火爆设计圈的玻璃拟态风格,现在到底怎么样了?
 功夫UX
功夫UX 3年前
 收藏 2
收藏 2
0
【摘要】:2021下半年,UI设计趋势就是它...
一起来看下,今年比较火的玻璃拟态设计风格,通过这篇文章,我将带大家了解玻璃拟态的美学发展过程、风格特点、为什么没有被大量使用?最后通过一些优秀的案例,找到切入点,将这种设计风格巧妙的运用到设计中。
2021下半年,如果你正好有项目改版或者风格探索的工作,这篇文章看完后,或许能带给你一些新的启发。 最后,你可以将这种风格运用到你的实际项目概念设计中,在团队中做出不一样的设计方案。
什么是玻璃拟态?
玻璃拟态 (Glassmorphism) ,更直观的说就是玻璃拟物化。它是在2020年末开始在各大设计平台流行起来的设计趋势。当时苹果新发布的Mac OS Big Sur操作系统中也使用了这种风格,因此玻璃拟态在设计圈就被广泛流行起来了。

概念设计
这种设计风格通过将阴影、透明度、深度、描边结合到一起创建视觉层级,透明模糊质感,形成一种全新的UI设计风格,因为给人直观感受像玻璃,所以被被称为玻璃拟态(Glassmorphism)。

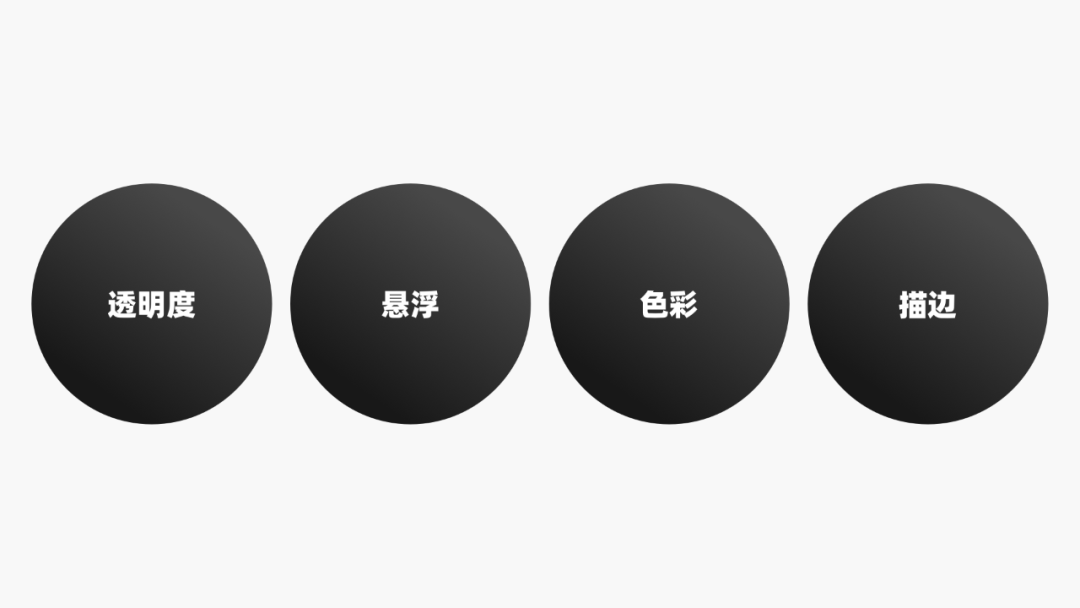
影响玻璃拟态的美学因素有透明度、悬浮、色彩、描边等4大关键要素,正是这些它们相互集合与微妙的光影变化,才形成质感丰富的拟态效果。下面我们看下每个影响因素具体内容是什么?
#1.透明度:半透明带有模糊磨砂质感背景
#2.悬浮:通过深度、透明度、阴影营造层次感
#3.色彩:使用色彩鲜明的颜色与半透明磨砂背景叠加组合
#4.描边:轻微描边可用来模拟玻璃高光质感

为什么会再次出现?
任何设计风格到一定时间,都会慢慢退出我们的视线,然后又以新的方式出现在我们面前。早期的拟物化图标火爆的时候,各大设计网站都在举行设计比赛,现今基本很少看到。因为时代往前走,用户审美也一样,手机系统也大转变,走向扁平化。

以苹果IOS系统为代表的扁平化设计风格风靡一时,影响着众多设计师作品产出。但是什么都是物极必反,扁平化也是会看腻的。因此设计师开始绞尽脑汁想出各种新鲜风格,想走出目前的窘境。正好,出现了新拟化风格、玻璃拟物化、光感风格等,开始在UI设计中大量出现。

玻璃拟态的出现也正是打破了纯扁平化设计,让界面看着有了更多光泽和质感,丰富了视觉细节。
这种风格虽然在苹果大苏尔系统有使用较多,网上也有很多设计好看的优秀案例,但至今在移动端见到极少,为什么会这样?下面部分,我们来分析下这种风格一些特征,然后大家就知道了为何没有被大范围使用。

为何没被广泛使用?
任何一个较为明显的设计风格出现时,如果没有大厂带路,其实很少有公司敢独自冒险去使用的。毕竟没人能承担起损失用户的责任。回过头来,我们看看正在盛行的玻璃拟态风格,这种风格,在网上也有很多特别漂亮的设计案例。

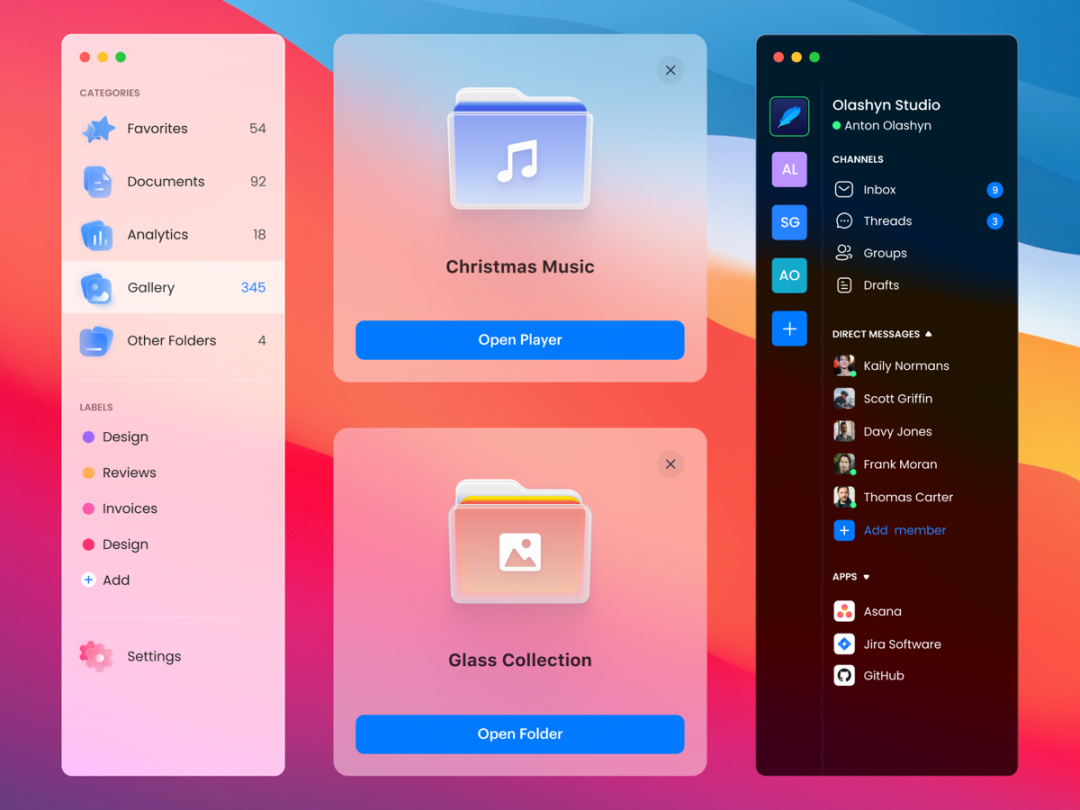
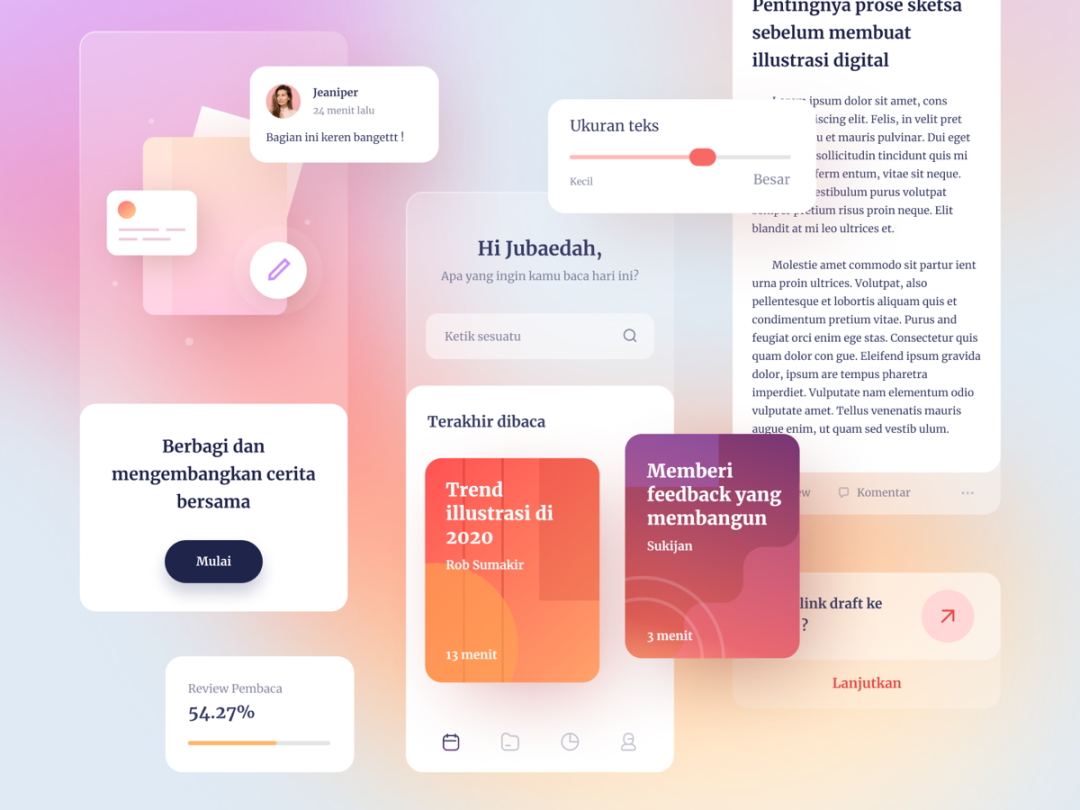
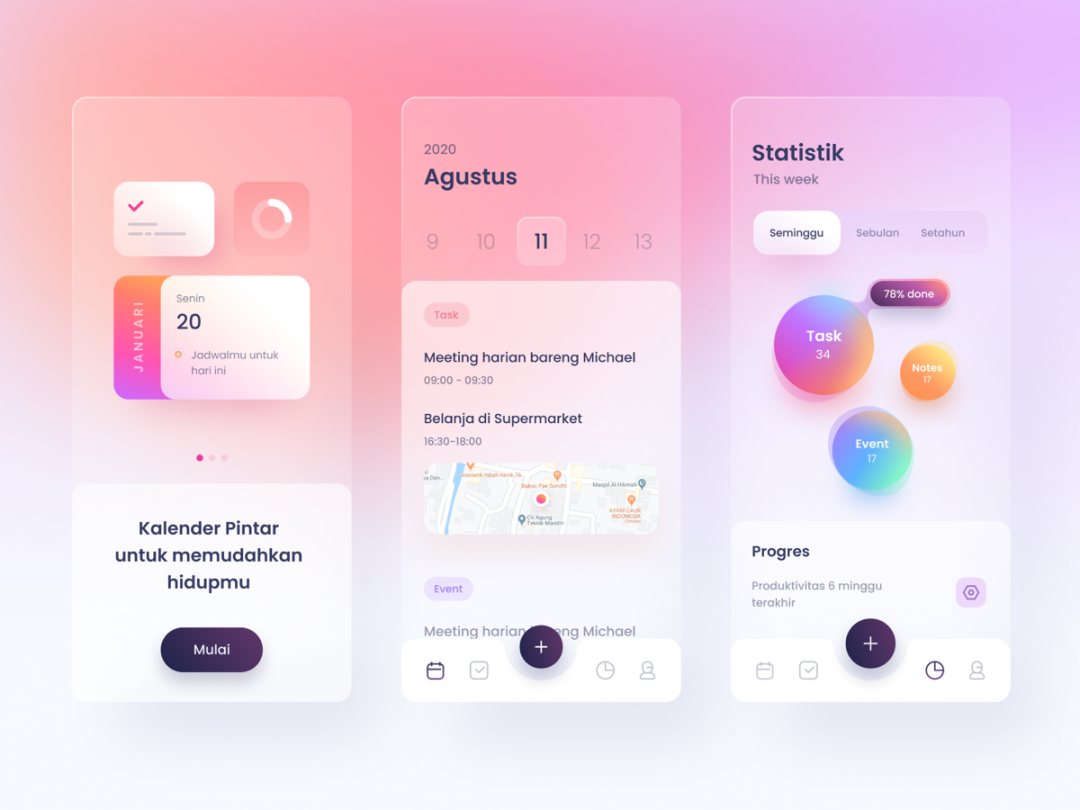
设计师 Ghani Pradita

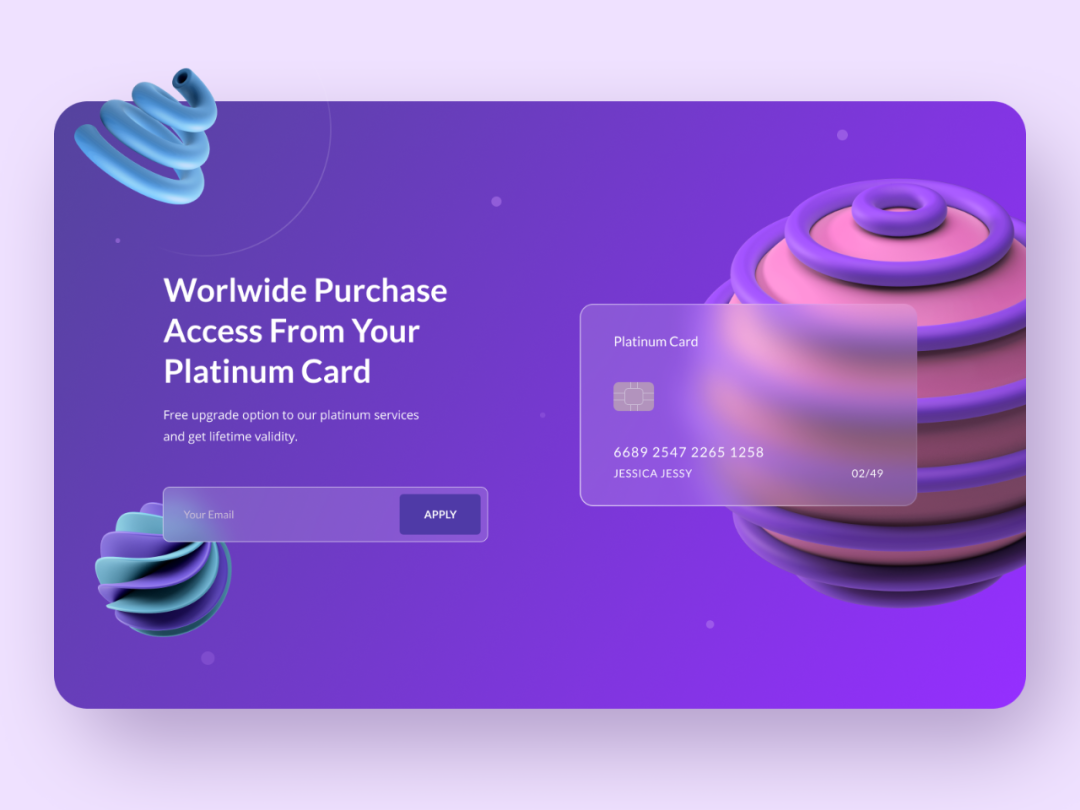
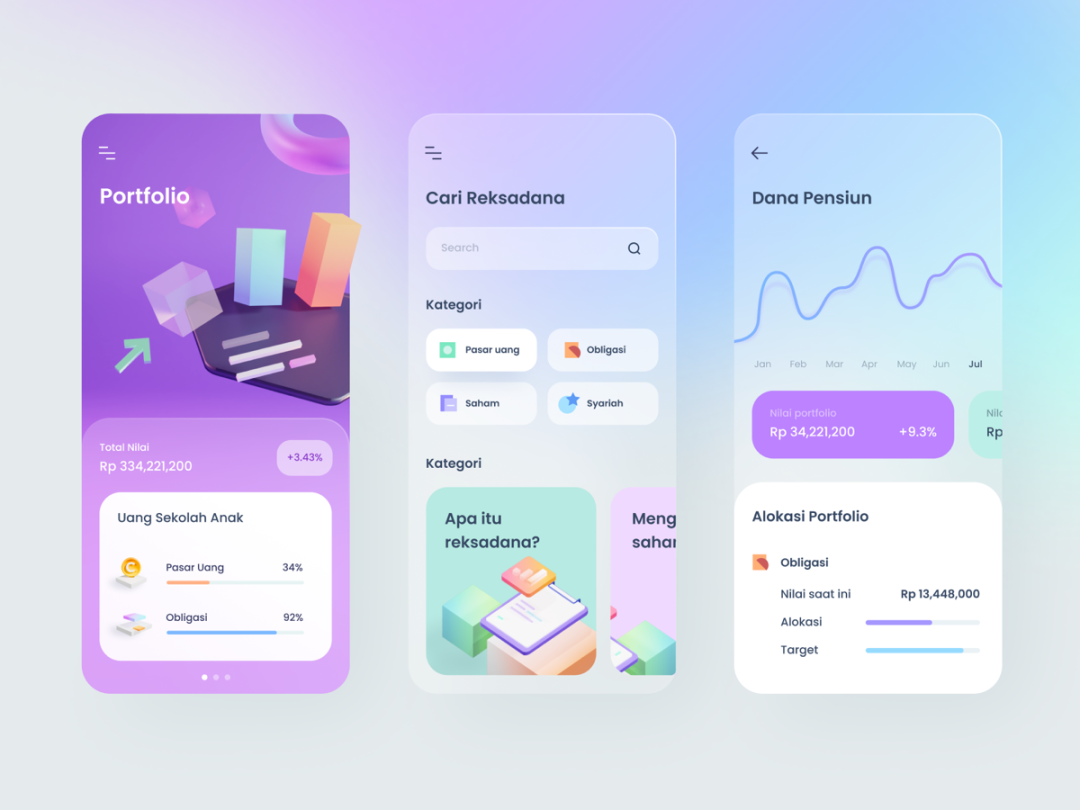
设计师 Ghani Pradita
这两张概念设计,是我最喜欢Dribbble上的一位设计师。他的概念设计特别细腻,用色也是我喜欢感觉。但,这种风格第一眼看确实不错,最起码打破了现阶段扁平的UI设计。如果它作为前瞻概念探索的方案,是可以吸引老大们注意一下的。
我们来看看影响这个风格关键的四大元素,透明度、悬浮、色彩、描边。

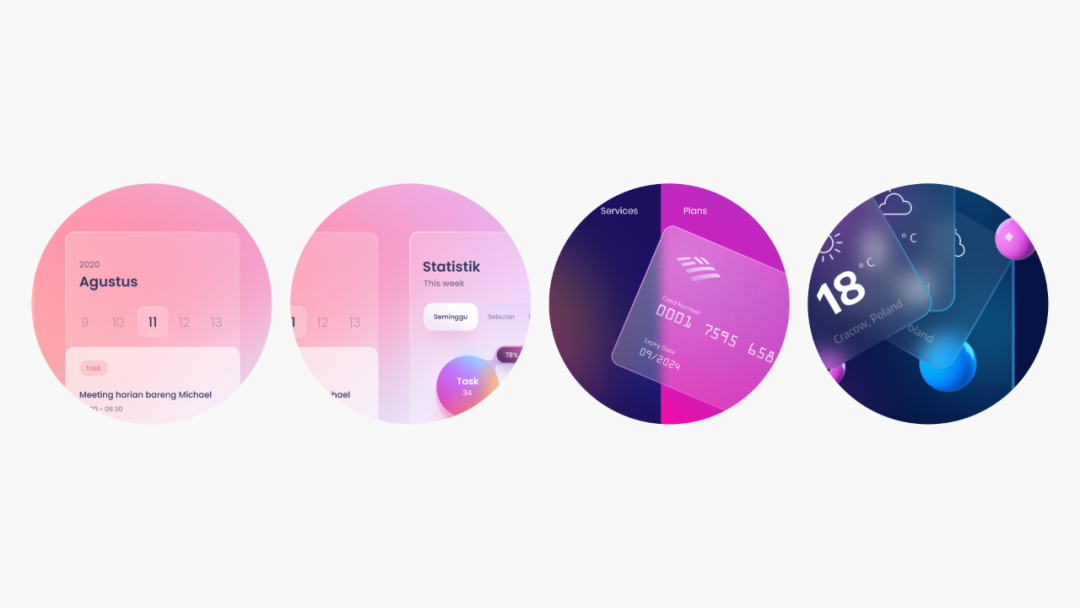
大家知道,我们移动设计基本都是整个屏幕的,因此有些效果全屏根本看不到,悬浮效果就需要一个大背景来承载,不然描边效果也看不到。另外一个点就是对比度问题,这种大面积透明度看时间久了眼睛会疲惫。

另外开发实现成本,要计算这么多模糊,其实对系统压力也蛮大的,加载卡顿、发热问题等,当然切图除外,切图效果也会折扣。之前腾讯文档做改版,就运用了玻璃拟态设计风格,不过也只是先运用在Web端的图标上先尝试。

腾讯文档
这样说来,其实这种风格还是并不差的,而更需要设计师们擅于去挖掘它的潜在价值。它适合用在哪里?接着下面我会分析下这种风格目前可运用的一些地方,帮助大家走出困境。
如何应用这种风格?
2021下半年,设计师如何更好的利用这种风格,在概念设计探索过程中,做出更新颖、更有设计感的界面?首先,来看下目前应用比较不错的一些案例,从这些案例中,可以找到合适的切入角度。
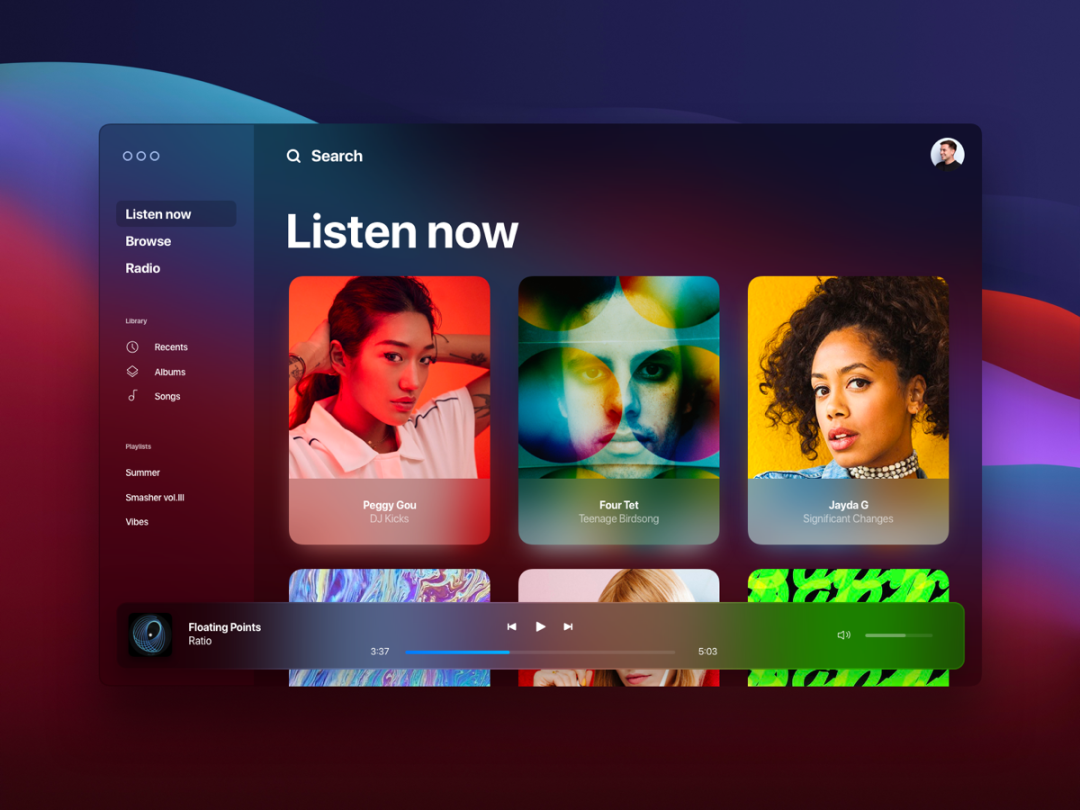
#1.应用在功能局部位置



玻璃拟态风格可以运用在某些关键功能的局部位置,这样既不会影响整体感受,也会在设计上有些亮点,突破纯扁平化设计的壁垒。
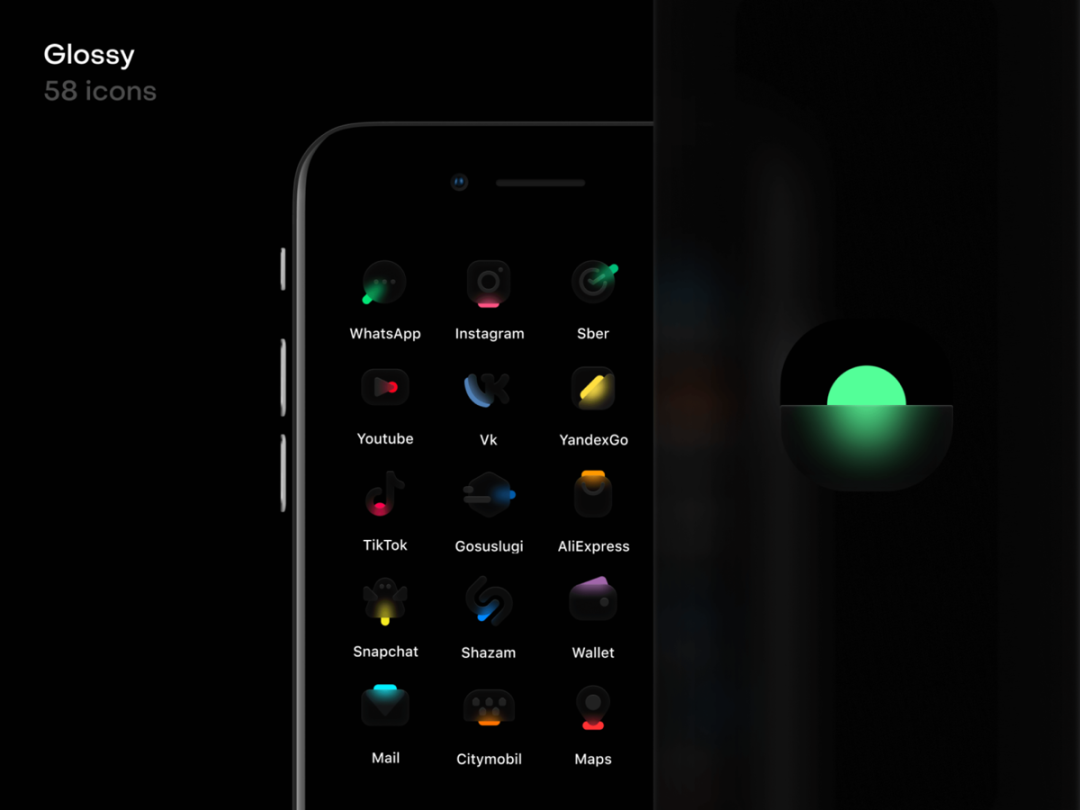
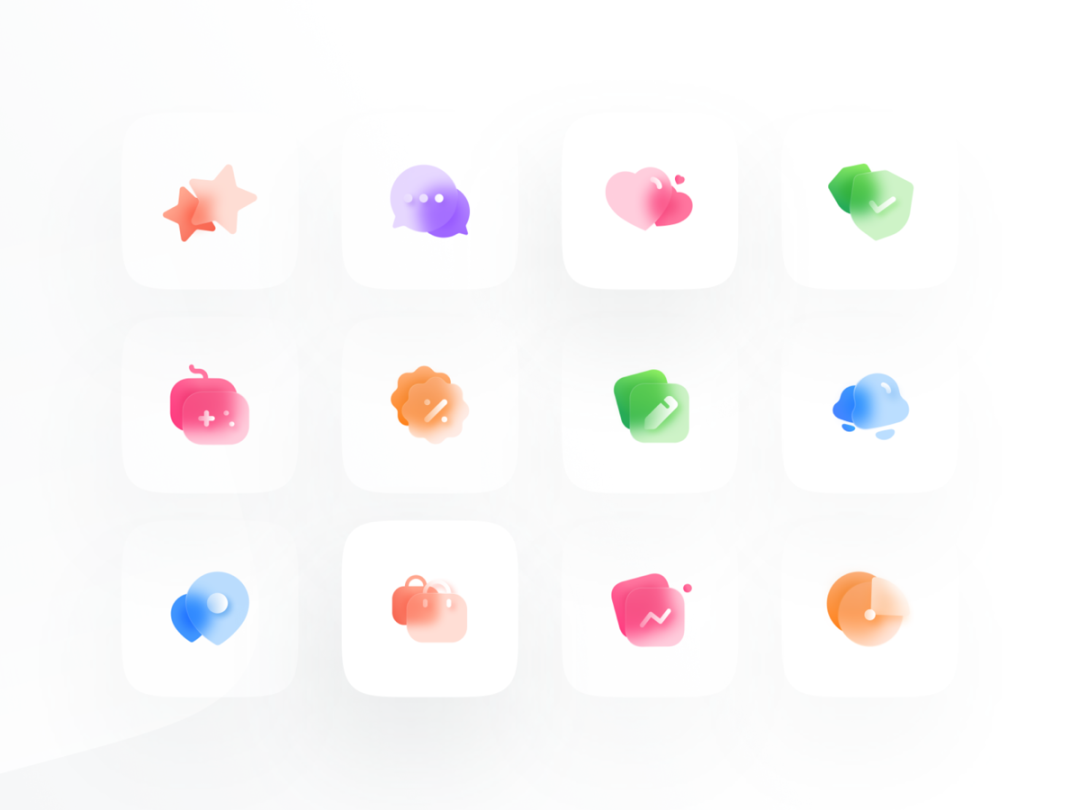
#2.图标中使用


图标中使用是最接近我们能落地,毕竟占面积小,而且直接切图给开发。不过这种风格也不能单独出现在界面中,它需要和整体世界观一致才可以。不然就会显得格格不入。
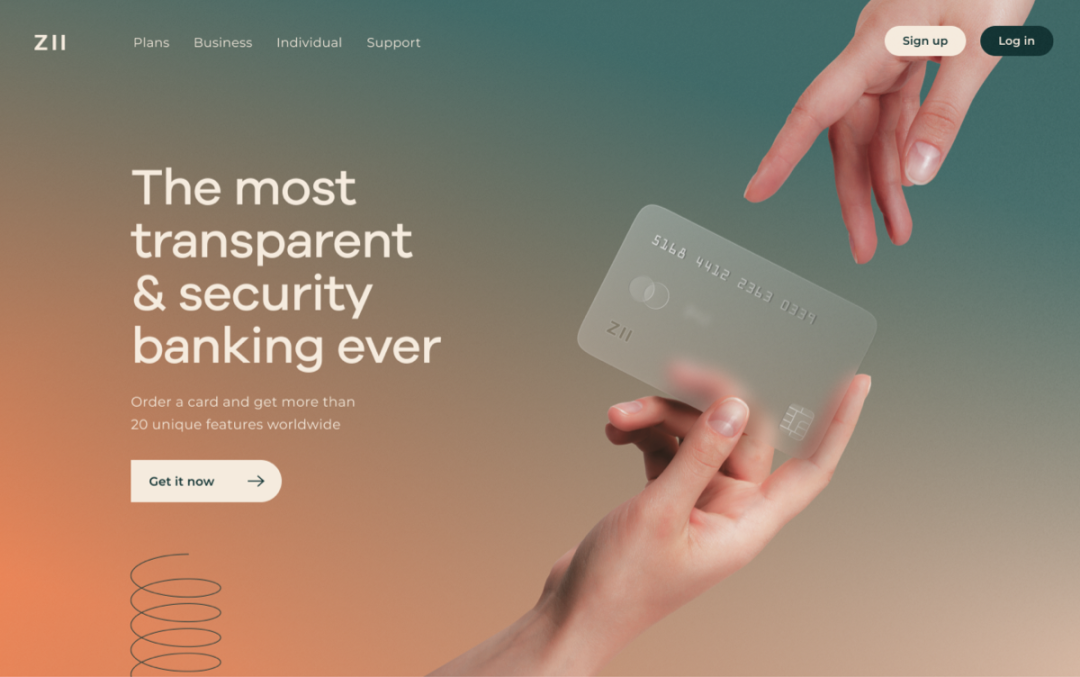
#3.网页头图中使用

腾讯文档web端
Web端使用,整体感受会比移动会好一些,毕竟面积大,效果展示好。
#4.车载HMI设计

车载HMI设计中,也开始出现这种玻璃拟物化卡片设计风格,毕竟车载设计和其他领域有所区别,拟物化更有触碰质感,显得车内整体更有品质感。
最后补充说一句,玻璃拟态风格看起来细节会丰富很多,但是也不能大面积使用,建议大家选择合适的切入角度使用,就是我上面例举一些案例。
如果用sketch实现这种风格,需要注意透明度和描边的添加使用,不然实现的效果就不太像这种风格。

上图,我简单做了一个玻璃拟态效果,其他界面设计也是同样的思路。
本文由广告狂人作者: 功夫UX 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
0
-已有0位广告人觉得这个内容很不错-