9个技巧瞬间提升版式灵活性!
4年前
 收藏 2
收藏 2
1
【摘要】:客户说我的排版太生硬了,怎么破?
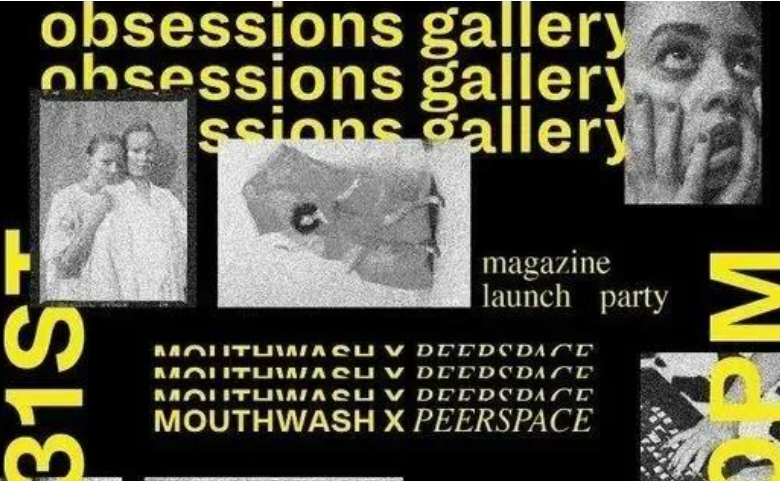
整洁干净的版式设计,效果常常是不错的,但有时候我们会需要更灵活一点的排版方式,比如运动品牌、娱乐品牌、儿童品牌、潮牌的相关设计,灵活的版式与它们的调性更匹配,但想把版面排得既灵活多变又不杂乱,并不是一件简单的事情,葱爷给大家分享几个小技巧。
01.拉开主次
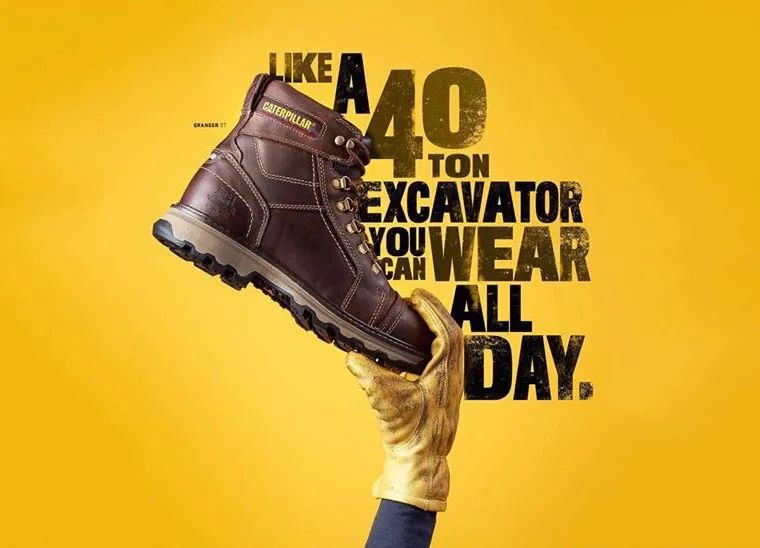
一是要拉开版面中图片与文字之间的主次,确定文字还是图片为主体,以确保版面的视觉聚焦。

二是要拉开重点文字与非重点文字的主次,有时候就算是在一个标题的文字中,都要明显区分主次;

三是要拉开图片与图片之间的主次,比如在画册设计中,一个版面里可能会有很多张图片,有大小区分的话会显得更灵活多变。

02 错位
受习惯影响,很多设计师会不自觉地把版面中的元素全部对齐,整洁是整洁,但也会丧失灵活性,所以有时候我们可以把部分元素进行错位排版,比如标题和副标题错位、标题和正文错位、文字和图片错位、一段文字与另一段文字错位等。


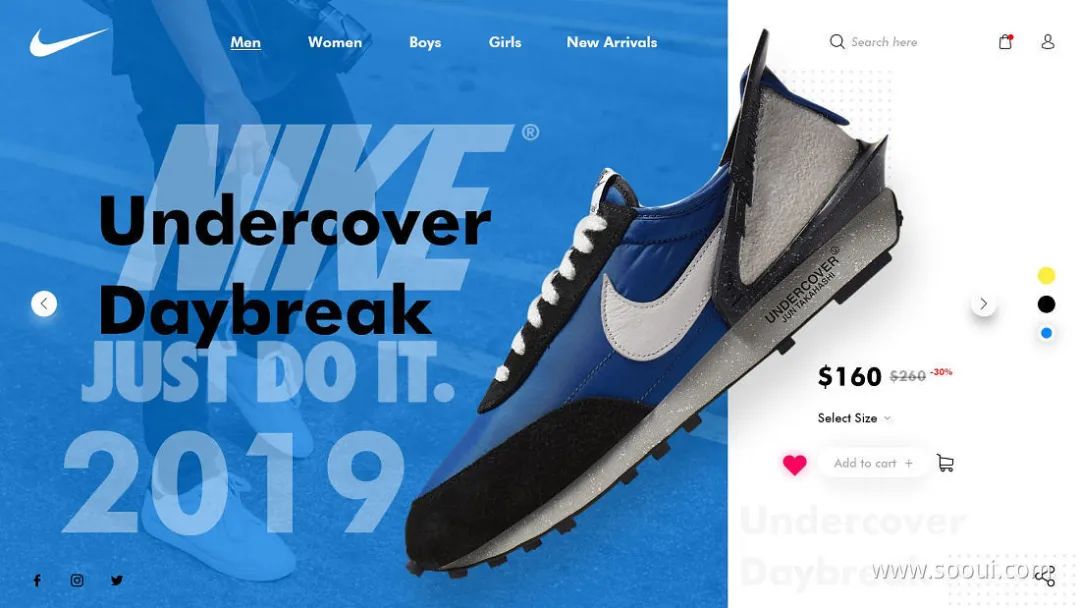
03 叠加
通常我们在排版的时候会让各个元素处于分离的状态,即两两之间保留一定的距离,这样阅读起来更简单、更轻松。但如果把部分文字与文字、文字与图片或图片与图片进行叠加处理,那么版面的层次感会更强,视觉上也会更灵活。


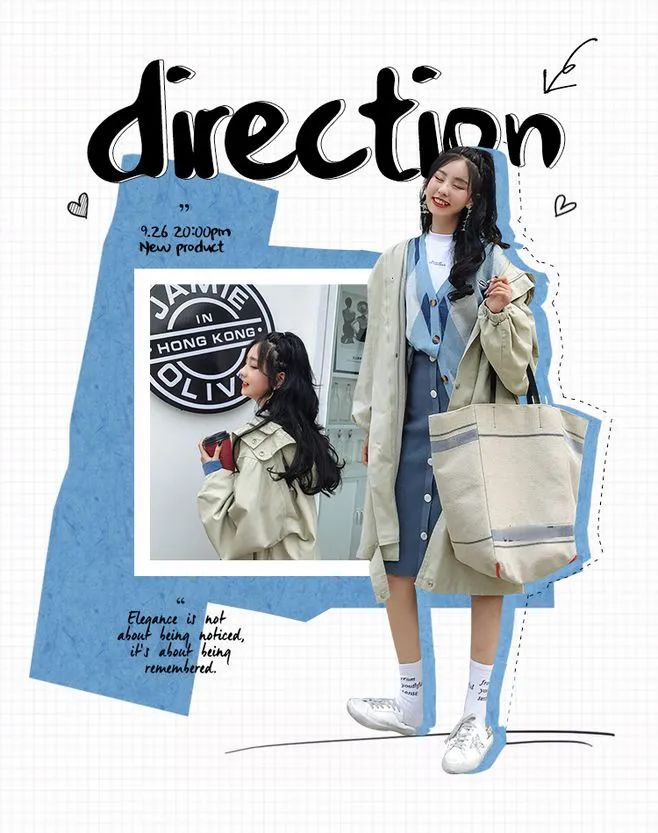
04 手写体
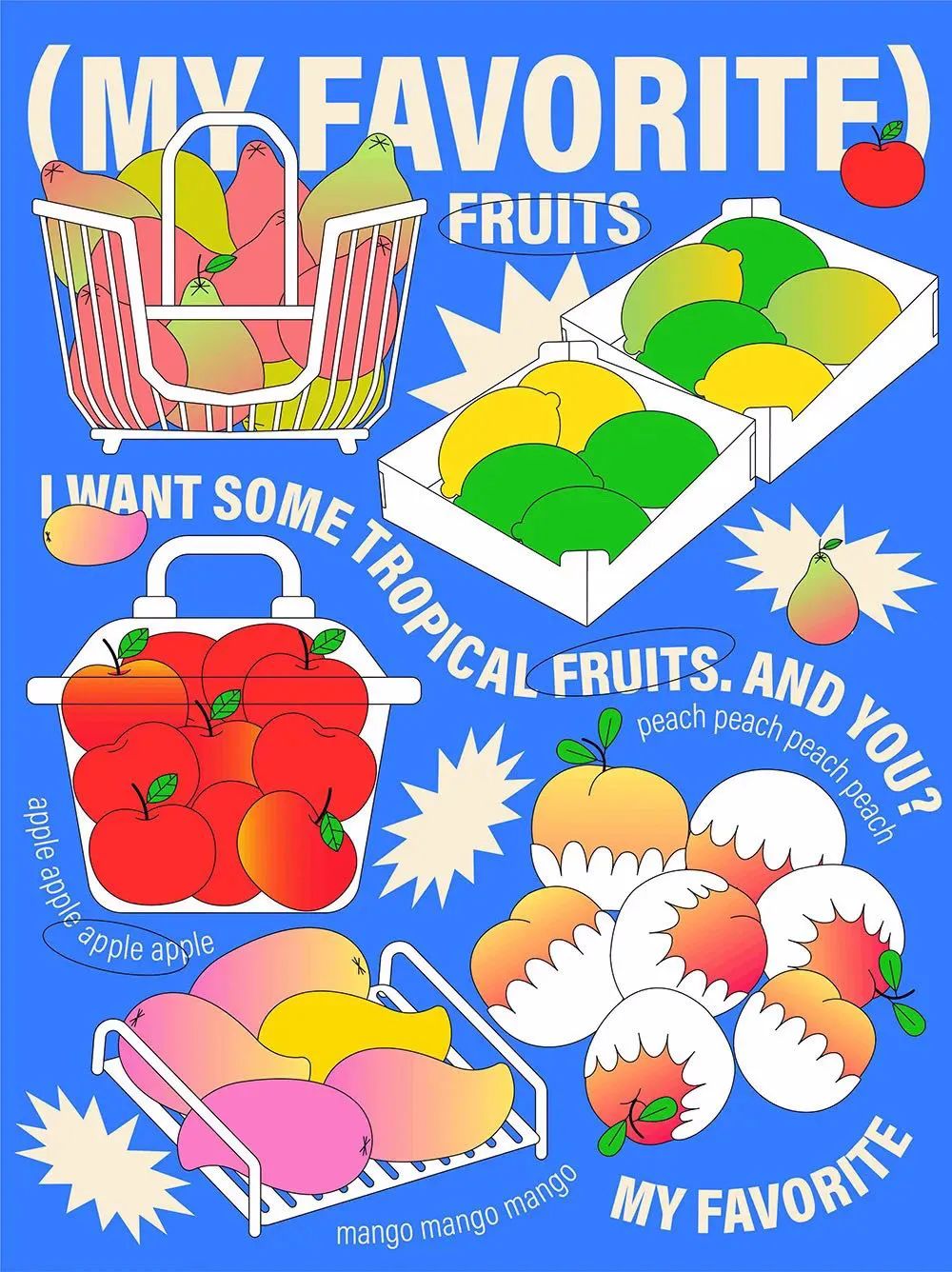
手写字体本身就比宋体和黑体看起来要更轻松一些,所以用手写字体来排版的效果相对来说也会更灵活一些,很适合用在儿童和服装品牌、走心和食品类海报的设计当中。


05 去底图
由于去底图片的轮廓往往是不规则的,很难与矩形的版面以及文字完全对齐,所以在排版时把部分图片进行去底处理,也可以提升版式的灵活性。

有时候甚至不需要把背景完全去干净,而是处理成剪贴画的效果也不错。

06 旋转倾斜
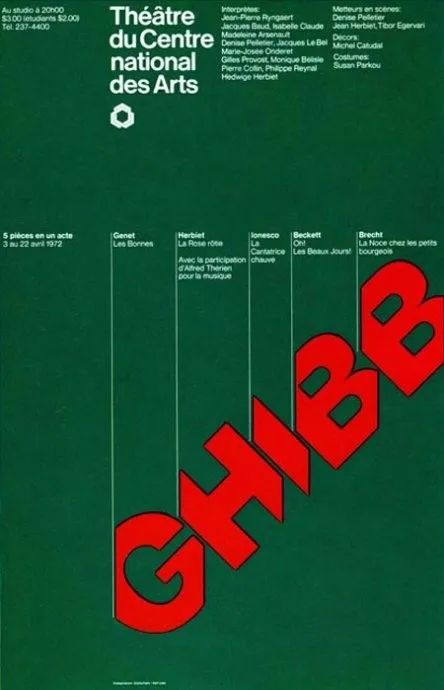
旋转倾斜的文字或者图片给人有一种不稳定的感觉,所以会具有一定的动感,有动感版面自然就不会太死板和僵硬,在运动和促销类海报和促销标题的设计中经常使用这一技巧。


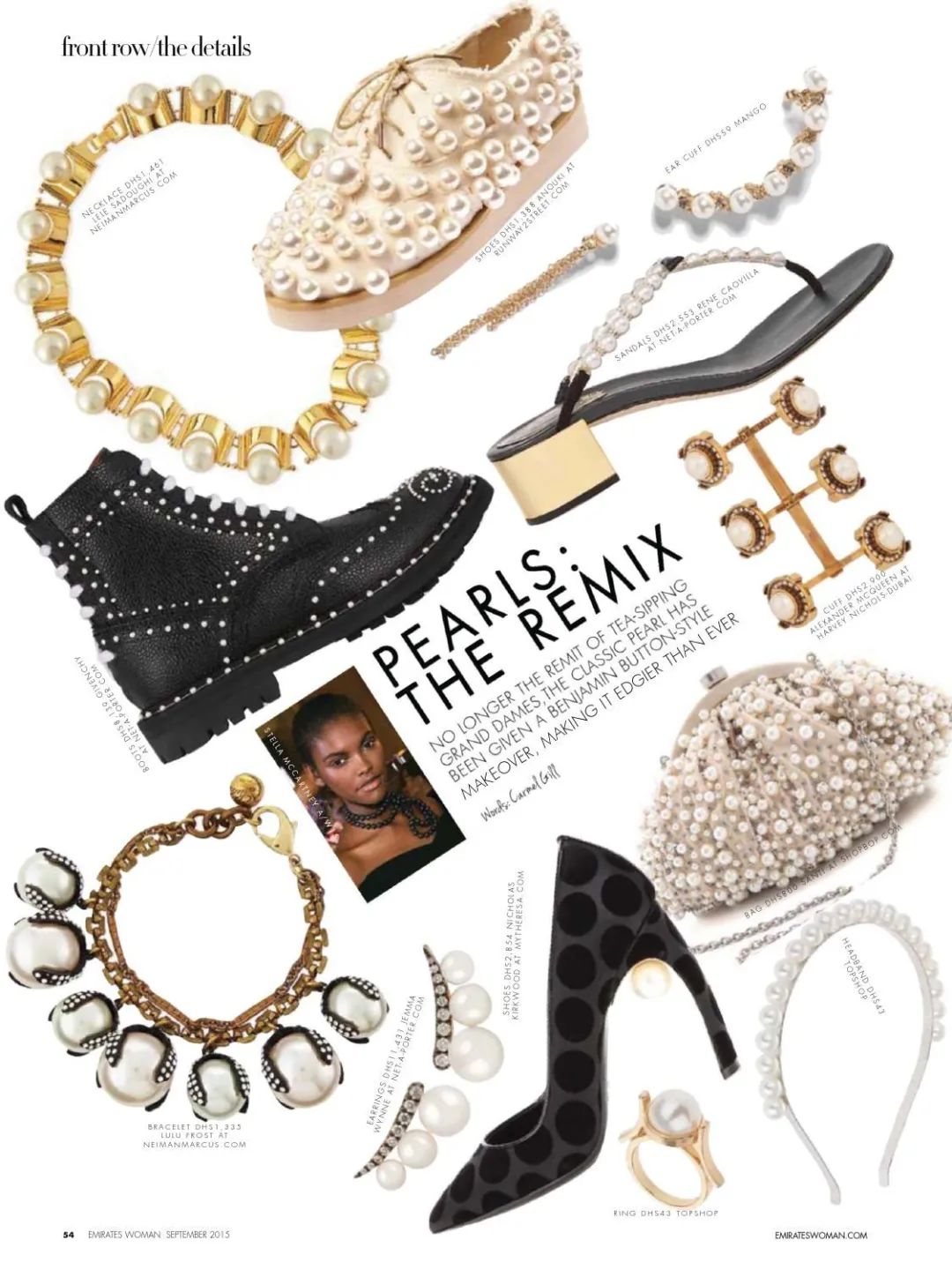
07 文绕图
即把文字围着图片的外轮廓进行排版,图片的形状最好是圆形或正是异形的,因为文字的排版轨迹不是水平或垂直的时候,会显得更加特别和多变,所以文绕图的排版方式也可以提升版式的灵活性,用于此类排版的文字不会太多,通常就是一句话。


08 特异
即制造一种整体与局部的对比,比如所有元素都是沿着某一路径排列,而把其中一个元素移出该路径,或者所有的元素都对齐排版,而把其中一元素进行错位或者旋转,那么这个破固有的秩序就被打破了,这种排版方式也可以在一定程度上提升版面的灵活性。


09 分散排版
在一些文字比较多,且并不是段落文字的版面中,如果想要把版面排得灵活一点,那就不要把它们全部排在一起,而是可以根据内容的性质分开摆放,好似把文字当成图片元素自由分布在版面中一样,这种排版方式塑造的视觉流程轨迹会复杂很多,所以也显得比较灵活,在一些招贴海报、网页设计中比较多见。


为了达到分散排列的效果,在文字比较少的情况下,有时候我们需要主动增加一些装饰文字,把一句话拆开或者让某些文字重复出现。
应用实例
下图是一则快销品的女神节促销banner,我们可以看到其实画面部分还挺有动感的,但文案的排版太正,一点也不灵活,所以我们可以运用上文提到的一些技巧来对该画面进行优化。

在第一个调整方案中,我们首先把所有文字都做了倾斜处理,呼应画面中的蓝色带,然后还把标题“女王有礼啦”做了错位处理。最后通过增加一点字体效果、加大大小对比,拉开了信息直接的层次。

我们可以看到调整完后的版式效果比调整 前灵活了不少。

然后葱爷又换了另外一种处理方式,把主题文字改成了书法字体,文字排列继续维持错位和倾斜处理,并对局部使用了叠加技巧,效果也是不错的。
结语
还是那句话,做设计很难依赖某一个技巧就能达到目的,另外,灵活的也不是排版的目的,版式设计是为内容服务的。内容清晰易读、调性与内容相符、视觉美观才是我们的目的。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
1
-已有1位广告人觉得这个内容很不错-