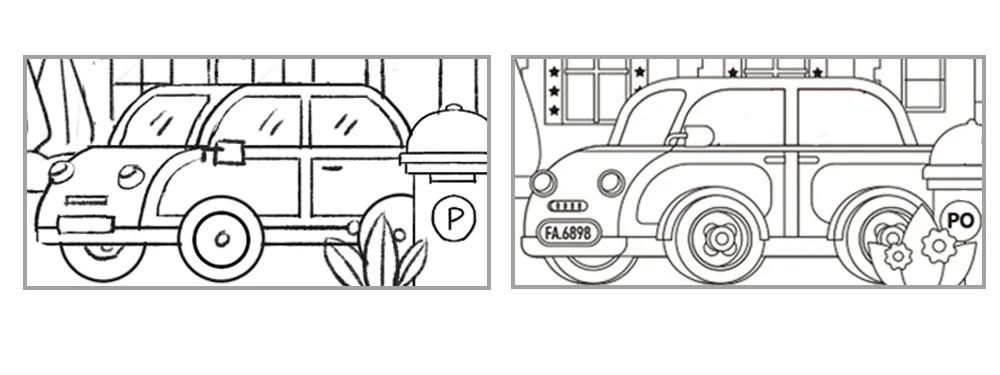
4. 在草图的基础上,用AI绘制线稿,并增加车的细节。

最后再检查一下画面的疏密关系,线稿就完成了。


1. 梳理黑白关系
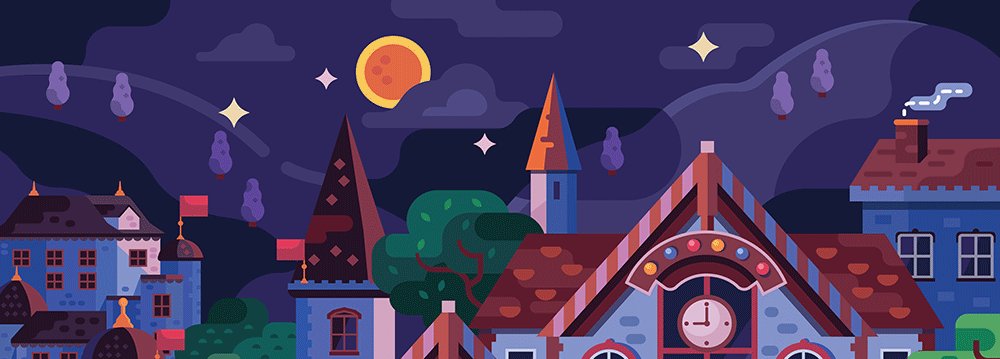
因为画面的层次比较多,我们可以先确定下画面的黑白关系,场景设定是夜晚的场景,整体氛围可以是暗色调,中景区域的颜色亮暗对比较强,是重点突出的地方,背景统一在暗调里,不做太强烈的亮暗对比,起衬托作用,前景压暗,稳定画面效果。

2. 配色:配色我选择蓝紫色调为画面的主色,辅助色选取主色的邻近色(绿色)来丰富颜色,互补色(深红色)来增强画面冲击力,用纯度高的橙色与红色作为画面的点缀色,使整体配色既和谐统一,又丰富多彩。

为了避免配色杂乱,可以将画面分块,大致安排下画面颜色的占比,主色大概占到画面的 65%,邻近色 15%,互补色 15%,点缀色 5%。

结合之前的黑白关系,我们就可以完成色稿了,注意冷暖的变化也可以体现画面的层次感,背景偏冷,过渡到前景,逐渐变暖,我们以植物的颜色变化为例。

最后整体观察,注意颜色在画面中要分布均衡,相互呼应。不要一种颜色只出现在一处(如下图的红色运用),饱和度高一点的点缀色,可以起到点亮画面的作用。


做完色稿,我们的画面差不多完成 70% 了,通过刻画三部曲,加明暗,加阴影,加装饰,就可以让画面看起来更绚丽啦,下面请看具体的讲解。
-
建筑的刻画
1. 加明暗:首先通过光源分析,确定受光面。

再通过提亮受光面颜色,做物体块面区分。也可以通过改变颜色色相,运用冷暖色来丰富颜色。因为这部分建筑位于最中心的位置,我们要把他的分块做的细致一些,包括门窗的亮暗都要分开,两个三角塔形建筑是离光源最近的地方,所以他们的块面颜色对比较强,营造光影感。

2. 加阴影:在房檐下方绘制阴影,阴影的添加可以丰富画面层次,增加体积感。

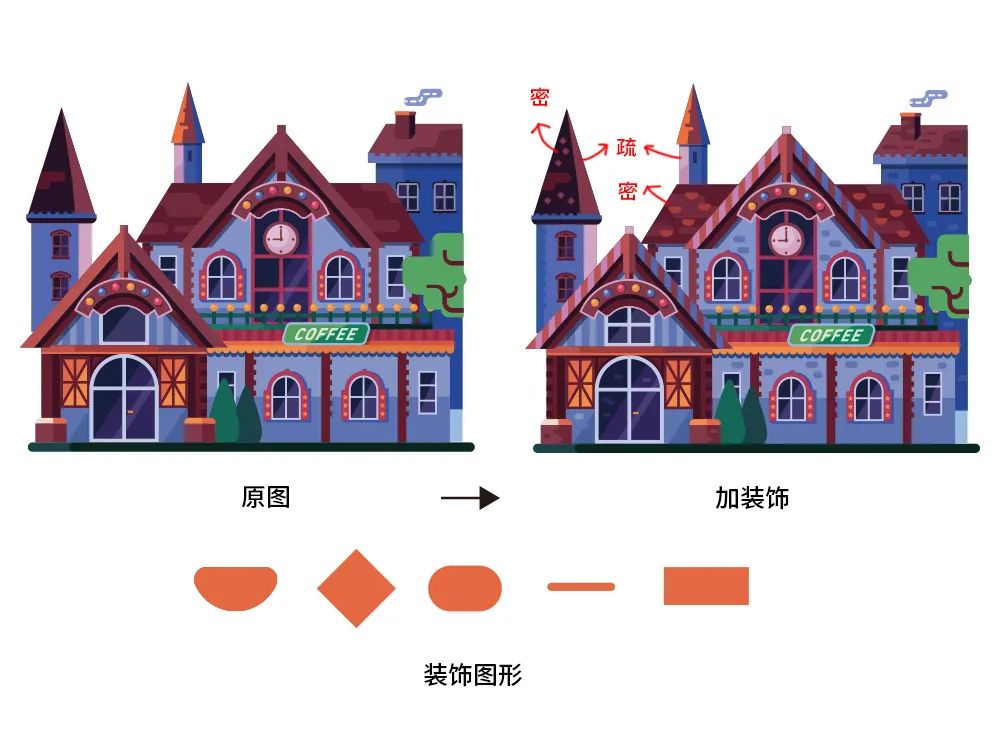
3. 加装饰:创建一些小的装饰图形作为花纹填补在块面中,点面结合,使画面装饰细节更为丰富与细致。注意装饰图形的安排要有疏密变化,亮面图形的颜色可以用物体暗面的颜色,暗面图形的颜色可以用物体亮面的颜色,既不破坏整体色调,又使画面更加丰富。

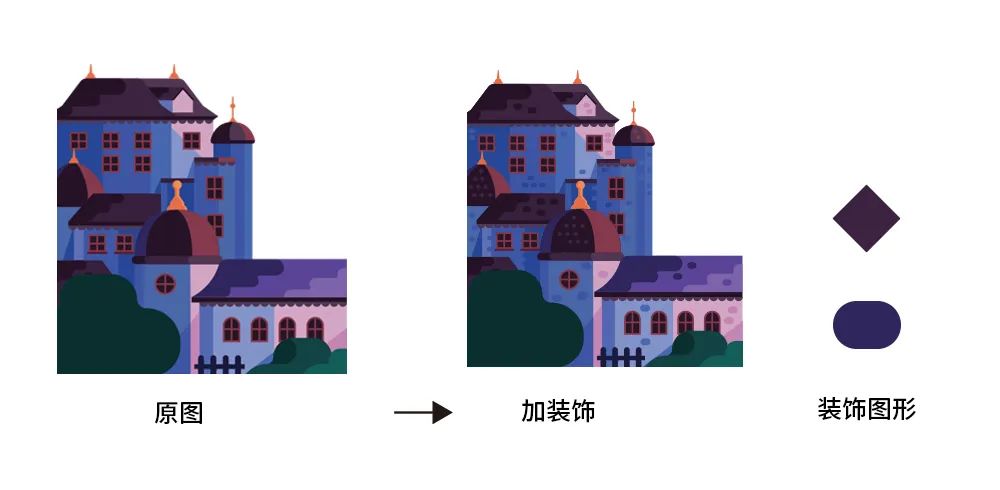
同理,远景建筑也用同样的步骤刻画。
1. 加明暗:远景的建筑块面颜色对比可以减弱,相对更加统一。

只需将墙体做一个亮暗的区分,窗户这些小的块面就不用再做区分了。

2. 加阴影:在建筑交接处添加阴影,丰富层次。

3. 加装饰:添加装饰元素,种类可以不用很多,统一一些。


-
汽车刻画
1. 加明暗:物体进行明暗的块面区分。

2. 加强明暗对比:为了拉开与后面建筑的层次,可以加强汽车上块面的亮暗对比,同时也为整体画面增加亮色。

● 人物刻画
人物的刻画相对来说比较简单了,只做一下明暗变化即可,再区分手臂与身体的上下关系以及双腿的上下关系。

-
植物的刻画
1. 圆角矩形树的刻画: 首先对同组树丛做颜色区分。
再加上装饰元素。

2. 单体植物的刻画:以下图三角形植物为例,还是按照区分块面,加阴影,加元素的步骤刻画。注意块面的曲线分割和颜色的冷暖变化。

-
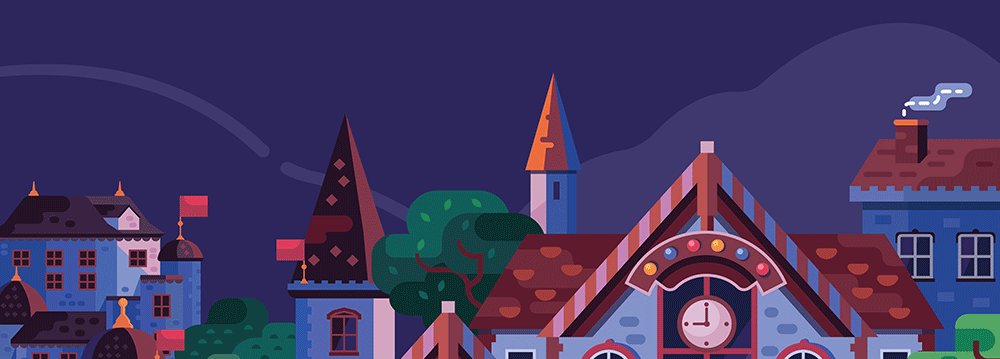
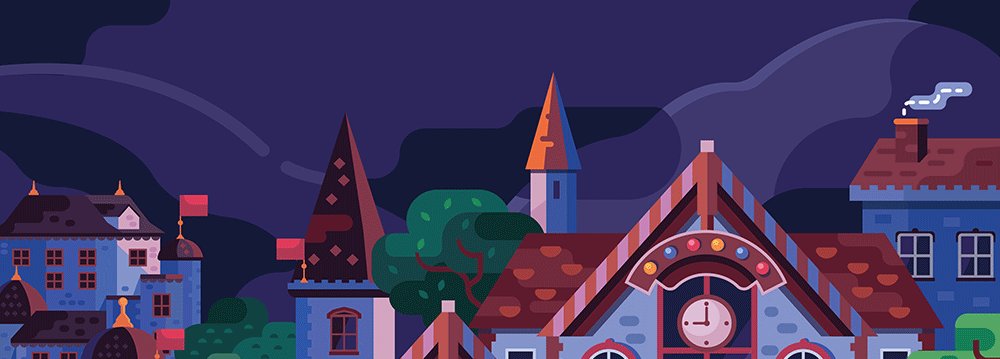
远景的处理
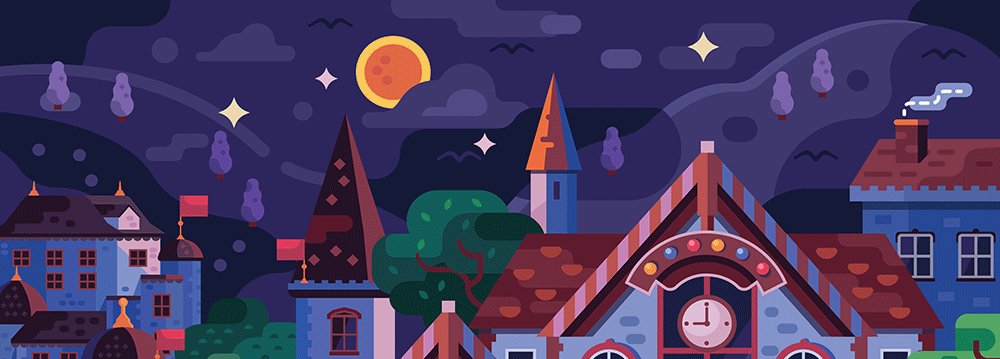
远景对整个画面起衬托作用,先将背景做图形的分割,在与建筑交接处做重色的衬托,在图形上延用了 Z 形元素,与屋顶相呼应,再依次加入月亮星星云彩、小树、小鸟、图形装饰等元素,点,线,面相结合,在统一中富有变化。

再这样那样之后,我们的画面就完成了,啦啦啦~撒花


1. 画面构图的层次安排
2. 照片元素的特征提取,几何图形概括及组合
3. 色调的统一和变化
4. 装饰元素的添加
那么今天的教程到这里也就结束了,你学废了吗?喜欢记得点个赞哦,我们下次再见。
本文由广告狂人作者: 胡晓波工作室 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号















