教你详情页排版3大技巧!苹果小米都在用!
 超级美工
超级美工 3年前
 收藏 4
收藏 4
2
【摘要】:画面要制造平衡,同时又要制造变化,打破平衡
一说排版,很多人第一反应是,有啥好排的?
其实排版也有很多摸索的地方,除了左对齐也有些不同的排法。

以下案例截取花瓣,咱们先看第一个
一、对角线式排版

对角线排版在设计中,对角两端保持着一种微妙的相对平衡,是一种很灵活的排版。富有运动感,引导视线倾斜,不同于常规的居中。
看一张知名的对角线构图油画《大宫女》

你仔细观察,模特身体边缘的曲线弧度。从左上往右下,起起伏伏的韵律动感。

对角线排版,一般以左上文案为主,右下文案为辅。

在看几张案例,日本的平面海报

年初时刷屏的网易云音乐H5,是不是构图版式很灵活,如果换做是你,你会怎么排呢

二、左右两端分布排版
看图:

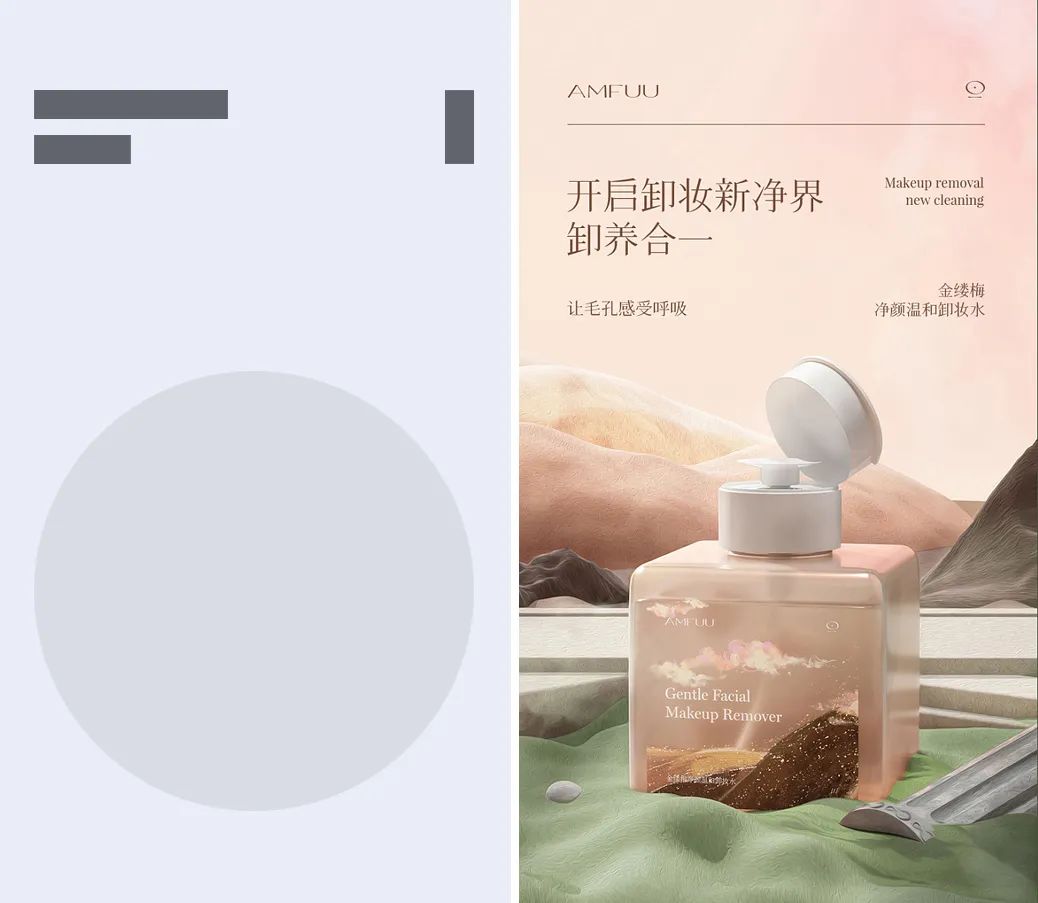
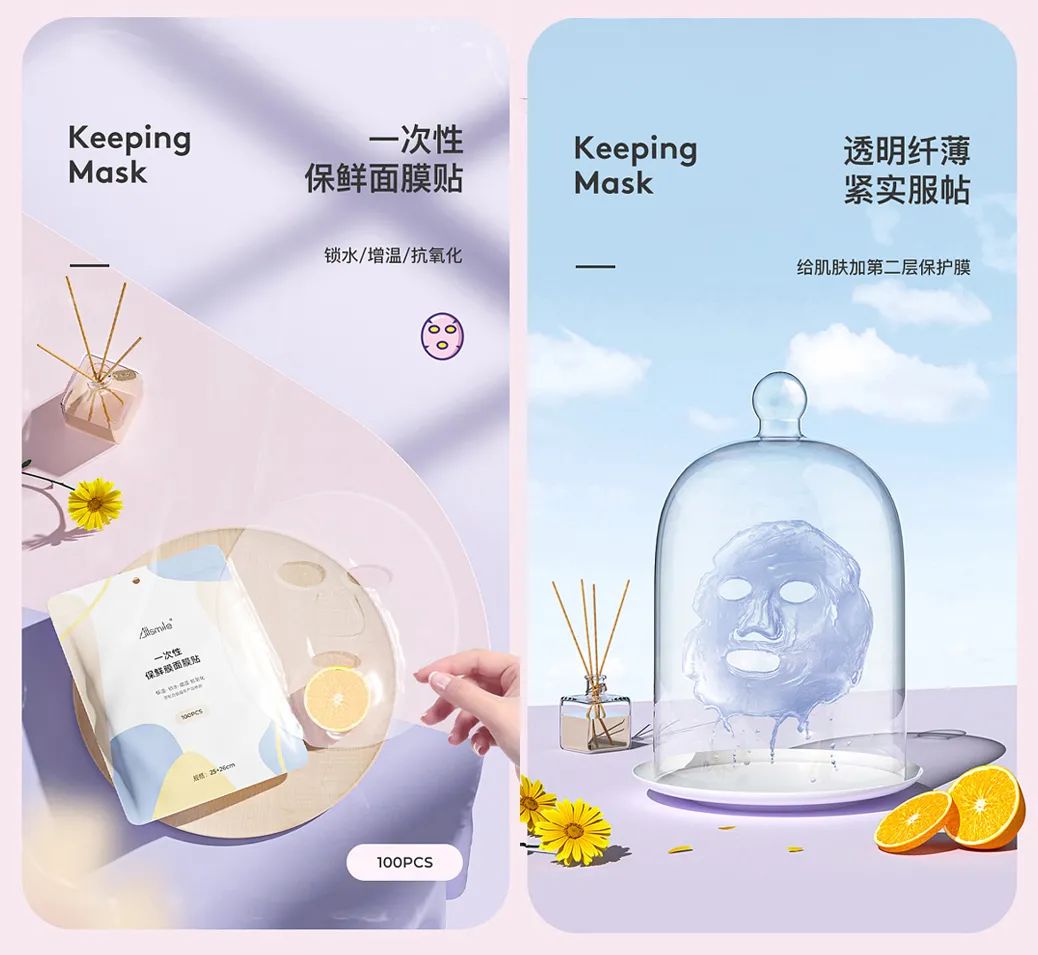
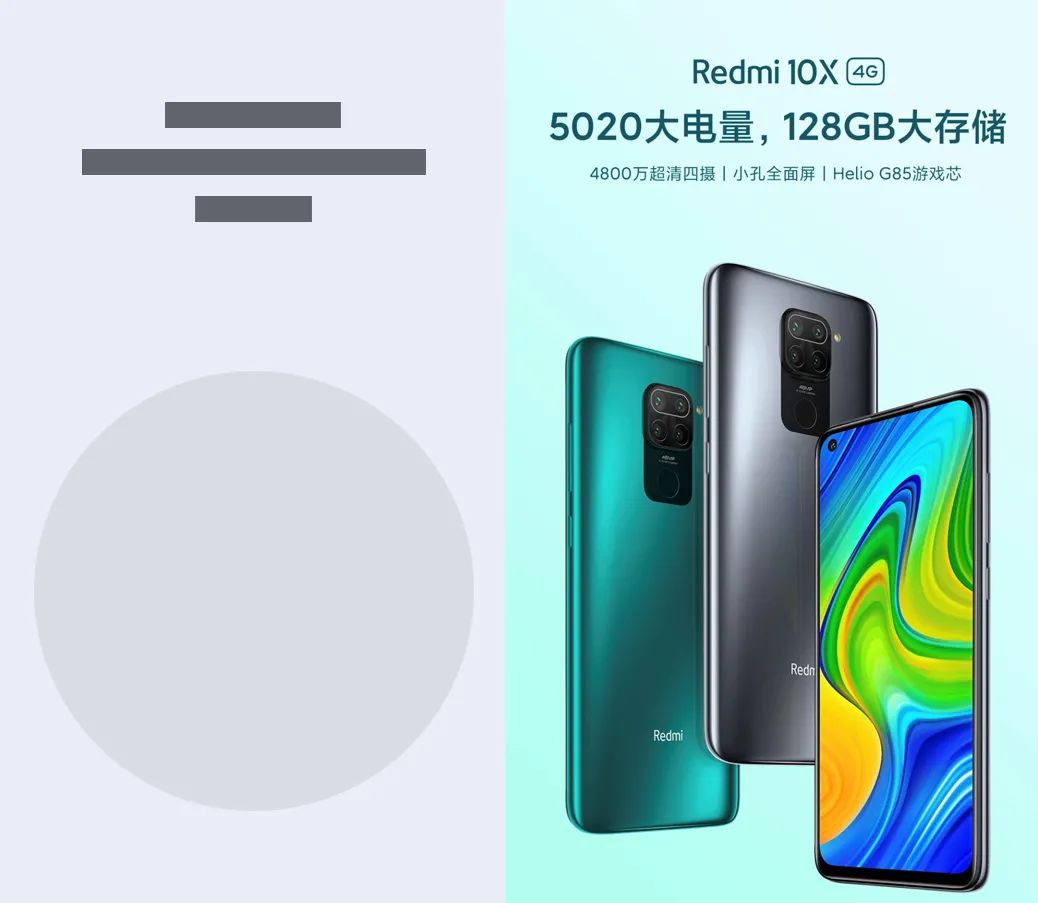
现在这种左右两端分布的排版,在很多详情页中也挺常见。
在来几个图进一步看下。

左右两端分布,一边汉语,一边英文,英文起平衡画面作用。
如果两端都为汉语,一定要分出主次。

三、居中对齐排版
这个也是最常用的,居中排版一般是中间长,上下两头短。保持相对均衡。

下面这3种居中排版,前2种用的比较多,第三种就少一些。

主要是第3种,过于稳定,少了些变化,美感上没有前2者,长短变化更有节奏性。
你有没有发现,文案排版的长短变化,其实跟音乐音轨的上下起伏很像。而且设计和音乐很多专业术语也是相同的。

这种排版的长短变化,就像音乐的节奏。


除了上面这3种,还有一个更常见的,左对齐,这就没啥说的了。

你发现没有,上面提到的排版有一个共同规律:对称中带有变化,变化中带有对比。
画面要制造平衡,同时又要制造变化,打破平衡。

你可能觉得这句话很矛盾?其实这就是事物阴阳协调的本质。
太平衡画面会死板,不平衡画面又会失调。所以一般都是大小2个元素,制造一种相对平衡,相生相克。在生活也处处都有体现。
你能举出生活的例子吗?
本文由广告狂人作者: 超级美工 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
2
-已有2位广告人觉得这个内容很不错-