手绘小白如何搞定一张好看的插画海报?
4年前
 收藏 2
收藏 2
3
【摘要】:案例实战教学。
阅前叨逼叨:插画海报其实没有想象的那么难。
插画风格的海报越来越流行,但对于没有手绘能力的设计师来说,难道只有酸的份吗?其实有一种插画海报,每个设计师都可以掌握,混搭插画,也可以说是半插画,即画面中主体用摄影素材,装饰元素用插画表现。



这种风格的插画部分通常只是简单的装饰元素,找到参考很容易画,与摄影素材结合在一起,视觉冲击力很强,是设计师和客户都比较喜欢的一种设计风格。
下面这张海报是葱爷为长隆水上乐园做的一张提案稿,恰好就是用了插画结合摄影的风格,该海报中的产品和人物都是摄影素材,只有作为装饰的浪花、云、背景是插画风格,虽然插画部分画得不怎么样,但海报的整体效果还是不错的。

这就是这种风格的优势,接下来葱爷简单分享一下设计思路和设计流程。
1. 首先,形式方面其实是参考了下面这张海报,把产品元素夹杂在浪花与云层之间形成环形,并一层一层从画面中心往外发散。

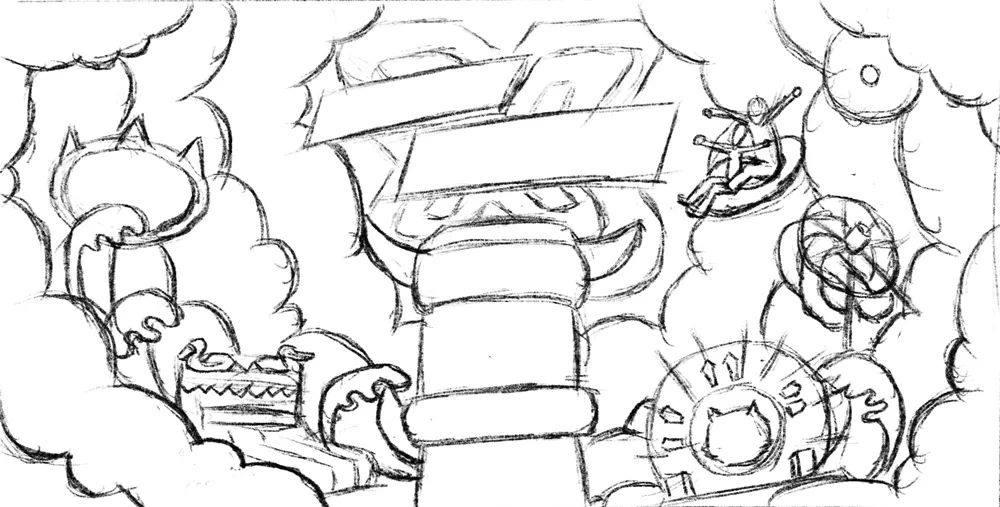
2. 然后先画个草图来确定一下设计形式和构图、元素的布局等等,个人觉得参考中的云层太简单,浪花的形式也太扁平,于是去网上找了另一张海报来参考云和浪的形态与质感。

于是我开始简单勾勒草图,需要注意的是,画面中央最好放一个面积占比较大的视觉主体,这样画面才会聚焦,不会显得散乱,比如参考中的蛋糕。另外,要保证构图的平衡,所以画面左右两边的元素呈接近对称的方式布局,接近就好,不要完全对称。

在草图中,我把中心发散点设计成一个“X”,因为客户想借势《青春有你》,它们有一点微妙的合作关系。

确定草图方向可行后,我们再开始做稿。
3. 将画面中需要用到插画表现的部分在白纸上画出来。大家不要害怕画画,只要你愿意动手,画这些简单的素材其实挺容易的,即使线条不是很流畅也没关系,因为我们最终还是要在设计软件里完成的。


4. 把草图扫描或者拍照传到电脑上,在Ps中选择钢笔工具,并把状态设置为形状。然后跟着草图把各个元素全部画出来,注意,这时的线条要尽量流畅。

“X“从内往外一层一层扩散,颜色从浅变深,呈现出类似发光的效果。

依据手稿我们把一些细节比较的元素的先画出来,以便后面用。

注意,为了使插画部分的细节更丰富,每个元素都增加了一个高光图层,在填充颜色的时候,高光图层比底层的颜色要亮。
5. 把画好的“X”放在画布中心偏上的位置,然后围绕它开始画弧形云,这种图形也可以随意发挥,只要保证凸起部分有高低、有大小变化,且整体呈弧形就好。

6. 继续往外增加云层,并不是每一层都要连成一整片,通过好几块云一起组成弧形,看起来会更灵活,中间到底部位置留出足够的空间同类放置核心产品。

层级的数量要控制一下,太少的话层次拉不开,太多了会显得很繁琐。

7. 云层效果设计完成后,现在需要将产品和浪花融进这些云层中去,按照透视原理,位于前面的元素要比较大,后面的要比较小。

8. 元素安插完以后,我发现背景中全是冷色,看起来很单调,而且与暖色的产品没有关联,所以我把背景中的部分云层也改成了玫红色。

9. 元素布局和色彩搭配都处理完了,接着我们来做细节,首先,可以给每个图层都增加一个投影,这样层级关系就更明显了。
然后以中心的“X”处为光源方向进行打光,使每个图层的明暗面更明显,这么做可以有效加强画面的质感。

10. 现在画面还缺少一些活力和青春的气息,所以我在主打产品两边增加了一个漂亮的小姐姐,在左上角的产品处增加了一个正在玩水的小孩,还增加了音符等元素呼应主题。

11. 增加几个泡泡元素,并把位于最前面的元素高斯模糊处理,进一步加强空间感。

12. 加标题,由于画面的调性偏向年轻活力,所以标题采用的比较硬朗、有力的字体,并且做了倾斜处理一增加动感,颜色使用蓝色和玫红色与画面呼应。

13. 感觉画面中的玫红色列偏紫色了一点,且总体色彩有点灰,所以需要把玫红调得偏红一点,整体的饱和度提高一点,做到这里这张海报就做完了。

结语
设计师不要总是局限于做某一种风格的设计,而是要多做尝试以丰富自己的表现手段,有些风格可能会有技术门槛,没事,我们可以从简单的开始,因为不会,所以就不去尝试才是最危险的。
本文由广告狂人作者: 葱爷 发布,其版权均为原作者所有,文章为作者独立观点,不代表 广告狂人 对观点赞同或支持,未经授权,请勿转载,谢谢!
3
-已有3位广告人觉得这个内容很不错-
继续浏览与本文标签相同的文章










