设计师要懂的搜索功能设计技巧
 黑马家族
黑马家族 3年前
 收藏 0
收藏 0
0
【摘要】:从用户操作行为的维度提升搜索的体验
感谢大家对黑马家族的支持!本文主要从交互设计的角度,讨论搜索的交互行为、信息组织形式与规则本身,从用户操作行为的维度提升搜索的体验。
正文
搜索是许多应用的必备功能,能帮助用户从纷繁复杂的信息中找到目标内容,在我们日常使用的应用中,搜索功能的设计方式各式各样,交互体验也稂莠不齐。
除了设计方式外,搜索还涉及到结果信息的数据规则,受到算法精准性、商业化干预程度的影响,设计师同样需要关注搜索结果如何更好地匹配用户的精确搜索、模糊搜索需求,以从信息层面提升用户体验。
本文主要从交互设计的角度,讨论搜索的交互行为、信息组织形式与规则本身,从用户操作行为的维度提升搜索的体验。下面对搜索功能进行了梳理和总结,希望可以帮助大家更好地了解搜索功能的流程和设计。

搜索流程
搜索功能是有完整脉络的,即用户从触发搜索开始,就会有一套习惯的体验流程。尽管从用户的角度,未必对搜索的流程有清晰的流程感受,但从设计师角度,想要设计流畅的搜索体验是无法避开梳理搜索流程的,因为这对于设计师考虑完整的搜索链路和用户关键体验路径来说尤为重要。
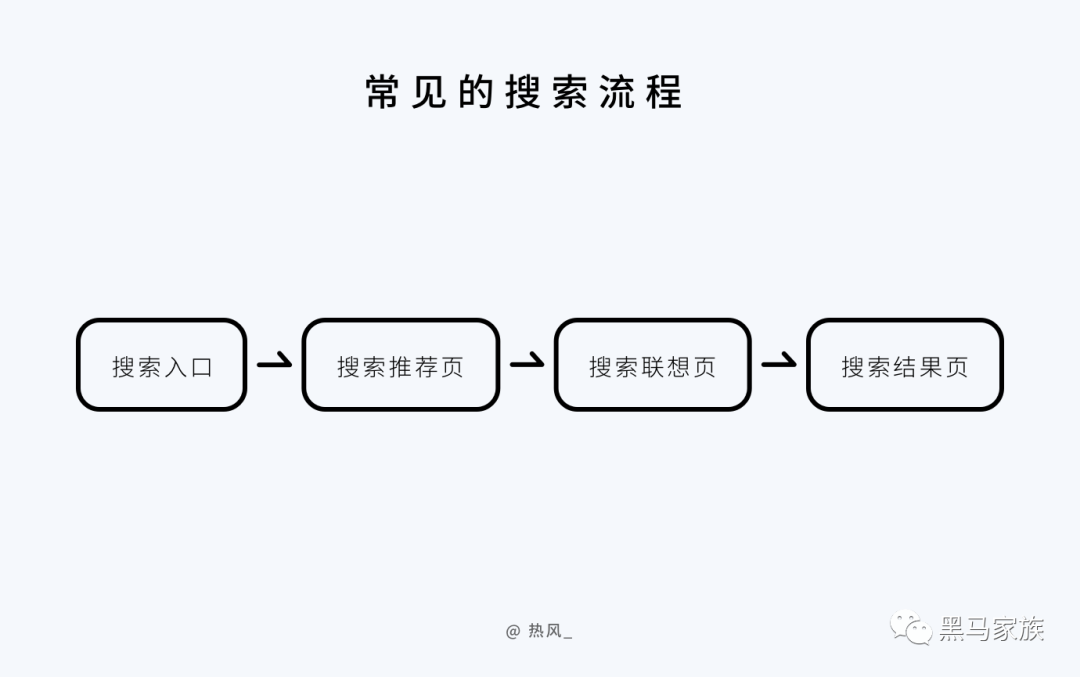
在大部分互联网产品中,搜索基本可以分为 4 个流程,大部分应用都围绕这 4 个流程进行设计。分别是:搜索入口——搜索推荐页——搜索联想页——搜索结果页(或具体结果详情页)。

这里虽然被拆分成 4 个流程,但并不能简单理解为 4 个页面,因为未必需要涉及到页面跳转,具体下文会进行阐述。另外,在这 4 个流程中,还涉及到流程之间过渡的流畅性等体验点,以达到更自然的流程流畅无感知状态。
正向流程我们比较了解,因为这基本上都是用户的必经路径,而搜索还需要考虑到反向流程,即用户从搜索结果页返回时,应该返回至什么页面,是否会影响用户触发再次搜索操作?

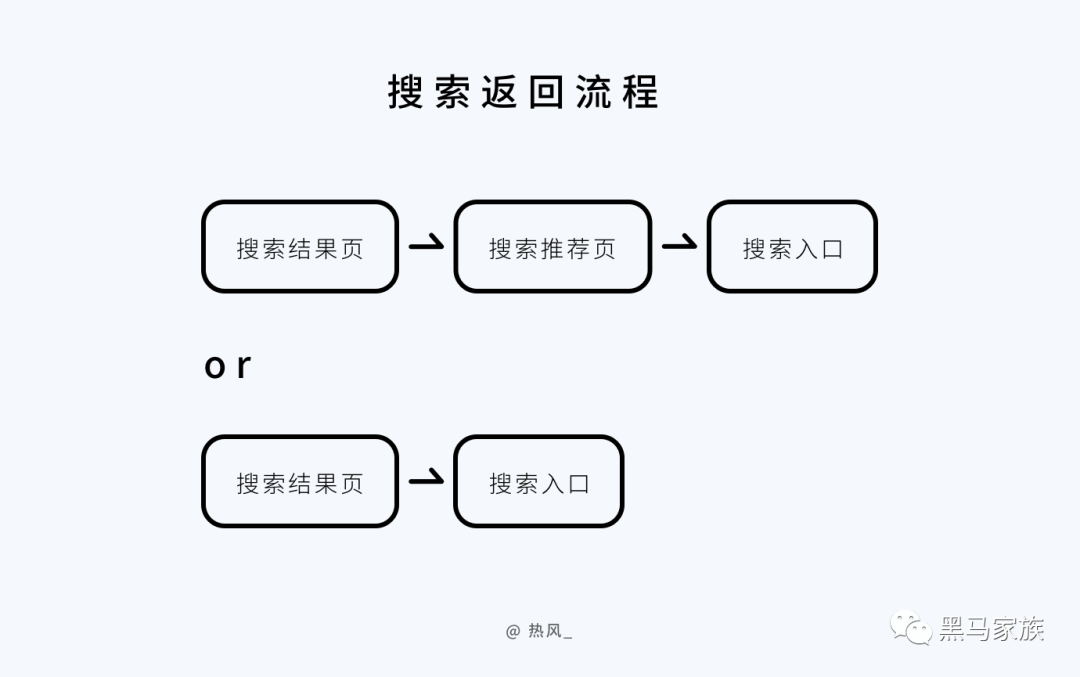
常见的搜索返回流程有:
第一种:搜索结果页——返回搜索推荐页——返回搜索入口

第二种:搜索结果页——返回搜索入口

返回流程的路径区别主要是:取消搜索行为时,是否需要返回搜索推荐页?这两种路径,均有产品使用,也可能基于不同的考虑。
第一种:搜索结果页——返回搜索推荐页——返回搜索入口。可能的原因:
-
符合移动端的原路返回逻辑(哪里来回哪里去)
-
符合商业化规则,返回至搜索推荐页,多一层页面的曝光机会
-
便于用户触发再次搜索的行为
第二种:搜索结果页——返回搜索入口。可能的原因:
-
用户取消操作时,判断用户暂时没有再次搜索的强需求,即使有,也可以通过搜索入口再次触发
-
减少用户回退路径(搜索页面层级在用户视角上没有严格划分)
除了上述所列的原因,或许还有产品的其他考虑因素(当然也并非所有产品都有仔细考虑),产品可根据不同商业诉求或体验理解选择适合的返回流程。
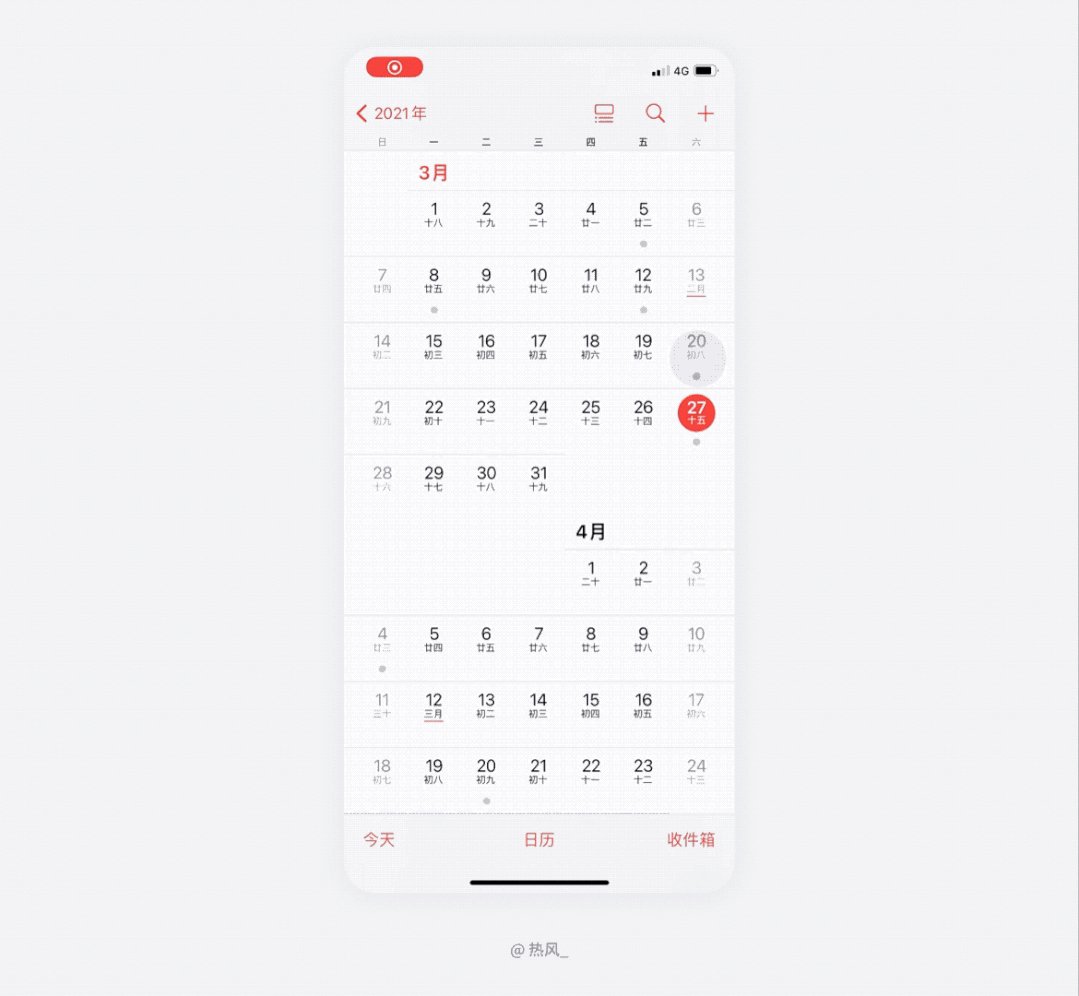
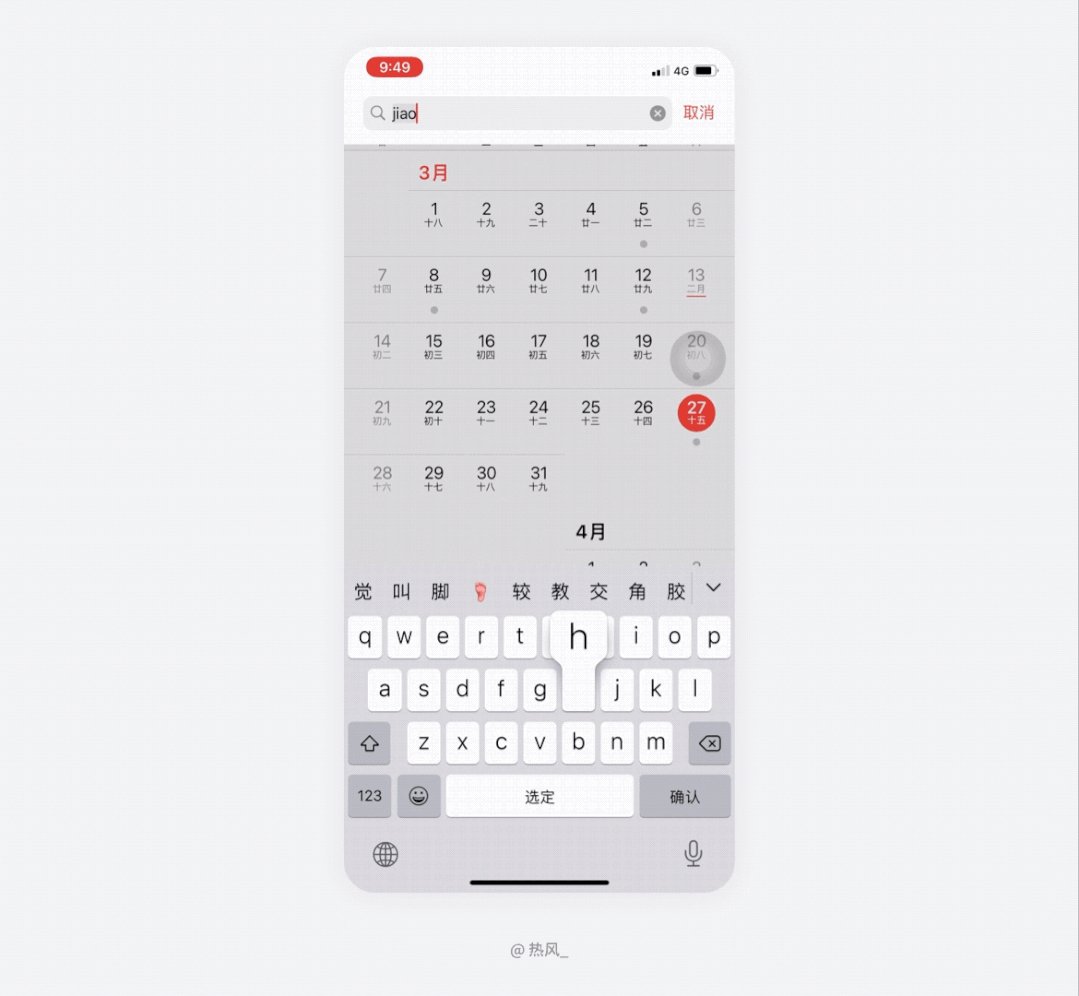
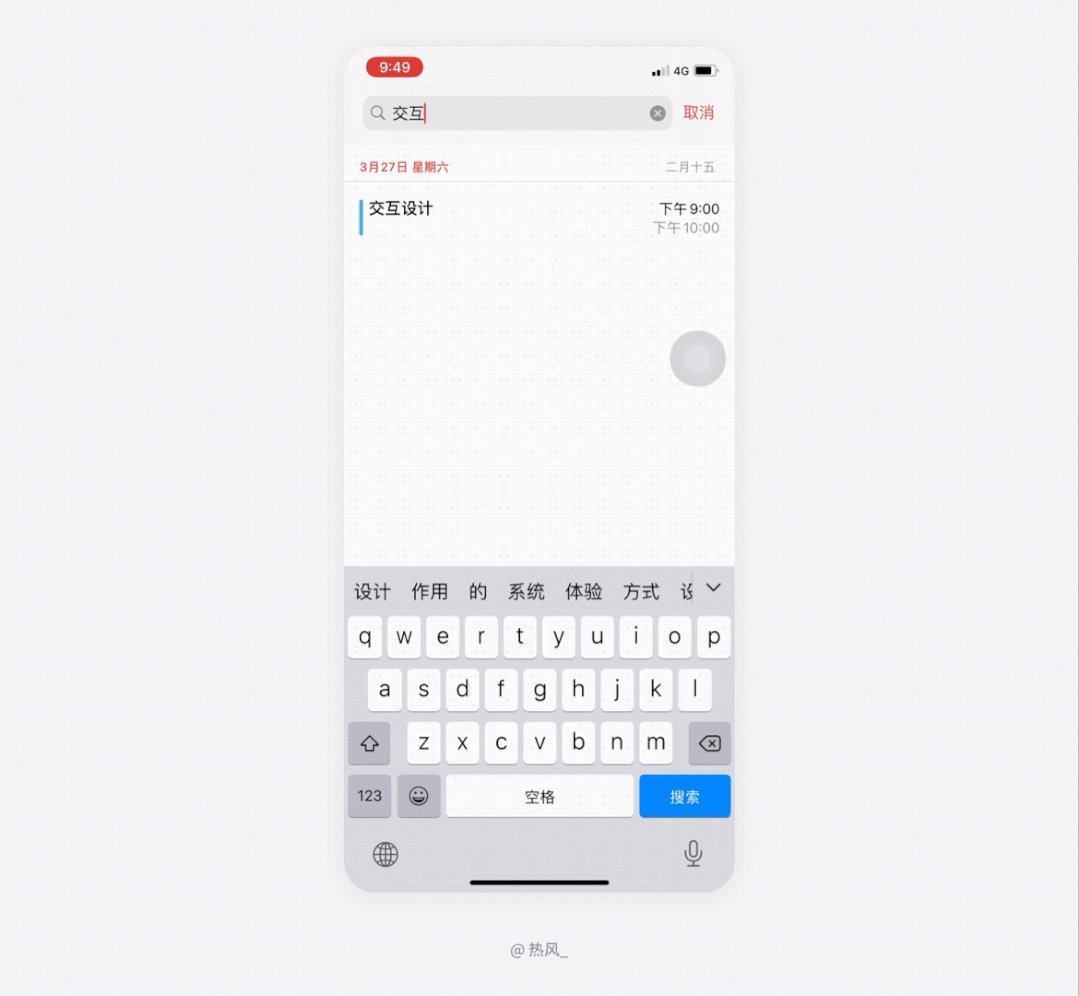
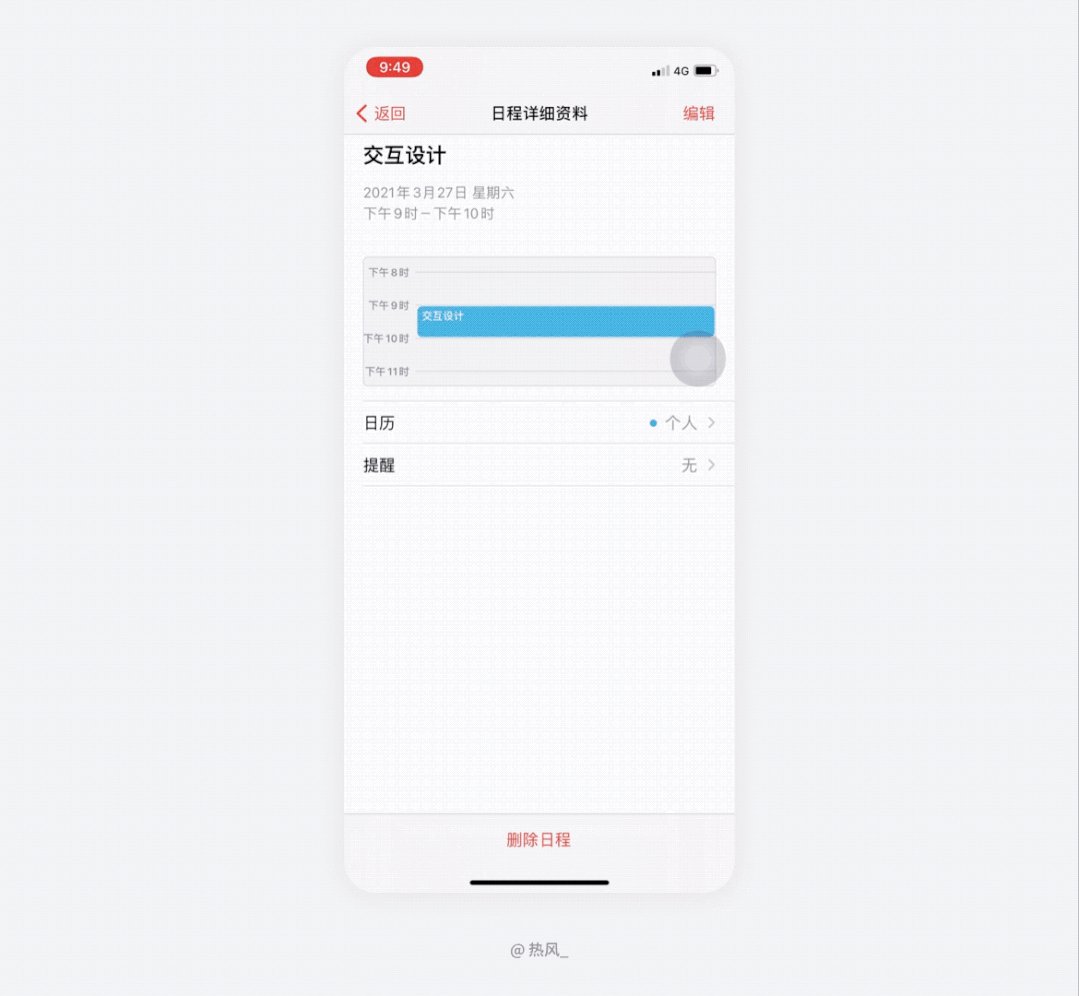
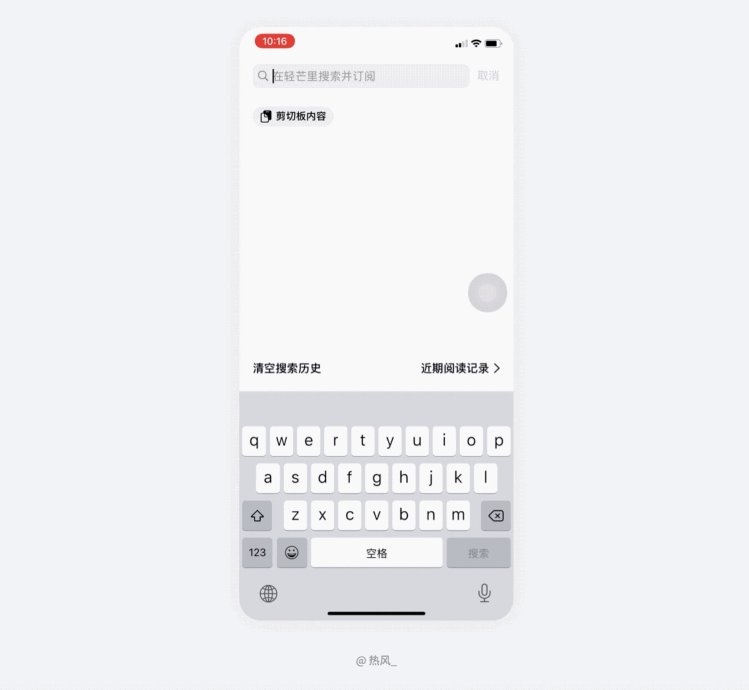
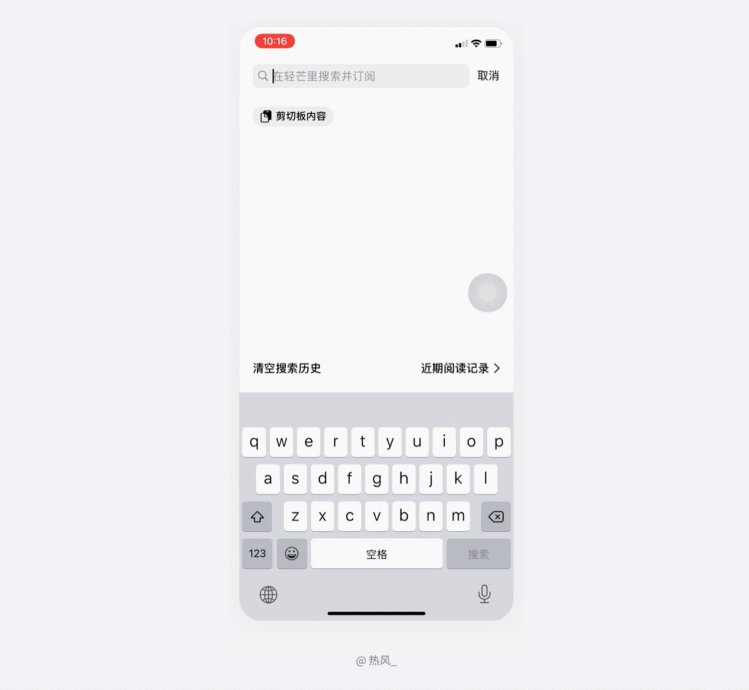
当然,对于简单的搜索功能而言,也并非必须经过上面的 4 个流程,常见的就是不需要涉及到联网的搜索功能,比如搜索本地的内容,以下方 iPhone 日历应用为例,基本流程就是:搜索入口——搜索联想页——搜索结果页。

日历应用在触发搜索操作时,并没有进入搜索推荐页状态,因为在这里搜索功能被定义为强工具属性,不需要具备推荐功能,目标就是帮助用户快速找到想要的信息,减少搜索过程中的干扰。
搜索方式
随着信息复杂性的提升,在某些产品上,单纯的文字搜索未必能满足用户的搜索需求。且随着技术(图片、语音识别技术)的提升,搜索方式可以拓展的空间被大大增强,搜索方式也是相当多样,除了最基本的文字搜索,还有扫一扫搜索、语音搜索、拍照/图片搜索等。
文字搜索,基于用户输入文字触发的搜索,虽然是最基本的搜索方式,但是因为文字指义的复杂性,系统识别用户的期望操作也并不轻松,用户的文字搜索可以粗略划分为精确搜索和模糊搜索。
精确搜索比较好理解,即能精准识别到用户搜索目标的词语,一般来说就是高度匹配应用里的信息。比如搜索微信号、订单号等等。精确搜索能帮助用户快速定位信息。
模糊搜索即系统本身不知道用户想搜的具体目标,此时需要通过各种方式将信息和用户输入的内容进行匹配。比如用户想在淘宝内搜索“衣服”,却输入英文“yf”,系统也要能进行关联匹配,此外,用户搜索还存在各种奇葩操作可能性,但这属于具体搜索信息策略的方面,不在此赘述。
扫一扫搜索,基于相机扫描,算法识别提供的扫描功能,一般使用在用户无法通过文字描述的场景,如二维码/条形码等。

语音搜索,现阶段的语音搜索可以拆解为语音识别+搜索引擎。系统识别用户录入的语音,将其转化为文字,然后根据转化的文字搜索信息。语音搜索相对于文字搜索而言更加便捷,可以帮用户省去打字的流程,但是语音识别现阶段还不够准确,易出错,不过随着语音技术发展,这些问题都将得到改善。
拍照搜索,基于图片识别技术,系统通过识别用户通过拍照或上传手机里的图片,帮助用户搜索,与扫一扫类似,也是常用于很难用文字描述的场景。比如用户看到一件商品,看到某种植物,无法叫出名字,也很难形容其特征,此时图片搜索就能派上用场了。

搜索元素
搜索组件中,元素也是多种多样,基本上搜索组件就两种:
弱化搜索功能——搜索按钮形态:
搜索按钮形态一般比较简单,没有多余的信息组成,点击搜索按钮即可触发搜索操作,常用于搜索行为并不特别强的场景。此时搜索功能往往当作一个备用操作,形式上一般不会过于抢眼。

强化搜索功能——搜索框形态:
搜索框形态的组成相对而言比较复杂,里面的信息也有比较多的考究,常见组成是:搜索图标、搜索暗文、搜索方式、搜索按钮、搜索类型方式。
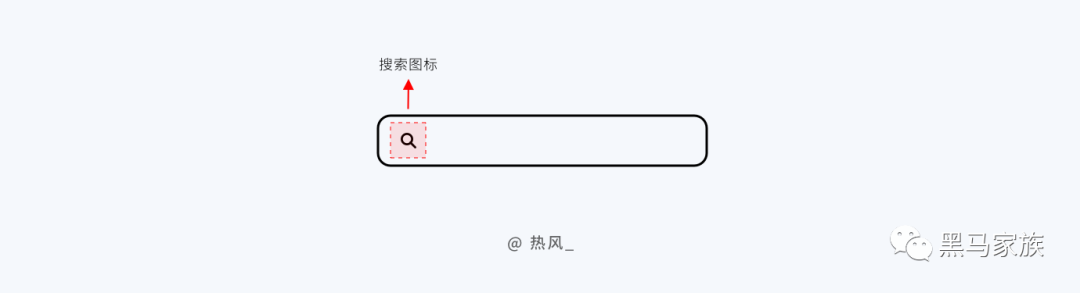
1、搜索图标:
一般用于示意这是一个搜索功能,久而久之,也常常变成了搜索框里的装饰操作,但并非所有搜索框都需要有图标示意。

在浏览器等产品中,搜索图标还具备隐藏属性,比如点击更换搜索引擎,但是这种搜索隐藏操作可能大部分用户都没发现。

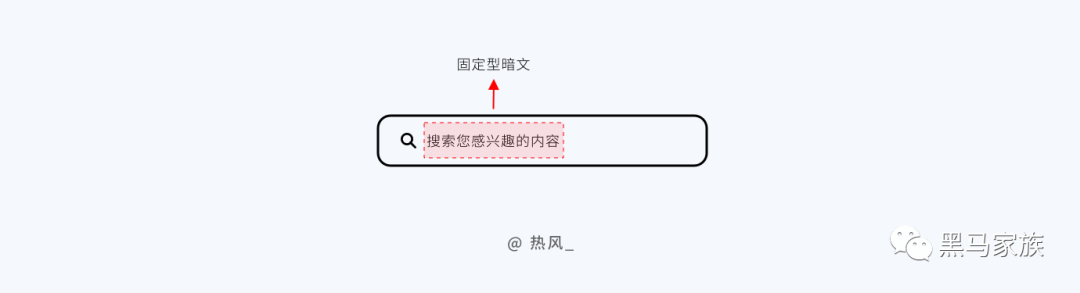
2、搜索暗文:
一般用于指示用户可以点击该位置输入文本,并且在许多产品上,暗文被进行了拓展。暗文可以分成两种类型:固定型暗文、推荐型暗文。
2-1、固定型暗文:即一句固定的提示文案,比如“搜索您感兴趣的内容”、“搜索”,这种属于基本提示。此外,对于某些内容类型比较多的产品,还有提示搜索内容类型的属性,比如淘票票的搜索暗文“搜影片、影院、影人、演出、资讯、视频”。

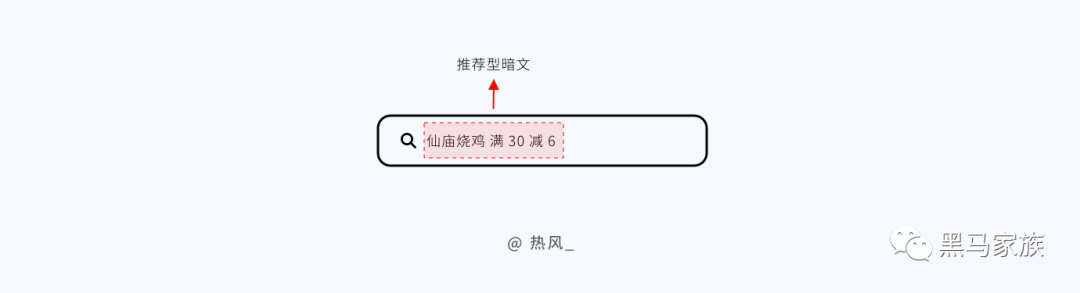
2-2-2、推荐型暗文:即处于时刻变化中的提示暗文,十分常见,具备搜索商业化引导的高价值。可用于用户个性化搜索引导、广告位售卖等,暗文内容常常由推荐算法、运营配置的方式决定,推荐算法的准确性也能影响搜索的转化率。

推荐型暗文一般是与应用的核心内容相结合,比如电商类产品的暗文一般是商品、书籍类产品的暗文一般是书籍。此外,由于暗文的内容不固定,需要注意控制暗文的展示字数,尽量避免文字展示不全的情况,对于搜索体验来说并不友好。
推荐型暗文一般会自动切换,所以需要注意暗文的轮播时间间隔、轮播速率、轮播方向等影响因素。
轮播时间:比如两个暗文的轮播时间间隔过短,就不利于用户从发现——点击的反应流程、假如时间间隔过长,就不利于推荐转化(相同时间内推荐的数量更少了)。
轮播速率:轮播速率的快慢会影响用户的感知,整体而言,也需要保持在一个合适的速率之内,减少动画效果的突兀感。
轮播方式:一般是从上往下、从下往上、直接切换,尽管一般用户不会注意轮播方式,但是对于设计师来讲,细微的体验仍然需要注意思考到位。

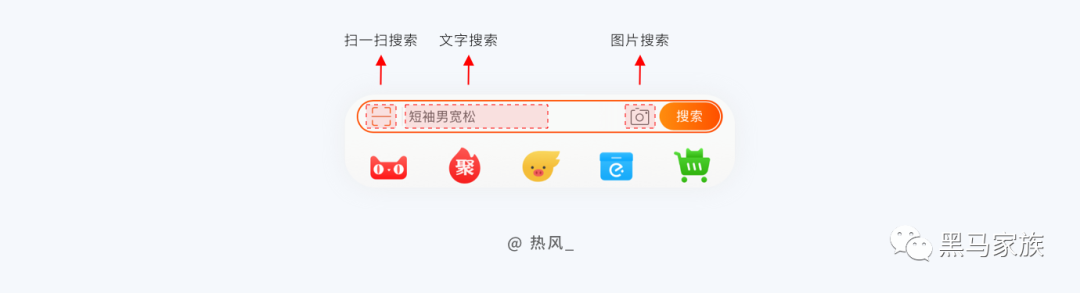
3、搜索方式:
搜索方式一般会以图标形式展示,常见的搜索方式有扫一扫、语音搜索等。在设计时,需要注意搜索方式的主次关系,一般而言,主要搜索方式都是文字搜索,所以如果没有特殊必要,优先把文字搜索放在左侧。

淘宝将扫一扫放置于左侧,而图片搜索在右侧,或许出于区分二者功能属性的目的。

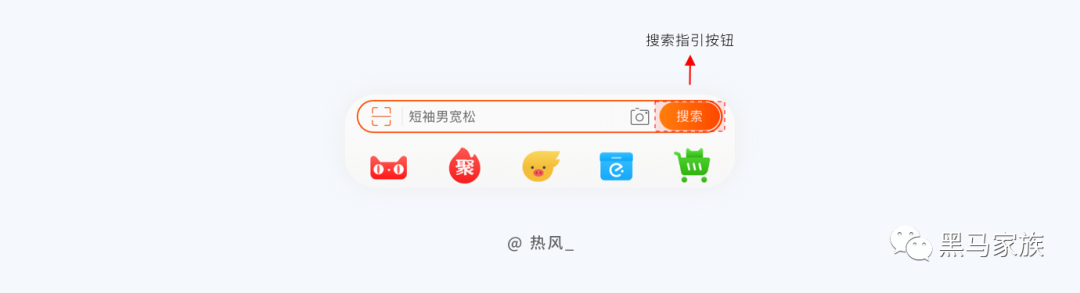
4、搜索指引按钮:
搜索指引按钮用于强化搜索行为,但同时也容易产生干扰。只有搜索功能很重要的产品才会放置搜索指引按钮,一般放置在搜索框右侧。

5、搜索类型:
搜索类型前置在搜索框中的场景较为少见,这么做需要用户在搜索之前先关注搜索的类型,适用于对于搜索类型要求较高的场景,比如网易有道词典,在搜索框左侧可以选择转换的语言。

搜索入口
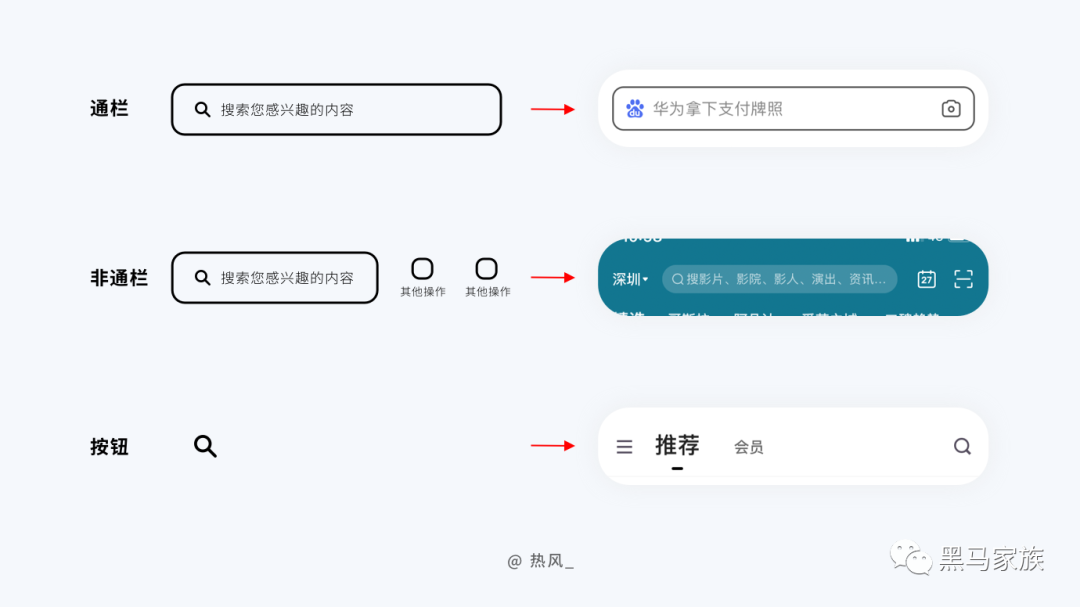
大部分产品中,搜索栏都是置于导航栏的位置,用户也早已形成了位置习惯,常见的搜索入口结构有:通栏结构、非通栏结构、按钮状态,对于搜索功能的优先层级依次递减。

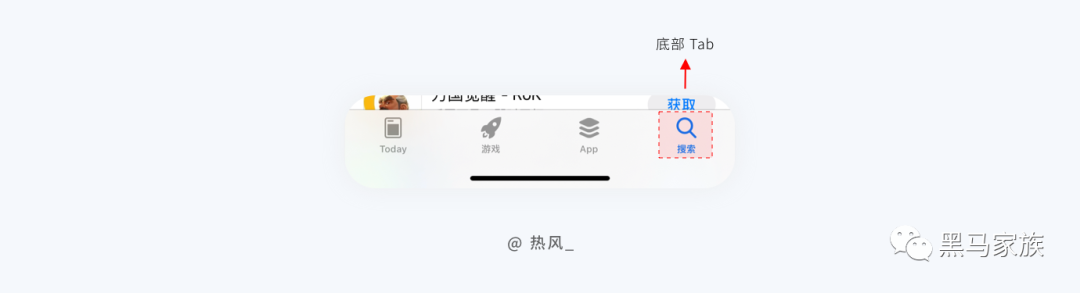
当然,也会有比较特殊的搜索入口,将搜索功能当成主 Tab 设计,这种设计强化了搜索的行为引导,而且主 Tab 的形式可以让整个页面都展示搜索相关的信息,有利于搜索推荐的曝光。

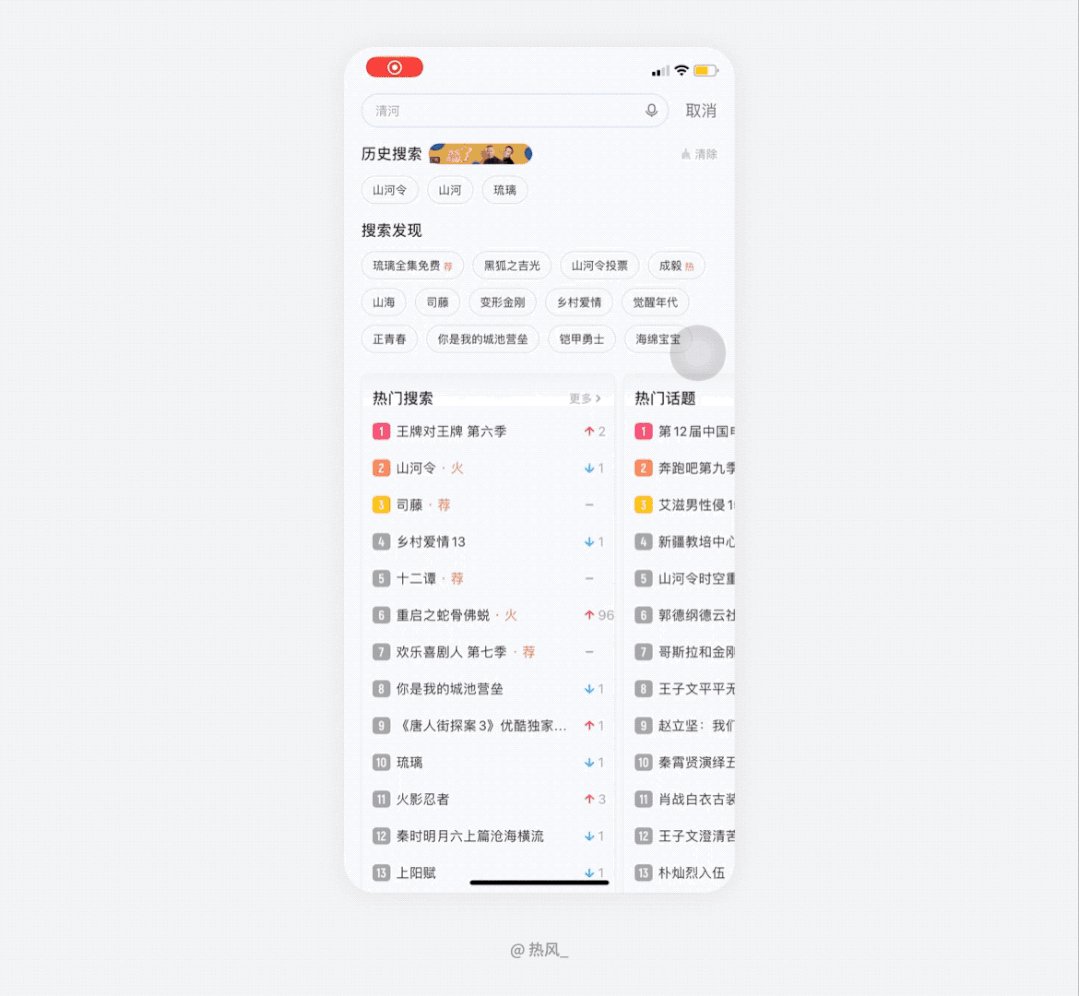
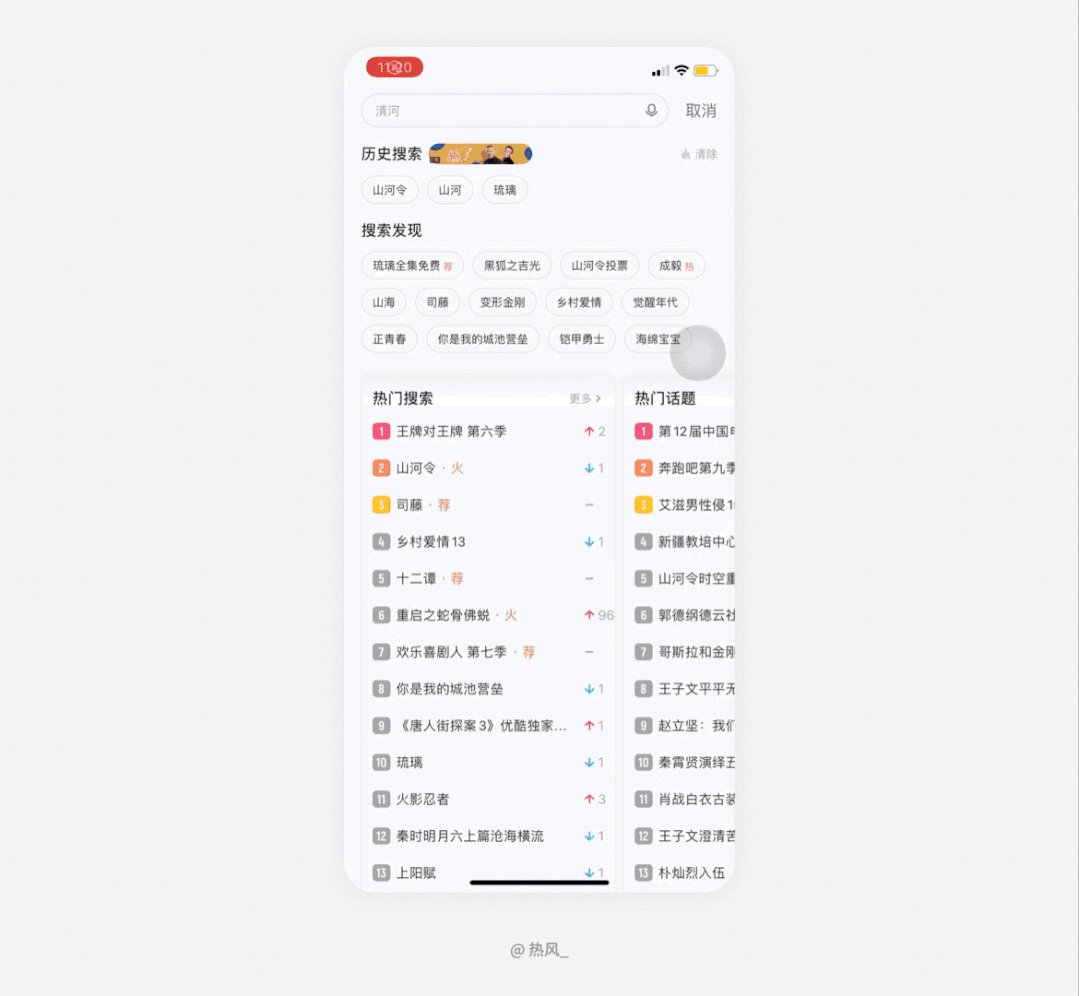
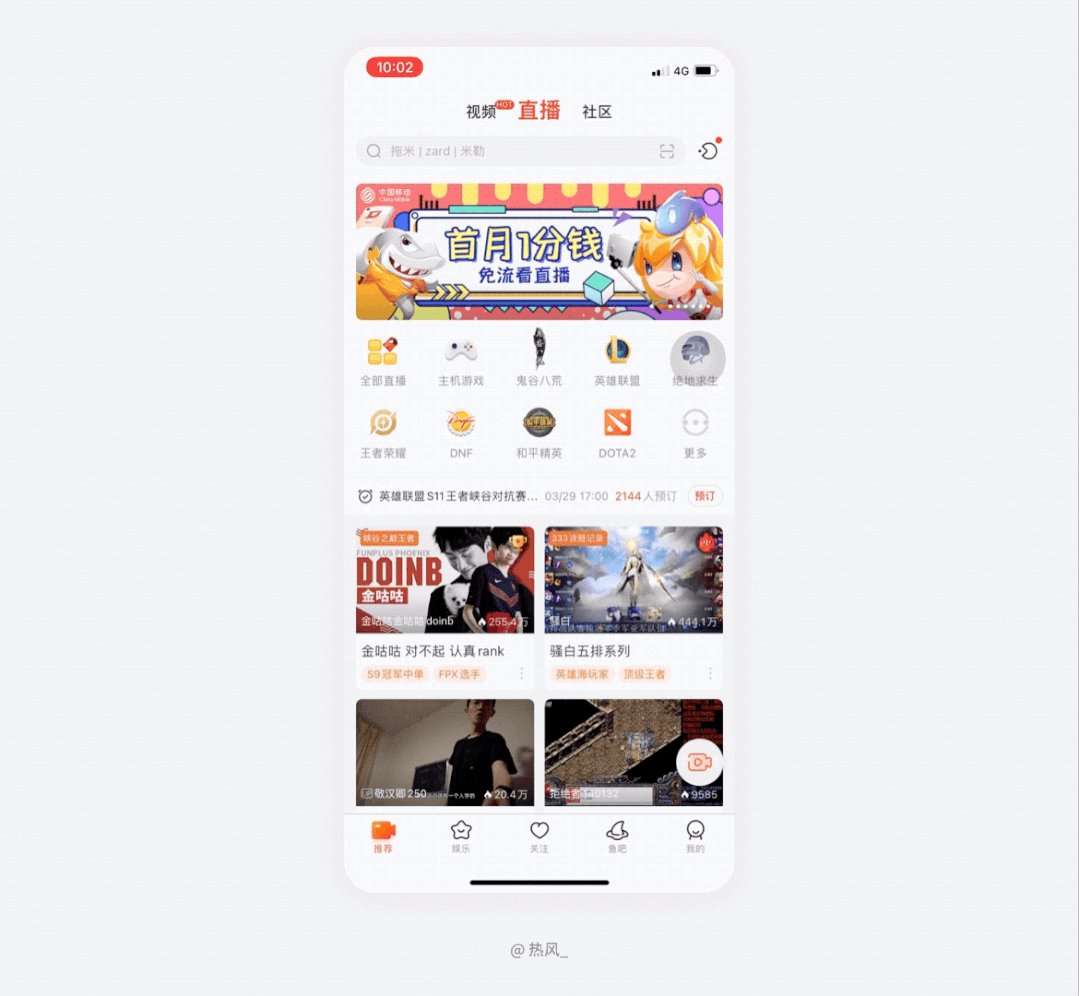
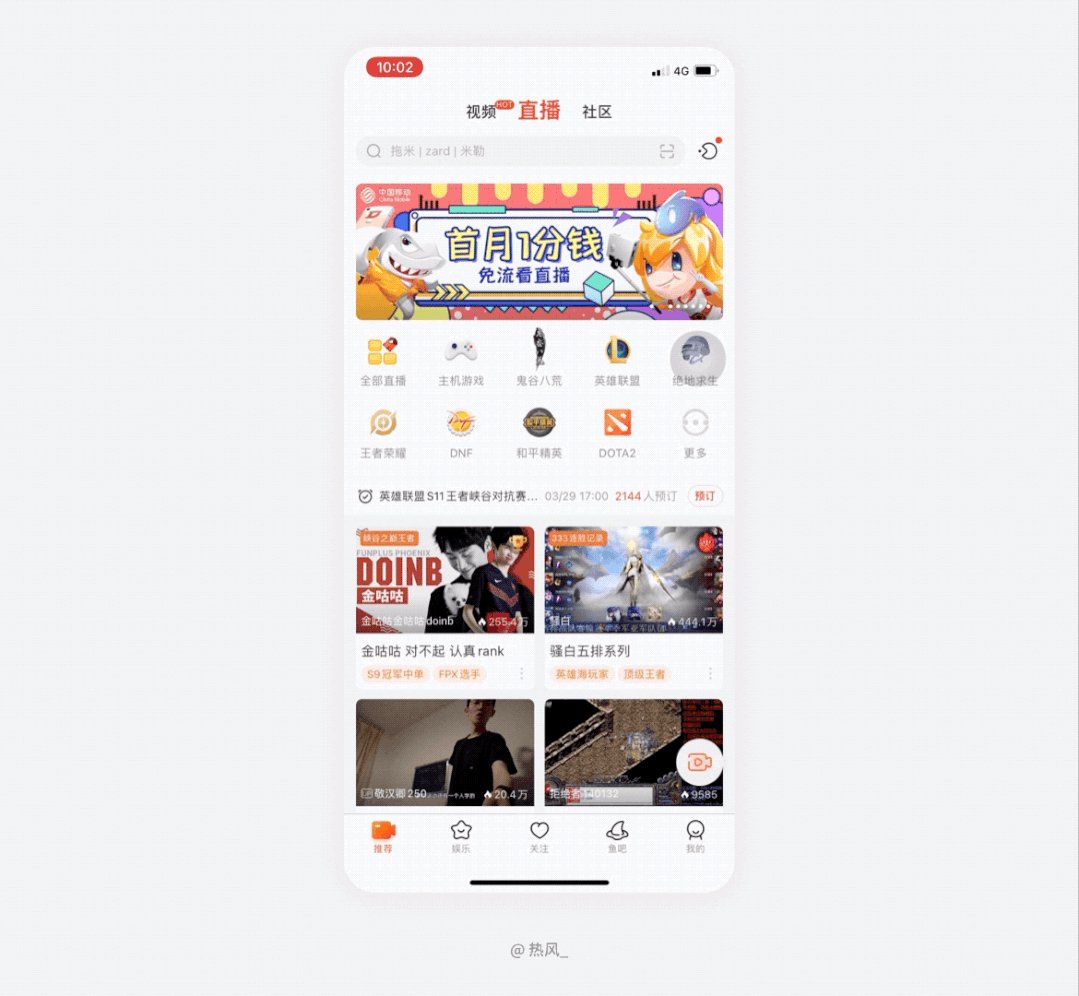
搜索推荐页
搜索推荐页是用户触发操作的第一个流程(当然,并不是所有应用都有),在大部分互联网产品中,这个页面承载着推荐的商业化价值。在此阶段,用户还未输入内容,所以此阶段只是存在搜索需求,但是还无法识别具体搜索目标,此时应用可以向用户进行搜索推荐,一般会结合用户搜索历史、近期热门搜索等维度进行展示。
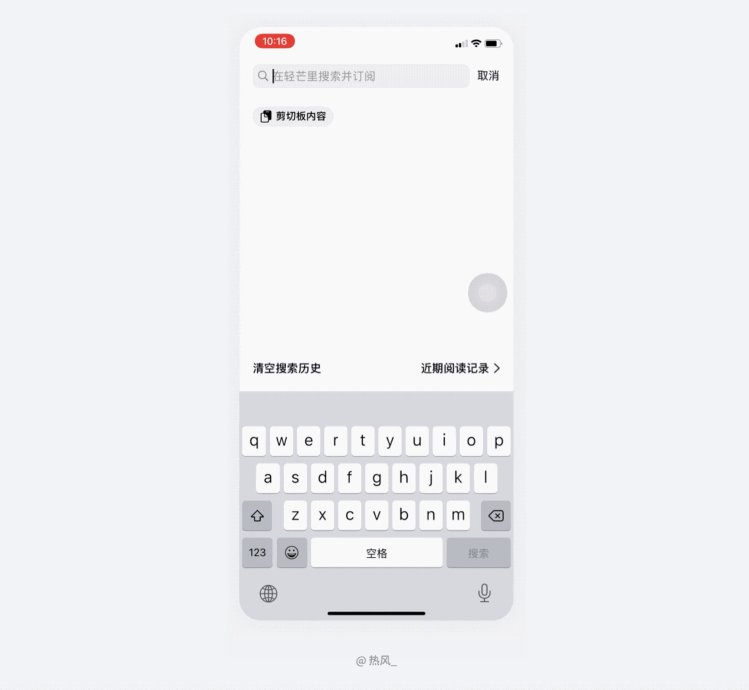
操作触发
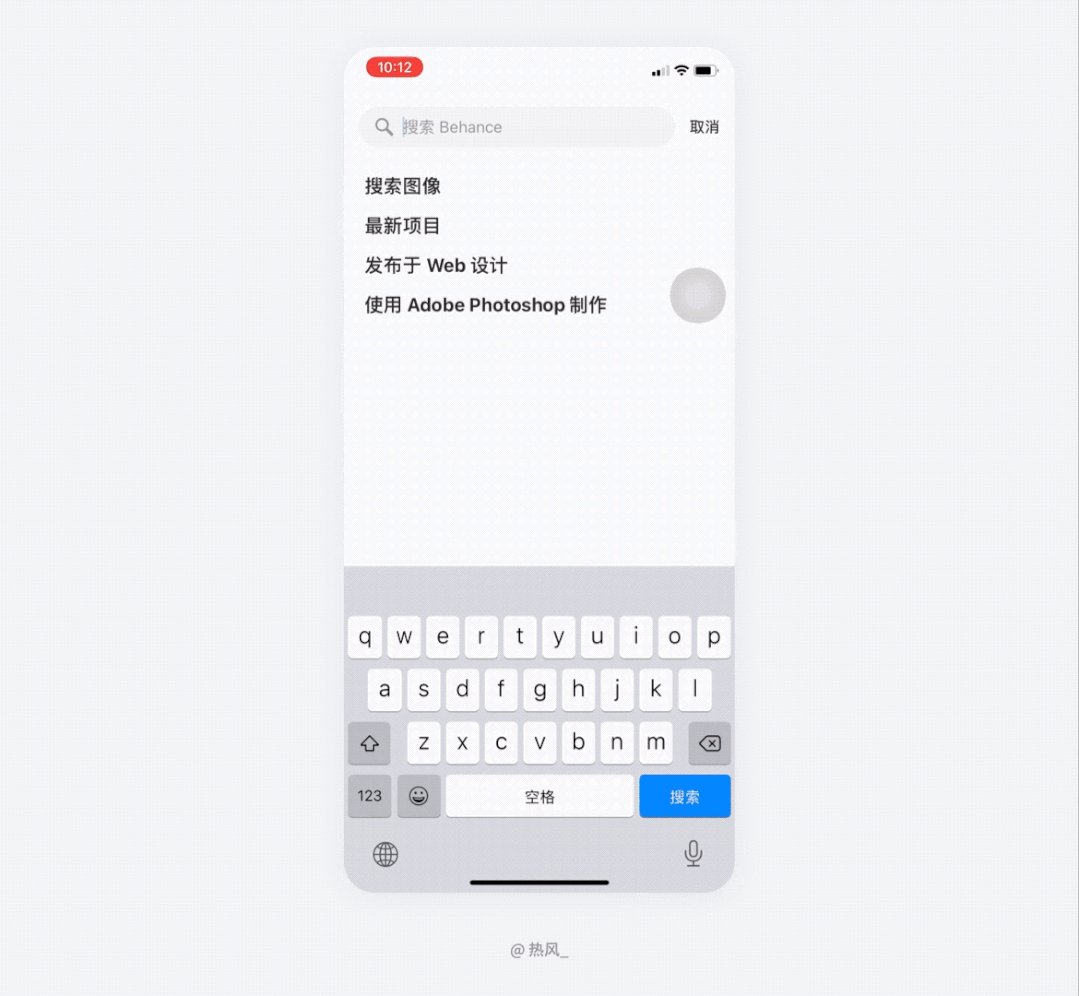
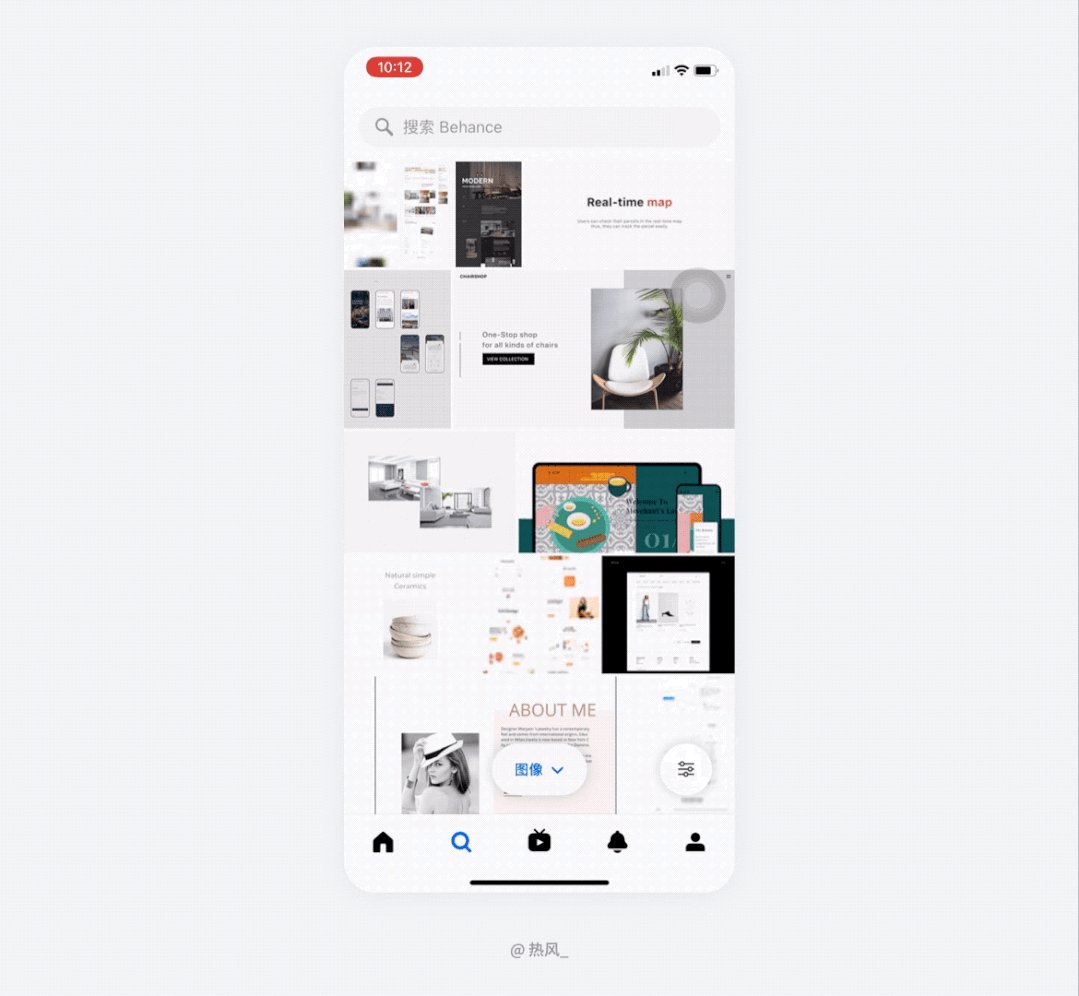
由于是点击搜索触发,所以展开这个页面时,光标的焦点需要默认在搜索栏,并且键盘需要自动弹起。原因是用户触发这个操作时,行为操作已经很明显,就是使用搜索功能,所以不该让用户点击后,再进行二次触发。
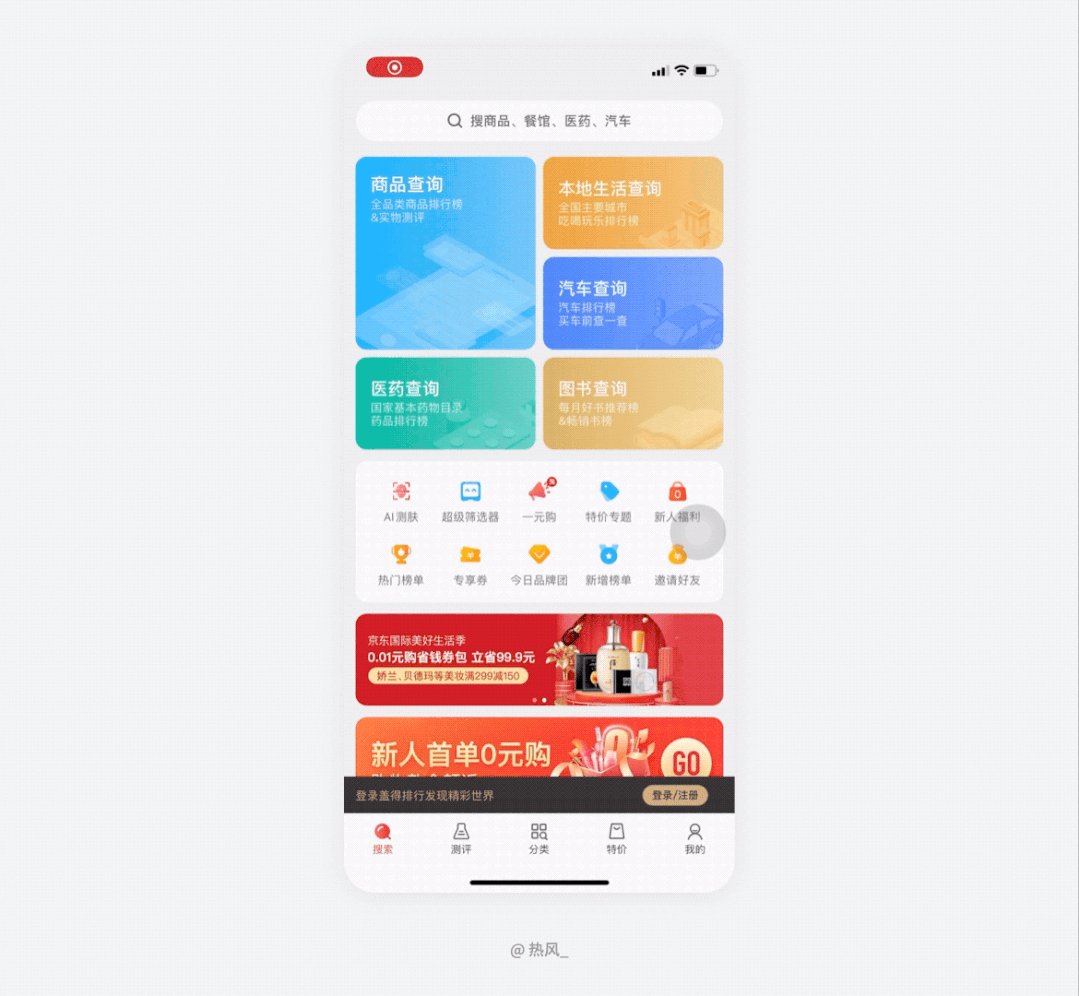
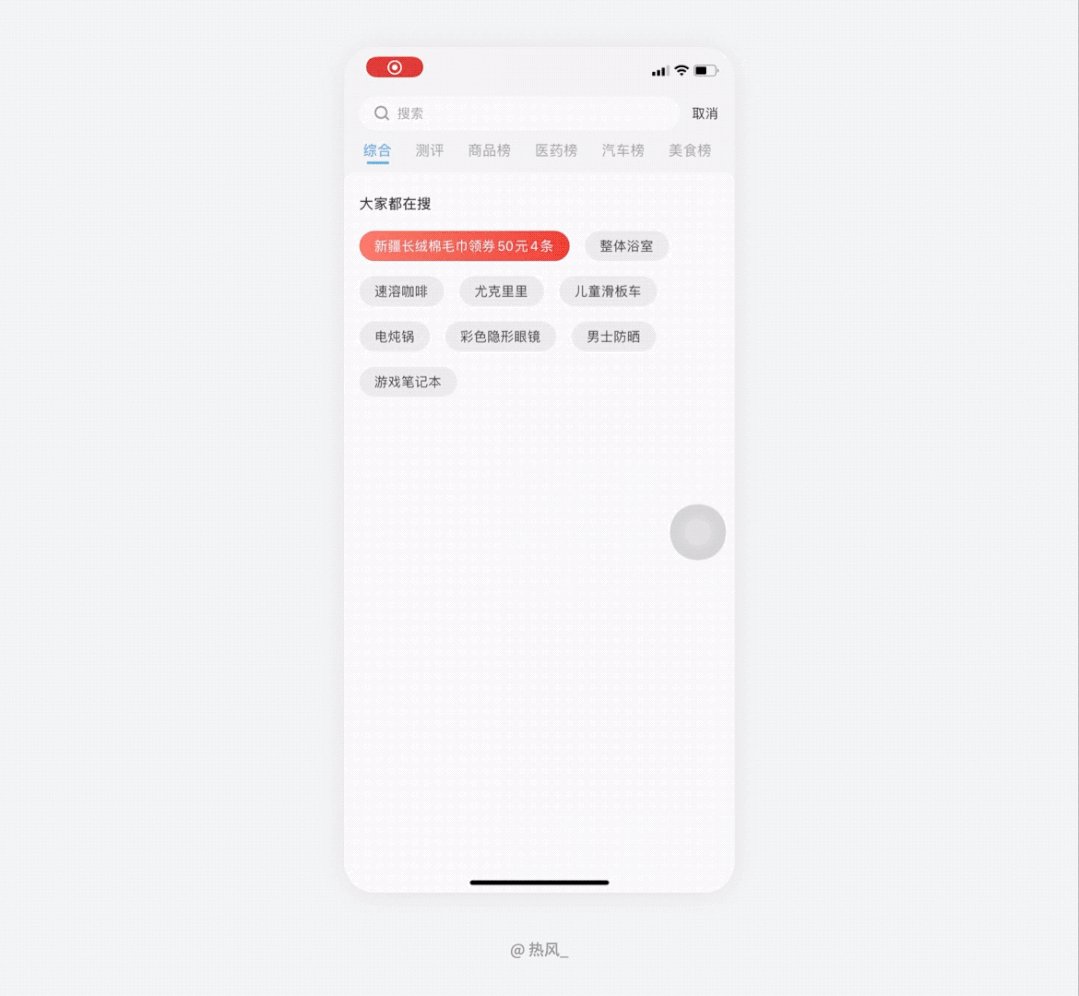
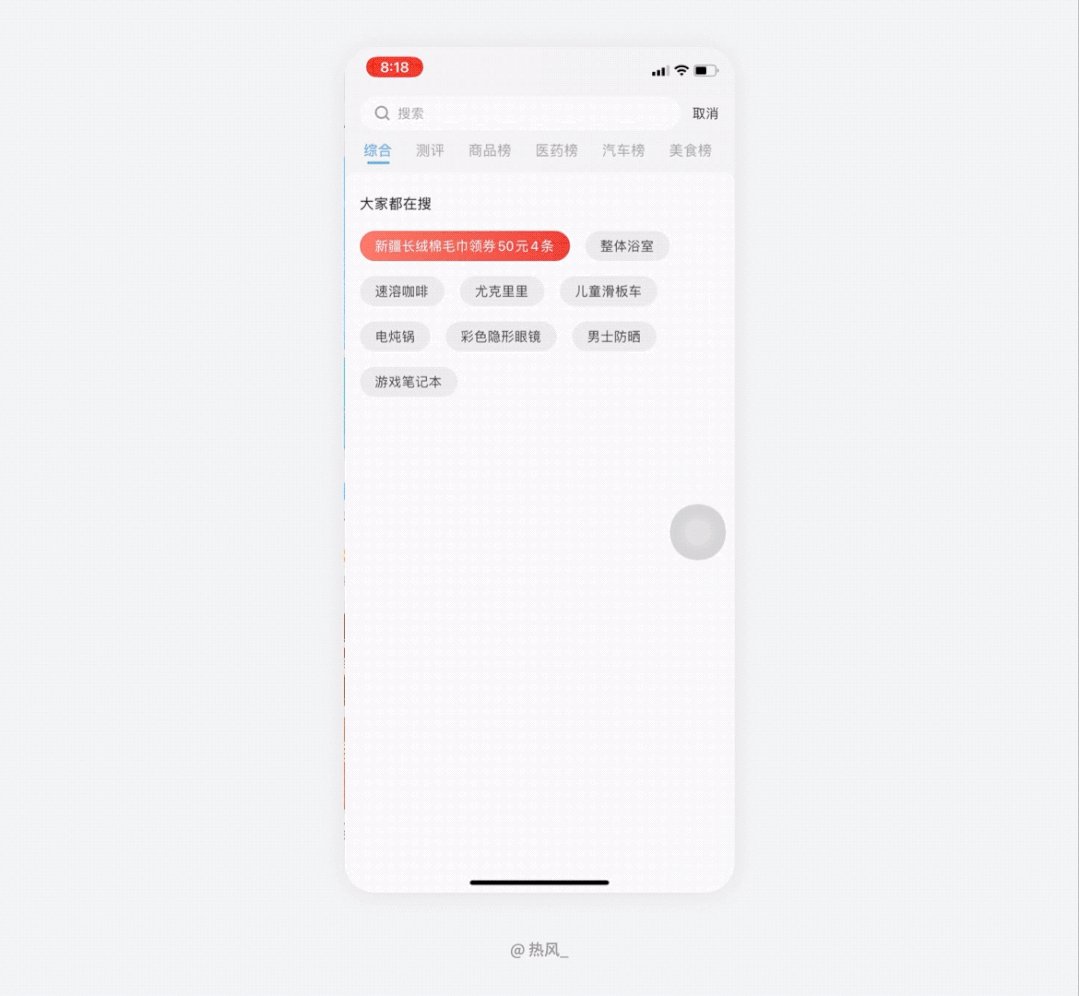
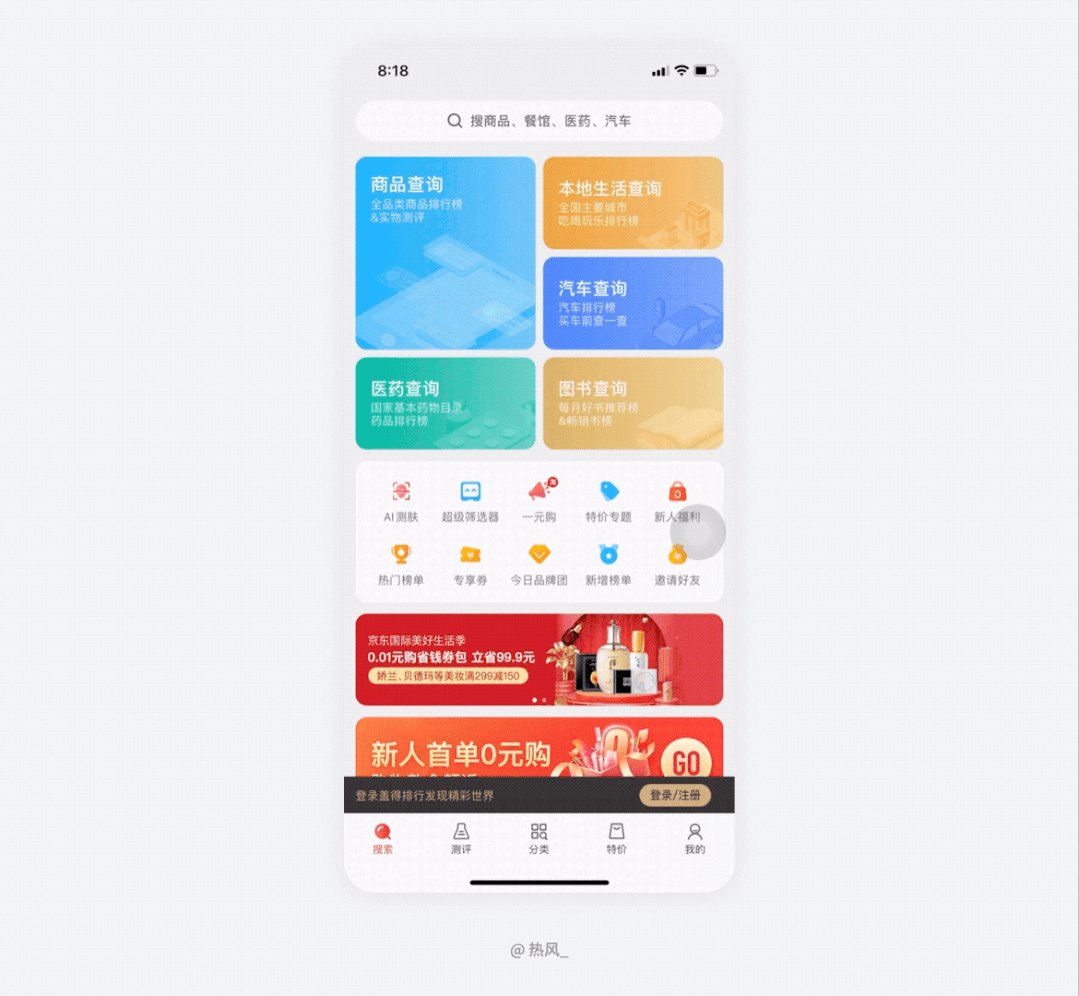
下面的盖得排行就是反例,用户在首页点击了搜索框后,键盘没有及时响应弹出,需要用户再次点击搜索栏才能触发键盘。

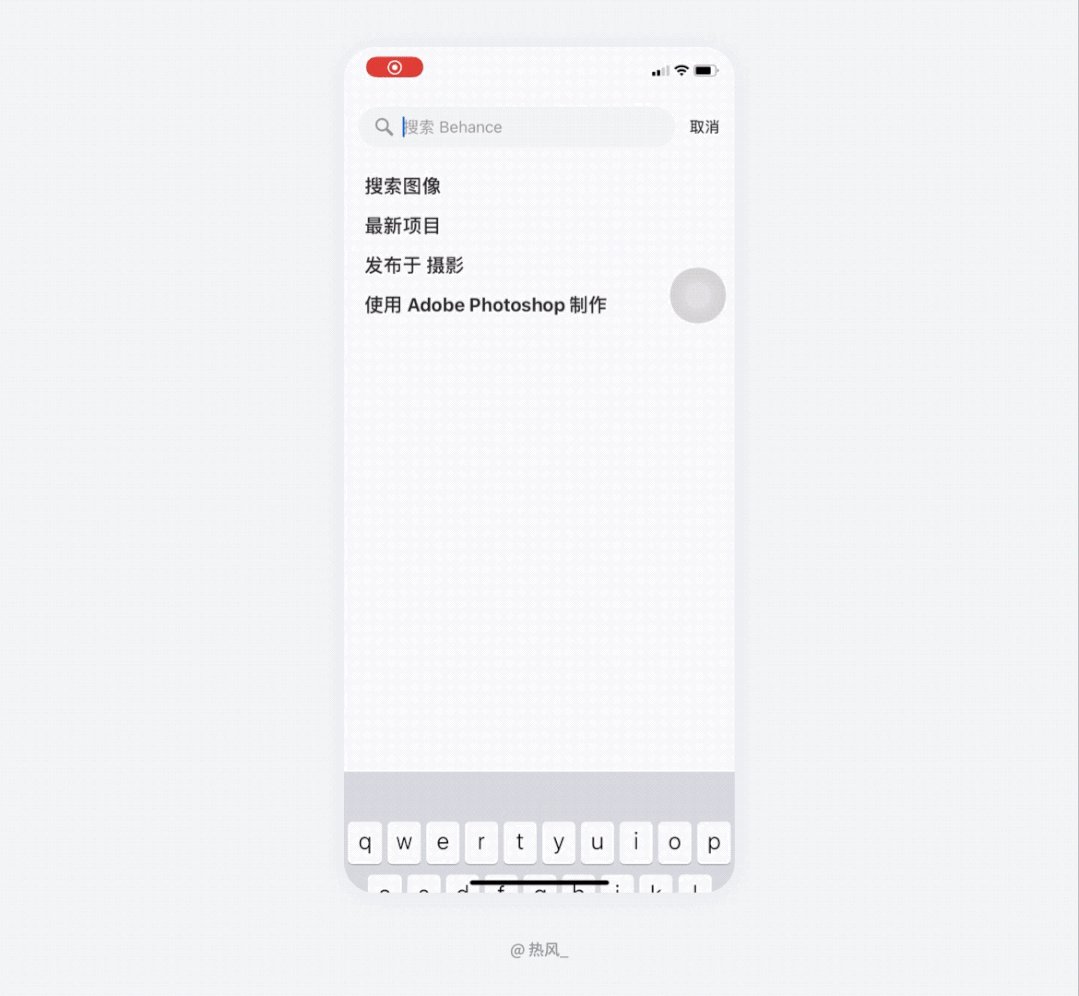
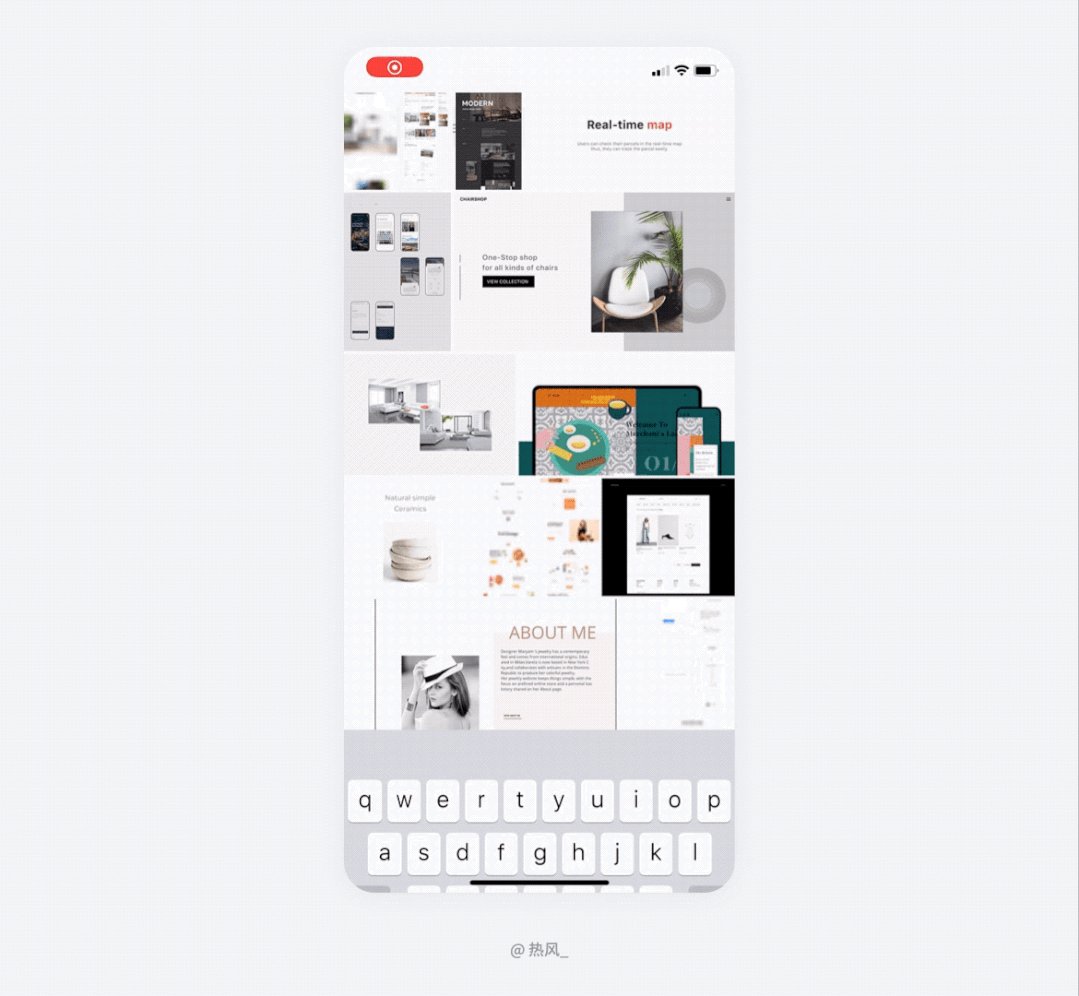
而 Behance 则是在用户点击后自动弹出键盘,更符合用户习惯的体验。

关键信息
1、搜索记录:
大部分搜索推荐页都有搜索记录,展示用户搜索的内容,以标签形式显示,以时间顺序从新到旧排列。应用的搜索记录一般不会完全展示,常见的不超过两行,可以滑动查看更多,或者折叠展开。
在展示形式方面,多以列表形式和标签形式展示,标签形式理论上会更多,因为可以尽可能减少搜索记录的高度,让更多推荐内容有更多的曝光以提升转化。

搜索记录会涉及对用户行为的记录,关系到用户的搜索隐私,所以应当允许用户手动删除。基于产品特点,可以选择在删除时是否做二次确认。
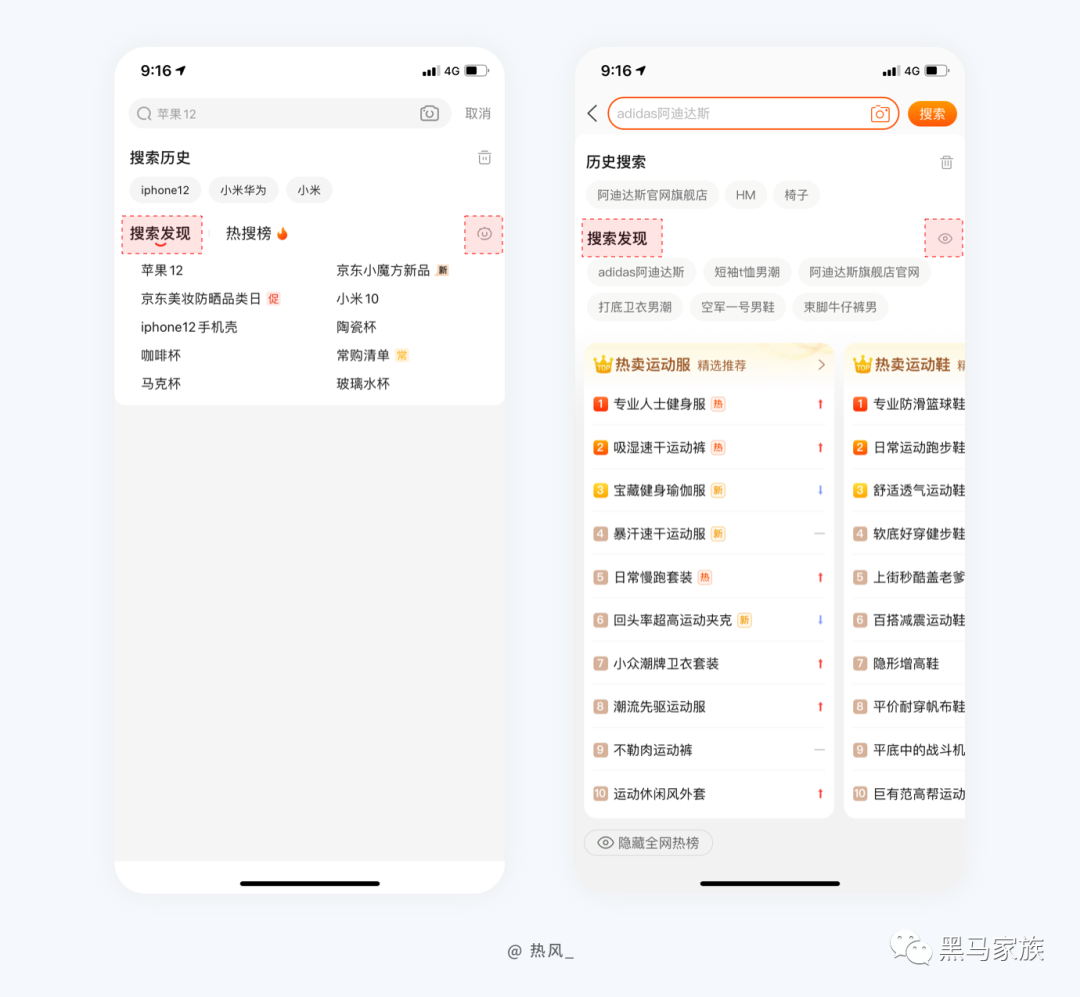
2、搜索发现:
搜索发现是系统基于用户的搜索记录,依据算法向用户展示的搜索关键词推荐,但并不是必需模块,可以基于产品定位进行考量。由于搜索发现也涉及用户隐私,但应用一般不会让用户直接删除,所以应当允许用户对搜索发现进行隐藏,不然极其容易引起用户的反感。
下方淘宝、京东都有搜索发现,并且也允许用户进行关闭/显示的操作。

3、相关推荐
相关推荐不是指某个具体的推荐卡片,是我对搜索推荐页里面内容推荐的总称,可以演变成多种推荐形式,比如“热搜推荐”、“推荐活动”等,而且也可以存在多个推荐类型。相关推荐是应用商业化的重要手段,许多应用都有这种模块,并且内容形式多样。
知乎的热搜就是结合热搜、时事热点等进行推荐。淘宝则是以卡片形式进行大量商品推荐。

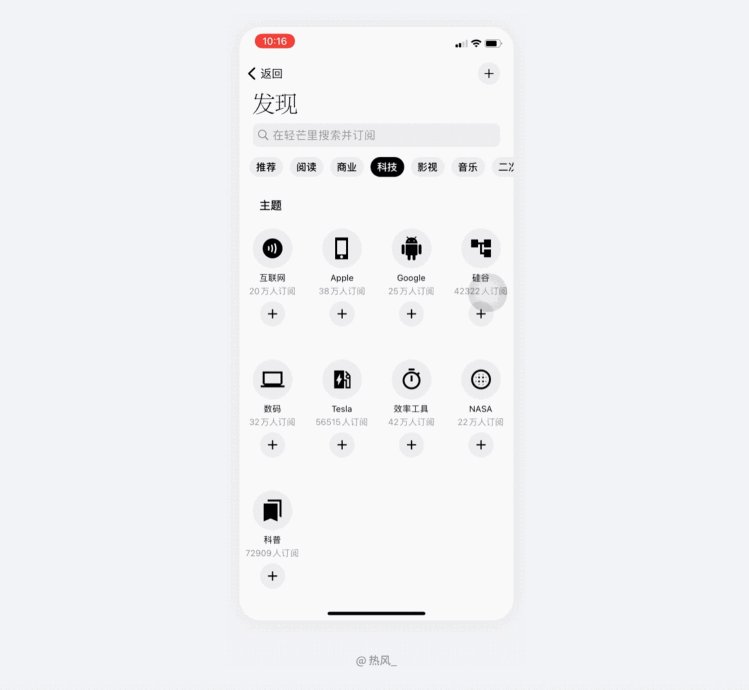
4、搜索类型
对于搜索类型多样或者信息量庞大的产品,搜索推荐页会展示应用的内容类型,用户选择类型即可在该类型范围内搜索,以便用户在搜索时快速聚焦目标内容所在的类型,同时也便于系统筛选内容。

搜索联想页
当用户输入文字信息,系统会自动将输入的关键词与库内信息进行匹配,并按照某种规则排列展示,这就是搜索联想的状态。在这个状态下,应用应当减少多余信息的干扰,聚焦于服务用户的搜索需求。
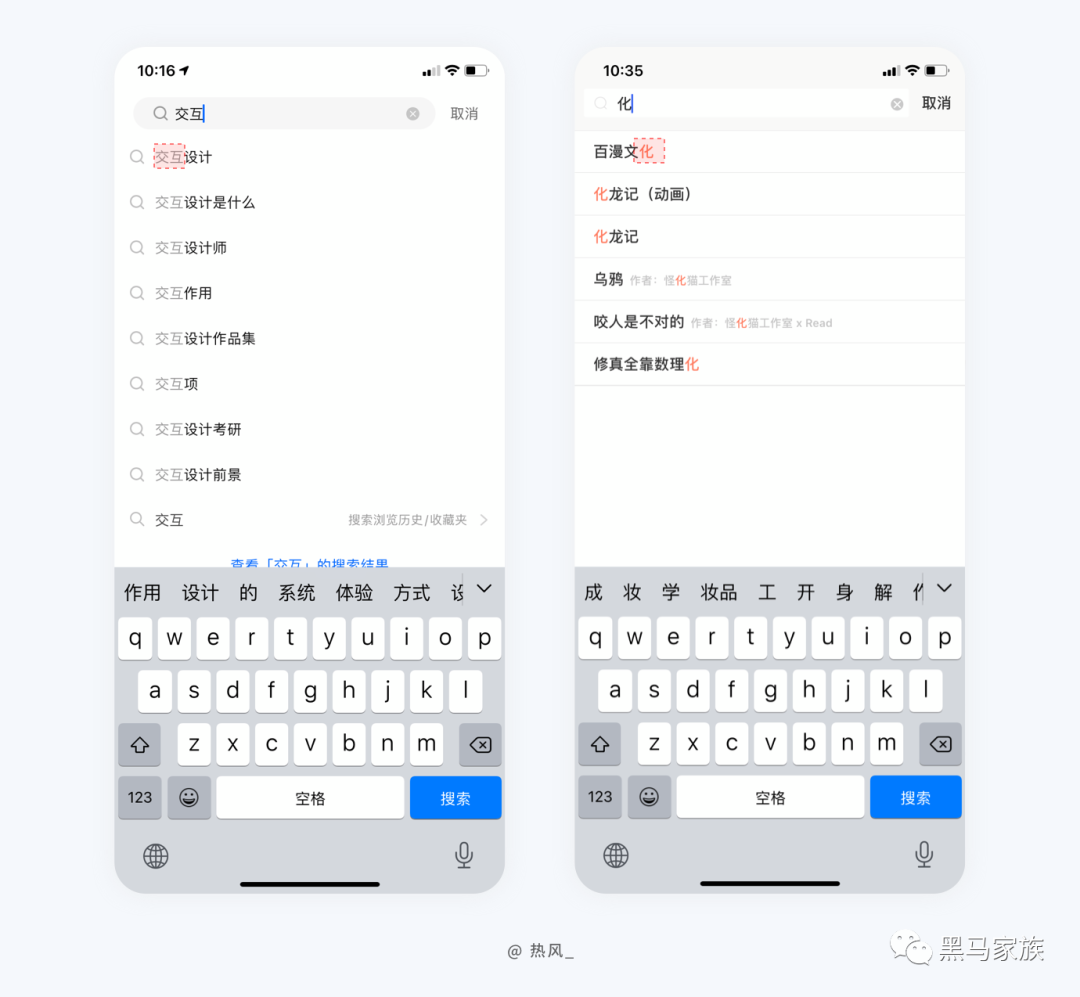
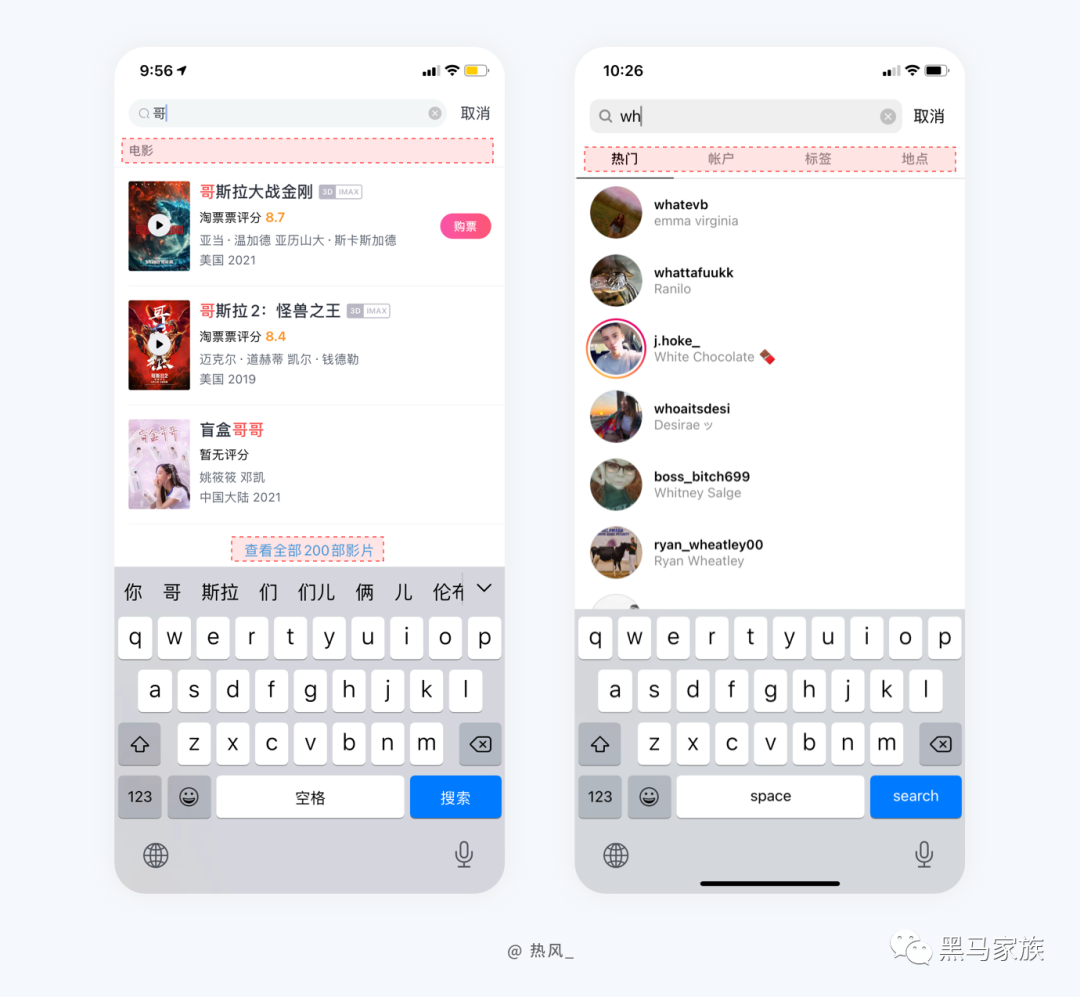
1、文本差异化:
当匹配到信息与输入的文本一致时,一般需要将一致部分的文本进行差异化显示,大部分处理形式表现为高亮,目的是帮助用户从大量关联信息中快速识别相关的信息,同时体现搜索的精准度。

2、分类展示:
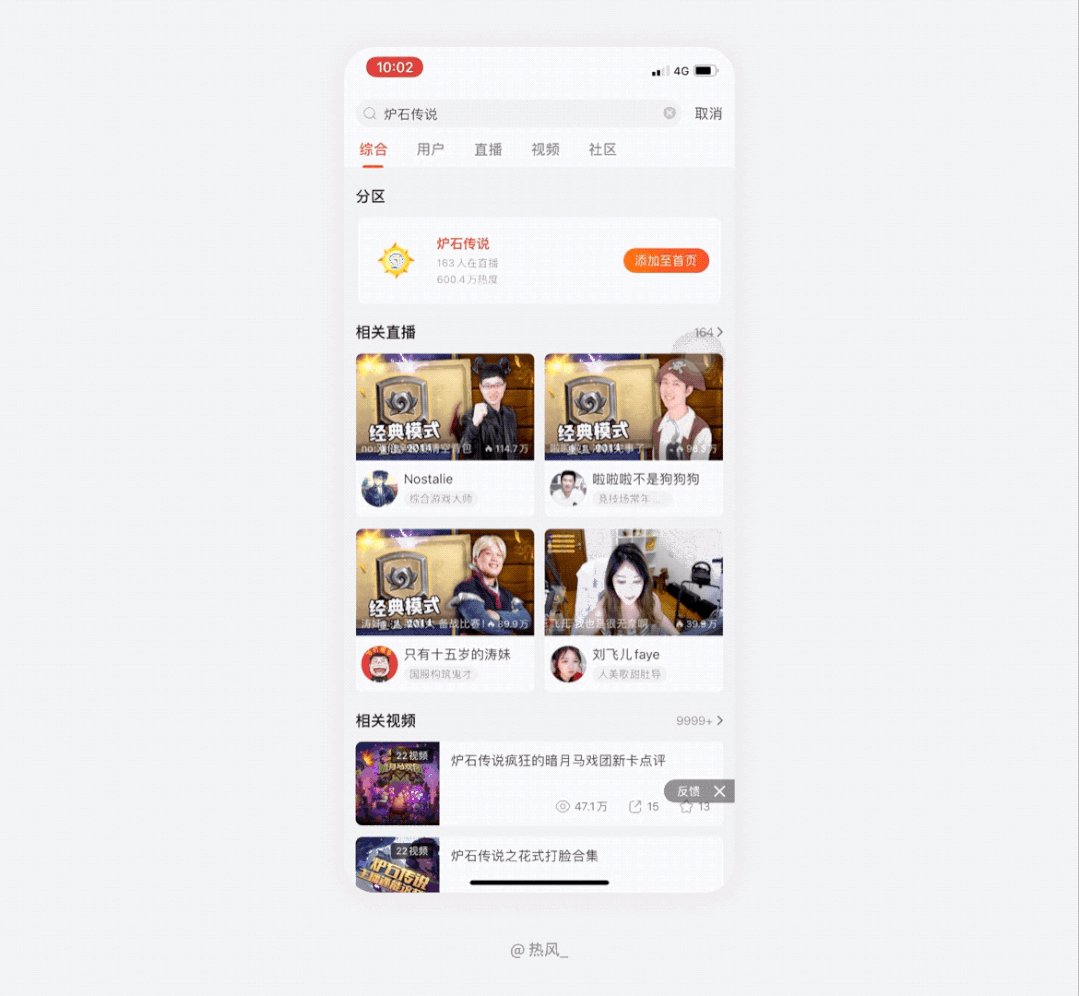
当应用内存在多种搜索类型的情况下,单纯地展示匹配输入的关键词并不足以满足用户快速查找信息的需求,考虑到清晰展示和快速查找,应用会将搜索的内容分类展示。常见的有竖排(分类标题)、横排(横滑 tab)。

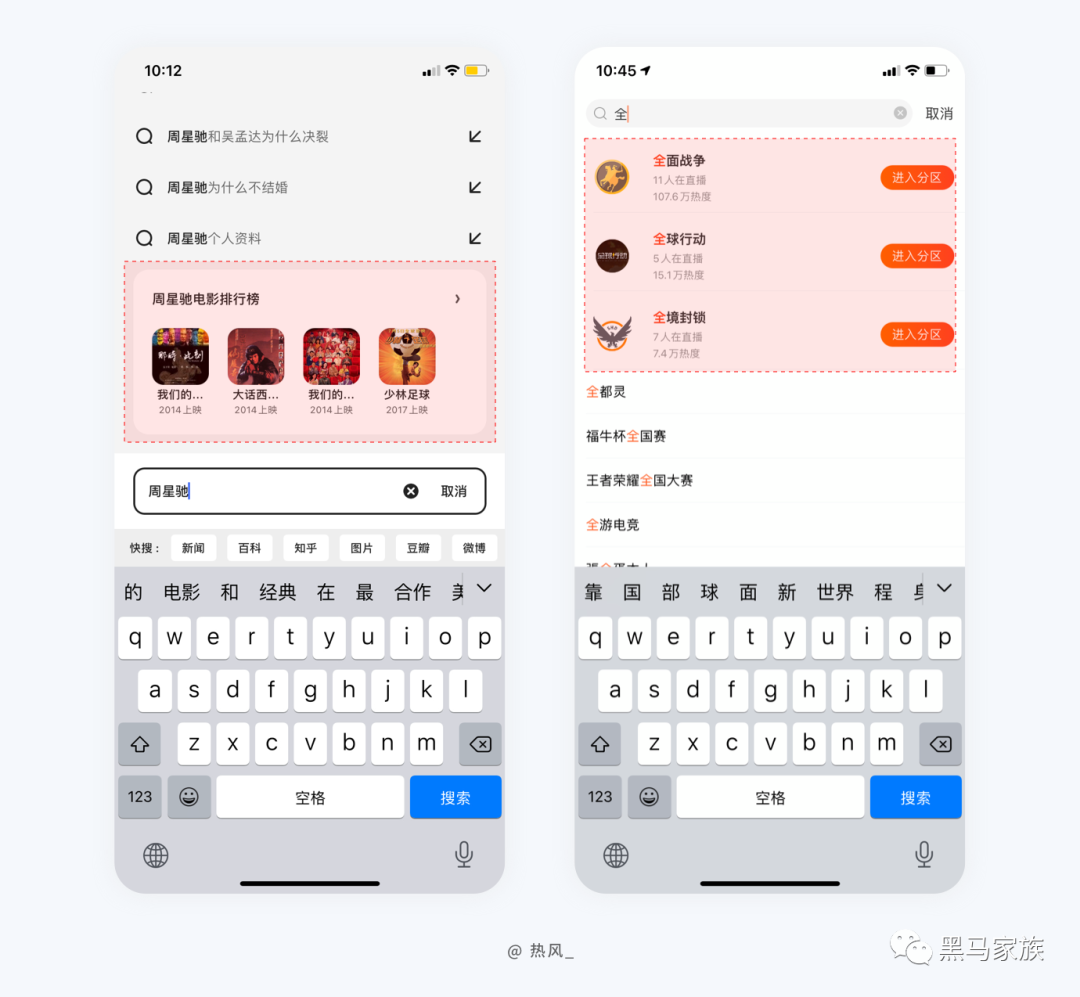
3、凸显关键信息:
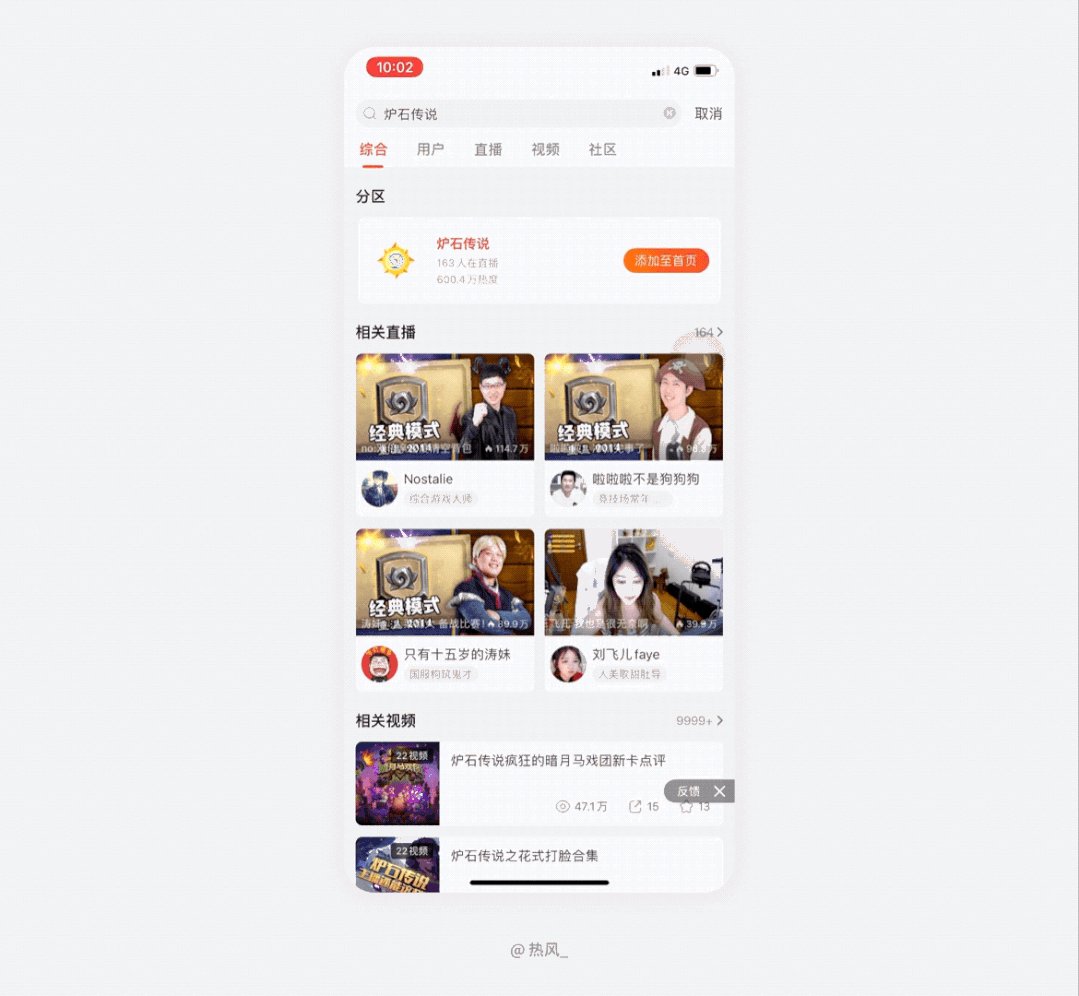
为了便于用户找到精准高效的信息或者进行便捷操作,在搜索联想页状态时,当用户输入的信息足够清晰可预测,可以将关键信息凸显呈现,以引起用户的注意力,在进入搜索结果页之前就可以提升转化的可能性。
此外,这种关键信息凸显的形式,在搜索的商业转化方面也有明显的作用。

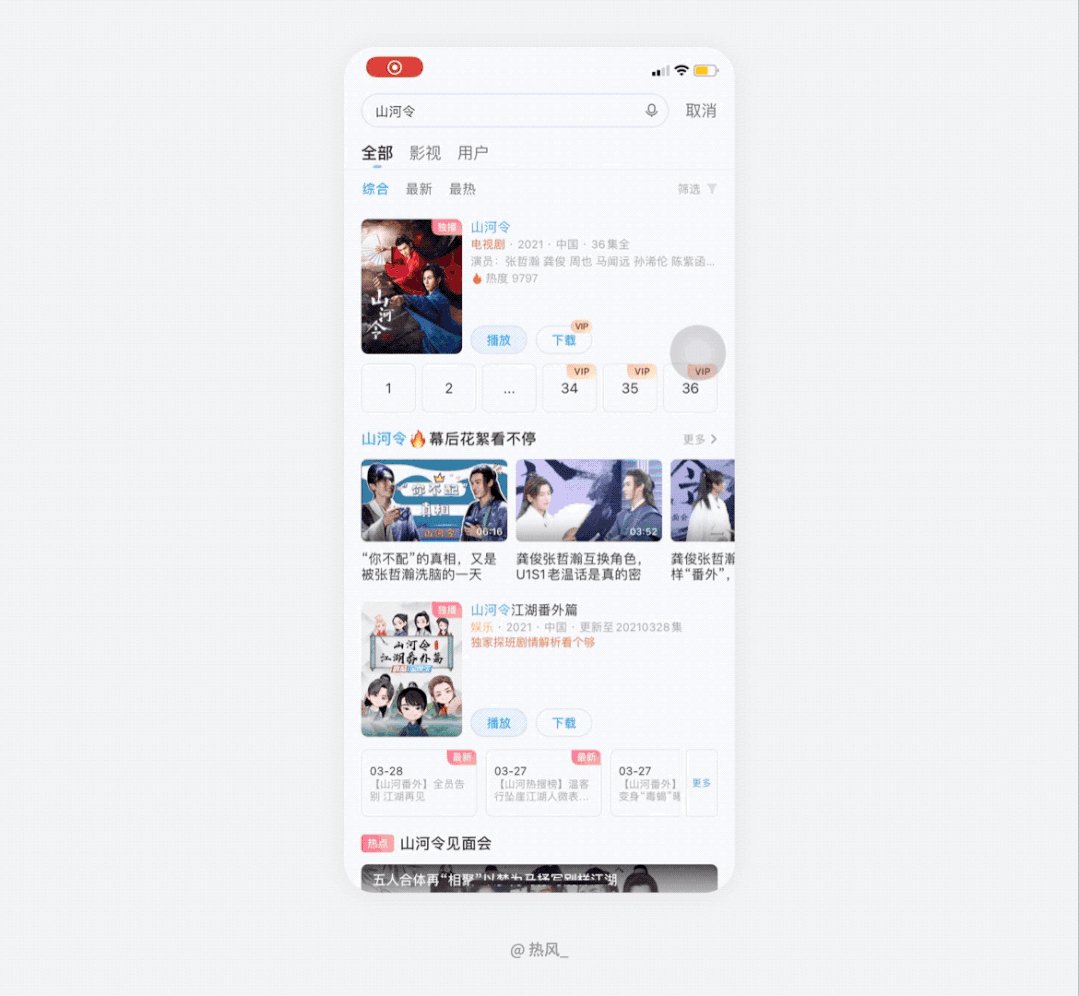
搜索结果页
搜索结果页是用户搜索的落脚点,在这个页面,用户会有目的性地浏览搜索结果,在整个搜索场景,都需要优先匹配高关联性内容,减少商业化对搜索结果的干预。如果商业化对搜索结果干预过重,不仅会影响搜索效率、精准性、可信度,还会引发用户对搜索的质疑(如百度的魏则西事件)。
保留搜索文字
当用户输入搜索文本,点击搜索按钮,就进入了搜索结果页流程,此时搜索框内应当保留搜索文本,以便于用户明确搜索的内容(不要依赖用户的记忆力),同时,也便于用户再次编辑搜索文本。
1、一键清除:
考虑到输入/清除的便捷性,应用也应当提供一键清除按钮,点击一键清除搜索的文本,减少用户的操作成本。

搜索结果页的搜索文本的展示一般会有两种形式:标签文本形式、普通文本形式。
2、普通文本形式:
用户输入文本后,在结果页以正常的文本形式展示,这种形式最为常见。同样如果基于体验,在搜索栏右侧应当放置关闭按钮。

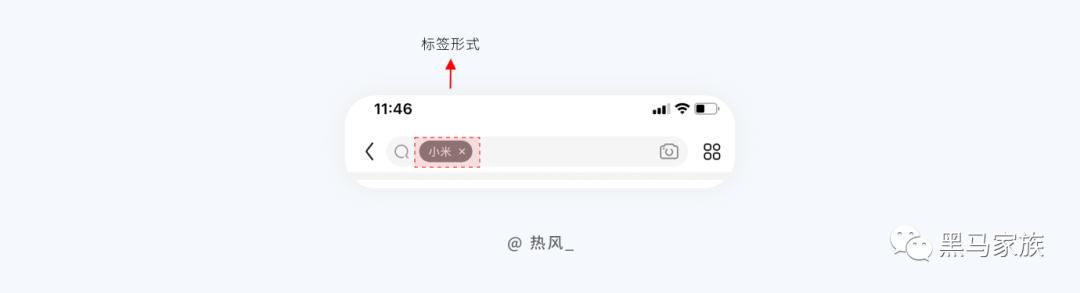
3、标签文本形式:
用户输入文本后,在结果页以标签形式展示,标签右侧一般会附带有关闭按钮,对于删除提示而言会更清晰。

结果信息展示
结果信息展示依据产品类型的不同,有很大的差异,很难一一枚举,但是主要的架构是 3 种:
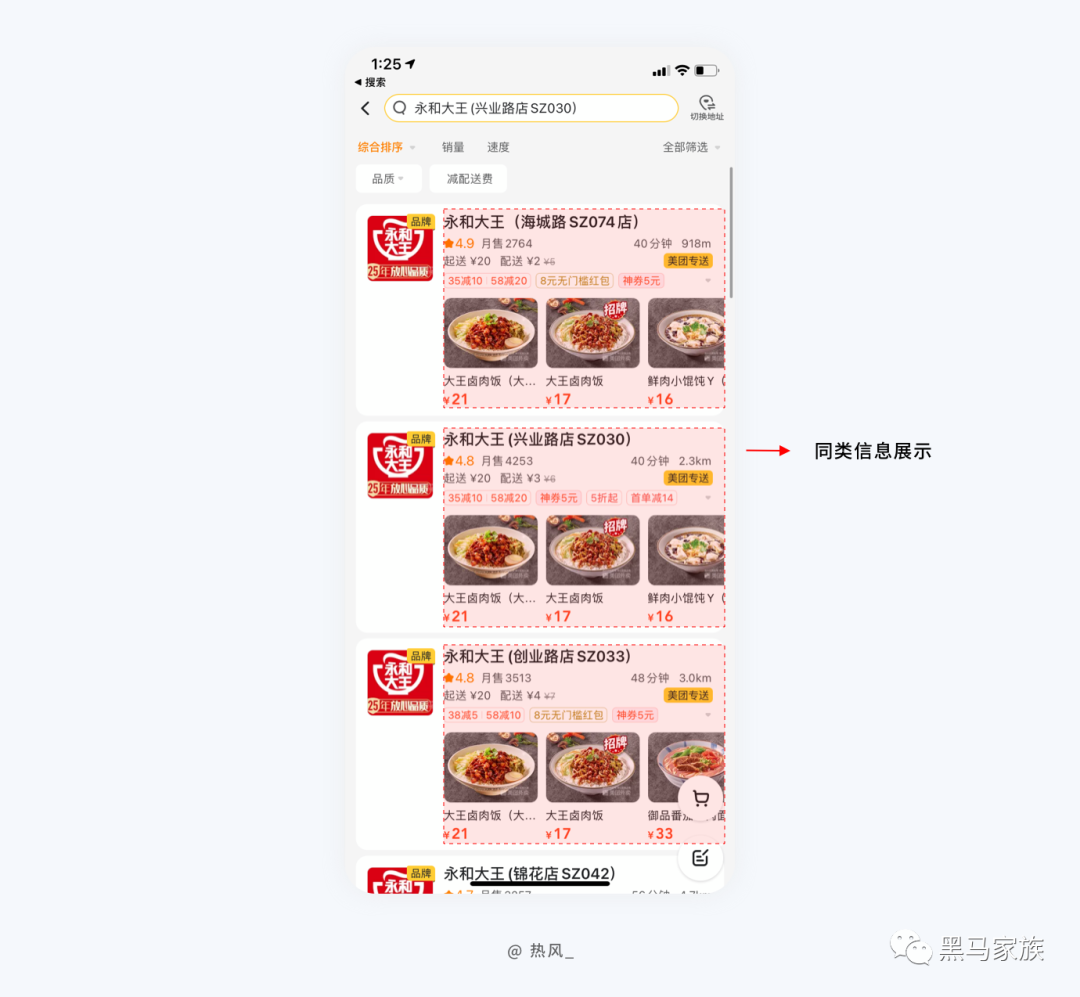
1、同类信息展示:
同类信息展示比较常见,适用于产品结果类型单一的情况,一般会采用同一样式,信息位置固定,用户可以沿着的同一浏览动线搜寻目标内容。

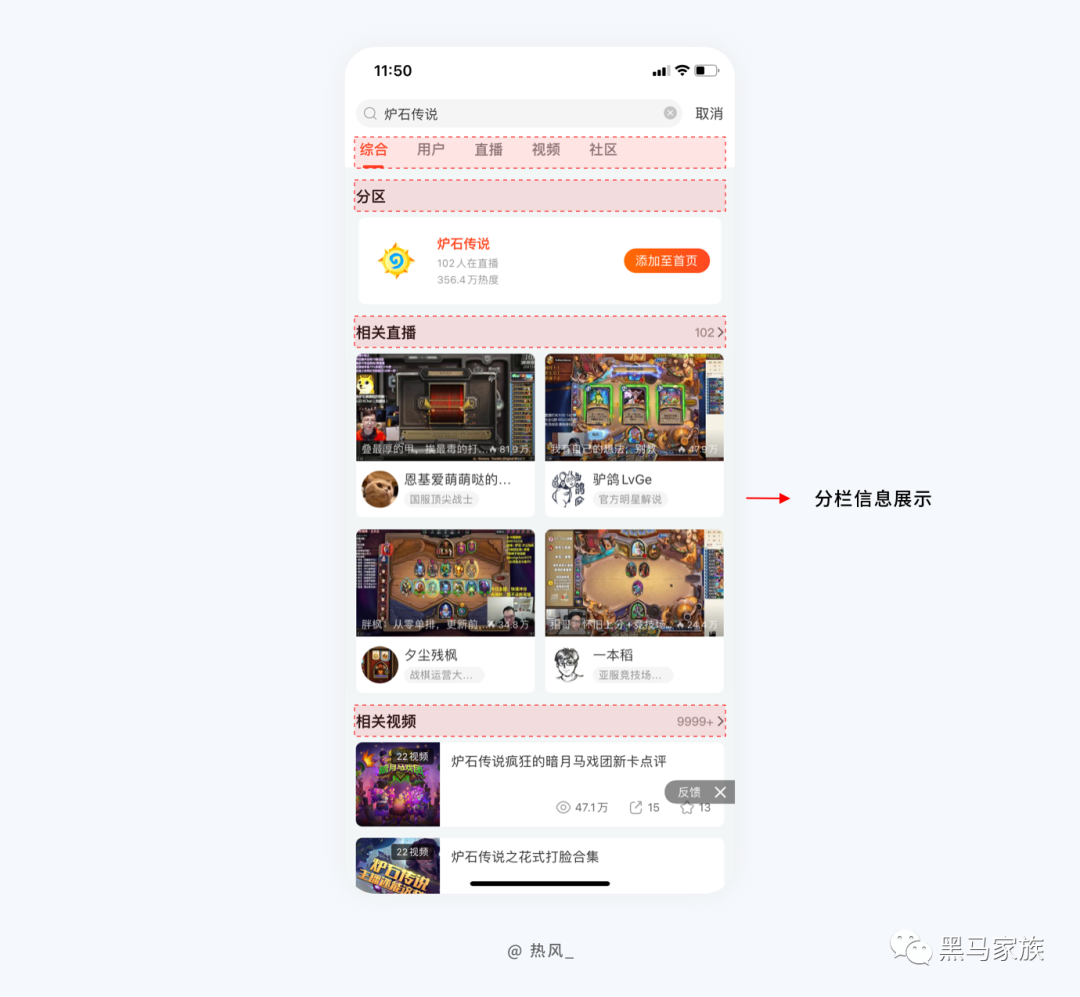
2、分栏信息展示:
分栏信息展示适用于内容类型较多的场景,以栏目划分信息,不同的栏目下的信息展示形式有所不同,但通过栏目类型,用户可以快速找到目标内容在哪一栏目,有利于信息聚焦。

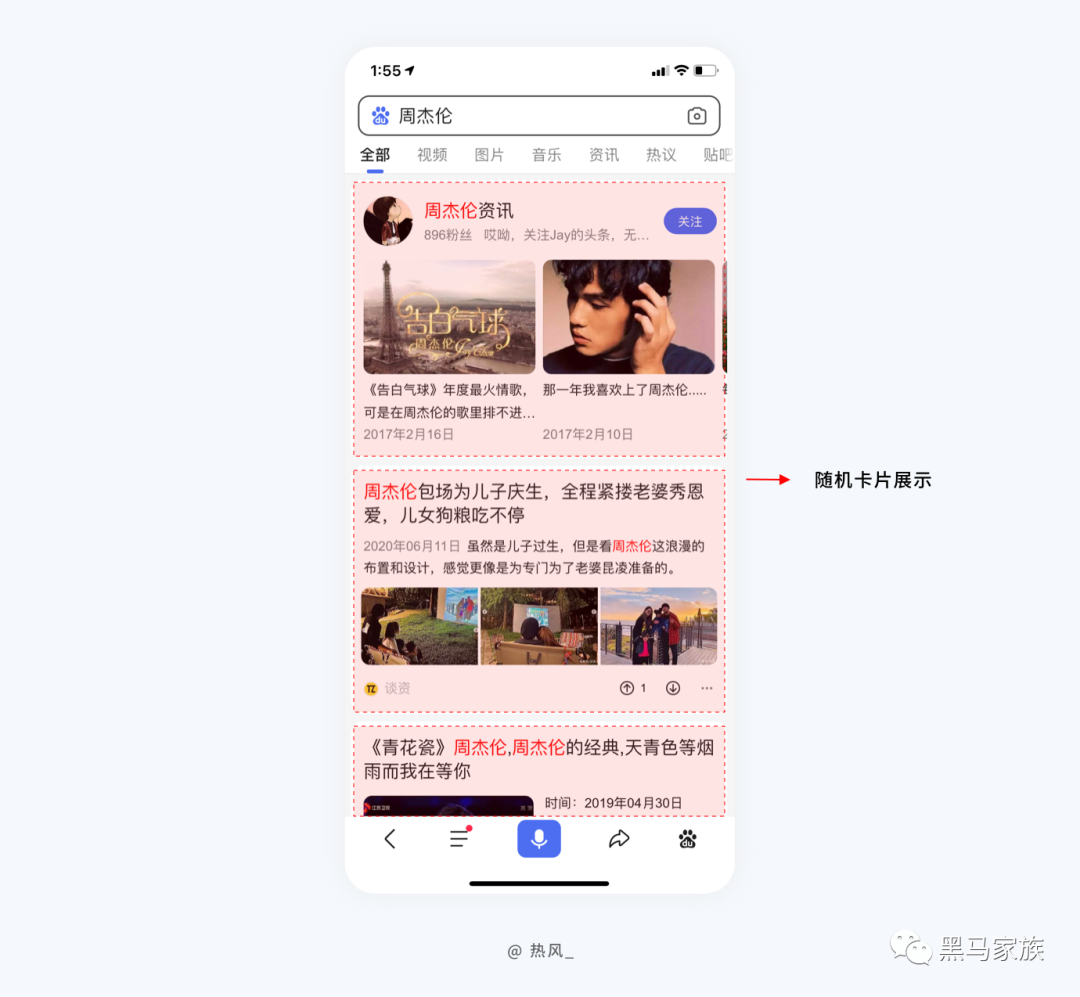
3、随机卡片展示:
常用于内容类型极其复杂的场景,如浏览器类产品,浏览器通过搜索引擎可以搜索不同类型的信息,这些信息无法以同类信息展示、分栏信息展示的形式体现,所以只能以多种不同类型卡片组合的形式展示。

商业&体验优化
搜索结果页往往也需要承载相应的商业化目标,在设计形式上也有体现,商业化是大部分产品无法绕过的,在此基础上,设计师可以通过设计表现自然地融入商业化。
1、首位卡片设计
我们常常能看到搜索结果页的头部信息会以特殊设计形式作为处理,在结果页中,首位卡片设计常常能够营造氛围感和官方可信度。搜索首位一直是互联网广告售卖中吃香的地位,品牌重视形象曝光,而首位的设计刚好满足这一点。
除了商业化的好处,首位卡片设计对于用户关注关键信息也有很强的作用,因为这种设计,代表了首位信息的重要性以及权威性,并且还有结合功能玩法的空间。

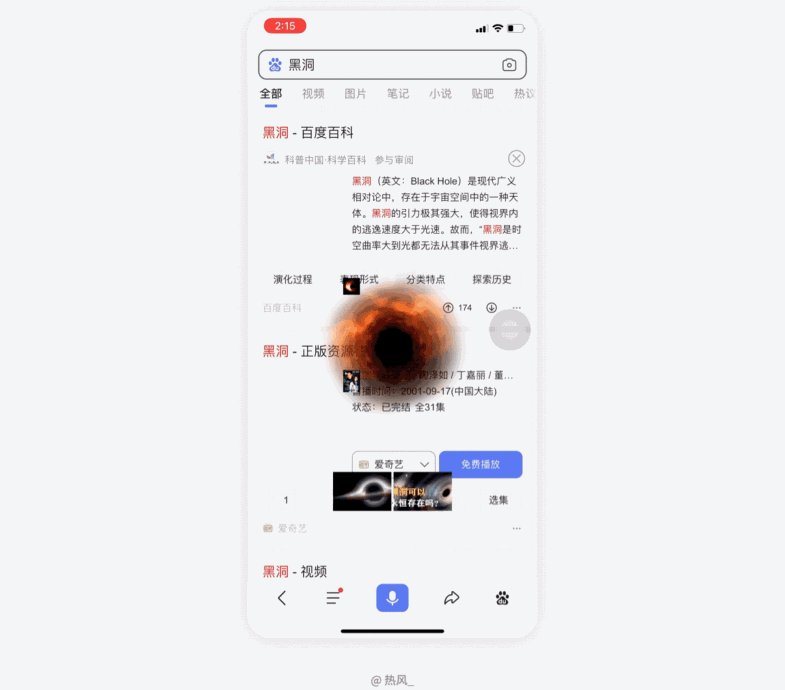
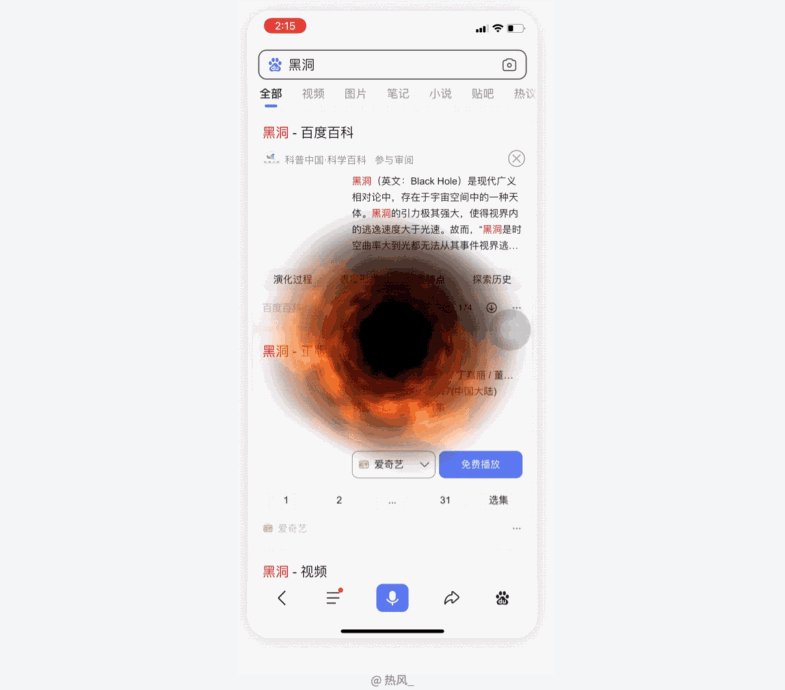
2、惊喜感展示
搜索结果页是用户行为目标相对精准的场景,应用可以获取用户相对精准的搜索需求,所以在这个场景可以结合巧妙的玩法,比如搜索惊喜感展示。惊喜感彩蛋在设计时,要注意这是基于用户行为的,假如没有用户精准行为,就不会有很强的惊喜感,甚至会有反效果。
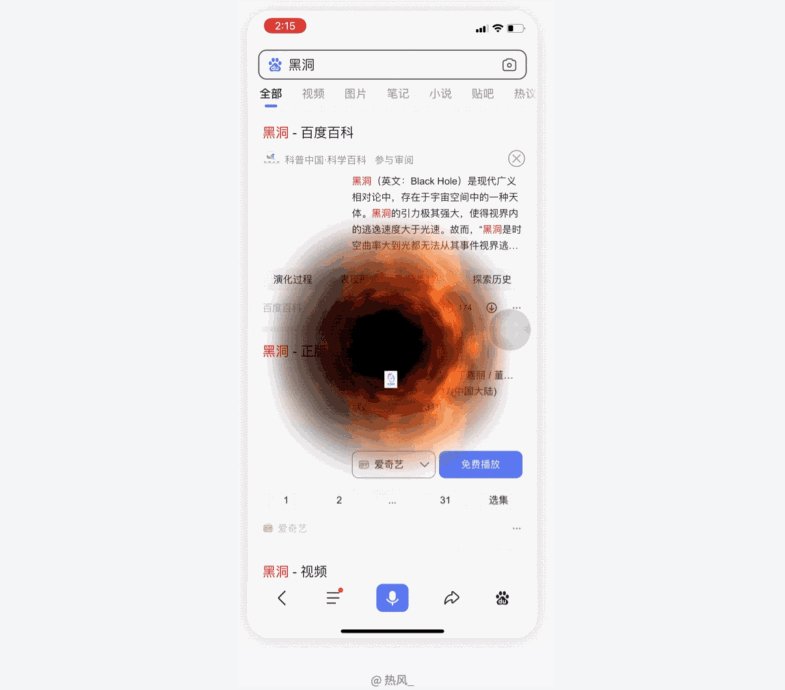
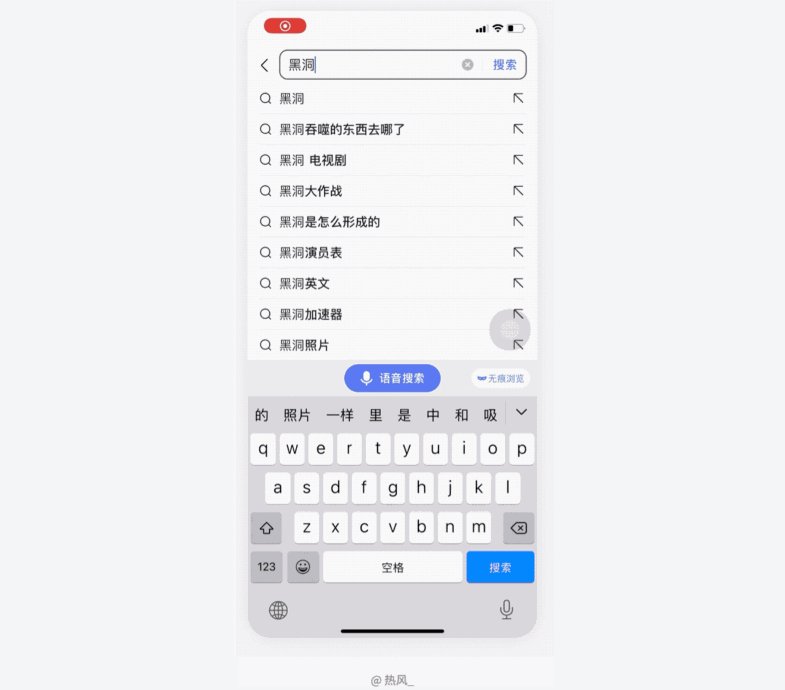
百度在搜索“黑洞”时,搜索结果页会跳出黑洞画面,并且将页面中的其他信息吸收进去。这种设计将黑洞的趣味玩法与用户搜索的关键词结合在一起,被许多人当作搜索的经典案例。

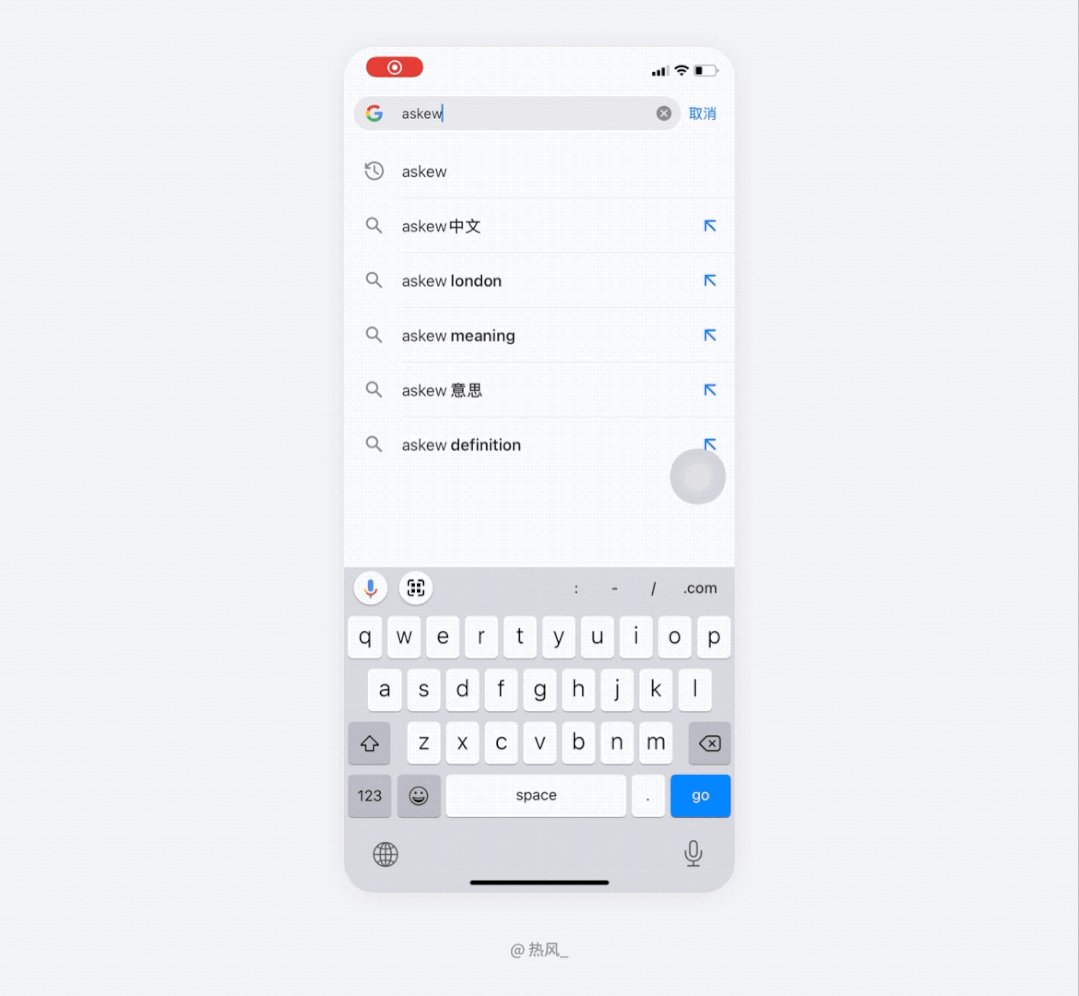
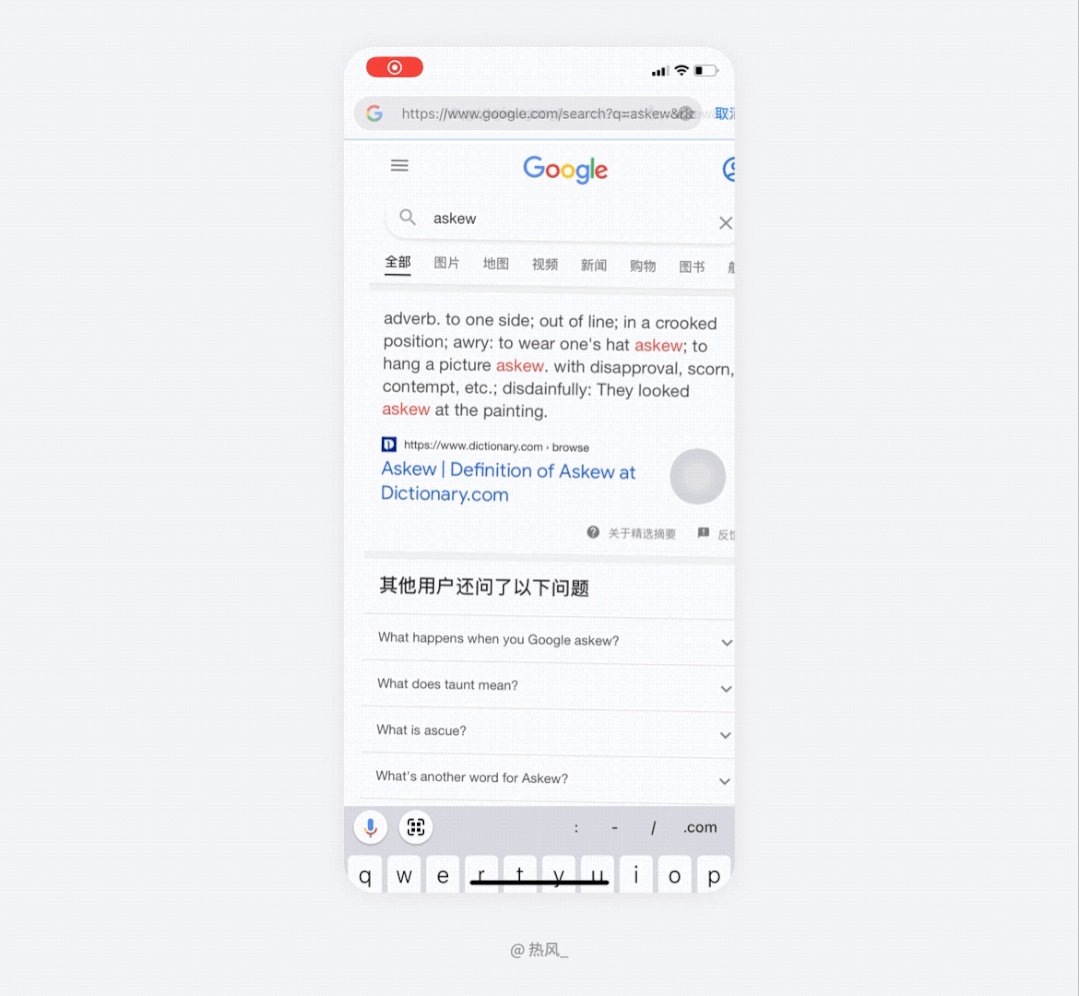
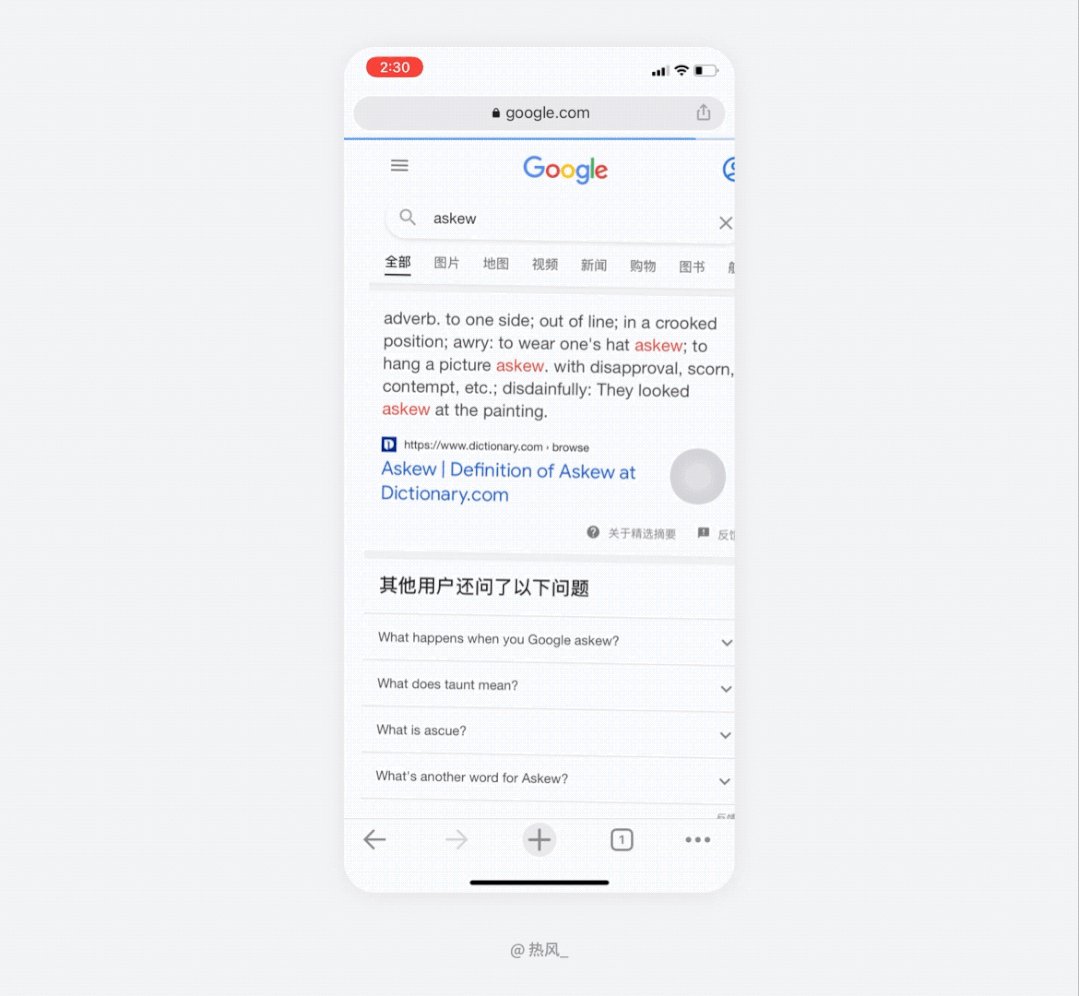
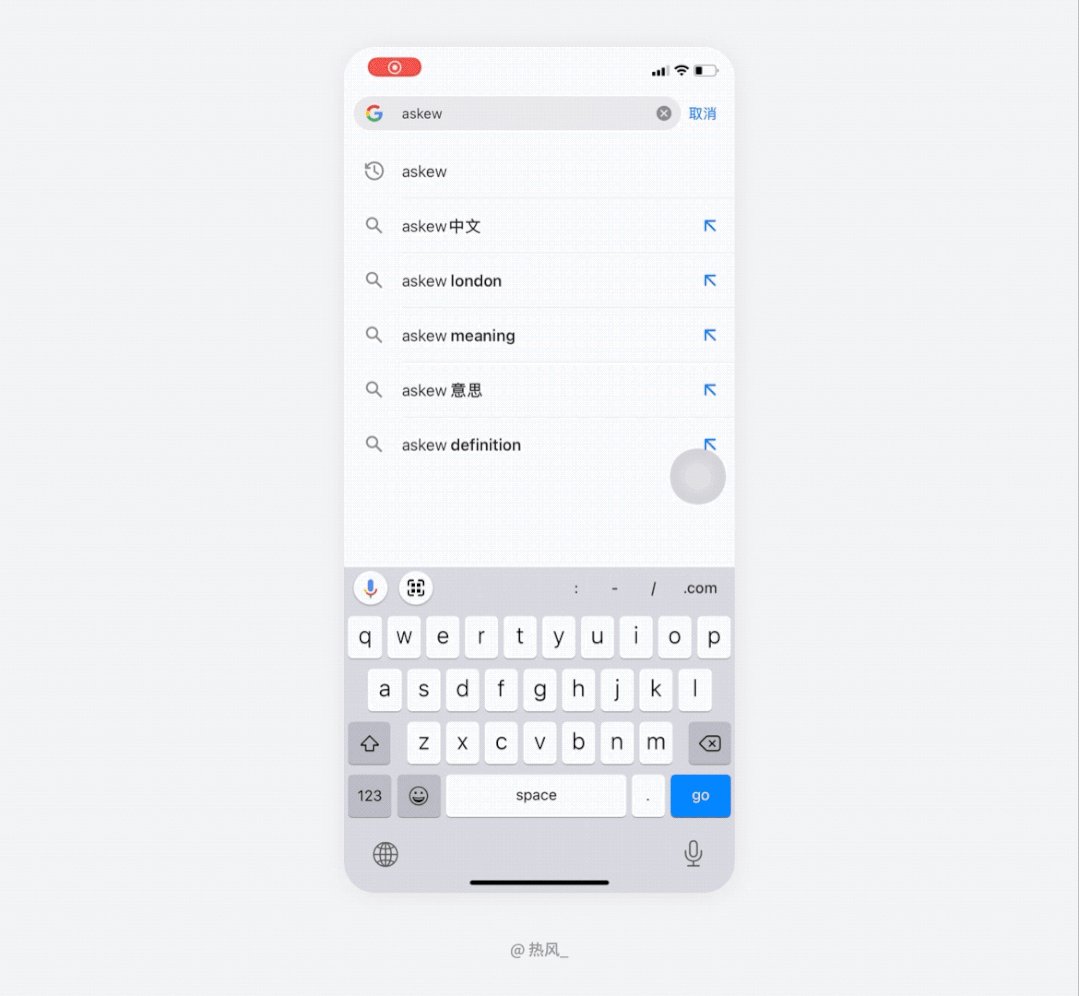
谷歌在搜索“askew”(倾斜)时,搜索结果页的画面会有略微倾斜,与百度同样的,也是基于用户搜索的关键词触发埋藏的惊喜彩蛋,让用户会心一笑。

3、辅助搜索决策
搜索除了与设计本身交互行为密切相关外,还与搜索结果的内容本身的体验相关,当用户搜索一个关键词时,获取的内容如果无法帮助用户更好地筛选、查询,那么设计体验本身再好,也挽救不了内容本身的体验缺失。
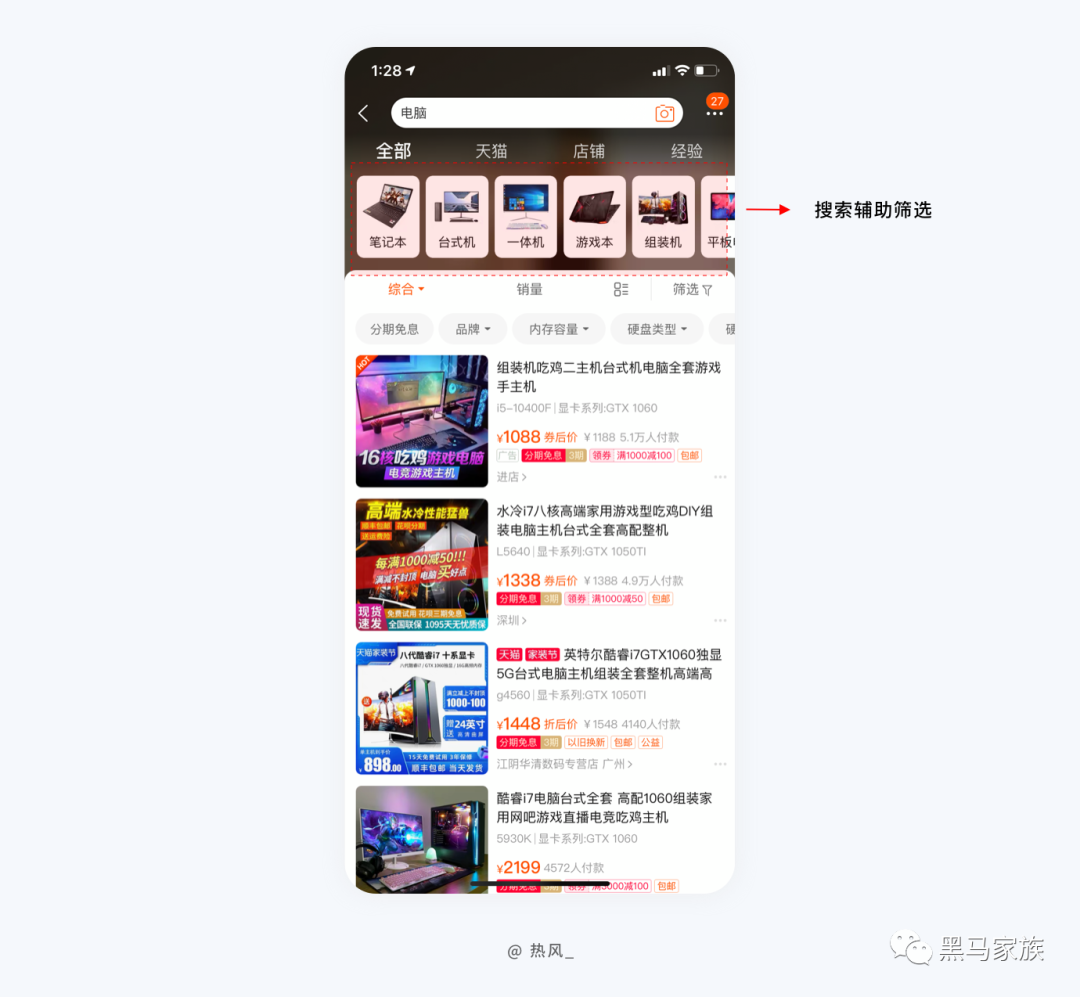
淘宝在搜索内容上的体验比较值得参考:用户在搜索时,有时候并不知道具体的内容需求,于是会搜索比较宽泛的词汇,比如搜索“电脑”,电脑是一个很泛的词语,里面包含笔记本、台式机、一体机等等,普通用户本身可能没有很强的电脑类型的概念,而淘宝的搜索结果页,会根据一些关键词,展示辅助用户做筛选决策的分类。

极端情况处理
1、容错处理:
用户的输入一定存在千奇百怪的可能性,所以搜索场景应当尽可能具备更强的容错处理能力,当用户表述不准确时,加强对用户搜索目标的预测,并且提供搜索结果指引。
夸克搜索结果页中,测试搜索了“计设互交”,在判断我搜索目标是“交互设计”的情况下,优先显示正常的搜索结果,并且提示我是否确认正在搜索的关键词。

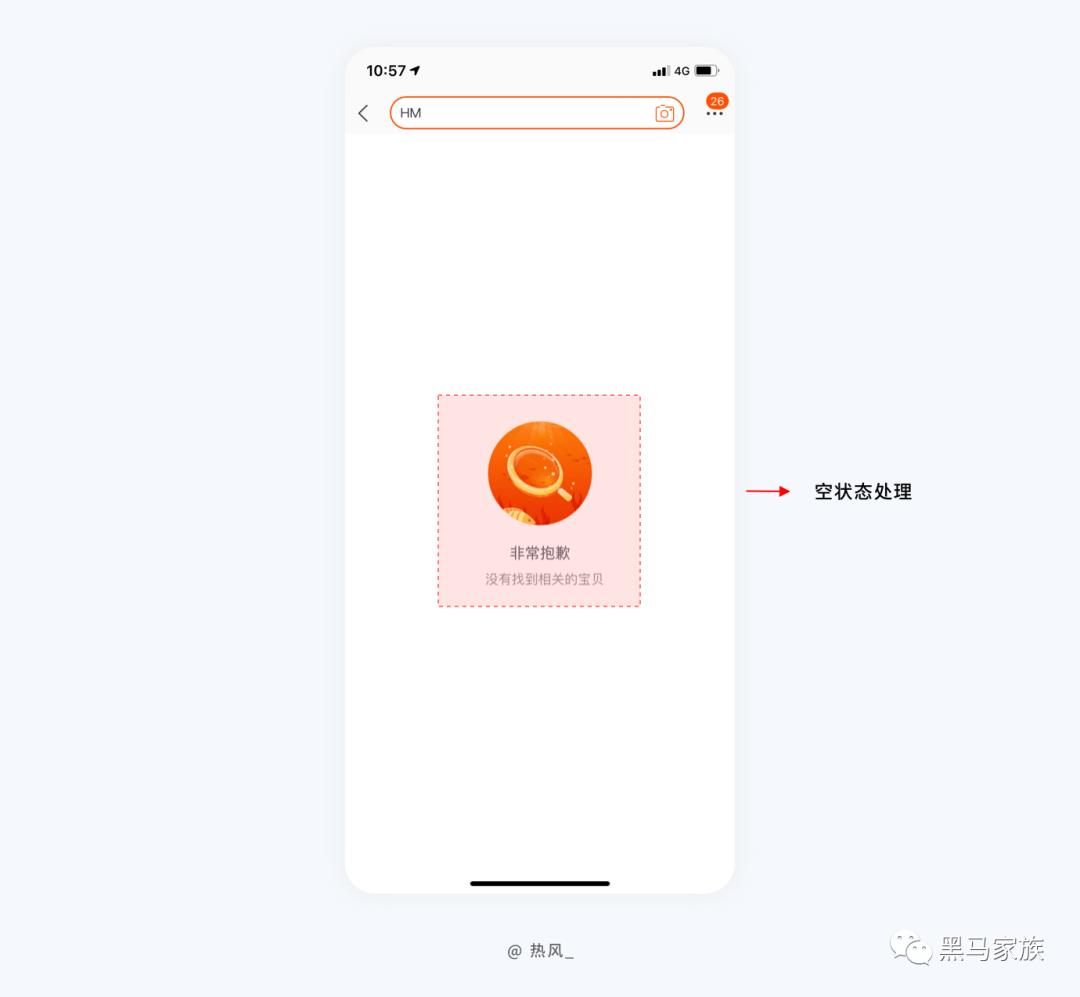
2、搜索无结果:
搜索理论上必然存在无结果的状态,在设计时需要注意搜索无结果的空状态告知。

搜索过渡动画
流程过渡切换
前文介绍了搜索包含几个流程,虽然是几个流程,但是对于用户而言却是连贯的,所以设计师在搜索时,需要注意这几个流程的过渡是顺畅的、无感知的。
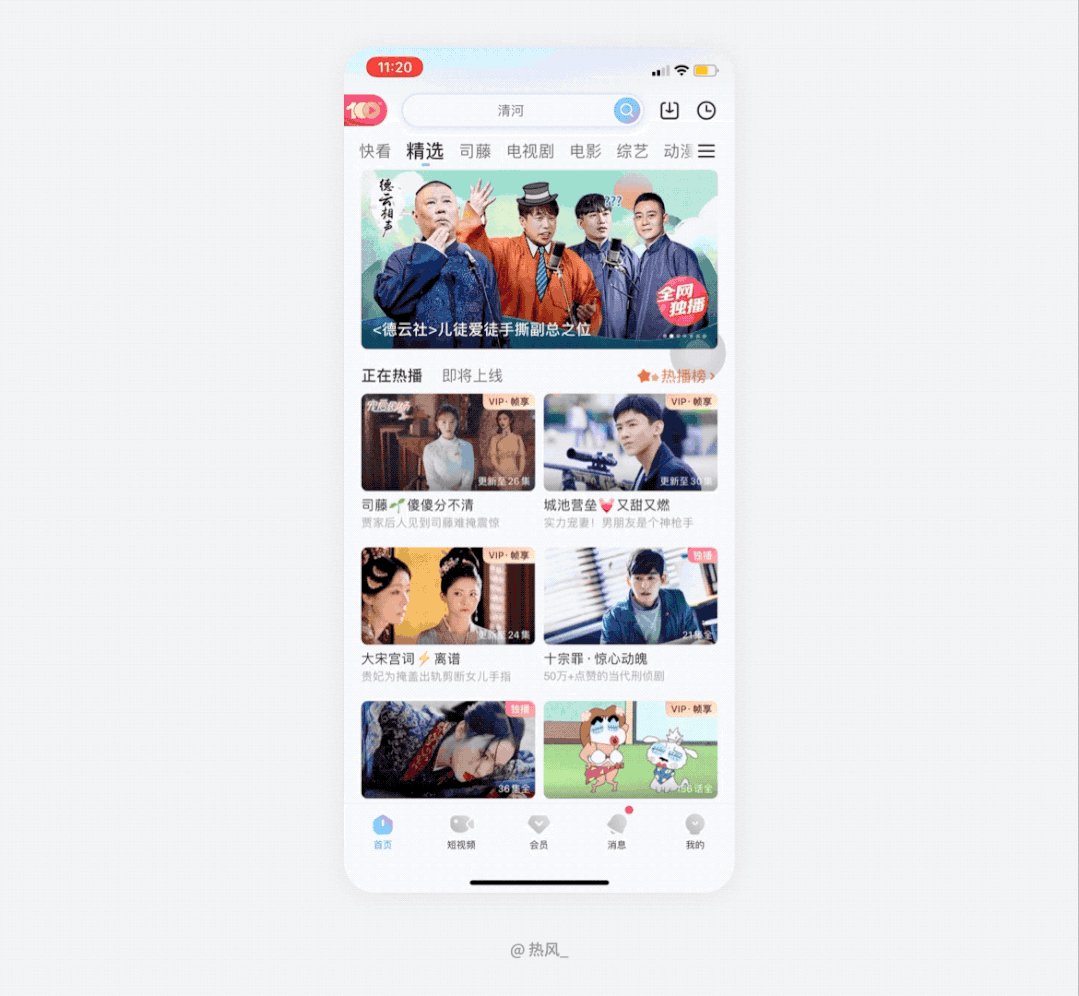
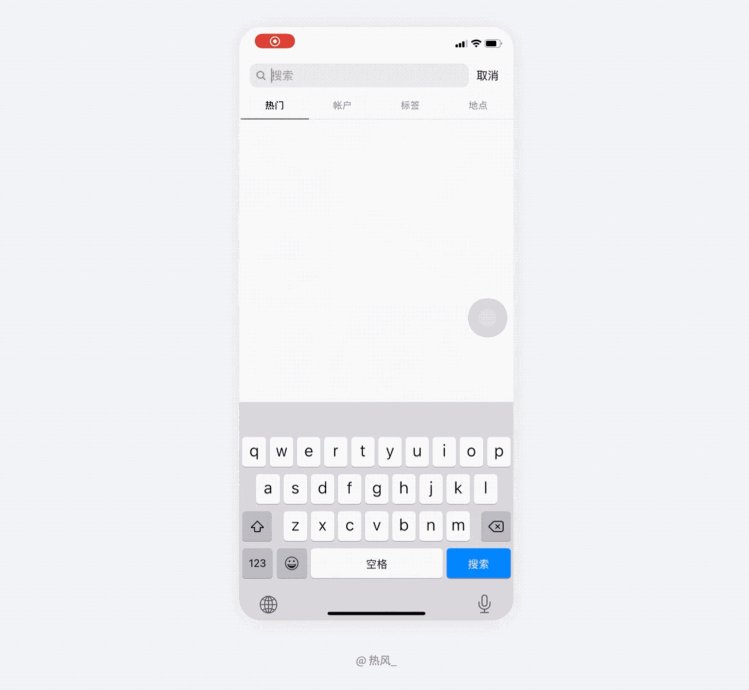
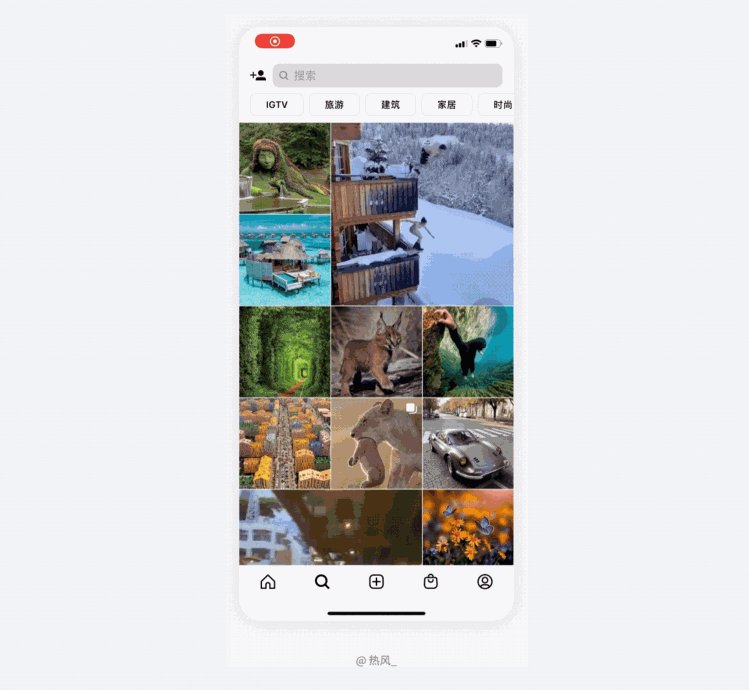
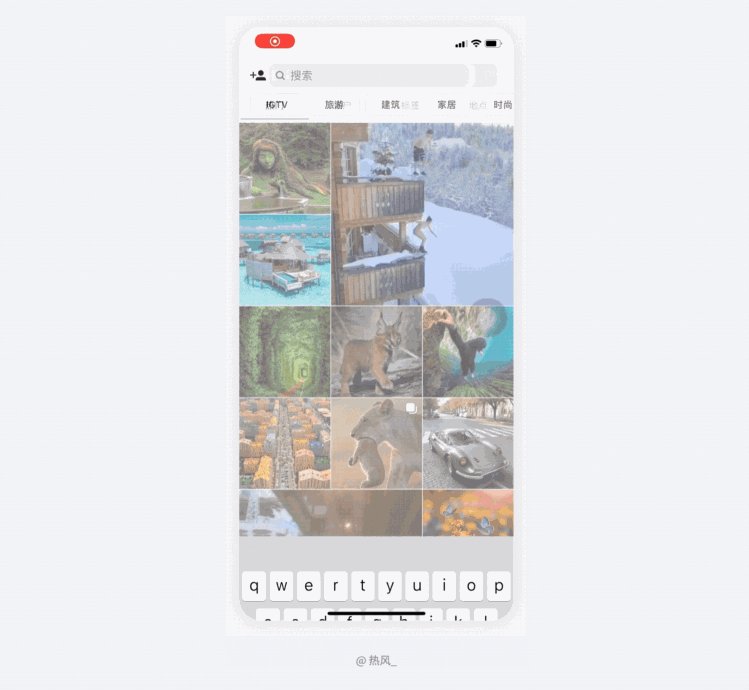
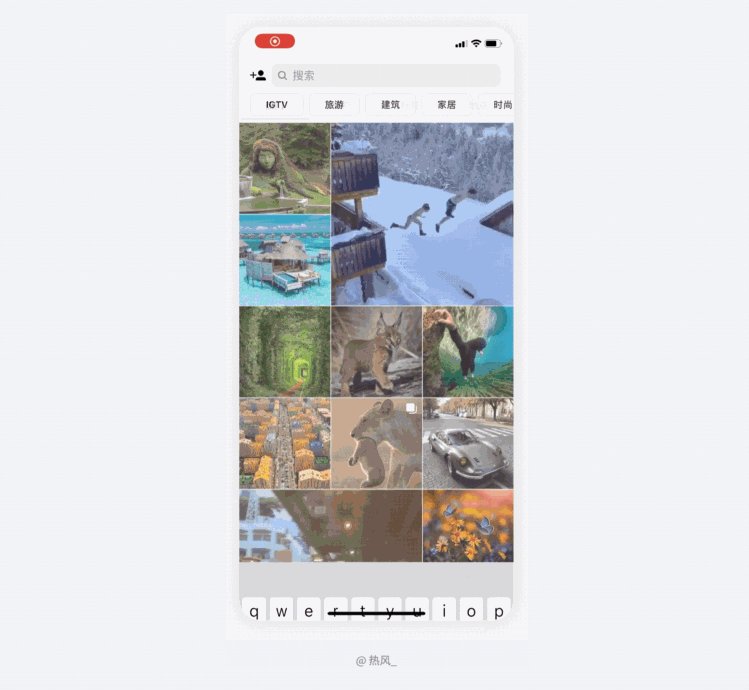
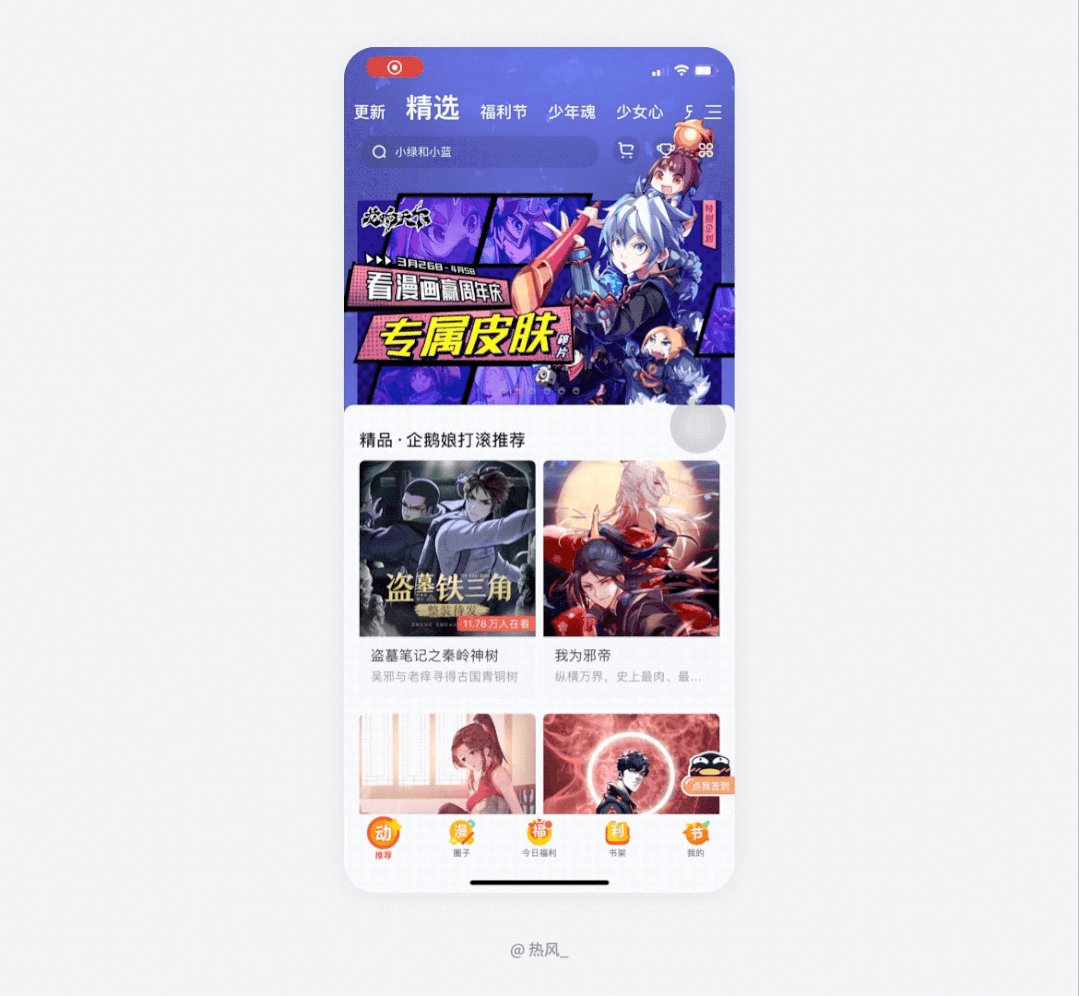
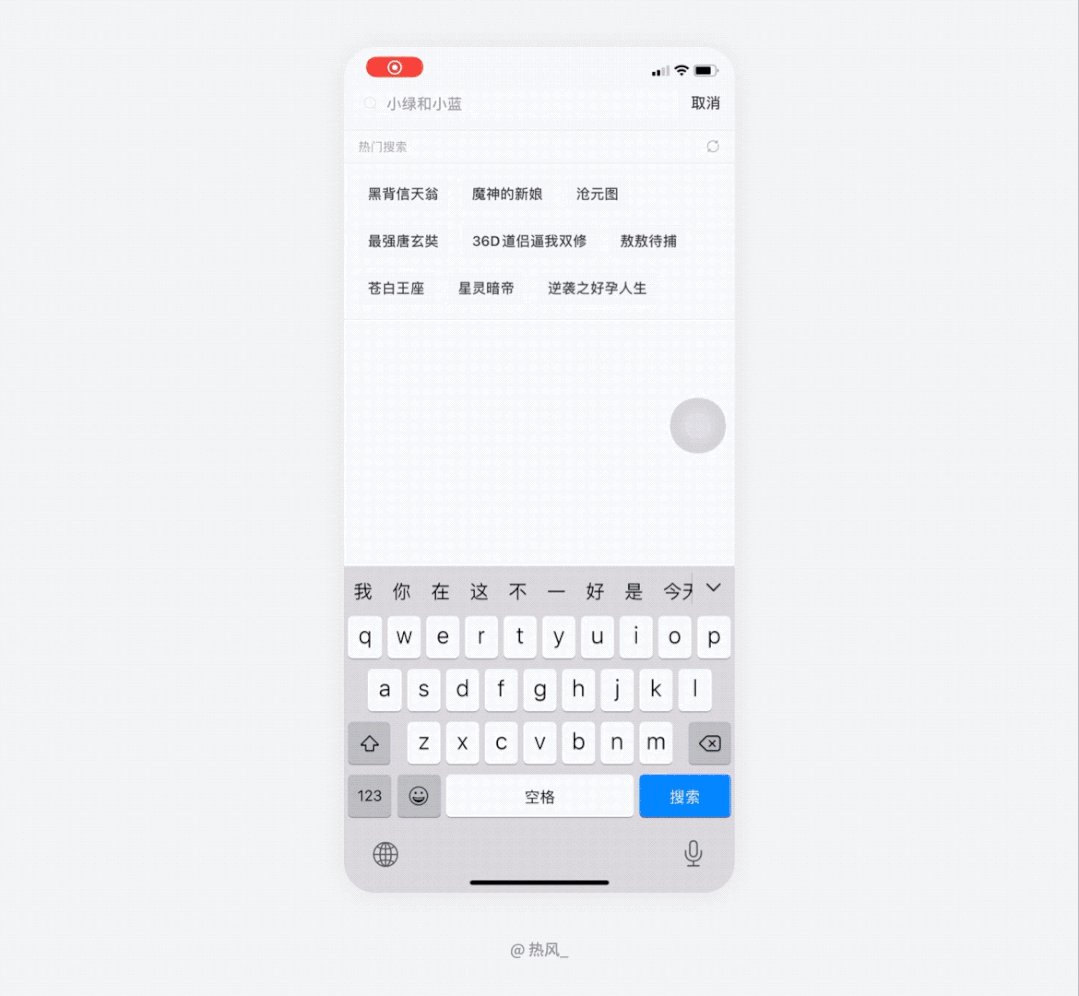
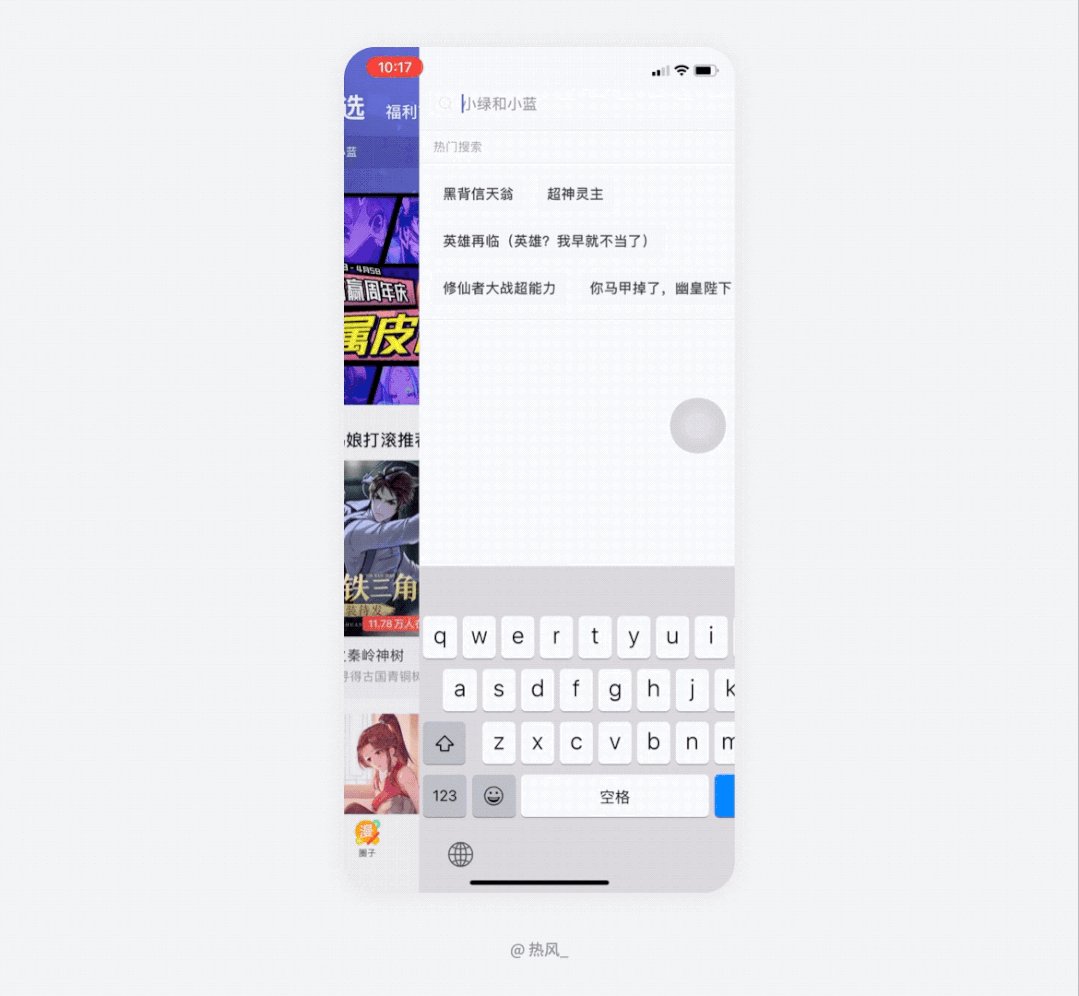
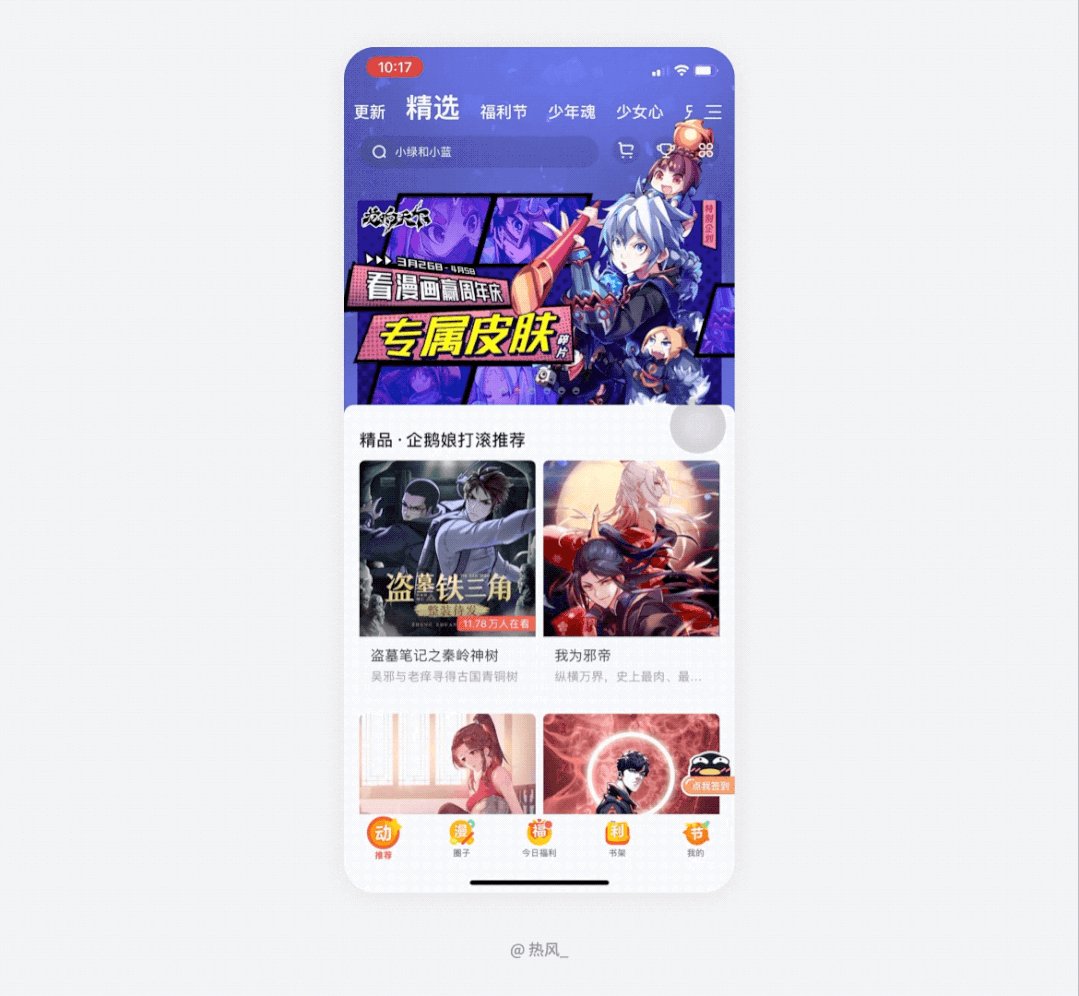
1、优秀的搜索场景过渡:
点击搜索入口后,没有明显的页面切换断层,而是采用自然衔接的过渡方式,现阶段许多产品都已经开始注意这些细节体验了, 整体搜索流程很顺畅。


2、粗糙的搜索场景过渡:
点击搜索入口后,页面采用普通的页面从右往左进场,或者生硬的切换,而这相当于将搜索入口和搜索状态切割成明显的两种状态,即使普通用户没有明显感知,但这在流程上仍然是生硬的,在用户体验上仍有优化的空间。

3、搜索按钮过渡:
不仅是搜索框可以做流畅的流程过渡切换,搜索按钮同样可以做到自然过渡。

页面滑动过渡:
搜索框一般情况下处于导航栏,在默认首屏状态下,功能属性较强,所以需要更显眼,而用户如果没有搜索需求,而是浏览页面时,搜索场景的重要程度也可能按照产品特性而变化,这种变化也可以考虑采用更自然的过渡方式。
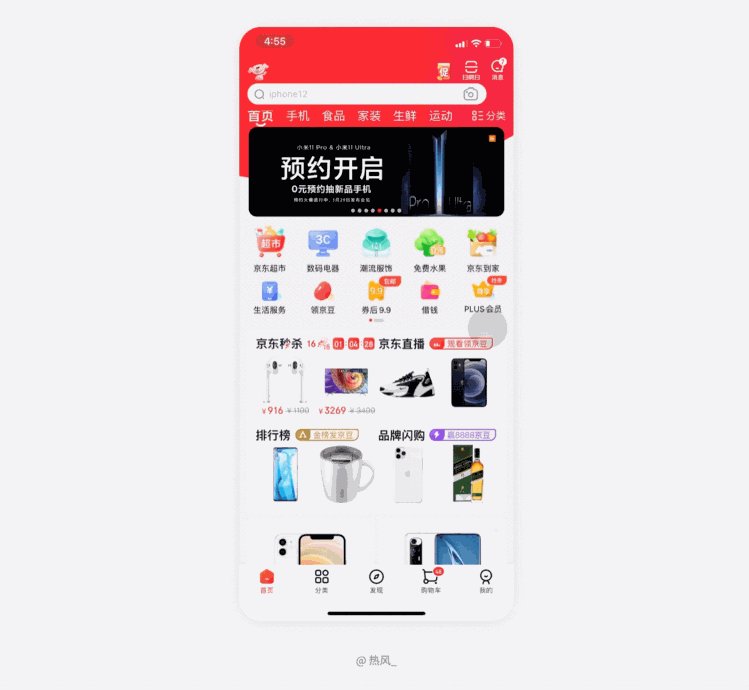
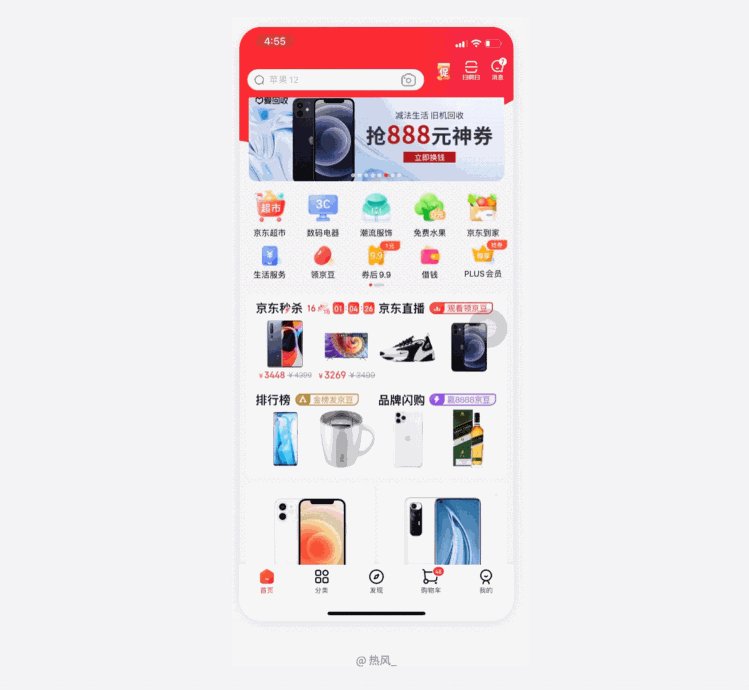
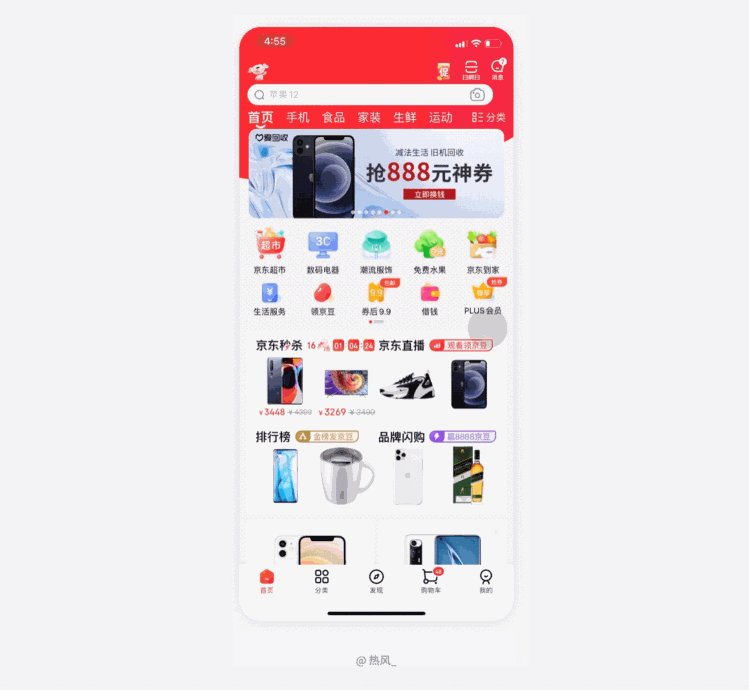
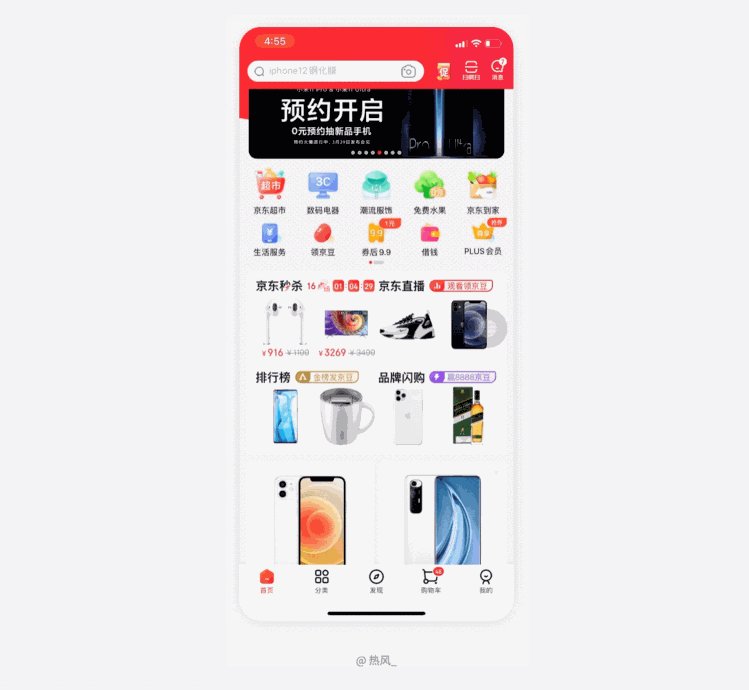
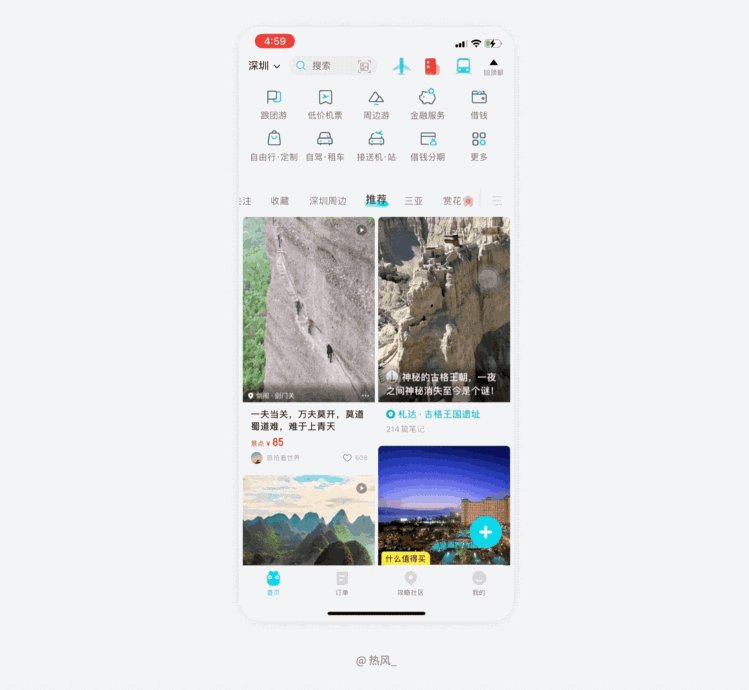
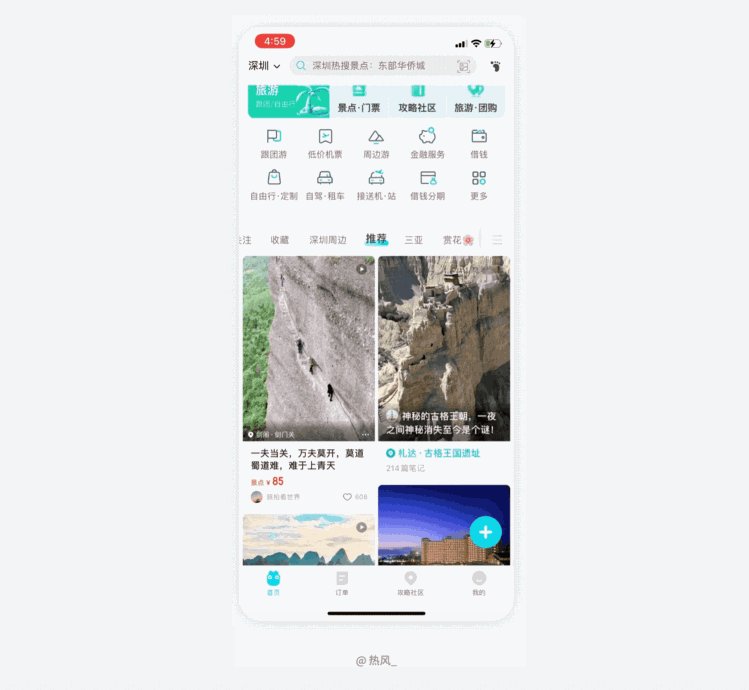
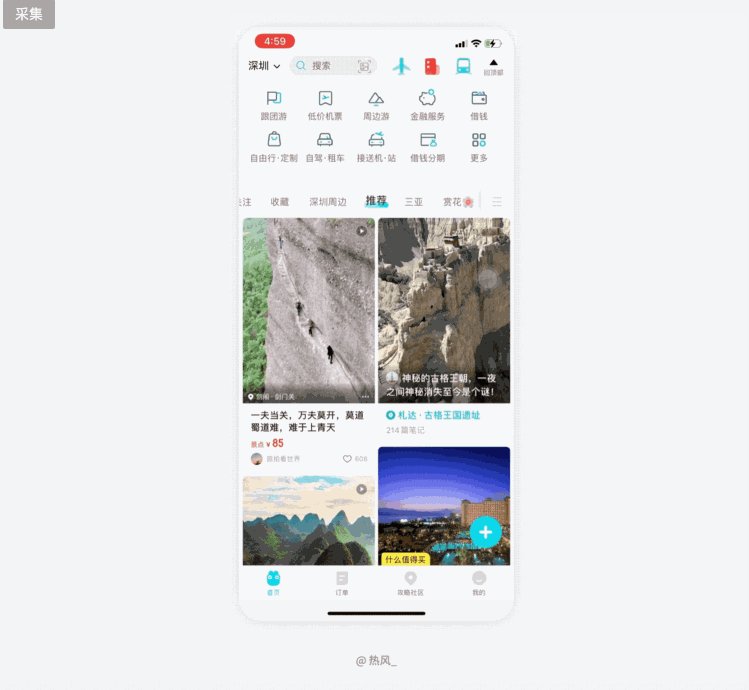
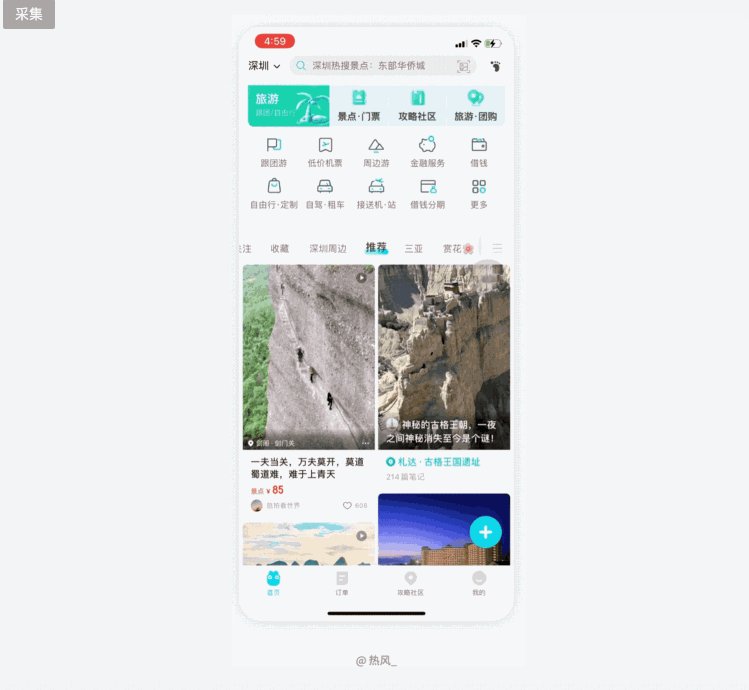
比如京东首页,搜索框由最首屏状态时的通栏状态,随着页面滑动,过渡为半栏状态,重要程度发生变化,而这种过渡效果在视觉上十分顺滑。

携程首页搜索在页面上下滑动时的过渡也值得参考。

结语
本文总结梳理了搜索功能,从搜索方式、元素,到搜索流程,再到搜索过渡,都进行了阐述。搜索是我们日常中频繁接触的功能,但即使它常见,设计师在真正设计时也可能无从下手。我侧重于从交互体验层面介绍搜索,因为搜索除了数据匹配精准度、搜索内容广度之外,搜索体验的便捷性也会影响用户搜索的感受。
乍一看,搜索可能就是简单的输入操作,但实际上里面包含的细节规则却很多,所以在设计时需要细心拆分,注意用户在搜索各个流程中的可能操作,包括正向流程、反向流程。
搜索包含了许多细节元素,并且元素的位置、动画、交互行为都有许多讲究,需要根据具体的产品类型选择适合的设计方式。
搜索流程是可以被清晰划分的,当我们了解了搜索流程,就可以理解在搜索不同流程中用户需求的不同,比如从搜索推荐页至结果页,需求清晰程度是从模糊到清晰的。也可以理解为什么大部分应用的搜索设计方式大同小异,并且基于此尝试挖掘更多搜索体验的细腻性、可玩性。
搜索过渡动画是大家最不容易注意到的点,却可以帮我们判断一个产品细心程度,我们往往会聚焦于设计的功能性本身,却容易忽略功能性之外的交互流畅性感知。
最后,希望本文可以对大家有帮助。
感谢你的阅读支持 · 欢迎留言互动
本文由广告狂人作者: 黑马家族 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-
















