构图没想法,来看看国外大神的这些套路
 功夫UX
功夫UX 3年前
 收藏 2
收藏 2
2
【摘要】:我在阅读大量设计时候,发现国外大神常用的一些套路
生命中的经历是一个一个点,只有回头看的时候,你才知道哪些点连成了一条线。给自己多点可能性,多去尝试,你会发现一路都是惊喜。人生不要给自己设限,多去挑战自己不太可能办到的事情,在设计中也是如此。
不知道你是不是有遇到这样的情况,做界面设计的时候,老是那几种常规排版,无法突破现有的模式。最终的结果就是,在评审时候被领导说太平庸了。最近我在阅读大量设计时候,发现国外大神常用的一些套路,我将其归纳整理出来,希望这些可以令大家深受启发。
分享目录如下:
1、分栏布局
2、场景合一
3、叠加布局
4、居中构图
5、纵深布局
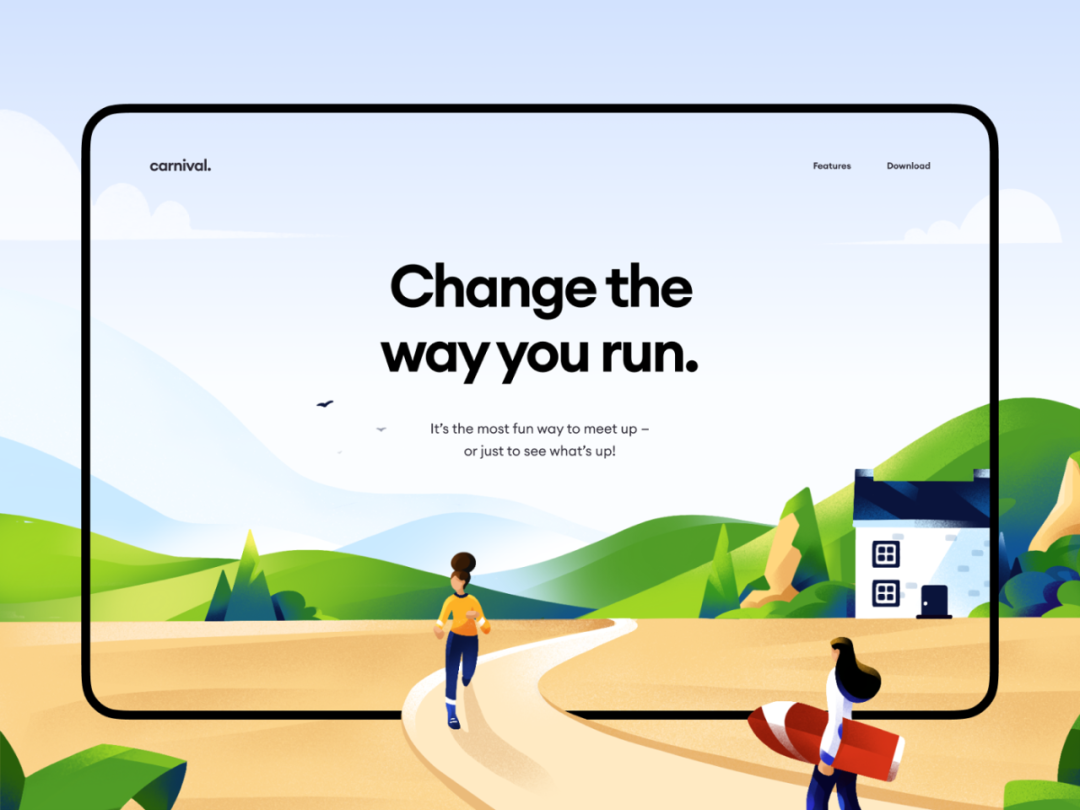
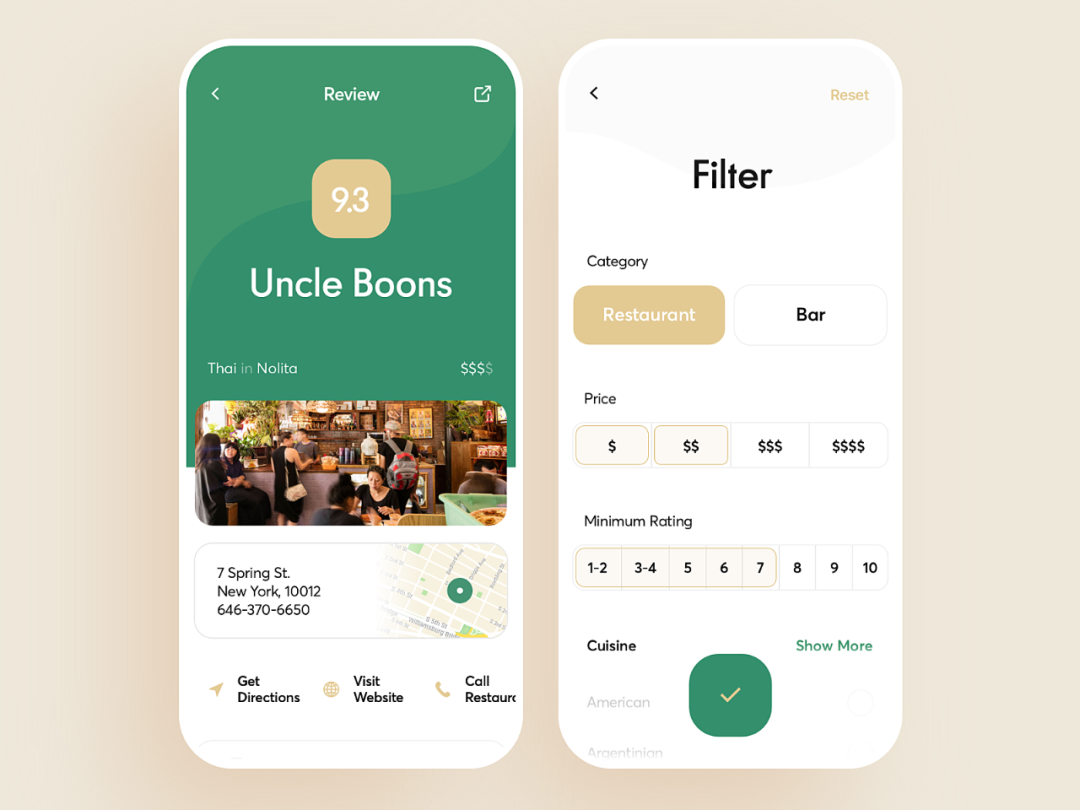
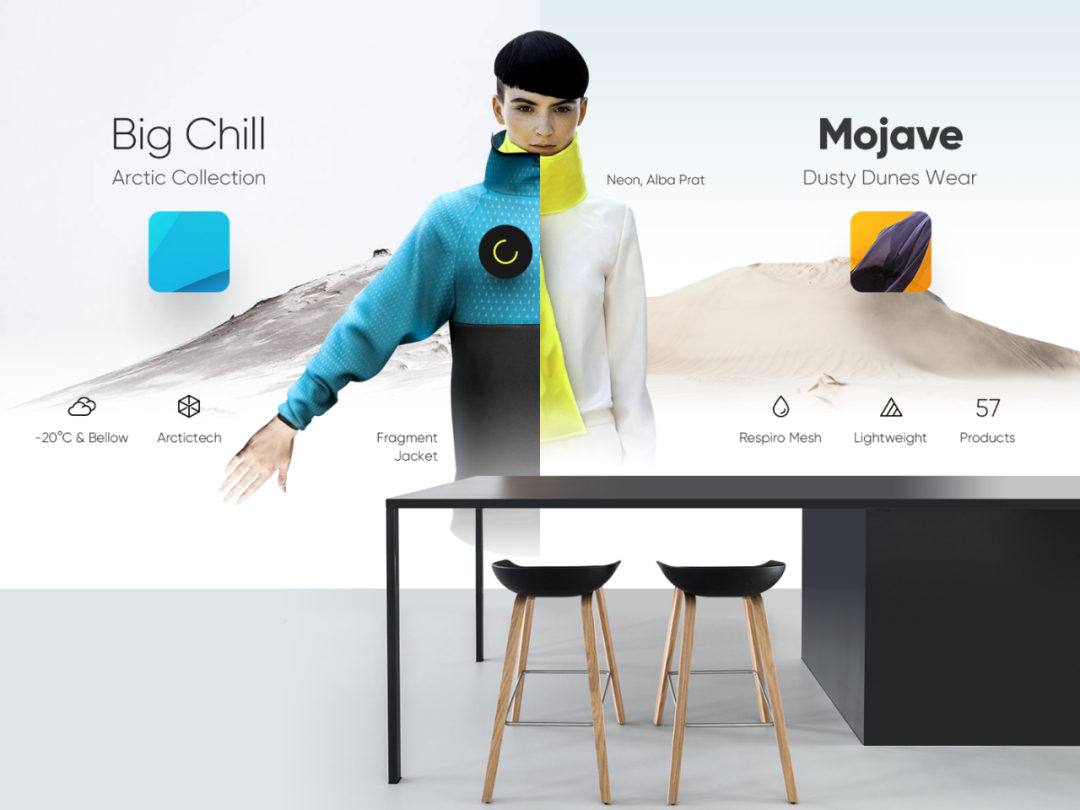
分栏布局

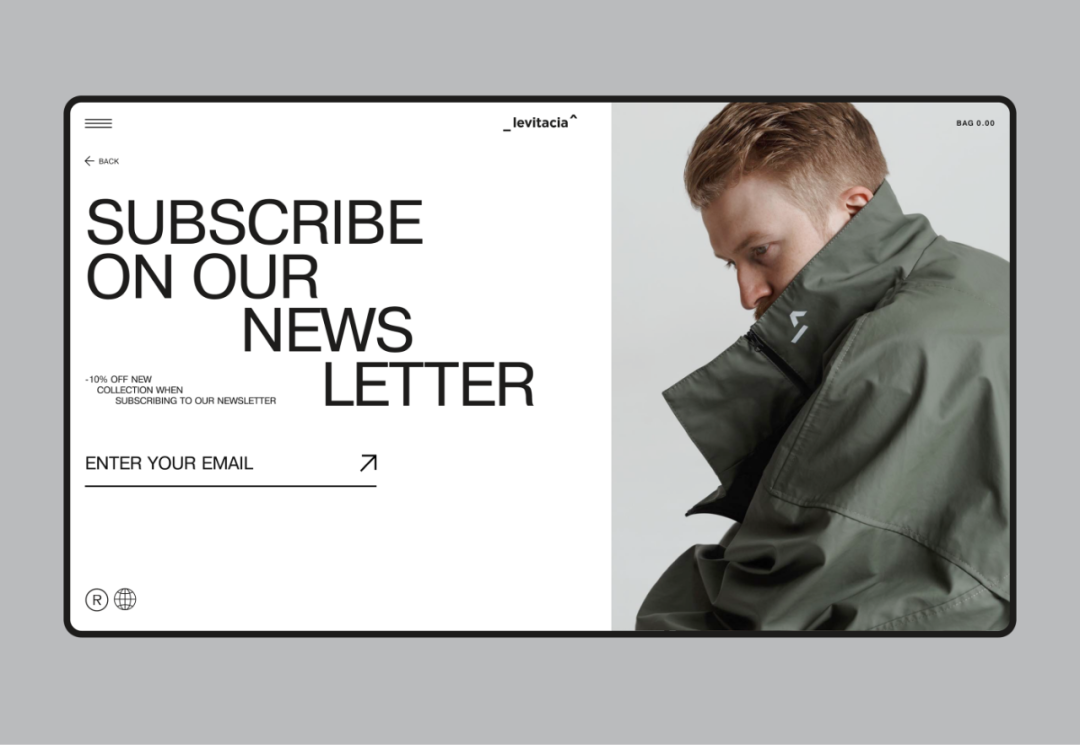
分栏布局大意就是,将页面分割成1/2、1/5、2/3等,这种布局打破日常我们常用的比较呆板通栏布局。它的好处就是比较有形式感,新颖一些。
为什么推荐设计中使用这种布局?很多时候我们在做设计时候,很容易就陷入平庸的设计中,其实我们可以突破思维牢笼,更多元化尝试一些打破常规的设计。这也是设计师核心创新能力体现。
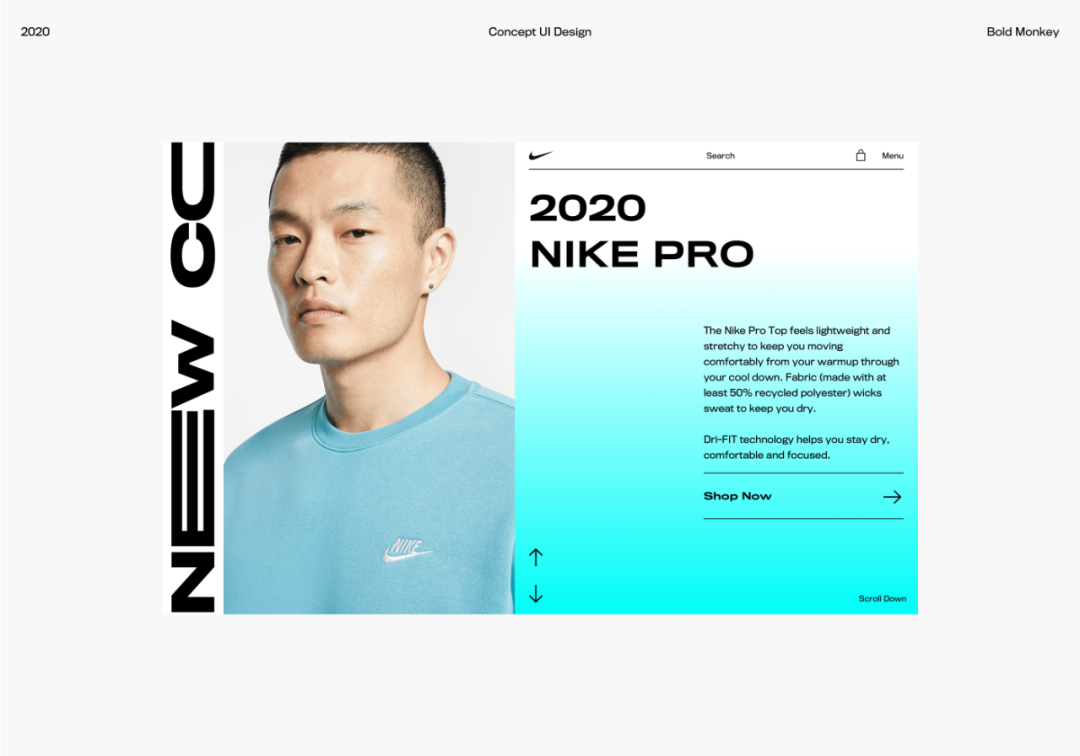
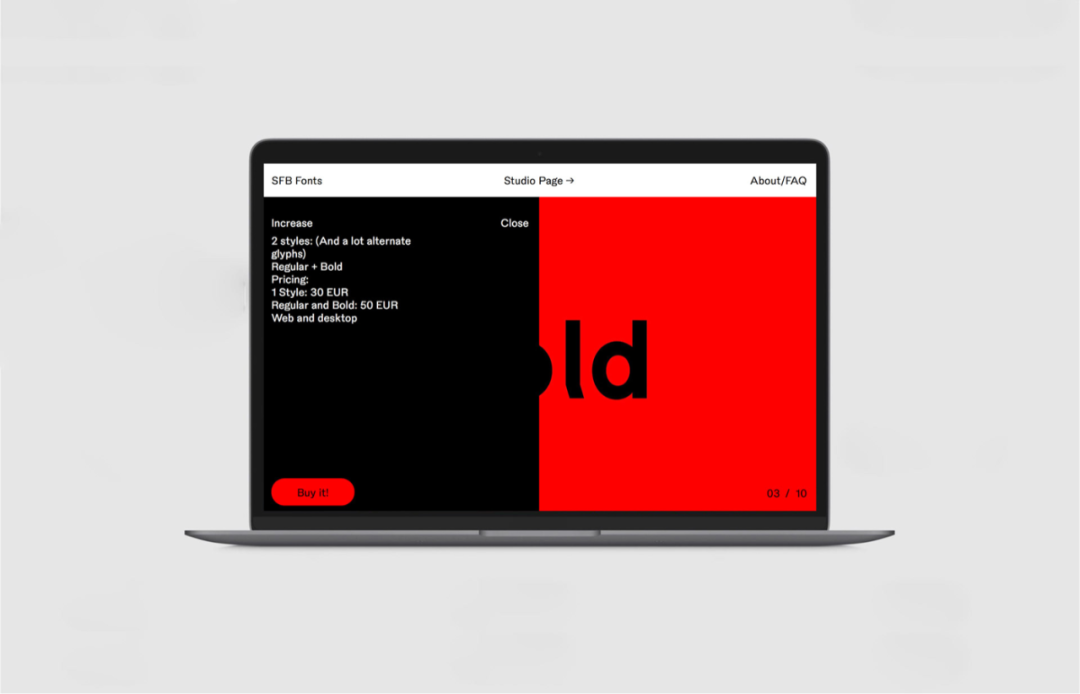
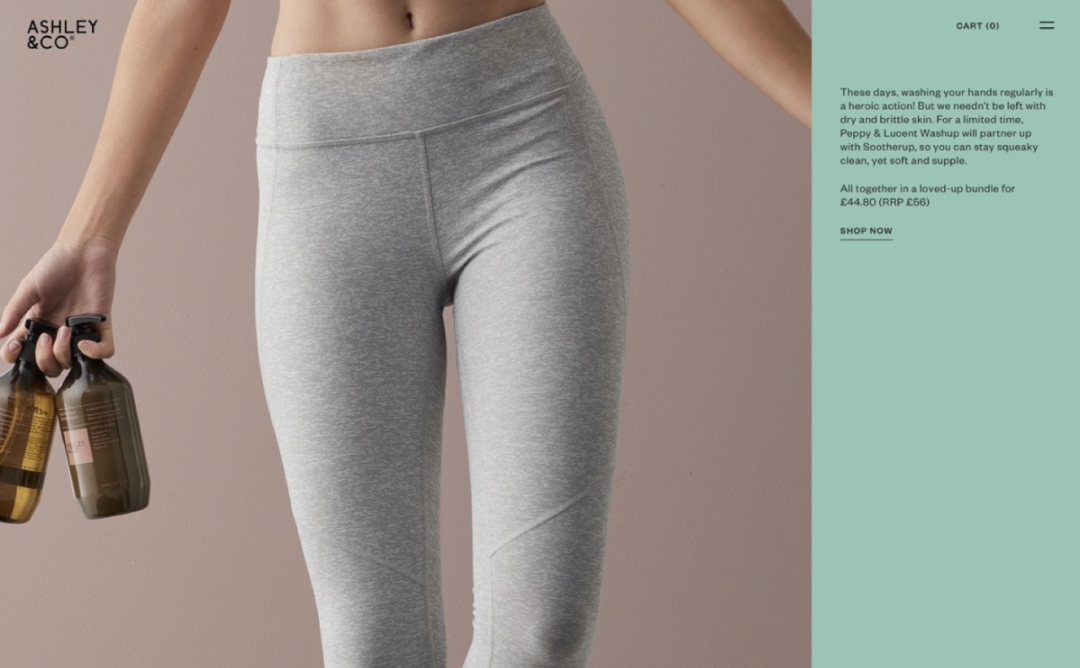
来看看一些优秀案例:

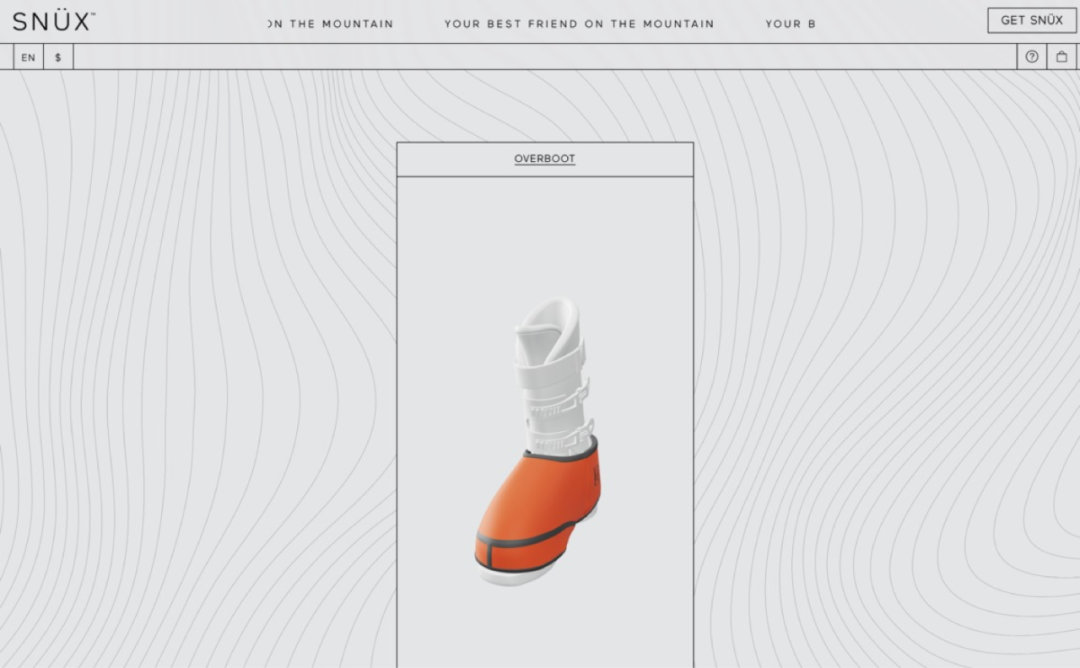
将分栏布局与包装进行结合,整体设计形式感得以加强。



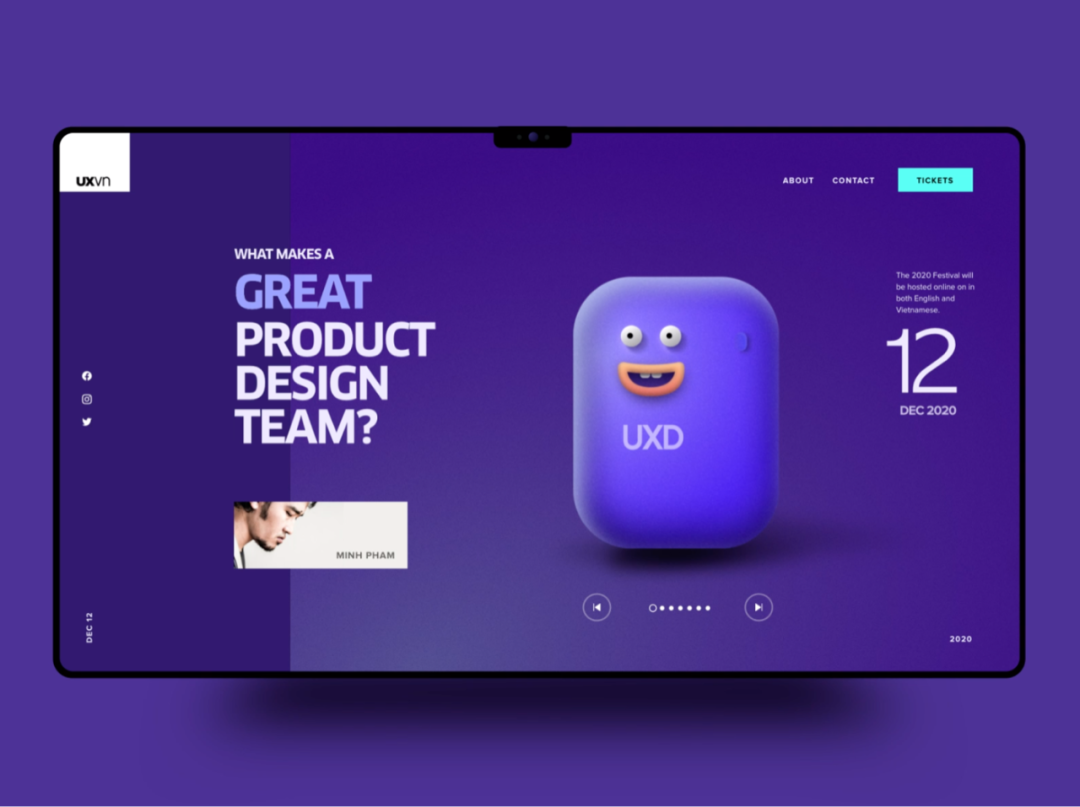
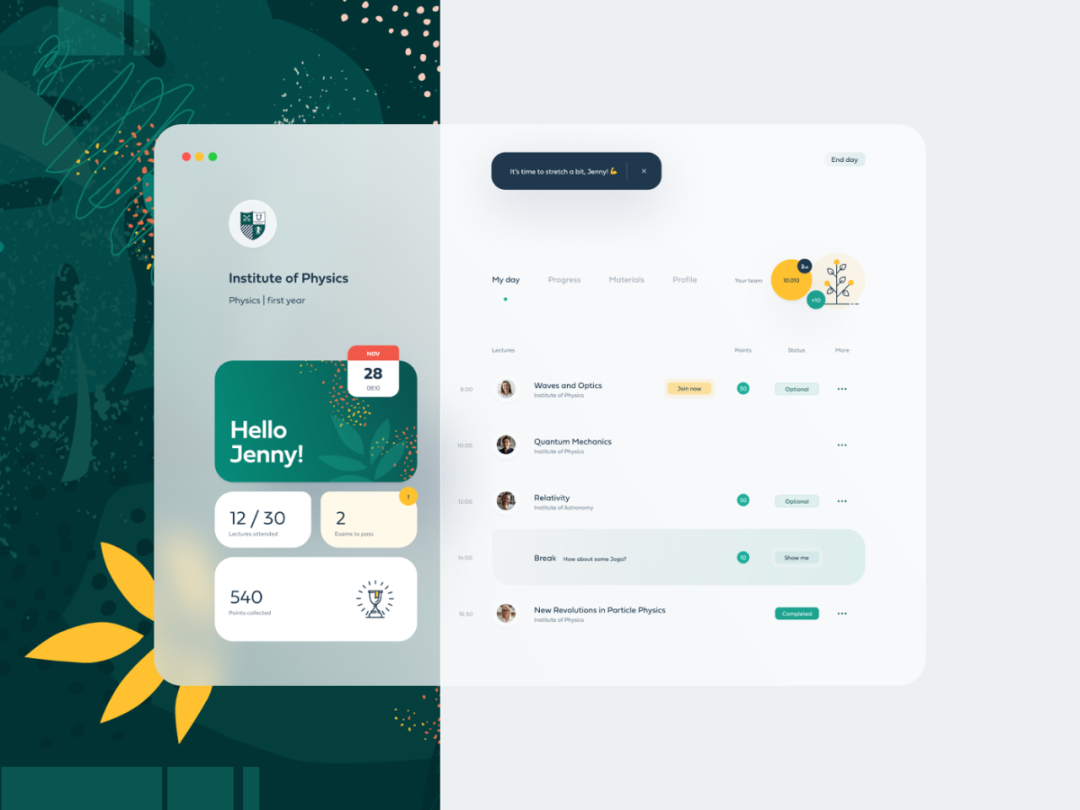
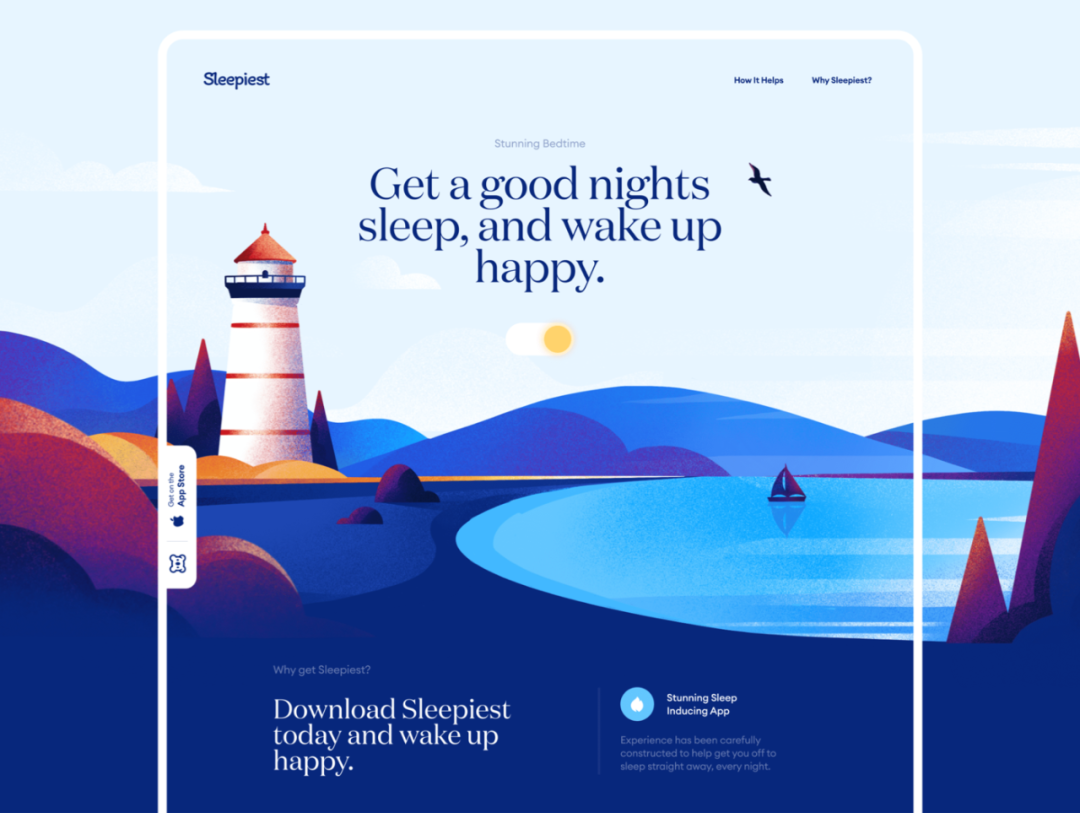
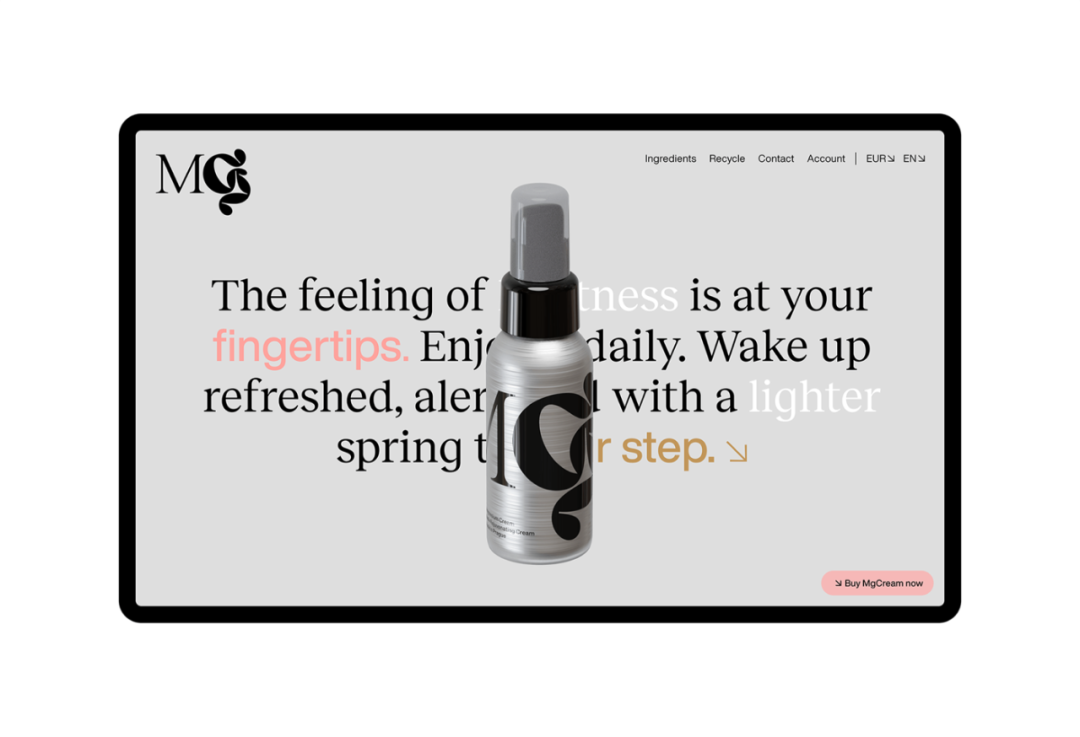
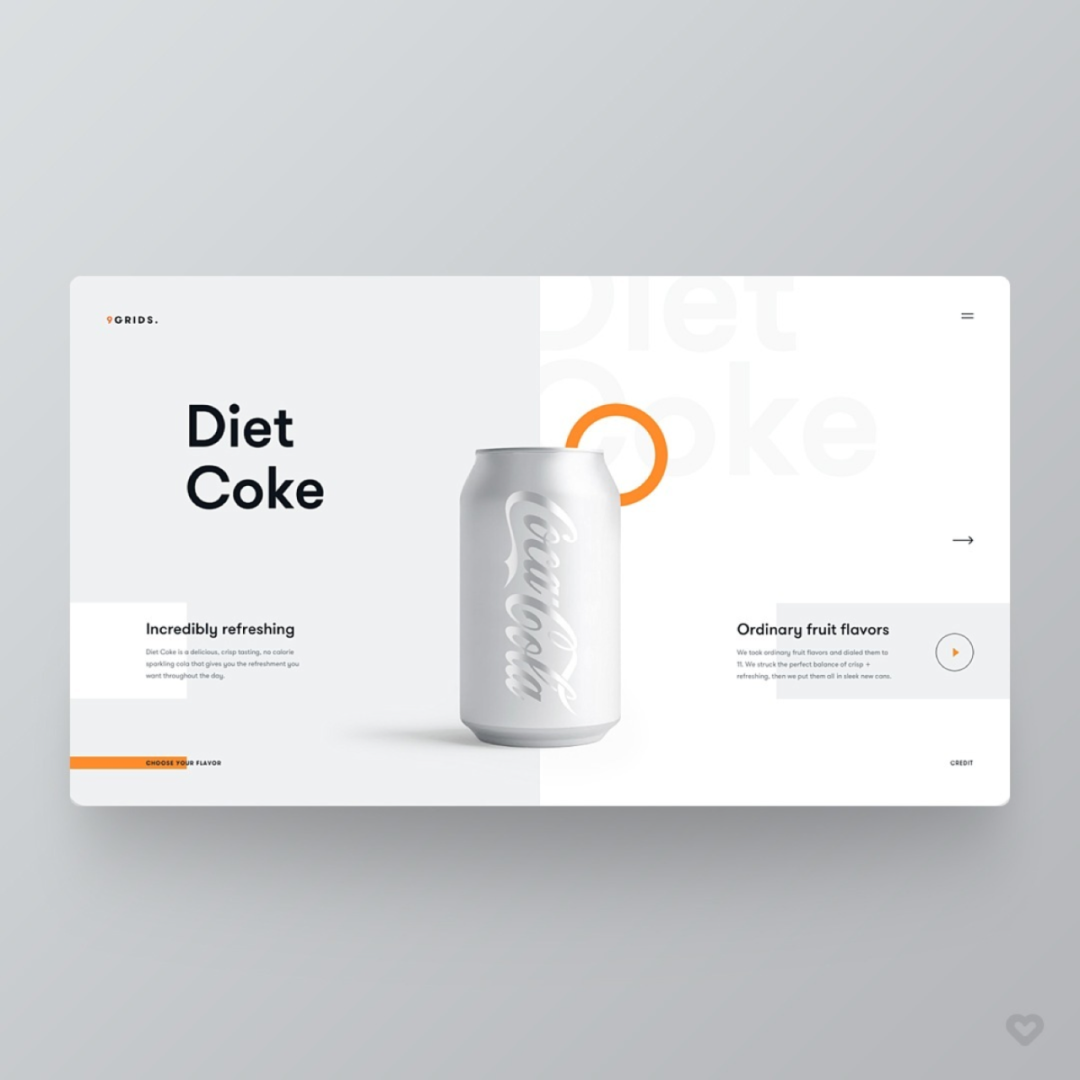
上两图是1/2的分栏设计,图片与文字各占比一半。

小分栏布局形式,突出图片。
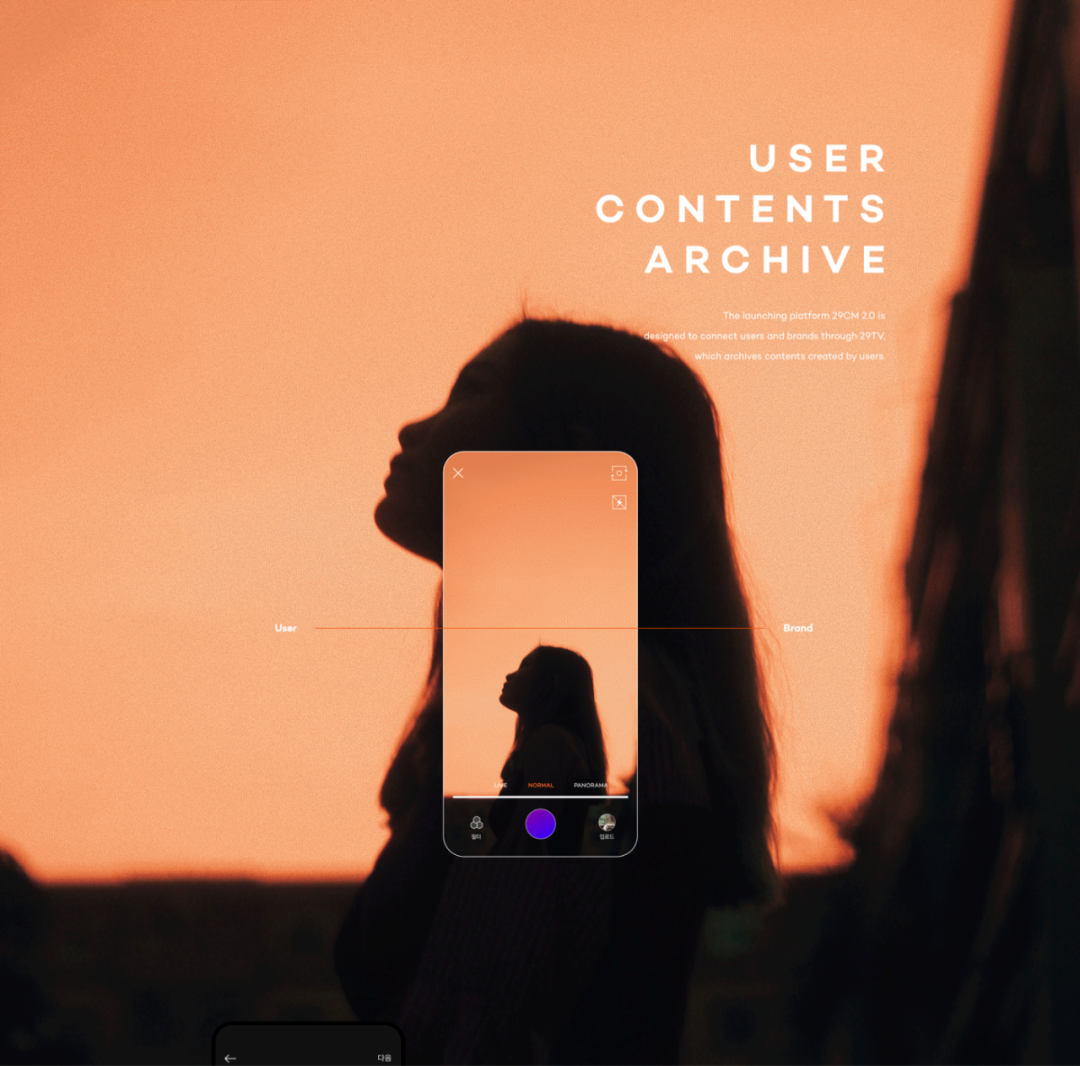
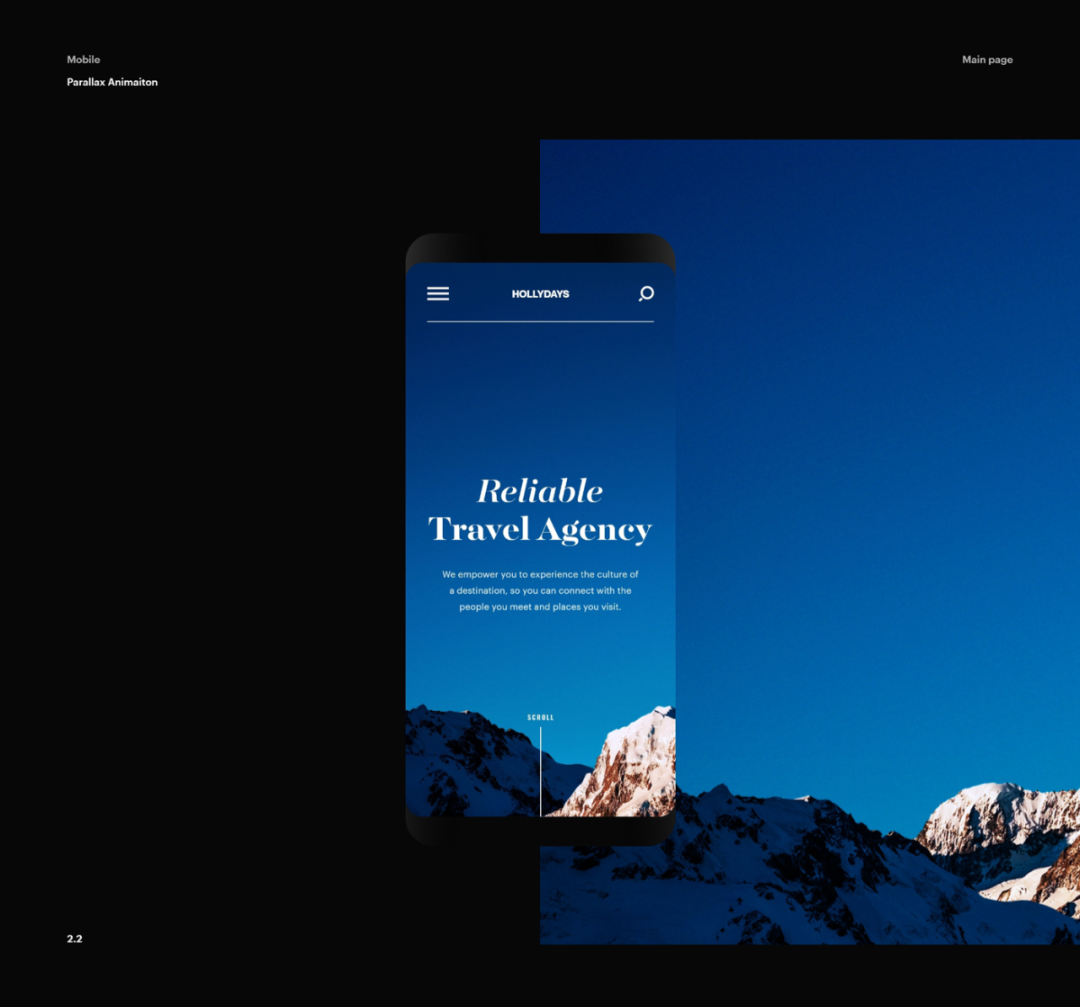
场景合一

大家应该看图就能明白这个设计手法,场景合一更多是应用在包装设计过程中,将原有的设计内容作为背景延伸放大。
这种设计优点就是更具氛围感,视觉冲击力强,纵深感增加,来看看其他好的案例。


大家有没有发现这个场景活了起来,融入感增强,这就是场景合一的魅力所在。

韩国顶尖设计工作室PlusX 团队作品,将前景与背景进行虚实集合,前后呼应,有种身临其境的感觉。


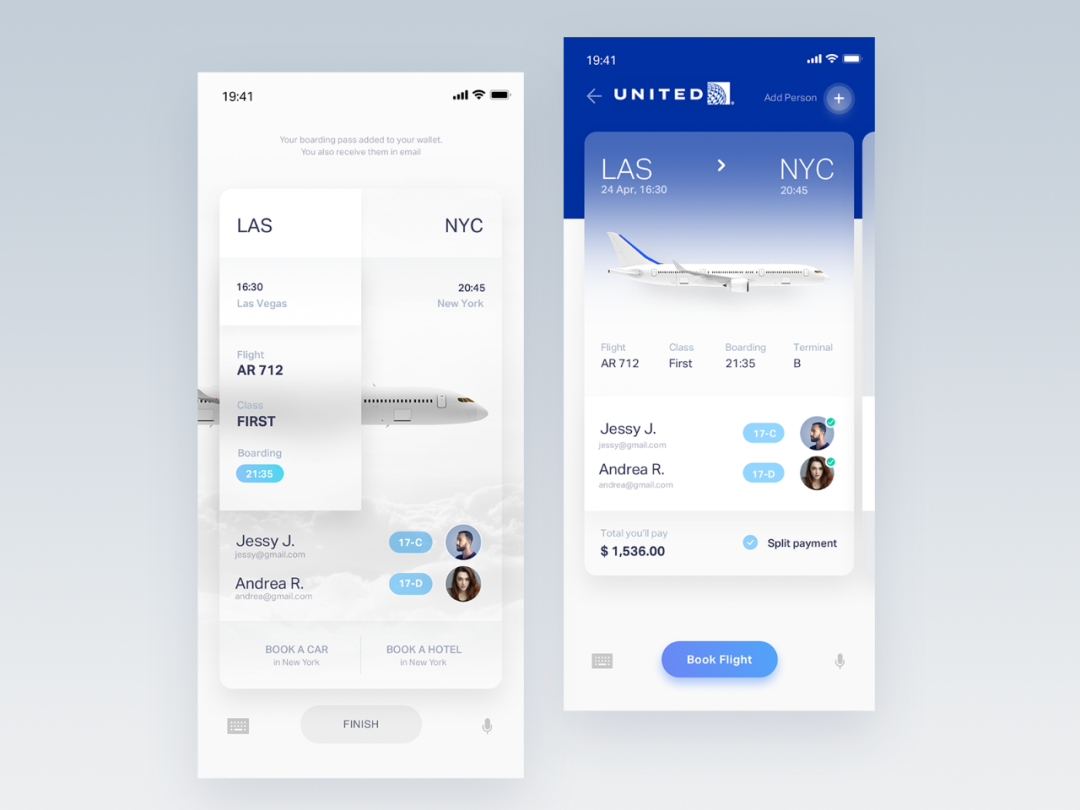
叠加布局

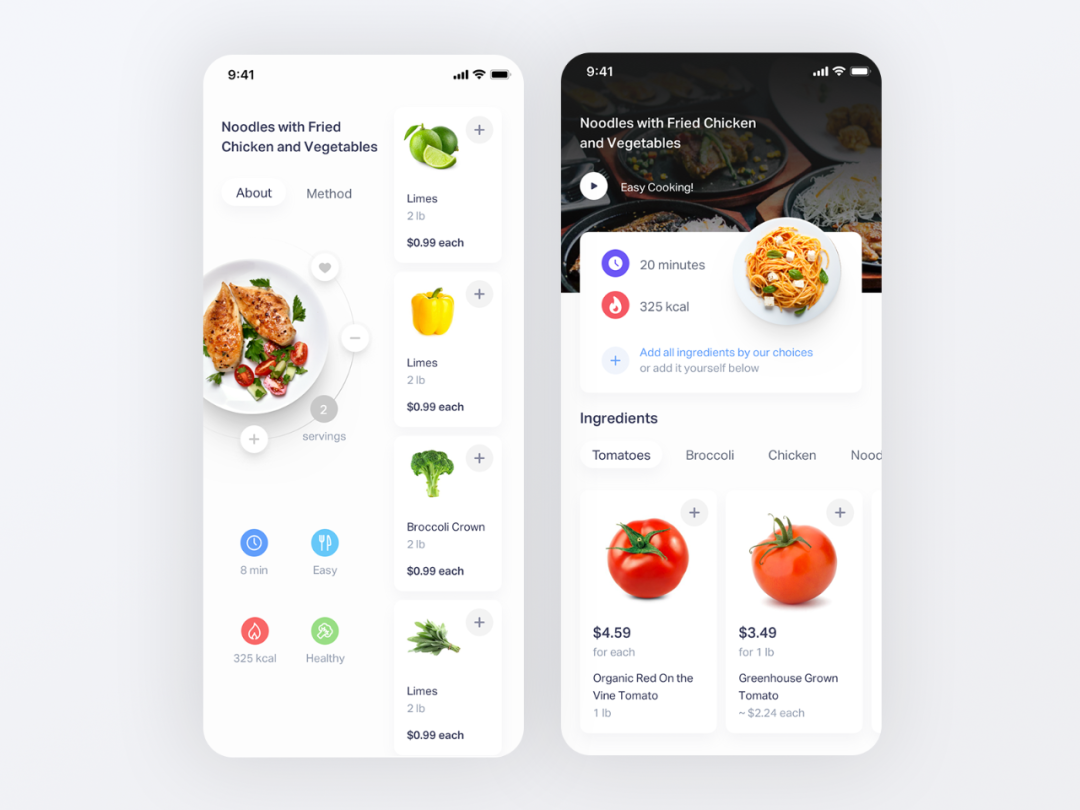
将界面中的控件进行叠加组合设计,这种设计思路可增加界面层次空间感。 叠加布局目前运用在个人中心和详情页居多,推荐大家多尝试下这种思路。
看看其他案例:

左侧界面中,将小卡片与背景进行叠加处理,突出主推内容,形式感也得以加强。


叠加布局中,配合新拟物毛玻璃效果,可以更加丰富画面细节,层次感突出。透过毛玻璃看到背景微弱色彩细节变化。
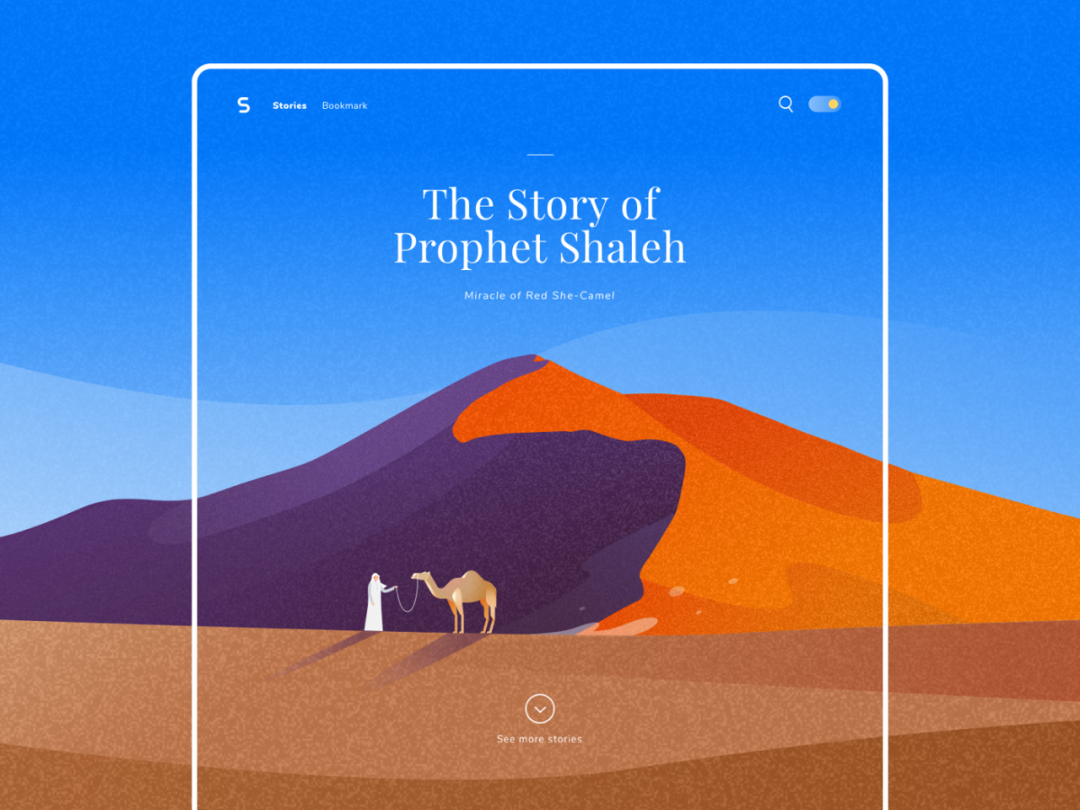
居中构图

居中构图看似简单,其实不然。居中构图更多是对主体元素高要求选择,图片精致,元素不复杂。居中构图做起来容易,只要把控好图片品质和美观度。

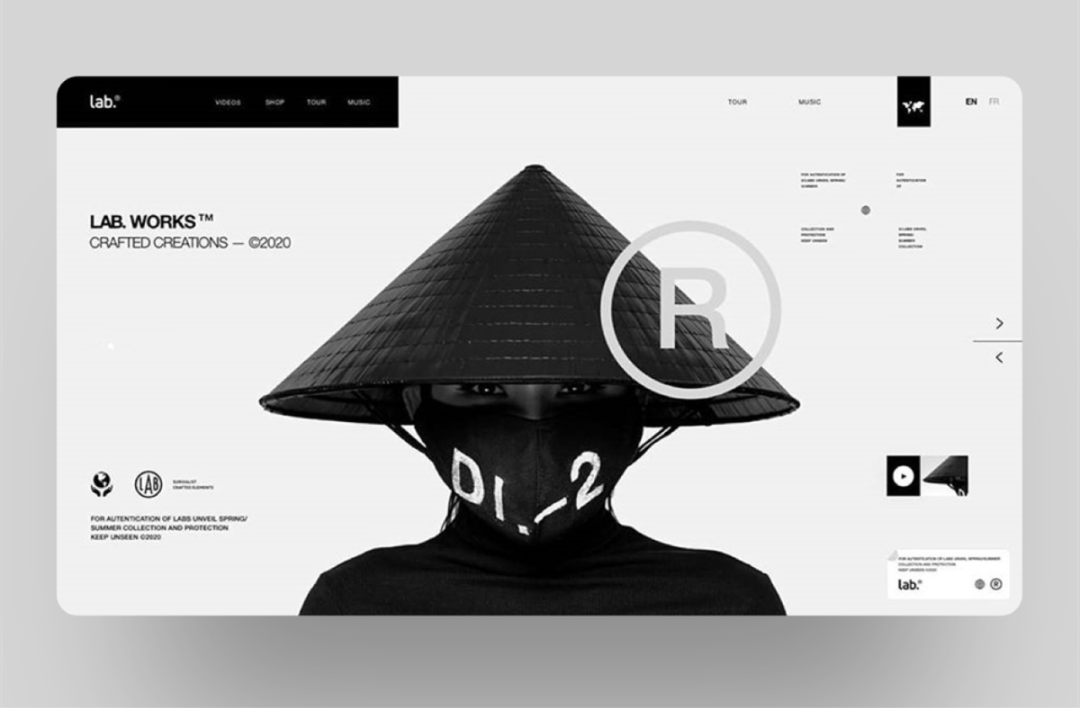
上图中,将神秘人物放大居中排版,周边配上文案细节,视觉重心凸显。



最后这张图,设计师将分栏布局与居中布局混合排版,形成一种新的方式。其实看到这里,大家有没有觉得布局多种玩法其实不难,都是各种方式排版组合。

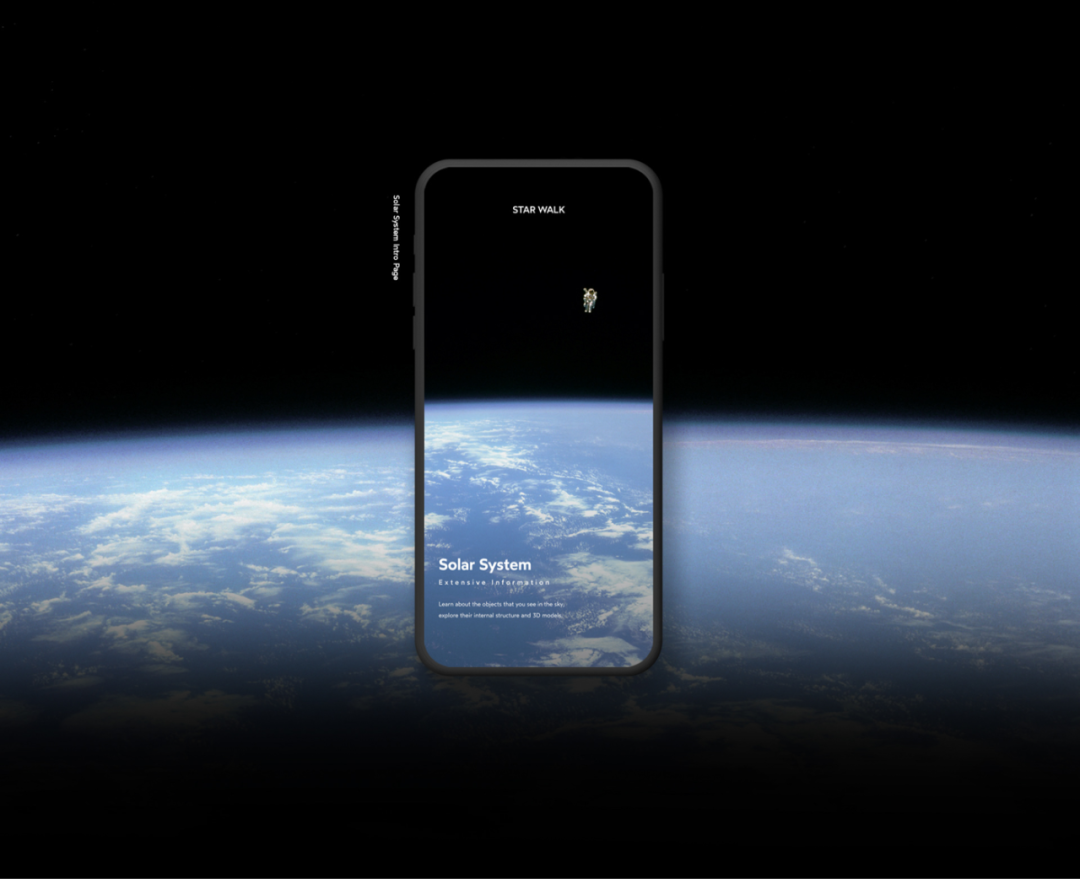
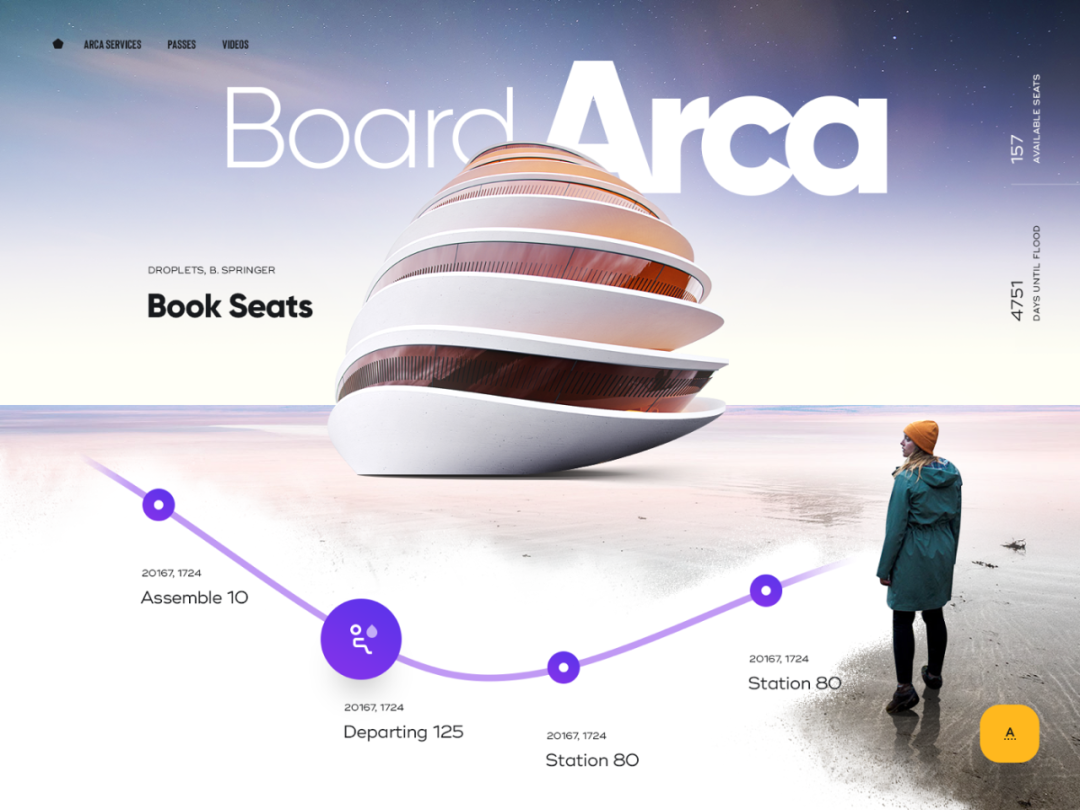
纵深布局

纵深布局,顾名思义指的就是画面空间感强,有深度,它将信息布局设计以一种大场景形式融入进去并完成设计。
纵深布局更多的需要集合场景图来布局,因此对设计者选图要求更高,而且所选的图需要贴合当前设计内容。当然也可以进行三维集合,渲染一个场景。我们继续往下看看其他案例。

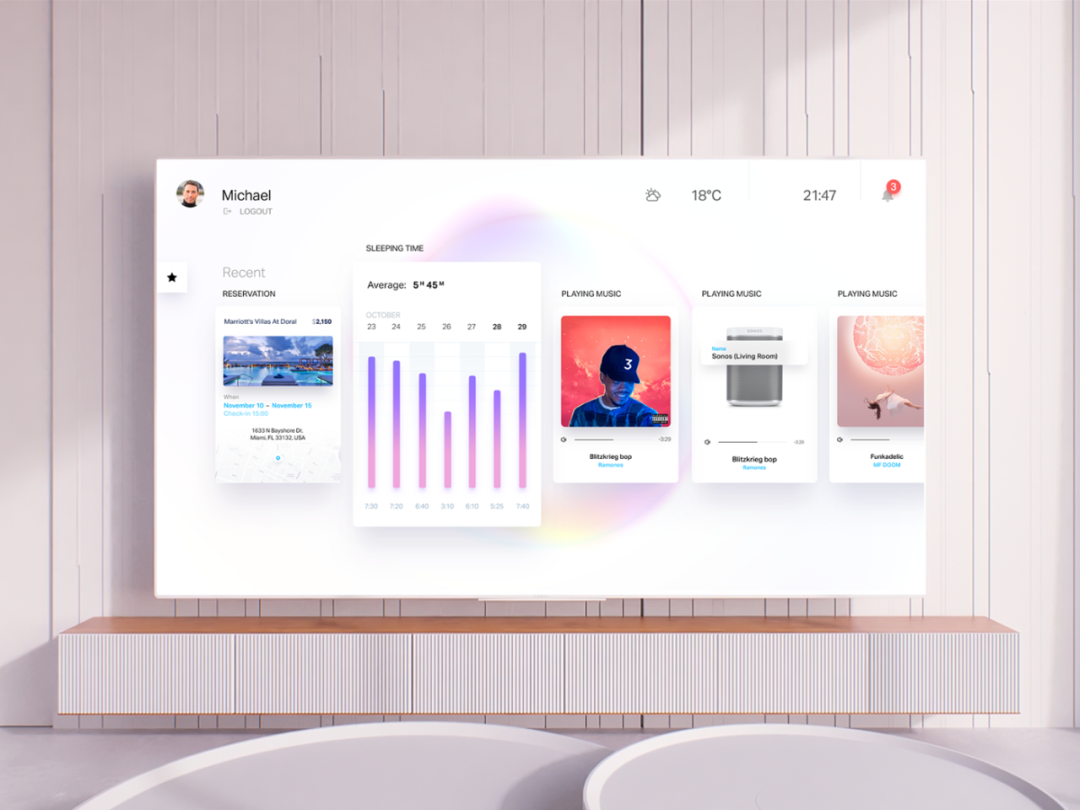
智能电视设计与电视墙进行融合。

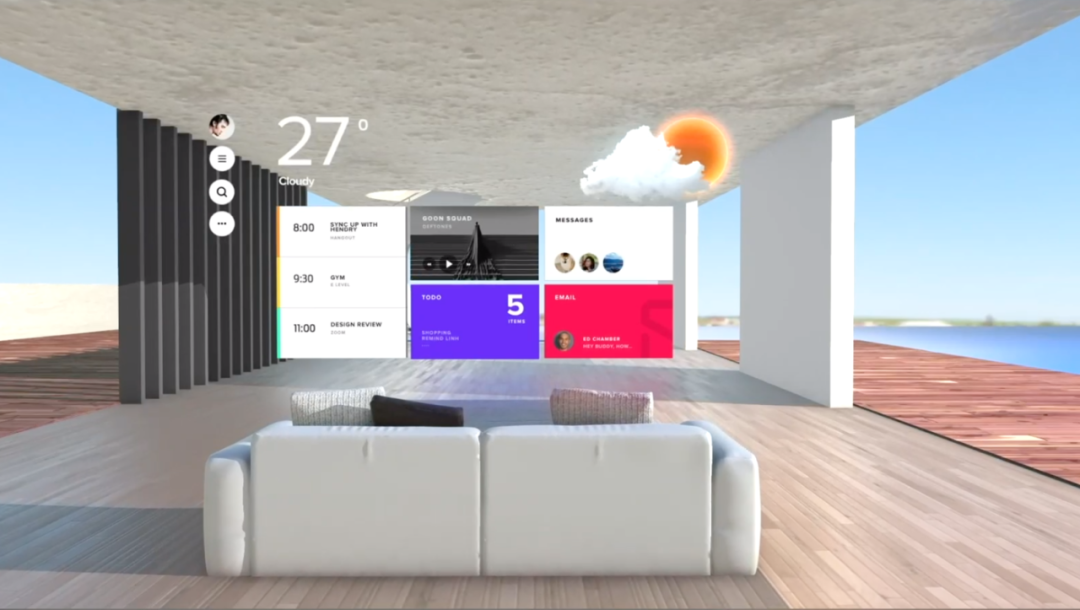
与超现实三维场景集合。


与环境集合的智能化UI。
写在最后
今天分享5种设计布局,这5种布局并不是说只是单独使用,大家可以将他们进行组合设计,就形成一个更具创新的设计。
今天的案例思路只是其一,更多的是希望大家能够学以致用,在项目中大胆去尝试,突破固有思维。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-