这篇,真是分分钟教你做海报
 我们的设计日记
我们的设计日记 3年前
 收藏 0
收藏 0
0
【摘要】:隔壁总监都收藏了。
最近在找灵感的过程中,发现了一个可以生成高逼格渐变背景的宝藏网站,今天就给大家安利一波这个快速提升设计效率的工具网站。
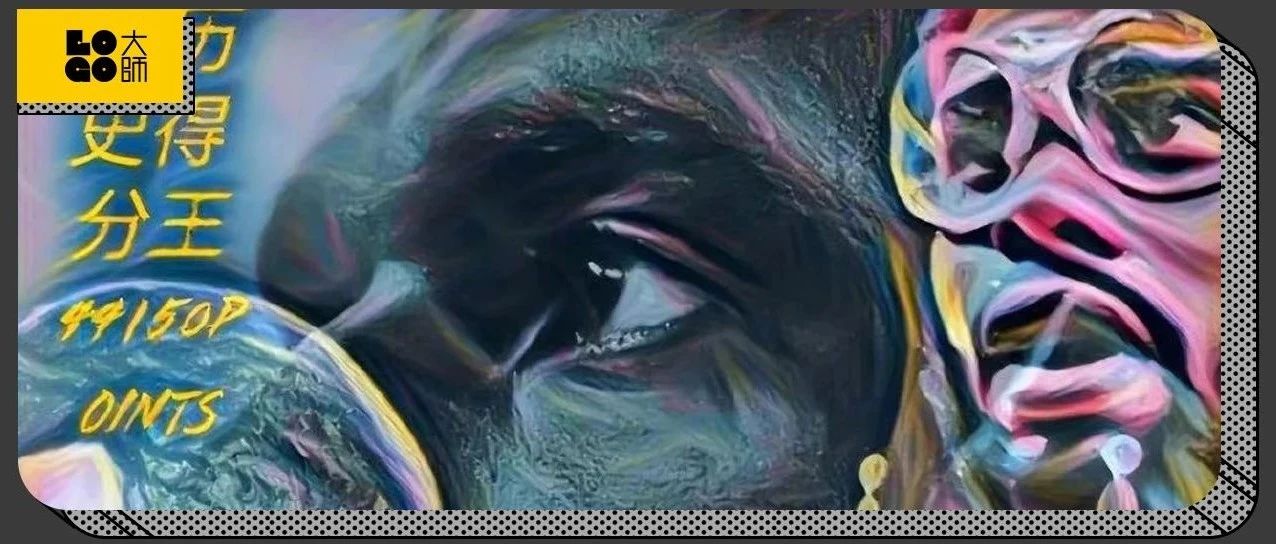
一分钟生成网站banner



以上是我用这个工具网站一分钟生成的背景,做了三张网站端的banner。看着是不是很简单,但是效果很出彩呀!
那么下面就直接进入今天推荐的这款神奇的工具网站吧。
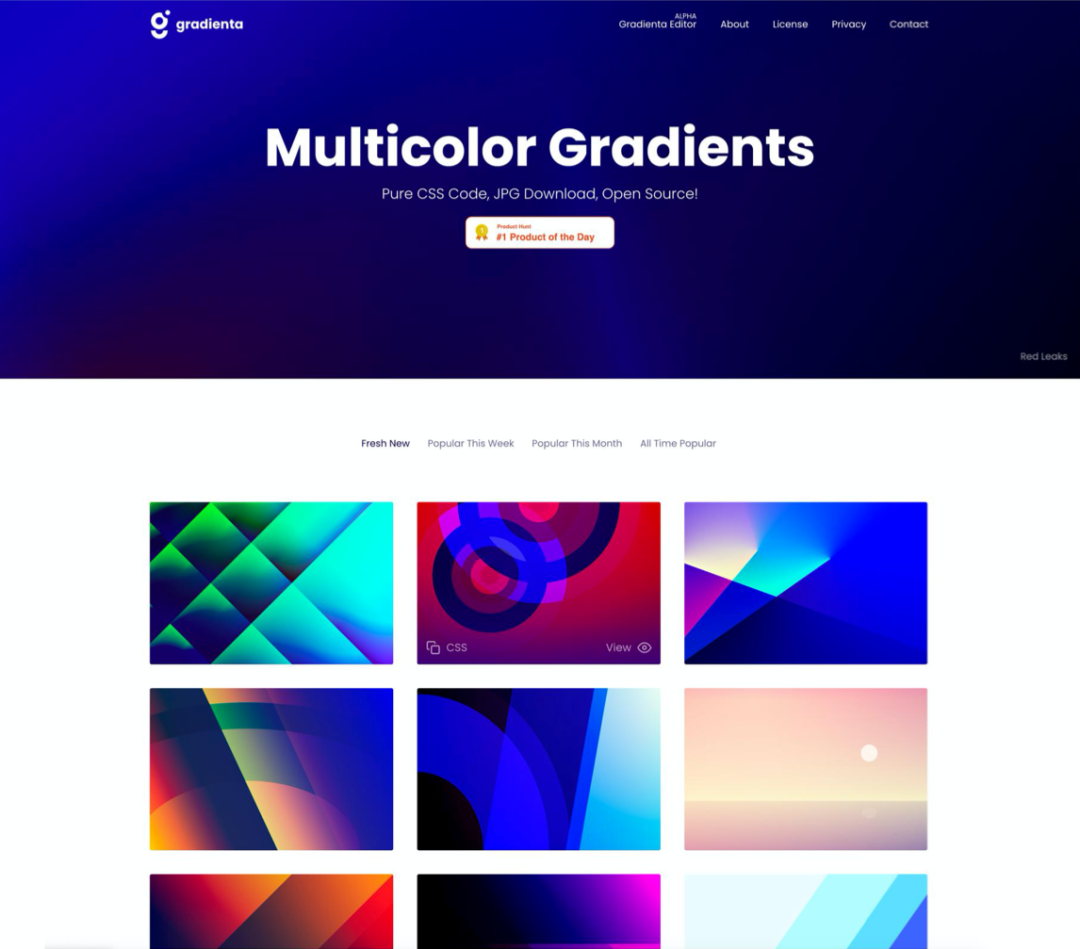
网站介绍
这个网站是设计师Shahadat Rahman打造的渐变色彩库,包含了超过千种渐变背景素材和150多种配色方案,你想要的渐变⻛格都能在这里找到!

下面我们一起来看看这个网站的背景效果。

▲ 多角度渐变效果

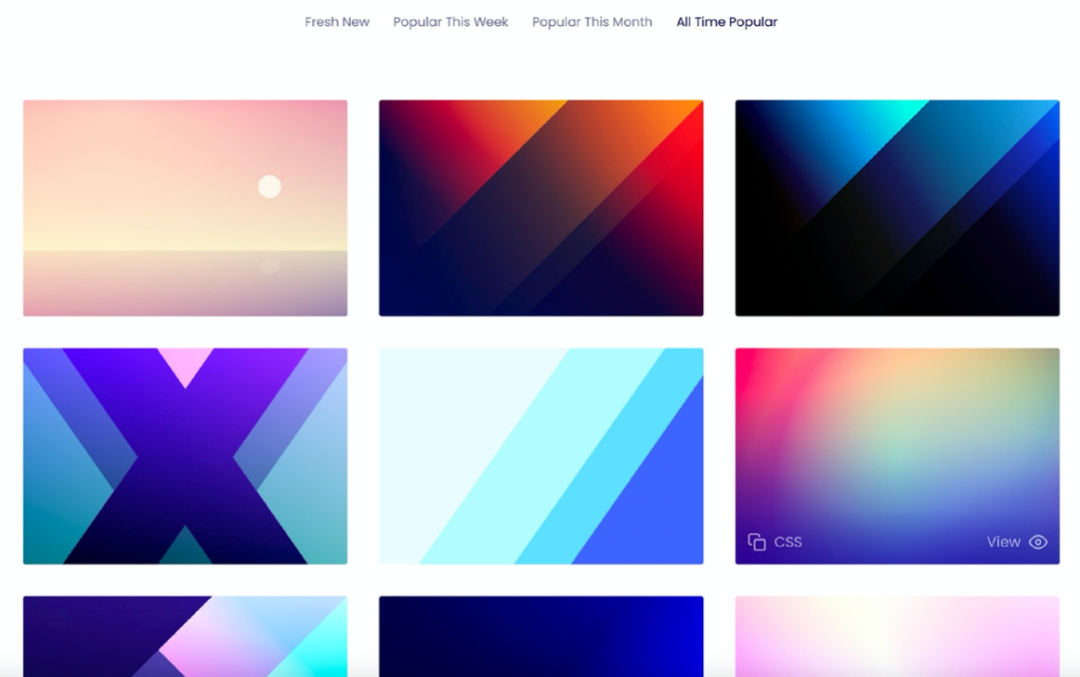
▲渐变叠加的效果

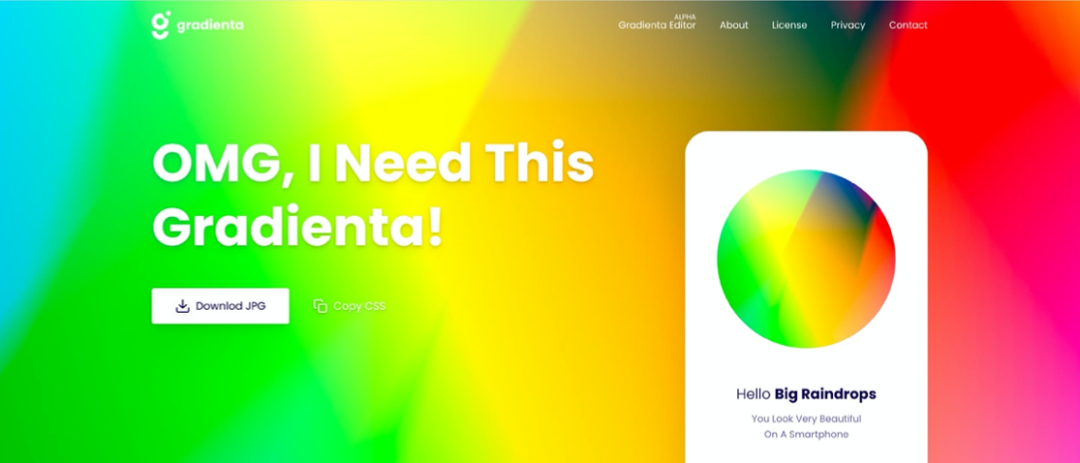
▲ 柔和的渐变光感效果
任何一张渐变都非常精美,超高清,作为海报的背景,简直不要太赞了。那么,这些背景如何使用呢? 下面就来给大家揭秘~
如何使用
第一步:打开链接

首先,在网站选择分类导航里,找到你想要的效果。

▲点进去后,我们发现进去就是上面这样的效果了。

▲比较几何渐变的效果。
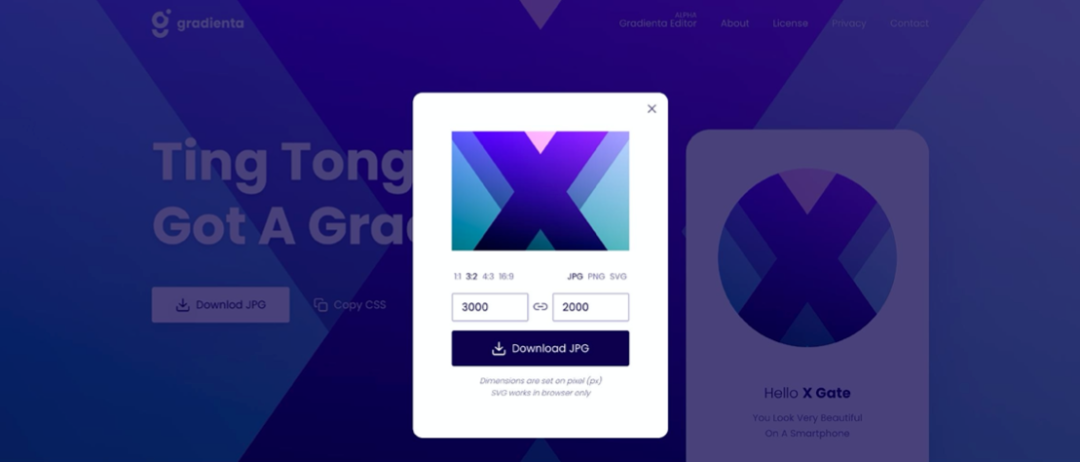
第二步:下载保存

其次,我们点击左下⻆的下载按钮,就会弹出下面可以选择高清图片的比例。选择好比例,下载就完了。一般下载的图片都有8、9M,绝对是超高清的图。
最后:简单排版,海报完成

▲最后给背景加上一个比较有质感的字体,当作标题,简单排下版,一个简单的海报就做好了。


▲ 我又用了一分钟换了下背景,效果也很不错。
是不是觉得,这个背景网站工具超级简单好上手。赶紧动动小手,收藏起来吧!
彩蛋:自定义生成渐变效果
我们点击导航栏里的Editor按钮,进入到下面的自定义色彩编辑界面。

在编辑栏里,选择好想要的渐变颜色,还可以选择切换渐变的方式,效果满意后,点击效果图上方的下载小图标,一张自定义的渐变效果图就大功告成了!
最后
「要学会游泳就必须下水」
今天只是给大家演示了部分的效果,还有很多炫酷的效果大家自己动手解锁哦!掌握这个,分分钟就搞定一张炫酷的渐变效果图海报了。
看会是第一步,但是实践才是检验真理的唯一标准。希望这篇文章能帮优秀的你,打开一个新的大门,给你更多的设计灵感,去提高你的设计效率!
本文由广告狂人作者: 我们的设计日记 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-