做一名有爱的设计师,为色盲人群带来更便利的产品
 TCC翻译情报局
TCC翻译情报局 3年前
 收藏 1
收藏 1
0
【摘要】:也许是因为世界对色彩的关注减少了,使我频繁的遇到色盲使用者的问题。
TCC 推荐 : 大家好,这里是 TCC 翻译情报局,我是张聿彤。配色是设计师在做设计时候绕不开的考虑,但在系统的学习/教育中,我们设计师大部分时间并没有考虑到红绿色盲人群在使用我们设计时候的需要。这篇文章向我们科普了色彩设计中最基本的概念和术语,以及如何在颜色设计时,为色盲人群提供一样的可用性。

作者:Mika Baumeister,发布网站:Unsplash
也许是因为我越来越关注 “设计时考虑色盲使用者” 这个议题,也许是因为世界对色彩的关注减少了,使我频繁的遇到色盲使用者的问题。据我所知,对于许多设计师来说,颜色似乎是神秘莫测且难以捉摸的,但那其实是个糟糕的情况。
在我们开始谈论颜色之前,需要首先说明,我患有红绿色盲症(一种红色弱和绿色弱的组合)。从本质上讲,我是那 0.5% 拥有红绿色盲症的女性。具有红绿色盲症的人通常是可以分辨颜色的,只有当我们看到具有相似明度的红色和绿色时,它们才会变得非常浑浊,以至于让我们无法真正分辨出它们之间的区别。如果你想了解更多信息,www.colorblindness.com 是一个不错的资源网站 。话虽如此,我发现当告诉人们我是一个色盲的艺术家 / 设计师时,他们的反应会很有意思。当告诉他们我教授色彩理论已经很多年时,他们总是感到很惊讶,尽管这件事本身其实也没什么稀奇的。如果我解释了身为一个部分色盲的人是如何来做设计的,你将知道它根本不是什么大问题。

作者:thom masat,发布网站:Unsplash
在我们当前生活的世界,从设计师和产品角度看来,色彩可视性经常是最后一个纳入考虑范围内的因素 。坦白地说这种看法是愚蠢的。在众多视觉障碍里,色盲是近视和远视之后第三常见障碍,它是被漏报数量最多的,也是最难以被纠正的。我不知道为什么这么多设计师没有简单检查一下他们对颜色的使用情况。我更倾向于认为我们只是没有时间认真去探究它,并就这些问题审核我们自己的工作。对于一个将同理心视作其最大特征之一的行业,设计从业人员往往缺乏对色盲使用者的同理心;直到客户明确投诉之前,他们甚至拒绝解决因此造成的问题。好吧,只要了解颜色背后的基本理论和色盲人者对项目的看法就会有很大帮助 。
首先,在关注颜色以及它如何与用户使用体验相关,我们需要了解基本术语。当涉及单个颜色时,我们有色相(hue)、明度(value)、阴影(shade)、和饱和度(saturation)。当我们在处理多个颜色时,我们需要注意用的术语有对比度、彩色的、单色的、和谐的,以及各种各样的构图术语,比如 原色(primary)[1] ,二次色(secondary)[2],三次色(tertiary)[3] 等诸如此类的词语。我们接下来将主要看看关于单个颜色的一些术语。
( [1] 原色 ( primary color ) : 指不能通过其他颜色的混合调配而得出的基本色。)
( [2] 二次色 ( secondary color ): 指两种原色混合而成的颜色。)
( [3] 三次色/中间色 ( teritary color ): 指原色和相邻的二次色各混合一半而成的中间色。)
最基本的色相
Hugh, I mean Hue!
色相是你本质上看到的 “颜色”。蓝色是一种色相,就像红、绿、橘等等。色相是我们操作的光谱,它是我们处理颜色的基础部分。对于我来说,就色盲而言 ,色相是最不重要的因素 。在设计中使用色相引领我们达到和谐。色相唯一的真正目的是确定你想要使用的颜色。其次 更重要的是我们将要去了解的其他术语,第一个就是明度 。
有价值的明度
Valuable Values
明度(Hue)是人们喜欢称之为亮度的东西。它是颜料的补充术语,通常用于解释将多少白色混入基础颜色或色调中。在谈论设计中的明度(Hue)时,它通常不仅仅用来解释将多少白色稀释到颜料中,它还涉及到饱和度和亮度(luminosity)。亮度不属于我上面列出的那些(颜色的术语),主要是因为每个人都认为它与众不同,并且没有人在谈论颜色时真的使用它。从另一方面而言,明度非常重要:当你将色相(hue)的亮度和饱和度(saturation)结合在一起时 ,你基本上就发现了色盲人的噩梦。如果两种色相的明度、亮度和饱和度相同,我简直无法分辨两者之间的区别。在针对这些情况进行设计时,如果你拒绝更改颜色,在颜色中添加一些辅助工具 ,比如可以通过添加图案和符号之类的帮助像我这样(色盲)的人。通常,我会使用内置色盲选项的 APP,但是如果没有,我通常会花钱买一个可以使用(色盲模式)的 APP,或者选择一开始就对颜色更具包容性的 APP。这个术语并不难,接下来(介绍的颜色术语)就是暗度(shade)。

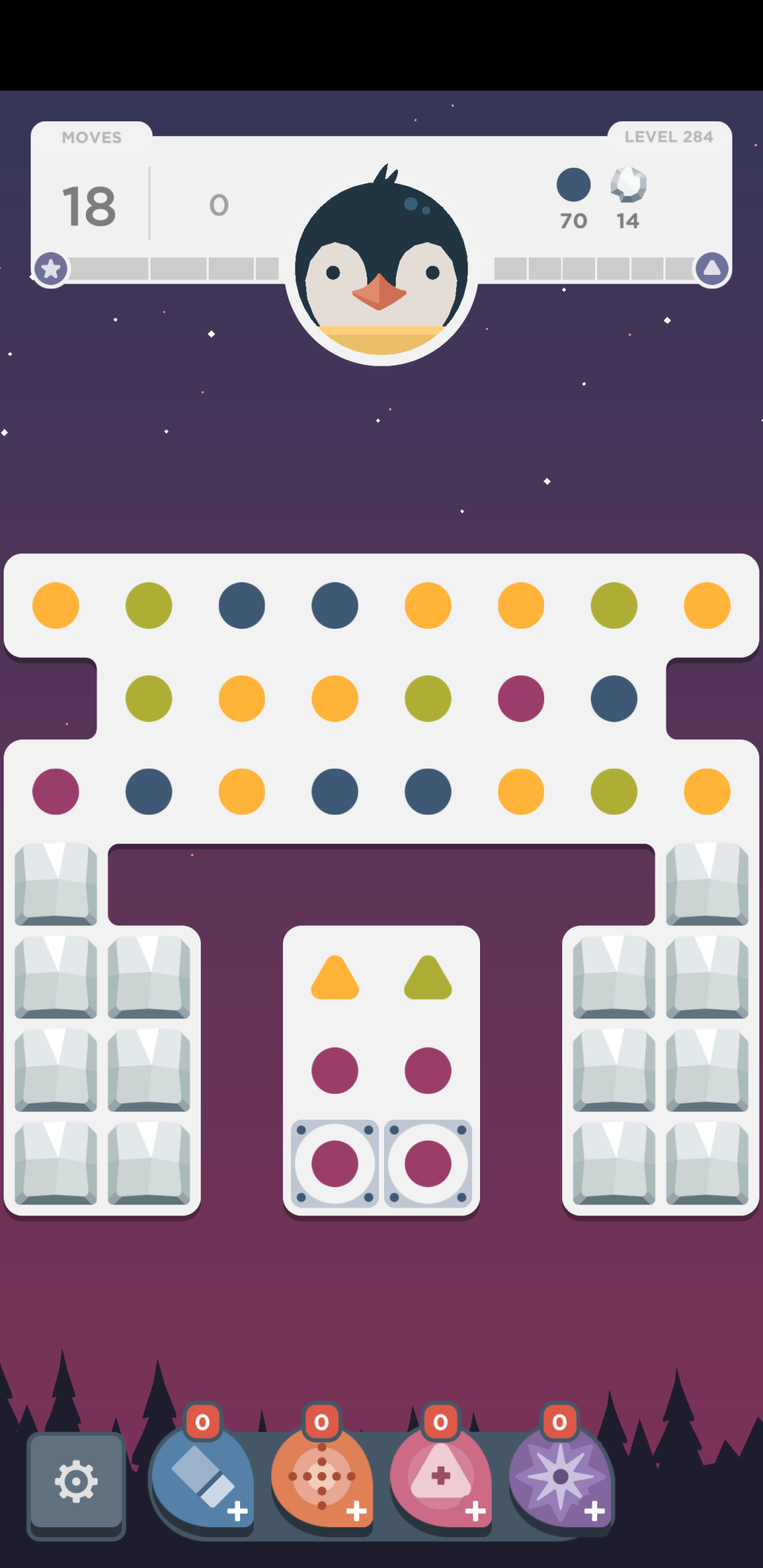
Dots & Co 游戏(色盲模式关闭)屏幕截图

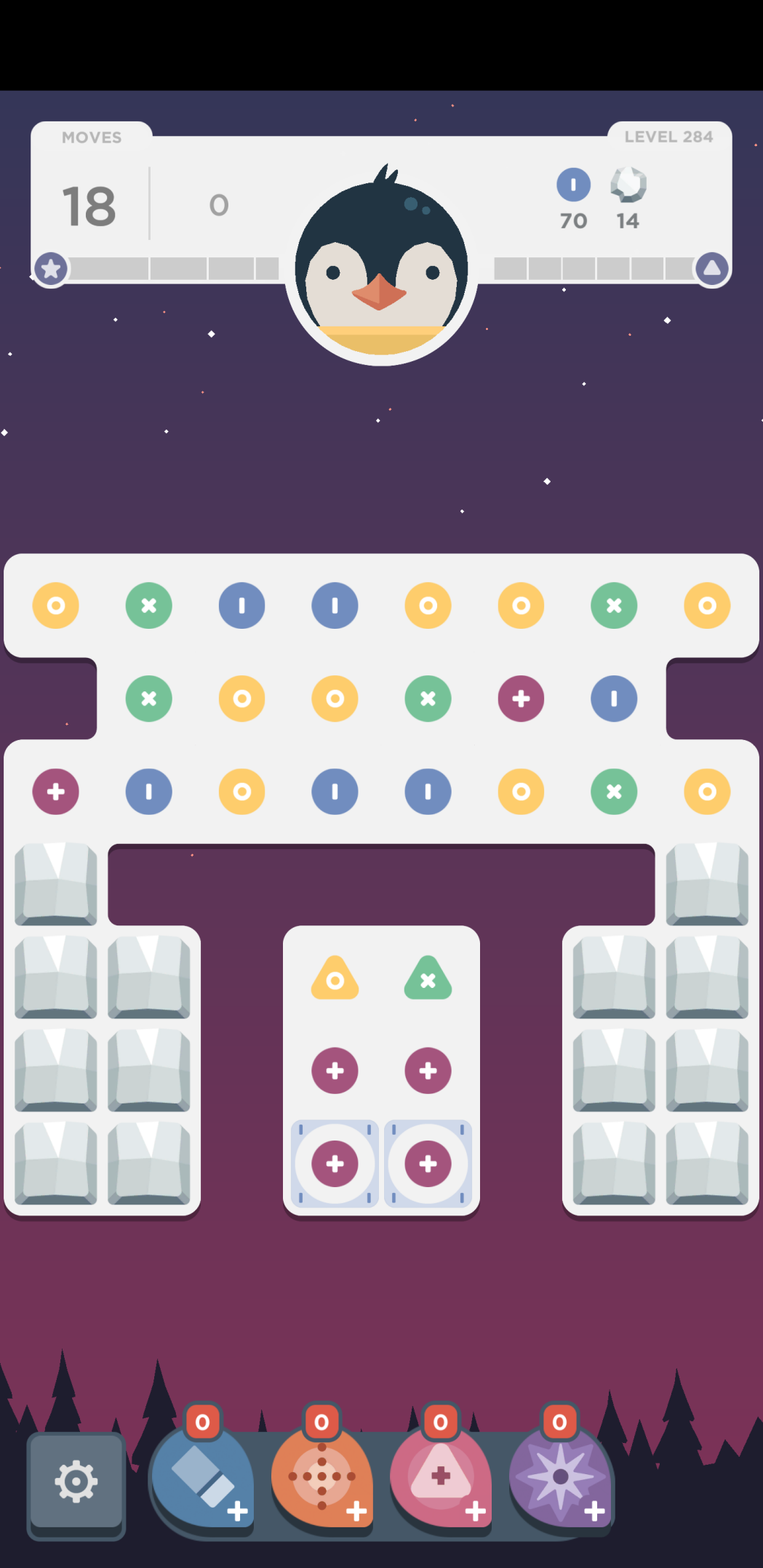
Dots & Co游戏(色盲模式开启)屏幕截图
有温度的暗度
Shadiness
暗度是指在色相中添加的黑色颜料的多少 。与明度一样,暗度本质上与饱和度有关,因为用任何东西稀释色相都会影响饱和度。
对于理解色盲的人如何看待你在设计中使用的颜色,暗度也是非常重要的 。与明度一样,如果两种颜色的暗度相同 ,我们色盲人根本看不到差异。但色温(temperature)在这种情况下对我们是有帮助的。色温(temperature)是另一个有关颜色的小术语,但它并不是很重要。当说到黑色,或者更确切地说是缺乏光的黑色,我们需要使用色温。你可以去工艺品店,看看有多少种黑色涂料你可以找到吧。你会发现灯黑,象牙黑,佩恩斯灰(基本上是黑色),还有我最喜欢的火星黑(实际上是灰色),以及更多其他的黑。黑色的种类是无止境的,范围以从创建它的人命名到以创建它所使用的矿物命名。这些单独的黑都有色温。火星黑之所以成为我最喜欢的黑色的原因之一,就是因为它的色温是暖色。它可能混有氧化铁颜料,但对我来说,温暖的黑色无法与深紫色和蓝色相提并论。根据一个简单的推动使得黑色的色温不一样 ,我就可以更好地区分颜色 。当您在研究数字空间的设计时,将 #000000 黑色到在色相条中添加一些温暖,然后将其从 100% 的暗度调整到 99% ,可以为我们色盲人中的有些人带来很大的影响(让我们区分颜色)。这也适用于你在考虑任何有关黑色物品的设计上相关。如果它没有任何色相,则会在某些时候造成问题。
有变化的饱和度
Saturation Station
饱和度(saturation)与所使用的颜料的强度有关 。当你拥有最纯净类颜料时,你将处于最饱和点。随着颜料含量百分比的下降,颜色的饱和度也会下降。通过稀释来变浅和变深色相,对调整饱和度来不是很有效。饱和度(saturation)与明度(brightness)也绝非同义词。尽管明度在某种程度上是指饱和度,但丰富度(richness)也是如此。您可以拥有完全不亮的丰富色彩。当实际处理色彩饱和度时,就是在不使用白色或黑色的情况下将颜料与其他颜料混合。启蒙运动(the enlightenment) [4] 中许多画作如此明亮和丰富,有一部分部分原因是它们在混合色相时没有使用白色或黑色。例如,它们的黑色是,一种非常丰富的群青与另一种极其丰富的颜色(如氧化铁红)混合在一起,还有混合了一些只有上帝知道的其他混合物。那时的油画总是有我们会认为奇怪的东西的痕迹,例如适当的牛血红,你可能永远不会知道里面到底放了些什么。对于色盲而言,饱和度是其与暗度(shade)和明度(value)之间关系的关键 , 如果色相的饱和度相同 ,则他们的明度将相似或相同 。
( [4] 启蒙运动 ( the enlightment ):文艺复兴后又一场哲学及文化运动,发生在欧洲的17-18世纪。该运动认为科学和艺术的知识的理性发展可以改进人类生活,包含自由与平等概念的世界观。)

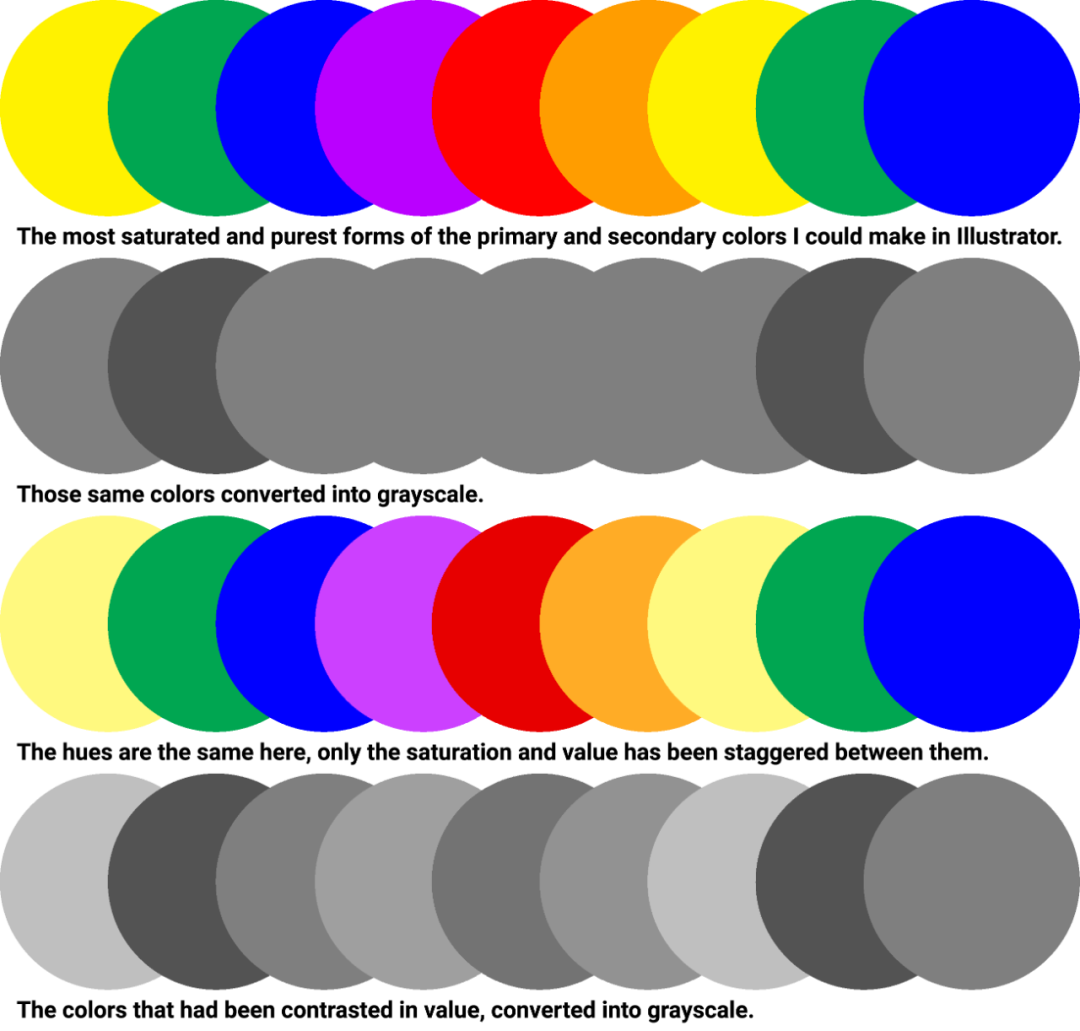
灰度的作者对原色和辅助色已完成测试的样本:
图1、我在 Adobe Illustrator 能画的饱和度最高且纯度最高的的原色和辅助色
图2、这些相同的颜色转成灰度模式后
图3、色相是相同的,只有饱和度和明度在这之间被错开了
图4、这些颜色转成灰度模式后,明度形成了对比

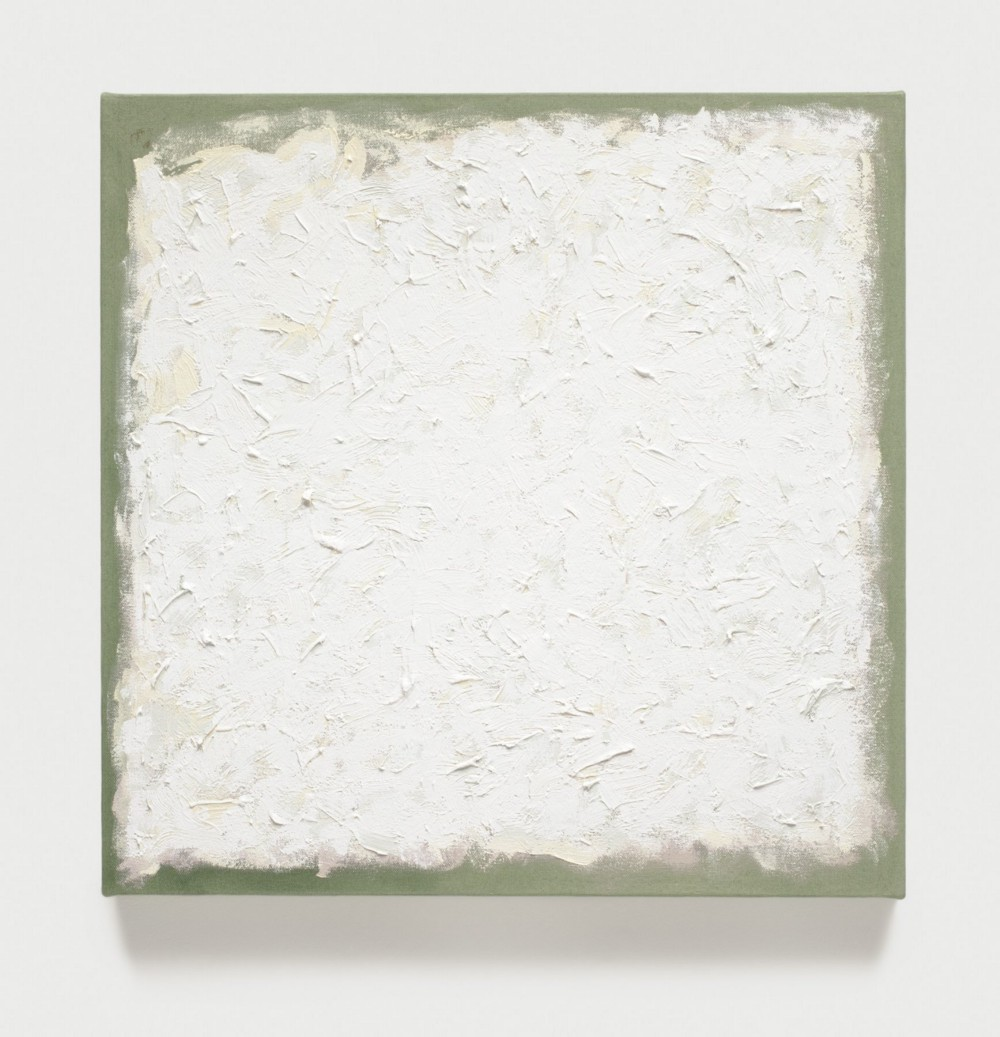
Robert Ryman,无题,2010,在拉伸棉布画板上的油画(55.9 cm x 55.9 cm x 6.4 cm) © 2019 Robert Ryman / 艺术家权利协会(ARS),纽约( 由佩斯画廊提供 )
所以,当谈到色彩和色盲设计时,这一切意味着什么呢?好吧,我会告诉你,这与我那些曾经向我扔红绿球,看我是否能看见球或被球击中的学生们无关。实际上,这没那么有趣。对于那些和我患有相同疾病的人来说,我们只需要确保在进行(颜色)设计时 ,从不同的明度和暗度中提取颜色 。如果你不确定自己做得是否足够好,这里有一种便捷的小测试可以轻松完成你们所有的规范:将图像或设计转换为灰度或单色(单一色相)调色板 。这样可以消除之前提及的色相 。说到底,这意味着您需要具有足够的对比度 (暗度或明度的差异)才能区分任何事物 。没有对比度,你实际上像是拥有一幅罗伯特·雷曼( Robert Ryman)的画(他实际上是我最喜欢的画家),或者更加极端,你会只有一个可看到的对象(设计里实际上可能有上百个)。
注意使用颜色的明度和暗度来满足色盲人群的使用需求。当处理配色时,不仅要注意色相 ,还要在色相之间错开饱和度 。(在配色中)从高明度到低暗度的颜色的对比度越多,则设计对我们色盲人越容易使用。还有另一件事,如果您有疑问,并且你的设计没有通过灰度测试,请询问一些色盲用户看他们是否能够使用你的设计。我们色盲人可能会非常直言不讳,但请不要(像我学生曾经做的一样)朝我们的脸投掷你的设计。
本文由广告狂人作者: TCC翻译情报局 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-