结论
虽然这两种方法都有其优点和缺点,但基于透明度的颜色系统更易于使用、维护和扩展。
成熟的颜色系统通常提供两者的混合,例如将实心色板应用于容器并将透明度应用于组件状态和内容。
如 c) 和 d) 点所述,重要的是要记住容器背景、组件背景和内容(尤其是文本)之间的对比度,因此不会为了便于维护而损害可用性和可访问性。
3年前
 收藏 1
收藏 1
0
【摘要】:从视觉传达层次到表达品牌标识,颜色在产品和设计系统的设计中起着关键作用。
从视觉传达层次到表达品牌标识,颜色在产品和设计系统的设计中起着关键作用。
虽然一些系统依赖于使用透明度作为颜色阴影,但其他系统更喜欢纯色板。在这篇文章中,我将比较这两种方法,并分享我对每种方法的优缺点的看法。
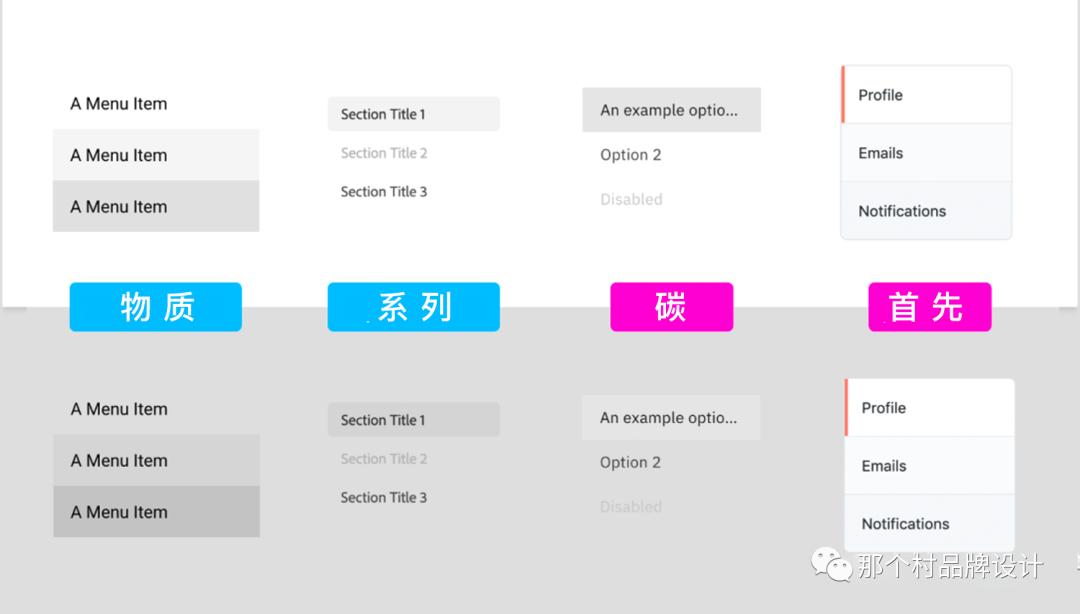
阴影主要用于两个目的:指示状态,例如悬停、活动或禁用,以及指示层次结构,例如主要或次要文本。

分析四个流行且完善的设计系统表明,对于哪个是最好的,没有一致意见。虽然谷歌的材料和Adobe的频谱喜欢使用透明度,IBM的碳和GitHub的底漆棒与固体的颜色来代替。

使用纯色会显着增加系统所需的变量数量,因此与使用透明度相比,更难维护和消耗。
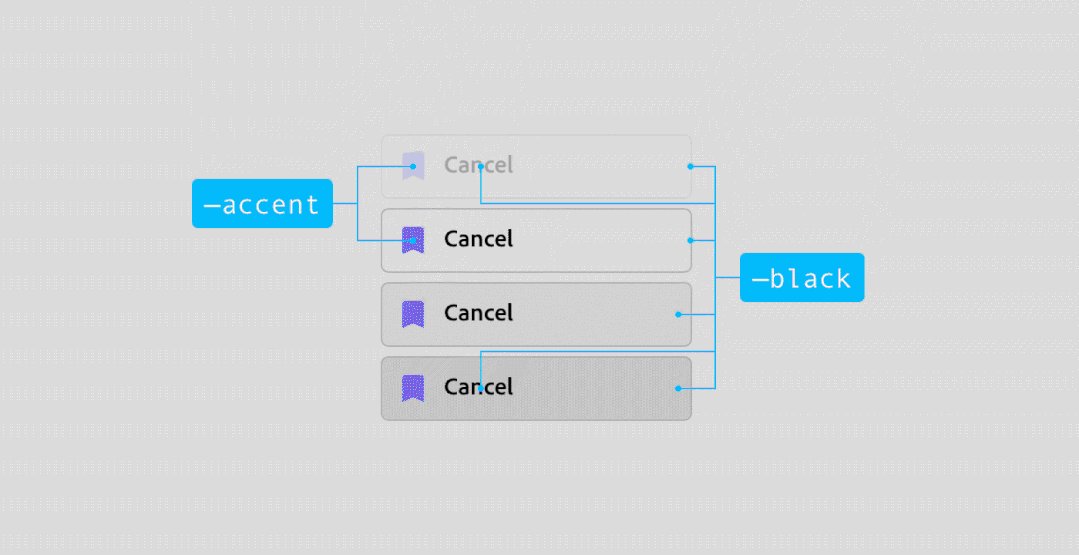
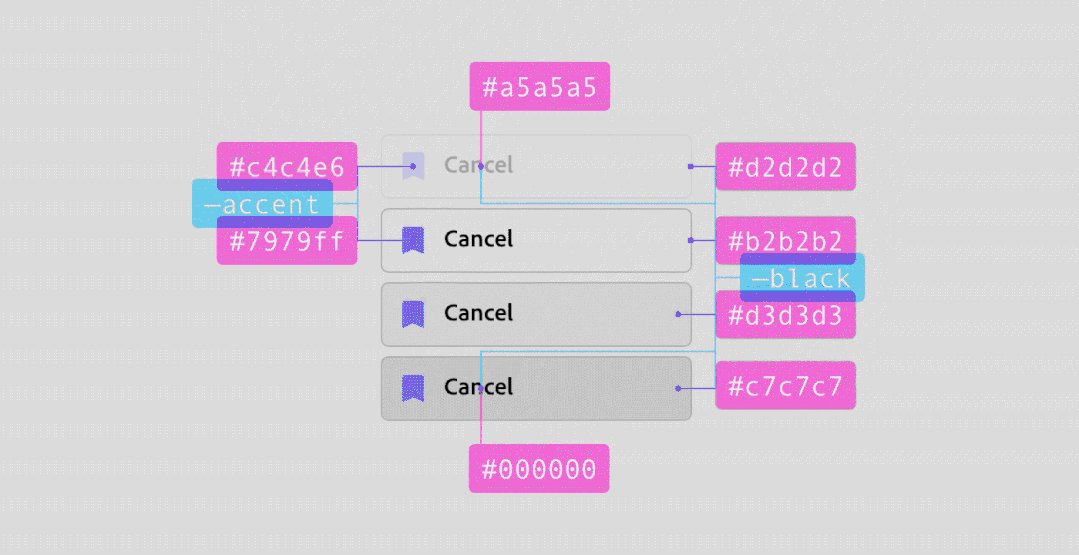
在下面的示例中,定义菜单项的四种状态将需要2 个使用透明度的颜色变量(下面的蓝色标签), 而使用实心值(下面的粉色标签)则需要8 个独特的颜色。

与颜色变量的数量直接相关,使用透明度可以更容易地创建和应用主题。
使用纯色时,从浅色主题切换到深色主题需要创建几个新的颜色值,而使用透明度时只需要切换一个变量,如下所示。这是由于前景和背景的混合是通过使用 alpha 通道自动完成的。

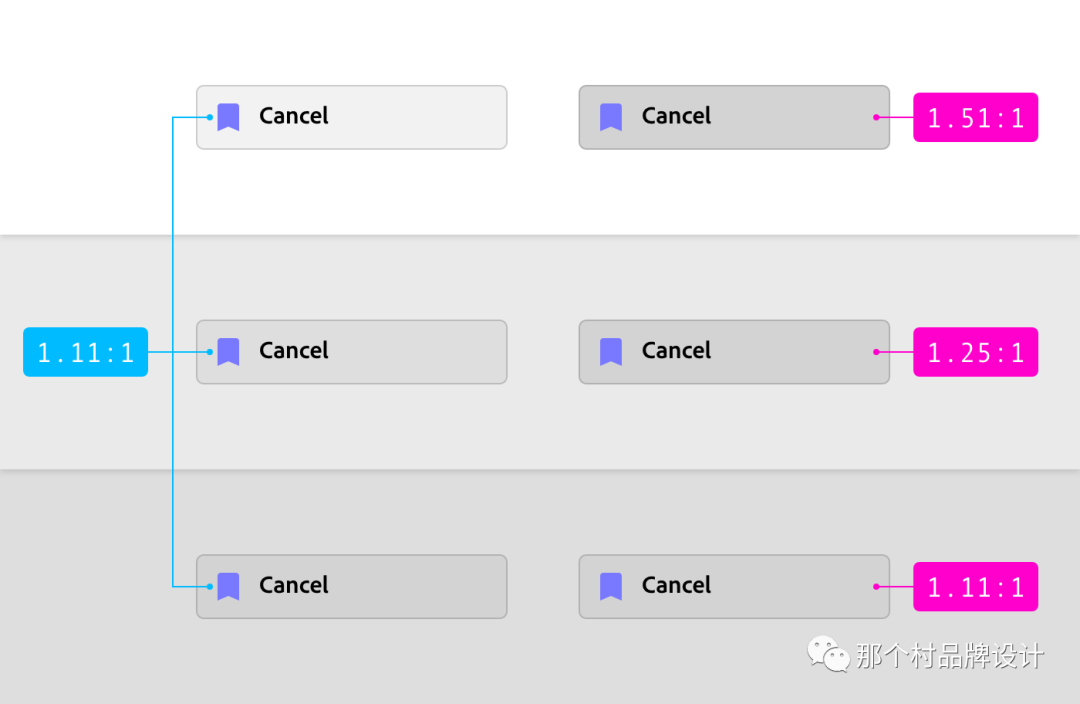
与 Material Design 一样,许多设计系统都基于分层方法。这通常意味着“更深”的层通常看起来更暗,而靠近表面的层则更亮。
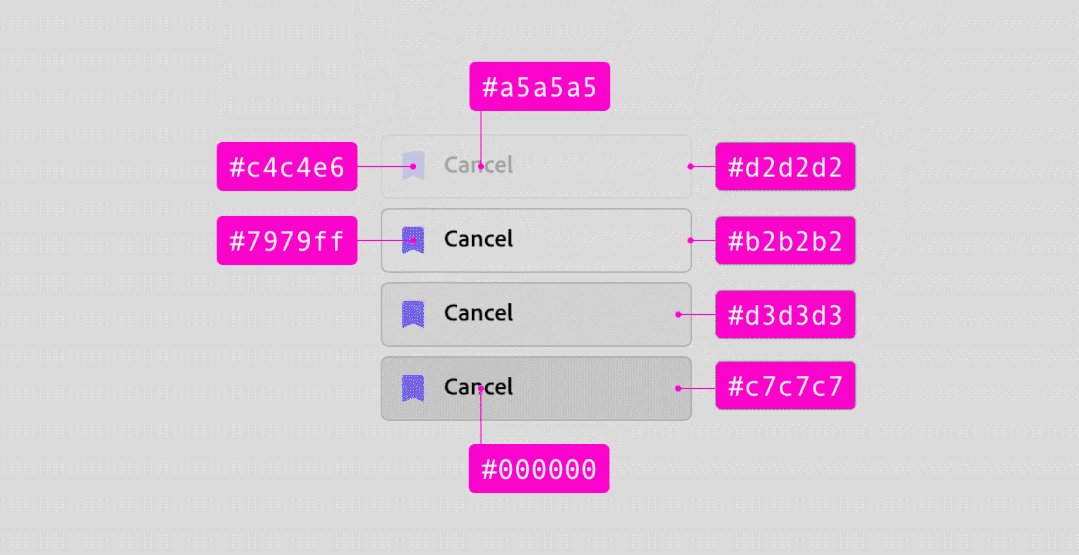
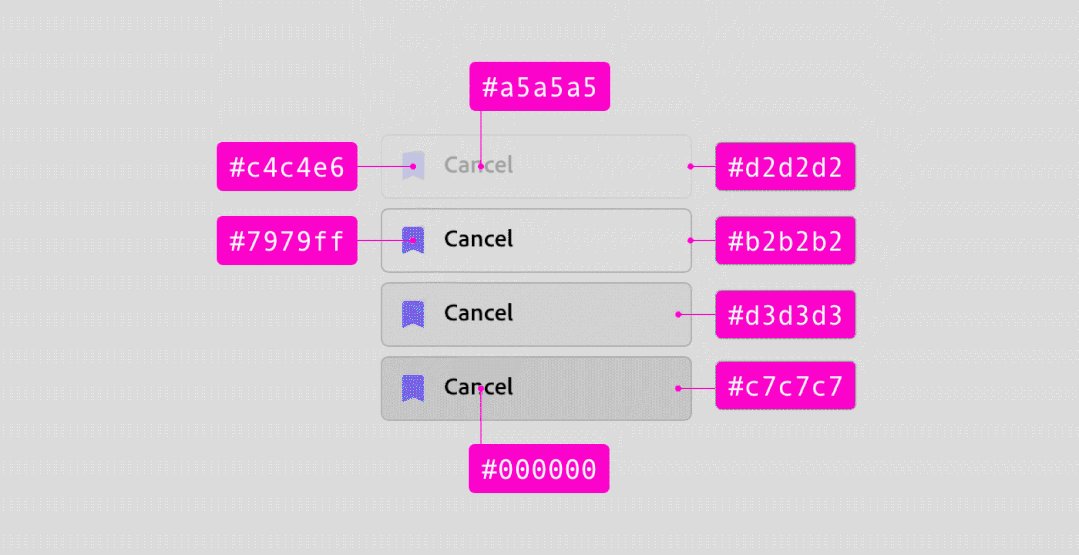
透明阴影更容易(下面的蓝色标签)适应不同的背景,因为它们使元素与其背景之间的对比度保持一致。
另一方面,纯色(下面的粉红色标签)会根据它们位于哪个图层上而显得更暗或更亮。

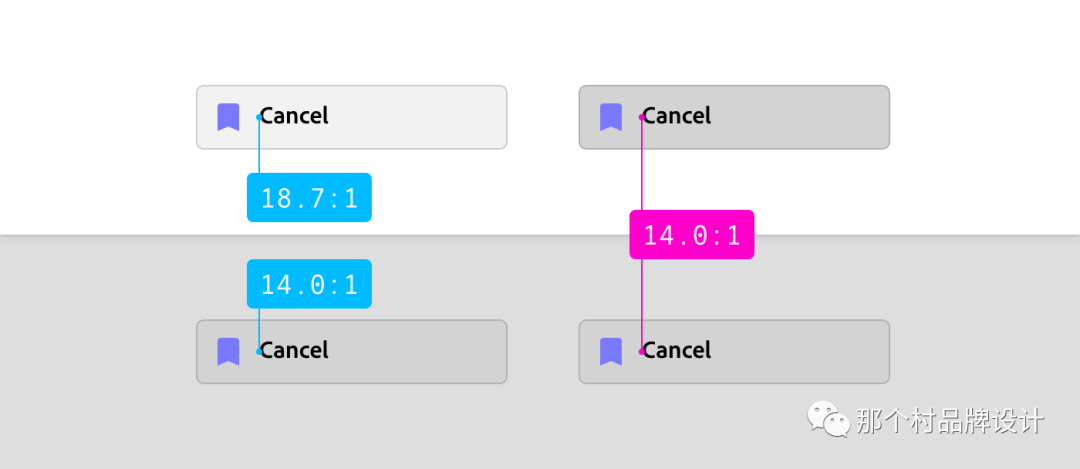
文本和背景之间的对比度也受您选择的方法的影响,这可能会影响 UI 的可访问性。
纯色通过保持背景稳定来提供更高的控制,因此更适合该目的,尽管仍然可以通过透明度确保良好的对比度,例如通过限制背景层的可变性。

虽然这两种方法都有其优点和缺点,但基于透明度的颜色系统更易于使用、维护和扩展。
成熟的颜色系统通常提供两者的混合,例如将实心色板应用于容器并将透明度应用于组件状态和内容。
如 c) 和 d) 点所述,重要的是要记住容器背景、组件背景和内容(尤其是文本)之间的对比度,因此不会为了便于维护而损害可用性和可访问性。
今天的分享,希望能够帮助大家打开一些思路,弥补技法单一的痛点。
本文由广告狂人作者: 那个村品牌设计 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
扫一扫
关注作者微信公众账号