苹果的最新设计竟然是这样制作出来的!
 我们的设计日记
我们的设计日记 3年前
 收藏 0
收藏 0
1
【摘要】:看一眼一时爽,一直看一直爽
随着iPhone的不断更新,运用流体的动感与浓烈色彩的渐变结合逐步流行起来了,具有代表性的有苹果的壁纸、小米的外壳等等,每一种流行的背后都会有它的故事,今天让我们一起来研究被各大手机公司钟爱的设计——流体风格。
Enjoy it!
什么是流体风格

流体即能流动的物质,它是液体和气体的总称,具有易流动性、可压缩性、黏性,流体设计风格运用流体的物理规则、运动特征和质感让视觉更加丰富有⽣机。⽽这种自然的设计⻛格更是吸引了⼈们的注意力,变得越来越流行。

流体风格的特征
这种⾊彩浓烈的流体⻛格为什么会成为潮流,成为一线公司追捧的宠⼉,它有什么特点呢?可以发现高饱和度的⾊彩渐变、自然的流体元素、简约轻盈的空间感是流体设计⻛格的主要特征。
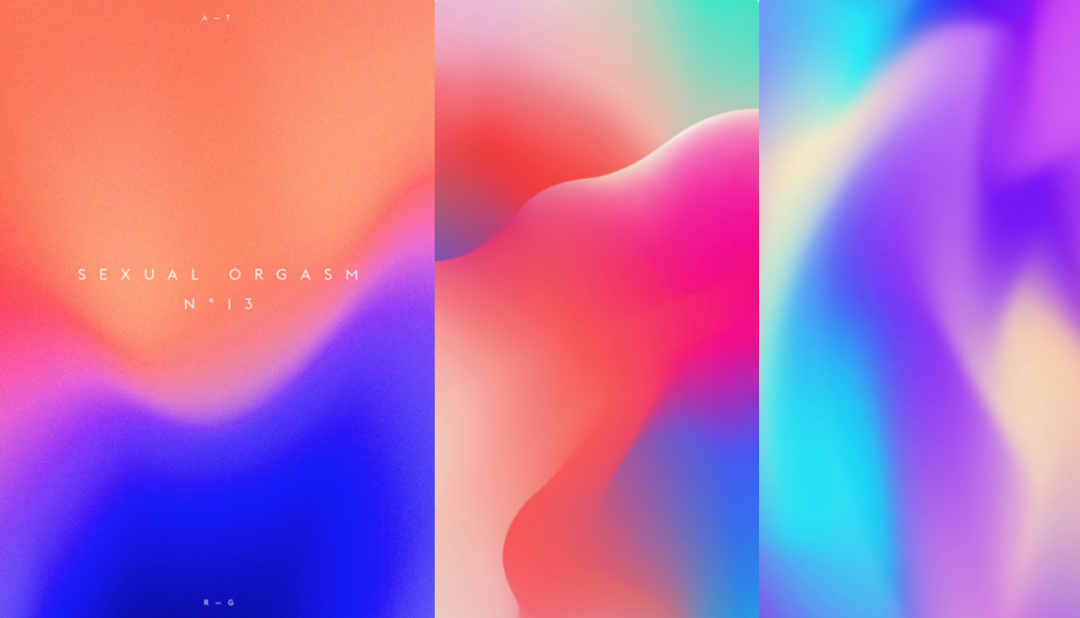
高饱和度色彩渐变

流体的渐变和我们平时用PS、Sketch中制作色彩渐变的功能不太⼀样,流体的渐变更多符合物理运动,运用⾼饱和度、⾼明度的⾊彩叠加和拼凑让你感受到运动的⼒量,给你⼀种刺激感官的视觉体验和高级感。
自然的流体元素


打开苹果设计官网,可以看到很多苹果的产品都采⽤了这类的界面作为壁纸或海报,运用这种自然元素的特征就是流体风格设计的重要特点。它贴合于⾃然、⽽⾃然往往就是符合我们日常⽣活习惯的。我们一直学习的苹果设计其原则就是自然性,iPhone的灵感就来源于⼤自然。国内的⼩米MIUI亦是如此:触碰想象,感受真实。

简约轻盈的空间感

流体风格设计⼀般以流体素材本身作为基础,加上颜色渐变巧妙的体现出⼀种元素中的空间感,除了少量的⽂字没有过多的装饰。当抹去繁琐的细节后,⽤户会更容易接收设计师所要传达的信息,如产品质感的表达,我想这也是很多⼿机品牌运⽤流体设计的原因之⼀吧。

流体风格的应用
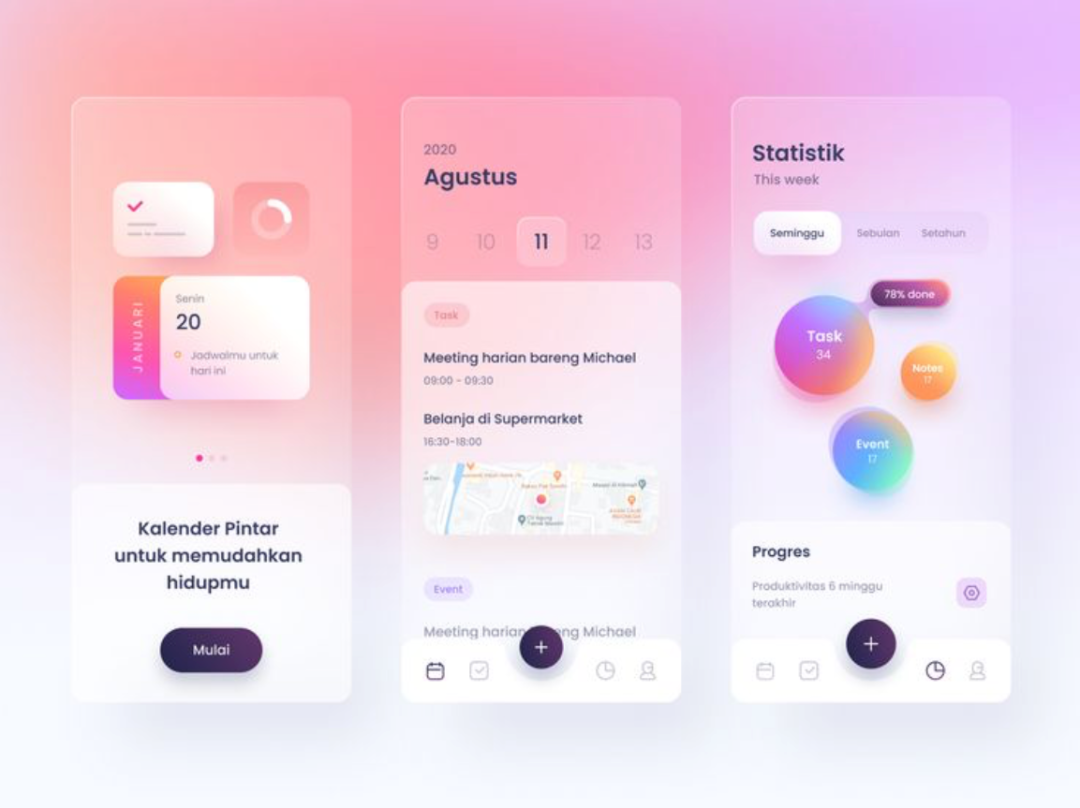
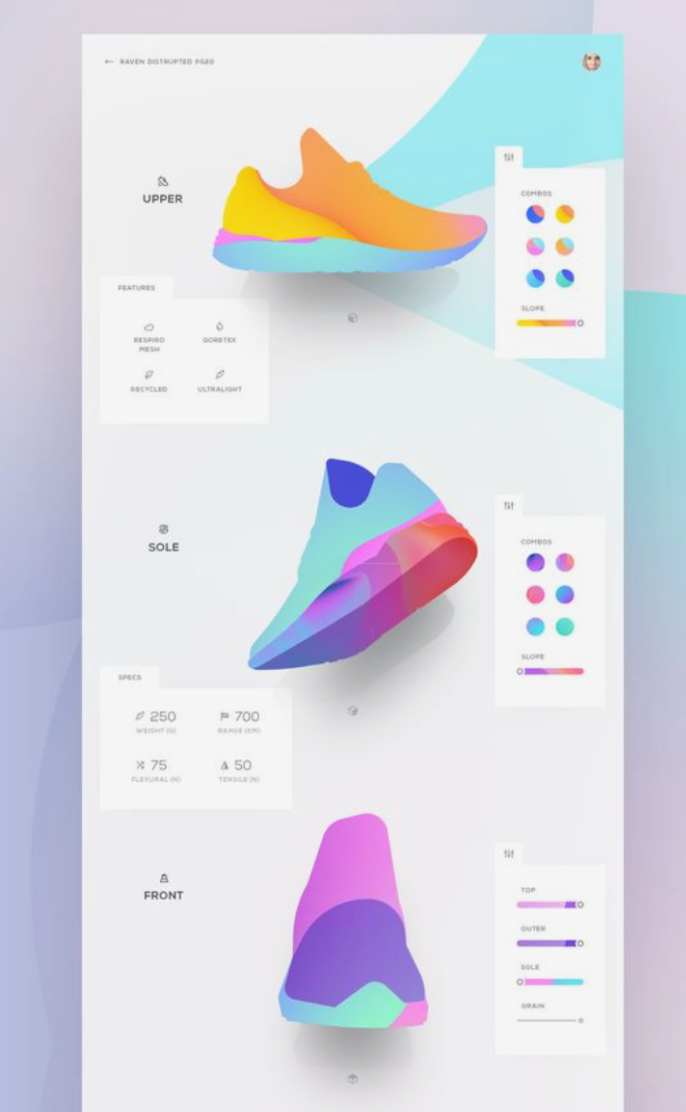
UI中运用

UI中运⽤自然流体的视觉元素,结合⽂字信息,营造出⼀种独有的空间感,使原本单调的界面变得⽣动、优雅且精致。

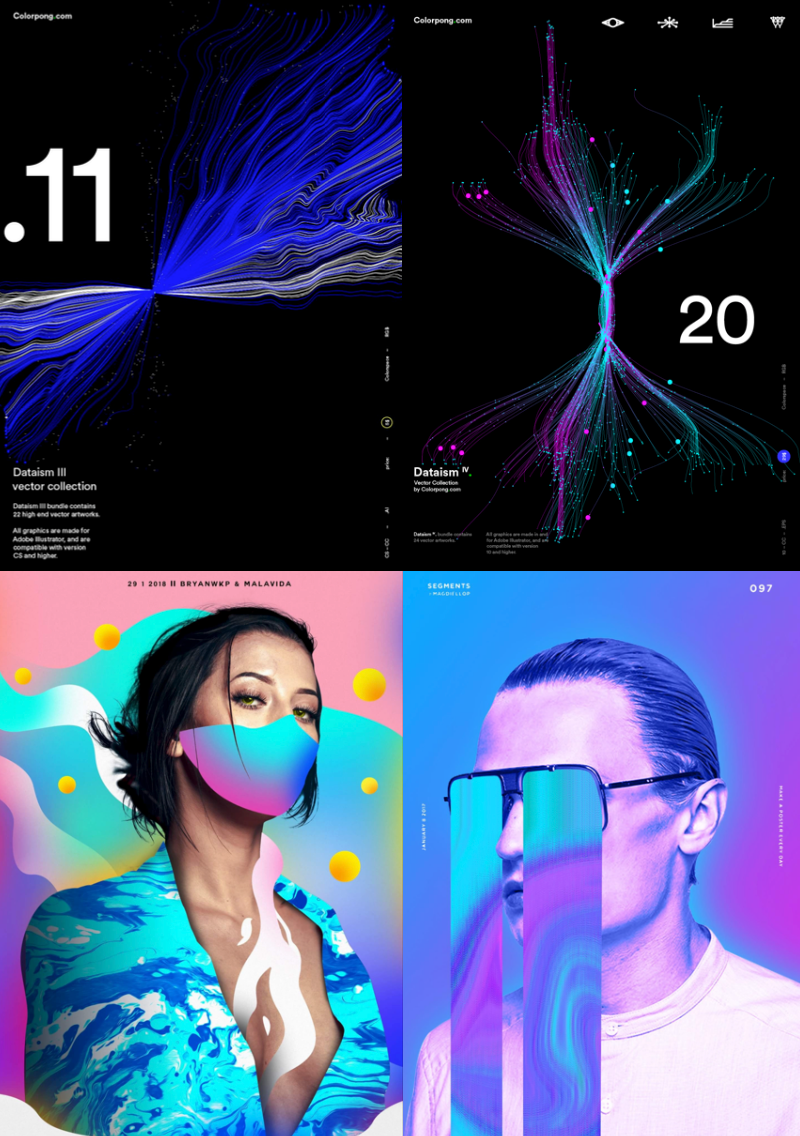
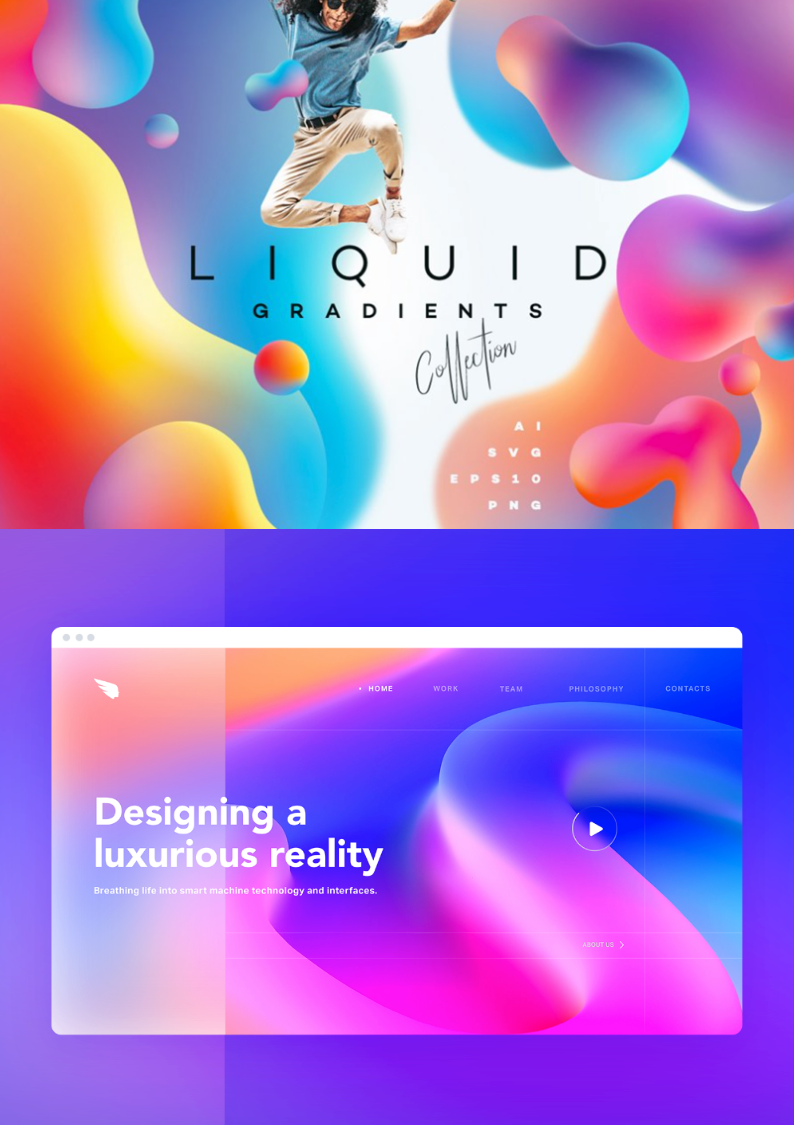
海报中运用

流体设计不再遵循保守的两⾊渐变规则,⽤富有动感的⾊彩去传达运动规律和自然元素。因此这类设计常运用于背景的海报或成为视觉焦点。它不仅贴合自然,且不失趣味性,起到吸引用户的作用。
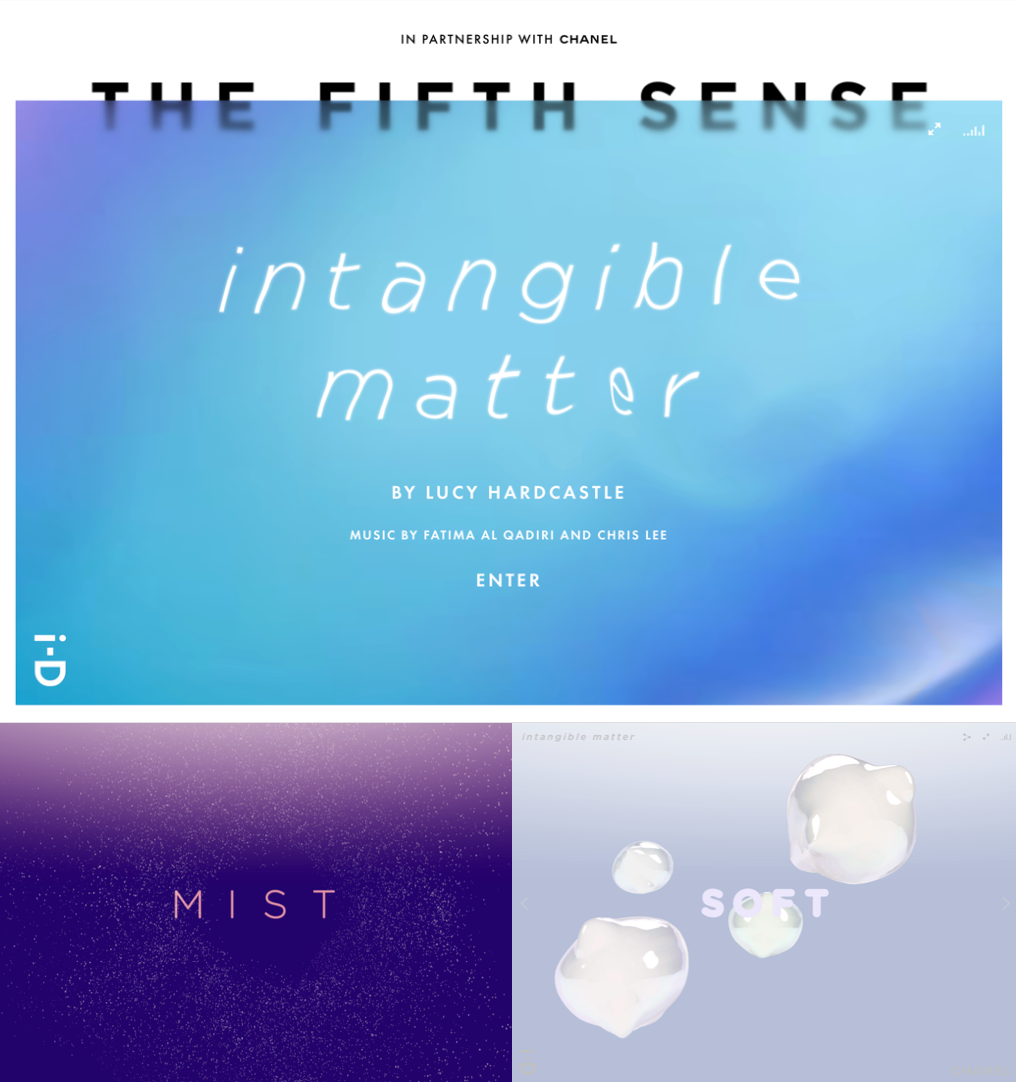
网页中运用

上图Intangible Matter⽹站就充分利用了水的特性,不仅在视觉上符合水的特征,还运用了⽔的动效,当⿏标点击的时候会有⽔波状,整个网站好像在⼀个液态的容器里。这种设计不但营造了氛围、增强了视觉冲击力,也充满了趣味性,给⽤户留下深刻的印象。
⽹页中流体设计常结合前卫的前端技术,模拟现实的液体流动效果融入到界面中,使视觉的表达更加地和谐、⽣动。
包装上的运用

流体设计风格在包装上的运用简约、贴合自然,非常现代高级。极简的⽂字和丰富的色彩给用户强⽽有力的视觉冲击感,能在一堆产品中脱颖而出。

流体中色彩渐变的制作方法
通过以上分析,可以了解到流体⻛格的主要特点就是视觉冲击极强的⾊彩渐变,今天教大家通过AI软件两步制作流体风格中的⾊彩效果。
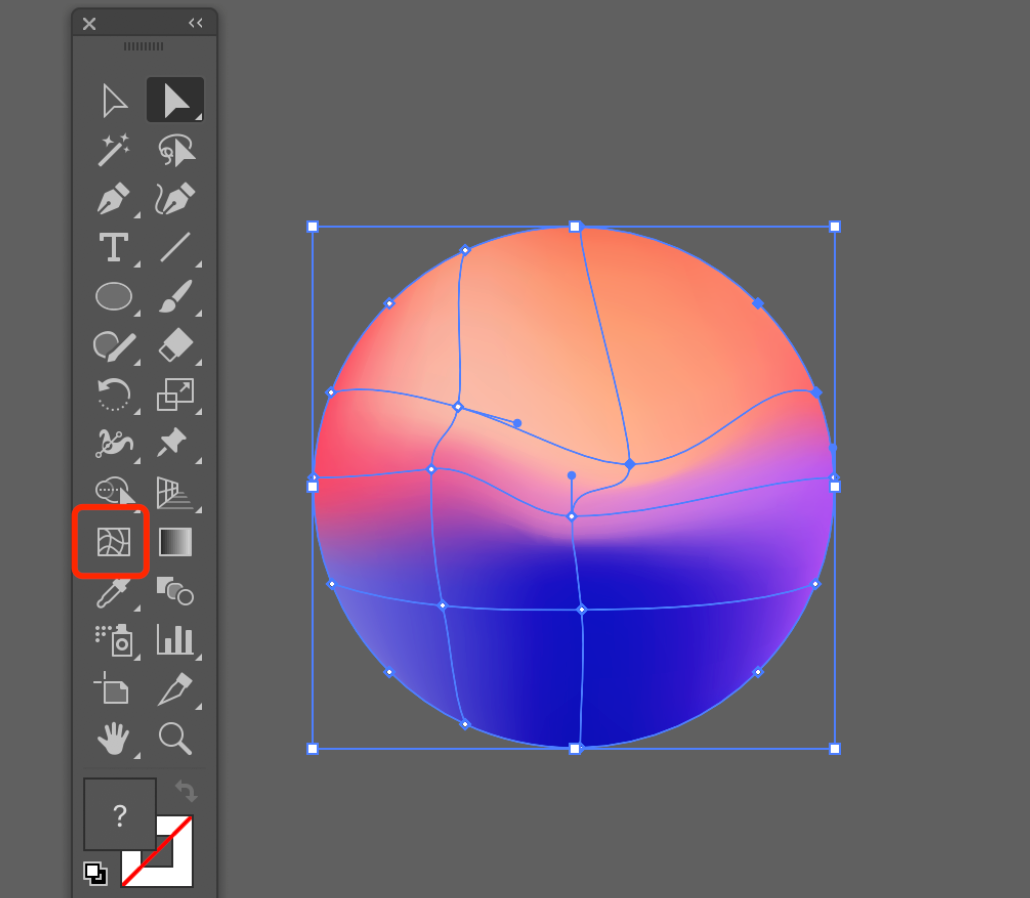
第⼀步:
画⼀个形状,运⽤【⽹格⼯具】打上锚点,吸管取色。

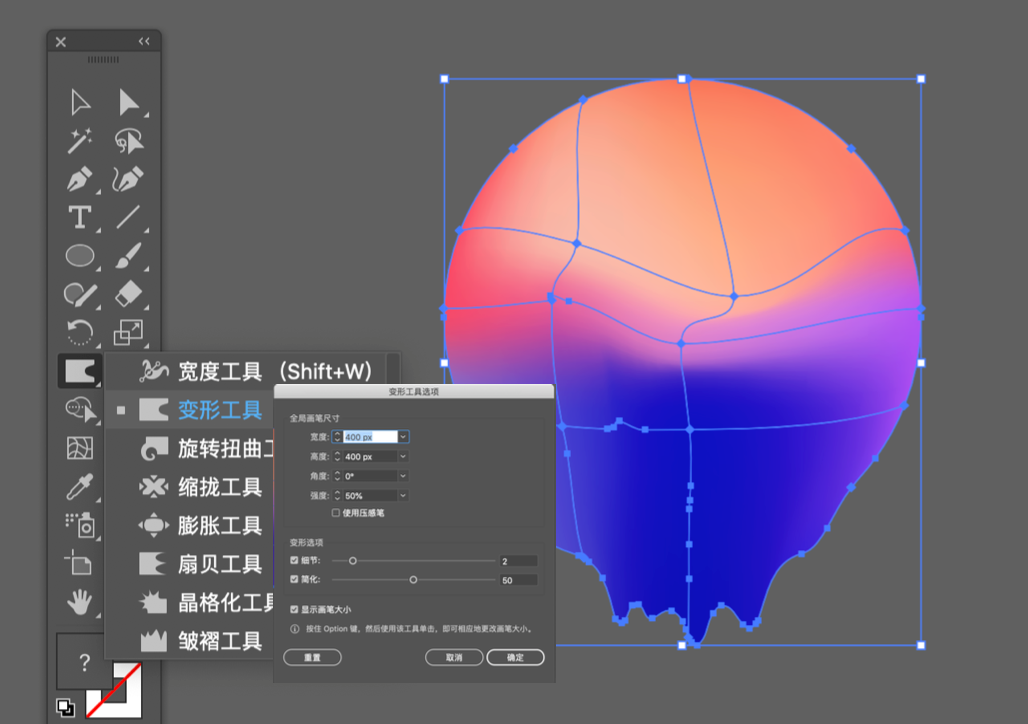
第⼆步:
运⽤【变形工具】制作流出的动感,双击变形⼯具调出参数调整数值⼤小。

通过以上两个AI工具可以轻松制作流体元素运用于各种海报、APP、网站等视觉界面中。但同时你要 注意对配色的把握,⾊彩的好坏是流体风格制作的关键,因此你在制作前也可以借用⼀些配好的⾊卡。
最后

从拟物化设计到扁平再到如今的2.5D、3D⻛格,设计趋势⼀直在变,但不变的是我们⼀直是在寻求对自然的表达,对现实世界中元素和质感的描绘。流体⻛格设计是一种很好的表达“自然”的⽅式,它通过独有的特性对“自然”做了⼀个很好的诠释。而“自然”让⼈们有天然的熟悉感,因此运用好流体设计风格,不仅能帮助我们快速传达设计信息同时不失画面的高级感。
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-
















